PyQt - Kurzanleitung
PyQt ist ein GUI-Widgets-Toolkit. Es ist eine Python-Schnittstelle fürQt, eine der leistungsstärksten und beliebtesten plattformübergreifenden GUI-Bibliotheken. PyQt wurde von RiverBank Computing Ltd. entwickelt. Die neueste Version von PyQt kann von der offiziellen Website - riverbankcomputing.com - heruntergeladen werden
Die PyQt-API besteht aus einer Reihe von Modulen, die eine große Anzahl von Klassen und Funktionen enthalten. WährendQtCore Modul enthält Nicht-GUI-Funktionen für die Arbeit mit Dateien und Verzeichnissen usw., QtGuiModul enthält alle grafischen Steuerelemente. Darüber hinaus gibt es Module für die Arbeit mit XML(QtXml), SVG (QtSvg)und SQL (QtSql), usw.
Unterstützende Umgebungen
PyQt ist mit allen gängigen Betriebssystemen kompatibel, einschließlich Windows, Linux und Mac OS. Es ist doppelt lizenziert und sowohl unter GPL- als auch unter kommerzieller Lizenz erhältlich.
Windows
Sie können ein geeignetes Installationsprogramm über den obigen Download-Link herunterladen und installieren, der der Python-Version (2.7 oder 3.4) und der Hardwarearchitektur (32-Bit oder 64-Bit) entspricht. Beachten Sie, dass zwei Versionen von PyQt verfügbar sind, nämlichPyQt 4.8 und PyQt 5.5.
Während PyQt4 sowohl für Python 2 als auch für Python 3 verfügbar ist, kann PyQt5 nur zusammen mit Python 3 verwendet werden. *.
PyQt4 Windows Binaries
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x64.exe | Windows 64-Bit-Installationsprogramm |
| PyQt4-4.11.4-gpl-Py3.4-Qt4.8.7-x32.exe | Windows 32-Bit-Installationsprogramm |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x64.exe | Windows 64-Bit-Installationsprogramm |
| PyQt4-4.11.4-gpl-Py3.4-Qt5.5.0-x32.exe | Windows 32-Bit-Installationsprogramm |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x64.exe | Windows 64-Bit-Installationsprogramm |
| PyQt4-4.11.4-gpl-Py2.7-Qt4.8.7-x32.exe | Windows 32-Bit-Installationsprogramm |
PyQt5 Windows Binaries
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x64.exe | Windows 64-Bit-Installationsprogramm |
| PyQt5-5.5-gpl-Py3.4-Qt5.5.0-x32.exe | Windows 32-Bit-Installationsprogramm |
Linux
Verwenden Sie für Ubuntu oder eine andere Debian-Linux-Distribution den folgenden Befehl, um PyQt zu installieren:
sudo apt-get install python-qt4
or
sudo apt-get install pyqt5-dev-toolsSie können auch aus dem Quellcode erstellen, der auf der Download-Seite verfügbar ist.
| PyQt-x11-gpl-4.11.4.tar.gz | Linux, UNIX-Quelle für PyQt4 |
| PyQt-gpl-5.5.tar.gz | Linux-, UNIX-, MacOS / X-Quelle für PyQt5 |
Mac OS
PyQtX project () hostet Binärdateien von PyQt für Mac. Verwenden Sie das Homebrew-Installationsprogramm gemäß dem folgenden Befehl:
brew install pyqtDas Erstellen einer einfachen GUI-Anwendung mit PyQt umfasst die folgenden Schritte:
QtGui-Modul importieren.
Erstellen Sie ein Anwendungsobjekt.
Ein QWidget-Objekt erstellt ein Fenster der obersten Ebene. Fügen Sie ein QLabel-Objekt hinzu.
Stellen Sie die Beschriftung des Labels als "Hallo Welt" ein.
Definieren Sie die Größe und Position des Fensters mit der Methode setGeometry ().
Geben Sie den Hauptschleifen der Anwendung durch ein app.exec_() Methode.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QLabel(w)
b.setText("Hello World!")
w.setGeometry(100,100,200,50)
b.move(50,20)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Der obige Code erzeugt die folgende Ausgabe -

PyQt APIist eine große Sammlung von Klassen und Methoden. Diese Klassen sind in mehr als 20 Modulen definiert. Im Folgenden sind einige der häufig verwendeten Module aufgeführt:
| Sr.Nr. | Module & Beschreibung |
|---|---|
| 1 | QtCore Nicht-GUI-Kernklassen, die von anderen Modulen verwendet werden |
| 2 | QtGui Grafische Komponenten der Benutzeroberfläche |
| 3 | QtMultimedia Klassen für Low-Level-Multimedia-Programmierung |
| 4 | QtNetwork Klassen für die Netzwerkprogrammierung |
| 5 | QtOpenGL OpenGL-Unterstützungsklassen |
| 6 | QtScript Klassen zur Auswertung von Qt-Skripten |
| 7 | QtSql Klassen für die Datenbankintegration mit SQL |
| 8 | QtSvg Klassen zum Anzeigen des Inhalts von SVG-Dateien |
| 9 | QtWebKit Klassen zum Rendern und Bearbeiten von HTML |
| 10 | QtXml Klassen für den Umgang mit XML |
| 11 | QtAssistant Unterstützung für Online-Hilfe |
| 12 | QtDesigner Klassen zum Erweitern von Qt Designer |
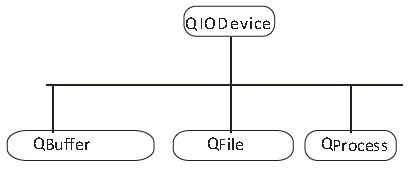
Die PyQt-API enthält mehr als 400 Klassen. DasQObjectKlasse steht an der Spitze der Klassenhierarchie. Es ist die Basisklasse aller Qt-Objekte. Zusätzlich,QPaintDevice Klasse ist die Basisklasse für alle Objekte, die gezeichnet werden können.
QApplicationclass verwaltet die Haupteinstellungen und den Kontrollfluss einer GUI-Anwendung. Es enthält eine Hauptereignisschleife, in der Ereignisse, die von Fensterelementen und anderen Quellen generiert werden, verarbeitet und ausgelöst werden. Es verarbeitet auch systemweite und anwendungsweite Einstellungen.
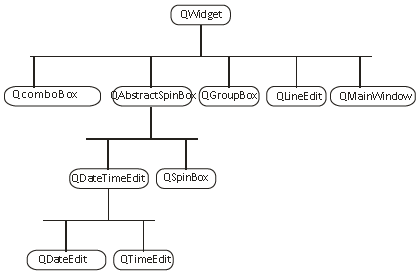
QWidget Die von den Klassen QObject und QPaintDevice abgeleitete Klasse ist die Basisklasse für alle Benutzeroberflächenobjekte. QDialog und QFrameKlassen werden auch von der QWidget-Klasse abgeleitet. Sie haben ihr eigenes Unterklassensystem.
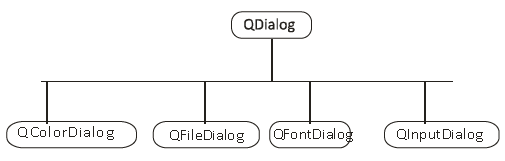
Die folgenden Diagramme zeigen einige wichtige Klassen in ihrer Hierarchie.





Hier ist eine Auswahlliste häufig verwendeter Widgets -
Im Folgenden sind die häufig verwendeten Widgets aufgeführt.
| Sr.Nr. | Widgets & Beschreibung |
|---|---|
| 1 | QLabel Dient zum Anzeigen von Text oder Bild |
| 2 | QLineEdit Ermöglicht dem Benutzer die Eingabe einer Textzeile |
| 3 | QTextEdit Ermöglicht dem Benutzer die Eingabe von mehrzeiligem Text |
| 4 | QPushButton Eine Befehlsschaltfläche zum Aufrufen der Aktion |
| 5 | QRadioButton Ermöglicht die Auswahl einer von mehreren Optionen |
| 6 | QCheckBox Ermöglicht die Auswahl mehrerer Optionen |
| 7 | QSpinBox Ermöglicht das Erhöhen / Verringern eines ganzzahligen Werts |
| 8 | QScrollBar Ermöglicht den Zugriff auf Inhalte eines Widgets über die Anzeigeöffnung hinaus |
| 9 | QSlider Ermöglicht das lineare Ändern des gebundenen Werts. |
| 10 | QComboBox Bietet eine Dropdown-Liste mit Elementen zur Auswahl |
| 11 | QMenuBar Horizontale Leiste mit QMenu-Objekten |
| 12 | QStatusBar Stellt normalerweise unten in QMainWindow Statusinformationen bereit. |
| 13 | QToolBar Normalerweise oben auf QMainWindow oder schwebend. Enthält Aktionsschaltflächen |
| 14 | QListView Bietet eine auswählbare Liste von Elementen im ListMode oder IconMode |
| 15 | QPixmap Off-Screen-Bilddarstellung zur Anzeige auf einem QLabel- oder QPushButton-Objekt |
| 16 | QDialog Modales oder modellloses Fenster, das Informationen an das übergeordnete Fenster zurückgeben kann |
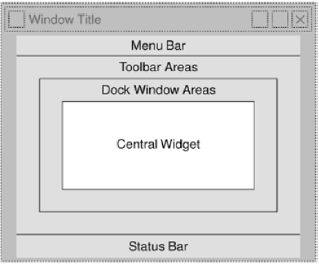
Das Fenster der obersten Ebene einer typischen GUI-basierten Anwendung wird von erstellt QMainWindowWidget-Objekt. Einige der oben aufgeführten Widgets nehmen ihren festgelegten Platz in diesem Hauptfenster ein, während andere mithilfe verschiedener Layout-Manager im zentralen Widget-Bereich platziert werden.
Das folgende Diagramm zeigt das QMainWindow-Framework -

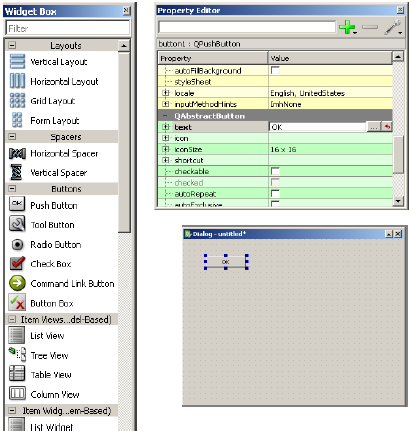
Das PyQt-Installationsprogramm wird mit einem GUI-Builder-Tool namens geliefert Qt Designer. Mithilfe der einfachen Drag & Drop-Oberfläche kann eine GUI-Oberfläche schnell erstellt werden, ohne dass der Code geschrieben werden muss. Es ist jedoch keine IDE wie Visual Studio. Daher verfügt Qt Designer nicht über die Möglichkeit, die Anwendung zu debuggen und zu erstellen.
Die Erstellung einer GUI-Oberfläche mit Qt Designer beginnt mit der Auswahl eines Fensters der obersten Ebene für die Anwendung.

Sie können dann die erforderlichen Widgets aus dem Widget-Feld im linken Bereich ziehen und ablegen. Sie können auch den Eigenschaften des Widgets, das auf dem Formular platziert ist, einen Wert zuweisen.

Das gestaltete Formular wird als demo.ui gespeichert. Diese UI-Datei enthält eine XML-Darstellung der Widgets und ihrer Eigenschaften im Design. Dieses Design wird mithilfe des Befehlszeilenprogramms pyuic4 in Python-Äquivalente übersetzt. Dieses Dienstprogramm ist ein Wrapper für das uic-Modul. Die Verwendung von pyuic4 ist wie folgt:
pyuic4 –x demo.ui –o demo.pyIm obigen Befehl fügt der Schalter -x dem generierten XML eine kleine Menge zusätzlichen Codes hinzu, sodass es zu einer selbst ausführbaren eigenständigen Anwendung wird.
if __name__ == "__main__":
import sys
app = QtGui.QApplication(sys.argv)
Dialog = QtGui.QDialog()
ui = Ui_Dialog()
ui.setupUi(Dialog)
Dialog.show()
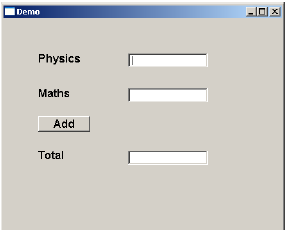
sys.exit(app.exec_())Das resultierende Python-Skript wird ausgeführt, um das folgende Dialogfeld anzuzeigen:

Der Benutzer kann Daten in Eingabefelder eingeben, aber durch Klicken auf die Schaltfläche Hinzufügen wird keine Aktion generiert, da sie keiner Funktion zugeordnet ist. Das Reagieren auf eine vom Benutzer generierte Antwort wird als bezeichnetevent handling.
Im Gegensatz zu einer Anwendung im Konsolenmodus, die sequentiell ausgeführt wird, ist eine GUI-basierte Anwendung ereignisgesteuert. Funktionen oder Methoden werden als Reaktion auf Benutzeraktionen wie das Klicken auf eine Schaltfläche, das Auswählen eines Elements aus einer Sammlung oder einen Mausklick usw. ausgeführtevents.
Widgets, die zum Erstellen der GUI-Schnittstelle verwendet werden, dienen als Quelle für solche Ereignisse. Jedes PyQt-Widget, das von der QObject-Klasse abgeleitet ist, ist für die Ausgabe von 'signal'als Antwort auf ein oder mehrere Ereignisse. Das Signal selbst führt keine Aktion aus. Stattdessen ist es mit einem 'verbunden'slot'. Der Steckplatz kann beliebig seincallable Python function.
In PyQt kann die Verbindung zwischen einem Signal und einem Steckplatz auf verschiedene Arten hergestellt werden. Im Folgenden sind die am häufigsten verwendeten Techniken aufgeführt:
QtCore.QObject.connect(widget, QtCore.SIGNAL(‘signalname’), slot_function)Eine bequemere Möglichkeit, eine slot_function aufzurufen, wenn ein Signal von einem Widget ausgegeben wird, ist wie folgt:
widget.signal.connect(slot_function)Angenommen, eine Funktion soll aufgerufen werden, wenn auf eine Schaltfläche geklickt wird. Hier soll das angeklickte Signal mit einer aufrufbaren Funktion verbunden werden. Es kann in einer der folgenden zwei Techniken erreicht werden -
QtCore.QObject.connect(button, QtCore.SIGNAL(“clicked()”), slot_function)oder
button.clicked.connect(slot_function)Beispiel
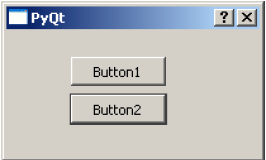
Im folgenden Beispiel werden zwei QPushButton-Objekte (b1 und b2) im QDialog-Fenster hinzugefügt. Wir wollen die Funktionen b1_clicked () und b2_clicked () beim Klicken auf b1 bzw. b2 aufrufen.
Wenn auf b1 geklickt wird, wird das clicked () -Signal mit der Funktion b1_clicked () verbunden
b1.clicked.connect(b1_clicked())Wenn auf b2 geklickt wird, wird das clicked () -Signal mit der Funktion b2_clicked () verbunden
QObject.connect(b2, SIGNAL("clicked()"), b2_clicked)Beispiel
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QDialog()
b1 = QPushButton(win)
b1.setText("Button1")
b1.move(50,20)
b1.clicked.connect(b1_clicked)
b2 = QPushButton(win)
b2.setText("Button2")
b2.move(50,50)
QObject.connect(b2,SIGNAL("clicked()"),b2_clicked)
win.setGeometry(100,100,200,100)
win.setWindowTitle("PyQt")
win.show()
sys.exit(app.exec_())
def b1_clicked():
print "Button 1 clicked"
def b2_clicked():
print "Button 2 clicked"
if __name__ == '__main__':
window()Der obige Code erzeugt die folgende Ausgabe -

Ausgabe
Button 1 clicked
Button 2 clickedEin GUI-Widget kann im Containerfenster platziert werden, indem die in Pixel gemessenen absoluten Koordinaten angegeben werden. Die Koordinaten beziehen sich auf die Abmessungen des Fensters, die mit der Methode setGeometry () definiert wurden.
setGeometry () -Syntax
QWidget.setGeometry(xpos, ypos, width, height)Im folgenden Codeausschnitt wird das Fenster der obersten Ebene mit Abmessungen von 300 x 200 Pixel an Position (10, 10) auf dem Monitor angezeigt.
import sys
from PyQt4 import QtGui
def window():
app = QtGui.QApplication(sys.argv)
w = QtGui.QWidget()
b = QtGui.QPushButton(w)
b.setText("Hello World!")
b.move(50,20)
w.setGeometry(10,10,300,200)
w.setWindowTitle(“PyQt”)
w.show()
sys.exit(app.exec_())
if __name__ == '__main__':
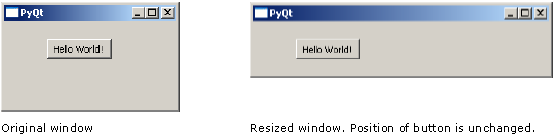
window()EIN PushButton Das Widget wird im Fenster hinzugefügt und an einer Position 50 Pixel nach rechts und 20 Pixel unter der oberen linken Position des Fensters platziert.
Diese Absolute Positioningist jedoch aus folgenden Gründen nicht geeignet:
Die Position des Widgets ändert sich auch dann nicht, wenn die Fenstergröße geändert wird.
Das Erscheinungsbild ist auf verschiedenen Anzeigegeräten mit unterschiedlichen Auflösungen möglicherweise nicht einheitlich.
Änderungen am Layout sind schwierig, da möglicherweise das gesamte Formular neu gestaltet werden muss.

Die PyQt-API bietet Layoutklassen für eine elegantere Verwaltung der Positionierung von Widgets im Container. Die Vorteile von Layout-Managern gegenüber der absoluten Positionierung sind:
Die Größe von Widgets im Fenster wird automatisch geändert.
Gewährleistet ein einheitliches Erscheinungsbild auf Anzeigegeräten mit unterschiedlichen Auflösungen.
Das dynamische Hinzufügen oder Entfernen von Widgets ist möglich, ohne dass eine Neugestaltung erforderlich ist.
Hier ist die Liste der Klassen, die wir in diesem Kapitel einzeln behandeln werden.
| Sr.Nr. | Klassen & Beschreibung |
|---|---|
| 1 | QBoxLayout Die QBoxLayout-Klasse richtet die Widgets vertikal oder horizontal aus. Die abgeleiteten Klassen sind QVBoxLayout (zum vertikalen Anordnen von Widgets) und QHBoxLayout (zum horizontalen Anordnen von Widgets). |
| 2 | QGridLayout Ein GridLayout-Klassenobjekt enthält ein Raster von Zellen, die in Zeilen und Spalten angeordnet sind. Die Klasse enthält die Methode addWidget (). Jedes Widget kann hinzugefügt werden, indem die Anzahl der Zeilen und Spalten der Zelle angegeben wird. |
| 3 | QFormLayout QFormLayout ist eine bequeme Möglichkeit, ein zweispaltiges Formular zu erstellen, bei dem jede Zeile aus einem Eingabefeld besteht, das einer Beschriftung zugeordnet ist. Konventionell enthält die linke Spalte die Bezeichnung und die rechte Spalte ein Eingabefeld. |
Hier ist die Liste der Widgets, die wir in diesem Kapitel einzeln behandeln werden.
| Sr.Nr. | Widgets & Beschreibung |
|---|---|
| 1 | QLabel Ein QLabel-Objekt fungiert als Platzhalter für die Anzeige von nicht bearbeitbarem Text oder Bild oder eines Films mit animiertem GIF. Es kann auch als Mnemonikschlüssel für andere Widgets verwendet werden. |
| 2 | QLineEdit Das QLineEdit-Objekt ist das am häufigsten verwendete Eingabefeld. Es enthält ein Feld, in das eine Textzeile eingegeben werden kann. Zur Eingabe von mehrzeiligem Text ist das QTextEdit-Objekt erforderlich. |
| 3 | QPushButton In der PyQt-API zeigt das QPushButton-Klassenobjekt eine Schaltfläche an, die beim Klicken so programmiert werden kann, dass eine bestimmte Funktion aufgerufen wird. |
| 4 | QRadioButton Ein QRadioButton-Klassenobjekt enthält eine auswählbare Schaltfläche mit einer Textbezeichnung. Der Benutzer kann eine von vielen Optionen auswählen, die auf dem Formular angezeigt werden. Diese Klasse wird von der QAbstractButton-Klasse abgeleitet. |
| 5 | QCheckBox Ein rechteckiges Feld vor der Textbeschriftung wird angezeigt, wenn dem übergeordneten Fenster ein QCheckBox-Objekt hinzugefügt wird. Genau wie QRadioButton ist es auch eine auswählbare Schaltfläche. |
| 6 | QComboBox Ein QComboBox-Objekt zeigt eine Dropdown-Liste mit Elementen zur Auswahl. Das Formular benötigt nur minimalen Bildschirmplatz, um nur das aktuell ausgewählte Element anzuzeigen. |
| 7 | QSpinBox Ein QSpinBox-Objekt zeigt dem Benutzer ein Textfeld an, in dem eine Ganzzahl mit der Auf- / Ab-Schaltfläche rechts angezeigt wird. |
| 8 | QSlider Widget & Signal Das QSlider-Klassenobjekt bietet dem Benutzer eine Rille, über die ein Griff bewegt werden kann. Es ist ein klassisches Widget zur Steuerung eines begrenzten Werts. |
| 9 | QMenuBar, QMenu & QAction Eine horizontale QMenuBar direkt unter der Titelleiste eines QMainWindow-Objekts ist für die Anzeige von QMenu-Objekten reserviert. |
| 10 | QToolBar Ein QToolBar-Widget ist ein bewegliches Bedienfeld, das aus Textschaltflächen, Schaltflächen mit Symbolen oder anderen Widgets besteht. |
| 11 | QInputDialog Dies ist ein vorkonfigurierter Dialog mit einem Textfeld und den beiden Schaltflächen OK und Abbrechen. Das übergeordnete Fenster sammelt die Eingabe im Textfeld, nachdem der Benutzer auf die Schaltfläche OK geklickt oder die Eingabetaste gedrückt hat. |
| 12 | QFontDialog Ein weiteres häufig verwendetes Dialogfeld, ein Schriftartenauswahl-Widget, ist das visuelle Erscheinungsbild der QDialog-Klasse. Ergebnis dieses Dialogfelds ist ein Qfont-Objekt, das vom übergeordneten Fenster verwendet werden kann. |
| 13 | QFileDialog Dieses Widget ist ein Dateiauswahldialog. Es ermöglicht dem Benutzer, durch das Dateisystem zu navigieren und eine Datei zum Öffnen oder Speichern auszuwählen. Der Dialog wird entweder über statische Funktionen oder durch Aufrufen der Funktion exec_ () für das Dialogobjekt aufgerufen. |
| 14 | QTab Wenn ein Formular zu viele Felder enthält, um gleichzeitig angezeigt zu werden, können sie auf verschiedenen Seiten angeordnet werden, die unter jeder Registerkarte eines Registerkarten-Widgets platziert sind. Das QTabWidget bietet eine Registerkartenleiste und einen Seitenbereich. |
| 15 | QStacked Die Funktionsweise von QStackedWidget ähnelt der von QTabWidget. Es hilft auch bei der effizienten Nutzung des Client-Bereichs von window. |
| 16 | QSplitter Wenn ein Formular zu viele Felder enthält, um gleichzeitig angezeigt zu werden, können sie auf verschiedenen Seiten angeordnet werden, die unter jeder Registerkarte eines Registerkarten-Widgets platziert sind. Das QTabWidget bietet eine Registerkartenleiste und einen Seitenbereich. |
| 17 | QDock Ein andockbares Fenster ist ein Unterfenster, das im schwebenden Zustand bleiben oder an einer bestimmten Position am Hauptfenster angebracht werden kann. Das Hauptfensterobjekt der QMainWindow-Klasse verfügt über einen Bereich, der für andockbare Fenster reserviert ist. |
| 18 | QStatusBar Das QMainWindow-Objekt reserviert unten eine horizontale Leiste als Statusleiste. Es wird verwendet, um entweder permanente oder kontextbezogene Statusinformationen anzuzeigen. |
| 19 | QListe Die QListWidget-Klasse ist eine elementbasierte Schnittstelle zum Hinzufügen oder Entfernen von Elementen zu einer Liste. Jedes Element in der Liste ist ein QListWidgetItem-Objekt. ListWidget kann so eingestellt werden, dass es mehrfach auswählbar ist. |
| 20 | QScrollBar Über ein Bildlaufleistensteuerelement kann der Benutzer auf Teile des Dokuments zugreifen, die sich außerhalb des sichtbaren Bereichs befinden. Es bietet eine visuelle Anzeige für die aktuelle Position. |
| 21 | QCalendar Das QCalendar-Widget ist ein nützliches Steuerelement für die Datumsauswahl. Es bietet eine monatbasierte Ansicht. Der Benutzer kann das Datum mit der Maus oder der Tastatur auswählen, wobei das Standarddatum das heutige Datum ist. |
EIN QDialogDas Widget zeigt ein Fenster der obersten Ebene, das hauptsächlich zum Sammeln von Antworten vom Benutzer verwendet wird. Es kann so konfiguriert werdenModal (wo es sein übergeordnetes Fenster blockiert) oder Modeless (Das Dialogfenster kann umgangen werden).
Die PyQt-API verfügt über eine Reihe vorkonfigurierter Dialog-Widgets wie InputDialog, FileDialog, FontDialog usw.
Beispiel
Im folgenden Beispiel entscheidet das WindowModality-Attribut des Dialogfensters, ob es modal oder modelllos ist. Jede Schaltfläche im Dialogfeld kann als Standard festgelegt werden. Der Dialog wird von der QDialog.reject () -Methode verworfen, wenn der Benutzer die Escape-Taste drückt.
Ein PushButton in einem QWidget-Fenster der obersten Ebene erzeugt beim Klicken ein Dialogfenster. Ein Dialogfeld verfügt in seiner Titelleiste nicht über Steuerelemente zum Minimieren und Maximieren.
Der Benutzer kann dieses Dialogfeld nicht im Hintergrund ablegen, da seine WindowModality auf ApplicationModal festgelegt ist.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Hello World!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
d = QDialog()
b1 = QPushButton("ok",d)
b1.move(50,50)
d.setWindowTitle("Dialog")
d.setWindowModality(Qt.ApplicationModal)
d.exec_()
if __name__ == '__main__':
window()Der obige Code erzeugt die folgende Ausgabe -

QMessageBoxist ein häufig verwendeter modaler Dialog, um eine Informationsmeldung anzuzeigen und den Benutzer optional aufzufordern, zu antworten, indem er auf eine der Standardschaltflächen klickt. Jede Standardschaltfläche hat eine vordefinierte Beschriftung, eine Rolle und gibt eine vordefinierte Hexadezimalzahl zurück.
Wichtige Methoden und Aufzählungen für die QMessageBox-Klasse sind in der folgenden Tabelle aufgeführt:
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | setIcon() Zeigt ein vordefiniertes Symbol an, das dem Schweregrad der Nachricht entspricht




|
| 2 | setText() Legt den Text der anzuzeigenden Hauptnachricht fest |
| 3 | setInformativeText() Zeigt zusätzliche Informationen an |
| 4 | setDetailText() Das Dialogfeld zeigt eine Schaltfläche Details. Dieser Text wird beim Klicken angezeigt |
| 5 | setTitle() Zeigt den benutzerdefinierten Titel des Dialogfelds an |
| 6 | setStandardButtons() Liste der anzuzeigenden Standardschaltflächen. Jede Schaltfläche ist zugeordnet QMessageBox.Ok 0x00000400 QMessageBox.Open 0x00002000 QMessageBox.Save 0x00000800 QMessageBox.Cancel 0x00400000 QMessageBox.Close 0x00200000 QMessageBox.Yes 0x00004000 QMessageBox.No 0x00010000 QMessageBox.Abort 0x00040000 QMessageBox.Retry 0x00080000 QMessageBox.Ignore 0x00100000 |
| 7 | setDefaultButton() Legt die Schaltfläche als Standard fest. Es gibt das angeklickte Signal aus, wenn die Eingabetaste gedrückt wird |
| 8 | setEscapeButton() Legt fest, dass die Schaltfläche als angeklickt behandelt wird, wenn die Escape-Taste gedrückt wird |
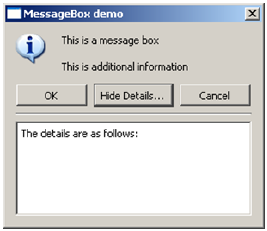
Beispiel
Klicken Sie im folgenden Beispiel auf das Signal der Schaltfläche im Fenster der obersten Ebene. Die verbundene Funktion zeigt den Meldungsdialog an.
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")Die Funktion setStandardButton () zeigt die gewünschten Tasten an.
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)Das buttonClicked () -Signal ist mit einer Slot-Funktion verbunden, die die Beschriftung der Signalquelle identifiziert.
msg.buttonClicked.connect(msgbtn)Der vollständige Code für das Beispiel lautet wie folgt:
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b = QPushButton(w)
b.setText("Show message!")
b.move(50,50)
b.clicked.connect(showdialog)
w.setWindowTitle("PyQt Dialog demo")
w.show()
sys.exit(app.exec_())
def showdialog():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("This is a message box")
msg.setInformativeText("This is additional information")
msg.setWindowTitle("MessageBox demo")
msg.setDetailedText("The details are as follows:")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
msg.buttonClicked.connect(msgbtn)
retval = msg.exec_()
print "value of pressed message box button:", retval
def msgbtn(i):
print "Button pressed is:",i.text()
if __name__ == '__main__':
window()Der obige Code erzeugt die folgende Ausgabe -


Eine typische GUI-Anwendung kann mehrere Fenster haben. Mit Registerkarten und gestapelten Widgets können Sie jeweils ein solches Fenster aktivieren. Oft ist dieser Ansatz jedoch nicht sinnvoll, da die Ansicht anderer Fenster ausgeblendet ist.
Eine Möglichkeit, mehrere Fenster gleichzeitig anzuzeigen, besteht darin, sie als unabhängige Fenster zu erstellen. Dies wird als SDI (Single Document Interface) bezeichnet. Dies erfordert mehr Speicherressourcen, da jedes Fenster möglicherweise über ein eigenes Menüsystem, eine eigene Symbolleiste usw. verfügt.
MDI-Anwendungen (Multiple Document Interface) verbrauchen weniger Speicher. Die Unterfenster sind im Verhältnis zueinander im Hauptcontainer angeordnet. Das Container-Widget wird aufgerufenQMdiArea.
Das QMdiArea-Widget belegt im Allgemeinen das zentrale Widget des QMainWondow-Objekts. Untergeordnete Fenster in diesem Bereich sind Instanzen der QMdiSubWindow-Klasse. Es ist möglich, jedes QWidget als internes Widget des SubWindow-Objekts festzulegen. Unterfenster im MDI-Bereich können kaskadiert oder gekachelt angeordnet werden.
In der folgenden Tabelle sind wichtige Methoden der QMdiArea-Klasse und der QMdiSubWindow-Klasse aufgeführt.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | addSubWindow() Fügt ein Widget als neues Unterfenster im MDI-Bereich hinzu |
| 2 | removeSubWindow() Entfernt ein Widget, das ein internes Widget eines Unterfensters ist |
| 3 | setActiveSubWindow() Aktiviert ein Unterfenster |
| 4 | cascadeSubWindows() Ordnet Unterfenster in MDiArea kaskadiert an |
| 5 | tileSubWindows() Ordnet Unterfenster in MDiArea gekachelt an |
| 6 | closeActiveSubWindow() Schließt das aktive Unterfenster |
| 7 | subWindowList() Gibt die Liste der Unterfenster im MDI-Bereich zurück |
| 8 | setWidget() Legt ein QWidget als internes Widget einer QMdiSubwindow-Instanz fest |
Das QMdiArea-Objekt gibt das Signal subWindowActivated () aus, während das Signal windowStateChanged () vom QMdisubWindow-Objekt ausgegeben wird.
Beispiel
Im folgenden Beispiel verfügt das Fenster der obersten Ebene, das aus QMainWindow besteht, über ein Menü und MdiArea.
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")Das Triggered () -Signal des Menüs ist mit der windowaction () -Funktion verbunden.
file.triggered[QAction].connect(self.windowaction)Die neue Menüaktion fügt im MDI-Bereich ein Unterfenster mit einem Titel hinzu, der eine inkrementelle Nummer enthält.
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
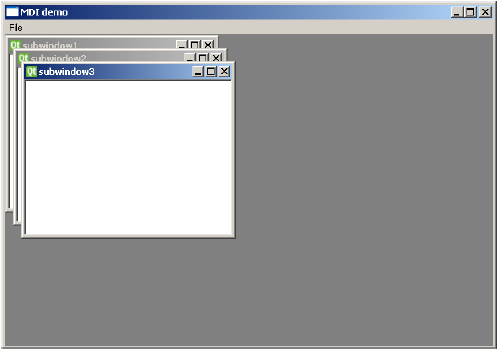
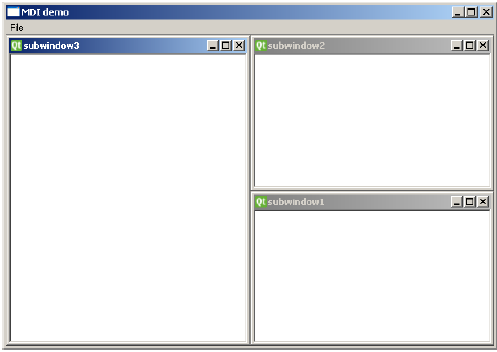
sub.show()Kaskadierte und gekachelte Schaltflächen des Menüs ordnen die aktuell angezeigten Unterfenster kaskadiert bzw. gekachelt an.
Der vollständige Code lautet wie folgt:
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
class MainWindow(QMainWindow):
count = 0
def __init__(self, parent = None):
super(MainWindow, self).__init__(parent)
self.mdi = QMdiArea()
self.setCentralWidget(self.mdi)
bar = self.menuBar()
file = bar.addMenu("File")
file.addAction("New")
file.addAction("cascade")
file.addAction("Tiled")
file.triggered[QAction].connect(self.windowaction)
self.setWindowTitle("MDI demo")
def windowaction(self, q):
print "triggered"
if q.text() == "New":
MainWindow.count = MainWindow.count+1
sub = QMdiSubWindow()
sub.setWidget(QTextEdit())
sub.setWindowTitle("subwindow"+str(MainWindow.count))
self.mdi.addSubWindow(sub)
sub.show()
if q.text() == "cascade":
self.mdi.cascadeSubWindows()
if q.text() == "Tiled":
self.mdi.tileSubWindows()
def main():
app = QApplication(sys.argv)
ex = MainWindow()
ex.show()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Der obige Code erzeugt die folgende Ausgabe -



Die Bereitstellung drag and dropist für den Benutzer sehr intuitiv. Es ist in vielen Desktop-Anwendungen enthalten, in denen der Benutzer Objekte von einem Fenster in ein anderes kopieren oder verschieben kann.
Die MIME-basierte Drag & Drop-Datenübertragung basiert auf der QDrag-Klasse. QMimeDataObjekte ordnen die Daten ihrem entsprechenden MIME-Typ zu. Es wird in der Zwischenablage gespeichert und dann per Drag & Drop verwendet.
Mit den folgenden QMimeData-Klassenfunktionen kann der MIME-Typ erkannt und bequem verwendet werden.
| Prüfer | Getter | Setter | MIME-Typen |
|---|---|---|---|
| hasText () | Text() | Text setzen() | Text / Klartext |
| hasHtml () | html () | setHtml () | Text / HTML |
| hasUrls () | URLs () | setUrls () | Text / Uri-Liste |
| hasImage () | imageData () | setImageData () | Bild/ * |
| hasColor () | colorData () | setColorData () | Anwendung / x-Farbe |
Viele QWidget-Objekte unterstützen die Drag & Drop-Aktivität. Diejenigen, die das Ziehen ihrer Daten ermöglichen, haben setDragEnabled (), das auf true gesetzt werden muss. Andererseits sollten die Widgets auf die Drag & Drop-Ereignisse reagieren, um die in sie gezogenen Daten zu speichern.
DragEnterEvent Stellt ein Ereignis bereit, das an das Ziel-Widget gesendet wird, wenn eine Ziehaktion ausgeführt wird.
DragMoveEvent wird verwendet, wenn die Drag & Drop-Aktion ausgeführt wird.
DragLeaveEvent wird generiert, wenn die Drag & Drop-Aktion das Widget verlässt.
DropEventtritt andererseits auf, wenn der Abwurf abgeschlossen ist. Die von der Veranstaltung vorgeschlagene Maßnahme kann unter bestimmten Bedingungen akzeptiert oder abgelehnt werden.
Beispiel
Im folgenden Code überprüft DragEnterEvent, ob die MIME-Daten des Ereignisses Text enthalten. Wenn ja, wird die vorgeschlagene Aktion des Ereignisses akzeptiert und der Text als neues Element in die ComboBox eingefügt.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class combo(QComboBox):
def __init__(self, title, parent):
super(combo, self).__init__( parent)
self.setAcceptDrops(True)
def dragEnterEvent(self, e):
print e
if e.mimeData().hasText():
e.accept()
else:
e.ignore()
def dropEvent(self, e):
self.addItem(e.mimeData().text())
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
lo = QFormLayout()
lo.addRow(QLabel("Type some text in textbox and drag it into combo box"))
edit = QLineEdit()
edit.setDragEnabled(True)
com = combo("Button", self)
lo.addRow(edit,com)
self.setLayout(lo)
self.setWindowTitle('Simple drag & drop')
def main():
app = QApplication(sys.argv)
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
main()Der obige Code erzeugt die folgende Ausgabe -

Die PyQt-API enthält ein ausgeklügeltes Klassensystem für die Kommunikation mit vielen SQL-basierten Datenbanken. Die QSqlDatabase bietet Zugriff über ein Verbindungsobjekt. Im Folgenden finden Sie eine Liste der derzeit verfügbaren SQL-Treiber:
| Sr.Nr. | Fahrertyp & Beschreibung |
|---|---|
| 1 | QDB2 IBM DB2 |
| 2 | QIBASE Borland InterBase-Treiber |
| 3 | QMYSQL MySQL-Treiber |
| 4 | QOCI Oracle Call Interface-Treiber |
| 5 | QODBC ODBC-Treiber (einschließlich Microsoft SQL Server) |
| 6 | QPSQL PostgreSQL-Treiber |
| 7 | QSQLITE SQLite Version 3 oder höher |
| 8 | QSQLITE2 SQLite Version 2 |
Beispiel
Eine Verbindung mit einer SQLite-Datenbank wird mit der statischen Methode hergestellt -
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')Andere Methoden der QSqlDatabase-Klasse sind wie folgt:
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | setDatabaseName() Legt den Namen der Datenbank fest, mit der eine Verbindung gesucht wird |
| 2 | setHostName() Legt den Namen des Hosts fest, auf dem die Datenbank installiert ist |
| 3 | setUserName() Gibt den Benutzernamen für die Verbindung an |
| 4 | setPassword() Legt das Kennwort des Verbindungsobjekts fest, falls vorhanden |
| 5 | commit() Übernimmt die Transaktionen und gibt bei Erfolg true zurück |
| 6 | rollback() Setzt die Datenbanktransaktion zurück |
| 7 | close() Schließt die Verbindung |
Die QSqlQuery-Klasse verfügt über die Funktionalität zum Ausführen und Bearbeiten von SQL-Befehlen. Es können SQL-Abfragen vom Typ DDL und DML ausgeführt werden. Die wichtigste Methode in der Klasse ist exec_ (), die als Argument eine Zeichenfolge mit der auszuführenden SQL-Anweisung verwendet.
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key,
" "firstname varchar(20), lastname varchar(20))")Das folgende Skript erstellt eine SQLite-Datenbank sports.db mit einer Tabelle von Sportlern, die mit fünf Datensätzen gefüllt ist.
from PyQt4 import QtSql, QtGui
def createDB():
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
if not db.open():
QtGui.QMessageBox.critical(None, QtGui.qApp.tr("Cannot open database"),
QtGui.qApp.tr("Unable to establish a database connection.\n"
"This example needs SQLite support. Please read "
"the Qt SQL driver documentation for information "
"how to build it.\n\n" "Click Cancel to exit."),
QtGui.QMessageBox.Cancel)
return False
query = QtSql.QSqlQuery()
query.exec_("create table sportsmen(id int primary key, "
"firstname varchar(20), lastname varchar(20))")
query.exec_("insert into sportsmen values(101, 'Roger', 'Federer')")
query.exec_("insert into sportsmen values(102, 'Christiano', 'Ronaldo')")
query.exec_("insert into sportsmen values(103, 'Ussain', 'Bolt')")
query.exec_("insert into sportsmen values(104, 'Sachin', 'Tendulkar')")
query.exec_("insert into sportsmen values(105, 'Saina', 'Nehwal')")
return True
if __name__ == '__main__':
import sys
app = QtGui.QApplication(sys.argv)
createDB()Die QSqlTableModel-Klasse in PyQt ist eine übergeordnete Schnittstelle, die ein bearbeitbares Datenmodell zum Lesen und Schreiben von Datensätzen in einer einzelnen Tabelle bereitstellt. Dieses Modell wird zum Auffüllen eines QTableView-Objekts verwendet. Es bietet dem Benutzer eine scrollbare und bearbeitbare Ansicht, die in jedes Fenster der obersten Ebene eingefügt werden kann.
Ein QTableModel-Objekt wird folgendermaßen deklariert:
model = QtSql.QSqlTableModel()Die Bearbeitungsstrategie kann auf eine der folgenden Optionen eingestellt werden:
| QSqlTableModel.OnFieldChange | Alle Änderungen werden sofort übernommen |
| QSqlTableModel.OnRowChange | Änderungen werden übernommen, wenn der Benutzer eine andere Zeile auswählt |
| QSqlTableModel.OnManualSubmit | Alle Änderungen werden zwischengespeichert, bis entweder submitAll () oder revertAll () aufgerufen wird |
Beispiel
Im folgenden Beispiel wird die Sportertabelle als Modell verwendet und die Strategie wie folgt festgelegt:
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()Die QTableView-Klasse ist Teil des Model / View-Frameworks in PyQt. Das QTableView-Objekt wird wie folgt erstellt:
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return viewDieses QTableView-Objekt und zwei QPushButton-Widgets werden dem QDialog-Fenster der obersten Ebene hinzugefügt. Das Clicked () -Signal der Add-Schaltfläche ist mit addrow () verbunden, das insertRow () für die Modelltabelle ausführt.
button.clicked.connect(addrow)
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print retDer der Schaltfläche Löschen zugeordnete Steckplatz führt eine Lambda-Funktion aus, die eine vom Benutzer ausgewählte Zeile löscht.
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))Der vollständige Code lautet wie folgt:
import sys
from PyQt4 import QtCore, QtGui, QtSql
import sportsconnection
def initializeModel(model):
model.setTable('sportsmen')
model.setEditStrategy(QtSql.QSqlTableModel.OnFieldChange)
model.select()
model.setHeaderData(0, QtCore.Qt.Horizontal, "ID")
model.setHeaderData(1, QtCore.Qt.Horizontal, "First name")
model.setHeaderData(2, QtCore.Qt.Horizontal, "Last name")
def createView(title, model):
view = QtGui.QTableView()
view.setModel(model)
view.setWindowTitle(title)
return view
def addrow():
print model.rowCount()
ret = model.insertRows(model.rowCount(), 1)
print ret
def findrow(i):
delrow = i.row()
if __name__ == '__main__':
app = QtGui.QApplication(sys.argv)
db = QtSql.QSqlDatabase.addDatabase('QSQLITE')
db.setDatabaseName('sports.db')
model = QtSql.QSqlTableModel()
delrow = -1
initializeModel(model)
view1 = createView("Table Model (View 1)", model)
view1.clicked.connect(findrow)
dlg = QtGui.QDialog()
layout = QtGui.QVBoxLayout()
layout.addWidget(view1)
button = QtGui.QPushButton("Add a row")
button.clicked.connect(addrow)
layout.addWidget(button)
btn1 = QtGui.QPushButton("del a row")
btn1.clicked.connect(lambda: model.removeRow(view1.currentIndex().row()))
layout.addWidget(btn1)
dlg.setLayout(layout)
dlg.setWindowTitle("Database Demo")
dlg.show()
sys.exit(app.exec_())Der obige Code erzeugt die folgende Ausgabe -

All die QWidgetKlassen in PyQt werden von der QPaintDevice-Klasse unterklassifiziert. EINQPaintDeviceist eine Abstraktion des zweidimensionalen Raums, auf die mit einem QPainter zurückgegriffen werden kann. Die Abmessungen des Malgeräts werden in Pixeln gemessen, beginnend in der oberen linken Ecke.
Die QPainter-Klasse führt ein einfaches Malen auf Widgets und anderen maltbaren Geräten wie Druckern durch. Normalerweise wird es im Malereignis des Widgets verwendet. DasQPaintEvent tritt immer dann auf, wenn das Erscheinungsbild des Widgets aktualisiert wird.
Der Painter wird durch Aufrufen der Methode begin () aktiviert, während die Methode end () sie deaktiviert. Dazwischen wird das gewünschte Muster mit geeigneten Methoden gemalt, wie in der folgenden Tabelle aufgeführt.
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | begin() Startet das Malen auf dem Zielgerät |
| 2 | drawArc() Zeichnet einen Bogen zwischen dem Start- und dem Endwinkel |
| 3 | drawEllipse() Zeichnet eine Ellipse innerhalb eines Rechtecks |
| 4 | drawLine() Zeichnet eine Linie mit den angegebenen Endpunktkoordinaten |
| 5 | drawPixmap() Extrahiert die Pixmap aus der Bilddatei und zeigt sie an der angegebenen Position an |
| 6 | drwaPolygon() Zeichnet ein Polygon mit einem Koordinatenarray |
| 7 | drawRect() Zeichnet ein Rechteck, das an der oberen linken Koordinate mit der angegebenen Breite und Höhe beginnt |
| 8 | drawText() Zeigt den Text an den angegebenen Koordinaten an |
| 9 | fillRect() Füllt das Rechteck mit dem Parameter QColor |
| 10 | setBrush() Legt einen Pinselstil zum Malen fest |
| 11 | setPen() Legt die Farbe, Größe und den Stil des Stifts fest, der zum Zeichnen verwendet werden soll |
Vordefinierte QColor-Stile
| Qt.NoBrush | Kein Pinselmuster |
| Qt.SolidPattern | Einheitliche Farbe |
| Qt.Dense1Pattern | Extrem dichtes Pinselmuster |
| Qt.HorPattern | Horizontale Linien |
| Qt.VerPattern | Vertikale Linien |
| Qt.CrossPattern | Horizontale und vertikale Linien kreuzen |
| Qt.BDiagPattern | Diagonale Linien rückwärts |
| Qt.FDiagPattern | Diagonale Linien vorwärts |
| Qt.DiagCrossPattern | Diagonale Linien kreuzen |
Vordefinierte QColor-Objekte
| Qt.white |
| Qt.black |
| Qt.red |
| Qt.darkRed |
| Qt.green |
| Qt.darkGreen |
| Qt.blue |
| Qt.cyan |
| Qt.magenta |
| Qt.yellow |
| Qt.darkYellow |
| Qt.gray |
Benutzerdefinierte Farben können durch Angabe von RGB-, CMYK- oder HSV-Werten ausgewählt werden.
Beispiel
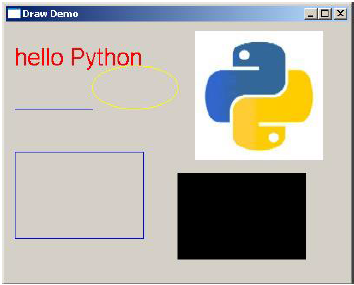
Das folgende Beispiel implementiert einige dieser Methoden.
import sys
from PyQt4.QtGui import *
from PyQt4.QtCore import *
class Example(QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
self.text = "hello world"
self.setGeometry(100,100, 400,300)
self.setWindowTitle('Draw Demo')
self.show()
def paintEvent(self, event):
qp = QPainter()
qp.begin(self)
qp.setPen(QColor(Qt.red))
qp.setFont(QFont('Arial', 20))
qp.drawText(10,50, "hello Pyth
on")
qp.setPen(QColor(Qt.blue))
qp.drawLine(10,100,100,100)
qp.drawRect(10,150,150,100)
qp.setPen(QColor(Qt.yellow))
qp.drawEllipse(100,50,100,50)
qp.drawPixmap(220,10,QPixmap("python.jpg"))
qp.fillRect(200,175,150,100,QBrush(Qt.SolidPattern))
qp.end()
def main():
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
if __name__ == '__main__':
main()Der obige Code erzeugt die folgende Ausgabe -

Das QClipboardclass bietet Zugriff auf die systemweite Zwischenablage, die einen einfachen Mechanismus zum Kopieren und Einfügen von Daten zwischen Anwendungen bietet. Die Aktion ähnelt der QDrag-Klasse und verwendet ähnliche Datentypen.
Die QApplication-Klasse verfügt über eine statische Methode clipboard (), die einen Verweis auf das Zwischenablageobjekt zurückgibt. Jeder MimeData-Typ kann in die Zwischenablage kopiert oder aus dieser eingefügt werden.
Im Folgenden sind die häufig verwendeten Methoden der Zwischenablageklasse aufgeführt:
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | clear() Löscht den Inhalt der Zwischenablage |
| 2 | setImage() Kopiert QImage in die Zwischenablage |
| 3 | setMimeData() Setzt MIME-Daten in die Zwischenablage |
| 4 | setPixmap() Kopiert das Pixmap-Objekt in die Zwischenablage |
| 5 | setText() Kopiert QString in die Zwischenablage |
| 6 | text() Ruft Text aus der Zwischenablage ab |
Das mit dem Zwischenablageobjekt verknüpfte Signal ist -
| Sr.Nr. | Methode & Beschreibung |
|---|---|
| 1 | dataChanged() Wann immer sich die Daten in der Zwischenablage ändern |
Beispiel
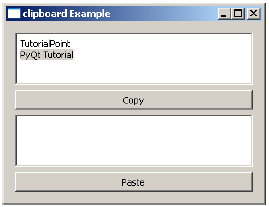
Im folgenden Beispiel werden einem Fenster der obersten Ebene zwei TextEdit-Objekte und zwei Drucktasten hinzugefügt.
Zunächst wird das Objekt in der Zwischenablage instanziiert. Die Methode copy () des Textedit-Objekts kopiert die Daten in die Zwischenablage des Systems. Wenn Sie auf die Schaltfläche Einfügen klicken, werden die Daten der Zwischenablage abgerufen und in ein anderes Textedit-Objekt eingefügt.



QPixmapKlasse bietet eine Off-Screen-Darstellung eines Bildes. Es kann als QPaintDevice-Objekt verwendet oder in ein anderes Widget geladen werden, normalerweise eine Beschriftung oder eine Schaltfläche.
Die Qt-API verfügt über eine andere ähnliche Klasse von QImage, die für E / A- und andere Pixelmanipulationen optimiert ist. Pixmap hingegen ist für die Anzeige auf dem Bildschirm optimiert. Beide Formate sind untereinander konvertierbar.
Folgende Arten von Bilddateien können in ein QPixmap-Objekt eingelesen werden:
| BMP | Windows Bitmap |
| GIF | Grafikaustauschformat (optional) |
| JPG | Gemeinsame fotografische Expertengruppe |
| JPEG | Gemeinsame fotografische Expertengruppe |
| PNG | Tragbare Netzwerkgrafiken |
| PBM | Tragbare Bitmap |
| PGM | Tragbare Graymap |
| PPM | Tragbare Pixmap |
| XBM | X11 Bitmap |
| XPM | X11 Pixmap |
Die folgenden Methoden sind beim Umgang mit QPixmap-Objekten hilfreich:
| Sr.Nr. | Methoden & Beschreibung |
|---|---|
| 1 | copy() Kopiert Pixmap-Daten von einem QRect-Objekt |
| 2 | fromImage() Konvertiert das QImage-Objekt in QPixmap |
| 3 | grabWidget() Erstellt eine Pixmap aus dem angegebenen Widget |
| 4 | grabWindow() Erstellen Sie eine Pixmap von Daten in einem Fenster |
| 5 | Load() Lädt eine Bilddatei als Pixmap |
| 6 | save() Speichert das QPixmap-Objekt als Datei |
| 7 | toImage Konvertiert eine QPixmap in QImage |
Die häufigste Verwendung von QPixmap ist die Anzeige von Bildern auf einem Etikett / einer Schaltfläche.
Beispiel
Das folgende Beispiel zeigt ein Bild, das auf einem QLabel mithilfe der setPixmap () -Methode angezeigt wird. Der vollständige Code lautet wie folgt:
import sys
from PyQt4.QtCore import *
from PyQt4.QtGui import *
def window():
app = QApplication(sys.argv)
win = QWidget()
l1 = QLabel()
l1.setPixmap(QPixmap("python.jpg"))
vbox = QVBoxLayout()
vbox.addWidget(l1)
win.setLayout(vbox)
win.setWindowTitle("QPixmap Demo")
win.show()
sys.exit(app.exec_())
if __name__ == '__main__':
window()Der obige Code erzeugt die folgende Ausgabe -