SAP UI5 - Kurzanleitung
SAP bietet verschiedene Tools, mit denen die Benutzer ihre Benutzererfahrung verbessern können, um Apps mit umfangreichen Benutzeroberflächen für Web-Business-Anwendungen zu erstellen. Zu den am häufigsten verwendeten Aktivierungswerkzeugen gehören:
- Theme Designer
- NWBC und Seitenwand
- FPM-Bildschirme
- SAP UI5-Entwicklungstools

Webbasierte Apps, die Sie mit SAP UI5 erstellen, bieten eine konsistentere Benutzererfahrung und können auf Geräten wie Tablets, Smartphones und Laptops aufgerufen werden. Mit dem NetWeaver-Gateway mit UI5 können Sie eine klare Trennung zwischen Benutzeroberfläche und Geschäftslogik definieren.
SAP UI5 bietet die folgenden Hauptfunktionen:
- Erweiterbarkeitskonzepte auf Code- und Anwendungsebene.
- Möglichkeit, komplexe Benutzeroberflächenmuster und vordefinierte Layouts für typische Anwendungsfälle zu erstellen.
- Model-View-Controller (MVC) und Datenbindungsmethoden.
- Unterstützung für Tastaturinteraktionen und Eingabehilfen.
- SAP UI5 basiert auf offenen Standards wie JavaScript, CSS und HTML5.
- Theming-Unterstützung basierend auf CSS.
Im Folgenden sind die Vorteile der Verwendung der SAP-Benutzeroberfläche im Geschäftsleben aufgeführt:
- Es hilft bei der Steigerung der Produktivität.
- Erhöhen Sie die Benutzeranpassung.
- Weniger manuelle Fehler.
- Reduzieren Sie die Schulungskosten.
- Hohe Leistung des SAP-Systems.
- Perfekt gestaltete API und kann leicht konsumiert werden.
SAP UI5 ─ Version
Im Folgenden finden Sie eine Liste der zuletzt eingeführten UI5-Versionen. Jede UI5 bietet neue Funktionen und Verbesserungen gegenüber den Vorgängerversionen, Plattformunterstützung, Verbesserungen der Benutzerfreundlichkeit usw.
- SAP UI5 1.26
- SAP UI5 1.28
- SAP UI5 1.30
- SAP UI5 1.32
- SAP UI5 1.34
- SAP UI5 1.36
- SAP UI5 1.38 und viele mehr wie SAP UI5 1.6
Versionsschema
SAP UI5 verwendet eine dreistellige Versionsnummer. Zum Beispiel SAPUI5 1.36.5. Hier gibt die Ziffer (1) die Hauptversion an. Die zweite Ziffer (36) gibt die Nebenversionsnummer an. Die dritte Ziffer gibt die Versionsnummer des Patches an (5).
In jedem SAP UI5 können die Patches anhand der Haupt- und Nebenversion sowie der Patch-Version identifiziert werden.
SAP UI5 vs Open UI5
SAP UI5 und Open UI5 stellen beide die UI-Entwicklungsumgebung bereit. Sie unterscheiden sich jedoch in folgenden Aspekten voneinander:
SAP UI5 ist Teil der SAP-Produktsuite und keine separate Lizenz. Es ist in verschiedene SAP-Produkte wie - integriert
- SAP NW 7.4 oder höher
- SAP NetWeaver AS 7.3x
- SAP HANA Cloud und On-Premise-Lösung
Open UI5 ist eine Open Source-Technologie für die Anwendungsentwicklung und wurde mit Apache 2.0 veröffentlicht.
| SAP UI5 ist kein separates Produkt und mit der SAP-Produktsuite verfügbar | Open UI5 ist eine kostenlose Open Source-Plattform für die Anwendungsentwicklung |
SAP UI5 ist integriert in
|
Open UI5 wurde mit der Apache 2.0-Lizenz eingeführt OpenUI5 ist Open Source und auf GitHub verfügbar |
UI5-Browserunterstützung
SAP UI5 unterstützt alle Hauptbrowser von Microsoft, Google und Firefox mit den neuesten Versionen. Die unterstützten Funktionen variieren jedoch je nach Browserversion und Hersteller.

In der SAP UI5-Architektur haben Sie drei Ebenen:
Oben befindet sich die Präsentationsebene, in der UI5-Komponenten von Geräten wie Mobilgeräten, Tablets und Laptops verwendet werden.
Auf der mittleren Ebene befinden sich die Anwendungsclients, die SAP UI5-Bibliotheken für das Theming und die Steuerung enthalten. UI5-Steuerungsbibliotheken enthalten
Sap.viz
Sap.ui.commons (Steuerelemente wie Textfelder und Schaltflächen)
Sap.ui.table (Eingabesteuerung für Tabelle)
Sap.ui.ux3
Sap.m (Beinhaltet Eingabesteuerung für mobile Geräte)
Unten befindet sich die Option Serverkomponente. Dies umfasst SAP NetWeaver Application Server für ABAP / Java, SAP-Backend, HANA XS-Engine für Entwicklung oder Datenbank.

SAP UI5 verfügt über mehrere Komponenten, die unabhängige und wiederverwendbare Objekte in der UI5-Anwendung sind. Diese Komponenten können von verschiedenen Personen entwickelt und in verschiedenen Projekten verwendet werden.
Eine Anwendung kann die Komponenten von verschiedenen Standorten aus verwenden, sodass Sie leicht die Struktur einer Anwendung abrufen können. In der SAP UI5-Entwicklung können Sie verschiedene Arten von Komponenten erstellen.
Gesichtslose Komponenten
Gesichtslose Komponenten werden verwendet, um die Daten vom Backend-System abzurufen, und enthalten keine Benutzeroberfläche.
Example- Sie sind Teil der Klasse sap.ui.core.component
UI-Komponenten
UI-Komponenten werden verwendet, um Rendering-Funktionen hinzuzufügen und einen Bildschirmbereich oder ein Element auf der Benutzeroberfläche darzustellen.
Example- Die UI-Komponente kann eine Schaltfläche mit Einstellungen zum Ausführen einer Aufgabe sein. Es ist Teil der Klasse: sap.ui.core.UIComponent
Note- sap.ui.core.component ist die Basisklasse für gesichtslose und UI-Komponenten. Um die Erweiterbarkeitsfunktion zu definieren, können die Komponenten von der Basisklasse oder von anderen Komponenten in der UI-Entwicklung erben.
Der Modulname einer Komponente wird als Paketname bezeichnet, und .component Dabei wird der Paketname als Name des Parameters definiert, der an den Komponentenkonstruktor übergeben wird.
SAP UI5-Komponenten können auch nach Systemlandschaft unterteilt werden -
- Clientseitige Komponente: Dies umfasst:
- Kontrollbibliotheken sap.m, sap.ui.common usw.
- Kern-Javascript
- Der Test beinhaltet HTML und Javascript
- Serverseitige Komponente
- Theming Generator
- Steuerungs- und Anwendungsentwicklungstools in Eclipse
- Ressourcenhandler
Struktur einer Komponente
Jede Komponente wird in Form eines Ordners dargestellt und enthält den Namen der Komponenten und die zur Verwaltung der Komponente erforderlichen Ressourcen.
Jede Komponente sollte die folgenden Dateien enthalten:
Component.json Datei, die Metadaten für die Entwurfszeit enthält und nur für Entwurfszeitwerkzeuge verwendet wird.
Component.js wird verwendet, um Eigenschaften, Ereignisse und Komponentenmethoden zu definieren, die für Laufzeitmetadaten verantwortlich sind.

Wie erstelle ich eine neue SAP UI5-Komponente?
Um eine neue Komponente zu erstellen, müssen Sie einen neuen Ordner erstellen. Nennen wir dies alsbutton.
Als nächstes erstellen Sie die component.js file
Anschließend müssen Sie die Basisklasse der UI-Komponente sap.ui.core.UIComponent.extend erweitern und den Namen der Komponente und den Paketpfad eingeben.
Um später eine neue Komponente zu definieren, müssen Sie mit dem beginnen require Aussage wie folgt -
// defining a new UI Component
jQuery.sap.require("sap.ui.core.UIComponent");
jQuery.sap.require("sap.ui.commons.Button");
jQuery.sap.declare("samples.components.button.Component");
// new Component
sap.ui.core.UIComponent.extend("samples.components.button.Component", {
metadata : {
properties : {
text: "string"
}
}
});
samples.components.button.Component.prototype.createContent = function(){
this.oButton = new sap.ui.commons.Button("btn");
return this.oButton;
};
/*
* Overrides setText method of the component to set this text in the button
*/
samples.components.button.Component.prototype.setText = function(sText) {
this.oButton.setText(sText);
this.setProperty("text", sText);
return this;
};Der nächste Schritt besteht darin, die component.json in Ihrem Ordner wie folgt zu definieren:
{
"name": "samples.components.button",
"version": "0.1.0",
"description": "Sample button component",
"keywords": [
"button",
"example"
],
"dependencies": {
}
}So verwenden Sie eine Komponente
Um eine Komponente zu verwenden, müssen Sie die Komponente in einen Komponentencontainer einschließen. Sie können eine UI-Komponente auf einer Seite nicht direkt mit der placeAt-Methode verwenden. Eine andere Möglichkeit besteht darin, die Komponente an den Konstruktor componentContainer zu übergeben.
PlaceAt-Methode verwenden
Es umfasst das Hinzufügen der Komponente zum Container und deren Verwendung placeAt Methode zum Platzieren der Komponente auf der Seite.
var oComp = sap.ui.getCore().createComponent({
name: "samples.components.shell",
id: "Comp1",
settings: {appTitle: "Hello John"}
});
var oCompCont = new sap.ui.core.ComponentContainer("CompCont1", {
component: oComp
});
oCompCont.placeAt("target1");
//using placeAt methodVerwenden des componentContainer-Konstruktors
Ein Komponentencontainer enthält bestimmte Einstellungen und enthält auch die Lebenszyklusmethoden einer regulären Steuerung. Das folgende Codesegment zeigt, wie die Komponente an den Konstruktor componentContainer übergeben wird.
var oCompCont2 = new sap.ui.core.ComponentContainer("CompCont2", {
name: " samples.components.shell",
settings: {text: "Hello John 1"}
});
oCompCont2.placeAt("target2");Es gibt verschiedene JavaScript- und CSS-Bibliotheken, die Sie in Kombination für die Anwendungsentwicklung verwenden können. SAPUI5 kann diese Bibliotheken in Kombination verwenden und sie werden als SAPUI5-Steuerungsbibliotheken bezeichnet.
Allgemeine SAPUI5-Steuerungsbibliotheken -
- Sap.ui.commons für Kontrollfelder, Schaltflächen usw.
- Sap.m ist die am häufigsten verwendete Steuerungsbibliothek und wird für mobile Geräte verwendet
- Sap.ui.table enthält Tabellensteuerung
- Sap.ui.ux3


Note- Die SAPUI5-Steuerungsbibliothek sap.m ist die am häufigsten verwendete Bibliothek und wird für die Anwendungsentwicklung verwendet. Diese Bibliotheken können mit anderen Kontrollbibliotheken kombiniert werden.
Kombinationen der Kontrollbibliothek
Sie können die Steuerungsbibliothek sap.m mit anderen Steuerungsbibliotheken verwenden - sap.ui.unified, sap.viz, sap.ui.table, sap.ui.layout und sap.suite.
Sie können Steuerungsbibliotheken - sap.ui.commons, sap.ui.table, sap.ui.ux3 und sap.ui.suite - miteinander kombinieren.
Sie können die Steuerungsbibliothek sap.ui.commons und sap.ui.ux3 auch mit anderen Bibliotheken wie sap.ui.core, sap.ui.unified, sap.ui.layout und sap.ui.table kombinieren.
Sie können sap.viz mit allen anderen Bibliotheken kombinieren.

Die folgende Tabelle zeigt die wichtigsten SAPUI5-Steuerungsbibliotheken und ihre Beschreibung -
| sap.m | Bibliothek mit Steuerelementen für mobile Geräte. |
| sap.makit | Die SAPUI5-Bibliothek enthält die Markit-Diagramme. |
| sap.ui.commons | Gemeinsame Bibliothek für Standardsteuerelemente |
| sap.ui.ux3 | SAPUI5-Bibliothek mit Steuerelementen, die die SAP User Experience (UX) -Richtlinien 3.0 implementieren |
| sap.viz | SAPUI5-Bibliothek mit Diagrammsteuerelementen basierend auf der VIZ-Diagrammbibliothek. |
Das SAP UI5 Development Kit für HTML5 bietet Ihnen eine Umgebung für die Entwicklung webbasierter Anwendungen und eine Anwendung mit einer einheitlichen Benutzererfahrung. Web-Apps, die Sie mit SAP UI5 entwickeln, reagieren auf alle Browser und Geräte und können auf Smartphones, Tablets und Desktops ausgeführt werden.
Die UI-Steuerelemente passen sich automatisch an die Funktionen jedes Geräts an.
Sie können SAP UI5 auf folgenden Plattformen verwenden:
- SAP HANA
- SAP HANA Cloud Platform
- SAP NetWeaver für SAP NetWeaver 7.4 oder höher
- Benutzeroberflächen-Add-On für SAP NetWeaver für SAP NetWeaver Application Server 7.3x
Sie können die Anwendung auf dem Server bereitstellen, der das Speichern der Bibliotheken und das Abrufen von Daten aus der Datenbank umfasst. Sie können den NetWeaver Application Server oder die HANA Cloud-Plattform für die Anwendungsbereitstellung verwenden, und eine Geschäftsanwendung kann mithilfe des OData-Modells über Gateway auf Daten zugreifen. Schauen Sie sich die folgende Abbildung an.

Wenn ein Benutzer eine Client-Anfrage von seinem Handy / Laptop sendet, wird eine Anfrage an den Server gesendet, um die Anwendung in einen Browser zu laden, und auf Daten wird über eine Datenbank zugegriffen, und auf die relevanten Bibliotheken wird zugegriffen.
Um eine UI5-Anwendung zu erstellen, können Sie die Eclipse-Tools des SAP UI5-Entwicklers herunterladen. Nach dem Herunterladen können Sie die Datei entpacken und auf dem Webserver bereitstellen. Für ABAP können Sie ein UI-Add-On für SAP NetWeaver installieren. Dazu gehört auch der UI5 Theme Designer.
Voraussetzungen für SAP UI5
Um das UI5-Entwicklungs-Toolkit für HTML5 zu installieren und zu aktualisieren, müssen Sie die folgenden Voraussetzungen erfüllen:
| Eclipse-Plattform | Mars (4.5) |
|---|---|
| Betriebssystem | Windows-Betriebssystem (XP, Vista, 7 oder 8 / 8.1) |
| java Laufzeit | JRE Version 1.6 oder höher, 32-Bit oder 64-Bit |
| SAP GUI | Nur relevant bei der Installation des SAP UI5 ABAP Repository Team Providers
|
| Microsoft | Nur relevant bei der Installation des SAP UI5 ABAP Repository Team Providers Für Windows-Betriebssysteme: DLLs VS2010 für die Kommunikation mit dem Back-End-System sind erforderlich Hinweis: Installieren Sie entweder die x86- oder die x64-Variante entsprechend Ihrer 32- oder 64-Bit-Eclipse-Installation |
Lassen Sie uns nun fortfahren und diskutieren, wie Sie das SAP UI5 Development Kit in Ihrem System installieren können.
Step 1 - Um JDK zu installieren, gehen Sie zu Oracle.com und suchen Sie nach der erforderlichen JDK-Version.

Step 2- Laden Sie das Setup herunter und führen Sie es aus. Sie erhalten eine Nachricht wie im folgenden Screenshot gezeigt.

Step 3- Um Eclipse zu installieren, gehen Sie zu www.Eclipse.org/downloads

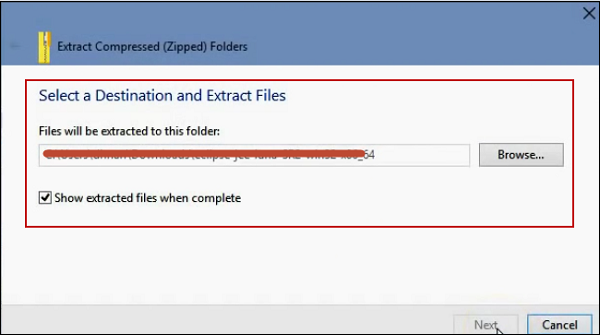
Step 4 - Extrahieren Sie die Datei wie im folgenden Screenshot gezeigt.

Step 5 - Um die Installation auszuführen, gehen Sie zum extrahierten Ordner und führen Sie die Anwendungsdatei aus, wie im folgenden Screenshot gezeigt.

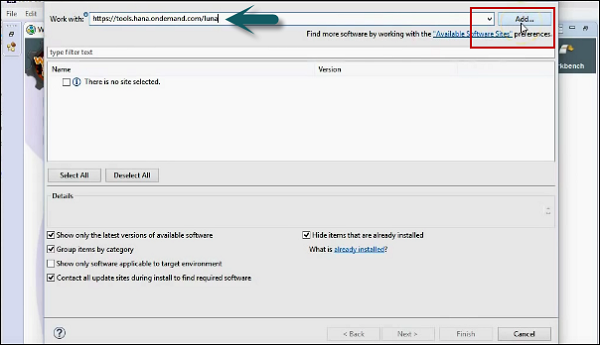
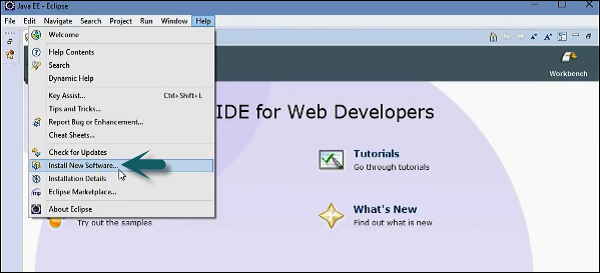
Step 6 - Um SAPUI5-Tools zu installieren, gehen Sie zu Eclipse → Hilfe → Neue Software installieren.
Sie können direkt über die URL oder durch Eingabe des Pfads des UI5-Demo-Kits installieren.
Step 7 - Geben Sie als Nächstes die URL im Installationsdialog ein https://tools.hana.ondemand.com/mars

Step 8- Um die verfügbaren Funktionen zu sehen. Drücken Sie die ENTER-Taste. Sie können die Funktionen auswählen und auf Weiter klicken. Es wird die Liste der zu installierenden Funktionen angezeigt → Klicken Sie auf Weiter.
Step 9 - Akzeptieren Sie die Lizenzvereinbarung und klicken Sie auf Fertig stellen, um die Installation zu starten.


Step 10 - Laden Sie das UI Development Kit für HTML 5 über den folgenden Link herunter -
http://scn.sap.com/community/developer-center/front-end und extrahieren Sie den Inhalt im selben Ordner.

Step 11- Starten Sie die Eclipse-Umgebung. Gehen Sie zu Hilfe → Neue Software installieren.

Step 12 - Klicken Sie auf Hinzufügen → Lokal.
Step 13 - Navigieren Sie als Nächstes zum Speicherort der lokalen Update-Site und wählen Sie den Tool-Update-Site-Ordner mit dem Ordner aus, in den Sie das HTML5-Entwicklungs-Toolkit als Update-Quelle extrahiert haben.
Step 14 - Wählen Sie alle Plugins und Funktionen für die Installation aus.

Step 15 - Wählen Sie während der Installation den Dialog "Alle Update-Sites kontaktieren", um die erforderliche Software zu finden.

Step 16- Klicken Sie auf die Schaltfläche Fertig stellen, um die Einrichtung abzuschließen. Starten Sie Eclipse neu.

Step 17 - Sie können die Installation überprüfen, indem Sie ein neues SAPUI5-Anwendungsprojekt über das Eclipse-Menü Datei → erstellen New→ Andere unten. Wählen Sie den Ordner SAP UI5 Application Development und erweitern Sie ihn, um ein neues Projekt zu erstellen.

Step 18 - Geben Sie den Projektnamen ein, wählen Sie Bibliothek aus und aktivieren Sie das Kontrollkästchen, um eine erste Ansicht zu erstellen.

Step 19- Erstellen Sie eine Ansicht mit einem Beispielcode im Projekt. Geben Sie den Namen der Ansicht ein und klicken Sie auf die Schaltfläche Weiter.

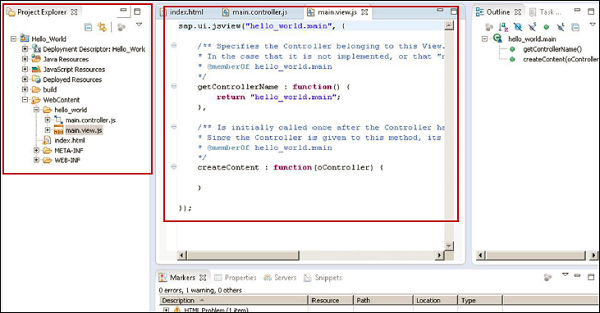
Step 20- Wählen Sie das Entwicklungsparadigma und klicken Sie auf Fertig stellen. Sie sehen ein neues SAPUI5-Entwicklungsprojekt in einem neuen Fenster, wie im folgenden Screenshot gezeigt.

Um Ihre Anwendung jetzt zu präsentieren oder in der Produktion auszuführen, können Sie Ihre SAPUI5-Anwendung auf dem Tomcat-Server bereitstellen. Wenn Sie kein Tool wie MAVEN haben, können Sie das Projekt mit der Exportoption manuell exportieren. Klicken Sie mit der rechten Maustaste auf Projekt → Exportieren.
Step 21 - Geben Sie den Zielpfad ein, in dem Sie das platzieren möchten war Datei.

Kopieren Sie als Nächstes die Kriegsdatei in das Webanwendungsverzeichnis Ihres Apache Tomcat. Sie können auf Ihre Anwendung zugreifen, indem Sie zu diesem Pfad gehen -http://localhost:8080/<Ihre_App> /
Note - In einem normalen Szenario werden viele SAP-Projekte in Internet Explorer ausgeführt. Für die SAPUI5-Entwicklung wird jedoch empfohlen, Google Chrome oder Firefox mit dem Firebug-Plugin zu verwenden, da beide Systeme die Verwendung von Tools und Plugins zum Debuggen von JavaScript sowie zur Verwendung von HTML und CSS ermöglichen .
Das MVC-Konzept (Model-View-Controller) wird in der SAP UI5-Entwicklung verwendet, um die Anwendungsdaten von den Benutzerinteraktionen zu trennen. Auf diese Weise können Sie die Webanwendungen entwickeln und unabhängig voneinander Änderungen an den Anwendungen vornehmen.
Model-View-Controller spielt eine andere Rolle in der UI-Entwicklung -
Das Model ist verantwortlich für die Verwaltung der Anwendungsdaten in der Datenbank / im Backend.
Das Viewist verantwortlich für die Definition der Benutzeroberfläche für Benutzer. Wenn ein Benutzer eine Anforderung von seinem Gerät sendet, ist die Ansicht für die Datenansicht gemäß der übermittelten Anforderung verantwortlich.
Das Controller wird verwendet, um die Daten und Ansichtsereignisse gemäß Benutzerinteraktion durch Aktualisieren der Ansicht und des Modells zu steuern.

Sie können das Model-View-Controller-Konzept in SAPUI5 mit den folgenden Funktionen definieren:
Modell
- Das Modell fungiert als Brücke zwischen der Ansicht und den Anwendungsdaten.
- Das Modell wird verwendet, um die Anforderung aus der Ansicht abzurufen und gemäß den Benutzereingaben zu antworten.
- Das Modell hängt nicht von den Klassen ab.
Aussicht
- View ist für die Verwaltung der Informationsanzeige für die Benutzer verantwortlich.
- Ansichten basieren auf Modell.
Regler
Der Controller ist dafür verantwortlich, die von den Geräten gegebenen Eingaben zu übernehmen und mit dem Modell / der Ansicht zu kommunizieren und die richtigen Aktionen auszulösen.
Controller basieren auf dem Modell.
SAP UI5 bietet Ansichten und Controller in Form einzelner Dateien an -
- sap.ui.core.mvc.XMLView
- sap.ui.core.mvc.JSView
- sap.ui.core.mvc.Controller
- sap.ui.core.mvc.JSONView
JSON-Modell
- Das JSON-Modell ist ein clientseitiges Modell und wird für kleine Datenmengen verwendet.
- Das JSON-Modell unterstützt die bidirektionale Bindung. Das Datenbindungskonzept wird in der zweiten Hälfte dieses Tutorials erwähnt.
- Das JSON-Modell kann verwendet werden, um Steuerelemente an JavaScript-Objektdaten zu binden.
XML-Modell
- Das XML-Modell kann verwendet werden, um Steuerelemente an XML-Daten zu binden.
- XML ist auch ein clientseitiges Modell und wird daher nur für kleine Datenmengen verwendet.
- Das XML-Modell bietet keinen Mechanismus für das serverbasierte Paging oder Laden von Deltas.
- Das XML-Modell unterstützt auch die bidirektionale Datenbindung.
Ansichten werden mithilfe von SAP-Bibliotheken wie folgt definiert:
- XML mit HTML, gemischt oder eigenständig: Library- sap.ui.core.mvc.XMLView
- JavaScript: Library- sap.ui.core.mvc.JSView
- JSON: Bibliothek - sap.ui.core.mvc.JSONView
- HTML: Bibliothek - sap.ui.core.mvc.HTMLView
Beispiel für eine JavaScript-Ansicht
Sap.ui.jsview(“sap.hcm.address”, {
getControllerName: function() {
return “sap.hcm.address”;
},
createContent: function(oController) {
var oButton = new sap.ui.commons.Button({ text: “Hello” });
oButton.attachPress(function() {
oController.Hello();
})
Return oButton;
}
});Beispiel für eine HTML-Ansicht
<template data-controller-name = ”sap.hcm.address’>
<h1>title</h1>
<div> Embedded html </div>
<div class = ”test” data-sap-ui-type = ”sap.ui.commons.Button”
Id = ”Button1” data-text = ”Hello” Data-press = ”sayHello”>
</div>
</template>Ebenso können Sie eine JSON-Ansicht erstellen, die von sap.ui.core.mvc.JsonView abgeleitet ist.
{
“type”:”sap.ui.core.mvc.JsonView”,
“controllerName”:”sap.hcm.address”,
……………………….
…………………...
…………………….
}Vergleich der Ansichtstypen
In der folgenden Tabelle sind die wichtigsten Funktionen aufgeführt, die mit dem MVC-Konzept und dem Vergleich verschiedener Ansichtstypen für die Funktionen verbunden sind.
| Merkmal | JS-Ansicht | XML-Ansicht | JSON-Ansicht | HTML-Ansicht |
|---|---|---|---|---|
| Standard- und benutzerdefinierte Bibliotheken | Ja | Ja | Ja | Ja |
| Eigenschaften der Typen string, int Boolean, float | Ja | Ja | Ja | Ja |
| Aggregation 1: 1, 1: n Assoziation 1: 1, 1: n | Ja | Ja | Ja | Ja |
| Einfache Datenbindung | Ja | Ja | Ja | Ja |
| Passen Sie die Datenbindung an | Ja | Nein | Nein | Nein |
| Eingebettetes HTML | Nein | Ja | Nein | Nein |
| Code-Vervollständigung | Ja | Ja | Nein | Nein |
| Vorlagen | Ja | Nein | Nein | Nein |
| Validierung | Nein | Ja | Nein | Nein |
| Einzelereignis-Listener | Ja | Ja | Ja | Ja |
SAPUI5 Developer Studio bietet Tools zur Vereinfachung des UI5-Entwicklungsprozesses. Es folgen die Funktionen -
- Assistent für die Steuerungsentwicklung
- Assistent für die Projekterstellung
- Assistent für die Erstellung von Ansichten / Controllern
Sie können es über den Link vom SAP Marketplace herunterladen https://support.sap.com/software.html. Suchen Sie nach UI Add-on 1.0 für NetWeaver.

Gehen Sie zu Software-Downloads und geben Sie Ihre ID und Ihr Passwort ein. Wechseln Sie dann zu Support-Paketen und Patches. Suchen Sie nach sapui5 tools ide plugin 1.00.

Eine Spur des SAPUI5-Frameworks ist auch unter SCN verfügbar. Sie können zu diesem Link gehenhttp://scn.sap.com/community/developer-center/front-end

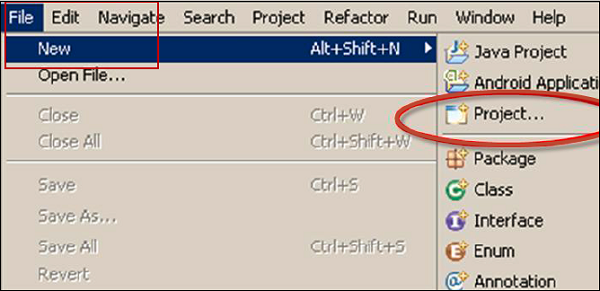
Step 1 - Um ein neues Projekt in UI5 Developer Studio zu erstellen, gehen Sie zu Datei → Neu → Projekt.

Step 2 - Geben Sie den Namen des Projekts, des Zielgeräts und der Option Erstansicht erstellen ein.

Step 3 - Geben Sie im nächsten Fenster den Namen der Ansicht und den Ansichtstyp ein und klicken Sie auf Weiter.

Step 4- Im letzten Fenster sehen Sie die Projektzusammenfassung. Es zeigt Ihnen die Projekteigenschaften. Klicken Sie auf die Schaltfläche Fertig stellen, um das Projekt zu erstellen.

Step 5- Sie werden aufgefordert, zur Java EE-Perspektive zu wechseln. Klicken Sie auf Ja, um ein neues UI5-Projektfenster mit einer ersten Ansicht zu öffnen - JSView.

Step 6 - Um dieser Ansicht nun eine Shell hinzuzufügen, können Sie die Bibliothek sap.ui.ux3.Shell () verwenden.

Step 7- Da Shell nicht Teil von sap.ui.commons ist, müssen Sie die Bibliothek sap.ui.ux3 hinzufügen. Sie können data-sap-ui-libs zusätzliche Bibliotheken hinzufügen.

Um eine Anwendung auszuführen, haben Sie zwei Möglichkeiten:
- Auf dem Server ausführen
- Auf Webapp ausführen
Die Ausführung auf einem Server wird empfohlen, da dieser über einen festen Port verfügt und nicht wie eine Ausführung auf einer Webanwendung mit einem einmaligen zufälligen Port.

SAP UI5 ─ Konfiguration
Wie in der folgenden Tabelle gezeigt, können Sie in SAP UI5 verschiedene Konfigurationsattribute definieren -

Kernfunktionen
Die Kernfunktionen in SAP UI5 lauten wie folgt:
Sap.ui.getCore() - Dies wird verwendet, um eine Kerninstanz abzurufen.
Sap.ui.getCore().byid(id) - Dies wird verwendet, um eine Instanz des UI5-Steuerelements mit id zu erstellen.
Sap.ui.getCore().applyChanges() - Hiermit werden die Änderungen für UI5-Steuerelemente sofort ausgeführt und gerendert.
jQuery.sap.domById(id)- Dies wird verwendet, um ein HTML-Element mit der ID abzurufen. Wenn es ein UI5-Steuerelement mit ID gibt, ist das zurückgegebene Element das oberste HTML-Element des UI5-Steuerelements.
jQuery.sap.byId(id) - Dies wird verwendet, um das jQuery-Objekt des DOM-Elements mit der angegebenen ID zurückzugeben.
Es gibt verschiedene Arten von UI-Steuerelementen, die Sie beim Entwickeln von UI5-Anwendungen verwenden können. Mit diesen Steuerelementen können Sie eine Schaltfläche, eine Tabelle, Bilder, ein Layout, ein Kombinationsfeld und verschiedene andere Steuerelemente in der UI5-Anwendung hinzufügen.
Zu den gängigen Steuerungsarten gehören -
- Einfache Steuerung
- Komplexe Steuerungen
- UX3-Steuerelemente
- Dialogs
- Layout
Bildsteuerung
Var image = new sap.ui.commons.Image();
Image.setSrc(“Image1.gif”);
Image.setAlt(“alternat.text”);Kombinationsfeld
Sie können ein Kombinationsfeld verwenden, um vordefinierte Einträge bereitzustellen.
Eigenschaften - Elemente, ausgewählter Schlüssel
Var oComboBox2 = new sap.ui.commons.ComboBox (“ComboBox”,{
Items:{path:”/data”,
Template:oItemTemplate, filters:[oFilter]},
Change: function(oEvent){
Sap.ui.getCore(). byId(“field”).setValue(
oEvent.oSource.getSelectedKey());
}
});Einfache Tastensteuerung
Verwenden Sie die Ereignisbehandlungsroutine von attachPresss für eine Push-Aktion.
Var oButton = new sap.ui.commons.Button ({text : “Click”,
Press: oController.update
});Autocomplete-Steuerung
Zum automatischen Vervollständigen des eingegebenen Werts.
Var uiElement = new sap.ui.commons.AutoComplete({
Tooltip: ”Enter the product”,
maxPopupItems: 4
});
For (var i = 0; i<aData.lenght; i++){
uiElement.addItem(new sap.ui.core.ListItem(
{text: aData[i].name}));
}Table Control Box
Es wird von sap.ui.table abgeleitet und jede Tabelle enthält Spalten.
Var oTable = new sap.ui.table.Table({
Columns: [
New sap.ui.table.Column({
Label: new sap.ui.commons.lable({ text: “First Column”}),
Template: new sap.ui.commons.TextView({ text: “{Firstcolumn}” }),
Width: “120px”
})In SAP UI5 data binding conceptwird verwendet, um die Daten automatisch zu aktualisieren, indem die Daten mit den Steuerelementen verknüpft werden, die die Anwendungsdaten enthalten. Mithilfe der Datenbindung können Sie einfache Steuerelemente wie Textfelder, einfache Schaltflächen an Anwendungsdaten binden und Daten werden automatisch aktualisiert, wenn ein neuer Wert vorhanden ist.
Bei Verwendung der bidirektionalen Datenbindung werden Anwendungsdaten aktualisiert, wenn sich der Wert des gebundenen Steuerelements ändert. Der Wert kann über verschiedene Methoden wie Benutzereingaben usw. geändert werden.

In SAP UI5 können verschiedene Datenmodelle für die Datenbindung verwendet werden. Diese Datenmodelle unterstützen verschiedene Funktionen -
JSON-Modell
Das JSON-Modell wird verwendet, um JavaScript-Objekte an Steuerelemente zu binden. Dieses Datenmodell ist ein clientseitiges Modell und wird für kleine Datenmengen empfohlen. Es bietet keinen Mechanismus für serverseitiges Paging oder Laden.
Hauptmerkmale sind -
- Das JSON-Modell für die Datenbindung unterstützt Daten im JavaScript-Notationsformat.
- Es unterstützt die bidirektionale Datenbindung.
Creating a model instance −
Var oModel = new sap.ui.model.json.JSONModel(dataUrlorData);XML-Modell
Mit dem XML-Modell der Datenbindung können Sie die Steuerelemente an XML-Daten binden. Es wird für clientseitige Objekte und für kleine Datenmengen verwendet. Es bietet keinen Mechanismus zum serverseitigen Paging oder Laden.
Hauptmerkmale sind -
- Das XML-Modell der Datenbindung unterstützt XML-Daten.
- Es unterstützt auch die bidirektionale Datenbindung.
Creating a model instance −
Var oModel = new sap.ui.model.xml.XMLModel(dataUrlorData);OData-Modell
Das OData-Modell ist ein serverseitiges Modell, sodass ganze Daten auf der Serverseite verfügbar sind. Die Clientseite kann nur Zeilen und Felder sehen und Sie können das Sortieren und Filtern auf der Clientseite nicht verwenden. Diese Anforderung muss an den Server gesendet werden, um diese Aufgaben auszuführen.
Die Datenbindung im OData-Modell ist eine Möglichkeit, Sie können jedoch die bidirektionale Bindung mithilfe der experimentellen Schreibunterstützung aktivieren.
Hauptmerkmale sind -
- Das OData-Modell der Datenbindung unterstützt Odata-kompatible Daten.
- Mit diesem Datenmodell können Sie OData-Anforderungen erstellen und Antworten verarbeiten.
- Es unterstützt die experimentelle Zweiwegebindung.
Creating a model instance −
Var oModel = new sap.ui.model.odata.ODataModel (dataUrl [,useJSON, user, pass]);Modell zuweisen
Mit der setModel-Methode können Sie das Modell bestimmten Steuerelementen oder Kernen zuweisen.
Sap.ui.getcore().setModel(oModel);So binden Sie ein Modell an die Ansicht -
Var myView = sap.ui.view({type:sap.ui.core.mvc.ViewType.JS, viewname:”view name”});
myView.setModel(oModel);So binden Sie ein Modell an ein Steuerelement:
Var oTable = sap.ui.getCore().byId(“table”);
oTable.setModel(oModel);Sie können die Eigenschaften eines Steuerelements an Modelleigenschaften binden. Sie können die Eigenschaften eines Modells mithilfe der bindproperty-Methode an ein Steuerelement binden.
oControl.bindProperty(“controlProperty”, “modelProperty”);
or by using below methodvar
oControl = new sap.ui.commons.TextView({
controlProperty: “{modelProperty}”
});Aggregationsbindung
Sie können die Aggregationsbindung verwenden, um eine Sammlung von Werten zu binden, z. B. das Binden mehrerer Zeilen an eine Tabelle. Um die Aggregation verwenden zu können, müssen Sie ein Steuerelement verwenden, das als Vorlage fungiert.
Sie können die Aggregationsbindung mithilfe der bindAgregation-Methode definieren.
oComboBox.bindaggregation( “items”, “/modelaggregation”, oItemTemplate);Design Patternist ein neuer Begriff in der SAP UI5-Entwicklung, wenn wir über die SAP-Entwicklung oder das SAP-Fiori-System sprechen. SAP arbeitet hart daran, neue Entwurfsmuster zu finden, die die Entwicklung im SAP-System mithilfe des UI5 SDK unterstützen.
SAP hat verschiedene Arten von Entwurfsmustern veröffentlicht -
Master-Detail
Dies ist ein erster Schritt in der Anwendungsbindung und wird von der SplitApp-Steuerung von SAP UI5 unterstützt. Dieses Entwurfsmuster unterstützt die Inhaltsliste und ermöglicht die Auswahl von Leads und die detaillierte Ansicht.
Master-Master-Detail
Dieses Entwurfsmuster zeigt das Detail der Transaktion im Detailabschnitt an.
Example - Sie geben online eine Bestellung auf und möchten eine Bestätigungsseite sehen, auf der angezeigt wird, was Sie kaufen, und die Details der Transaktion mit einer detaillierten Ansicht anzeigen.
Ganzer Bildschirm
Dieses Entwurfsmuster wird hauptsächlich für die Anzeige von Diagrammen, Bilddaten und verschiedenen Arten von Diagrammen empfohlen.
Mehrfachströmung
Dieses Entwurfsmuster wird empfohlen, wenn Sie einen komplexen Anwendungsfluss verwenden und alle Entwurfsmuster zum Erstellen einer funktionierenden Anwendung verwendet werden müssen.
In der SAPUI5-Entwicklung für größere JavaScript-Anwendungen bietet das UI5-Framework eine integrierte Unterstützung für die Modularisierung. ModularizationMit dem Konzept können Sie die Anwendung in kleinere Teile aufteilen und diese zur Laufzeit miteinander kombinieren. Diese kleineren Anwendungsteile werden als Modularisierung bezeichnet.
Sie können Ihr eigenes JavaScript-Modul deklarieren, indem Sie die Abfragefunktion jQuery.sap.declare aufrufen. Auf diese Weise können Sie den Modulnamen und das bereits geladene Modul verfolgen.
Um ein Modul zu laden, müssen Sie jQuery.sap.require verwenden
Beispiel
<script>
jQuery.sap.require(“sap.ui.commons.MessageBox”);
………………………
</script>Wenn ein Modul jQuery.sap.require benötigt wird und dieses Modul nicht geladen wird, wird es automatisch geladen. Es ruft die Deklarationsmethode auf, sodass es beim Aufruf von require weiß, dass das Modul geladen wurde.
SAP UI5 unterstützt das Lokalisierungskonzept basierend auf der Java-Plattform.
Identifying the Language Code - Zur Identifizierung von Sprachen verwendet das Framework einen Sprachcode vom Typ string.
Resource Bundles - Eine Ressourcenpaketdatei ist eine Java-Eigenschaftendatei und enthält Schlüssel / Wert-Paare, wobei die Werte sprachabhängige Texte und die Schlüssel sprachunabhängig sind und von der Anwendung verwendet werden, um die entsprechenden Werte zu identifizieren und darauf zuzugreifen.
Ressourcenpakete sind eine Sammlung von *.propertiesDateien. Alle Dateien haben denselben Basisnamen (Präfix, das das Ressourcenpaket identifiziert), ein optionales Suffix, das die in jeder Datei enthaltene Sprache identifiziert, und dasfixed .properties Erweiterung.
Die Sprachsuffixe werden gemäß der älteren JDK-Gebietsschemasyntax gebildet. Konventionell sollte eine Datei ohne Sprachsuffix vorhanden sein und die nicht übersetzten Rohtexte in der Sprache des Entwicklers enthalten. Diese Datei wird verwendet, wenn keine passende Sprache mehr gefunden werden kann.
Das Ressourcenpaket sap.ui.commons.message_bundle enthält die folgenden Dateien:
sap.ui.commons.message_bundle.properties - Diese Datei enthält den Rohtext des Entwicklers und bestimmt den Schlüsselsatz.
sap.ui.commons.message_bundle_en.properties - Diese Datei enthält englischen Text.
sap.ui.commons.message_bundle_en_US.properties - Diese Datei enthält Text in amerikanischem Englisch.
sap.ui.commons.message_bundle_en_UK.properties - Diese Datei enthält Text in britischem Englisch.
Verwendung lokalisierter Texte in Anwendungen
SAPUI5 bietet zwei Optionen für die Verwendung lokalisierter Texte in Anwendungen: das Modul jQuery.sap.resources und die Datenbindung.
Der folgende Code wird verwendet, um das Ressourcenpaket für eine bestimmte Sprache abzurufen:
jQuery.sap.require(“jquery.sap.resources”);
var oBundle = jQuery.sap.resources({url ; sUrl, locale:sLocale});Der folgende Code wird verwendet, um auf den Text im Ressourcenpaket zuzugreifen:
Var sText = oBundle.getText(sKey);Der folgende Code wird verwendet, um die URL einer Ressource abzurufen:
Var sUrl = sap.ui.resource(“sap.ui.table”,”messagebundle.properties”);EIN Controlwird verwendet, um das Erscheinungsbild und den Bildschirmbereich zu definieren. Es enthält Eigenschaften wie Breite und Text. Diese Eigenschaften werden verwendet, um das Erscheinungsbild oder die vom Steuerelement angezeigten Daten zu ändern. Sie können aggregierte Steuerelemente oder zugehörige Steuerelemente erstellen.
Associated controleines Steuerelements ist definiert als lose verwandte Steuerelemente, die keine untergeordneten Steuerelemente oder Teil des Hauptsteuerelements sind. Steuerelemente werden verwendet, um genau definierte Ereignisse auszulösen.
Steuerelemente in SAPUI5 können direkt mit einem Tool oder einer JavaScript-Datei erstellt werden. Steuerelemente, die mit der Extend () -Methode erstellt werden, werden auch als bezeichnetNotepad controls.
Der folgende Code wird verwendet, um ein Steuerelement mit der Extend-Methode zu definieren:
Sap.ui.core.control.extend (sname, oDefinition);Die Parameter, die an dieses Steuerelement übergeben werden -
- Name des Steuerelements
- Definition der Steuerung
Die Definition eines Steuerelements enthält Informationen zu Steuerelement-API, Aggregationen, Ereignissen usw. und Implementierungsmethoden.
Sie können auch benutzerdefinierte Steuerelemente erstellen. Die Definition eines benutzerdefinierten Steuerelements kann öffentliche und private Methoden, Metadaten und Rendering-Methoden usw. enthalten.
metadata:{
properties: {},
events: {},
aggregations: {}
},
publicMethod: function() {},
_privateMethod: function() {},
init: function() {}
onclick: function(e) {},
renderer: function(rm, oControl) {}Das Erstellen eines neuen Steuerelements erbt von Button -
Sap.ui.commons.Button.extend (sname, oDefinition);Das metadata in der Steuerelementdefinition besteht aus Objekten für Steuerelementeigenschaften, Ereignisse und Aggregationen.
Eigentum
- Typ: Datentyp der Steuereigenschaft
- String: String für eine String-Eigenschaft
- Int oder float für Zahleneigenschaften
- Int [] für ein Integer-Array
- String [] für ein String-Array
Veranstaltungen
Ereignisse werden nur durch den Namen event definiert. Normalerweise übergeben Sie ein leeres Objekt an ein Ereignis. Die Anwendung verwendet das Flag enablePreventDefault, um das Ereignis zu unterbrechen.
Events: {
Logout:{},
Close: {
enablePreventDefault : true
}
}Sie können UI5-Anwendungen erweitern, die entweder remote oder in Web IDE sind. Um ein neues Erweiterungsprojekt zu erstellen, sollten Sie eine Anwendung remote oder in der IDE haben.
Step 1 - Um ein neues Projekt zu erstellen, gehen Sie zu Datei → Erweiterungsprojekt.

Step 2 - Wählen Sie den Arbeitsbereich aus, um die gewünschte SAP-Fiori-Anwendung auszuwählen, die Sie als ursprüngliche Anwendung verwenden möchten.
Step 3- Wenn Sie eine Anwendung auswählen, wird das Feld Name des Erweiterungsprojekts mit dem Namen der ursprünglichen Anwendung mit der Suffix-Erweiterung gefüllt. Sie können diesen Namen ändern → Weiter
Step 4 - Aktivieren Sie bei Bedarf das Kontrollkästchen Erweiterungsprojekt im Erweiterungsbereich öffnen, um den Erweiterungsbereich nach der Generierung des Projekts automatisch zu öffnen.
Step 5 - Klicken Sie auf Fertig stellen.
Ebenso können Sie Anwendungen erweitern, die sich in der SAP HANA Cloud-Plattform befinden. Befolgen Sie die unten angegebenen Schritte.
Step 1 - Um ein neues Projekt zu erstellen, gehen Sie zu Datei → Erweiterungsprojekt.

Step 2 - Wählen Sie im Dialogfeld SAP HANA Cloud Platform Start → Remote → SAP HANA Cloud Platform → Anwendung auswählen.
Step 3 - Im nächsten Fenster müssen Sie das SAP HANA Cloud Platform-Konto, den Benutzernamen und das Kennwort eingeben.
Step 4 - Wählen Sie Anwendungen abrufen und suchen Sie nach der Anwendung, die Sie erweitern möchten.
Step 5- Wählen Sie die gewünschte Anwendung → OK. Das Feld Name des Erweiterungsprojekts wird im Assistenten automatisch ausgefüllt. Bei Bedarf können Sie diesen Namen bearbeiten.
Step 6- Klicken Sie auf Weiter. Wählen Sie Fertig stellen, um Ihr Erweiterungsprojekt zu bestätigen und zu erstellen.
Der UI-Designdesigner ist ein browserbasiertes Tool, mit dem Sie Ihre Designs entwickeln können, indem Sie eine der von SAP bereitgestellten Designvorlagen ändern.
Example- Sie können das Farbschema ändern oder das Logo Ihres Unternehmens hinzufügen. Das Tool bietet eine Live-Vorschau des Themas während des Entwurfs.
Wenden Sie Ihr Corporate Branding an und sehen Sie sich Anwendungen an, die mit SAP UI-Technologien erstellt wurden. Der UI-Designdesigner ist ein browserbasiertes Tool für themenübergreifende Szenarien. Verwenden Sie diese Option, um auf einfache Weise Ihre Corporate-Identity-Themen zu erstellen, indem Sie eine der von SAP bereitgestellten Themenvorlagen ändern. Sie können beispielsweise das Farbschema ändern oder das Logo Ihres Unternehmens hinzufügen. Das Tool richtet sich an verschiedene Benutzergruppen, einschließlich Entwickler, visuelle Designer und Administratoren.
Unterstützte Plattform
- SAP NetWeaver als ABAP (über UI Add-On 1.0 SP4)
- SAP NetWeaver Portal (Version 7.30 SP10 und höher)
- SAP HANA Cloud (geplant)
- SAP NetWeaver Portal (7.02 geplant)
Hauptmerkmale und Vorteile
Browser-based, graphical WYSIWYG editor - Ändert die Werte der Themenparameter und sieht sofort, wie sich dies auf die Visualisierung der ausgewählten Vorschauseite auswirkt.
Built-in preview pages - Wählen Sie integrierte Vorschauseiten aus, um zu sehen, wie Ihr benutzerdefiniertes Thema aussehen wird, wenn es auf eine Anwendung angewendet wird. -
Anwendungsvorschau (Beispiel: Bestellgenehmigung, SAP Fiori Launchpad)
Vorschau steuern
Different levels of theming - -
Schnelles Theming (grundlegende technologieübergreifende Themeneinstellungen)
Experten-Theming (technologie-spezifische Themeneinstellungen)
Manuelle WENIGER- oder CSS-Bearbeitung
Color palette for reuse - Gibt eine Reihe von Parametern mit den Hauptfarbwerten an, die Ihr Unternehmensbranding definieren.
Cross-technology theming - Erstellen Sie ein einheitliches Thema, das für verschiedene SAP UI-Clients und -Technologien gilt. -
SAPUI5-Standardbibliotheken (einschließlich SAP-Fiori-Anwendungen und SAP-Fiori-Launchpad)
Unified Rendering-Technologien (wie Web Dynpro ABAP und Floorplan Manager)
SAP NetWeaver Business Client
| SAP UI Client | UI-Teile können thematisiert werden |
|---|---|
| Web Dynpro ABAP | Sie können Anwendungen thematisieren, die die folgenden Elemente der Benutzeroberfläche nicht verwenden:
Sie können nur Themen verwenden, die mit dem UI-Themen-Designer für Web Dynpro ABAP-Anwendungen ab SAP NetWeaver 7.0 EHP2 erstellt wurden |
| Grundriss-Manager für Web Dynpro ABAP (FPM) | Sie können Themenanwendungen erstellen, die keine HTMLIslands oder Diagramm-UIBBs verwenden |
| SAPUI5 | Sie können SAP-Standardbibliotheken thematisieren. Benutzerdefinierte SAPUI5-Bibliotheken können nicht thematisiert werden |
| SAP NetWeaver Business Client (NWBC) | NWBC für Desktop (4.0 oder höher): Sie können NWBC-Shell- und Übersichtsseiten (Indexseite, neue Registerkarte, Service Map) thematisieren. NWBC für HTML (3.6): Sie können die Service Map thematisieren. Die Shell kann nicht thematisiert werden. |
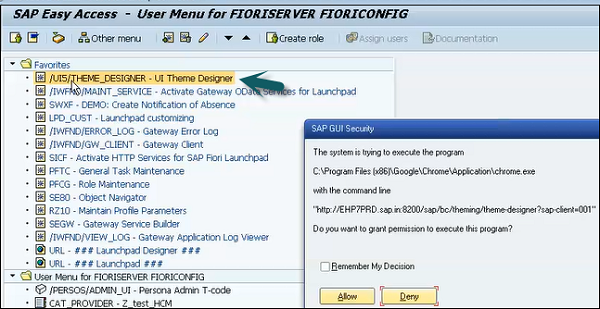
Wie rufe ich einen Theme Designer in SAP Fiori auf?
Step 1- Melden Sie sich beim SAP Fiori Front-End-Server an. Sie können verwendenT-Code: Theme Designer oder verwenden Sie die Verknüpfung wie im folgenden Screenshot gezeigt und melden Sie sich an.

Step 2- Sobald Sie sich angemeldet haben, stehen Ihnen alle Standardvorlagen zur Verfügung, die von SAP for Theme Designer bereitgestellt werden. Wählen Sie das Standarddesign aus und klicken Sie auf Öffnen.

Step 3 - Geben Sie den Link Fiori Launchpad und den Namen der Anwendung ein und klicken Sie auf Hinzufügen.


Step 4- Auf der rechten Seite des Bildschirmbereichs können Sie Farbe, Schriftart, Bild und andere Eigenschaften auswählen. Sie können Farben wie in den folgenden Screenshots gezeigt bearbeiten.


Step 5- Um das Thema zu speichern, können Sie auf das Symbol Speichern klicken, wie im folgenden Screenshot gezeigt. Sie haben auch eine Option zum Speichern und Erstellen.

Sobald Sie auf Speichern und Erstellen klicken, wird mit dem Speichern begonnen. Nach Abschluss erhalten Sie eine Bestätigungsmeldung - Speichern und Erstellen abgeschlossen.

Step 6 - Um den Link zu diesem benutzerdefinierten Thema zu erhalten, verwenden Sie den T-Code wie im folgenden Screenshot gezeigt. -

Step 7 - Wählen Sie das von Ihnen erstellte Thema aus und klicken Sie auf die Registerkarte Info.

Step 8 - Kopieren Sie die URL mit Strg + Y vom Bildschirm und notieren Sie sich dies.

Unterstützte Themen
Dies sind die Standardthemen, die mit UI5 ausgeliefert werden -
- Blauer Kristall
- Goldreflexion
- Mobile Visual Identify
- Kontrastreiches Schwarz

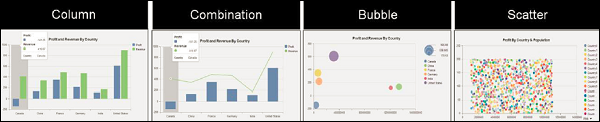
Diagrammtypen
In der Diagrammbibliothek sap.viz.ui5 gibt es verschiedene Diagrammtypen, mit denen die Geschäftsdaten dargestellt werden können. Im Folgenden sind einige CVOM-Diagrammtypen aufgeführt: Spalte, Blase, Linie, Kreis usw.


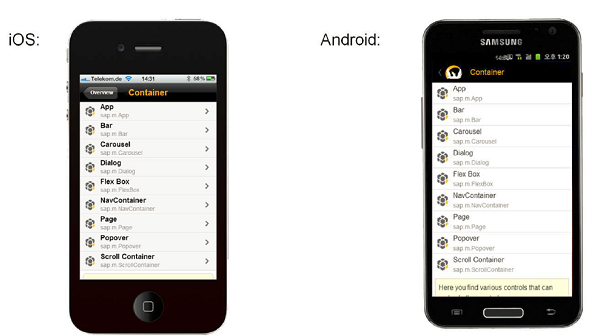
SAP UI5-Anwendungen können auf verschiedenen Mobilgeräten wie iPad und Smartphones ausgeführt werden. Für eine bessere Benutzererfahrung müssen Sie jedoch das Erscheinungsbild, die Berührungsinteraktionen und verschiedene andere Benutzeroberflächenparameter steuern.
UI5 enthält eine Steuerungsbibliothek sap.m Dies unterstützt die Anwendungsentwicklung für mobile Geräte und unterstützt alle Schlüsselkonzepte wie Datenbindung, MVC usw.
Hauptmerkmale
- Plattformunterstützung für Android, iOS, BlackBerry
- Es enthält 40 Steuerelemente
- Webkit-Browser - Google Chrome
- UI5-Konzepte - MVC, Lokalisierung, Modularisierung usw.

In diesem Kapitel erfahren Sie, wie Sie ein Projekt in Web IDE erstellen. Gehen wir Schritt für Schritt.
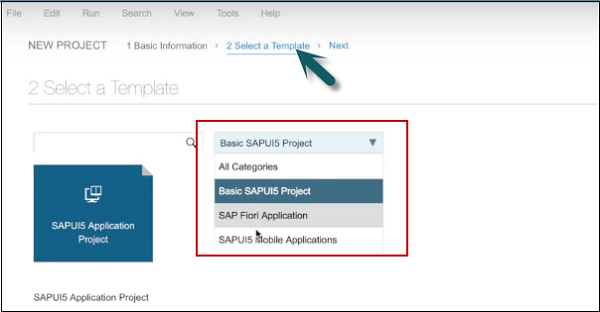
Step 1 - Um ein neues Projekt zu starten, gehen Sie zu Datei → Neu → Projekt

Step 2- Geben Sie den Namen des Projekts ein. Wählen Sie im nächsten Fenster die Vorlage aus.

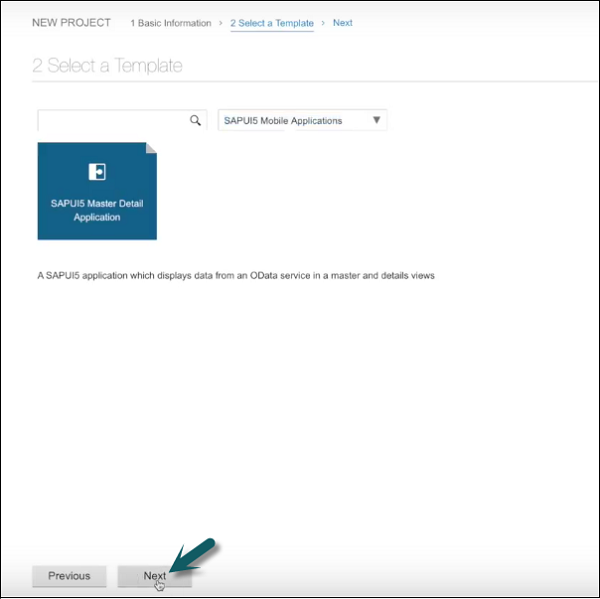
Step 3 - Wählen Sie die Vorlage SAPUI5 Mobile Applications → Next

Step 4- Der nächste Schritt ist die Auswahl der Datenverbindung. Service-URL auswählen → Auswählen

Step 5 - Im nächsten Schritt müssen Sie die Vorlagen anpassen.

Step 6 - Wenn Sie auf Weiter klicken, wird das angezeigt Finish Taste.

Sobald Sie auf Fertig stellen klicken, wird ein neues Projekt mit der Standardstruktur der UI-Anwendung angezeigt. Es enthält die Ansicht, das Modell und den Namen des Projekts.
