Streben 2 - Die Ajax-Tags
Struts verwendet das DOJO-Framework für die AJAX-Tag-Implementierung. Um mit diesem Beispiel fortzufahren, müssen Sie zunächst struts2-dojo-plugin-2.2.3.jar zu Ihrem Klassenpfad hinzufügen.
Sie können diese Datei aus dem lib-Ordner Ihres struts2-Downloads herunterladen (C: \ struts-2.2.3all \ struts-2.2.3 \ lib \ struts2-dojo-plugin-2.2.3.jar).
Lassen Sie uns für diese Übungen Änderungen vornehmen HelloWorld.jsp wie folgt -
<%@ page contentType = "text/html; charset = UTF-8"%>
<%@ taglib prefix = "s" uri = "/struts-tags"%>
<%@ taglib prefix = "sx" uri = "/struts-dojo-tags"%>
<html>
<head>
<title>Hello World</title>
<s:head />
<sx:head />
</head>
<body>
<s:form>
<sx:autocompleter label = "Favourite Colour"
list = "{'red','green','blue'}" />
<br />
<sx:datetimepicker name = "deliverydate" label = "Delivery Date"
displayformat = "dd/MM/yyyy" />
<br />
<s:url id = "url" value = "/hello.action" />
<sx:div href="%{#url}" delay="2000">
Initial Content
</sx:div>
<br/>
<sx:tabbedpanel id = "tabContainer">
<sx:div label = "Tab 1">Tab 1</sx:div>
<sx:div label = "Tab 2">Tab 2</sx:div>
</sx:tabbedpanel>
</s:form>
</body>
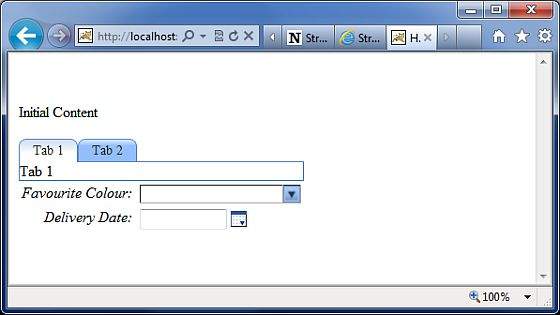
</html>Wenn wir das obige Beispiel ausführen, erhalten wir die folgende Ausgabe:

Lassen Sie uns nun Schritt für Schritt durch dieses Beispiel gehen.
Als erstes ist das Hinzufügen einer neuen Tag-Bibliothek mit dem Präfix sx zu beachten. Dies (struts-dojo-tags) ist die Tag-Bibliothek, die speziell für die Ajax-Integration erstellt wurde.
Dann nennen wir im HTML-Kopf den sx: head. Dadurch wird das Dojo-Framework initialisiert und für alle AJAX-Aufrufe auf der Seite vorbereitet. Dieser Schritt ist wichtig - Ihre Ajax-Aufrufe funktionieren nicht, ohne dass der sx: head initialisiert wird.
Zuerst haben wir das Autocompleter-Tag. Das Autocompleter-Tag ähnelt einem Auswahlfeld. Es wird mit den Werten Rot, Grün und Blau gefüllt. Der Unterschied zwischen einem Auswahlfeld und diesem ist jedoch, dass es automatisch vervollständigt wird. Das heißt, wenn Sie anfangen, gr einzugeben, wird es mit "grün" gefüllt. Abgesehen davon ist dieses Tag dem s: select-Tag, das wir zuvor behandelt haben, sehr ähnlich.
Als nächstes haben wir eine Datums- / Uhrzeitauswahl. Dieses Tag erstellt ein Eingabefeld mit einer Schaltfläche daneben. Wenn die Taste gedrückt wird, wird eine Popup-Datums- / Uhrzeitauswahl angezeigt. Wenn der Benutzer ein Datum auswählt, wird das Datum in dem im Tag-Attribut angegebenen Format in den Eingabetext eingetragen. In unserem Beispiel haben wir TT / MM / JJJJ als Format für das Datum angegeben.
Als Nächstes erstellen wir ein URL-Tag für die Datei system.action, die wir in den vorherigen Übungen erstellt haben. Es muss nicht die system.action sein - es kann sich um eine beliebige Aktionsdatei handeln, die Sie zuvor erstellt haben. Dann haben wir ein Div mit dem Hyperlink auf die URL und der Verzögerung auf 2 Sekunden. Wenn Sie dies ausführen, wird der "Anfangsinhalt" 2 Sekunden lang angezeigt, und der Inhalt des Div wird durch den Inhalt von ersetzthello.action Ausführung.
Schließlich haben wir ein einfaches Registerkartenfeld mit zwei Registerkarten. Die Registerkarten sind Divs selbst mit den Bezeichnungen Tab 1 und Tab2.
Es sollte beachtet werden, dass die AJAX-Tag-Integration in Struts noch in Arbeit ist und die Reife dieser Integration mit jeder Veröffentlichung langsam zunimmt.