TurboGears - Flash-Meldungen
TurboGears bietet ein sehr praktisches Messaging-System, mit dem Benutzer Informationen auf unauffällige Weise benachrichtigen können. Die TGFlash-Klasse im tg-Modul bietet Unterstützung für das Flashen von Nachrichten, die in einem einfachen Cookie gespeichert sind. Diese Klasse unterstützt das Abrufen von Flash-Nachrichten sowohl auf der Serverseite als auch auf der Clientseite über JavaScript.
Das render()Die Methode der TGFlash-Klasse kann, wenn sie von Python selbst verwendet wird, über die Vorlage aufgerufen werden, um eine Flash-Nachricht zu rendern. Bei Verwendung in JavaScript wird ein WebFlash-Objekt bereitgestellt. Es macht sichtbarpayload() und render() Methoden zum Abrufen der aktuellen Flash-Nachricht und zum Rendern aus JavaScript.
Wenn ein TurboGears-Projekt mit 'Schnellstart' erstellt wird, verfügt es über eine Master.html-Vorlage. Es enthält die Definition einer Variablen dieses Flash-Objekts. Der Inhalt dieser vom Controller empfangenen Flash-Nachricht ersetzt den markierten Platzhalter in dieser Vorlage.
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>Das tg.flash_obj ist das WebFlash-Objekt, das in jeder gerenderten Vorlage durch Einschließen verfügbar ist master.htmlVorlage. Mit diesem Objekt kann die aktuelle Flash-Nachricht abgerufen und angezeigt werden.
Die Flash-Nachrichten werden mithilfe von in einem Cookie (dessen Name standardmäßig Webflash ist) gespeichert tg.flash()Methode. Die Nachrichten- und Statusparameter werden dann an sie übergeben.
tg.flash('Message', 'status')Wenn die als Flash bezeichnete Methode eine Umleitung durchführt, wird der Flash auf der umgeleiteten Seite angezeigt. Wenn die Methode eine Vorlage direkt verfügbar macht, ist der Flash in der Vorlage selbst sichtbar.
Das Erscheinungsbild der Flash-Nachricht kann durch Anwenden des CSS-Stils auf den Statuscode angepasst werden. Ein 'Schnellstart'-Projekt enthält Fehler-, Warn-, Info- und OK-Statuscodes, die von einem Stylesheet public / css / style.css angepasst wurden. Weitere Statuscodes mit Stilen können ebenfalls hinzugefügt werden.
#flash > .warning {
color: #c09853;
background-color: #fcf8e3;
border-color: #fbeed5;
}
#flash > .ok {
color: #468847;
background-color: #dff0d8;
border-color: #d6e9c6;
}
#flash > .error {
color: #b94a48;
background-color: #f2dede;
border-color: #eed3d7;
}
#flash > .info {
color: #3a87ad;
background-color: #d9edf7;
border-color: #bce8f1;
}Dieses externe Stylesheet muss in der Vorlage enthalten sein -
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />Die Konfiguration einer beliebigen Flash-Nachrichtenunterstützung kann durch Festlegen von Parametern für die configure () -Methode des TGFlash-Objekts oder in app_cfg.py (im Konfigurationsordner) erreicht werden. Die konfigurierbaren Parameter sind -
| Sr.Nr. | Parameter & Beschreibung |
|---|---|
| 1 | flash.cookie_name Name des Cookies, in dem Flash-Nachrichten gespeichert werden. Standard istwebflash. |
| 2 | flash.default_status Standardnachrichtenstatus, falls nicht angegeben (standardmäßig in Ordnung) |
| 3 | flash.template Wird als verwendet flash template wenn gerendert. |
| 4 | flash.allow_html Wendet sich on/off escaping in flash messagesStandardmäßig ist HTML nicht zulässig. |
| 5 | flash.js_call JavaScript-Code, der ausgeführt wird, wenn der Flash von JavaScript angezeigt wird. Standard istwebflash.render() |
| 6 | flash.js_template string.Template Instanz, die verwendet wird, um die vollständige JavaScript-Unterstützung für Flash-Nachrichten zu ersetzen. |
pop_payload() - Funktion fetches current flash message, statusund verwandte Informationen. Wenn Sie die Flash-Nachricht erhalten, wird das Cookie gelöscht.
render(container_id, use_js=True) - Rendern Sie die Flash-Nachricht in der Vorlage oder bieten Sie Javascript-Unterstützung für sie.
container_id ist der DIV, in dem die Nachrichten angezeigt werden, während use_js zwischen dem Rendern des Flashs als HTML oder für die Verwendung von JavaScript wechselt.
status - Wenn Sie nur den aktuellen Flash-Status abrufen, wird der Cookie gelöscht, wenn Sie den Flash-Status erhalten.
message - Nur die aktuelle Flash-Nachricht abrufen. Wenn Sie die Flash-Nachricht erhalten, wird das Cookie gelöscht.
Wie erstelle ich eine einfache Flash-Nachricht?
Im folgenden Beispiel wird eine flash () -Methode in der Root-Controller-Klasse bereitgestellt. Es ruft eine flash () - Nachricht auf, die in der exponierten Vorlage flash.html gerendert wird
from hello.lib.base import BaseController
from tg import expose, flash, redirect, request
class RootController(BaseController):
@expose('hello.templates.flash')
def flash(self, user = None):
if user:
flash(message = "Welcome "+user,status = "ok")
else:
flash(message = "Welcome Guest",status = "info")
return {}Der Code zum Erstellen flash.html im Vorlagenordner ist wie folgt
<html xmlns = "http://www.w3.org/1999/xhtml"
xmlns:py = "http://genshi.edgewall.org/"
xmlns:xi = "http://www.w3.org/2001/XInclude">
<head>
<title>TurboGears 2.3: Flash messages>/title>
<link rel = "stylesheet" type = "text/css" media = "screen"
href = "${tg.url('/css/style.css')}" />
<py:with vars = "flash = tg.flash_obj.render('flash', use_js = False)">
<div py:if = "flash" py:replace = "Markup(flash)" />
</py:with>
</head>
<body>
<h2>Hello TurboGears</h2>
</body>
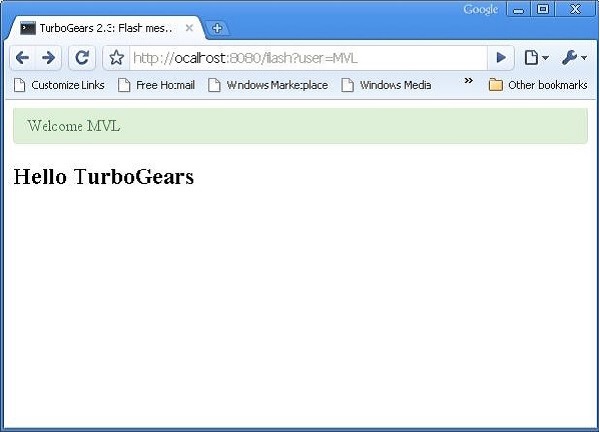
</html>Starten Sie den Server und geben Sie ein http://localhost:8080/flash?user=MVL im Browser

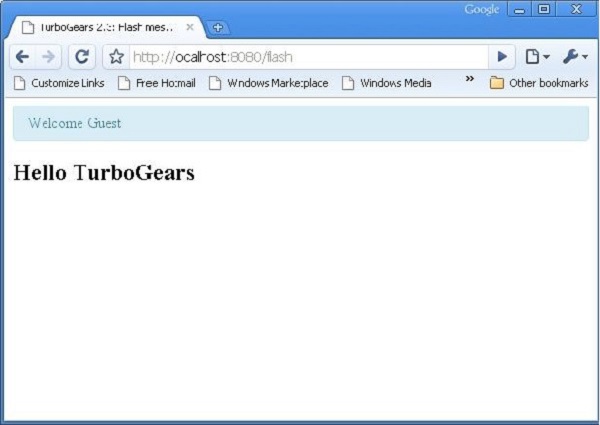
Ändern Sie die URL in http://localhost:8080/flash und sehen Sie die Flash-Nachricht anders formatiert gemäß Definition in style.css