WebSockets - Kurzanleitung
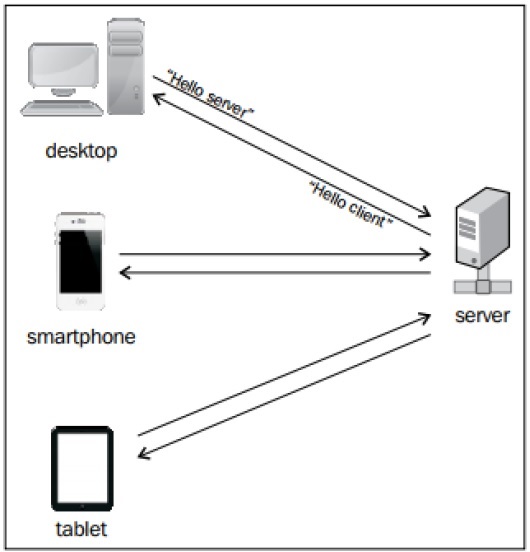
Im wahrsten Sinne des Wortes kann Händeschütteln als Ergreifen und Schütteln der rechten Hand durch zwei Personen definiert werden, um Begrüßung, Glückwünsche, Zustimmung oder Abschied zu symbolisieren. In der Informatik ist Handshaking ein Prozess, der sicherstellt, dass der Server mit seinen Clients synchronisiert ist. Handshaking ist das Grundkonzept des Web Socket-Protokolls.
Das folgende Diagramm zeigt den Server-Handshake mit verschiedenen Clients -

Web Sockets - Definition
Web-Sockets werden als bidirektionale Kommunikation zwischen den Servern und den Clients definiert. Dies bedeutet, dass beide Parteien gleichzeitig kommunizieren und Daten austauschen.
Die wichtigsten Punkte von Web Sockets sind true concurrency und optimization of performanceDies führt zu reaktionsschnelleren und umfangreicheren Webanwendungen.
Beschreibung des Web Socket-Protokolls
Dieses Protokoll definiert eine Vollduplex-Kommunikation von Grund auf. Web-Sockets machen einen Schritt nach vorne, indem sie den Webbrowsern Desktop-Funktionen bieten. Es stellt eine Entwicklung dar, auf die in der Client / Server-Webtechnologie lange gewartet wurde.
Die Hauptmerkmale von Web-Sockets sind:
Das Web-Socket-Protokoll wird standardisiert, sodass mithilfe dieses Protokolls eine Echtzeitkommunikation zwischen Webservern und Clients möglich ist.
Web-Sockets werden für die Echtzeit-Kommunikation zwischen einem Client und dem Server in einen plattformübergreifenden Standard umgewandelt.
Dieser Standard ermöglicht neue Arten von Anwendungen. Unternehmen für Echtzeit-Webanwendungen können mithilfe dieser Technologie schneller arbeiten.
Der größte Vorteil von Web Socket ist die bidirektionale Kommunikation (Vollduplex) über eine einzelne TCP-Verbindung.
URL
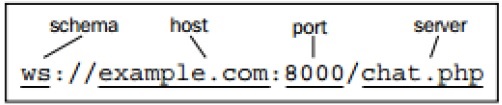
HTTP verfügt über eigene Schemas wie http und https. Das Web-Socket-Protokoll hat auch ein ähnliches Schema, das in seinem URL-Muster definiert ist.
Das folgende Bild zeigt die Web Socket-URL in Token.

Browser-Unterstützung
Die neueste Spezifikation des Web Socket-Protokolls ist definiert als RFC 6455 - ein vorgeschlagener Standard.
RFC 6455 wird von verschiedenen Browsern wie Internet Explorer, Mozilla Firefox, Google Chrome, Safari und Opera unterstützt.
Bevor Sie sich mit den Anforderungen von Web-Sockets befassen, müssen Sie sich die vorhandenen Techniken ansehen, für die verwendet wird duplex communicationzwischen dem Server und dem Client. Sie sind wie folgt -
- Polling
- Lange Umfrage
- Streaming
- Postback und AJAX
- HTML5
Umfragen
Polling kann als eine Methode definiert werden, die periodische Anforderungen unabhängig von den in der Übertragung vorhandenen Daten ausführt. Die periodischen Anfragen werden synchron gesendet. Der Client sendet in einem bestimmten Zeitintervall eine regelmäßige Anforderung an den Server. Die Antwort des Servers enthält verfügbare Daten oder eine Warnmeldung.
Lange Umfrage
Lange Abfragen beinhalten, wie der Name schon sagt, ähnliche Techniken wie Abfragen. Der Client und der Server halten die Verbindung aktiv, bis einige Daten abgerufen werden oder eine Zeitüberschreitung auftritt. Wenn die Verbindung aus bestimmten Gründen unterbrochen wird, kann der Client neu beginnen und eine sequentielle Anforderung ausführen.
Langes Abrufen ist nichts anderes als eine Leistungsverbesserung gegenüber dem Abrufprozess, aber ständige Anforderungen können den Prozess verlangsamen.
Streaming
Es wird als die beste Option für die Echtzeit-Datenübertragung angesehen. Der Server hält die Verbindung zum Client offen und aktiv, bis die erforderlichen Daten abgerufen werden. In diesem Fall gilt die Verbindung als unbegrenzt offen. Streaming enthält HTTP-Header, die die Dateigröße erhöhen und die Verzögerung erhöhen. Dies kann als Hauptnachteil angesehen werden.
AJAX
AJAX basiert auf Javascript XmlHttpRequestObjekt. Es ist eine abgekürzte Form von asynchronem Javascript und XML.XmlHttpRequestObject ermöglicht die Ausführung von Javascript, ohne die gesamte Webseite neu zu laden. AJAX sendet und empfängt nur einen Teil der Webseite.
Das Code-Snippet des AJAX-Aufrufs mit XmlHttpRequest Objekt ist wie folgt -
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}Die Hauptnachteile von AJAX im Vergleich mit Web Sockets sind -
- Sie senden HTTP-Header, wodurch die Gesamtgröße größer wird.
- Die Kommunikation erfolgt halbduplex.
- Der Webserver verbraucht mehr Ressourcen.
HTML5
HTML5 ist ein robustes Framework zum Entwickeln und Entwerfen von Webanwendungen. Die wichtigsten Säulen sindMark-up, CSS3 und Javascript APIs zusammen.
Das folgende Diagramm zeigt HTML5-Komponenten -

Das unten angegebene Code-Snippet beschreibt die Deklaration von HTML5 und seinen Doctype.
<!DOCTYPE html>Warum brauchen wir Web-Sockets?
Das Internet wurde als eine Sammlung von HTML-Seiten (Hypertext Mark-up Language) konzipiert, die sich zu einem konzeptionellen Informationsnetz verbinden. Im Laufe der Zeit nahmen die statischen Ressourcen an Zahl und umfangreicheren Elementen wie Bildern zu und wurden Teil des Web-Fabric.
Fortgeschrittene Servertechnologien, die dynamische Serverseiten ermöglichten - Seiten, deren Inhalt basierend auf einer Abfrage generiert wurde.
Das Erfordernis dynamischerer Webseiten führte bald zur Verfügbarkeit der dynamischen Hypertext-Markup-Sprache (DHTML). Alles dank JavaScript. In den folgenden Jahren haben wir gesehencross frame communication in einem Versuch, das erneute Laden von Seiten zu vermeiden, gefolgt von HTTP Polling innerhalb von Frames.
Keine dieser Lösungen bot jedoch eine wirklich standardisierte Cross-Browser-Lösung für die bidirektionale Echtzeitkommunikation zwischen einem Server und einem Client.
Dies führte zur Notwendigkeit des Web Sockets-Protokolls. Es entstand eine Vollduplex-Kommunikation, die allen Webbrowsern Desktop-Funktionen bietet.
Web Socket ist ein wichtiges Upgrade in der Geschichte der Webkommunikation. Vor seiner Existenz war die gesamte Kommunikation zwischen den Webclients und den Servern nur auf HTTP angewiesen.
Web Socket hilft beim dynamischen Fluss der Verbindungen, die dauerhaft Vollduplex sind. Vollduplex bezieht sich auf die Kommunikation von beiden Seiten mit beträchtlich hoher Geschwindigkeit.
Es wird als Game Changer bezeichnet, da es alle Nachteile bestehender Protokolle effizient überwindet.
Web Socket für Entwickler und Architekten
Bedeutung von Web Socket für Entwickler und Architekten -
Web Socket ist ein unabhängiges TCP-basiertes Protokoll, das jedoch jedes andere Protokoll unterstützt, das traditionell nur über eine reine TCP-Verbindung ausgeführt wird.
Web Socket ist eine Transportschicht, auf der jedes andere Protokoll ausgeführt werden kann. Die Web Socket-API unterstützt die Möglichkeit, Unterprotokolle zu definieren: Protokollbibliotheken, die bestimmte Protokolle interpretieren können.
Beispiele für solche Protokolle umfassen XMPP, STOMP und AMQP. Die Entwickler müssen nicht mehr an das HTTP-Anforderungs-Antwort-Paradigma denken.
Die einzige Anforderung auf der Browserseite besteht darin, eine JavaScript-Bibliothek auszuführen, die den Web Socket-Handshake interpretieren, eine Web Socket-Verbindung herstellen und aufrechterhalten kann.
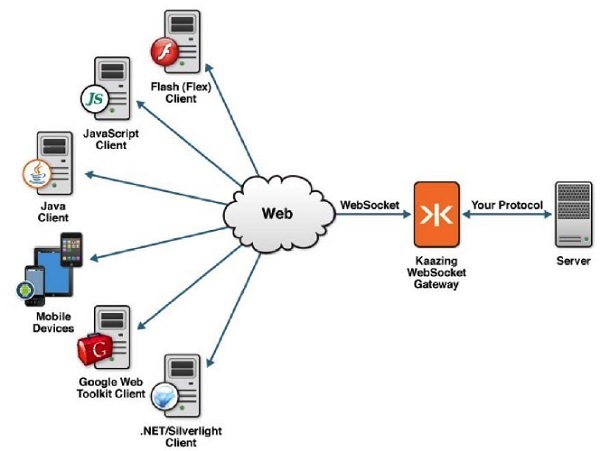
Auf der Serverseite besteht der Industriestandard darin, vorhandene Protokollbibliotheken zu verwenden, die auf TCP ausgeführt werden, und ein Web Socket Gateway zu nutzen.
Das folgende Diagramm beschreibt die Funktionen von Web Sockets -

Web Socket-Verbindungen werden über HTTP initiiert. HTTP-Server interpretieren Web Socket-Handshakes normalerweise als Upgrade-Anforderung.
Web Sockets können sowohl ein ergänzendes Add-On zu einer vorhandenen HTTP-Umgebung sein als auch die erforderliche Infrastruktur zum Hinzufügen von Webfunktionen bereitstellen. Es basiert auf fortschrittlicheren Vollduplex-Protokollen, mit denen Daten in beide Richtungen zwischen Client und Server fließen können.
Funktionen von Web Sockets
Web Sockets stellen eine Verbindung zwischen dem Webserver und einem Client her, sodass beide Parteien mit dem Senden der Daten beginnen können.
Die Schritte zum Herstellen der Verbindung von Web Socket lauten wie folgt:
Der Client stellt eine Verbindung über einen Prozess her, der als Web Socket-Handshake bezeichnet wird.
Der Prozess beginnt damit, dass der Client eine reguläre HTTP-Anforderung an den Server sendet.
Ein Upgrade-Header wird angefordert. In dieser Anforderung wird der Server darüber informiert, dass eine Anforderung für eine Web Socket-Verbindung besteht.
Web Socket-URLs verwenden die wsplanen. Sie werden auch für sichere Web Socket-Verbindungen verwendet, die HTTPs entsprechen.
Ein einfaches Beispiel für anfängliche Anforderungsheader lautet wie folgt:
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketWeb Sockets spielen nicht nur im Web, sondern auch in der Mobilbranche eine Schlüsselrolle. Die Bedeutung von Web Sockets wird unten angegeben.
Web Sockets beziehen sich, wie der Name schon sagt, auf das Web. Das Web besteht aus einer Reihe von Techniken für einige Browser. Es ist eine breite Kommunikationsplattform für eine Vielzahl von Geräten, einschließlich Desktop-Computern, Laptops, Tablets und Smartphones.
Die HTML5-App, die Web Sockets verwendet, funktioniert mit jedem HTML5-fähigen Webbrowser.
Web Socket wird in den gängigen Betriebssystemen unterstützt. Alle wichtigen Akteure in der Mobilbranche bieten Web Socket-APIs in eigenen nativen Apps an.
Web-Sockets sollen eine Vollduplex-Kommunikation sein. Der Ansatz von Web Sockets eignet sich gut für bestimmte Kategorien von Webanwendungen, z. B. Chatrooms, in denen die Updates von Client und Server gleichzeitig gemeinsam genutzt werden.

Web Sockets, ein Teil der HTML5-Spezifikation, ermöglichen die Vollduplex-Kommunikation zwischen Webseiten und einem Remote-Host. Das Protokoll soll die folgenden Vorteile erzielen, die als Hauptpunkte angesehen werden können:
Reduce unnecessary network traffic and latency Verwendung von Vollduplex über eine einzige Verbindung (anstelle von zwei).
Streaming through proxies and firewallsmit der Unterstützung der vor- und nachgelagerten Kommunikation gleichzeitig.
Für die Kommunikation zwischen ihnen muss die Verbindung zum Server vom Client aus initialisiert werden. Zum Initialisieren der Verbindung muss ein Javascript-Objekt mit der URL zum Remote- oder lokalen Server erstellt werden.
var socket = new WebSocket(“ ws://echo.websocket.org ”);Die oben genannte URL ist eine öffentliche Adresse, die für Tests und Experimente verwendet werden kann. Der websocket.org-Server ist immer aktiv und wenn er die Nachricht empfängt und an den Client zurücksendet.
Dies ist der wichtigste Schritt, um sicherzustellen, dass die Anwendung ordnungsgemäß funktioniert.
Web Sockets - Ereignisse
Es gibt vier Haupt-Web Socket-APIs events - -
- Open
- Message
- Close
- Error
Jedes der Ereignisse wird durch Implementieren der Funktionen wie behandelt onopen, onmessage, onclose und onerrorFunktionen jeweils. Es kann auch mit Hilfe der addEventListener-Methode implementiert werden.
Die kurze Übersicht über die Ereignisse und Funktionen wird wie folgt beschrieben:
Öffnen
Sobald die Verbindung zwischen dem Client und dem Server hergestellt wurde, wird das offene Ereignis von der Web Socket-Instanz ausgelöst. Es wird als anfänglicher Handshake zwischen Client und Server bezeichnet. Das Ereignis, das ausgelöst wird, sobald die Verbindung hergestellt ist, wird aufgerufenonopen.
Botschaft
Nachrichtenereignis tritt normalerweise auf, wenn der Server einige Daten sendet. Vom Server an den Client gesendete Nachrichten können Klartextnachrichten, Binärdaten oder Bilder enthalten. Wann immer die Daten gesendet werden, wird dieonmessage Funktion wird ausgelöst.
Schließen
Das Ereignis "Schließen" markiert das Ende der Kommunikation zwischen Server und Client. Das Schließen der Verbindung ist mit Hilfe von möglichoncloseVeranstaltung. Nach dem Markieren des Kommunikationsende mit Hilfe vononcloseIm Ereignisfall können keine Nachrichten weiter zwischen dem Server und dem Client übertragen werden. Das Schließen des Ereignisses kann auch aufgrund einer schlechten Konnektivität erfolgen.
Error
Fehlermarkierungen für einen Fehler, der während der Kommunikation auftritt. Es wird mit Hilfe von markiertonerror Veranstaltung. OnerrorEs folgt immer die Beendigung der Verbindung. Die detaillierte Beschreibung jedes einzelnen Ereignisses wird in weiteren Kapiteln erläutert.
Web Sockets - Aktionen
Ereignisse werden normalerweise ausgelöst, wenn etwas passiert. Andererseits werden Aktionen ausgeführt, wenn ein Benutzer möchte, dass etwas passiert. Aktionen werden durch explizite Aufrufe mit Funktionen von Benutzern ausgeführt.
Das Web Socket-Protokoll unterstützt zwei Hauptaktionen:
- senden( )
- schließen( )
senden ( )
Diese Aktion wird normalerweise für die Kommunikation mit dem Server bevorzugt, einschließlich des Sendens von Nachrichten, einschließlich Textdateien, Binärdaten oder Bildern.
Eine Chat-Nachricht, die mit Hilfe der Aktion send () gesendet wird, lautet wie folgt:
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - Das Senden der Nachrichten ist nur möglich, wenn die Verbindung geöffnet ist.
schließen ( )
Diese Methode steht für Goodbye Handshake. Die Verbindung wird vollständig beendet und es können keine Daten übertragen werden, bis die Verbindung wiederhergestellt ist.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}Es ist auch möglich, die Verbindung mit Hilfe des folgenden Code-Snippets absichtlich zu schließen -
socket.close(1000,”Deliberate Connection”);Sobald eine Verbindung zwischen dem Client und dem Server hergestellt wurde, wird das offene Ereignis von der Web Socket-Instanz ausgelöst. Es wird als anfänglicher Handshake zwischen Client und Server bezeichnet.
Das Ereignis, das ausgelöst wird, sobald die Verbindung hergestellt ist, wird als Ereignis bezeichnet onopen. Das Erstellen von Web Socket-Verbindungen ist wirklich einfach. Alles was Sie tun müssen, ist das anzurufenWebSocket constructor und geben Sie die URL Ihres Servers ein.
Der folgende Code wird zum Erstellen einer Web Socket-Verbindung verwendet:
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Sobald die Verbindung hergestellt wurde, wird das offene Ereignis auf Ihrer Web Socket-Instanz ausgelöst.
onopen bezieht sich auf den anfänglichen Handshake zwischen Client und Server, der zum ersten Geschäft geführt hat und die Webanwendung bereit ist, die Daten zu übertragen.
Das folgende Codefragment beschreibt das Öffnen der Verbindung des Web Socket-Protokolls:
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Es wird empfohlen, den Benutzern, die auf den Aufbau der Web Socket-Verbindung warten, angemessenes Feedback zu geben. Es wird jedoch immer darauf hingewiesen, dass Web Socket-Verbindungen vergleichsweise schnell sind.
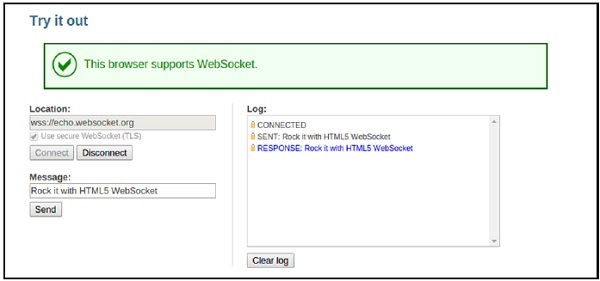
Die Demo der hergestellten Web Socket-Verbindung ist unter der angegebenen URL dokumentiert. https://www.websocket.org/echo.html
Ein Schnappschuss des Verbindungsaufbaus und der Antwort an den Benutzer wird unten gezeigt -

Das Einrichten eines offenen Status ermöglicht die Vollduplex-Kommunikation und die Übertragung von Nachrichten, bis die Verbindung beendet wird.
Beispiel
Aufbau der Client-HTML5-Datei.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Die Ausgabe wird wie folgt sein -

Die obige HTML5- und JavaScript-Datei zeigt die Implementierung von zwei Ereignissen von Web Socket, nämlich -
onLoad Dies hilft bei der Erstellung von JavaScript-Objekten und der Initialisierung der Verbindung.
onOpen stellt eine Verbindung zum Server her und sendet auch den Status.
Sobald eine Verbindung zwischen dem Client und dem Server hergestellt wurde, wird eine openEreignis wird von der Web Socket-Instanz ausgelöst. Fehler werden für Fehler generiert, die während der Kommunikation auftreten. Es wird mit Hilfe von markiertonerror Veranstaltung. Onerror Es folgt immer die Beendigung der Verbindung.
Das onerrorEreignis wird ausgelöst, wenn zwischen den Kommunikationen ein Fehler auftritt. Das Ereignisonerror gefolgt von einer Verbindungsbeendigung, die a close Veranstaltung.
Es empfiehlt sich, den Benutzer immer über den unerwarteten Fehler zu informieren und erneut zu versuchen, die Verbindung herzustellen.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Bei der Fehlerbehandlung müssen sowohl interne als auch externe Parameter berücksichtigt werden.
Zu den internen Parametern gehören Fehler, die aufgrund von Fehlern in Ihrem Code oder unerwartetem Benutzerverhalten generiert werden können.
Externe Fehler haben nichts mit der Anwendung zu tun. Sie beziehen sich vielmehr auf Parameter, die nicht gesteuert werden können. Das wichtigste ist die Netzwerkkonnektivität.
Jede interaktive bidirektionale Webanwendung erfordert eine aktive Internetverbindung.
Überprüfen der Netzwerkverfügbarkeit
Stellen Sie sich vor, Ihre Benutzer genießen Ihre Web-App, wenn die Netzwerkverbindung mitten in ihrer Aufgabe plötzlich nicht mehr reagiert. In modernen nativen Desktop- und Mobilanwendungen ist es eine häufige Aufgabe, die Netzwerkverfügbarkeit zu überprüfen.
Am häufigsten wird einfach eine HTTP-Anfrage an eine Website gesendet, die aktiv sein soll (z. B. http://www.google.com). Wenn die Anforderung erfolgreich ist, weiß der Desktop oder das mobile Gerät, dass eine aktive Verbindung besteht. Ebenso hat HTMLXMLHttpRequest zur Bestimmung der Netzwerkverfügbarkeit.
HTML5 machte es jedoch noch einfacher und führte eine Möglichkeit ein, zu überprüfen, ob der Browser Webantworten akzeptieren kann. Dies wird über das Navigatorobjekt erreicht -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}Offline-Modus bedeutet, dass entweder das Gerät nicht verbunden ist oder der Benutzer den Offline-Modus in der Browser-Symbolleiste ausgewählt hat.
Hier erfahren Sie, wie Sie den Benutzer darüber informieren, dass das Netzwerk nicht verfügbar ist, und versuchen, die Verbindung wiederherzustellen, wenn ein WebSocket-Schließereignis auftritt.
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Demo zum Empfang von Fehlermeldungen
Das folgende Programm erklärt, wie Fehlermeldungen mithilfe von Web Sockets angezeigt werden:
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Die Ausgabe ist wie folgt -

Das MessageEreignis tritt normalerweise auf, wenn der Server einige Daten sendet. Vom Server an den Client gesendete Nachrichten können Nur-Text-Nachrichten, Binärdaten oder Bilder enthalten. Immer wenn Daten gesendet werden, wird dieonmessage Funktion wird ausgelöst.
Dieses Ereignis fungiert als Ohr des Clients für den Server. Immer wenn der Server Daten sendet, wird deronmessage Ereignis wird ausgelöst.
Das folgende Codefragment beschreibt das Öffnen der Verbindung des Web Socket-Protokolls.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}Es muss auch berücksichtigt werden, welche Arten von Daten mit Hilfe von Web Sockets übertragen werden können. Das Web-Socket-Protokoll unterstützt Text und Binärdaten. In Bezug auf Javascript,text wird als Zeichenfolge bezeichnet, während Binärdaten wie dargestellt werden ArrayBuffer.
Web-Sockets unterstützen jeweils nur ein Binärformat. Die Deklaration von Binärdaten erfolgt explizit wie folgt:
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;Saiten
Zeichenfolgen werden als nützlich angesehen, wenn sie mit lesbaren Formaten wie XML und JSON arbeiten. Wann immeronmessage Wenn ein Ereignis ausgelöst wird, muss der Client den Datentyp überprüfen und entsprechend handeln.
Das Code-Snippet zum Bestimmen des Datentyps als String wird unten erwähnt -
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (JavaScript-Objektnotation)
Es ist ein leichtes Format zum Übertragen von lesbaren Daten zwischen den Computern. Die Struktur von JSON besteht aus Schlüssel-Wert-Paaren.
Beispiel
{
name: “James Devilson”,
message: “Hello World!”
}Der folgende Code zeigt, wie ein JSON-Objekt behandelt und seine Eigenschaften extrahiert werden.
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
Das Parsen in XML ist nicht schwierig, obwohl sich die Techniken von Browser zu Browser unterscheiden. Die beste Methode ist das Parsen mit einer Drittanbieter-Bibliothek wie jQuery.
Sowohl in XML als auch in JSON antwortet der Server als Zeichenfolge, die am Client-Ende analysiert wird.
ArrayBuffer
Es besteht aus strukturierten Binärdaten. Die eingeschlossenen Bits werden in einer Reihenfolge angegeben, damit die Position leicht verfolgt werden kann. ArrayBuffers sind praktisch, um die Bilddateien zu speichern.
Das Empfangen von Daten mit ArrayBuffers ist ziemlich einfach. Der BetreiberinstanceOf wird anstelle des gleichen Operators verwendet.
Der folgende Code zeigt, wie ein ArrayBuffer-Objekt behandelt und empfangen wird.
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Demo-Anwendung
Der folgende Programmcode zeigt, wie Sie Nachrichten mit Web Sockets senden und empfangen.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Die Ausgabe wird unten gezeigt.

CloseEreignis markiert das Ende einer Kommunikation zwischen dem Server und dem Client. Das Schließen einer Verbindung ist mit Hilfe von möglichoncloseVeranstaltung. Nach dem Markieren des Kommunikationsende mit Hilfe vononcloseIm Ereignisfall können keine Nachrichten weiter zwischen dem Server und dem Client übertragen werden. Das Schließen des Ereignisses kann auch aufgrund einer schlechten Konnektivität erfolgen.
Das close() Methode steht für goodbye handshake. Es beendet die Verbindung und es können keine Daten ausgetauscht werden, es sei denn, die Verbindung wird wieder geöffnet.
Ähnlich wie im vorherigen Beispiel nennen wir das close() Methode, wenn der Benutzer auf die zweite Schaltfläche klickt.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}Es ist auch möglich, die zuvor erwähnten Code- und Ursachenparameter wie unten gezeigt zu übergeben.
socket.close(1000, "Deliberate disconnection");Der folgende Code bietet einen vollständigen Überblick über das Schließen oder Trennen einer Web Socket-Verbindung.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>Die Ausgabe ist wie folgt -

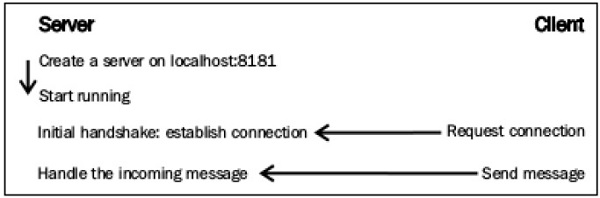
Ein Web Socket-Server ist ein einfaches Programm, das Web Socket-Ereignisse und -Aktionen verarbeiten kann. In der Regel werden ähnliche Methoden für die Web Socket-Client-API verfügbar gemacht, und die meisten Programmiersprachen bieten eine Implementierung. Das folgende Diagramm zeigt den Kommunikationsprozess zwischen einem Web Socket-Server und einem Web Socket-Client, wobei die ausgelösten Ereignisse und Aktionen hervorgehoben werden.
Das folgende Diagramm zeigt das Auslösen eines Web Socket-Servers und eines Client-Ereignisses.

Herstellen einer Verbindung zum Webserver
Der Web Socket-Server funktioniert ähnlich wie die Web Socket-Clients. Es reagiert auf Ereignisse und führt bei Bedarf Aktionen aus. Unabhängig von der verwendeten Programmiersprache führt jeder Web Socket-Server bestimmte Aktionen aus.
Es wird mit einer Web Socket-Adresse initialisiert. Es handhabtOnOpen, OnClose, und OnMessage Ereignisse und sendet auch Nachrichten an die Clients.
Erstellen einer Web Socket Server-Instanz
Jeder Web Socket-Server benötigt einen gültigen Host und Port. Ein Beispiel für das Erstellen einer Web Socket-Instanz auf dem Server lautet wie folgt:
var server = new WebSocketServer("ws://localhost:8181");Jede gültige URL kann mit der Angabe eines Ports verwendet werden, der zuvor nicht verwendet wurde. Es ist sehr nützlich, die verbundenen Clients aufzuzeichnen, da sie Details mit unterschiedlichen Daten bereitstellen oder unterschiedliche Nachrichten an jeden senden.
Fleck repräsentiert die eingehenden Verbindungen (Clients) mit dem IwebSocketConnectionSchnittstelle. Immer wenn jemand eine Verbindung zu unserem Dienst herstellt oder von diesem trennt, kann eine leere Liste erstellt oder aktualisiert werden.
var clients = new List<IWebSocketConnection>();Danach können wir die anrufen StartMethode und warten Sie, bis die Clients eine Verbindung hergestellt haben. Nach dem Start kann der Server eingehende Verbindungen akzeptieren. In Fleck benötigt die Start-Methode einen Parameter, der den Socket angibt, der die Ereignisse ausgelöst hat.
server.Start(socket) =>
{
});OnOpen-Ereignis
Das OnOpenEreignis bestimmt, dass ein neuer Client Zugriff angefordert hat, und führt einen ersten Handshake durch. Der Client sollte zur Liste hinzugefügt werden, und wahrscheinlich sollten die dazugehörigen Informationen wie die IP-Adresse gespeichert werden. Fleck liefert uns solche Informationen sowie eine eindeutige Kennung für die Verbindung.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});OnClose-Ereignis
Das OnCloseEreignis wird ausgelöst, wenn ein Client getrennt wird. Der Client wird aus der Liste entfernt und informiert den Rest der Clients über die Trennung.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};OnMessage-Ereignis
Das OnMessageEreignis wird ausgelöst, wenn ein Client Daten an den Server sendet. Innerhalb dieses Ereignishandlers kann die eingehende Nachricht an die Clients übertragen werden oder wahrscheinlich nur einige von ihnen auswählen.
Der Prozess ist einfach. Beachten Sie, dass dieser Handler eine Zeichenfolge mit dem Namen verwendetmessage als Parameter -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Send () -Methode
Das Send()Methode überträgt einfach die gewünschte Nachricht an den angegebenen Client. Mit Send () können Text- oder Binärdaten auf den Clients gespeichert werden.
Die Arbeit von OnMessage Ereignis ist wie folgt -
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Definition
API, eine Abkürzung für Application Program Interface, besteht aus einer Reihe von Routinen, Protokollen und Tools zum Erstellen von Softwareanwendungen.
Einige wichtige Merkmale sind -
Die API gibt an, wie Softwarekomponenten interagieren sollen, und APIs sollten beim Programmieren von GUI-Komponenten (Graphical User Interface) verwendet werden.
Eine gute API erleichtert die Entwicklung eines Programms, indem alle Bausteine bereitgestellt werden.
REST, das normalerweise über HTTP ausgeführt wird, wird häufig in mobilen Anwendungen, sozialen Websites, Mashup-Tools und automatisierten Geschäftsprozessen verwendet.
Der REST-Stil betont, dass die Interaktion zwischen Clients und Services durch eine begrenzte Anzahl von Operationen (Verben) verbessert wird.
Flexibilität wird durch die Zuweisung von Ressourcen bereitgestellt. ihre eigenen eindeutigen Universal Resource Identifiers (URIs).
REST vermeidet Mehrdeutigkeiten, da jedes Verb eine bestimmte Bedeutung hat (GET, POST, PUT und DELETE).
Vorteile von Web Socket
Web Socket löst einige Probleme mit REST oder HTTP im Allgemeinen -
Bidirektional
HTTP ist ein unidirektionales Protokoll, bei dem der Client immer eine Anforderung initiiert. Der Server verarbeitet eine Antwort und gibt sie zurück. Der Client verwendet sie dann. Web Socket ist ein bidirektionales Protokoll, bei dem keine vordefinierten Nachrichtenmuster wie Anforderung / Antwort vorhanden sind. Entweder der Client oder der Server können eine Nachricht an die andere Partei senden.
Vollduplex
Über HTTP kann die Anforderungsnachricht vom Client zum Server gesendet werden, und der Server sendet dann eine Antwortnachricht an den Client. Zu einem bestimmten Zeitpunkt spricht entweder der Client mit dem Server oder der Server mit dem Client. Mit Web Socket können Client und Server unabhängig voneinander kommunizieren.
Einzelne TCP-Verbindung
In der Regel wird eine neue TCP-Verbindung für eine HTTP-Anforderung initiiert und nach Empfang der Antwort beendet. Für eine andere HTTP-Anforderung / Antwort muss eine neue TCP-Verbindung hergestellt werden. Bei Web Socket wird die HTTP-Verbindung mithilfe des Standard-HTTP-Aktualisierungsmechanismus aktualisiert, und der Client und der Server kommunizieren über dieselbe TCP-Verbindung für den Lebenszyklus der Web Socket-Verbindung.
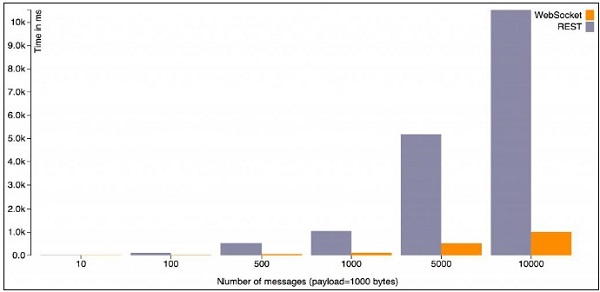
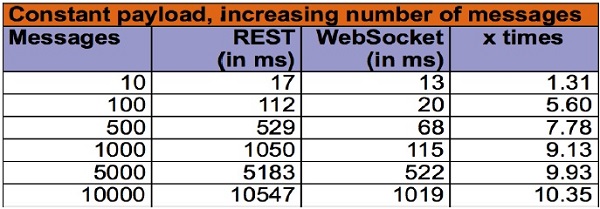
Die folgende Grafik zeigt die Zeit (in Millisekunden), die zum Verarbeiten von N Nachrichten für eine konstante Nutzlastgröße benötigt wird.

Hier sind die Rohdaten, die dieses Diagramm füttern -

Das Diagramm und die Tabelle oben zeigen, dass der REST-Overhead mit der Anzahl der Nachrichten zunimmt. Dies ist richtig, da viele TCP-Verbindungen initiiert und beendet werden müssen und viele HTTP-Header gesendet und empfangen werden müssen.
Die letzte Spalte zeigt insbesondere den Multiplikationsfaktor für die Zeitdauer zur Erfüllung einer REST-Anforderung.
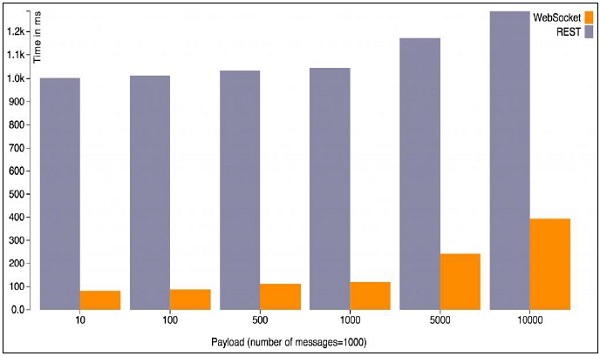
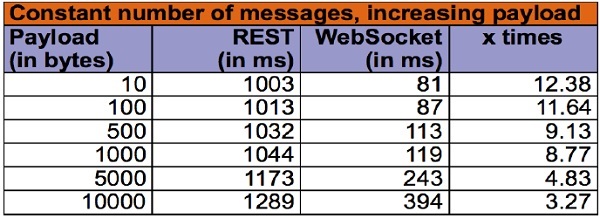
Das zweite Diagramm zeigt die Zeit, die zum Verarbeiten einer festen Anzahl von Nachrichten durch Variieren der Nutzlastgröße benötigt wird.

Hier sind die Rohdaten, die dieses Diagramm füttern -

Dieses Diagramm zeigt, dass die zusätzlichen Kosten für die Verarbeitung der Anforderung / Antwort für einen REST-Endpunkt minimal sind und die meiste Zeit für die Initiierung / Beendigung der Verbindung und die Einhaltung der HTTP-Semantik aufgewendet wird.
Fazit
Web Socket ist ein Low-Level-Protokoll. Alles, einschließlich eines einfachen Anforderungs- / Antwort-Entwurfsmusters, wie Ressourcen erstellt, aktualisiert / gelöscht werden müssen, Statuscodes usw., die darauf aufbauen. All dies ist für HTTP gut definiert.
Web Socket ist ein Stateful-Protokoll, während HTTP ein zustandsloses Protokoll ist. Web Socket-Verbindungen können auf einem einzelnen Server vertikal skaliert werden, während HTTP horizontal skaliert werden kann. Es gibt einige proprietäre Lösungen für die horizontale Skalierung von Web Socket, die jedoch nicht auf Standards basieren. HTTP enthält viele weitere Extras wie Caching, Routing und Multiplexing. All dies muss über Web Socket definiert werden.
Der folgende Programmcode beschreibt die Funktionsweise einer Chat-Anwendung mit JavaScript und Web Socket-Protokoll.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
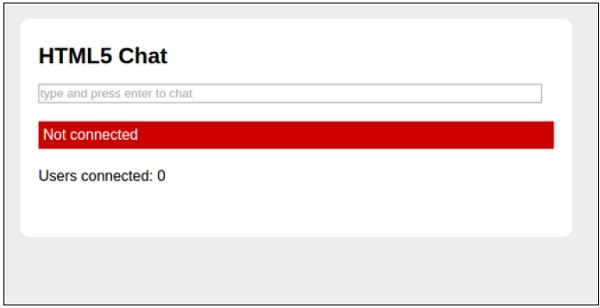
</html>Die wichtigsten Funktionen und die Ausgabe der Chat-Anwendung werden nachfolgend erläutert.
Öffnen Sie zum Testen die beiden Fenster mit Web Socket-Unterstützung, geben Sie oben eine Nachricht ein und drücken Sie die Eingabetaste. Dies würde die Funktion der Chat-Anwendung aktivieren.
Wenn die Verbindung nicht hergestellt wird, ist der Ausgang wie unten gezeigt verfügbar.

Die Ausgabe einer erfolgreichen Chat-Kommunikation wird unten angezeigt.

Das Web basiert weitgehend auf dem Anforderungs- / Antwortparadigma von HTTP. Ein Client lädt eine Webseite und dann passiert nichts, bis der Benutzer auf die nächste Seite klickt. Um 2005 begann AJAX, das Web dynamischer zu gestalten. Die gesamte HTTP-Kommunikation wird jedoch vom Client gesteuert. Dies erfordert Benutzerinteraktion oder regelmäßige Abfragen, um neue Daten vom Server zu laden.
Technologien, mit denen der Server die Daten in dem Moment an einen Client senden kann, in dem er weiß, dass neue Daten verfügbar sind, gibt es schon seit geraumer Zeit. Sie tragen Namen wie"Push" oder “Comet”.
Mit long pollingDer Client öffnet eine HTTP-Verbindung zum Server, die bis zum Senden der Antwort geöffnet bleibt. Immer wenn der Server tatsächlich neue Daten hat, sendet er die Antwort. Lange Abstimmungen und die anderen Techniken funktionieren recht gut. Alle diese Probleme haben jedoch ein gemeinsames Problem: Sie tragen den Overhead von HTTP, wodurch sie für Anwendungen mit geringer Latenz nicht gut geeignet sind. Zum Beispiel ein Multiplayer-Shooter-Spiel im Browser oder ein anderes Online-Spiel mit einer Echtzeitkomponente.
Sockets ins Web bringen
Die Web Socket-Spezifikation definiert eine API, die "Socket" -Verbindungen zwischen einem Webbrowser und einem Server herstellt. Für Laien besteht eine dauerhafte Verbindung zwischen dem Client und dem Server, und beide Parteien können jederzeit mit dem Senden von Daten beginnen.
Web-Socket-Verbindung kann einfach mit einem Konstruktor geöffnet werden -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wsist das neue URL-Schema für WebSocket-Verbindungen. Es gibt auchwss, für eine sichere WebSocket-Verbindung auf die gleiche Weise https wird für sichere HTTP-Verbindungen verwendet.
Wenn Sie einige Ereignishandler sofort an die Verbindung anhängen, können Sie feststellen, wann die Verbindung geöffnet wurde, eingehende Nachrichten empfangen wurden oder ein Fehler aufgetreten ist.
Das zweite Argument akzeptiert optional subprotocols. Es kann sich um eine Zeichenfolge oder ein Array von Zeichenfolgen handeln. Jede Zeichenfolge sollte a darstellensubprotocol Name und Server akzeptieren nur einen der übergebenen subprotocolsim Array. Akzeptiertsubprotocol kann durch Zugriff auf die Protokolleigenschaft des WebSocket-Objekts ermittelt werden.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Kommunikation mit dem Server
Sobald wir eine Verbindung zum Server haben (wenn das offene Ereignis ausgelöst wird), können wir Daten mit der Sendemethode (Ihre Nachricht) für das Verbindungsobjekt an den Server senden. Früher wurden nur Zeichenfolgen unterstützt, in der neuesten Spezifikation können jetzt auch Binärnachrichten gesendet werden. Zum Senden von Binärdaten wird ein Blob- oder ArrayBuffer-Objekt verwendet.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Ebenso kann der Server uns jederzeit Nachrichten senden. In jedem Fall wird der Rückruf von onmessage ausgelöst. Der Rückruf empfängt ein Ereignisobjekt und die eigentliche Nachricht ist über die dataEigenschaft zugänglich .
WebSocket kann auch Binärnachrichten in der neuesten Spezifikation empfangen. Binäre Frames können im Blob- oder ArrayBuffer-Format empfangen werden. Um das Format der empfangenen Binärdatei anzugeben, setzen Sie die Eigenschaft binaryType des WebSocket-Objekts entweder auf 'blob' oder 'arraybuffer'. Das Standardformat ist 'blob'.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Eine weitere neu hinzugefügte Funktion von WebSocket sind Erweiterungen. Mithilfe von Erweiterungen können komprimierte, gemultiplexte Frames usw. gesendet werden.
// Determining accepted extensions
console.log(connection.extensions);Herkunftsübergreifende Kommunikation
Als modernes Protokoll ist die herkunftsübergreifende Kommunikation direkt in WebSocket integriert. WebSocket ermöglicht die Kommunikation zwischen Parteien in jeder Domäne. Der Server entscheidet, ob sein Dienst allen Clients oder nur denen zur Verfügung gestellt wird, die sich in einer Reihe genau definierter Domänen befinden.
Proxyserver
Jede neue Technologie bringt neue Probleme mit sich. Im Fall von WebSocket ist es die Kompatibilität mit Proxyservern, die HTTP-Verbindungen in den meisten Unternehmensnetzwerken vermitteln. Das WebSocket-Protokoll verwendet das HTTP-Upgrade-System (das normalerweise für HTTP / SSL verwendet wird), um eine HTTP-Verbindung auf eine WebSocket-Verbindung zu "upgraden". Einige Proxyserver mögen dies nicht und trennen die Verbindung. Selbst wenn ein bestimmter Client das WebSocket-Protokoll verwendet, kann möglicherweise keine Verbindung hergestellt werden. Dies macht den nächsten Abschnitt noch wichtiger :)
Die Serverseite
Durch die Verwendung von WebSocket wird ein völlig neues Verwendungsmuster für serverseitige Anwendungen erstellt. Während herkömmliche Server-Stacks wie LAMP auf den HTTP-Anforderungs- / Antwortzyklus ausgelegt sind, können sie mit einer großen Anzahl offener WebSocket-Verbindungen häufig nicht gut umgehen. Um eine große Anzahl von Verbindungen gleichzeitig offen zu halten, ist eine Architektur erforderlich, die eine hohe Parallelität bei geringen Leistungskosten erhält.
Das Protokoll sollte aus Sicherheitsgründen entworfen werden. WebSocket ist ein brandneues Protokoll, das nicht von allen Webbrowsern korrekt implementiert wird. Zum Beispiel erlauben einige von ihnen immer noch die Mischung von HTTP und WS, obwohl die Spezifikation das Gegenteil impliziert. In diesem Kapitel werden einige häufige Sicherheitsangriffe erläutert, die einem Benutzer bekannt sein sollten.
Denial of Service
DoS-Angriffe (Denial of Service) versuchen, eine Maschine oder Netzwerkressource für die Benutzer, die sie anfordern, nicht verfügbar zu machen. Angenommen, jemand stellt unendlich viele Anfragen an einen Webserver ohne oder mit winzigen Zeitintervallen. Der Server kann nicht jede Verbindung verarbeiten und reagiert entweder nicht mehr oder zu langsam. Dies kann als Denial-of-Service-Angriff bezeichnet werden.
Denial of Service ist sehr frustrierend für die Endbenutzer, die nicht einmal eine Webseite laden konnten.
DoS-Angriffe können sogar auf Peer-to-Peer-Kommunikation angewendet werden, wodurch die Clients eines P2P-Netzwerks gezwungen werden, gleichzeitig eine Verbindung zum Webserver des Opfers herzustellen.
Der Mann in der Mitte
Lassen Sie uns dies anhand eines Beispiels verstehen.
Angenommen, eine Person A plaudert mit seinem Freund Büber einen IM-Client. Eine dritte Person möchte die Nachrichten anzeigen, die Sie austauschen. Er stellt also eine unabhängige Verbindung zu beiden Personen her. Er sendet auch Nachrichten an die PersonA und sein Freund Bals unsichtbares Zwischenprodukt Ihrer Kommunikation. Dies ist als Man-in-the-Middle-Angriff bekannt.
Die Art des Man-in-the-Middle-Angriffs ist für unverschlüsselte Verbindungen einfacher, da der Eindringling die Pakete direkt lesen kann. Wenn die Verbindung verschlüsselt ist, müssen die Informationen vom Angreifer entschlüsselt werden, was möglicherweise viel zu schwierig ist.
Aus technischer Sicht fängt der Angreifer einen Nachrichtenaustausch mit öffentlichem Schlüssel ab und sendet die Nachricht, während er den angeforderten Schlüssel durch seinen eigenen ersetzt. Offensichtlich besteht eine solide Strategie, um die Arbeit des Angreifers zu erschweren, darin, SSH mit WebSockets zu verwenden.
Bevorzugen Sie beim Austausch kritischer Daten vor allem die sichere WSS-Verbindung anstelle des unverschlüsselten WS.
XSS
Cross-Site Scripting (XSS) ist eine Sicherheitsanfälligkeit, mit der Angreifer clientseitige Skripts in Webseiten oder Anwendungen einfügen können. Ein Angreifer kann HTML- oder Javascript-Code über Ihre Anwendungs-Hubs senden und diesen Code auf den Computern der Clients ausführen lassen.
WebSocket Native Defense-Mechanismen
Standardmäßig ist das WebSocket-Protokoll so konzipiert, dass es sicher ist. In der realen Welt kann der Benutzer auf verschiedene Probleme stoßen, die aufgrund einer schlechten Browserimplementierung auftreten können. Mit der Zeit beheben Browser-Anbieter Probleme sofort.
Eine zusätzliche Sicherheitsebene wird hinzugefügt, wenn eine sichere WebSocket-Verbindung über SSH (oder TLS) verwendet wird.
In der WebSocket-Welt geht es hauptsächlich um die Leistung einer sicheren Verbindung. Obwohl oben noch eine zusätzliche TLS-Schicht vorhanden ist, enthält das Protokoll selbst Optimierungen für diese Art der Verwendung. Darüber hinaus arbeitet WSS über Proxys reibungsloser.
Client-zu-Server-Maskierung
Jede zwischen einem WebSocket-Server und einem WebSocket-Client übertragene Nachricht enthält einen bestimmten Schlüssel mit dem Namen Maskierungsschlüssel, mit dem alle WebSocket-kompatiblen Vermittler die Nachricht entlarven und untersuchen können. Wenn der Vermittler nicht WebSocket-kompatibel ist, kann die Nachricht nicht beeinflusst werden. Der Browser, der das WebSocket-Protokoll implementiert, übernimmt die Maskierung.
Sicherheitstoolbox
Schließlich können nützliche Tools vorgestellt werden, um den Informationsfluss zwischen Ihren WebSocket-Clients und dem Server zu untersuchen, die ausgetauschten Daten zu analysieren und mögliche Risiken zu identifizieren.
Browser-Entwicklertools
Chrome, Firefox und Opera sind großartige Browser in Bezug auf Entwicklerunterstützung. Ihre integrierten Tools helfen uns dabei, nahezu jeden Aspekt clientseitiger Interaktionen und Ressourcen zu bestimmen. Es spielt aus Sicherheitsgründen eine große Rolle.
Wie der Name schon sagt, nutzt WebSocket das Web. Das Web ist normalerweise mit Browserseiten verwoben, da dies das primäre Mittel zur Online-Anzeige von Daten ist. Aber auch Nicht-Browser-Programme verwenden die Online-Datenübertragung.
Mit der Veröffentlichung des iPhone (anfangs) und des iPad (später) wurde eine brandneue Welt der Web-Interkonnektivität eingeführt, ohne dass unbedingt ein Webbrowser verwendet werden musste. Stattdessen nutzten die neuen Smartphones und Tablets die Leistung nativer Apps, um eine einzigartige Benutzererfahrung zu bieten.
Warum Mobile Matters?
Derzeit gibt es eine Milliarde aktive Smartphones. Das heißt, Millionen potenzieller Kunden für Ihre Anwendungen. Diese Personen verwenden ihr Mobiltelefon, um tägliche Aufgaben zu erledigen, im Internet zu surfen, zu kommunizieren oder einzukaufen.
Smartphones sind zum Synonym für Apps geworden. Heutzutage gibt es eine App für jede Nutzung, die sich ein Benutzer vorstellen kann. Die meisten Apps stellen eine Verbindung zum Internet her, um Daten abzurufen, Transaktionen durchzuführen, Nachrichten zu sammeln usw.
Es wäre großartig, das vorhandene WebSocket-Wissen zu nutzen und einen WebSocket-Client zu entwickeln, der nativ auf einem Smartphone oder Tablet-Gerät ausgeführt wird.
Native Mobile App gegen mobile Website
Nun, dies ist ein häufiger Konflikt und wie immer hängt die Antwort von den Bedürfnissen der Zielgruppe ab. Wenn ein Benutzer mit den modernen Designtrends vertraut ist, ist das Entwerfen einer Website, die reaktionsschnell und mobilfreundlich ist, jetzt ein Muss. Der Endbenutzer muss jedoch sicher sein, dass der Inhalt, auf den es wirklich ankommt, über ein Smartphone genauso zugänglich ist wie über einen klassischen Desktop-Browser.
Auf jeden Fall kann eine WebSocket-Webanwendung in jedem HTML5-kompatiblen Browser ausgeführt werden, einschließlich mobiler Browser wie Safari für iOS und Chrome für Handys. Daher gibt es keine Bedenken hinsichtlich Kompatibilitätsproblemen mit Smartphones.
Voraussetzungen
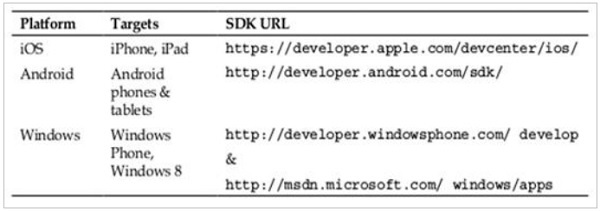
Um eine Smartphone-App zu entwickeln, müssen Entwicklungstools und SDKs installiert werden.

WebSockets können als universeller Hub für die Übertragung von Nachrichten zwischen verbundenen Mobil- und Tablet-Clients fungieren. Wir können eine native iOS-Anwendung implementieren, die genau wie der HTML5-JavaScript-Client mit einem WebSocket-Server kommuniziert.