wxPython - Kurzanleitung
wxPython ist ein Python-Wrapper für wxWidgets(das in C ++ geschrieben ist), ein beliebtes plattformübergreifendes GUI-Toolkit. WxPython wurde von Robin Dunn zusammen mit Harri Pasanen entwickelt und ist als Python-Erweiterungsmodul implementiert.
Genau wie wxWidgets ist auch wxPython eine kostenlose Software. Es kann von der offiziellen Website heruntergeladen werdenhttp://wxpython.org. Binärdateien und Quellcode für viele Betriebssystemplattformen stehen auf dieser Website zum Download zur Verfügung.
Hauptmodule in der wxPython-API enthalten ein Kernmodul. Es besteht auswxObjectKlasse, die die Basis für alle Klassen in der API ist. Das Steuermodul enthält alle Widgets, die bei der Entwicklung von GUI-Anwendungen verwendet werden. Zum Beispiel wx.Button, wx.StaticText (analog zu einer Beschriftung), wx.TextCtrl (bearbeitbares Textsteuerelement) usw.
Die wxPython-API verfügt über ein GDI-Modul (Graphics Device Interface). Es handelt sich um eine Reihe von Klassen, die zum Zeichnen auf Widgets verwendet werden. Klassen wie Schrift, Farbe, Pinsel usw. sind ein Teil davon. Alle Containerfensterklassen werden im Windows-Modul definiert.
Auf der offiziellen Website von wxPython befindet sich auch Project Phoenix - eine neue Implementierung von wxPython für Python 3. *. Es konzentriert sich auf die Verbesserung von Geschwindigkeit, Wartbarkeit und Erweiterbarkeit. Das Projekt begann im Jahr 2012 und befindet sich noch in der Beta-Phase.
Windows
Vorgefertigte Binärdateien für Windows (sowohl 32-Bit als auch 64-Bit) sind unter verfügbar http://www.wxpython.org/download.phpSeite. Die neuesten verfügbaren Versionen der Installationsprogramme sind - wxPython3.0-win32-3.0.2.0-py27.exe für 32-Bit-Python 2.7 wxPython3.0-win64-3.0.2.0-py27.exe für 64-Bit-Python 2.7
Auf derselben Seite können Sie auch die wxPython-Demo, Beispiele und die Dokumentation zu wxWidgets herunterladen.
wxPython3.0-win32-docs-demos.exe
Linux
wxPython-Binärdateien für viele Linux-Distributionen finden Sie in den jeweiligen Repositorys. Zum Herunterladen und Installieren müssen entsprechende Paketmanager verwendet werden. Unter Debian Linux sollte beispielsweise der folgende Befehl in der Lage sein, wxPython zu installieren.
sudo apt-get install python-wxgtk3.0Mac OS
Vorgefertigte Binärdateien für MacOS in Form von Disk-Images sind auf der Download-Seite der offiziellen Website verfügbar.
Eine einfache GUI-Anwendung, die die Hello World-Nachricht anzeigt, wird mit den folgenden Schritten erstellt:
Wx-Modul importieren.
Definieren Sie ein Objekt der Anwendungsklasse.
Erstellen Sie ein Fenster der obersten Ebene als Objekt der Klasse wx.Frame. Beschriftungs- und Größenparameter werden im Konstruktor angegeben.
Obwohl andere Steuerelemente zum Frame-Objekt hinzugefügt werden können, kann deren Layout nicht verwaltet werden. Fügen Sie daher ein Panel-Objekt in den Frame ein.
Fügen Sie ein StaticText-Objekt hinzu, um 'Hello World' an einer gewünschten Position im Fenster anzuzeigen.
Aktivieren Sie das Rahmenfenster mit der Methode show ().
Geben Sie die Hauptereignisschleife des Anwendungsobjekts ein.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

wxFrame objectist das am häufigsten verwendete Fenster der obersten Ebene. Es ist abgeleitet vonwxWindow class. Ein Rahmen ist ein Fenster, dessen Größe und Position vom Benutzer geändert werden kann. Es hat eine Titelleiste und Steuertasten. Bei Bedarf können andere Komponenten wie Menüleiste, Symbolleiste und Statusleiste aktiviert werden. Ein wxFrame-Fenster kann einen beliebigen Frame enthalten, der kein Dialogfeld oder ein anderer Frame ist.
Das Erstellen einer gut aussehenden Benutzeroberfläche durch manuelles Codieren kann mühsam sein. Ein visuelles GUI-Designer-Tool ist immer praktisch. Viele auf wxPython ausgerichtete GUI-Entwicklungs-IDEs sind verfügbar. Es folgen einige davon -
- wxFormBuilder
- wxDesigner
- wxGlade
- BoaConstructor
- gui2py
wxFormBuilderist ein plattformübergreifender Open Source-Builder für WYSIWYG-GUI, der das GUI-Design von wxWidget in das Format C ++, Python, PHP oder XML übersetzen kann. Eine kurze Einführung in die Verwendung von wxFormBuilder finden Sie hier.
Zunächst muss die neueste Version von wxFormBuilder heruntergeladen und von installiert werden http://sourceforge.net/projects/wxformbuilder/. Beim Öffnen der Anwendung wird ein neues Projekt mit einem leeren grauen Bereich in der Mitte angezeigt.
Geben Sie dem Projekt einen geeigneten Namen und wählen Sie Python als Codegenerierungssprache. Dies erfolgt im Fenster Objekteigenschaften, wie in der folgenden Abbildung dargestellt.

Wählen Sie dann auf der Registerkarte "Formulare" der Komponentenpalette die Option "Rahmen".

Fügen Sie auf der Registerkarte "Layouts" einen vertikalen wxBoxSizer hinzu.

Fügen Sie die erforderlichen Steuerelemente mit geeigneten Beschriftungen in die Box ein. Hier werden ein StaticText (Beschriftung), zwei TextCtrl-Objekte (Textfelder) und ein wxButton-Objekt hinzugefügt. Der Rahmen sieht wie folgt aus:

Aktivieren Sie "Erweitern" und "Dehnen" für diese drei Steuerelemente. Weisen Sie in den Objekteigenschaften für das wxButton-Objekt dem OnButtonClick-Ereignis eine Funktion findquare () zu.

Speichern Sie das Projekt und drücken Sie F8, um Python-Code für die entwickelte GUI zu generieren. Lassen Sie die generierte Datei Demo.py heißen
Importieren Sie im ausführbaren Python-Skript demo.py und definieren Sie die Funktion FindSquare (). Deklarieren Sie das Anwendungsobjekt und starten Sie eine Hauptereignisschleife. Es folgt der ausführbare Code -
import wx
#import the newly created GUI file
import demo
class CalcFrame(demo.MyFrame1):
def __init__(self,parent):
demo.MyFrame1.__init__(self,parent)
def FindSquare(self,event):
num = int(self.m_textCtrl1.GetValue())
self.m_textCtrl2.SetValue (str(num*num))
app = wx.App(False)
frame = CalcFrame(None)
frame.Show(True)
#start the applications
app.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

Original wxWidgets (geschrieben in C ++) ist eine riesige Klassenbibliothek. GUI-Klassen aus dieser Bibliothek werden mit dem Modul wxPython nach Python portiert, das versucht, die ursprüngliche Bibliothek wxWidgets so nah wie möglich zu spiegeln. Die wx.Frame-Klasse in wxPython verhält sich also ähnlich wie die wxFrame-Klasse in ihrer C ++ - Version.
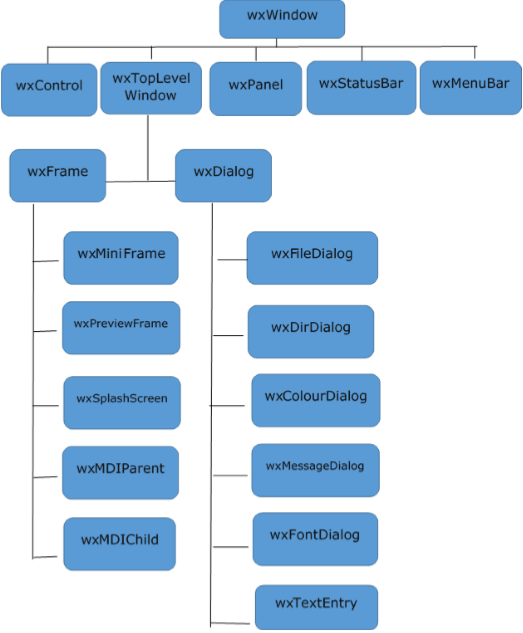
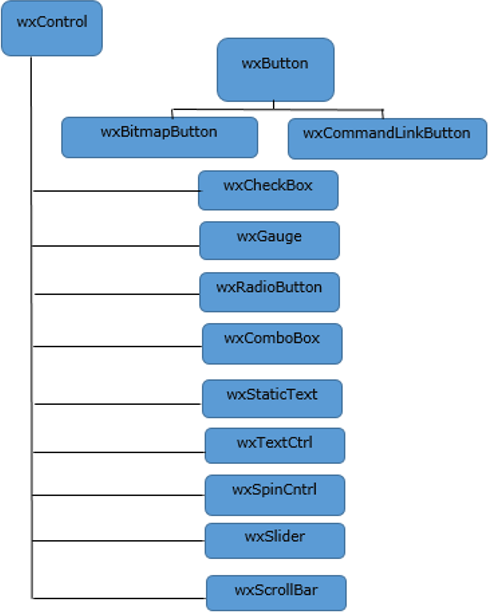
wxObject ist die Basis für die meisten Klassen. Ein Objekt von wxApp (wx.App in wxPython) repräsentiert die Anwendung selbst. Nach dem Generieren der GUI tritt die Anwendung mit der MainLoop () -Methode in eine Ereignisschleife ein. Die folgenden Diagramme zeigen die Klassenhierarchie der am häufigsten verwendeten GUI-Klassen in wxPython.




| SN | Klassen & Beschreibung |
|---|---|
| 1 | wx.Frame Die wx.Frame-Klasse verfügt über einen Standardkonstruktor ohne Argumente. |
| 2 | wx.Panel Die wx.Panel-Klasse wird normalerweise in ein wxFrame-Objekt eingefügt. Diese Klasse wird auch von der wxWindow-Klasse geerbt. |
| 3 | wx.StaticText Das Klassenobjekt wx.StaticText zeigt ein Steuerelement an, das solchen schreibgeschützten Text enthält. Es kann als passive Steuerung bezeichnet werden, da es kein Ereignis erzeugt. |
| 4 | TextCtrl In wxPython dient ein Objekt der Klasse wx.TextCtrl diesem Zweck. Es ist ein Steuerelement, in dem der Text angezeigt und bearbeitet werden kann. |
| 5 | RadioButton & RadioBox Jede Schaltfläche, ein Objekt der Klasse wx.RadioButton, trägt eine Textbezeichnung neben einer runden Schaltfläche. Die wxPython-API besteht auch aus der Klasse wx.RadioBox. Sein Objekt bietet der Gruppe einen Rahmen und eine Beschriftung. |
| 6 | wx.CheckBox Ein Kontrollkästchen zeigt ein kleines beschriftetes rechteckiges Feld an. Wenn Sie darauf klicken, wird im Rechteck ein Häkchen angezeigt, um anzuzeigen, dass eine Auswahl getroffen wurde. |
| 7 | ComboBox & Choice Klasse Ein wx.ComboBox-Objekt zeigt eine Liste von Elementen zur Auswahl an. Es kann als Dropdown-Liste oder mit permanenter Anzeige konfiguriert werden. Die wxPython-API enthält eine wx.Choice-Klasse, deren Objekt auch eine Dropdown-Liste ist, die permanent schreibgeschützt ist. |
| 8 | Bx.Gauge Das Wx.Gauge-Klassenobjekt zeigt einen vertikalen oder horizontalen Balken, der die inkrementierende Menge grafisch anzeigt. |
| 9 | wx.Slider Die wxPython-API enthält die Klasse wx.Slider. Es bietet die gleiche Funktionalität wie die Bildlaufleiste. Der Schieberegler bietet eine bequeme Möglichkeit, das Ziehen des Griffs durch den schiebereglerspezifischen Ereignisordner wx.EVT_SLIDER zu handhaben. |
| 10 | wx.MenuBar Eine horizontale Leiste direkt unter der Titelleiste eines Fensters der obersten Ebene ist für die Anzeige einer Reihe von Menüs reserviert. Es ist ein Objekt der Klasse wx.MenuBar in der API wxPython. |
| 11 | wx.Toolbar Wenn der Stilparameter des Objekts wx.Toolbar auf wx.TB_DOCKABLE festgelegt ist, kann er angedockt werden. Eine schwebende Symbolleiste kann auch mit der AUIToolBar-Klasse von wxPython erstellt werden. |
| 12 | Wx.Dialog Obwohl ein Dialogklassenobjekt wie ein Frame angezeigt wird, wird es normalerweise als Popup-Fenster über einem übergeordneten Frame verwendet. Das Ziel eines Dialogs besteht darin, einige Daten vom Benutzer zu sammeln und an den übergeordneten Frame zu senden. |
| 13 | wx.Notebook Das Widget wx.Notebook bietet ein Steuerelement mit Registerkarten. Ein Notizbuchobjekt in einem Rahmen verfügt über eine oder mehrere Registerkarten (Seiten genannt), von denen jede über ein Bedienfeld verfügt, in dem das Layout der Steuerelemente angezeigt wird. |
| 14 | wx.SplitterWindow Objekt dieser Klasse ist ein Layout-Manager, der zwei Unterfenster enthält, deren Größe durch Ziehen der Grenzen dynamisch geändert werden kann. Das Splitter-Steuerelement gibt einen Griff an, der gezogen werden kann, um die Größe der Steuerelemente zu ändern. |
| 15 | HTMLWindow Die wxHTML-Bibliothek enthält Klassen zum Parsen und Anzeigen von HTML-Inhalten. Obwohl dies kein Browser mit vollem Funktionsumfang sein soll, ist das wx.HtmlWindow-Objekt ein generischer HTML-Viewer. |
| 16 | ListBox & ListCtrl Ein wx.ListBox-Widget zeigt eine vertikal scrollbare Liste von Zeichenfolgen an. Standardmäßig kann ein einzelnes Element in der Liste ausgewählt werden. Das ListCtrl-Widget ist ein stark erweitertes Tool zur Anzeige und Auswahl von Listen. Eine Liste mit mehr als einer Spalte kann in der Berichtsansicht, Listenansicht oder Symbolansicht angezeigt werden. |
Im Gegensatz zu einer Anwendung im Konsolenmodus, die sequentiell ausgeführt wird, ist eine GUI-basierte Anwendung ereignisgesteuert. Funktionen oder Methoden werden als Reaktion auf Benutzeraktionen wie das Klicken auf eine Schaltfläche, das Auswählen eines Elements aus der Sammlung oder das Klicken mit der Maus usw. ausgeführt, die als Ereignisse bezeichnet werden.
Daten zu einem Ereignis, das zur Laufzeit der Anwendung stattfindet, werden als Objekt einer von abgeleiteten Unterklasse gespeichert wx.Event. Ein Anzeigesteuerelement (z. B. Button) ist die Ereignisquelle eines bestimmten Typs und erzeugt ein ihm zugeordnetes Objekt der Ereignisklasse. Wenn Sie beispielsweise auf eine Schaltfläche klicken, wird ein wx.CommandEvent ausgegeben. Diese Ereignisdaten werden an die Ereignishandlermethode im Programm gesendet. wxPython verfügt über viele vordefinierte Ereignisordner. EinEvent binder kapselt die Beziehung zwischen einem bestimmten Widget (Steuerelement), dem zugehörigen Ereignistyp und der Ereignishandlermethode.
Zum Beispiel anrufen OnClick() method Für das Programm beim Klicken auf eine Schaltfläche ist die folgende Anweisung erforderlich:
self.b1.Bind(EVT_BUTTON, OnClick)Bind() methodwird von allen Anzeigeobjekten der Klasse wx.EvtHandler geerbt. EVT_.BUTTON hier ist der Ordner, der das Button-Click-Ereignis der OnClick () -Methode zuordnet.
Beispiel
Im folgenden Beispiel ist das MoveEvent verbunden, das durch Ziehen des Fensters der obersten Ebene - in diesem Fall eines wx.Frame-Objekts - verursacht wird OnMove() methodmit dem Ordner wx.EVT_MOVE. Der Code zeigt ein Fenster an. Wenn es mit der Maus bewegt wird, werden seine momentanen Koordinaten auf der Konsole angezeigt.
import wx
class Example(wx.Frame):
def __init__(self, *args, **kw):
super(Example, self).__init__(*args, **kw)
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_MOVE, self.OnMove)
self.SetSize((250, 180))
self.SetTitle('Move event')
self.Centre()
self.Show(True)
def OnMove(self, e):
x, y = e.GetPosition()
print "current window position x = ",x," y= ",y
ex = wx.App()
Example(None)
ex.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

aktuelle Fensterposition x = 562 y = 309
aktuelle Fensterposition x = 562 y = 309
aktuelle Fensterposition x = 326 y = 304
aktuelle Fensterposition x = 384 y = 240
aktuelle Fensterposition x = 173 y = 408
aktuelle Fensterposition x = 226 y = 30
aktuelle Fensterposition x = 481 y = 80
Einige der von wx.Event geerbten Unterklassen sind in der folgenden Tabelle aufgeführt:
| SN | Ereignisse & Beschreibung |
|---|---|
| 1 | wxKeyEvent Tritt auf, wenn eine Taste gedrückt oder losgelassen wird |
| 2 | wxPaintEvent Wird immer dann generiert, wenn der Inhalt des Fensters neu gezeichnet werden muss |
| 3 | wxMouseEvent Enthält Daten zu Ereignissen aufgrund von Mausaktivitäten wie Drücken oder Ziehen der Maustaste |
| 4 | wxScrollEvent Verbunden mit scrollbaren Steuerelementen wie wxScrollbar und wxSlider |
| 5 | wxCommandEvent Enthält Ereignisdaten, die von vielen Widgets wie Schaltflächen, Dialogen, Zwischenablage usw. stammen. |
| 6 | wxMenuEvent Verschiedene menübezogene Ereignisse außer dem Klicken auf die Menübefehlsschaltfläche |
| 7 | wxColourPickerEvent wxColourPickerCtrl hat Ereignisse generiert |
| 8 | wxDirFilePickerEvent Von FileDialog und DirDialog generierte Ereignisse |
Es gibt zwei Arten von Ereignissen in wxPython. Grundlegende Ereignisse und Befehlsereignisse. Ein Basisereignis bleibt lokal in dem Fenster, aus dem es stammt. Die meisten wxWidgets generieren Befehlsereignisse. EINcommand event kann an Fenster oder Fenster weitergegeben werden, die sich in der Klassenhierarchie über dem Quellfenster befinden.
Beispiel
Das Folgende ist ein einfaches Beispiel für die Ereignisausbreitung. Der vollständige Code lautet -
import wx
class MyPanel(wx.Panel):
def __init__(self, parent):
super(MyPanel, self).__init__(parent)
b = wx.Button(self, label = 'Btn', pos = (100,100))
b.Bind(wx.EVT_BUTTON, self.btnclk)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
def OnButtonClicked(self, e):
print 'Panel received click event. propagated to Frame class'
e.Skip()
def btnclk(self,e):
print "Button received click event. propagated to Panel class"
e.Skip()
class Example(wx.Frame):
def __init__(self,parent):
super(Example, self).__init__(parent)
self.InitUI()
def InitUI(self):
mpnl = MyPanel(self)
self.Bind(wx.EVT_BUTTON, self.OnButtonClicked)
self.SetTitle('Event propagation demo')
self.Centre()
self.Show(True)
def OnButtonClicked(self, e):
print 'click event received by frame class'
e.Skip()
ex = wx.App()
Example(None)
ex.MainLoop()Im obigen Code gibt es zwei Klassen. MyPanel, eine wx.Panel-Unterklasse und Beispiel, eine wx.Frame-Unterklasse, die das Fenster der obersten Ebene für das Programm darstellt. Eine Schaltfläche wird im Bedienfeld platziert.
Dieses Button-Objekt ist an einen Ereignishandler btnclk () gebunden, der es an die übergeordnete Klasse (in diesem Fall MyPanel) weitergibt. Ein Knopfdruck erzeugt einenCommandEvent Dies kann durch die Skip () -Methode an das übergeordnete Element weitergegeben werden.
Das MyPanel-Klassenobjekt bindet das empfangene Ereignis auch an einen anderen Handler OnButtonClicked (). Diese Funktion überträgt ihrerseits die übergeordnete Klasse Example. Der obige Code erzeugt die folgende Ausgabe -

Button received click event. Propagated to Panel class.
Panel received click event. Propagated to Frame class.
Click event received by frame class.Ein GUI-Widget kann im Containerfenster platziert werden, indem die in Pixel gemessenen absoluten Koordinaten angegeben werden. Die Koordinaten beziehen sich auf die Abmessungen des Fensters, die durch das Größenargument seines Konstruktors definiert sind. Die Position des Widgets im Fenster wird durch definiertpos Argument seines Konstruktors.
import wx
app = wx.App()
window = wx.Frame(None, title = "wxPython Frame", size = (300,200))
panel = wx.Panel(window)
label = wx.StaticText(panel, label = "Hello World", pos = (100,50))
window.Show(True)
app.MainLoop()Diese Absolute Positioning ist jedoch aus folgenden Gründen nicht geeignet -
Die Position des Widgets ändert sich auch dann nicht, wenn die Fenstergröße geändert wird.
Das Erscheinungsbild ist auf verschiedenen Anzeigegeräten mit unterschiedlichen Auflösungen möglicherweise nicht einheitlich.
Änderungen am Layout sind schwierig, da möglicherweise das gesamte Formular neu gestaltet werden muss.
Die wxPython-API bietet Layoutklassen für eine elegantere Verwaltung der Positionierung von Widgets im Container. Die Vorteile von Layout-Managern gegenüber der absoluten Positionierung sind:
- Die Größe von Widgets im Fenster wird automatisch geändert.
- Gewährleistet ein einheitliches Erscheinungsbild auf Anzeigegeräten mit unterschiedlichen Auflösungen.
- Das dynamische Hinzufügen oder Entfernen von Widgets ist möglich, ohne dass eine Neugestaltung erforderlich ist.
Der Layout-Manager heißt in wxPython Sizer. Wx.Sizer ist die Basisklasse für alle Sizer-Unterklassen. Lassen Sie uns einige der wichtigsten Größen wie wx.BoxSizer, wx.StaticBoxSizer, wx.GridSizer, wx.FlexGridSizer und wx.GridBagSizer diskutieren.
| SN | Größen & Beschreibung |
|---|---|
| 1 | BoxSizer Mit dieser Größe können die Steuerelemente zeilen- oder spaltenweise angeordnet werden. Das Layout von BoxSizer wird durch das Orientierungsargument (entweder wxVERTICAL oder wxHORIZONTAL) bestimmt. |
| 2 | GridSizer Wie der Name schon sagt, präsentiert ein GridSizer-Objekt ein zweidimensionales Gitter. Steuerelemente werden im Rastersteckplatz in der Reihenfolge von links nach rechts und von oben nach unten hinzugefügt. |
| 3 | FlexiGridSizer Dieser Sizer hat auch ein zweidimensionales Gitter. Es bietet jedoch wenig mehr Flexibilität bei der Anordnung der Kontrollen in den Zellen. |
| 4 | GridBagSizer GridBagSizer ist ein vielseitiger Sizer. Es bietet mehr Verbesserungen als FlexiGridSizer. Das untergeordnete Widget kann einer bestimmten Zelle im Raster hinzugefügt werden. |
| 5 | StaticBoxSizer Ein StaticBoxSizer fügt einen Box Sizer in eine statische Box ein. Es bietet einen Rand um die Box zusammen mit einem Etikett oben. |
Das Schaltflächen-Widget wird am häufigsten in jeder GUI-Oberfläche verwendet. Es erfasst das vom Benutzer generierte Klickereignis. Die naheliegendste Verwendung besteht darin, eine daran gebundene Handlerfunktion auszulösen.
Die wxPython-Klassenbibliothek bietet verschiedene Arten von Schaltflächen. Es gibt einen einfachen, traditionellen Knopf,wx.ButtonKlassenobjekt, dessen Beschriftung Text enthält. Es ist auch eine Schaltfläche mit zwei Status verfügbar, die als bezeichnet wirdwx.ToggleButton. Sein gedrückter oder niedergedrückter Zustand kann durch die Eventhandler-Funktion identifiziert werden.
Eine andere Art von Knopf, wx.BitmapButton Zeigt eine Bitmap (Bild) als Symbol auf der Vorderseite an.
Der Konstruktor für die Klassen wx.Button und wx.ToggleButton verwendet die folgenden Argumente:
Wx.Button(parent, id, label, pos, size, style)Dies sind einige wichtige Methoden der wx.Button-Klasse -
| SN | Methoden & Beschreibung |
|---|---|
| 1 | SetLabel() Legt die Beschriftung der Schaltfläche programmgesteuert fest |
| 2 | GetLabel() Gibt die Beschriftung der Schaltfläche zurück |
| 3 | SetDefault() Die Schaltfläche ist für das Fenster der obersten Ebene auf Standard eingestellt. Emuliert das Klickereignis beim Drücken der Eingabetaste |
Zwei wichtige Methoden der wx.ToggleButton-Klasse sind -
| SN | Methoden & Beschreibung |
|---|---|
| 1 | GetValue() Gibt den Status der Umschalttaste zurück (ein / aus) |
| 2 | SetValue() Legt den Status der Schaltfläche programmgesteuert fest |
Um eine Bitmap-Schaltfläche zu erstellen, muss zunächst ein Bitmap-Objekt aus einer Bilddatei erstellt werden.
Die folgende Variante des Konstruktors der Klasse wx.Bitmap wird am häufigsten verwendet:
Wx.Bitmap(fiiename, wx.BITMAP_TYPE)Einige der vordefinierten Bitmap-Typkonstanten sind -
| wx.BITMAP_TYPE_BMP |
| wx.BITMAP_TYPE_ICO |
| wx.BITMAP_TYPE_CUR |
| wx.BITMAP_TYPE_TIFF |
| wx.BITMAP_TYPE_TIF |
| wx.BITMAP_TYPE_GIF |
| wx.BITMAP_TYPE_PNG |
| wx.BITMAP_TYPE_JPEG |
| wx.BITMAP_TYPE_PCX |
| wx.BITMAP_TYPE_ICON |
| wx.BITMAP_TYPE_ANY |
Dieses Bitmap-Objekt wird als einer der Parameter für den Klassenkonstruktor wx.BitmapButton verwendet.
Wx.BitmapButton(parent, id, bitmap, pos, size, style)Auf einigen Betriebssystemplattformen kann die Bitmap-Schaltfläche sowohl Bitmap als auch Beschriftung anzeigen. SetLabel () -Methoden weisen die Beschriftung zu. Auf anderen Plattformen dient es als internes Label.
Die normale Schaltfläche sowie die Bitmap-Schaltfläche geben ein wx.CommandEvent aus. Der Ordner EVT_BUTTON ordnet ihm eine Handlerfunktion zu.
Die Umschalttaste verwendet dagegen den Ordner wx.TOGGLEBUTTON für die Ereignisbehandlung.
Im folgenden Beispiel werden Schaltflächen aller drei Typen in einer vertikalen Boxgröße eines Bedienfelds platziert.
Ein einfaches Schaltflächenobjekt wird mit der Anweisung erstellt -
self.btn = wx.Button(panel, -1, "click Me")Die Umschalttaste wird durch die folgende Anweisung erstellt:
self.tbtn = wx.ToggleButton(panel , -1, "click to on")Diese Schaltflächen werden mit den folgenden Anweisungen zur vertikalen Größe hinzugefügt:
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)Note - Aufgrund des Flags wx.EXPAND nimmt die Umschalttaste die gesamte Breite des Rahmens ein.
Mit den Bindemitteln EVT_BUTTON und EVT_TOGGLEBUTTON werden sie den jeweiligen Handlern zugeordnet.
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)Drei Bitmap-Schaltflächen werden zu einer horizontalen Box-Größe hinzugefügt. Diese Schaltflächen zeigen ein Bild als Symbol als Beschriftung an.
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))Das Klickereignis dieser drei Schaltflächen wird an die OnClicked () -Methode weitergeleitet.
self.bmpbtn.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn1.Bind(wx.EVT_BUTTON, self.OnClicked)
self.bmpbtn2.Bind(wx.EVT_BUTTON, self.OnClicked)Die internen Beschriftungen dieser Schaltflächen sind auf NEU, ÖFFNEN bzw. SPEICHERN eingestellt.
Die OnClicked () - Ereignishandlerfunktion ruft die Bezeichnung der Quellschaltfläche ab, die das Klickereignis verursacht hat. Dieses Etikett ist auf der Konsole aufgedruckt.
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btnDie Ereignisbehandlungsroutine OnToggle () wird ausgelöst, wenn auf die Umschaltfläche geklickt wird. Sein Status wird von der GetValue () -Methode gelesen und dementsprechend wird die Beschriftung der Schaltfläche festgelegt.
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "off"
event.GetEventObject().SetLabel("click to off")
else:
print "on"
event.GetEventObject().SetLabel("click to on")Die vollständige Codeliste lautet wie folgt:
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (200,150))
panel = wx.Panel(self)
vbox = wx.BoxSizer(wx.VERTICAL)
self.btn = wx.Button(panel,-1,"click Me")
vbox.Add(self.btn,0,wx.ALIGN_CENTER)
self.btn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.tbtn = wx.ToggleButton(panel , -1, "click to on")
vbox.Add(self.tbtn,0,wx.EXPAND|wx.ALIGN_CENTER)
self.tbtn.Bind(wx.EVT_TOGGLEBUTTON,self.OnToggle)
hbox = wx.BoxSizer(wx.HORIZONTAL)
bmp = wx.Bitmap("NEW.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn,0,wx.ALIGN_CENTER)
self.bmpbtn.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn.SetLabel("NEW")
bmp1 = wx.Bitmap("OPEN.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn1 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp1,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn1,0,wx.ALIGN_CENTER)
self.bmpbtn1.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn1.SetLabel("OPEN")
bmp2 = wx.Bitmap("SAVE.BMP", wx.BITMAP_TYPE_BMP)
self.bmpbtn2 = wx.BitmapButton(panel, id = wx.ID_ANY, bitmap = bmp2,
size = (bmp.GetWidth()+10, bmp.GetHeight()+10))
hbox.Add(self.bmpbtn2,0,wx.ALIGN_CENTER)
self.bmpbtn2.Bind(wx.EVT_BUTTON,self.OnClicked)
self.bmpbtn2.SetLabel("SAVE")
vbox.Add(hbox,1,wx.ALIGN_CENTER)
panel.SetSizer(vbox)
self.Centre()
self.Show()
self.Fit()
def OnClicked(self, event):
btn = event.GetEventObject().GetLabel()
print "Label of pressed button = ",btn
def OnToggle(self,event):
state = event.GetEventObject().GetValue()
if state == True:
print "Toggle button state off"
event.GetEventObject().SetLabel("click to off")
else:
print " Toggle button state on"
event.GetEventObject().SetLabel("click to on")
app = wx.App()
Mywin(None, 'Button demo')
app.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

Beschriftung der gedrückten Taste = Klicken Sie auf Me
Schaltflächenstatus ausschalten
Schaltflächenstatus einschalten
Beschriftung der gedrückten Taste = NEU
Beschriftung der gedrückten Taste = OPEN
Beschriftung der gedrückten Taste = SPEICHERN
wxAuiist eine Bibliothek für erweiterte Benutzeroberflächen, die in der wxWidgets-API enthalten ist. Wx.aui.AuiManager die zentrale Klasse im AUI-Framework.
AuiManagerVerwaltet die einem bestimmten Frame zugeordneten Fenster mithilfe der Informationen der einzelnen Felder im Objekt wx.aui.AuiPanelInfo. Lassen Sie uns verschiedene Eigenschaften des Andockens und des Floating-Verhaltens der PanelInfo-Objektsteuerung kennenlernen.
Das Einfügen andockbarer Fenster in den Rahmen der obersten Ebene umfasst die folgenden Schritte:
Erstellen Sie zunächst ein AuiManager-Objekt.
self.mgr = wx.aui.AuiManager(self)Anschließend wird ein Bedienfeld mit den erforderlichen Steuerelementen entworfen.
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)Die folgenden Parameter von AuiPanelInfo werden festgelegt.
Direction - Oben, unten, links, rechts oder in der Mitte
Position- In einem andockbaren Bereich kann mehr als ein Bereich platziert werden. Jeder erhält eine Positionsnummer.
Row- In einer Zeile wird mehr als ein Bereich angezeigt. Genau wie mehr als eine Symbolleiste in derselben Zeile.
Layer - Scheiben können in Schichten platziert werden.
Mit dieser PanelInfo wird das entworfene Panel dem Manager-Objekt hinzugefügt.
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl,info1)Der Rest des Fensters der obersten Ebene verfügt möglicherweise wie gewohnt über andere Steuerelemente.
Der vollständige Code lautet wie folgt:
import wx
import wx.aui
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title, size = (300,300))
self.mgr = wx.aui.AuiManager(self)
pnl = wx.Panel(self)
pbox = wx.BoxSizer(wx.HORIZONTAL)
text1 = wx.TextCtrl(pnl, -1, "Dockable", style = wx.NO_BORDER | wx.TE_MULTILINE)
pbox.Add(text1, 1, flag = wx.EXPAND)
pnl.SetSizer(pbox)
info1 = wx.aui.AuiPaneInfo().Bottom()
self.mgr.AddPane(pnl, info1)
panel = wx.Panel(self)
text2 = wx.TextCtrl(panel, size = (300,200), style = wx.NO_BORDER | wx.TE_MULTILINE)
box = wx.BoxSizer(wx.HORIZONTAL)
box.Add(text2, 1, flag = wx.EXPAND)
panel.SetSizerAndFit(box)
self.mgr.Update()
self.Bind(wx.EVT_CLOSE, self.OnClose)
self.Centre()
self.Show(True)
def OnClose(self, event):
self.mgr.UnInit()
self.Destroy()
app = wx.App()
Mywin(None,"Dock Demo")
app.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

Eine typische GUI-Anwendung kann mehrere Fenster haben. Mit Registerkarten und gestapelten Widgets kann jeweils ein solches Fenster aktiviert werden. Oft ist dieser Ansatz jedoch nicht sinnvoll, da die Ansicht anderer Fenster ausgeblendet ist.
Eine Möglichkeit, mehrere Fenster gleichzeitig anzuzeigen, besteht darin, sie als unabhängige Fenster zu erstellen. Dies wird als SDI bezeichnet (Single Document Interface). Dies erfordert mehr Speicherressourcen, da jedes Fenster möglicherweise über ein eigenes Menüsystem, eine eigene Symbolleiste usw. verfügt.
Das MDI-Framework in wxPython bietet eine wx.MDIParentFrame-Klasse. Das Objekt fungiert als Container für mehrere untergeordnete Fenster, die jeweils ein Objekt der Klasse wx.MDIChildFrame sind.
Untergeordnete Fenster befinden sich im MDIClientWindow-Bereich des übergeordneten Frames. Sobald ein untergeordneter Frame hinzugefügt wird, wird in der Menüleiste des übergeordneten Frames ein Fenstermenü mit Schaltflächen angezeigt, mit denen die untergeordneten Frames kaskadiert oder gekachelt angeordnet werden können.
Beispiel
Das folgende Beispiel zeigt die Verwendung von MDIParentFrame als Fenster der obersten Ebene. Eine Menüschaltfläche namens NewWindow fügt ein untergeordnetes Fenster im Clientbereich hinzu. Es können mehrere Fenster hinzugefügt und dann in einer kaskadierten oder gekachelten Reihenfolge angeordnet werden.
Der vollständige Code lautet wie folgt:
import wx
class MDIFrame(wx.MDIParentFrame):
def __init__(self):
wx.MDIParentFrame.__init__(self, None, -1, "MDI Parent", size = (600,400))
menu = wx.Menu()
menu.Append(5000, "&New Window")
menu.Append(5001, "&Exit")
menubar = wx.MenuBar()
menubar.Append(menu, "&File")
self.SetMenuBar(menubar)
self.Bind(wx.EVT_MENU, self.OnNewWindow, id = 5000)
self.Bind(wx.EVT_MENU, self.OnExit, id = 5001)
def OnExit(self, evt):
self.Close(True)
def OnNewWindow(self, evt):
win = wx.MDIChildFrame(self, -1, "Child Window")
win.Show(True)
app = wx.App()
frame = MDIFrame()
frame.Show()
app.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

GDI+ (Grafikzeichnungsoberfläche), CoreGraphics und Cairo librariesbilden den Rahmen der Zeichen-API in wxPython. wx.GraphicsContext ist das primäre zeichnbare Objekt, mit dem verschiedene Gerätekontextobjekte erstellt werden.
wx.DC ist eine abstrakte Klasse. Die abgeleiteten Klassen werden zum Rendern von Grafiken und Text auf verschiedenen Geräten verwendet. Die Gerätekontextklassen sind -
wx.ScreenDC - Verwenden Sie diese Option, um auf dem Bildschirm zu malen, im Gegensatz zu einem einzelnen Fenster.
wx.ClientDC - Malen Sie damit den Client-Bereich des Fensters (das Teil ohne Rahmen und andere Dekorationen), verwenden Sie es jedoch nicht in einem wxPaintEvent.
wx.PaintDC- Verwenden Sie diese Option , um den Client-Bereich des Fensters zu malen, jedoch nur innerhalb eines wxPaintEvent.
wx.WindowDC- Malen Sie damit den gesamten Bereich des Fensters einschließlich der Dekorationen. Dies ist auf Nicht-Windows-Plattformen möglicherweise nicht verfügbar.
Die Zeichen-API von wxPython bietet verschiedene Funktionen zum Zeichnen von Form, Text und Bild. Für Zeichenzwecke erforderliche Objekte wie Farbe, Stift, Pinsel und Schrift können auch mithilfe von GDI-Klassen erstellt werden.
wx.Colour Class
Das Farbobjekt repräsentiert eine Kombination von RGB-Intensitätswerten (ROT, Grün und Blau) auf der Skala von 0 bis 255. Es gibt einige vordefinierte Farbobjekte wie -
- wxBLACK
- wxBLUE
- wxCYAN
- wxGREEN
- wxYELLOW
- wxLIGHT_GREY
- wxRED
- wxWHITE
Farbe mit benutzerdefinierter Kombination von RGB-Werten wird als gebildet wx.Colour object.
wx.Colour(r,g,b)wx.Pen Klasse
Das Stiftobjekt bestimmt die Farbe, Breite und den Stil der Form von Grafiken wie Linie, Rechteck, Kreis usw.
Predefined Pen objects sind -
| wxBLACK_DASHED_PEN |
| wxBLACK_PEN |
| wxBLUE_PEN |
| wxCYAN_PEN |
| wxGREEN_PEN |
| wxYELLOW_PEN |
| wxGREY_PEN |
| wxLIGHT_GREY_PEN |
| wxMEDIUM_GREY_PEN |
| wxRED_PEN |
| wxTRANSPARENT_PEN |
| wxWHITE_PEN |
Predefined Pen styles sind -
| wx.SOLID |
| wx.DOT |
| wx.LONG_DASH |
| wx.SHORT_DASH |
| wx.DOT_DASH |
| wx.TRANSPARENT |
wx.Brush Klasse
Pinsel ist ein weiteres elementares Grafikobjekt, das zum Füllen der Hintergründe von Formen wie Rechtecken, Ellipsen, Kreisen usw. erforderlich ist.
Ein benutzerdefiniertes Pinselobjekt erfordert die Parameter wx.Colour und Brush. Das Folgende ist eine Liste vordefinierter Pinselstile -
| wx.SOLID |
| wx.STIPPLE |
| wx.BDIAGONAL_HATCH |
| wx.CROSSDIAG_HATCH |
| wx.FDIAGONAL_HATCH |
| wx.CROSS_HATCH |
| wx.HORIZONTAL_HATCH |
| wx.VERTICAL_HATCH |
| wx.TRANSPARENT |
wxPython verfügt über eine Reihe von Funktionen, mit denen verschiedene Formen, Texte und Bilder gezeichnet werden können.
| SN | Funktionen & Beschreibung |
|---|---|
| 1 | DrawRectangle() Zeichnet ein Rechteck mit bestimmten Abmessungen |
| 2 | DrawCircle() Zeichnet am angegebenen Punkt einen Kreis als Mittelpunkt und Radius |
| 3 | DrawEllipse() Zeichnet eine Ellipse mit dem angegebenen x- und y-Radius |
| 4 | DrawLine() Zeichnet eine Linie zwischen zwei wx.Point-Objekten |
| 5 | DrawBitmap() Zeichnen Sie ein Bild an der angegebenen Position |
| 6 | DrawText() Zeigt den angegebenen Text an der angegebenen Position an |
Beispiel
Die obigen Funktionen werden im folgenden Beispiel unter Verwendung von Stift-, Pinsel-, Farb- und Schriftobjekten implementiert.
Der vollständige Code lautet wie folgt:
import wx
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (500,300))
self.InitUI()
def InitUI(self):
self.Bind(wx.EVT_PAINT, self.OnPaint)
self.Centre()
self.Show(True)
def OnPaint(self, e):
dc = wx.PaintDC(self)
brush = wx.Brush("white")
dc.SetBackground(brush)
dc.Clear()
dc.DrawBitmap(wx.Bitmap("python.jpg"),10,10,True)
color = wx.Colour(255,0,0)
b = wx.Brush(color)
dc.SetBrush(b)
dc.DrawCircle(300,125,50)
dc.SetBrush(wx.Brush(wx.Colour(255,255,255)))
dc.DrawCircle(300,125,30)
font = wx.Font(18, wx.ROMAN, wx.ITALIC, wx.NORMAL)
dc.SetFont(font)
dc.DrawText("Hello wxPython",200,10)
pen = wx.Pen(wx.Colour(0,0,255))
dc.SetPen(pen)
dc.DrawLine(200,50,350,50)
dc.SetBrush(wx.Brush(wx.Colour(0,255,0), wx.CROSS_HATCH))
dc.DrawRectangle(380, 15, 90, 60)
ex = wx.App()
Mywin(None,'Drawing demo')
ex.MainLoop()Der obige Code erzeugt die folgende Ausgabe -

Bereitstellung drag and dropist für den Benutzer sehr intuitiv. Es ist in vielen Desktop-Anwendungen zu finden, in denen der Benutzer Objekte von einem Fenster in ein anderes kopieren oder verschieben kann, indem er sie einfach mit der Maus zieht und in ein anderes Fenster legt.
Der Drag & Drop-Vorgang umfasst die folgenden Schritte:
- Deklarieren Sie ein Drop-Ziel
- Datenobjekt erstellen
- Erstellen Sie wx.DropSource
- Drag-Vorgang ausführen
- Abbrechen abbrechen oder akzeptieren
In wxPython gibt es zwei vordefinierte Drop-Ziele -
- wx.TextDropTarget
- wx.FileDropTarget
Viele wxPython-Widgets unterstützen Drag & Drop-Aktivitäten. Für die Quellcodeverwaltung muss das Ziehen aktiviert sein, während die Zielsteuerung in der Lage sein muss, das Ziehen zu akzeptieren (oder abzulehnen).
Quelldaten, die der Benutzer zieht, werden auf dem Zielobjekt platziert. OnDropText () des Zielobjekts verbraucht die Daten. Auf Wunsch können Daten aus dem Quellobjekt gelöscht werden.
Beispiel
Im folgenden Beispiel werden zwei ListCrl-Objekte horizontal in einem Box Sizer platziert. Die Liste auf der linken Seite enthält Sprachdaten []. Es wird als Quelle des Widerstands bezeichnet. Eine rechts ist das Ziel.
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript', 'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)Das zweite Listensteuerelement ist leer und ein Argument für das Objekt der TextDropTarget-Klasse.
class MyTextDropTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)Die OnDropText () -Methode fügt dem Ziellistensteuerelement Quelldaten hinzu.
Der Ziehvorgang wird vom Ereignisordner initialisiert.
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)Die Funktion OnDragInit () legt Ziehdaten auf das Ziel und löscht sie aus der Quelle.
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())Der vollständige Code lautet wie folgt:
import wx
class MyTarget(wx.TextDropTarget):
def __init__(self, object):
wx.TextDropTarget.__init__(self)
self.object = object
def OnDropText(self, x, y, data):
self.object.InsertStringItem(0, data)
class Mywin(wx.Frame):
def __init__(self, parent, title):
super(Mywin, self).__init__(parent, title = title,size = (-1,300))
panel = wx.Panel(self)
box = wx.BoxSizer(wx.HORIZONTAL)
languages = ['C', 'C++', 'Java', 'Python', 'Perl', 'JavaScript',
'PHP', 'VB.NET','C#']
self.lst1 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
self.lst2 = wx.ListCtrl(panel, -1, style = wx.LC_LIST)
for lang in languages:
self.lst1.InsertStringItem(0,lang)
dt = MyTarget(self.lst2)
self.lst2.SetDropTarget(dt)
wx.EVT_LIST_BEGIN_DRAG(self, self.lst1.GetId(), self.OnDragInit)
box.Add(self.lst1,0,wx.EXPAND)
box.Add(self.lst2, 1, wx.EXPAND)
panel.SetSizer(box)
panel.Fit()
self.Centre()
self.Show(True)
def OnDragInit(self, event):
text = self.lst1.GetItemText(event.GetIndex())
tobj = wx.PyTextDataObject(text)
src = wx.DropSource(self.lst1)
src.SetData(tobj)
src.DoDragDrop(True)
self.lst1.DeleteItem(event.GetIndex())
ex = wx.App()
Mywin(None,'Drag&Drop Demo')
ex.MainLoop()Der obige Code erzeugt die folgende Ausgabe -
