XAML - Benutzerdefinierte Steuerelemente
XAML verfügt über eine der leistungsstärksten Funktionen zum Erstellen benutzerdefinierter Steuerelemente, mit denen sich sehr einfach funktionsreiche und anpassbare Steuerelemente erstellen lassen. Benutzerdefinierte Steuerelemente werden verwendet , wenn die gesamte integrierte Steuerelemente von Microsoft sind nicht Ihre Kriterien erfüllen , oder wollen Sie nicht zu zahlen für 3 rd Party Kontrollen.
In diesem Kapitel erfahren Sie, wie Sie benutzerdefinierte Steuerelemente erstellen. Bevor wir uns mit benutzerdefinierten Steuerelementen befassen, werfen wir zunächst einen kurzen Blick auf ein Benutzersteuerelement.
Nutzerkontrolle
Benutzersteuerelemente bieten eine Technik zum Sammeln und Kombinieren verschiedener integrierter Steuerelemente und zum Packen in wiederverwendbare XAML. Benutzersteuerelemente werden in den folgenden Szenarien verwendet:
Wenn das Steuerelement aus vorhandenen Steuerelementen besteht, können Sie ein einzelnes Steuerelement aus mehreren bereits vorhandenen Steuerelementen erstellen.
Wenn die Steuerung keine Unterstützung für das Theming benötigt. Benutzersteuerelemente unterstützen keine komplexen Anpassungen, Steuerungsvorlagen und sind auch schwer zu formatieren.
Wenn ein Entwickler Steuerelemente lieber mit dem Code-Behind-Modell schreibt, in dem eine Ansicht und dann ein direkter Code für Ereignishandler hinterher geschrieben werden.
Sie werden Ihre Kontrolle nicht anwendungsübergreifend teilen.
Nehmen wir ein Beispiel für die Benutzersteuerung und führen Sie die folgenden Schritte aus:
Step 1 - Erstellen Sie ein neues WPF-Projekt, klicken Sie mit der rechten Maustaste auf Ihre Lösung und wählen Sie Hinzufügen> Neues Element ...

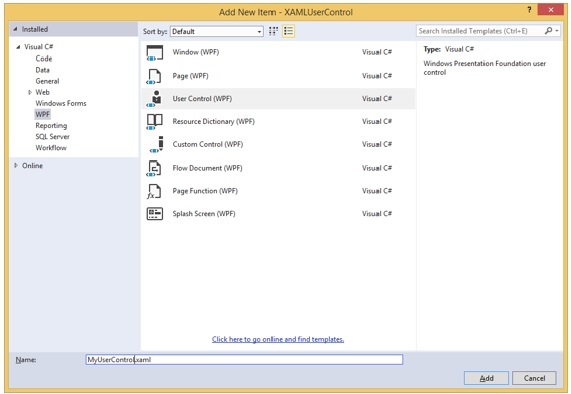
Step 2 - Der folgende Dialog wird geöffnet, wählen Sie nun User Control (WPF) und nenne es MyUserControl.

Step 3 - Klicken Sie auf die Schaltfläche Hinzufügen, um zu sehen, dass zwei neue Dateien (MyUserControl.xaml und MyUserControl.cs) zu Ihrer Lösung hinzugefügt werden.
Im Folgenden ist der XAML-Code angegeben, in dem eine Schaltfläche und ein Textfeld mit einigen Eigenschaften in der Datei MyUserControl.xaml erstellt werden.
<UserControl x:Class = "XAMLUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23" HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox" VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me" Height = "23"
HorizontalAlignment = "Left" Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Width = "75" Click = "button_Click" />
</Grid>
</UserControl>Im Folgenden wird der C # -Code für das Ereignis zum Klicken auf Schaltflächen in der Datei MyUserControl.cs angegeben, mit dem das Textfeld aktualisiert wird.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}Hier ist die Implementierung in MainWindow.xaml, um das Benutzersteuerelement hinzuzufügen.
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird die folgende Ausgabe erzeugt:

Klicken Sie nun auf die Schaltfläche "Click Me" und Sie werden sehen, dass der Text des Textfelds aktualisiert wird.

Benutzerdefinierte Steuerelemente
Ein benutzerdefiniertes Steuerelement ist eine Klasse, die einen eigenen Stil und eine eigene Vorlage bietet, die normalerweise in definiert sind generic.xaml. Benutzerdefinierte Steuerelemente werden in den folgenden Szenarien verwendet:
Wenn das Steuerelement nicht vorhanden ist und Sie es von Grund auf neu erstellen müssen.
Wenn Sie einem bereits vorhandenen Steuerelement Funktionen erweitern oder hinzufügen möchten, indem Sie eine zusätzliche Eigenschaft oder eine zusätzliche Funktionalität hinzufügen, die Ihrem spezifischen Szenario entspricht.
Wenn Ihre Steuerelemente Theming und Styling unterstützen müssen.
Wenn Sie Ihre Kontrolle für alle Anwendungen freigeben möchten.
Nehmen wir ein Beispiel für eine benutzerdefinierte Steuerung und führen Sie die folgenden Schritte aus.
Step 1 - Erstellen Sie ein neues WPF-Projekt, klicken Sie mit der rechten Maustaste auf Ihre Lösung und wählen Sie Hinzufügen> Neues Element ...

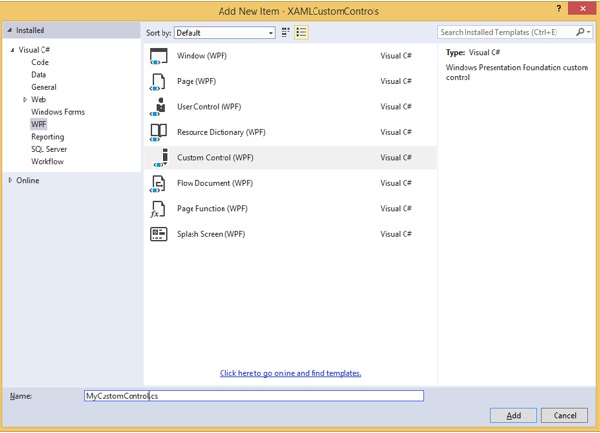
Step 2- Das folgende Dialogfeld wird geöffnet. Wählen Sie nunCustom Control (WPF) und nenne es MyCustomControl.

Step 3 - Klicken Sie auf die Schaltfläche Hinzufügen, um zu sehen, dass zwei neue Dateien (Themes / Generic.xaml und MyCustomControl.cs) zu Ihrer Lösung hinzugefügt werden.
Im Folgenden wird der XAML-Code angegeben, in dem der Stil für das benutzerdefinierte Steuerelement in der Datei Generic.xaml festgelegt ist.
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:XAMLCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon"/>
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>Im Folgenden wird der C # -Code für die MyCustomControl-Klasse angegeben, der von der Button-Klasse geerbt wird und im Konstruktor die Metadaten überschreibt.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl),
new FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}Im Folgenden wird die Implementierung eines benutzerdefinierten Steuerelement-Klickereignisses in C # angegeben, mit der der Text des Textblocks aktualisiert wird.
using System;
using System.Windows;
using System.Windows.Controls;
namespace XAMLCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}Hier ist die Implementierung in MainWindow.xaml, um das benutzerdefinierte Steuerelement und einen TextBlock hinzuzufügen.
<Window x:Class = "XAMLCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:XAMLCustomControls" Title = "MainWindow"
Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70" Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock" Width = "250" Height = "30"/>
</StackPanel>
</Window>Wenn Sie den obigen Code kompilieren und ausführen, wird die folgende Ausgabe erzeugt. Beachten Sie, dass die Ausgabe ein benutzerdefiniertes Steuerelement enthält, bei dem es sich um eine benutzerdefinierte Schaltfläche handelt.

Klicken Sie nun auf die benutzerdefinierte Schaltfläche. Sie werden sehen, dass der Textblocktext aktualisiert wird.
