Zend Framework - Arbeitsbeispiel
In diesem Kapitel erfahren Sie, wie Sie eine vollständige MVC-basierte Mitarbeiteranwendung in Zend Framework erstellen. Befolgen Sie die unten angegebenen Schritte.
Schritt 1: Module.php
Zuerst sollten wir ein Employee-Modul im Verzeichnis - myapp / module / Employee / src / erstellen und dann die ConfigProviderInterface-Schnittstelle implementieren.
Der vollständige Code für die Modulklasse lautet wie folgt:
<?php
namespace Employee;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
}Schritt 2: composer.json
Konfigurieren Sie die Tutorial Modul in composer.json unter dem Abschnitt Autoload mit dem folgenden Code.
"autoload": {
"psr-4": {
"Application\\": "module/Application/src/",
"Tutorial\\": "module/Tutorial/src/",
"Employee\\": "module/Employee/src/"
}
}Aktualisieren Sie nun die Anwendung mit einem Composer-Aktualisierungsbefehl.
composer updateDer Composer-Befehl nimmt die erforderlichen Änderungen an der Anwendung vor und zeigt die Protokolle an, wie in der folgenden Eingabeaufforderung gezeigt.
Loading composer repositories with package information
Updating dependencies (including require-dev)
- Removing zendframework/zend-component-installer (0.3.0)
- Installing zendframework/zend-component-installer (0.3.1)
Downloading: 100%
- Removing zendframework/zend-stdlib (3.0.1)
- Installing zendframework/zend-stdlib (3.1.0)
Loading from cache
- Removing zendframework/zend-eventmanager (3.0.1)
- Installing zendframework/zend-eventmanager (3.1.0)
Downloading: 100%
- Removing zendframework/zend-view (2.8.0)
- Installing zendframework/zend-view (2.8.1)
Loading from cache
- Removing zendframework/zend-servicemanager (3.1.0)
- Installing zendframework/zend-servicemanager (3.2.0)
Downloading: 100%
- Removing zendframework/zend-escaper (2.5.1)
- Installing zendframework/zend-escaper (2.5.2)
Loading from cache
- Removing zendframework/zend-http (2.5.4)
- Installing zendframework/zend-http (2.5.5)
Loading from cache
- Removing zendframework/zend-mvc (3.0.1)
- Installing zendframework/zend-mvc (3.0.4)
Downloading: 100%
- Removing phpunit/phpunit (5.7.4)
- Installing phpunit/phpunit (5.7.5)
Downloading: 100%
Writing lock file
Generating autoload filesSchritt 3: module.config.php für das Employee Module
Erstellen Sie die Modulkonfigurationsdatei "module.config.php" unter myapp / module / Employee / config mit dem folgenden Code.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'view_manager' => [
'template_path_stack' => ['employee' => __DIR__ . '/../view',],
],
];Konfigurieren Sie nun das Employee-Modul in der Konfigurationsdatei auf Anwendungsebene - myapp / config / modules.config.php.
return ['Zend\Router', 'Zend\Validator', 'Application', 'Tutorial', 'Employee'];Schritt 4: EmployeeController
Erstellen Sie eine neue PHP-Klasse, EmployeeController, indem Sie den AbstractActionController erweitern und im Verzeichnis myapp / module / Employee / src / Controller ablegen.
Die vollständige Codeliste lautet wie folgt:
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Schritt 5: Router-Konfiguration
Fügen wir unserem Modul Mitarbeiter eine Segmentroute hinzu. Aktualisieren Sie die Konfigurationsdatei des Mitarbeitermoduls, module.config.php, die unter myapp / module / Employee / config verfügbar ist.
<?php
namespace Employee;
use Zend\ServiceManager\Factory\InvokableFactory;
use Zend\Router\Http\Segment;
return [
'controllers' => [
'factories' => [
Controller\EmployeeController::class => InvokableFactory::class,
],
],
'router' => [
'routes' => [
'employee' => [
'type' => Segment::class,
'options' => [
'route' => '/employee[/:action[/:id]]',
'constraints' => [
'action' => '[a-zA-Z][a-zA-Z0-9_-]*',
'id' => '[0-9]+',
],
'defaults' => [
'controller' => Controller\EmployeeController::class,
'action' => 'index',
],
],
],
],
],
'view_manager' => [
'template_path_stack' => [
'employee' => __DIR__ . '/../view',
],
],
];Wir haben das Routing für unser Mitarbeitermodul erfolgreich hinzugefügt. Der nächste Schritt besteht darin, ein Ansichtsskript für die Mitarbeiteranwendung zu erstellen.
Schritt 6: Erstellen Sie ViewModel
Erstellen Sie eine Datei mit dem Namen "index.phtml" im Verzeichnis "myapp / module / Employee / view / employee / employee".
Fügen Sie der Datei die folgenden Änderungen hinzu:
<div class = "row content">
<h3>This is my first Zend application</h3>
</div>
Move to “EmployeeController.php” file and edit the following changes,
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
class EmployeeController extends AbstractActionController {
public function indexAction() {
return new ViewModel();
}
}Schließlich haben wir das Mitarbeitermodul erfolgreich abgeschlossen. wir können über die folgende URL darauf zugreifen -http://localhost:8080/employee.
Ergebnis

Im nächsten Schritt werden wir durchführen add, edit und deleteDatenoperationen in der Mitarbeiteranwendung. Um diese Operationen auszuführen, sollten wir zuerst ein Datenbankmodell erstellen. Es wird im nächsten Schritt beschrieben.
Schritt 7: Erstellen Sie ein Modell
Lassen Sie uns ein Modell erstellen, Mitarbeiter in unserem Modul src directory. Im Allgemeinen werden Modelle im Ordner "Modell" (myapp / module / Employee / src / Model / Employee.php) gruppiert.
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name;
public $emp_job;
}Schritt 8: MySQL-Tabelle
Erstellen Sie eine Datenbank mit dem Namen tutorials auf dem lokalen MYSQL-Server mit dem folgenden Befehl:
create database tutorials;Erstellen wir eine Tabelle mit dem Namen employee in der Datenbank mit folgendem SQL-Befehl -
use tutorials;
CREATE TABLE employee (
id int(11) NOT NULL auto_increment,
emp_name varchar(100) NOT NULL,
emp_job varchar(100) NOT NULL,
PRIMARY KEY (id)
);Daten in die einfügen employee Tabelle mit der folgenden Abfrage -
INSERT INTO employee (emp_name, emp_job) VALUES ('Adam', 'Tutor');
INSERT INTO employee (emp_name, emp_job) VALUES ('Bruce', 'Programmer');
INSERT INTO employee (emp_name, emp_job) VALUES ('David', 'Designer');Schritt 9: Aktualisieren Sie die Datenbankkonfiguration
Aktualisieren Sie die globale Konfigurationsdatei myapp / config / autoload / global.php mit den erforderlichen Informationen zum Datenbanklaufwerk.
return [
'db' => [
'driver' => 'Pdo',
'dsn' => 'mysql:dbname = tutorials;host=localhost',
'driver_options' => [PDO::MYSQL_ATTR_INIT_COMMAND => 'SET NAMES \'UTF8\''],
],
];Aktualisieren Sie nun die Datenbankanmeldeinformationen in der lokalen Konfigurationsdatei - myapp / config / autoload / local.php. Auf diese Weise können wir Anmeldeinformationen für lokale und Live-Datenbankverbindungen trennen.
<?php
return array(
'db' => array('username' => '<user_name>', 'password' => '<password>',),
);Schritt 10: Implementieren Sie exchangeArray
Implementieren Sie die exchangeArray-Funktion im Mitarbeitermodell.
<?php
namespace Employee\Model;
class Employee {
public $id;
public $emp_name;
public $emp_job;
public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->emp_name = (!empty($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (!empty($data['emp_job'])) ? $data['emp_job'] : null;
}
}Schritt 11: Verwenden Sie TableGateway, um die Mitarbeiterdaten abzurufen
Erstellen Sie die Klasse EmployeeTable im Modellordner. Es wird im folgenden Codeblock definiert.
<?php
namespace Employee\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class EmployeeTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
}Schritt 12: Konfigurieren Sie die EmployeeTable-Klasse
Aktualisieren Sie den Mitarbeiterdienst in Module.php mit der Methode getServiceConfig ()
<?php
namespace Employee;
use Zend\Db\Adapter\AdapterInterface;
use Zend\Db\ResultSet\ResultSet;
use Zend\Db\TableGateway\TableGateway;
use Zend\ModuleManager\Feature\ConfigProviderInterface;
class Module implements ConfigProviderInterface {
public function getConfig() {
return include __DIR__ . '/../config/module.config.php';
}
public function getServiceConfig() {
return [
'factories' => [
Model\EmployeeTable::class => function ( $container) {
$tableGateway = $container>get( Model\EmployeeTableGateway::class);
$table = new Model\EmployeeTable($tableGateway);
return $table;
},
Model\EmployeeTableGateway::class => function ($container) {
$dbAdapter = $container->get(AdapterInterface::class);
$resultSetPrototype = new ResultSet();
$resultSetPrototype->setArrayObjectPrototype(new Model\Employee());
return new TableGateway('employee', $dbAdapter, null, $resultSetPrototype);
},
],
];
}
}Schritt 13: Hinzufügen des Mitarbeiterservices in Controller
Aktualisieren Sie den Controller-Abschnitt der Employee Module Configuration in - myapp / module / config / module.config.php wie unten gezeigt.
'controllers' => [
'factories' => [
Controller\EmployeeController::class => function($container) {
return new Controller\EmployeeController(
$container->get(Model\EmployeeTable::class)
);
},
],
]Schritt 14: Fügen Sie den Konstruktor für EmployeeController hinzu
Fügen Sie den Konstruktor mit hinzu EmployeeTable als Argument und bearbeiten Sie die folgenden Änderungen.
<?php
namespace Employee\Controller;
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
class EmployeeController extends AbstractActionController {
private $table;
public function __construct(EmployeeTable $table) {
$this->table = $table;
}
public function indexAction() {
$view = new ViewModel([
'data' => $this->table->fetchAll(),
]);
return $view;
}
}Schritt 15: Anzeigen von Mitarbeiterinformationen im Ansichtsskript "index.phtml"
In die Datei verschieben - index.phtml und nehmen Sie die folgenden Änderungen vor -
<?php
$title = 'Employee application';
$this->headTitle($title);
?>
<table class="table">
<tr>
<th>Employee Name</th>
<th>Employee Job</th>
<th>Edit/Delete operations</th>
</tr>
<?php foreach ($data as $empdata) : ?>
<tr>
<td><?php echo $this->escapeHtml($empdata->emp_name);?></td>
<td><?php echo $this->escapeHtml($empdata->emp_job);?></td>
<td>
<a href="<?php echo $this->url('employee',
array('action'=>'edit', 'id' =>$empdata->id));?>">Edit</a>
<a href="<?php echo $this->url('employee',
array('action'=>'delete', 'id' => $empdata->id));?>">Delete</a>
</td>
</tr>
<?php endforeach; ?>
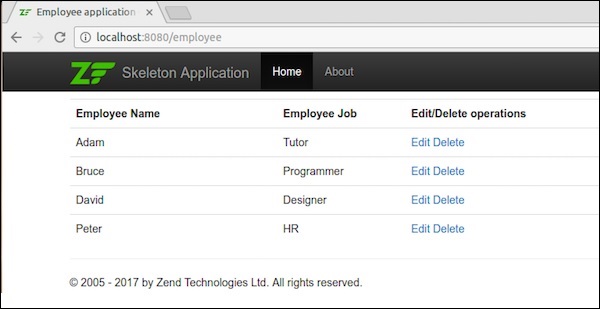
</table>Jetzt haben wir erfolgreich ein Datenbankmodell erstellt und können die Datensätze innerhalb der Anwendung abrufen.
Fordern Sie die Anwendung über die URL an - http://localhost:8080/employee.
Ergebnis

Der nächste Schritt erklärt die insert, edit und delete Datenoperationen im Mitarbeitermodul.
Schritt 16: Erstellen Sie ein Mitarbeiterformular
Erstellen Sie eine Datei mit dem Namen EmployeeForm.phpim Verzeichnis myapp / module / Employee / src / Form. Es wird im folgenden Codeblock beschrieben.
<?php
namespace Employee\Form;
use Zend\Form\Form;
class EmployeeForm extends Form {
public function __construct($name = null) {
/
/ we want to ignore the name passed
parent::__construct('employee');
$this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array(
'name' => 'emp_name',
'type' => 'Text',
'options' => array(
'label' => 'Name',
),
));
$this->add(array(
'name' => 'emp_job',
'type' => 'Text',
'options' => array(
'label' => 'Job',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}Schritt 17: Aktualisieren Sie das Mitarbeitermodell
Aktualisieren Sie das Mitarbeitermodell und implementieren Sie das InputFilterAwareInterface. Wechseln Sie in das Verzeichnis myapp / module / Employee / src / Employee / Model und fügen Sie die folgenden Änderungen in das Verzeichnis hinzuEmployee.phpfile.
<?php
namespace Employee\Model;
// Add these import statements
use Zend\InputFilter\InputFilter;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilterInterface;
class Employee implements InputFilterAwareInterface {
public $id;
public $emp_name;
public $emp_job;
protected $inputFilter;
public function exchangeArray($data) {
$this->id = (isset($data['id'])) ? $data['id'] : null;
$this->emp_name = (isset($data['emp_name'])) ? $data['emp_name'] : null;
$this->emp_job = (isset($data['emp_job'])) ? $data['emp_job'] : null;
}
// Add content to these methods:
public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) {
$inputFilter = new InputFilter();
$inputFilter->add(array(
'name' => 'id',
'required' => true,
'filters' => array(
array('name' => 'Int'),
),
));
$inputFilter->add(array(
'name' => 'emp_name',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$inputFilter->add(array(
'name' => 'emp_job',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array('name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 50,
),
),
),
));
$this->inputFilter = $inputFilter;
}
return $this->inputFilter;
}
}Schritt 18: Fügen Sie addAction im Employee Controller hinzu
Fügen Sie die folgenden Änderungen in die EmployeeController Klasse.
<?php
use Zend\Mvc\Controller\AbstractActionController;
use Zend\View\Model\ViewModel;
use Employee\Model\Employee;
use Employee\Model\EmployeeTable;
use Employee\Form\EmployeeForm;
public function addAction() {
$form = new EmployeeForm();
$form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) {
$employee = new Employee();
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) {
$employee->exchangeArray($form->getData());
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee');
}
}
return array('form' => $form);
}Schritt 19: Fügen Sie der EmployeeTable-Klasse eine Speicherfunktion hinzu
Fügen Sie der EmployeeTable-Klasse die folgenden zwei Funktionen hinzu: myapp / module / Employee / src / Model / EmployeeTable.php
public function getEmployee($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id));
$row = $rowset->current();
if (!$row) {
throw new \Exception("Could not find row $id");
}
return $row;
}
public function saveEmployee(Employee $employee) {
$data = array (
'emp_name' => $employee->emp_name,
'emp_job' => $employee->emp_job,
);
$id = (int) $employee->id;
if ($id == 0) {
$this->tableGateway->insert($data);
} else {
if ($this->getEmployee($id)) {
$this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Employee id does not exist');
}
}
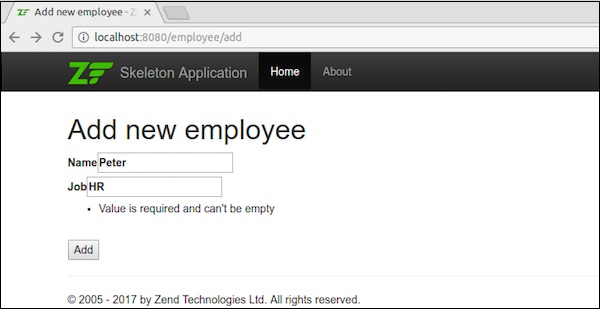
}Schritt 20: Erstellen Sie ein View-Skript für die AddAction-Methode Add.phtml
Fügen Sie die folgenden Änderungen in die Datei "Add.phtml" in - myapp / module / view / employee / employee ein.
<?php
$title = 'Add new employee';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
$form->setAttribute('action', $this->url('employee', array('action' => 'add')));
$form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
Request the application using the url, http://localhost:8080/employee/addErgebnis

Sobald die Daten hinzugefügt wurden, werden sie zur Startseite weitergeleitet.

Schritt 21: Mitarbeiterdatensätze bearbeiten
Lassen Sie uns die Bearbeitungsdatenoperationen im Employee-Modul ausführen. Aktualisieren Sie die folgenden Änderungen in derEmployeecontroller.php.
public function editAction() {
$id = (int) $this->params()->fromRoute('id', 0);
if (!$id) {
return $this->redirect()->toRoute('employee', array(
'action' => 'add'
));
}
try {
$employee = $this->table->getEmployee($id);
} catch (\Exception $ex) {
return $this->redirect()->toRoute('employee', array(
'action' => 'index'
));
}
$form = new EmployeeForm();
$form->bind($employee);
$form->get('submit')->setAttribute('value', 'Edit');
$request = $this->getRequest();
if ($request->isPost()) {
$form->setInputFilter($employee->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) {
$this->table->saveEmployee($employee);
// Redirect to list of employees
return $this->redirect()->toRoute('employee');
}
}
return array('id' => $id, 'form' => $form,);
}Hier suchen wir nach dem id, die sich in der übereinstimmenden Route befindet, und laden Sie dann die Mitarbeiterdetails für den Bearbeitungsvorgang.
Schritt 22: Employee.php
Fügen Sie nun die folgenden Änderungen in die Datei "Employee.php" ein, die sich im Verzeichnis - myapp / module / Employee / src / Employee / Model / befindet.
public function getArrayCopy() {
return get_object_vars($this);
}Hier erwartet Zend \ Stdlib \ Hydrator \ ArraySerializable zwei Methoden im Modell: getArrayCopy() und exchangeArray().
In diesem Fall wird exchangeArray () für die Iteration verwendet. Diese Funktion dient zum Binden der Daten aus der Mitarbeitertabelle.
Jetzt müssen wir ein Ansichtsskript für erstellen editAction().
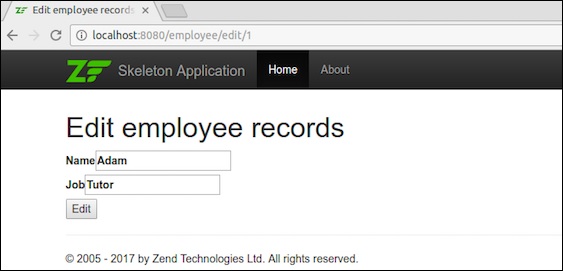
Schritt 23: Erstellen Sie Edit.phtml
Erstellen Sie eine Ansichtsskriptdatei im Modul / Employee / view / employee / employee / edit.phtml
<?php
$title = 'Edit employee records';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
$form = $this->form;
$form->setAttribute('action', $this->url(
'employee',
array('action' => 'edit', 'id' => $this->id,)
));
$form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('emp_name'))."<br>";
echo $this->formRow($form->get('emp_job'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();Das Bearbeiten der Mitarbeiterdetails wird im folgenden Screenshot gezeigt.

Sobald die Daten bearbeitet wurden, werden sie zur Startseite weitergeleitet.

Schritt 24: Fügen Sie die deleteEmployee-Methode hinzu
Fügen Sie die Methode deleteEmployee in der EmployeeTable-Klasse hinzu - myapp / module / Employee / src / Model / EmployeeTable.php
public function deleteEmployee($id) {
$this->tableGateway->delete(['id' => (int) $id]);
}Schritt 25: Löschen Sie die Mitarbeiterdatensätze
Lassen Sie uns nun die Löschdatenoperationen im Modul Mitarbeiter ausführen. Fügen Sie die folgende Methode hinzu:deleteAction in der EmployeeController-Klasse.
public function deleteAction() {
$id = (int) $this->params()->fromRoute('id', 0);
if (!$id) {
return $this->redirect()->toRoute('employee');
}
$request = $this->getRequest();
if ($request->isPost()) {
$del = $request->getPost('del', 'No');
if ($del == 'Yes') {
$id = (int) $request->getPost('id');
$this->table->deleteEmployee($id);
}
return $this->redirect()->toRoute('employee');
}
return array(
'id' => $id,
'employee' => $this->table->getEmployee($id)
);
}Hier löscht die Methode deleteEmployee () den Mitarbeiter durch seine id und leitet zur Mitarbeiterlistenseite (Homepage) weiter.
Erstellen wir nun entsprechende Ansichtsskripte für die Methode deleteAction ().
Schritt 26: Erstellen Sie ein Ansichtsskript
Erstellen Sie eine Datei mit dem Namen delete.phtml in der Datei - myapp / module / Employee / view / employee / employee / delete.phtml und fügen Sie den folgenden Code hinzu.
<?php
$title = 'Delete an employee record';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
'<?php echo $this->escapeHtml($employee->emp_name); ?>' by
'<?php echo $this->escapeHtml($employee->emp_job); ?&'?
<?php
$url = $this->url('employee', array('action' => 'delete', 'id' => $this->id,));
?>
<form action ="<?php echo $url; ?>" method = "post">
<div>
<input type = "hidden" name = "id" value = "<?php echo (int) $employee->id; ?>" />
<input type = "submit" name = "del" value = "Yes" />
<input type = "submit" name = "del" value = "No" />
</div>
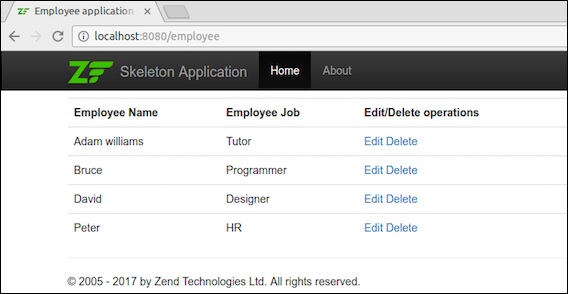
</form>Löschen Sie jetzt alle Mitarbeiter mit edit Link auf der Homepage und das Ergebnis wird wie im folgenden Screenshot gezeigt.
Ergebnis

Wir haben das Mitarbeitermodul erfolgreich abgeschlossen, indem wir alle erforderlichen Funktionen implementiert haben.
Fazit
Im aktuellen Wettbewerbsumfeld wird das Zend-Framework vom Entwickler an die Spitze gestellt. Es bietet Abstraktionen für jedes Programm oder jede Art von Anwendung in der PHP-Sprache. Es ist ein ausgereiftes Framework und unterstützt moderne PHP-Sprachfunktionen. Es macht Spaß, ist professionell, entwickelt sich weiter und hält mit der aktuellen Technologie Schritt.