Material angular 7: descripción emergente
los <MatTooltip>, una directiva angular, se utiliza para mostrar una información sobre herramientas con estilo de material.
En este capítulo, mostraremos la configuración requerida para mostrar una información sobre herramientas usando Angular Material.
A continuación se muestra el contenido del descriptor de módulo modificado app.module.ts.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatButtonModule,MatTooltipModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatButtonModule,MatTooltipModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }A continuación se muestra el contenido del archivo de host HTML modificado app.component.html.
<button mat-raised-button
matTooltip = "Sample Tooltip"
aria-label = "Sample Tooltip">
Click Me!
</button>Resultado
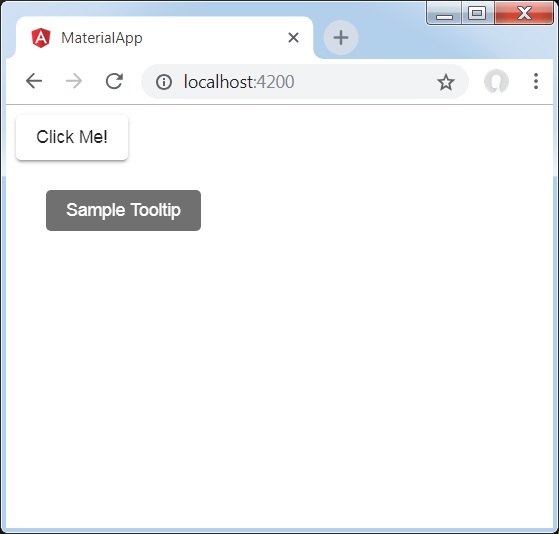
Verifica el resultado.

Detalles
- Aquí, hemos creado un botón usando el botón mat al pasar el mouse, mostraremos una información sobre herramientas.