Angular 4 - Plantillas
Angular 4 usa el <ng-template> como la etiqueta en lugar de <template>que se usa en Angular2. La razón por la que Angular 4 cambió<template> a <ng-template> es porque hay un conflicto de nombre entre <template> etiqueta y el html <template>etiqueta estándar. Desaprobará por completo seguir adelante. Este es uno de los principales cambios en Angular 4.
Usemos ahora la plantilla junto con el if else condición y ver la salida.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable;then condition1 else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click) = "myClickFunction($event)">Click Me</button>Para la etiqueta Span, hemos agregado el if declaración con el else condition y llamará a la plantilla condition1, de lo contrario condition2.
Las plantillas deben llamarse de la siguiente manera:
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>Si la condición es verdadera, se llama a la plantilla condition1; de lo contrario, condition2.
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular 4 Project!';
//array of months.
months = ["January", "February", "March", "April",
"May", "June", "July", "August", "September",
"October", "November", "December"];
isavailable = false;
myClickFunction(event) {
this.isavailable = false;
}
changemonths(event) {
alert("Changed month from the Dropdown");
console.log(event);
}
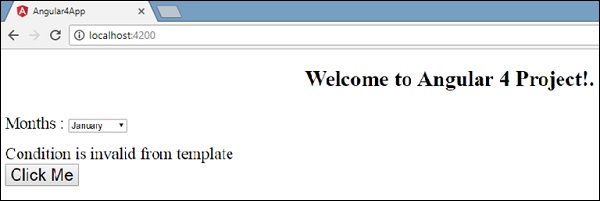
}La salida en el navegador es la siguiente:

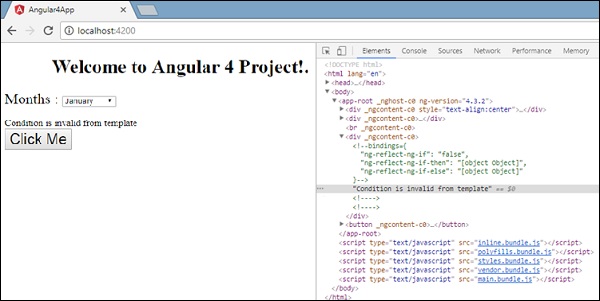
La variable isavailablees falso, por lo que se imprime la plantilla condition2. Si hace clic en el botón, se llamará a la plantilla correspondiente. Si inspecciona el navegador, verá que nunca obtiene la etiqueta span en el dom. El siguiente ejemplo le ayudará a entender lo mismo.

Si inspecciona el navegador, verá que el dom no tiene la etiqueta span. Tiene elCondition is invalid from template en el dom.
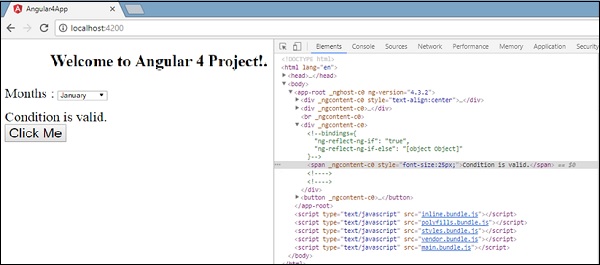
La siguiente línea de código en html nos ayudará a obtener la etiqueta span en dom.
<!--The content below is only a placeholder and can be replaced.-->
<div style = "text-align:center">
<h1>
Welcome to {{title}}.
</h1>
</div>
<div> Months :
<select (change) = "changemonths($event)" name = "month">
<option *ngFor = "let i of months">{{i}}</option>
</select>
</div>
<br/>
<div>
<span *ngIf = "isavailable; else condition2">Condition is valid.</span>
<ng-template #condition1>Condition is valid from template</ng-template>
<ng-template #condition2>Condition is invalid from template</ng-template>
</div>
<button (click)="myClickFunction($event)">Click Me</button>Si eliminamos la condición entonces, obtenemos la “Condition is valid”mensaje en el navegador y la etiqueta span también está disponible en el dom. Por ejemplo, enapp.component.ts, hemos hecho el isavailable variable como verdadera.