Aurelia - Enlace de datos
Aurelia tiene su propio sistema de enlace de datos. En este capítulo, aprenderá cómo vincular datos con Aurelia y también explicará las diferentes mecánicas de vinculación.
Encuadernación simple
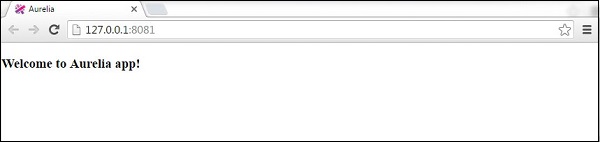
Ya vio la encuadernación simple en algunos de nuestros capítulos anteriores. ${...}la sintaxis se utiliza para vincular veiw-model y view.
app.js
export class App {
constructor() {
this.myData = 'Welcome to Aurelia app!';
}
}app.html
<template>
<h3>${myData}</h3>
</template>
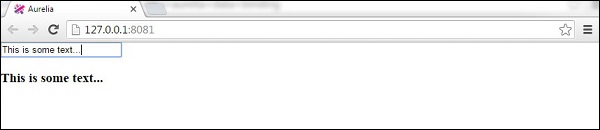
Encuadernación bidireccional
La belleza de Aurelia está en su sencillez. El enlace de datos bidireccional se establece automáticamente cuando nos enlazamos ainput campos
app.js
export class App {
constructor() {
this.myData = 'Enter some text!';
}
}app.html
<template>
<input id = "name" type = "text" value.bind = "myData" />
<h3>${myData}</h3>
</template>Ahora, tenemos nuestro modelo de vista y la vista vinculados. Siempre que ingresemos algún texto dentro delinput campo, la vista se actualizará.