Axure RP: uso de Masters y paneles dinámicos
Muchos de los enfoques de desarrollo de software, cuando se trata del desarrollo de interfaces de usuario, emplean una técnica común: la creación de maestros.
Un maestro es una estructura alámbrica reutilizable, que se creará una vez y se utilizará ampliamente a partir de entonces en las páginas siguientes. Con Axure RP, cuando creamos una página maestra, los cambios realizados en esta página se aplicarán a las páginas donde se esté utilizando. De ahí que se reduzca en gran medida el tiempo de los componentes comunes a todas las páginas.
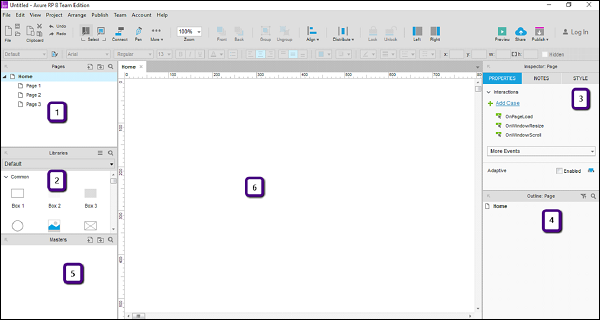
Para comenzar con Masters, puede centrarse en la sección Masters (marcada como 5) como se resalta en la siguiente captura de pantalla.

Utilice esta sección de maestría para:
Organice los maestros del prototipo agregando, eliminando o editando la página / carpeta maestra.
Seleccione un maestro en particular para editarlo.
Paneles dinámicos
En Axure RP, como hemos visto en el capítulo anterior, hay diferentes estados asociados a un widget determinado. Para consolidar / organizar los estados de un widget en particular o un conjunto de widgets, necesitamos un contenedor / marcador de posición. Los paneles dinámicos sirven como contenedor / marcador de posición para los estados de un widget.
Entendamos mejor el panel dinámico usando un ejemplo. Continuaremos desde nuestro ejemplo de barra de menú.
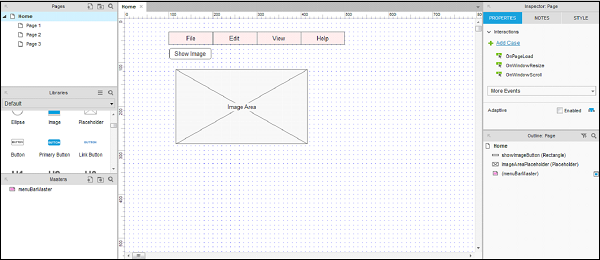
La adición en este ejemplo será un área de imagen y un botón debajo de la barra de menú. Utilice el marcador de posición del widget para el área de la imagen y el botón debajo de los widgets comunes. Nombra el marcador de posición como ImageAreaPlaceholder, botón como showImageButton.
Además, agreguemos la barra de menú a los maestros. Haga clic derecho en la barra de menú y haga clic en Convertir a maestro. Aparecerá un cuadro de diálogo solicitando el nombre del maestro. Agregue el nombre como menuBarMaster.

Como se muestra en la captura de pantalla anterior, la barra de menú se vuelve rosa y se ha agregado la entrada para los maestros.
Ahora, creemos un panel dinámico. El contexto para el panel dinámico es que desea controlar la visibilidad del área de la imagen en función del clic del botón Mostrar imagen. Tener un panel dinámico permitirá la flexibilidad del área de la imagen.
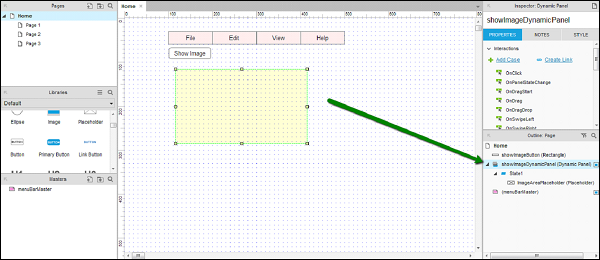
Veamos cómo crear el panel dinámico. Haga clic con el botón derecho en el área de la imagen, aparecerá el menú contextual, seleccione Convertir a panel dinámico.
El panel dinámico estará en Esquema: Página. También en Inspector, muestra el panel dinámico. Nombra el panel dinámico como showImageDynamicPanel. El nombre de este panel dinámico se actualizará en la sección Esquema: Página.
En el área de diseño, haga clic con el botón derecho en el panel dinámico Mostrar imagen para ver el menú contextual. Seleccione Establecer oculto, el panel dinámico desaparecerá de la pantalla.
Se puede acceder al panel dinámico haciendo doble clic en Esquema: Página.

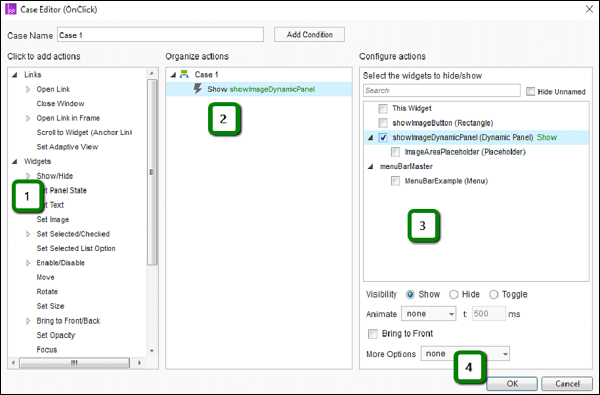
Ahora, proporcionemos un evento de clic al botón. Haga clic en el botón Mostrar imagen, en Inspector → Propiedades, haga doble clic en la interacción OnClick.

Como se muestra en la captura de pantalla anterior, haga clic en Mostrar / Ocultar debajo de Widgets. Mostrará automáticamente los widgets disponibles para configurar acciones. Marque seleccionar showImageDynamicPanel. Haga clic en Aceptar.
Ahora, haga clic en Vista previa. En la pantalla de vista previa, haga clic en Mostrar imagen. Finalmente se crea otra interacción para un botón.