CakePHP - Guía rápida
CakePHP es un marco MVC de código abierto. Facilita mucho el desarrollo, la implementación y el mantenimiento de aplicaciones. CakePHP tiene una serie de bibliotecas para reducir la sobrecarga de las tareas más comunes.
Ventajas de CakePHP
Las ventajas de usar CakePHP se enumeran a continuación:
Fuente abierta
Marco MVC
Motor de plantillas
Operaciones de almacenamiento en caché
URL amigables para motores de búsqueda
Interacciones fáciles de bases de datos CRUD (crear, leer, actualizar, eliminar).
Bibliotecas y ayudantes
Validación incorporada
Localisation
Componentes de correo electrónico, cookies, seguridad, sesión y manejo de solicitudes
Ver ayudantes para AJAX, JavaScript, formularios HTML y más
Ciclo de solicitud de CakePHP
La siguiente ilustración describe cómo funciona un ciclo de vida de solicitud en CakePHP:

Un ciclo de solicitud típico de CakePHP comienza cuando un usuario solicita una página o recurso en su aplicación. En un nivel alto, cada solicitud pasa por los siguientes pasos:
Las reglas de reescritura del servidor web dirigen la solicitud a webroot / index.php.
Se ejecutan el autocargador y los archivos de arranque de su aplicación.
Ninguna dispatch filters que están configurados pueden manejar la solicitud y, opcionalmente, generar una respuesta.
El despachador selecciona el controlador y la acción apropiados según las reglas de enrutamiento.
Se llama a la acción del controlador y el controlador interactúa con los modelos y componentes necesarios.
El controlador delega la creación de respuestas al View para generar la salida resultante de los datos del modelo.
La vista usa Helpers y Cells para generar el cuerpo de respuesta y los encabezados.
La respuesta se envía de vuelta al cliente.
En este capítulo, mostraremos la instalación de CakePHP 4.0.3. La versión mínima de PHP que necesitamos instalar esPHP 7.3.
Necesita tener PHP 7.3 y Composer para estar instalados antes de comenzar la instalación de cakePHP.
por Windows usuarios, instale o actualice el servidor WAMP con la versión PHP> 7.3.
Vaya a www.wampserver.com/en/download-wampserver-64bits/ e instálelo.
Para los usuarios de Linux, por favor consulte el sitio web Tutorials Point que está disponible en www.tutorialspoint.com/php7/php7_installation_linux.htm para la instalación de PHP.
Instalación de Composer
Ir al compositor en https://getcomposer.org/download/y haga clic en descargar según el sistema operativo (SO) de su computadora e instale composer en su sistema. Agregue la ubicación a la variable PATH para usuarios de Windows, de modo que pueda usar el compositor desde cualquier directorio.
Una vez que haya terminado de instalar Composer, comencemos a instalar CakePHP.
Instalación de CakePHP
Vaya a la carpeta donde se encuentra wamp para los usuarios de Windows y en la carpeta www /, cree una carpeta cakephp4/.
Para usuarios de Linux, cree la carpeta var/www/html/ y luego crea una carpeta cakephp4/.
cakephp4 / es la carpeta donde vamos a instalar CakePHP.
Use composer para ejecutar el siguiente comando:
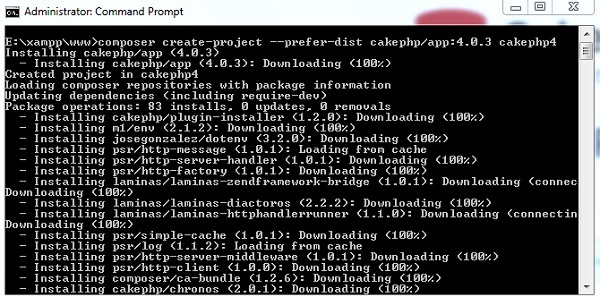
composer create-project --prefer-dist cakephp/app:4.0.3 cakephp4Esto es lo que debería ver cuando se ejecuta el comando:

Una vez que se complete la instalación, use localhost para abrir su proyecto en el navegador.
La ruta para el mismo es http: // localhost / cakephp.

Aquí, aprenderemos sobre la estructura de carpetas y la Convención de nombres en CakePHP. Comencemos por comprender la estructura de carpetas.
Estructura de carpetas
Eche un vistazo a la siguiente captura de pantalla. Muestra la estructura de carpetas de CakePHP.

La siguiente tabla describe la función de cada carpeta en CakePHP:
| No Señor | Nombre y descripción de carpeta |
|---|---|
| 1 | bin los bin La carpeta contiene los ejecutables de la consola Cake. |
| 2 | config los configLa carpeta contiene los (pocos) archivos de configuración que CakePHP usa. Los detalles de la conexión de la base de datos, el arranque, los archivos de configuración del núcleo y más deben almacenarse aquí. |
| 3 | logs los logs La carpeta normalmente contiene sus archivos de registro, dependiendo de su configuración de registro. |
| 4 | plugins La carpeta de complementos es donde se almacenan los complementos de su aplicación. |
| 5 | resources Los archivos para la internacionalización en la carpeta de configuración regional respectiva se almacenarán aquí. Por ejemplo, locales / en_US. |
| 6 | src los srcLa carpeta será donde trabajarás tu magia. Es donde se colocarán los archivos de su aplicación y usted hará la mayor parte del desarrollo de su aplicación. Veamos un poco más de cerca las carpetas dentro de src.
|
| 7 | templates Los archivos de presentación de plantillas se colocan aquí: elementos, páginas de error, diseños y archivos de plantillas de visualización. |
| 8 | tests los tests La carpeta será donde coloque los casos de prueba para su aplicación. |
| 9 | tmp los tmpLa carpeta es donde CakePHP almacena los datos temporales. Los datos reales que almacena dependen de cómo haya configurado CakePHP, pero esta carpeta se usa generalmente para almacenar descripciones de modelos y, a veces, información de sesión. |
| 10 | vendor los vendorLa carpeta es donde se instalarán CakePHP y otras dependencias de la aplicación. Haga un compromiso personal de no editar archivos en esta carpeta. No podemos ayudarlo si ha modificado el núcleo. |
| 11 | webroot los webrootdirectorio es la raíz del documento público de su aplicación. Contiene todos los archivos que desea que estén accesibles públicamente. |
Convenio de denominación
La convención de nomenclatura no es algo obligatorio a seguir, pero es una buena práctica de codificación y será muy útil a medida que su proyecto crezca.
Convención del controlador
El nombre de la clase del controlador debe ser plural, PascalCased y el nombre debe terminar con Controller. Por ejemplo, para la clase de Estudiantes, el nombre del controlador puede serStudentsController. Los métodos públicos en los controladores a menudo se exponen como 'acciones' accesibles a través de un navegador web.
Por ejemplo, el / users / view se asigna al view()método del UsersController listo para usar. No se puede acceder a métodos protegidos o privados con enrutamiento.
Convención de nombre de archivo y clase
Sobre todo, hemos visto que nuestro nombre de archivo de nombre de clase es casi el mismo. Esto es similar en cakephp.
Por ejemplo, la clase StudentsController tendrá el archivo llamado StudentsController.php. Los archivos deben guardarse como el nombre del módulo y en las carpetas respectivas en la carpeta de la aplicación.
Convenciones de bases de datos
Las tablas utilizadas para los modelos CakePHP, en su mayoría tienen nombres en plural con subrayado.
Por ejemplo, student_details, student_marks. El nombre del campo tiene un guión bajo, si se compone de dos palabras, por ejemplo, nombre, apellido.
Convenciones modelo
Para el modelo, las clases se nombran según la tabla de la base de datos, los nombres son plurales, PascalCased y el sufijo Table.
Por ejemplo, StudentDetailsTable, StudentMarksTable
Ver convenciones
Para las plantillas de vista, los archivos se basan en las funciones del controlador.
Por ejemplo, si la clase StudentDetailsController tiene la función showAll (), la plantilla de vista se llamará show_all.php y se guardará dentro de template / yrmodule / show_all.php.
En este capítulo, entenderemos el Environment Variables, General Configuration, Database Configuration y Email Configuration en CakePHP.
ConfigurationCakePHP viene con un archivo de configuración por defecto, y podemos modificarlo según nuestras necesidades. Hay una carpeta dedicada“config”para este propósito. CakePHP viene con diferentes opciones de configuración.
Comencemos por comprender las variables de entorno en CakePHP.
Variables de entorno
Las variables de entorno facilitan el trabajo de su aplicación en diferentes entornos. Por ejemplo, en el servidor de desarrollo, el servidor de prueba, el servidor de ensayo y el entorno del servidor de producción. Para todos estos entornos, puede hacer uso deenv() function para leer la configuración del entorno que necesita y crear su aplicación.
En su carpeta de configuración, encontrará config / .env.example. Este archivo tiene todas las variables que se cambiarán según su entorno. Para empezar, puede crear un archivo en la carpeta de configuración, es decir, config / .env, definir esas variables y usarlas. En caso de que necesite variables adicionales, puede ir en ese archivo.
Puede leer su variable de entorno usando la función env () como se muestra a continuación:
Ejemplo
$debug = env('APP_DEBUG', false);El primero es el nombre de la variable de entorno que desea y el segundo valor es el valor predeterminado. Se utiliza el valor predeterminado, si no se encuentra ningún valor para la variable de entorno.
Configuración general
La siguiente tabla describe el papel de varias variables y cómo afectan su aplicación CakePHP.
| No Señor | Nombre y descripción de variable |
|---|---|
| 1 | debug Cambia la salida de depuración de CakePHP. false= Modo de producción. No se muestran mensajes de error, errores ni advertencias. true = Se muestran errores y advertencias. |
| 2 | App.namespace El espacio de nombres en el que buscar clases de aplicaciones. |
| 3 | App.baseUrl Descomente esta definición, si no planea usar mod_rewrite de Apache con CakePHP. No olvide eliminar también sus archivos .htaccess. |
| 4 | App.base El directorio base en el que reside la aplicación. Si es falso, se detectará automáticamente. |
| 5 | App.encoding Defina qué codificación usa su aplicación. Esta codificación se utiliza para generar el juego de caracteres en el diseño y codificar entidades. Debe coincidir con los valores de codificación especificados para su base de datos. |
| 6 | App.webroot El directorio webroot. |
| 7 | App.wwwRoot La ruta del archivo a webroot. |
| 8 | App.fullBaseUrl El nombre de dominio completo (incluido el protocolo) a la raíz de su aplicación. |
| 9 | App.imageBaseUrl Ruta web al directorio de imágenes públicas en webroot. |
| 10 | App.cssBaseUrl Ruta web al directorio css público en webroot. |
| 11 | App.jsBaseUrl Ruta web al directorio js público en webroot. |
| 12 | App.paths Configure rutas para recursos no basados en clases. Apoya elplugins, templates, locales, subkeys, que permiten la definición de rutas para complementos, ver plantillas y archivos de configuración regional respectivamente. |
| 13 | Security.salt Una cadena aleatoria utilizada en hash. Este valor también se utiliza como sal HMAC cuando se realiza un cifrado simétrico. |
| 14 | Asset.timestamp Agrega una marca de tiempo, que es la hora de última modificación del archivo en particular al final de las URL de los archivos de activos (CSS, JavaScript, Imagen) cuando se utilizan los ayudantes adecuados. Los valores válidos son:
|
Configuración de bases de datos
La base de datos se puede configurar en config/app.php and config/app_local.phparchivo. Este archivo contiene una conexión predeterminada con los parámetros proporcionados, que se pueden modificar según nuestra elección.
El siguiente fragmento muestra los parámetros y valores predeterminados, que deben modificarse según el requisito.
Config / app_local.php
*/
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],Entendamos cada parámetro en detalle en config/app_local.php.
| Anfitrión | El nombre de host del servidor de la base de datos (o dirección IP). |
|---|---|
| nombre de usuario | Nombre de usuario de la base de datos |
| contraseña | Contraseña de la base de datos. |
| base de datos | Nombre de la base de datos. |
| Puerto | El puerto TCP o socket Unix que se utiliza para conectarse al servidor. |
config / app.php
'Datasources' => [
'default' => [
'className' => Connection::class,
'driver' => Mysql::class,
'persistent' => false,
'timezone' => 'UTC',
//'encoding' => 'utf8mb4',
'flags' => [],
'cacheMetadata' => true,
'log' => false,
'quoteIdentifiers' => false,
//'init' => ['SET GLOBAL innodb_stats_on_metadata = 0'],
],
]Entendamos cada parámetro en detalle en config/app.php.
Iniciar sesión| No Señor | Clave y descripción |
|---|---|
| 1 | className El nombre de clase con espacio de nombres completo de la clase que representa la conexión a un servidor de base de datos. Esta clase es responsable de cargar el controlador de la base de datos, proporcionar mecanismos de transacción SQL y preparar declaraciones SQL, entre otras cosas. |
| 2 | driver El nombre de clase del controlador utilizado para implementar todas las especificidades de un motor de base de datos. Puede ser un nombre de clase corto con sintaxis de complemento, un nombre con espacio de nombres completo o una instancia de controlador construida. Ejemplos de nombres de clase cortos son Mysql, Sqlite, Postgres y Sqlserver. |
| 3 | persistent Si utilizar o no una conexión persistente a la base de datos. |
| 4 | encoding Indica el conjunto de caracteres que se utilizará al enviar sentencias SQL al servidor como 'utf8', etc. |
| 5 | timezone Zona horaria del servidor para configurar. |
| 6 | init Una lista de consultas que se deben enviar al servidor de la base de datos cuando se crea la conexión. |
| 7 | log Establézcalo en verdadero para habilitar el registro de consultas. Cuando está habilitado, las consultas se registrarán en un nivel de depuración con el alcance queriesLog. |
| 8 | quoteIdentifiers Establézcalo en verdadero, si está utilizando palabras reservadas o caracteres especiales en los nombres de sus tablas o columnas. Habilitar esta configuración resultará en consultas creadas usando el Generador de consultas con identificadores entrecomillados al crear SQL. Disminuye el rendimiento. |
| 9 | flags Una matriz asociativa de constantes de PDO que se deben pasar a la instancia de PDO subyacente. |
| 10 | cacheMetadata Ya sea booleano verdadero o una cadena que contenga la configuración de la caché para almacenar los metadatos. No se recomienda desactivar el almacenamiento en caché de metadatos y puede resultar en un rendimiento muy deficiente. |
Configuración de correo electrónico
El correo electrónico se puede configurar en archivo config/app.php. No es necesario definir la configuración del correo electrónico en config / app.php. El correo electrónico se puede utilizar sin él. Simplemente use los métodos respectivos para establecer todas las configuraciones por separado o cargue una matriz de configuraciones. La configuración para los valores predeterminados de correo electrónico se crea utilizandoconfig() y configTransport().
Transporte de configuración de correo electrónico
Al definir los transportes por separado de los perfiles de entrega, puede reutilizar fácilmente la configuración de transporte en varios perfiles. Puede especificar varias configuraciones para producción, desarrollo y pruebas. Cada transporte necesita un className. Las opciones válidas son las siguientes:
Mail - Enviar usando la función de correo PHP
Smtp - Enviar usando SMTP
Debug - No envíe el correo electrónico, solo devuelva el resultado
Puede agregar transportes personalizados (o anular transportes existentes) agregando el archivo apropiado a src/Mailer/Transport. Los transportes deben ser nombradosYourTransport.php, dónde 'Your' es el nombre del transporte.
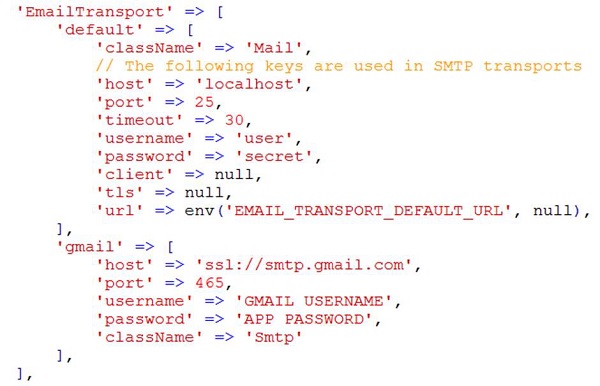
A continuación se muestra el ejemplo de transporte de configuración de correo electrónico.
'EmailTransport' => [
'default' => [
'className' => 'Mail',
// The following keys are used in SMTP transports
'host' => 'localhost',
'port' => 25,
'timeout' => 30,
'username' => 'user',
'password' => 'secret',
'client' => null,
'tls' => null,
'url' => env('EMAIL_TRANSPORT_DEFAULT_URL', null),
],
],Perfiles de entrega de correo electrónico
Los perfiles de entrega le permiten predefinir varias propiedades sobre los mensajes de correo electrónico desde su aplicación y dar un nombre a la configuración. Esto evita la duplicación en su aplicación y facilita el mantenimiento y el desarrollo. Cada perfil acepta una serie de claves.
A continuación se muestra un ejemplo de perfiles de entrega de correo electrónico.
'Email' => [
'default' => [
'transport' => 'default',
'from' => 'you@localhost',
],
],En este capítulo, aprenderemos los siguientes temas relacionados con el enrutamiento:
- Introducción al enrutamiento
- Rutas de conexión
- Pasar argumentos a rutas
- Generando urls
- URL de redireccionamiento
Introducción al enrutamiento
En esta sección, veremos cómo puede implementar rutas, cómo puede pasar argumentos de la URL a la acción del controlador, cómo puede generar URL y cómo puede redirigir a una URL específica. Normalmente, las rutas se implementan en archivoconfig/routes.php. El enrutamiento se puede implementar de dos maneras:
- método estático
- constructor de rutas con alcance
A continuación, se muestra un ejemplo que presenta ambos tipos.
// Using the scoped route builder.
Router::scope('/', function ($routes) {
$routes->connect('/', ['controller' => 'Articles', 'action' => 'index']);
});
// Using the static method.
Router::connect('/', ['controller' => 'Articles', 'action' => 'index']);Ambos métodos ejecutarán el método de índice de ArticlesController. De los dos métodos,scoped route builder da un mejor rendimiento.
Rutas de conexión
Router::connect()El método se utiliza para conectar rutas. La siguiente es la sintaxis del método:
static Cake\Routing\Router::connect($route, $defaults =[], $options =[])Hay tres argumentos para Router::connect() método -
El primer argumento es para la plantilla de URL que desea hacer coincidir.
El segundo argumento contiene valores predeterminados para sus elementos de ruta.
El tercer argumento contiene opciones para la ruta, que generalmente contiene reglas de expresión regular.
Aquí está el formato básico de una ruta:
$routes->connect(
'URL template',
['default' => 'defaultValue'],
['option' => 'matchingRegex']
);Ejemplo
Realice cambios en el config/routes.php archivo como se muestra a continuación.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/', ['controller' => 'Tests', 'action' => 'show']); $builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']);
$builder->fallbacks();
});Crear un TestsController.php archivar en src/Controller/TestsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show()
{
}
}Crea una carpeta Tests debajo src/Template y debajo de esa carpeta, crea un View filellamado show.php. Copie el siguiente código en ese archivo.
src/Template/Tests/show.php
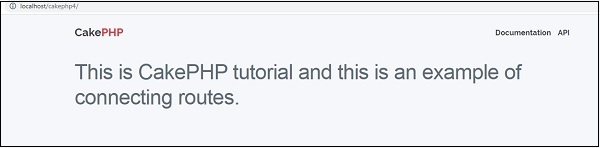
<h1>This is CakePHP tutorial and this is an example of connecting routes.</h1>Ejecute el ejemplo anterior visitando la siguiente URL que está disponible en http: // localhost / cakephp4 /
Salida
La URL anterior producirá el siguiente resultado.

Argumentos aprobados
Los argumentos pasados son los argumentos que se pasan en la URL. Estos argumentos se pueden pasar a la acción del controlador. Estos argumentos pasados se entregan a su controlador de tres formas.
Como argumentos del método de acción
El siguiente ejemplo muestra cómo podemos pasar argumentos a la acción del controlador. Visite la siguiente URL en http: // localhost / cakephp4 / tests / value1 / value2
Esto coincidirá con la siguiente línea de ruta.
$builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);Aquí, el valor1 de la URL se asignará a arg1 y el valor2 se asignará a arg2.
Como matriz indexada numéricamente
Una vez que el argumento se pasa a la acción del controlador, puede obtener el argumento con la siguiente declaración.
$args = $this->request->params[‘pass’]Los argumentos pasados a la acción del controlador se almacenarán en la variable $ args.
Usando matriz de enrutamiento
El argumento también se puede pasar a la acción mediante la siguiente declaración:
$routes->connect('/', ['controller' => 'Tests', 'action' => 'show',5,6]);La declaración anterior pasará dos argumentos 5 y 6 al método show () de TestController.
Ejemplo
Realizar cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('tests/:arg1/:arg2', ['controller' => 'Tests', 'action' => 'show'],['pass' => ['arg1', 'arg2']]);
$builder->connect('/pages/*', ['controller' => 'Pages', 'action' => 'display']); $builder->fallbacks();
});Crear un TestsController.php archivar en src/Controller/TestsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/TestsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class TestsController extends AppController {
public function show($arg1, $arg2) {
$this->set('argument1',$arg1);
$this->set('argument2',$arg2);
}
}Crea una carpeta Tests a src/Template y debajo de esa carpeta crea un Viewarchivo llamado show.php. Copie el siguiente código en ese archivo.
src/Template/Tests/show.php.
<h1>This is CakePHP tutorial and this is an example of Passed arguments.</h1>
<?php
echo "Argument-1:".$argument1."<br/>"; echo "Argument-2:".$argument2."<br/>";
?>Ejecute el ejemplo anterior visitando la siguiente URL http: // localhost / cakephp4 / tests / Virat / Kunal
Salida
Tras la ejecución, la URL anterior producirá el siguiente resultado.

Generando URL
Esta es una característica interesante de CakePHP. Usando las URL generadas, podemos cambiar fácilmente la estructura de la URL en la aplicación sin modificar todo el código.
url( string|array|null $url null , boolean $full false )La función anterior tomará dos argumentos:
El primer argumento es una matriz que especifica cualquiera de los siguientes: 'controller', 'action', 'plugin'. Además, puede proporcionar elementos enrutados o parámetros de cadena de consulta. Si es una cadena, se le puede dar el nombre de cualquier cadena de URL válida.
Si es verdadero, la URL base completa se antepondrá al resultado. El valor predeterminado es falso.
Ejemplo
Realizar cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->fallbacks();
});Crear un GeneratesController.php archivar en src/Controller/GeneratesController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/GeneratesController.php
<?php
declare(strict_types=1);
namespace App\Controller;
21
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class GeneratesController extends AppController {
public function show()
{
}
}Crea una carpeta Generates at src/Template y debajo de esa carpeta, crea un Viewarchivo llamado show.php. Copie el siguiente código en ese archivo.
src/Template/Generates/show.php
<h1>This is CakePHP tutorial and this is an example of Generating URLs<h1>Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / generate
Salida
La URL anterior producirá el siguiente resultado:

Enrutamiento de redireccionamiento
El enrutamiento de redireccionamiento es útil cuando queremos informar a las aplicaciones cliente que esta URL se ha movido. La URL se puede redirigir utilizando la siguiente función:
static Cake\Routing\Router::redirect($route, $url, $options =[])Hay tres argumentos para la función anterior de la siguiente manera:
Una cadena que describe la plantilla de la ruta.
Una URL a la que redireccionar.
Una matriz que coincide con los elementos nombrados en la ruta a las expresiones regulares que ese elemento debe coincidir.
Ejemplo
Realizar cambios en el config/routes.phparchivo como se muestra a continuación. Aquí, hemos utilizado controladores que se crearon anteriormente.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { // Register scoped middleware for in scopes. $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('/generate',['controller'=>'Generates','action'=>'show']);
$builder->redirect('/redirect','https://tutorialspoint.com/'); $builder->fallbacks();
});Ejecute el ejemplo anterior visitando las siguientes URL.
URL 1 - http: // localhost / cakephp4 / generate
Salida para URL 1

URL 2 - http: // localhost / cakephp4 / redirect
Salida para URL 2
Serás redirigido a https://tutorialspoint.com
El controlador como su nombre lo indica controla la aplicación. Actúa como un puente entre modelos y vistas. Los controladores manejan los datos de la solicitud, se asegura de que se llamen a los modelos correctos y se muestre la respuesta o vista correcta.
Los métodos en la clase de los controladores se llaman actions. Cada controlador sigue las convenciones de nomenclatura. Los nombres de las clases de Controller están en plural, Camel Cased y terminan en Controller -PostsController.
AppController
los AppConttrollerclass es la clase principal de los controladores de todas las aplicaciones. Esta clase extiende elControllerclase de CakePHP. AppController se define ensrc/Controller/AppController.php. El archivo contiene el siguiente código.
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Controller\Controller;
class AppController extends Controller {
public function initialize(): void {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
}
}AppControllerse puede utilizar para cargar componentes que se utilizarán en todos los controladores de su aplicación. Los atributos y métodos creados en AppController estarán disponibles en todos los controladores que lo amplíen. losinitialize() El método se invocará al final del constructor del controlador para cargar componentes.
Acciones del controlador
Los métodos de la clase de controlador se denominan Acciones. Estas acciones son responsables de enviar la respuesta adecuada para el navegador / usuario que realiza la solicitud. La vista se representa por el nombre de la acción, es decir, el nombre del método en el controlador.
Ejemplo
class RecipesController extends AppController {
public function view($id) { // Action logic goes here. } public function share($customerId, $recipeId) { // Action logic goes here. } public function search($query) {
// Action logic goes here.
}
}Como puede ver en el ejemplo anterior, el RecipesController tiene 3 acciones - View, Compartir y Search.
Redireccionando
Para redirigir a un usuario a otra acción del mismo controlador, podemos usar el método setAction (). La siguiente es la sintaxis del método setAction ().
Cake\Controller\Controller::setAction($action, $args...)El siguiente código redirigirá al usuario a la acción de índice del mismo controlador.
$this->setAction('index');El siguiente ejemplo muestra el uso del método anterior.
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/redirect-controller',['controller'=>'Redirects','action'=>'action1']); $builder->connect('/redirect-controller2',['controller'=>'Redirects','action'=>'action2']);
$builder->fallbacks();
});Crear un RedirectsController.phparchivo en src / Controller / RedirectsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/RedirectsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class RedirectsController extends AppController {
public function action1() {
}
public function action2(){
echo "redirecting from action2";
$this->setAction('action1');
}
}Crea un directorio Redirects a src/Template y debajo de ese directorio crea un Viewarchivo llamado action1.php. Copie el siguiente código en ese archivo.
src/Template/Redirects/action1.php
<h1>This is an example of how to redirect within controller.</h1>Ejecute el ejemplo anterior visitando la siguiente URL.
http: // localhost / cakephp4 / redirect-controller
Salida
Tras la ejecución, recibirá el siguiente resultado.

Ahora, visite la siguiente URL: http: // localhost / cakephp4 / redirect-controller2
La URL anterior le dará el siguiente resultado.

Carga de modelos
En CakePHP, un modelo se puede cargar usando el loadModel()método. La siguiente es la sintaxis paraloadModel() método -
Cake\Controller\Controller::loadModel(string $modelClass, string $type)Hay dos argumentos para la función anterior de la siguiente manera:
El primer argumento es el nombre de la clase modelo.
El segundo argumento es el tipo de repositorio a cargar.
Ejemplo
Si desea cargar el modelo de artículos en un controlador, puede cargarlo escribiendo la siguiente línea en la acción del controlador.
$this->loadModel('Articles');La letra "V" en MVC es para Vistas. Las vistas son responsables de enviar la salida al usuario según la solicitud.View Classes es una forma poderosa de acelerar el proceso de desarrollo.
Ver plantillas
El archivo View Templates de CakePHP obtiene datos del controlador y luego procesa la salida para que pueda mostrarse correctamente al usuario. Podemos usar variables, varias estructuras de control en plantilla.
Los archivos de plantilla se almacenan en src/Template/, en un directorio con el nombre del controlador que usa los archivos y con el nombre de la acción a la que corresponde. Por ejemplo, elViewarchivo para el controlador de productos “view()” action, normalmente se encuentra en src / Template / Products / view.php.
En resumen, el nombre del controlador (ProductsController) es el mismo que el nombre de la carpeta (Products) pero sin la palabra Controller y el nombre de la acción / método (vista ()) del controlador (ProductsController) es el mismo que el nombre de el archivo Ver (view.php).
Ver variables
Las variables de vista son variables que obtienen el valor del controlador. Podemos usar tantas variables en las plantillas de vista como queramos. Podemos usar elset()método para pasar valores a variables en vistas. Estas variables establecidas estarán disponibles tanto en la vista como en el diseño que representa su acción. La siguiente es la sintaxis delset() método.
Cake\View\View::set(string $var, mixed $value)Este método toma dos argumentos: the name of the variable y its value.
Ejemplo
Realizar cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
// Register scoped middleware for in scopes.
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('template',['controller'=>'Products','action'=>'view']); $builder->fallbacks();
});Crear un ProductsController.php archivar en src/Controller/ProductsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/ProductsController.php
<?php
declare(strict_types=1);
namespace App\Controller;
use Cake\Core\Configure;
use Cake\Http\Exception\ForbiddenException;
use Cake\Http\Exception\NotFoundException;
use Cake\Http\Response;
use Cake\View\Exception\MissingTemplateException;
class ProductsController extends AppController {
public function view(){
$this->set('Product_Name','XYZ');
}
}Crear un directorio Productos en src/Template y debajo de esa carpeta crea un Viewarchivo llamado view.php. Copie el siguiente código en ese archivo.
Value of variable is: <?php echo $Product_Name; ? >Ejecute el ejemplo anterior visitando la siguiente URL.
http: // localhost / cakephp4 / template
Salida
La URL anterior producirá el siguiente resultado.

Muchas veces, al hacer páginas web, queremos repetir cierta parte de las páginas en otras páginas. CakePHP tiene tal facilidad por la cual uno puede extender la vista en otra vista y para esto, no necesitamos repetir el código nuevamente.
los extend() El método se utiliza para ampliar vistas en Viewarchivo. Este método toma un argumento, es decir, el nombre del archivo de vista con ruta. No use la extensión .ctp mientras proporciona el nombre del archivo Ver.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); $builder->connect('extend',['controller'=>'Extends','action'=>'index']);
$builder->fallbacks();
});Crear un ExtendsController.php archivar en src/Controller/ExtendsController.php. Copie el siguiente código en el archivo del controlador.
src / Controller / ExtendsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ExtendsController extends AppController{
public function index(){
}
}
?>Crea un directorio Extends a src/Template y debajo de esa carpeta crea un Viewarchivo llamado header.php. Copie el siguiente código en ese archivo.
src / Plantilla / Extiende / header.php
<div align="center">
<h1>Common Header</h1>
</div>
<?= $this->fetch('content') ?>Crea otro View debajo Extends directorio llamado index.php.Copie el siguiente código en ese archivo. Aquí, estamos ampliando la vista anterior.header.php.
src / Plantilla / Extiende / index.php
<?php $this->extend('header'); ?>
This is an example of extending view.Ejecute el ejemplo anterior visitando la siguiente URL http: // localhost / cakephp4 / extend
Salida
Tras la ejecución, recibirá el siguiente resultado.

Ciertas partes de las páginas web se repiten en varias páginas web, pero en diferentes ubicaciones. CakePHP puede ayudarnos a reutilizar estas partes repetidas. Estas piezas reutilizables se denominanElements - help box, extra menu, etc. Un elemento es básicamente un mini-view. También podemos pasar variables en elementos.
Cake\View\View::element(string $elementPath, array $data, array $options =[]Hay tres argumentos para la función anterior de la siguiente manera:
El primer argumento es el nombre del archivo de plantilla en el /src/Template/element/ carpeta.
El segundo argumento es la matriz de datos que estarán disponibles para la vista renderizada.
El tercer argumento es para el conjunto de opciones. por ejemplo, caché.
De los 3 argumentos, el primero es obligatorio, mientras que el resto son opcionales.
Ejemplo
Cree un archivo de elemento en src/Template/element directorio llamado helloworld.php. Copie el siguiente código en ese archivo.
src / Plantilla / elemento / helloworld.php
<p>Hello World</p>Crea una carpeta Elems a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src / Template / Elems / index.php
Element Example: <?php echo $this->element('helloworld'); ?>Realizar cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
$builder->connect('/element-example',['controller'=>'Elems','action'=>'index']); $builder->fallbacks();
});Crear un ElemsController.php archivar en src/Controller/ElemsController.php. Copie el siguiente código en el archivo del controlador.
src / Controller / ElemsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class ElemsController extends AppController{
public function index(){
}
}
?>Ejecute el ejemplo anterior visitando la siguiente URL http: // localhost / cakephp4 / element-example
Salida
Tras la ejecución, la URL anterior le dará el siguiente resultado.

Hay varias devoluciones de llamada / eventos que podemos usar con Ver eventos. Estos eventos son útiles para realizar varias tareas antes o después de que suceda algo. La siguiente es una lista de devoluciones de llamada que se pueden usar con CakePHP:
| No Señor | Función y descripción del evento |
|---|---|
| 1 | Helper::beforeRender(Event $event,$viewFile) los beforeRender se llama al método después del método beforeRender del controlador pero antes de que el controlador se procese view y layout. Esto recibe el archivo que se representa como argumento. |
| 2 | Helper::beforeRenderFile(Event $event, $viewFile) Este método se llama antes de que se procese cada archivo de vista. Esto incluyeelements, views, parent views y layouts. |
| 3 | Helper::afterRenderFile(Event $event, $viewFile, $content) Este método se llama después de renderizar cada archivo de vista. Esto incluyeelements, views, parent views y layouts. Una devolución de llamada puede modificar y devolver$content para cambiar cómo se mostrará el contenido renderizado en el navegador. |
| 4 | Helper::afterRender(Event $event, $viewFile) Este método se llama después de que se haya renderizado la vista, pero antes de que haya comenzado el renderizado del diseño. |
| 5 | Helper::beforeLayout(Event $event, $layoutFile) Este método se llama antes de que comience la representación del diseño. Esto recibe el nombre del archivo de diseño como argumento. |
| 6 | Helper::afterLayout(Event $event, $layoutFile) Este método se llama después de que se completa la representación del diseño. Esto recibe el nombre del archivo de diseño como argumento. |
Trabajar con la base de datos en CakePHP es muy fácil. Entenderemos las operaciones CRUD (Crear, Leer, Actualizar, Eliminar) en este capítulo.
Además, también necesitamos configurar nuestra base de datos en config/app_local.php file.
'Datasources' => [
'default' => [
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',
'url' => env('DATABASE_URL', null),
],
/*
* The test connection is used during the test suite.
*/
'test' => [
'host' => 'localhost',
//'port' => 'non_standard_port_number',
'username' => 'my_app',
'password' => 'secret',
'database' => 'test_myapp',
//'schema' => 'myapp',
],
],La conexión predeterminada tiene los siguientes detalles:
'host' => 'localhost',
'username' => 'my_app',
'password' => 'secret',
'database' => 'my_app',Puede cambiar los detalles, es decir, el host, el nombre de usuario, la contraseña y la base de datos según su elección.
Una vez hecho esto, asegúrese de que esté actualizado en config / app_local.php en el objeto Datasources.
Ahora, continuaremos con los detalles anteriores, vaya a su base de datos phpmyadmin o mysql y cree el usuario my_app como se muestra a continuación:

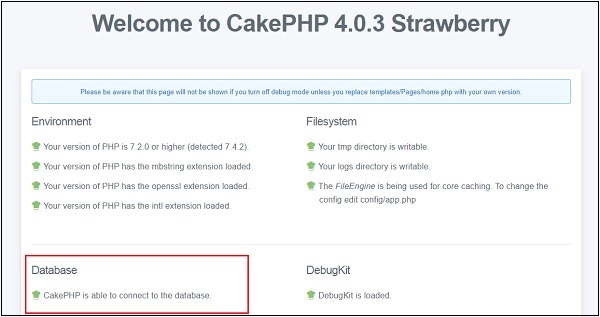
Otorgue los privilegios necesarios y guárdelo. Ahora, tenemos los detalles de la base de datos según la configuración mencionada en app_local.php. Cuando revisa la página de inicio de CakePHP, esto es lo que debe obtener:

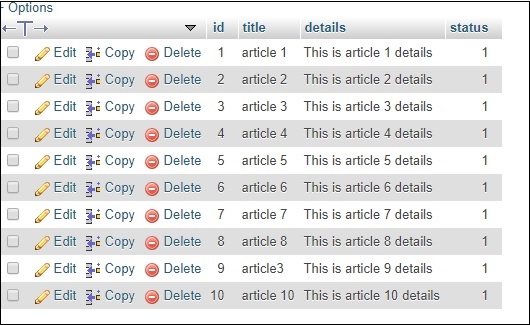
Ahora, crearemos la siguiente tabla de usuarios en la base de datos.
CREATE TABLE `users` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL, PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=latin1Insertar un registro
Para insertar un registro en la base de datos, primero necesitamos obtener una tabla usando TableRegistryclase. Podemos sacar la instancia del registro usandoget()método. losget() El método tomará el nombre de la tabla de la base de datos como argumento.
Esta nueva instancia se utiliza para crear una nueva entidad. Establezca los valores necesarios con la instancia de nueva entidad. Ahora tenemos que llamar alsave() método con TableRegistry instancia de la clase que insertará un nuevo registro en la base de datos.
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/add', ['controller' => 'Users', 'action' => 'add']); $builder->fallbacks();
});Crear un UsersController.php archivar en src/Controller/UsersController.php. Copie el siguiente código en el archivo del controlador.
src/controller/UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Auth\DefaultPasswordHasher;
class UsersController extends AppController{
public function add(){
if($this->request->is('post')){ $username = $this->request->getData('username'); $hashPswdObj = new DefaultPasswordHasher;
$password = $hashPswdObj->hash($this->request->getData('password')); $users_table = TableRegistry::get('users');
$users = $users_table->newEntity($this->request->getData()); $users->username = $username; $users->password = $password; $this->set('users', $users); if($users_table->save($users))
echo "User is added.";
}
}
}
?>Crea un directorio Users a src/Template y debajo de ese directorio crea un Viewarchivo llamado add.php. Copie el siguiente código en ese archivo.
src/Template/Users/add.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/add'));
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
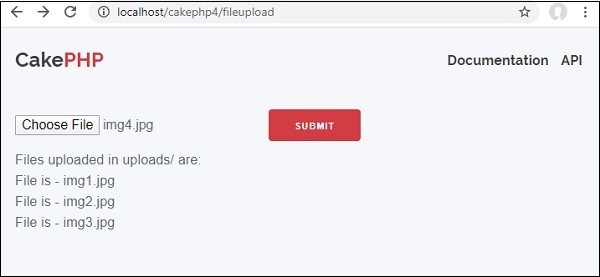
?>Ejecute el ejemplo anterior visitando la siguiente URL. http: // localhost / cakephp4 / users / add
Salida
Tras la ejecución, recibirá el siguiente resultado.

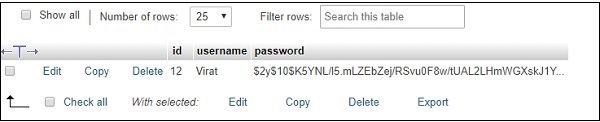
Los datos se guardarán en la tabla de usuarios como se muestra a continuación:

Para ver los registros de la base de datos, primero necesitamos obtener una tabla usando el TableRegistryclase. Podemos sacar la instancia del registro usandoget()método. losget() El método tomará el nombre de la tabla de la base de datos como argumento.
Ahora, esta nueva instancia se usa para buscar registros de la base de datos usando el método find (). Este método devolverá todos los registros de la tabla solicitada.
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente código.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users', ['controller' => 'Users', 'action' => 'index']); $builder->fallbacks();
});Crear un UsersController.php archivar en src/Controller/UsersController.php. Copie el siguiente código en el archivo del controlador.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query);
}
}
?>Crea un directorio Users a src/Template, ignorar si ya está creado, y en ese directorio crear un View archivo llamado index.php. Copie el siguiente código en ese archivo.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row): echo "<tr><td>".$row->id."</td>";
echo "<td<".$row-<username."</td>"; echo "<td>".$row->password."</td>";
echo "<td><a href='".$this-<Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>";
echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Ejecute el ejemplo anterior visitando la siguiente URL http: // localhost / cakephp4 / users
Salida
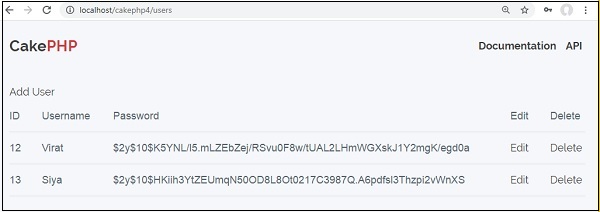
Tras la ejecución, la URL anterior le dará el siguiente resultado.

Para actualizar un registro en la base de datos, primero necesitamos obtener una tabla usando TableRegistryclase. Podemos sacar la instancia del registro usando elget()método. losget()El método tomará el nombre de la tabla de la base de datos como argumento. Ahora, esta nueva instancia se usa para obtener un registro particular que queremos actualizar.
Llama a get()con esta nueva instancia y pase la clave principal para encontrar un registro, que se guardará en otra instancia. Utilice esta instancia para establecer nuevos valores que desee actualizar y, finalmente, llame alsave() método con el TableRegistry instancia de la clase para actualizar el registro.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente código.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/users/edit', ['controller' => 'Users', 'action' => 'edit']); $builder->fallbacks();
});Crear un UsersController.php archivar en src/Controller/UsersController.php. Copie el siguiente código en el archivo del controlador.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users'); $query = $users->find(); $this->set('results',$query); } public function edit($id){
if($this->request->is('post')){ $username = $this->request->getData('username'); $password = $this->request->getData('password'); $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users->username = $username; $users->password = $password; if($users_table->save($users)) echo "User is udpated"; $this->setAction('index');
} else {
$users_table = TableRegistry::get('users')->find(); $users = $users_table->where(['id'=>$id])->first();
$this->set('username',$users->username);
$this->set('password',$users->password);
$this->set('id',$id);
}
}
}
?>Crea un directorio Users at src/Template, ignore si ya está creado, y en ese directorio cree una vista llamada index.php. Copie el siguiente código en ese archivo.
src / Plantilla / Usuarios / index.php
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
</table>Crea otro View archivo en el directorio de usuarios llamado edit.php y copie el siguiente código en él.
src / Plantilla / Usuarios / edit.php
<?php
echo $this->Form->create(NULL,array('url'=>'/users/edit/'.$id)); echo $this->Form->control('username',['value'=>$username]); echo $this->Form->control('password',['value'=>$password]); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Ejecute el ejemplo anterior visitando la siguiente URL y haga clic en Edit link para editar el registro.
http: // localhost / cakephp4 / users
Salida
Después de visitar la URL anterior, mostrará los registros en la tabla de usuarios como se muestra a continuación:

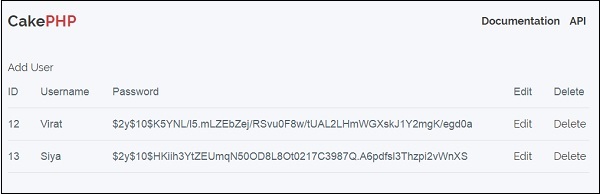
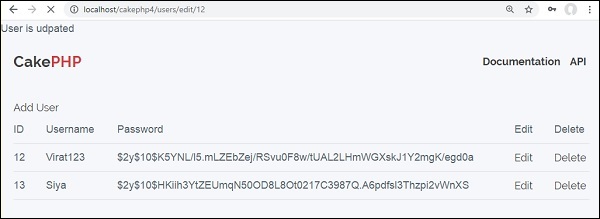
Haga clic en el botón Editar y se le mostrará la siguiente pantalla:

Ahora, actualizaremos el nombre Virat a Virat123 y enviaremos los detalles. La siguiente pantalla que se mostrará será la siguiente:

Para eliminar un registro en la base de datos, primero necesitamos obtener una tabla usando el TableRegistryclase. Podemos sacar la instancia del registro usando elget()método. El método get () tomará el nombre de la tabla de la base de datos como argumento. Ahora, esta nueva instancia se usa para obtener un registro particular que queremos eliminar.
Llama a get()con esta nueva instancia y pase la clave principal para encontrar un registro que se guardará en otra instancia. Utilice la instancia de la clase TableRegistry para llamar aldelete método para eliminar el registro de la base de datos.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente código.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/users/delete', ['controller' => 'Users', 'action' => 'delete']);
$builder->fallbacks();
});Crear un UsersController.php archivar en src/Controller/UsersController.php. Copie el siguiente código en el archivo del controlador.
src / controller / UsersController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
class UsersController extends AppController{
public function index(){
$users = TableRegistry::get('users');
$query = $users->find();
$this->set('results',$query);
}
public function delete($id){ $users_table = TableRegistry::get('users');
$users = $users_table->get($id); $users_table->delete($users); echo "User deleted successfully."; $this->setAction('index');
}
}
?>Solo crea un vacío View archivar bajo Users directorio llamado delete.ctp.
src / Template / Users / delete.ctp
Crea un directorio Users a src/Template, ignorar si ya está creado, y en ese directorio crear un Viewarchivo llamado index.ctp. Copie el siguiente código en ese archivo.
src / Template / Users / index.ctp
<a href="add">Add User</a>
<table>
<tr>
<td>ID</td>
<td>Username</td>
<td>Password</td>
<td>Edit</td>
<td>Delete</td>
</tr>
<?php
foreach ($results as $row):
echo "<tr><td>".$row->id."</td>"; echo "<td>".$row->username."</td>";
echo "<td>".$row->password."</td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "edit",$row->id])."'>Edit</a></td>"; echo "<td><a href='".$this->Url->build(["controller" => "Users","action" => "delete",$row->id])."'>Delete</a></td></tr>";
endforeach;
?>
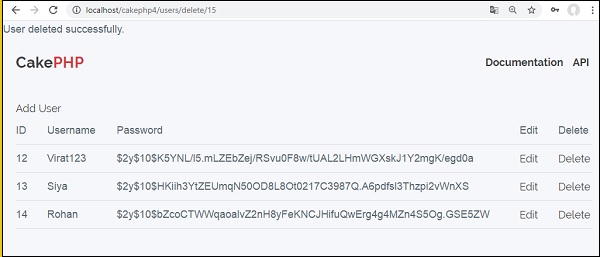
</table>Ejecute el ejemplo anterior visitando la siguiente URL y haga clic en Delete link para borrar el registro.
http: // localhost: 85 / CakePHP / users
Salida
Después de visitar la URL anterior y hacer clic en el enlace Eliminar, recibirá el siguiente resultado donde puede eliminar el registro.

Haga clic en el enlace Eliminar para eliminar el registro.

Este capítulo trata sobre la información sobre el proceso de autenticación disponible en CakePHP.
Autenticación
La autenticación es el proceso de identificación del usuario correcto. CakePHP admite tres tipos de autenticación.
FormAuthenticate- Le permite autenticar a los usuarios basándose en los datos del formulario POST. Por lo general, este es un formulario de inicio de sesión en el que los usuarios ingresan información. Este es el método de autenticación predeterminado.
BasicAuthenticate - Le permite autenticar usuarios mediante la autenticación HTTP básica
DigestAuthenticate - Le permite autenticar usuarios mediante la autenticación HTTP Digest.
Ejemplo de FormAuthentication
Realice cambios en el archivo config / routes.php como se muestra en el siguiente código.
config/routes.php
<?php
use Cake\Core\Plugin;
use Cake\Routing\RouteBuilder;
use Cake\Routing\Router;
Router::defaultRouteClass('DashedRoute');
Router::scope('/', function (RouteBuilder $routes) {
$routes->connect('/auth',['controller'=>'Authexs','action'=>'index']); $routes->connect('/login',['controller'=>'Authexs','action'=>'login']);
$routes->connect('/logout',['controller'=>'Authexs','action'=>'logout']); $routes->fallbacks('DashedRoute');
});
Plugin::routes();Cambie el código del archivo AppController.php como se muestra en el siguiente programa.
src/Controller/AppController.php
<?php
namespace App\Controller;
use Cake\Controller\Controller;
use Cake\Event\Event;
use Cake\Controller\Component\AuthComponent;
class AppController extends Controller {
public function initialize() {
parent::initialize();
$this->loadComponent('RequestHandler'); $this->loadComponent('Flash');
$this->loadComponent('Auth', [ 'authenticate' => [ 'Form' => [ 'fields' => [ 'username' => 'username', 'password' => 'password' ] ] ], 'loginAction' => [ 'controller' => 'Authexs', 'action' => 'login' ], 'loginRedirect' => [ 'controller' => 'Authexs', 'action' => 'index' ], 'logoutRedirect' => [ 'controller' => 'Authexs', 'action' => 'login' ] ]); } public function beforeFilter(Event $event) {
$this->Auth->allow(['index','view']); $this->set('loggedIn', $this->Auth->user());
}
}Crear AuthexsController.php archivar en src/Controller/AuthexsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/AuthexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\ORM\TableRegistry;
use Cake\Datasource\ConnectionManager;
use Cake\Event\Event;
use Cake\Auth\DefaultPasswordHasher;
class AuthexsController extends AppController {
var $components = array('Auth');
public function index(){
}
public function login(){
if($this->request->is('post')) { $user = $this->Auth->identify(); if($user){
$this->Auth->setUser($user);
return $this->redirect($this->Auth->redirectUrl());
} else
$this->Flash->error('Your username or password is incorrect.'); } } public function logout(){ return $this->redirect($this->Auth->logout());
}
}
?>Crea un directorio Authexs a src/Template y debajo de ese directorio crea un View archivo llamado login.php. Copie el siguiente código en ese archivo.
src/Template/Authexs/login.php
<?php
echo $this->Form->create();
echo $this->Form->control('username'); echo $this->Form->control('password');
echo $this->Form->button('Submit'); echo $this->Form->end();
?>Crea otro View archivo llamado logout.php. Copie el siguiente código en ese archivo.
src/Template/Authexs/logout.php
You are successfully logged out.Crea otro View archivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Authexs/index.php
You are successfully logged in.
<?php
echo $this->Html->link('logout',[
"controller" => "Authexs","action" => "logout"
]);
?>Ejecute el ejemplo anterior visitando la siguiente URL.
http: // localhost / cakephp4 / auth
Salida
Como se implementó la autenticación, y una vez que intente visitar la URL anterior, será redirigido a la página de inicio de sesión como se muestra a continuación.

Después de proporcionar las credenciales correctas, se iniciará sesión y se le redirigirá a la pantalla que se muestra a continuación.

Después de hacer clic en el logout enlace, será redirigido a la pantalla de inicio de sesión nuevamente.
La falla del sistema debe manejarse de manera efectiva para que el sistema funcione sin problemas. CakePHP viene con captura de errores predeterminada, que imprime y registra los errores a medida que ocurren. Este mismo controlador de errores se utiliza para detectarExceptions.
El controlador de errores muestra errores, cuando la depuración es verdadera y registra el error, cuando la depuración es falsa. CakePHP tiene varias clases de excepción y el manejo de excepciones incorporado capturará cualquier excepción no detectada y generará una página útil.
Configuración de errores y excepciones
Los errores y las excepciones se pueden configurar en el archivo config\app.php. El manejo de errores acepta algunas opciones que le permiten personalizar el manejo de errores para su aplicación:
| Opción | Tipo de datos | Descripción |
|---|---|---|
| errorLevel | En t | El nivel de errores que le interesa capturar. Utilice las constantes de error php integradas y las máscaras de bits para seleccionar el nivel de error que le interesa. |
| rastro | bool | Incluya seguimientos de pila para errores en archivos de registro. Los seguimientos de pila se incluirán en el registro después de cada error. Esto es útil para encontrar dónde y cuándo se generan los errores. |
| exceptionRenderer | cuerda | La clase responsable de procesar excepciones no detectadas. Si eliges uncustom class, debe colocar el archivo para esa clase en src/Error. Esta clase necesita implementar unrender() método. |
| Iniciar sesión | bool | Cuando es verdadero, las excepciones + sus seguimientos de pila se registrarán en Cake\Log\Log. |
| skipLog | formación | Una matriz de nombres de clases de excepción que no se deben registrar. Esto es útil para eliminarNotFoundExceptions u otros mensajes de registros comunes pero poco interesantes. |
| extraFatalErrorMemory | En t | Establezca el número de megabytes para aumentar el límite de memoria cuando se encuentre un error fatal. Esto permite un respiro para completar el registro o el manejo de errores. |
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente código.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/exception/:arg1/:arg2',
['controller'=>'Exps','action'=>'index'],
['pass' => ['arg1', 'arg2']]);
$builder->fallbacks();
});Crear ExpsController.php archivar en src/Controller/ExpsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/ExpsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Core\Exception\Exception;
class ExpsController extends AppController {
public function index($arg1,$arg2) { try{ $this->set('argument1',$arg1); $this->set('argument2',$arg2); if(($arg1 > 1 || $arg1 > 10) || ($arg2 < 1 || $arg2 > 10)) throw new Exception("One of the number is out of range [1-10]."); } catch(\Exception $ex){
echo $ex->getMessage();
}
}
}
?>Crea un directorio Exps a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Exps/index.php
This is CakePHP tutorial and this is an example of Passed arguments.
Argument-1: <?=$argument1?><br/>
Argument-2: <?=$argument2?><br/>Ejecute el ejemplo anterior visitando la siguiente URL.
http: // localhost / cakephp4 / exception / 5/0
Salida
Tras la ejecución, recibirá el siguiente resultado.

Iniciar sesión en CakePHP es una tarea muy fácil. Solo tienes que usar una función. Puede registrar errores, excepciones, actividades del usuario, acciones realizadas por los usuarios, para cualquier proceso en segundo plano como cronjob. Registrar datos en CakePHP es fácil. La función log () la proporciona LogTrait, que es el ancestro común de casi todas las clases de CakePHP.
Configuración de registro
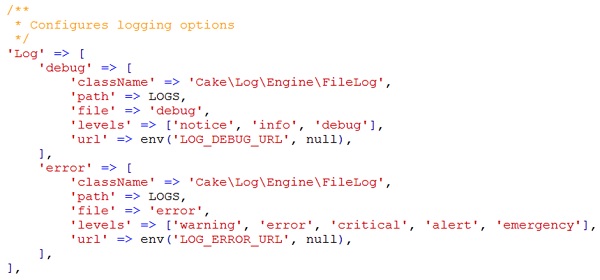
Podemos configurar el archivo de inicio de sesión config/app.php. Hay una sección de registro en el archivo, donde puede configurar las opciones de registro como se muestra en la siguiente captura de pantalla.

De forma predeterminada, verá dos niveles de registro: error y debugya configurado para usted. Cada uno manejará diferentes niveles de mensajes.
CakePHP admite varios niveles de registro como se muestra a continuación:
Emergency - El sistema no se puede utilizar
Alert - Se deben tomar medidas de inmediato
Critical - Condiciones críticas
Error - Condiciones de error
Warning - Condiciones de advertencia
Notice - Condición normal pero significativa
Info - Mensajes informativos
Debug - Mensajes de nivel de depuración
Escribir en archivo de registro
Hay dos formas en las que podemos escribir en un archivo de registro.
La primera es usar la estática write()método. La siguiente es la sintaxis de la estáticawrite() método.
| Sintaxis | escribir (entero | cadena $ nivel , $ mensaje mixto , cadena | matriz $ contexto []) |
|---|---|
| Parámetros | El nivel de gravedad del mensaje que se está escribiendo. El valor debe ser un número entero o una cadena que coincida con un nivel conocido. Contenido del mensaje para registrar. Datos adicionales que se utilizarán para registrar el mensaje. La clave de alcance especial se puede pasar para utilizarla para un mayor filtrado de los motores de registro que se utilizarán. Si se pasa una cadena o una matriz de índice numérico, se tratará como la clave de alcance. VerCake\Log\Log::config() para obtener más información sobre los ámbitos de registro. |
| Devoluciones | booleano |
| Descripción | Escribe el mensaje y el tipo dados en todos los adaptadores de registro configurados. Los adaptadores configurados se pasan tanto$level and $variables de mensaje. $ level es una de las siguientes cadenas / valores. |
El segundo es utilizar el log() shortcut función disponible en cualquier uso LogTrait El registro de llamadas () llamará internamente Log::write() -
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('logex',['controller'=>'Logexs','action'=>'index']);
$builder->fallbacks();
});Crear un LogexsController.php archivar en src/Controller/LogexsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/LogexsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Log\Log;
class LogexsController extends AppController{
public function index(){
/*The first way to write to log file.*/
Log::write('debug',"Something didn't work.");
/*The second way to write to log file.*/
$this->log("Something didn't work.",'debug');
}
}
?>Crea un directorio Logexs a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Logexs/index.php
Something is written in log file. Check log file logs\debug.logEjecute el ejemplo anterior visitando la siguiente URL.
http: // localhost / cakephp4 / logex
Salida
Tras la ejecución, recibirá el siguiente resultado.

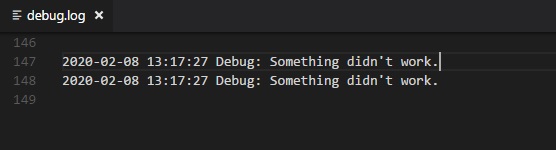
Los registros se agregarán al archivo log / debug.log -

CakePHP proporciona varias etiquetas integradas para manejar formularios HTML de forma fácil y segura. Como muchos otros frameworks PHP, los elementos principales de HTML también se generan usando CakePHP. A continuación se muestran las diversas funciones que se utilizan para generar elementos HTML.
Las siguientes funciones se utilizan para generate select options -
| Sintaxis | _selectOptions (matriz $ matriz de elementos () , matriz $ matriz de padres () , booleana $ showParentsnull , matriz $ matriz de atributos () ) |
|---|---|
| Parámetros |
|
| Devoluciones | formación |
| Descripción | Devuelve una matriz de elementos OPTION / OPTGROUP formateados |
Se utilizan las siguientes funciones to generate HTML select element.
| Sintaxis | seleccionar (cadena $fieldName, array $opciones matriz (), matriz $ atributos matriz ()) |
|---|---|
| Parámetros | Atributo de nombre del SELECT Matriz de los elementos OPTION (como 'valor' => pares 'Texto') que se utilizarán en el elemento SELECT. |
| Devoluciones | Elemento SELECT formateado. |
| Descripción | Devuelve un elemento SELECT formateado. |
Se utilizan las siguientes funciones to generate button en la página HTML.
| Sintaxis | Botón (cadena $ título, matriz $ opcionesarray ()) |
|---|---|
| Parámetros |
|
| Devoluciones | Etiqueta de botón HTML. |
| Descripción | Crea un <button>etiqueta. El atributo de tipo por defecto estype="submit". Puede cambiarlo a un valor diferente usando$options['type']. |
Se utilizan las siguientes funciones to generate checkbox en la página HTML.
| Sintaxis | Casilla de verificación (cadena $fieldName, array $optionsarray ()) |
|---|---|
| Parámetros |
|
| Devoluciones | Un elemento de entrada de texto HTML. |
| Descripción | Crea un widget de entrada de casilla de verificación. |
Se utilizan las siguientes funciones to create form en la página HTML.
| Sintaxis | crear ( $ modelnull mixto , array $ optionsarray () ) |
|---|---|
| Parámetros |
|
| Devoluciones | Una etiqueta FORM de apertura con formato. |
| Descripción | Devuelve un elemento FORM HTML. |
Las siguientes funciones se utilizan para provide file uploading functionality en la página HTML.
| Sintaxis | file (cadena $ fieldName, matriz $ optionsarray ()) |
|---|---|
| Parámetros |
|
| Devoluciones | Una entrada de archivo generada. |
| Descripción | Crea un widget de entrada de archivos. |
Las siguientes funciones se utilizan para crear hidden element en la página HTML.
| Sintaxis | oculto (cadena $ fieldName , matriz $ optionsarray () ) |
|---|---|
| Parámetros |
|
| Devoluciones | Una entrada oculta generada |
| Descripción | Crea un campo de entrada oculto |
Las siguientes funciones se utilizan para generar input element en la página HTML.
| Sintaxis | Entrada (cadena $ nombreCampo, matriz $ opciones matriz ()) |
|---|---|
| Parámetros |
|
| Devoluciones | Widget de formulario completo |
| Descripción | Genera un elemento de entrada de formulario completo con etiqueta y envoltorio div |
Las siguientes funciones se utilizan para generar radio button en la página HTML.
| Sintaxis | Radio (cadena $ fieldName , matriz $ optionsarray () , matriz $ atributosarray () ) |
|---|---|
| Parámetros |
|
| Devoluciones | Conjunto de widgets de radio completo |
| Descripción | Crea un conjunto de widgets de radio. Creará una leyenda y un conjunto de campos de forma predeterminada. Use $ options para controlar esto. |
Las siguientes funciones se utilizan para generar submit en la página HTML.
| Sintaxis | Enviar (cadena $ título nulo, matriz $ opciones matriz ()) |
|---|---|
| Parámetros |
|
| Devoluciones | Un botón de envío HTML |
| Descripción | Crea un elemento de botón de envío. Este método generará elementos <input /> que se pueden usar para enviar y restablecer formularios usando $ options. Los envíos de imágenes se pueden crear proporcionando una ruta de imagen para $ caption. |
Se utilizan las siguientes funciones to generate textarea element en la página HTML.
| Sintaxis | Textarea (cadena $ nombreCampo, matriz $ opciones matriz ()) |
|---|---|
| Parámetros |
|
| Devoluciones | Un elemento de entrada de texto HTML generado |
| Descripción | Crea un widget de área de texto |
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente código.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('register',['controller'=>'Registrations','action'=>'index']);
$builder->fallbacks();
});Crear un RegistrationsController.php archivar en
src/Controller/RegistrationsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/RegistrationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class RegistrationsController extends AppController{
public function index(){
$country = array('India','United State of America','United Kingdom');
$this->set('country',$country);
$gender = array('Male','Female'); $this->set('gender',$gender);
}
}
?>Crea un directorio Registrations a src/Template y en ese directorio, cree un View archivo llamado index.php. Copie el siguiente código en ese archivo.
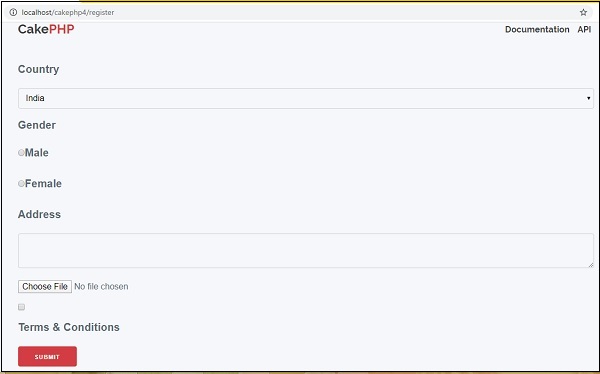
src/Template/Registrations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/register'));
echo '<label for="country">Country</label>';
echo $this->Form->select('country',$country);
echo '<label for="gender">Gender</label>';
echo $this->Form->radio('gender ',$gender);
echo '<label for="address">Address</label>';
echo $this->Form->textarea('address'); echo $this->Form->file('profilepic');
echo '<div>'.$this->Form->checkbox('terms'). '<label for="country">Terms ∓ Conditions</label></div>'; echo $this->Form->button('Submit');
echo $this->Form->end();
?>Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / registrarse
Salida
Tras la ejecución, recibirá el siguiente resultado.

Como muchos otros marcos, CakePHP también es compatible con la internacionalización. Necesitamos seguir estos pasos para pasar de un solo idioma a varios idiomas.
Paso 1
Cree un directorio de locales independiente resources \locales.
Paso 2
Cree un subdirectorio para cada idioma, en el directorio src \ Locale. El nombre del subdirectorio puede ser un código ISO de dos letras del idioma o un nombre completo de la configuración regional como en_US, fr_FR, etc.
Paso 3
Crear por separado default.poarchivo en cada subdirectorio de idioma. Este archivo contiene una entrada en forma demsgid y msgstr, como se muestra en el siguiente programa.
msgid "msg"
msgstr "CakePHP Internationalization example."Aquí el msgid es la clave que se utilizará en el archivo de plantilla Ver y msgstr es el valor que almacena la traducción.
Etapa 4
En el archivo de plantilla Ver, podemos usar lo anterior msgid, como se muestra a continuación, que se traducirá según el valor establecido de la configuración regional.
<?php echo __('msg'); ?>La configuración regional predeterminada se puede establecer en el config/app.php archivo por la siguiente línea.
'defaultLocale' => env('APP_DEFAULT_LOCALE', 'en_US')Para cambiar el local en tiempo de ejecución, podemos usar las siguientes líneas.
use Cake\I18n\I18n;
I18n::locale('de_DE');Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('locale',
['controller'=>'Localizations','action'=>'index']);
$builder->fallbacks();
});Crear un LocalizationsController.php archivar en src/Controller/LocalizationsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/LocalizationsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\I18n;
class LocalizationsController extends AppController {
public function index() {
if($this->request->is('post')) {
$locale = $this->request->getData('locale');
I18n::setLocale($locale);
}
}
}
?>Crear un locales directorio en recursos \locales. Crea 3 directorios llamadosen_US, fr_FR, de_DEen el directorio locales. Cree un archivo en cada directorio llamadodefault.po. Copie el siguiente código en el archivo respectivo.
resources/locales/en_US/default.po
msgid "msg"
msgstr "CakePHP Internationalization example."resources/locales/fr_FR/default.po
msgid "msg"
msgstr "Exemple CakePHP internationalisation."resources/locales/de_DE/default.po
msgid "msg"
msgstr "CakePHP Internationalisierung Beispiel."Crea un directorio Localizations a src/Template y en ese directorio, cree un View archivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Localizations/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/locale'));
echo $this->Form->radio("locale", [ ['value'=>'en_US','text'=>'English'], ['value'=>'de_DE','text'=>'German'], ['value'=>'fr_FR','text'=>'French'], ] ); echo $this->Form->button('Change Language');
echo $this->Form->end();
?>
<?php echo __('msg'); ?>Ejecute el ejemplo anterior visitando la siguiente URL. http: // localhost / cakephp4 / locale
Salida
Tras la ejecución, recibirá el siguiente resultado.

CakePHP proporciona una clase de correo electrónico para administrar las funcionalidades relacionadas con el correo electrónico. Para usar la funcionalidad de correo electrónico en cualquier controlador, primero debemos cargar la clase Correo electrónico escribiendo la siguiente línea.
use Cake\Mailer\Email;La clase de correo electrónico proporciona varios métodos útiles que se describen a continuación.
| Sintaxis | De (cadena | matriz | nulo $ correo electrónico nulo, cadena | nulo $ nombre nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | matriz | $ esto |
| Descripción | Especifica desde qué dirección de correo electrónico; el correo electrónico será enviado |
| Sintaxis | Para (cadena | matriz | nulo $ correo electrónico nulo, cadena | nulo $ nombre nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | matriz | $ esto |
| Descripción | Especifica a quién se enviará el correo electrónico |
| Sintaxis | Enviar (cadena | matriz | nulo $ contenido nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | formación |
| Descripción | Envíe un correo electrónico utilizando el contenido, la plantilla y el diseño especificados |
| Sintaxis | Asunto (cadena | nulo $ asunto nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | matriz | $ esto |
| Descripción | Obtener / Establecer asunto |
| Sintaxis | Adjuntos (cadena | matriz | null $ adjunto snull) |
|---|---|
| Parámetros |
|
| Devoluciones | matriz | $ esto |
| Descripción | Agregar archivos adjuntos al mensaje de correo electrónico |
| Sintaxis | Cco (cadena | matriz | nulo $ correo electrónico nulo, cadena | nulo $ nombre nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | matriz | $ esto |
| Descripción | Cco |
| Sintaxis | cc (cadena | matriz | nulo $ correo electrónico nulo, cadena | nulo $ nombre nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | matriz | $ esto |
| Descripción | Cc |
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('/email',['controller'=>'Emails','action'=>'index']); $builder->fallbacks();
});Crear un EmailsController.php archivar en src/Controller/EmailsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/EmailsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Mailer\Email;
class EmailsController extends AppController{
public function index(){
$email = new Email('default'); $email->to('[email protected]')
->subject('About')
->send('My message');
}
}
?>Crea un directorio Emails a src/Template y en ese directorio, cree un archivo de vista llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Emails/index.php
Email Sent.Antes de enviar cualquier correo electrónico, debemos configurarlo. En la siguiente captura de pantalla, puede ver que hay dos transportes, el predeterminado y Gmail. Hemos utilizado el transporte de Gmail.
Debe reemplazar el "NOMBRE DE USUARIO DE GMAIL" con su nombre de usuario de Gmail y la "CONTRASEÑA DE LA APLICACIÓN" con la contraseña de su aplicación. Debe activar la verificación en dos pasos en Gmail y crear una nueva contraseña de aplicación para enviar correo electrónico.
config/app.php

Ejecute el ejemplo anterior visitando la siguiente URL: http: // localhost / cakephp / email
Salida
Tras la ejecución, recibirá el siguiente resultado.

La sesión nos permite administrar usuarios únicos en todas las solicitudes y almacena datos para usuarios específicos. Se puede acceder a los datos de la sesión en cualquier lugar, en cualquier lugar, donde tenga acceso al objeto de solicitud, es decir, se puede acceder a las sesiones desde controladores, vistas, ayudantes, celdas y componentes.
Acceso al objeto de sesión
El objeto de sesión se puede crear ejecutando el siguiente código.
$session = $this->request->session();Escribir datos de sesión
Para escribir algo en sesión, podemos usar el write() session método.
Session::write($key, $value)El método anterior tomará dos argumentos, el value y el key bajo, que se almacenará el valor.
Ejemplo
$session->write('name', 'Virat Gandhi');Leer datos de la sesión
Para recuperar los datos almacenados de la sesión, podemos usar el read() session método.
Session::read($key)La función anterior tomará solo un argumento, es decir the key of the value,que se utilizó en el momento de escribir los datos de la sesión. Una vez que se proporcionó la clave correcta, la función devolverá su valor.
Ejemplo
$session->read('name');Cuando desee comprobar si existen datos concretos en la sesión o no, puede utilizar el check() session método.
Session::check($key)La función anterior solo tomará key como argumento.
Ejemplo
if ($session->check('name')) {
// name exists and is not null.
}Eliminar datos de sesión
Para eliminar datos de la sesión, podemos utilizar el delete() session método para borrar los datos.
Session::delete($key)La función anterior tomará solo la clave del valor que se eliminará de la sesión.
Ejemplo
$session->delete('name');Cuando desee leer y luego eliminar datos de la sesión, podemos usar el consume() session método.
static Session::consume($key)La función anterior solo tomará la clave como argumento.
Ejemplo
$session->consume('name');Destruir una sesión
Necesitamos destruir la sesión de un usuario, cuando el usuario cierra la sesión del sitio y destruir la sesión destroy() se utiliza el método.
Session::destroy()Ejemplo
$session->destroy();La destrucción de la sesión eliminará todos los datos de la sesión del servidor, pero no eliminará la cookie de sesión.
Renovar una sesión
En una situación en la que desee renovar la sesión de usuario, podemos usar el renew() session método.
Session::renew()Ejemplo
$session->renew();Sesión completa
Realice cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('/session-object',['controller'=>'Sessions','action'=>'index']);
$builder->connect('/session-read',['controller'=>'Sessions','action'=>'retrieve_session_data']); $builder->connect('/session-write',['controller'=>'Sessions','action'=> 'write_session_data']);
$builder->connect('/session-check',['controller'=>'Sessions','action'=>'check_session_data']); $builder->connect('/session-delete',['controller'=>'Sessions','action'=>'delete_session_data']);
$builder->connect('/session-destroy',['controller'=>'Sessions','action'=>'destroy_session_data']); $builder->fallbacks();
});Crear un SessionsController.php archivar en src/Controller/SessionsController.php. Copie el siguiente código en el archivo del controlador
src/Controller/SessionsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class SessionsController extends AppController {
public function retrieveSessionData() {
//create session object
$session = $this->request->getSession();
//read data from session
$name = $session->read('name');
$this->set('name',$name);
}
public function writeSessionData(){
//create session object
$session = $this->request->getSession();
//write data in session
$session->write('name','Virat Gandhi'); } public function checkSessionData(){ //create session object $session = $this->request->getSession(); //check session data $name = $session->check('name'); $address = $session->check('address'); $this->set('name',$name); $this->set('address',$address); } public function deleteSessionData(){ //create session object $session = $this->request->getSession(); //delete session data $session->delete('name');
}
public function destroySessionData(){
//create session object
$session = $this->request->getSession();
//destroy session
$session->destroy();
}
}
?>Crea un directorio Sessions a src/Template y debajo de ese directorio crea un View archivo llamado write_session_data.php. Copie el siguiente código en ese archivo.
src/Template/Sessions/write_session_data.php
The data has been written in session.Crea otro View archivo llamado retrieve_session_data.php bajo el mismo Sessions directorio y copie el siguiente código en ese archivo.
src/Template/Sessions/retrieve_session_data.php
Here is the data from session.
Name: <?=$name;?>Crea otro View archivo llamado check_session_data.ctp en el mismo directorio de Sesiones y copie el siguiente código en ese archivo.
src/Template/Sessions/check_session_data.ctp
<?php if($name): ?> name exists in the session. <?php else: ?> name doesn't exist in the database <?php endif;?> <?php if($address): ?>
address exists in the session.
<?php else: ?>
address doesn't exist in the database
<?php endif;?>Crea otro View archivo llamado delete_session_data.ctp, en el mismo directorio de Sesiones y copie el siguiente código en ese archivo.
src/Template/Sessions/delete_session_data.ctp
Data deleted from session.Crea otro View archivo llamado destroy_session_data.ctp, en el mismo directorio de Sesiones y copie el siguiente código en ese archivo.
src/Template/Sessions/destroy_session_data.ctp
Session Destroyed.Salida
Ejecute el ejemplo anterior visitando la siguiente URL. Esta URL lo ayudará a escribir datos en la sesión.
http: // localhost / cakephp4 / session-write

Visite la siguiente URL to read session data − http://localhost/cakephp4/session-read

Visite la siguiente URL to check session data - http: // localhost / cakephp4 / session-check

Visite la siguiente URL to delete session data - http: // localhost / cakephp4 / session-delete Visite el

Visite la siguiente URL to destroy session data - http: // localhost / cakephp4 / session-destroy

Manejar Cookie con CakePHP es fácil y seguro. Existe una clase CookieComponent que se utiliza para administrar las cookies. La clase proporciona varios métodos para trabajar con cookies.
Para trabajar con cookies, agregue estas 2 clases a su controlador:
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;El objeto de cookie debe crearse primero para registrar una cookie.
$cookie = new Cookie(name,value,expiration time,path,domain);El nombre y el valor son obligatorios y otros son opcionales param.
Escribir Cookie
A continuación se muestra la sintaxis para escribir una cookie.
$cookie = new Cookie(name,value,expiration time,path,domain);La cookie creada debe agregarse a cookieCollection como se muestra a continuación:
$cookie = new Cookie('name','XYZ'); $cookies = new CookieCollection([$cookie]);Si el objeto de colección de cookies ya está creado, el resto de las cookies se pueden agregar como se muestra a continuación:
$cookies = $cookies->add($cookie);Leer Cookie
Para leer cookies, utilice el método get () de cookiecollection.
Sintaxis
La sintaxis de la cookie de lectura es la siguiente:
Cake\Http\Cookie\CookieCollection::get($name)Esto le devolverá la interfaz de recolección de cookies, para obtener el valor de la cookie, tendrá que llamar al método getValue ().
Cake\Http\Cookie\CookieCollection Interface::getValue()Comprobar cookie
los has() El método de cookieCollection le dirá si la cookie está presente o no.
Cake\Http\Cookie\CookieCollection::has($name)Ejemplo
echo $isPresent = $this->cookies->has('name');Eliminar cookie
los remove()El método se utiliza para eliminar la cookie. A continuación se muestra la sintaxis del método remove ().
Cake\Http\Cookie\CookieCollection::remove($name)El método remove () tomará un argumento, el nombre de la variable de la cookie ($ nombre) para eliminar.
Ejemplo 1
$test = $this->cookies->remove('name');Ejemplo 2
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('cookie/testcookies',['controller'=>'Cookies','action'=>'testCookies']); $builder->fallbacks();
});Crear un CookiesController.php archivar en src/Controller/CookiesController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/Cookies/CookiesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Cookie\Cookie;
use Cake\Http\Cookie\CookieCollection;
class CookiesController extends AppController{
public $cookies; public function testCookies() { $cookie = new Cookie('name','XYZ');
$this->cookies = new CookieCollection([$cookie]);
$cookie_val = $this->cookies->get('name');
$this->set('cookie_val',$cookie_val->getValue());
$isPresent = $this->cookies->has('name');
$this->set('isPresent',$isPresent);
$this->set('count', $this->cookies->count());
$test = $this->cookies->remove('name');
$this->set('count_afterdelete', $test->count());
}
}
?>Crea un directorio Cookies a src/Template y debajo de ese directorio crea un View archivo llamado test_cookies.php. Copie el siguiente código en ese archivo.
src/Template/Cookie/test_cookies.php
The value of the cookie is: <?php echo $cookie_val; ?> <br/> <?php if($isPresent):
?>
The cookie is present.
<?php
else:
?>
The cookie isn't present.
<?php
endif;
?>
<br/>
<?php
echo "The count of cookie before delete is :" .$count; ?> <br/> <?php echo "The count of cookie after delete is :" .$count_afterdelete;
?>Salida
Ejecute el ejemplo anterior visitando la siguiente URL: http: // localhost / cakephp4 / cookie / testcookies

La seguridad es otra característica importante al crear aplicaciones web. Asegura a los usuarios del sitio web que sus datos están protegidos. CakePHP proporciona algunas herramientas para proteger su aplicación.
Cifrado y descifrado
La biblioteca de seguridad en CakePHP proporciona métodos mediante los cuales podemos cifrar y descifrar datos. A continuación se muestran los dos métodos, que se utilizan para el mismo propósito.
static Cake\Utility\Security::encrypt($text, $key, $hmacSalt = null) static Cake\Utility\Security::decrypt($cipher, $key, $hmacSalt = null)El método de cifrado tomará el texto y la clave como argumento para cifrar los datos y el valor de retorno será el valor cifrado con la suma de comprobación HMAC.
Para codificar un dato, hash()se utiliza el método. A continuación se muestra la sintaxis del método hash ().
static Cake\Utility\Security::hash($string, $type = NULL, $salt = false)CSRF
CSRF significa Cross Site Request Forgery. Al habilitar el componente CSRF, obtiene protección contra ataques. CSRF es una vulnerabilidad común en aplicaciones web.
Permite a un atacante capturar y reproducir una solicitud anterior y, a veces, enviar solicitudes de datos utilizando etiquetas de imagen o recursos en otros dominios. El CSRF se puede habilitar simplemente agregando elCsrfComponent a su matriz de componentes como se muestra a continuación -
public function initialize(): void {
parent::initialize();
$this->loadComponent('Csrf');
}El CsrfComponent se integra perfectamente con FormHelper. Cada vez que crea un formulario con FormHelper, insertará un campo oculto que contiene el token CSRF.
Si bien esto no se recomienda, es posible que desee deshabilitar CsrfComponent en ciertas solicitudes. Puede hacerlo utilizando el despachador de eventos del controlador, durante elbeforeFilter() método.
public function beforeFilter(Event $event) { $this->eventManager()->off($this->Csrf);
}Componente de seguridad
Security Component aplica una seguridad más estricta a su aplicación. Proporciona métodos para varias tareas como:
Restricting which HTTP methods your application accepts- Siempre debe verificar el método HTTP que se utiliza antes de ejecutar efectos secundarios. Debe verificar el método HTTP o usarCake\Network\Request::allowMethod() para asegurarse de que se utiliza el método HTTP correcto.
Form tampering protection- De forma predeterminada, SecurityComponent evita que los usuarios manipulen formularios de formas específicas. SecurityComponent evitará las siguientes cosas:
Los campos desconocidos no se pueden agregar al formulario.
Los campos no se pueden eliminar del formulario.
Los valores de las entradas ocultas no se pueden modificar.
Requiring that SSL be used - Todas las acciones para requerir un seguro SSL
Limiting cross controller communication- Podemos restringir qué controlador puede enviar solicitudes a este controlador. También podemos restringir qué acciones pueden enviar solicitudes a la acción de este controlador.
Ejemplo
Realice cambios en el config/routes.php archivo como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages', ['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('login',['controller'=>'Logins','action'=>'index']);
$builder->fallbacks();
});Crear un LoginsController.php archivar en src/Controller/LoginsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/LoginsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class LoginsController extends AppController {
public function initialize() : void {
parent::initialize();
$this->loadComponent('Security');
}
public function index(){
}
}
?>Crea un directorio Logins a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Logins/index.php
<?php
echo $this->Form->create(NULL,array('url'=>'/login')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Ejecute el ejemplo anterior visitando la siguiente URL: http: // localhost / cakephp4 / login
Salida
Tras la ejecución, recibirá el siguiente resultado.

A menudo, al crear sitios web, necesitamos validar ciertas cosas antes de seguir procesando los datos. CakePHP proporciona un paquete de validación para crear validadores que puedan validar datos con facilidad.
Métodos de validación
CakePHP proporciona varios métodos de validación en la clase de validación. Algunos de los más populares se enumeran a continuación.
| Sintaxis | Agregar (cadena $ campo, matriz | cadena $name, array|Cake\Validation\ValidationRule $regla []) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agrega una nueva regla al conjunto de reglas de un campo. Si el segundo argumento es una matriz, la lista de reglas para el campo se reemplazará con el segundo argumento y el tercer argumento se ignorará. |
| Sintaxis | allowEmpty (cadena $ campo , booleano | cadena | invocable $ cuando es verdadero, cadena | nulo $ mensaje nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Permite que un campo esté vacío. |
| Sintaxis | alfanumérico (cadena $ campo , cadena | nulo $ mensaje nulo, cadena | invocable | nulo $ cuando es nulo) |
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agrega una regla alfanumérica a un campo. |
| Sintaxis | creditCard (cadena $ campo , cadena $ tipo 'todo', cadena | nulo $ mensaje nulo, cadena | invocable | nulo $ cuando es nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agregue una regla de tarjeta de crédito a un campo. |
| Sintaxis | Correo electrónico (cadena $ campo, booleano $ checkMX falso, cadena | nulo $ mensaje nulo, cadena | invocable | nulo, $ cuando es nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agregue una regla de validación de correo electrónico a un campo. |
| Sintaxis | maxLength (cadena $ campo , entero $ max , cadena | nulo $ mensaje nulo, cadena | invocable | nulo $ cuando es nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agregue una regla de validación de longitud de cadena a un campo. |
| Sintaxis | minLength (cadena $ campo , entero $ min , cadena | nulo $ mensaje nulo, cadena | invocable | nulo $ cuando es nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agregue una regla de validación de longitud de cadena a un campo. |
| Sintaxis | notBlank (cadena $ campo , cadena | nulo $ mensaje nulo, cadena | invocable | nulo $ cuando es nulo) |
|---|---|
| Parámetros |
|
| Devoluciones | $ esto |
| Descripción | Agregue una regla notBlank a un campo. |
El validador se puede crear agregando las siguientes dos líneas en el controlador.
use Cake\Validation\Validator;
$validator = new Validator();Validando datos
Una vez que hemos creado el validador, podemos usar el objeto validador para validar los datos. El siguiente código explica cómo podemos validar los datos para la página web de inicio de sesión.
$validator->notEmpty('username', 'We need username.')->add( 'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']); $validator->notEmpty('password', 'We need password.');
$errors = $validator->errors($this->request->data());Usando el objeto $ validator, primero hemos llamado al notEmpty()método, que asegurará que el nombre de usuario no debe estar vacío. Después de eso, hemos encadenadoadd() método para agregar una validación más para el formato de correo electrónico adecuado.
Después de eso, hemos agregado la validación para el campo de contraseña con el método notEmpty (), que confirmará que el campo de contraseña no debe estar vacío.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('validation',['controller'=>'Valids','action'=>'index']); $builder->fallbacks();
});Crear un ValidsController.php archivar en src/Controller/ValidsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/ValidsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Validation\Validator;
class ValidsController extends AppController{
public function index(){
$validator = new Validator(); $validator->notEmpty('username', 'We need username.')->add(
'username', 'validFormat', ['rule' => 'email','message' => 'E-mail must be valid']);
$validator->notEmpty('password', 'We need password.'); $errors = $validator->errors($this->request->getData());
$this->set('errors',$errors);
}
}
?>Crea un directorio Valids a src/Template y debajo de ese directorio crea un View archivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Valids/index.php
<?php
if($errors) { foreach($errors as $error) foreach($error as $msg) echo '<font color="red">'.$msg.'</font><br>';
} else {
echo "No errors.";
}
echo $this->Form->create(NULL,array('url'=>'/validation')); echo $this->Form->control('username');
echo $this->Form->control('password'); echo $this->Form->button('Submit');
echo $this->Form->end();
?>Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / validación
Salida
Haga clic en el botón enviar sin ingresar nada. Recibirá el siguiente resultado.

Http - Cliente
El cliente http se puede utilizar para realizar solicitudes como GET, POST, PUT, etc.
Para trabajar con el cliente http, agregue lo siguiente:
use Cake\Http\Client;Trabajemos en el ejemplo para comprender el funcionamiento del cliente HTTP.
Método HTTP GET
Para obtener los datos de dar http url, puede hacer lo siguiente:
$response = $http->get('https://jsonplaceholder.typicode.com/users');En caso de que necesite pasar algunos parámetros de consulta, se pueden pasar de la siguiente manera:
$response = $http->get('https://jsonplaceholder.typicode.com/users', ["id", 1]);Para obtener la respuesta, puede hacer lo siguiente:
por normal text data -
$response->getBody();por Json -
$response->getJson();por Xml -
$response->getXml()Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('getData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Crear un RequestsController.php archivar en src/Controller/RequestsController.php. Copie el siguiente código en el archivo del controlador.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->get('https://jsonplaceholder.typicode.com/users'); $stream = $response->getJson(); $this->set('response',$stream);
}
}
?>Crea un directorio Requests a src/Template y debajo de ese directorio crea un View archivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Requests/index.php
<h3>All Users from url : https://jsonplaceholder.typicode.com/users</h3>
<?php
if($response) {
foreach($response as $res => $val) { echo '<font color="gray">Name: '.$val["name"].' Email -'.$val["email"].'</font><br>';
}
}
?>Ejecute el ejemplo anterior visitando la siguiente URL:
http://localhost/cakephp4/getDataSalida
Haga clic en el botón enviar sin ingresar nada. Recibirá el siguiente resultado.

Método HTTP POST
Para trabajar con la publicación, debe llamar al cliente $ http de la siguiente manera:
$response = $http->post('yoururl', data);Veamos un ejemplo del mismo.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config/routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('postData',['controller'=>'Requests','action'=>'index']); $builder->fallbacks();
});Crear un RequestsController.php archivar en src/Controller/RequestsController.php.Copie el siguiente código en el archivo del controlador. Ignorar si ya está creado.
src/Controller/RequestsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\Http\Client;
class RequestsController extends AppController{
public function index(){
$http = new Client(); $response = $http->post('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);
}
}
?>Crea un directorio Requests a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src/Template/Requests/index.php
<h3>Testing Post Method</h3>Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / postData
Salida
A continuación se muestra la salida del código:

Del mismo modo, puede probar el método PUT.
$http = new Client();
$response = $http->put('https://postman-echo.com/post', [
'name'=> 'ABC',
'email' => '[email protected]'
]);Si queremos mostrar un conjunto de datos enorme, podemos usar la paginación y esta característica está disponible con cake php 4, que es muy fácil de usar.
Tenemos una tabla titulada "artículos" con los siguientes datos:

Usemos la paginación para mostrar los datos en forma de páginas, en lugar de mostrarlos todos juntos.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('posts',['controller'=>'Posts','action'=>'index']); $builder->fallbacks();
});Crear un PostsController.php archivar en src/Controller/PostsController.php.Copie el siguiente código en el archivo del controlador. Ignorar, si ya está creado.
src / Controller / PostsController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
class PostsController extends AppController {
public function index(){
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']); $this->set('articles', $this->paginate($articles, ['limit'=> '3']));
}
}
?>Los datos de la tabla de artículos se obtienen usando -
$this->loadModel('articles'); $articles = $this->articles->find('all')->order(['articles.id ASC']);Para aplicar la paginación ya mostraríamos los datos con 3 por registros y lo mismo se hace de la siguiente manera -
$this->set('articles', $this->paginate($articles, ['limit'=> '3']));Esto es suficiente para activar la paginación en las tablas de artículos .
Crea un directorio Posts a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src / Template / Posts / index.php
<div>
<?php foreach ($articles as $key=>$article) {?> <a href="#"> <div> <p><?= $article->title ?> </p>
<p><?= $article->details ?></p> </div> </a> <br/> <?php } ?> <ul class="pagination"> <?= $this->Paginator->prev("<<") ?>
<?= $this->Paginator->numbers() ?> <?= $this->Paginator->next(">>") ?>
</ul>
</div>La paginación de la lista de páginas se realiza de la siguiente manera:
<ul class="pagination">
<?= $this->Paginator->prev("<<") ?> <?= $this->Paginator->numbers() ?>
<?= $this->Paginator->next(">>") ?>
</ul>Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / posts
Salida
Cuando ejecute el código, verá el siguiente resultado:

Haga clic en los números a continuación para pasar a la página siguiente o use el botón siguiente o anterior.
For example

Verá que page = 2 se adjunta a la URL de la página en el navegador.
Para trabajar con la fecha y la hora en cakephp4, vamos a hacer uso de la clase FrozenTime disponible.
Para trabajar con fecha y hora, incluya la clase en su controlador
use Cake\I18n\FrozenTime;Trabajemos, en un ejemplo y visualicemos la fecha y la hora, usando la clase FrozenTime.
Ejemplo
Realice cambios en el archivo config / routes.php como se muestra en el siguiente programa.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class);
$routes->scope('/', function (RouteBuilder $builder) {
$builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([ 'httpOnly' => true, ])); $builder->applyMiddleware('csrf');
//$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']); $builder->connect('datetime',['controller'=>'Dates','action'=>'index']);
$builder->fallbacks();
});Crear un DatesController.php archivar en src/Controller/DatesController.php.Copie el siguiente código en el archivo del controlador. Ignorar si ya está creado.
src / Controller / DatesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\I18n\FrozenTime;
class DatesController extends AppController{
public function index(){
$time = FrozenTime::now();
$now = FrozenTime::parse('now'); $_now = $now->i18nFormat('yyyy-MM-dd HH:mm:ss'); $this->set('timenow', $_now); $now = FrozenTime::parse('now');
$nice = $now->nice();
$this->set('nicetime', $nice);
$hebrewdate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=hebrew');
$this->set("hebrewdate",$hebrewdate);
$japanesedate = $now->i18nFormat(\IntlDateFormatter::FULL, null, 'en-IR@calendar=japanese');
$this->set("japanesedate",$japanesedate);
$time = FrozenTime::now(); $this->set("current_year",$time->year); $this->set("current_month",$time->month); $this->set("current_day",$time->day);
}
}
?>Crea un directorio Dates a src/Template y debajo de ese directorio crea un Viewarchivo llamado index.php. Copie el siguiente código en ese archivo.
src / Plantilla / Fechas / index.php
<?php
echo "The Current date and time is = ".$timenow;
echo "<br/>";
echo "Using nice format available = ".$nicetime; echo "<br/>"; echo "Date and Time as per Hebrew Calender =" .$hebrewdate;
echo "<br/>";
echo "Date and Time as per Japanese Calender =" .$japanesedate; echo "<br/>"; echo "Current Year = ".$current_year;
echo "<br/>";
echo "Current Month = ".$current_month; echo "<br/>"; echo "Current Day = ".$current_day;
?>Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / datetime
Salida
Cuando ejecute el código, verá el siguiente resultado:

Para trabajar en la carga de archivos, usaremos el asistente de formulario. A continuación, se muestra un ejemplo de carga de archivos.
Ejemplo
Realice cambios en el archivo config / routes.php, como se muestra en el siguiente programa.
config / routes.php
<?php
use Cake\Http\Middleware\CsrfProtectionMiddleware;
use Cake\Routing\Route\DashedRoute;
use Cake\Routing\RouteBuilder;
$routes->setRouteClass(DashedRoute::class); $routes->scope('/', function (RouteBuilder $builder) { $builder->registerMiddleware('csrf', new CsrfProtectionMiddleware([
'httpOnly' => true,
]));
$builder->applyMiddleware('csrf'); //$builder->connect('/pages',['controller'=>'Pages','action'=>'display', 'home']);
$builder->connect('fileupload',['controller'=>'Files','action'=>'index']); $builder->fallbacks();
});Crear un FilesController.php archivar en src/Controller/FilesController.php.Copie el siguiente código en el archivo del controlador. Ignorar, si ya está creado.
Cree el directorio uploads / en src /. Los archivos cargados se guardarán en la carpeta uploads /.
src / Controller / FilesController.php
<?php
namespace App\Controller;
use App\Controller\AppController;
use Cake\View\Helper\FormHelper;
class FilesController extends AppController {
public function index(){
if ($this->request->is('post')) { $fileobject = $this->request->getData('submittedfile'); $uploadPath = '../uploads/';
$destination = $uploadPath.$fileobject->getClientFilename(); // Existing files with the same name will be replaced. $fileobject->moveTo($destination);
}
}
}
?>Crea un directorio Files a src/Template y debajo de ese directorio crea un View archivo llamado index.php. Copie el siguiente código en ese archivo.
src / Plantilla / Archivos / index.php
<?php
echo $this->Form->create(NULL, ['type' => 'file']);
echo $this->l;Form->file('submittedfile'); echo $this->Form->button('Submit');
echo $this->Form->end(); $uploadPath ='../uploads/';
$files = scandir($uploadPath, 0);
echo "Files uploaded in uploads/ are:<br/>";
for($i = 2; $i < count($files); $i++)
echo "File is - ".$files[$i]."<br>";
?>Los archivos guardados en la carpeta uploads / se enumeran para el usuario. Ejecute el ejemplo anterior visitando la siguiente URL:
http: // localhost / cakephp4 / fileupload -
Salida
Cuando ejecute el código anterior, debería ver el siguiente resultado: