D3.js - Guía rápida
La visualización de datos es la presentación de datos en formato pictórico o gráfico. El objetivo principal de la visualización de datos es comunicar información de manera clara y eficiente a través de gráficos estadísticos, diagramas y gráficos de información.
La visualización de datos nos ayuda a comunicar nuestros conocimientos de forma rápida y eficaz. Cualquier tipo de dato, que está representado por una visualización permite a los usuarios comparar los datos, generar informes analíticos, comprender patrones y así les ayuda a tomar la decisión. Las visualizaciones de datos pueden ser interactivas, de modo que los usuarios analicen datos específicos en el gráfico. Bueno, las visualizaciones de datos se pueden desarrollar e integrar en sitios web regulares e incluso aplicaciones móviles utilizando diferentes marcos de JavaScript.
¿Qué es D3.js?
D3.js es una biblioteca de JavaScript que se utiliza para crear visualizaciones interactivas en el navegador. La biblioteca D3.js nos permite manipular elementos de una página web en el contexto de un conjunto de datos. Estos elementos pueden serHTML, SVG, o Canvas elementsy se puede introducir, eliminar o editar de acuerdo con el contenido del conjunto de datos. Es una biblioteca para manipular los objetos DOM. D3.js puede ser una ayuda valiosa en la exploración de datos, le brinda control sobre la representación de sus datos y le permite agregar interactividad.
¿Por qué necesitamos D3.js?
D3.js es uno de los marcos principales en comparación con otras bibliotecas. Esto se debe a que funciona en la web y sus visualizaciones de datos son por excelencia. Otra razón por la que ha funcionado tan bien es por su flexibilidad. Dado que funciona a la perfección con las tecnologías web existentes y puede manipular cualquier parte del modelo de objetos del documento, es tan flexible comoClient Side Web Technology Stack(HTML, CSS y SVG). Tiene un gran apoyo comunitario y es más fácil de aprender.
Características de D3.js
D3.js es uno de los mejores marcos de visualización de datos y se puede utilizar para generar visualizaciones simples y complejas junto con la interacción del usuario y efectos de transición. Algunas de sus características más destacadas se enumeran a continuación:
- Extremadamente flexible.
- Fácil de usar y rápido.
- Admite grandes conjuntos de datos.
- Programación declarativa.
- Reutilización de código.
- Tiene una amplia variedad de funciones generadoras de curvas.
- Asocia datos a un elemento o grupo de elementos en la página html.
Beneficios de D3.js
D3.js es un proyecto de código abierto y funciona sin ningún complemento. Requiere muy menos código y ofrece los siguientes beneficios:
Gran visualización de datos.
Es modular. Puede descargar una pequeña parte de D3.js, que desea utilizar. No es necesario cargar toda la biblioteca cada vez.
Fácil de construir un componente de gráficos.
Manipulación DOM.
En el próximo capítulo, entenderemos cómo instalar D3.js en nuestro sistema.
En este capítulo, aprenderemos cómo configurar el entorno de desarrollo D3.js. Antes de comenzar, necesitamos los siguientes componentes:
- Biblioteca D3.js
- Editor
- navegador web
- Servidor web
Repasemos los pasos uno por uno en detalle.
Biblioteca D3.js
Necesitamos incluir la biblioteca D3.js en su página web HTML para usar D3.js para crear visualización de datos. Podemos hacerlo de las siguientes dos formas:
- Incluya la biblioteca D3.js de la carpeta de su proyecto.
- Incluya la biblioteca D3.js de CDN (Content Delivery Network).
Descargar la biblioteca D3.js
D3.js es una biblioteca de código abierto y el código fuente de la biblioteca está disponible gratuitamente en la web en https://d3js.org/sitio web. Visite el sitio web de D3.js y descargue la última versión de D3.js (d3.zip). A partir de ahora, la última versión es 4.6.0.
Una vez completada la descarga, descomprima el archivo y busque d3.min.js. Esta es la versión minimizada del código fuente de D3.js. Copie el archivo d3.min.js y péguelo en la carpeta raíz de su proyecto o en cualquier otra carpeta, donde desee guardar todos los archivos de la biblioteca. Incluya el archivo d3.min.js en su página HTML como se muestra a continuación.
Example - Consideremos el siguiente ejemplo.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "/path/to/d3.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>D3.js es un código JavaScript, por lo que deberíamos escribir todo nuestro código D3 dentro de la etiqueta "script". Es posible que necesitemos manipular los elementos DOM existentes, por lo que es recomendable escribir el código D3 justo antes del final de la etiqueta "body".
Incluir biblioteca D3 de CDN
Podemos usar la biblioteca D3.js vinculándola directamente a nuestra página HTML desde Content Delivery Network (CDN). CDN es una red de servidores donde los archivos se alojan y se entregan a un usuario según su ubicación geográfica. Si usamos el CDN, no necesitamos descargar el código fuente.
Incluya la biblioteca D3.js usando la URL de CDN https://d3js.org/d3.v4.min.js en nuestra página como se muestra a continuación.
Example - Consideremos el siguiente ejemplo.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
// write your d3 code here..
</script>
</body>
</html>Editor de D3.js
Necesitaremos un editor para comenzar a escribir su código. Hay algunos IDE (Entorno de desarrollo integrado) excelentes con soporte para JavaScript como:
- Código de Visual Studio
- WebStorm
- Eclipse
- Texto sublime
Estos IDE proporcionan finalización de código inteligente y son compatibles con algunos de los marcos de JavaScript modernos. Si no tiene un IDE elegante, siempre puede usar un editor básico como Notepad, VI, etc.
Navegador web
D3.js funciona en todos los navegadores excepto IE8 y versiones anteriores.
Servidor web
La mayoría de los navegadores sirven archivos HTML locales directamente desde el sistema de archivos local. Sin embargo, existen ciertas restricciones cuando se trata de cargar archivos de datos externos. En los últimos capítulos de este tutorial, cargaremos datos de archivos externos comoCSV y JSON. Por lo tanto, será más fácil para nosotros si configuramos el servidor web desde el principio.
Puede utilizar cualquier servidor web con el que se sienta cómodo, por ejemplo, IIS, Apache, etc.
Ver su página
En la mayoría de los casos, podemos abrir su archivo HTML en un navegador web para verlo. Sin embargo, al cargar fuentes de datos externas, es más confiable ejecutar un servidor web local y ver su página desde el servidor.(http://localhost:8080).
D3.js es una biblioteca JavaScript de código abierto para:
- Manipulación basada en datos del Modelo de objetos de documento (DOM).
- Trabajar con datos y formas.
- Diseño de elementos visuales para datos lineales, jerárquicos, de red y geográficos.
- Habilitar transiciones suaves entre los estados de la interfaz de usuario (UI).
- Permitiendo la interacción efectiva del usuario.
Estándares web
Antes de que podamos comenzar a usar D3.js para crear visualizaciones, debemos familiarizarnos con los estándares web. Los siguientes estándares web se utilizan mucho en D3.js.
- Lenguaje de marcado de hipertexto (HTML)
- Modelo de objetos de documento (DOM)
- Hojas de estilo en cascada (CSS)
- Gráficos vectoriales escalables (SVG)
- JavaScript
Repasemos cada uno de estos estándares web uno por uno en detalle.
Lenguaje de marcado de hipertexto (HTML)
Como sabemos, HTML se utiliza para estructurar el contenido de la página web. Se almacena en un archivo de texto con la extensión ".html".
Example - Un ejemplo típico de HTML básico se ve así
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Modelo de objetos de documento (DOM)
Cuando un navegador carga una página HTML, se convierte en una estructura jerárquica. Cada etiqueta en HTML se convierte en un elemento / objeto en el DOM con una jerarquía padre-hijo. Hace que nuestro HTML esté estructurado de manera más lógica. Una vez que se forma el DOM, resulta más fácil manipular (agregar / modificar / eliminar) los elementos de la página.
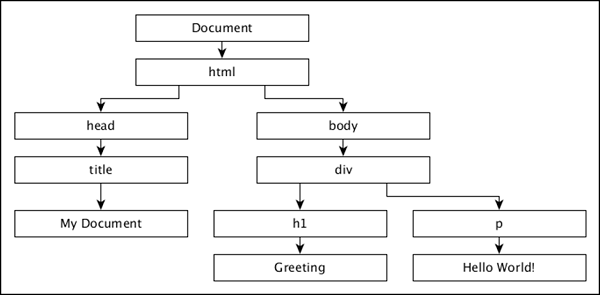
Entendamos el DOM usando el siguiente documento HTML:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>El modelo de objeto de documento del documento HTML anterior es el siguiente,

Hojas de estilo en cascada (CSS)
Mientras que HTML proporciona una estructura a la página web, los estilos CSS hacen que la página web sea más agradable de ver. CSS es unStyle Sheet Languagese utiliza para describir la presentación de un documento escrito en HTML o XML (incluidos dialectos XML como SVG o XHTML). CSS describe cómo se deben representar los elementos en una página web.
Gráficos vectoriales escalables (SVG)
SVG es una forma de representar imágenes en la página web. SVG no es una imagen directa, es solo una forma de crear imágenes usando texto. Como sugiere su nombre, es unScalable Vector. Se escala de acuerdo con el tamaño del navegador, por lo que cambiar el tamaño de su navegador no distorsionará la imagen. Todos los navegadores admiten SVG, excepto IE 8 y versiones anteriores. Las visualizaciones de datos son representaciones visuales y es conveniente usar SVG para renderizar visualizaciones usando D3.js.
Piense en SVG como un lienzo en el que podemos pintar diferentes formas. Entonces, para empezar, creemos una etiqueta SVG:
<svg width = "500" height = "500"></<svg>La medida predeterminada para SVG son los píxeles, por lo que no necesitamos especificar si nuestra unidad es el píxel. Ahora, si queremos dibujar un rectángulo, podemos dibujarlo usando el siguiente código:
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200"></rect>
</svg>Podemos dibujar otras formas en SVG como - Línea, Círculo, Elipse, Texto y Ruta.
Al igual que diseñar elementos HTML, diseñar elementos SVG es simple. Establezcamos el color de fondo del rectángulo en amarillo. Para eso, necesitamos agregar un atributo "relleno" y especificar el valor en amarillo como se muestra a continuación:
<svg width = "500" height = "500">
<rect x = "0" y = "0" width = "300" height = "200" fill = "yellow"></rect>
</svg>JavaScript
JavaScript es un lenguaje de secuencias de comandos del lado del cliente de tipo flexible que se ejecuta en el navegador del usuario. JavaScript interactúa con elementos HTML (elementos DOM) para que la interfaz de usuario web sea interactiva. JavaScript implementa elECMAScript Standards, que incluye funciones básicas basadas en las especificaciones ECMA-262, así como otras funciones, que no se basan en los estándares ECMAScript. El conocimiento de JavaScript es un requisito previo para D3.js.
Las selecciones es uno de los conceptos centrales en D3.js. Está basado en selectores CSS. Nos permite seleccionar uno o más elementos en una página web. Además, nos permite modificar, agregar o eliminar elementos en relación con el conjunto de datos predefinido. En este capítulo, veremos cómo usar selecciones para crear visualizaciones de datos.
D3.js ayuda a seleccionar elementos de la página HTML utilizando los siguientes dos métodos:
select()- Selecciona solo un elemento DOM haciendo coincidir el selector CSS dado. Si hay más de un elemento para el selector de CSS dado, selecciona solo el primero.
selectAll()- Selecciona todos los elementos DOM haciendo coincidir el selector CSS dado. Si está familiarizado con la selección de elementos con jQuery, los selectores de D3.js son casi los mismos.
Repasemos cada uno de los métodos en detalle.
El método select ()
El método select () selecciona el elemento HTML basado en Selectores CSS. En los selectores de CSS, puede definir y acceder a elementos HTML de las siguientes tres formas:
- Etiqueta de un elemento HTML (por ejemplo, div, h1, p, span, etc.)
- Nombre de clase de un elemento HTML
- ID de un elemento HTML
Veámoslo en acción con ejemplos.
Selección por etiqueta
Puede seleccionar elementos HTML usando su TAG. La siguiente sintaxis se utiliza para seleccionar los elementos de la etiqueta "div",
d3.select(“div”)Example - Cree una página "select_by_tag.html" y agregue los siguientes cambios,
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div>
Hello World!
</div>
<script>
alert(d3.select("div").text());
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla:
Selección por nombre de clase
Los elementos HTML diseñados con clases CSS se pueden seleccionar utilizando la siguiente sintaxis.
d3.select(“.<class name>”)Cree una página web "select_by_class.html" y agregue los siguientes cambios:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
alert(d3.select(".myclass").text());
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla:
Selección por ID
Cada elemento de una página HTML debe tener una identificación única. Podemos usar este ID único de un elemento para acceder a él usando el método select () como se especifica a continuación.
d3.select(“#<id of an element>”)Cree una página web "select_by_id.html" y agregue los siguientes cambios.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div id = "hello">
Hello World!
</div>
<script>
alert(d3.select("#hello").text());
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla.
Agregar elementos DOM
La selección de D3.js proporciona la append() y el text()métodos para agregar nuevos elementos a los documentos HTML existentes. Esta sección explica cómo agregar elementos DOM en detalle.
El método append ()
El método append () agrega un nuevo elemento como último elemento secundario del elemento en la selección actual. Este método también puede modificar el estilo de los elementos, sus atributos, propiedades, HTML y contenido de texto.
Cree una página web "select_and_append.html" y agregue los siguientes cambios:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span");
</script>
</body>
</html>Al solicitar la página web a través del navegador, puede ver el siguiente resultado en la pantalla,
Aquí, el método append () agrega un nuevo intervalo de etiquetas dentro de la etiqueta div como se muestra a continuación:
<div class = "myclass">
Hello World!<span></span>
</div>El método text ()
El método text () se utiliza para establecer el contenido de los elementos seleccionados / añadidos. Cambiemos el ejemplo anterior y agreguemos el método text () como se muestra a continuación.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select("div.myclass").append("span").text("from D3.js");
</script>
</body>
</html>Ahora actualice la página web y verá la siguiente respuesta.
Aquí, el script anterior realiza una operación de encadenamiento. D3.js emplea inteligentemente una técnica llamadachain syntax, que puede reconocer de jQuery. Al encadenar métodos junto con puntos, puede realizar varias acciones en una sola línea de código. És rápido y fácil. El mismo script también puede acceder sin sintaxis de cadena como se muestra a continuación.
var body = d3.select("div.myclass");
var span = body.append("span");
span.text("from D3.js");Modificar elementos
D3.js proporciona varios métodos, html(), attr() y style()para modificar el contenido y estilo de los elementos seleccionados. Veamos cómo utilizar los métodos de modificación en este capítulo.
El método html ()
El método html () se utiliza para establecer el contenido html de los elementos seleccionados / añadidos.
Cree una página web "select_and_add_html.html" y agregue el siguiente código.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").html("Hello World! <span>from D3.js</span>");
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla.
El método attr ()
El método attr () se utiliza para agregar o actualizar el atributo de los elementos seleccionados. Cree una página web "select_and_modify.html" y agregue el siguiente código.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").attr("style", "color: red");
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla.
El método style ()
El método style () se utiliza para establecer la propiedad de estilo de los elementos seleccionados. Cree una página web "select_and_style.html" y agregue el siguiente código.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<div class = "myclass">
Hello World!
</div>
<script>
d3.select(".myclass").style("color", "red");
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla.
El método classed ()
El método classed () se utiliza exclusivamente para establecer el atributo "clase" de un elemento HTML. Dado que un solo elemento HTML puede tener múltiples clases; debemos tener cuidado al asignar una clase a un elemento HTML. Este método sabe cómo manejar una o varias clases en un elemento y será eficaz.
Add class- Para agregar una clase, el segundo parámetro del método clasificado debe establecerse en verdadero. Se define a continuación:
d3.select(".myclass").classed("myanotherclass", true);Remove class- Para eliminar una clase, el segundo parámetro del método clasificado debe establecerse en falso. Se define a continuación:
d3.select(".myclass").classed("myanotherclass", false);Check class- Para verificar la existencia de una clase, simplemente omita el segundo parámetro y pase el nombre de la clase que está consultando. Esto devolverá verdadero, si existe, falso, si no es así.
d3.select(".myclass").classed("myanotherclass");Esto devolverá verdadero, si algún elemento de la selección tiene la clase. Utilizard3.select para la selección de un solo elemento.
Toggle class - Para cambiar una clase al estado opuesto, elimínela si ya existe, agréguela si aún no existe; puede realizar una de las siguientes acciones.
Para un solo elemento, el código podría verse como se muestra a continuación:
var element = d3.select(".myclass")
element.classed("myanotherclass", !oneBar.classed("myanotherclass"));El método selectAll ()
El método selectAll () se utiliza para seleccionar varios elementos en el documento HTML. El método select selecciona el primer elemento, pero el método selectAll selecciona todos los elementos que coinciden con la cadena de selección específica. En caso de que la selección no coincida con ninguno, devuelve una selección vacía. Podemos encadenar todos los métodos de modificación adjuntos,append(), html(), text(), attr(), style(), classed(),etc., también en el método selectAll (). En este caso, los métodos afectarán a todos los elementos coincidentes. Comprendamos creando una nueva página web "select_multiple.html" y agreguemos la siguiente secuencia de comandos:
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h2 class = "myclass">Message</h2>
<div class = "myclass">
Hello World!
</div>
<script>
d3.selectAll(".myclass").attr("style", "color: red");
</script>
</body>
</html>Al solicitar la página web a través del navegador, verá el siguiente resultado en la pantalla.
Aquí, el método attr () se aplica a ambos div y h2 tag y el color del texto en ambas etiquetas cambia a rojo.
La unión de datos es otro concepto importante en D3.js. Funciona junto con las selecciones y nos permite manipular el documento HTML con respecto a nuestro conjunto de datos (una serie de valores numéricos). De forma predeterminada, D3.js otorga al conjunto de datos la máxima prioridad en sus métodos y cada elemento del conjunto de datos corresponde a un elemento HTML. Este capítulo explica en detalle las uniones de datos.
What is a Data Join?
Data join enables us to inject, modify and remove elements (HTML element as well as embedded SVG elements) based on the data set in the existing HTML document. By default, each data item in the data set corresponds to an element (graphical) in the document.
As the data set changes, the corresponding element can also be manipulated easily. Data join creates a close relationship between our data and graphical elements of the document. Data join makes manipulation of the elements based on the data set a very simple and easy process.
How Data Join Works?
The primary purpose of the Data join is to map the elements of the existing document with the given data set. It creates a virtual representation of the document with respect to the given data set and provides methods to work with the virtual representation. Let us consider a simple data set as shown below.
[10, 20, 30, 25, 15]The data set has five items and so, it can be mapped to five elements of the document. Let us map it to the li element of the following document using the selector's selectAll() method and data join's data() method.
HTML
<ul id = "list">
<li><li>
<li></li>
</ul>D3.js code
d3.select("#list").selectAll("li").data([10, 20, 30, 25, 15]);Now, there are five virtual elements in the document. The first two virtual elements are the two li element defined in the document as shown below.
1. li - 10
2. li - 20We can use all the selector's element modifying methods like attr(), style(), text(), etc., for the first two li as shown below.
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return d; });The function in the text() method is used to get the li elements mapped data. Here, d represent 10 for first li element and 20 for second li element.
The next three elements can be mapped to any elements and it can be done using the data join's enter() and selector's append() method. The enter() method gives access to the remaining data (which is not mapped to the existing elements) and the append() method is used to create a new element from the corresponding data. Let us create li for the remaining data items as well. The data map is as follows −
3. li - 30
4. li - 25
5. li - 15The code to create new a li element is as follows −
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d) { return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });Data join provides another method called as the exit() method to process the data items removed dynamically from the data set as shown below.
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()Here, we have removed the fourth item from the data set and its corresponding li using the exit() and the remove() methods.
The complete code is as follows −
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
body { font-family: Arial; }
</style>
</head>
<body>
<ul id = "list">
<li></li>
<li></li>
</ul>
<input type = "button" name = "remove" value = "Remove fourth value"
onclick = "javascript:remove()" />
<script>
d3.select("#list").selectAll("li")
.data([10, 20, 30, 25, 15])
.text(function(d)
{ return "This is pre-existing element and the value is " + d; })
.enter()
.append("li")
.text(function(d)
{ return "This is dynamically created element and the value is " + d; });
function remove() {
d3.selectAll("li")
.data([10, 20, 30, 15])
.exit()
.remove()
}
</script>
</body>
</html>The result of the above code will be as follows −
D3 contains a collection of modules. You can use each module independently or a collection of modules together to perform operations. This chapter explains about the Array API in detail.
What is an Array?
An Array contains a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
Configuring API
You can easily configure the API using the script below.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<body>
<script>
</script>
</body>Array Statistics API Methods
Following are some of the most important array statistics API methods.
- d3.min(array)
- d3.max(array)
- d3.extent(array)
- d3.sum(array)
- d3.mean(array)
- d3.quantile(array)
- d3.variance(array)
- d3.deviation(array)
Let us discuss each of these in detail.
d3.min(array)
It returns the minimum value in the given array using natural order.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
</script>Result − The above script returns the minmum value in the array 20 in your console.
d3.max(array)
It returns the maximum value in a given array.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.max(data));
</script>Result − The above script returns the maximum value in the array (100) in your console.
d3.extent(array)
It returns the minimum and maximum value in the given array.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.extent(data));
</script>Result − The above script returns an extent value [20,100].
d3.sum(array)
It returns the sum of the given array of numbers. If the array is empty, it returns 0.
Example − Consider the following below.
<script>
var data = [20,40,60,80,100];
console.log(d3.sum(data));
</script>Result − The above script returns the sum value is 300.
d3.mean(array)
It returns the mean of the given array of numbers.
Example − Consider the following below.
<script>
var data = [20,40,60,80,100];
console.log(d3.mean(data));
</script>Result − The above script returns the mean value as 60. Similarly, you can check the median value.
d3.quantile(array)
It returns the p-quantile of the given sorted array of numbers, where p is a number in the range[0, 1]. For example, the median can be computed using p = 0.5, the first quartile at p = 0.25, and the third quartile at p = 0.75. This implementation uses the R-7 method, default R programming language and Excel.
Example − Consider the following example.
var data = [20, 40, 60, 80, 100];
d3.quantile(data, 0); // output is 20
d3.quantile(data, 0.5); // output is 60
d3.quantile(data, 1); // output is 100Similarly, you can check other values.
d3.variance(array)
It returns the variance of the given array of numbers.
Example − Consider the following script.
<script>
var data = [20,40,60,80,100];
console.log(d3.variance(data));
</script>Result − The above script returns the variance value as 1000.
d3.deviation(array)
It returns the standard deviation of the given array. If the array has fewer than two values, it returns as undefined.
Example − Consider the following below.
<script>
var data = [20,40,60,80,100];
console.log(d3.deviation(data));
</script>Result − The above script returns the deviation value as 31.622776601683793.
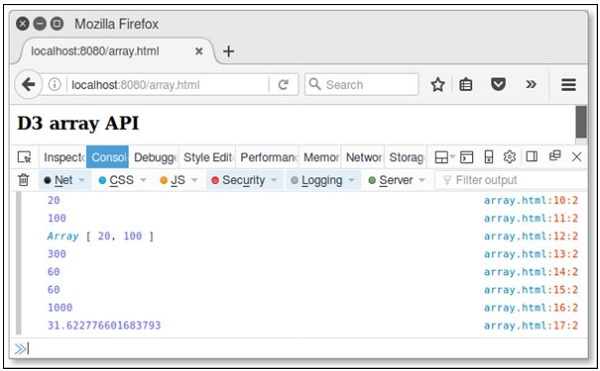
Example − Let us perform all the Array API methods discussed above using the following script. Create a webpage “array.html” and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var data = [20,40,60,80,100];
console.log(d3.min(data));
console.log(d3.max(data));
console.log(d3.extent(data));
console.log(d3.sum(data));
console.log(d3.mean(data));
console.log(d3.quantile(data,0.5));
console.log(d3.variance(data));
console.log(d3.deviation(data));
</script>
</body>
</html>Now, request the browser and we will see the following response.

Array Search API Methods
Following are a couple of important Array search API methods.
- d3.scan(array)
- d3.ascending(a, b)
Let us understand both of these in detail.
d3.scan(array)
This method is used to perform a linear scan of the specified array. It returns the index of the least element to the specified comparator. A simple example is defined below.
Example −
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // output is 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // output is 1d3.ascending(a, b)
This method is used to perform the comparator function. It can be implemented as −
function ascending(a, b) {
return a < b ? -1 : a > b ? 1 : a > = b ? 0 : NaN;
}If no comparator function is specified to the built-in sort method, the default order is alphabetical. The above function returns -1, if a is less than b, or 1, if a is greater than b, or 0.
Similarly, you can perform descending(a, b) method. It returns -1, if a is greater than b, or 1, if a is less than b, or 0. This function performs reverse natural order.
Example −
Create a webpage array_search.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
var array = [{one: 1}, {one: 10}];
console.log(d3.scan(array, function(a, b) { return a.one - b.one; })); // 0
console.log(d3.scan(array, function(a, b) { return b.one - a.one; })); // 1
</script>
</body>
</html>Now, request the browser and we will see the following result.
Array Transformations API
Following are some of the most prominent array transformations API methods.
- d3.cross(a, b[, reducer])
- d3.merge(arrays)
- d3.pairs(array[, reducer])
- d3.permute(array, indexes)
- d3.zip(arrays)
Let us understand each of these in detail.
d3.cross(a, b[, reducer])
This method is used to return the Cartesian product of the given two arrays a and b. A simple example is defined below.
d3.cross([10, 20], ["a", "b"]); // output is [[10, "a"], [10, "b"], [20, "a"], [20, "b"]]d3.merge(arrays)
This method is used to merge the arrays and it is defined below.
d3.merge([[10], [20]]); // output is [10, 20]d3.pairs(array[, reducer])
This method is used to pair array elements and is defined below.
d3.pairs([10, 20, 30, 40]); // output is [[10, 20], [20, 30], [30, 40]]d3.permute(array, indexes)
This method is used to perform the permutation from specified array and indexes. You can also perform the values from an object into an array. It is explained below.
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
d3.permute(object, fields); // output is "mango" "yellow"d3.zip(arrays)
This method is used to return an array of arrays. If arrays contain only a single array, the returned array contains one-element arrays. If no argument is specified, then the returned array is empty. It is defined below.
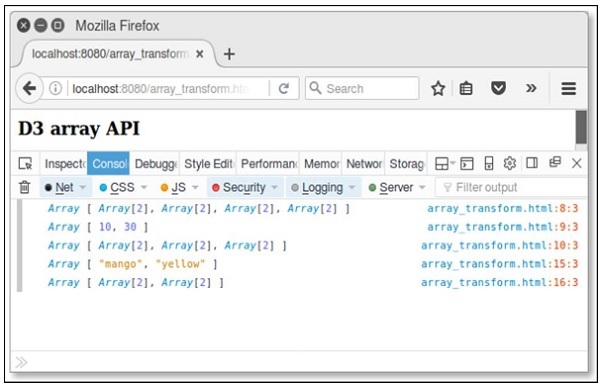
d3.zip([10, 20], [30, 40]); // output is [[10, 30], [20, 40]]Example − Create a webpage array_transform and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 array API</h3>
<script>
console.log(d3.cross([10, 20], ["a", "b"]));
console.log(d3.merge([[10], [30]]));
console.log(d3.pairs([10, 20, 30, 40]));
var object = {fruit:"mango", color: "yellow"},
fields = ["fruit", "color"];
console.log(d3.permute(object, fields));
console.log(d3.zip([10, 20], [30, 40]));
</script>
</body>
</html>Now, request the browser and we will see the following response.

A collection is simply an object that groups multiple elements into a single unit. It is also called as a container. This chapter explains about collections API in detail.
Configuring API
You can configure the API using the following script.
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script>
</script>Collections API Methods
Collections API contains objects, maps, sets and nests. Following are the most commonly used collections API methods.
- Objects API
- Maps API
- Sets API
- Nests API
Let us go through each of these API in detail.
Objects API
Object API is one of the important data type. It supports the following methods −
d3.keys(object) − This method contains the object property keys and returns an array of the property names.
d3.values(object) − This method contains the object values and returns an array of property values.
d3.entries(object) − This method is used to return an array containing both keys and values of the specified object. Each entry is an object with a key and value.
Example − Let us consider the following code.
d3.entries({one: 1})Here, key is one and value is 1.
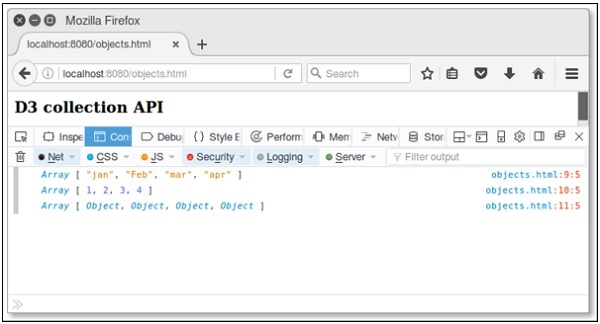
Example − Create a webpage objects.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = {"jan": 1, "Feb": 2, "mar": 3, "apr": 4};
console.log(d3.keys(month));
console.log(d3.values(month));
console.log(d3.entries(month));
</script>
</body>
</html>Now, request the browser and you will see the following response.

Maps API
A map contains values based on key and value pairs. Each key and value pair is known as an entry. A Map contains only unique keys. It is useful to search, update or delete elements based on the key. Let us go through the various Maps API methods in detail.
d3.map([object[, key]]) − This method is used to create a new map. Object is used to copy all enumerable properties.
map.has(key) − This method is used to check whether map has an entry for the specified key string.
map.get(key) − This method is used to return the value for the specified key string.
map.set(key, value) − This method is used to set the value for the specified key string. If the map previously had an entry for the same key string, the old entry is replaced with the new value.
map.remove(key) − It is used to remove the map entry. If the key is not specified, it returns false.
map.clear() − Removes all entries from this map.
map.keys() − Returns an array of string keys for every entry in this map.
map.values() − Returns an array of values for every entry in this map.
map.entries() − Returns an array of key-value objects for each entry in this map.
(x) map.each(function) − This method is used to call the specified function for each entry in the map.
(xi) map.empty() − Returns true if and only if this map has zero entries.
(xii) map.size() − Returns the number of entries in this map.
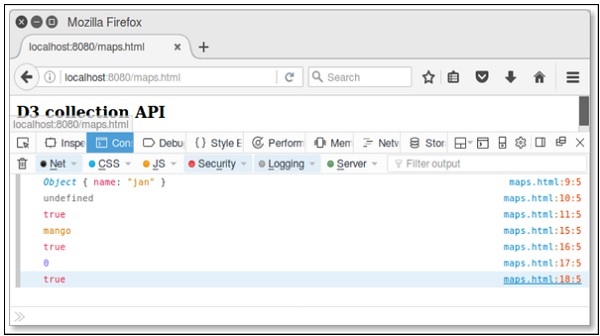
Example − Create a webpage maps.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var month = d3.map([{name: "jan"}, {name: "feb"}],
function(d) { return d.name; });
console.log(month.get("jan")); // {"name": "jan"}
console.log(month.get("apr")); // undefined
console.log(month.has("feb")); // true
var map = d3.map().set("fruit", "mango");
console.log(map.get("fruit")); // mango
console.log(map.remove("fruit")); // remove key and return true.
console.log(map.size()); // size is 0 because key removed.
console.log(map.empty()); // true
</script>
</body>
</html>Now, request the browser and we will see the following response.

Similarly, you can perform other operations as well.
Sets API
A Set is a Collection that cannot contain duplicate elements. It models the mathematical set abstraction. Let us go through the various Sets API methods in detail.
d3.set([array[, accessor]]) − This method is used to create a new set. Array is used to add string values. An accessor is optional.
set.has(value) − This method is used to check whether the set has an entry for the specified value string.
set.add(value) − It is used to add the specified value string to the set.
set.remove(value) − It is used to remove the set that contains the specified value string.
set.clear() − Removes all the values from this set.
set.values() − This method is used to return an array of values to the set.
set.empty() − Returns true if and only if this set has zero values.
set.size() − Returns the number of values in this set.
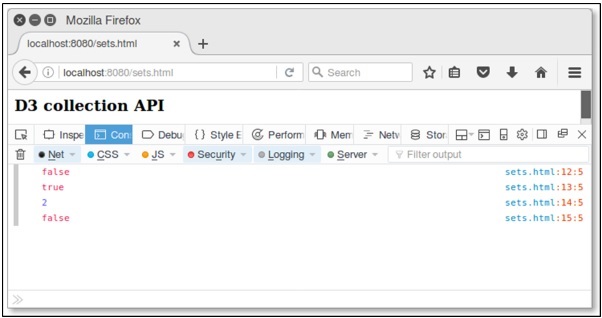
Example − Create a webpage sets.html and add the following changes to it.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 collection API</h3>
<script>
var fruits = d3.set().add("mango")
.add("apple").add("orange");
console.log(fruits.has("grapes")); // return false.
console.log(fruits.remove("apple")); //true
console.log(fruits.size()); // size is 2
console.log(fruits.empty()); // true
</script>
</body>
</html>Now, request the browser and we will see the following response on our screen.

Similarly, we can perform other operations as well.
Nests API
Nesting API contains elements in array and performs in a hierarchical tree structure. Let us go through the various Nests API methods in detail.
d3.nest() − This method is used to create a new nest.
nest.key(key) − This method is used to initialize a new key function. This function is used to invoke each element in an input array and return elements in the group.
nest.sortKeys(comparator) − This method is used to sort keys in a specified comparator. Function is defined as d3.ascending or d3.descending.
nest.sortValues(comparator) − This method is used to sort values in a specified comparator. Comparator function sorts leaf elements.
nest.map(array) − This method is used to apply the specified array and in returning a nested map. Each entry in the returned map corresponds to a distinct key value returned by the first key function. The entry value depends on the number of registered key functions.
nest.object(array) − This method is used to apply the nest operator to the specified array and return a nested object.
nest.entries(array) − This method is used to apply the nest operator to the specified array and return an array of key-values entries.
Considere una página web simple nest.html para realizar los métodos de anidación discutidos anteriormente.
Example - Consideremos el siguiente ejemplo.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 Nest API</h3>
<script>
var data = [
{
"color" : "red",
"key" : 1
},
{
"color" : "green",
"key" : 2
},
{
"color" : "blue",
"key" : 75
}
]
var nest = d3.nest()
.key(function (d) { return d.color; })
.entries(data)console.log(nest);
var filter = nest.filter(function (d) { return d.key = = = 'red' })
console.log(filter);
</script>
</body>
</html>Ahora, verifiquemos el resultado en un navegador y veremos el siguiente resultado.
Array[3]
0: Object
1: Object
2: Object
length: 3
__proto__: Array[0]
Array[1]
0: Object
length: 1
__proto__: Array[0]Las selecciones son una poderosa transformación basada en datos del modelo de objetos de documento (DOM). Se utiliza para establecer atributos, estilos, propiedades, contenido de texto o HTML y mucho más. Este capítulo explica la API de selecciones en detalle.
Configurando la API
Puede configurar la API directamente utilizando el siguiente script.
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script>
</script>Métodos de la API de selección
Los siguientes son los métodos más importantes en la selección de API.
- d3.selection()
- d3.select(selector)
- d3.selectAll(selector)
- selection.selectAll(selector)
- selection.filter(filter)
- selection.merge(other)
- d3.matcher(selector)
- d3.creator(name)
- selection.each(function)
- selection.call (función [, argumentos…])
- d3.local()
- local.set (nodo, valor)
- local.get(node)
- local.remove(node)
Analicemos ahora cada uno de estos en detalle.
d3.selection ()
Este método se utiliza para seleccionar el elemento raíz. Esta función también se puede utilizar para probar selecciones o para ampliar la selección d3js.
d3.select (selector)
Este método se utiliza para seleccionar el primer elemento que coincide con la cadena de selección especificada.
Example - Consideremos el siguiente ejemplo.
var body = d3.select("body");Si el selector no es una cadena, selecciona el nodo especificado, que se define a continuación.
d3.select("p").style("color", "red");d3.selectAll (selector)
Este método selecciona todos los elementos que coinciden con la cadena de selección especificada.
Example - Consideremos el siguiente ejemplo.
var body = d3.selectAll("body");Si el selector no es una cadena, selecciona la matriz de nodos especificada, que se define a continuación.
d3.selectAll("body").style("color", "red");selection.selectAll (selector)
Este método se utiliza para seleccionar un elemento. Selecciona los elementos descendientes que coinciden con la cadena de selección especificada. Los elementos de la selección devuelta se agrupan por su correspondiente nodo principal en esta selección. Si ningún elemento coincide con el selector especificado para el elemento actual, o si el selector es nulo, el grupo en el índice actual estará vacío.
Example - Consideremos el siguiente ejemplo.
var b = d3.selectAll("p").selectAll("b");selection.filter (filtro)
Este método se utiliza para filtrar la selección, devolviendo una nueva selección que contiene solo los elementos para los que el filtro especificado es verdadero.
Example - Consideremos el siguiente ejemplo.
var even = d3.selectAll("tr").filter(":nth-child(odd)");Aquí, filtrar una selección de filas de la tabla devuelve solo resultados impares.
selection.merge (otro)
Este método se utiliza para devolver una nueva selección fusionada con la otra selección especificada.
Example - Consideremos el siguiente ejemplo.
var rect = svg.selectAll("rect").data(data);
rect.enter().append("rect").merge(rect);d3.matcher (selector)
Este método se utiliza para asignar el selector especificado. Devuelve una función, que devuelve verdadero.
Example - Consideremos el siguiente ejemplo.
var p = selection.filter(d3.matcher("p"));d3.creator (nombre)
Este método se utiliza para asignar el nombre del elemento especificado. Devuelve una función, que crea un elemento con el nombre dado, asumiendo que este es el elemento padre.
Example - Consideremos el siguiente ejemplo.
selection.append(d3.creator("p"));selection.each (función)
Este método se utiliza para invocar la función especificada para cada elemento seleccionado, en el orden pasado por el dato actual (d), el índice actual (i) y el grupo actual (nodos) con este como el elemento DOM actual (nodos [i ]). Se explica a continuación.
parent.each(function(p, j) {
d3.select(this)
.selectAll(".child")
.text(function(d, i) { return "child " + d.name + " of " + p.name; });
});selection.call (función [, argumentos…])
Se utiliza para invocar la función especificada exactamente una vez. La sintaxis se muestra a continuación.
function name(selection, first, last) {
selection.attr("first-name", first).attr("last-name", last);
}Este método se puede especificar como se muestra a continuación.
d3.selectAll("p").call(name, "Adam", "David");d3.local ()
D3 local le permite definir el estado local que es independiente de los datos.
Example - Consideremos el siguiente ejemplo.
var data = d3.local();A diferencia de var, el valor de cada local también está dentro del ámbito del DOM.
local.set (nodo, valor)
Este método establece el valor de este local en el nodo especificado en el valor.
Example - Consideremos el siguiente ejemplo.
selection.each(function(d)
{ data.set(this, d.value); });
local.get(node)Este método devuelve el valor de este local en el nodo especificado. Si el nodo no define este local, devuelve el valor del ancestro más cercano que lo define.
local.remove (nodo)
Este método elimina el valor de este local del nodo especificado. Devuelve verdadero, si el nodo está definido; de lo contrario, devuelve falso.
Los trazados se utilizan para dibujar rectángulos, círculos, elipses, polilíneas, polígonos, líneas rectas y curvas. Los trazados SVG representan el contorno de una forma que se puede trazar, rellenar, utilizar como trazado de recorte o cualquier combinación de los tres. Este capítulo explica la API de rutas en detalle.
Configurar rutas
Puede configurar la API de rutas mediante el siguiente script.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script>
</script>Métodos de la API de rutas
A continuación se describen brevemente algunos de los métodos de la API Paths más utilizados.
d3.path() - Este método se utiliza para crear una nueva ruta.
path.moveTo(x, y) - Este método se utiliza para mover los valores xey especificados.
path.closePath() - Este método se utiliza para cerrar la ruta actual.
path.lineTo(x, y) - Este método se utiliza para crear una línea desde el punto actual hasta los valores x, y definidos.
path.quadraticCurveTo(cpx, cpy, x, y) - Este método se utiliza para dibujar una curva cuadrática desde el punto actual hasta el punto especificado.
path.bezierCurveTo(cpx1, cpy1, cpx2, cpy2, x, y) - Este método se utiliza para dibujar una curva Bézier desde el punto actual hasta el punto especificado.
path.arcTo(x1, y1, x2, y2, radius) - Este método se utiliza para dibujar un arco circular desde el punto actual hasta un punto especificado (x1, y1) y finalizar la línea entre los puntos especificados (x1, y1) y (x2, y2).
path.arc(x, y, radius, startAngle, endAngle[, anticlockwise])- Este método se utiliza para dibujar un arco circular hacia el centro especificado (x, y), radio, startAngle y endAngle. Si el valor en sentido antihorario es verdadero, entonces el arco se dibuja en sentido antihorario; de lo contrario, se dibuja en sentido horario.
path.rect(x, y, w, h)- Este método se utiliza para crear una nueva ruta secundaria que contiene solo los cuatro puntos (x, y), (x + w, y), (x + w, y + h), (x, y + h). Con estos cuatro puntos conectados por líneas rectas, marca el subtrayecto como cerrado. Equivalente a context.rect y utiliza los comandos "lineto" de SVG.
path.toString() - Devuelve la representación de cadena de esta ruta de acuerdo con la especificación de datos de ruta de SVG.
Ejemplo
Dibujemos una línea simple en D3 usando la ruta API. Crea una pagina weblinepath.html y agregue los siguientes cambios en él.
<!DOCTYPE html>
<meta charset = "UTF-8">
<head>
<title>SVG path line Generator</title>
</head>
<style>
path {
fill: green;
stroke: #aaa;
}
</style>
<body>
<svg width = "600" height = "100">
<path transform = "translate(200, 0)" />
</svg>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<script>
var data = [[0, 20], [50, 30], [100, 50], [200, 60], [300, 90]];
var lineGenerator = d3.line();
var pathString = lineGenerator(data);
d3.select('path').attr('d', pathString);
</script>
</body>
</html>Ahora, solicita el navegador y veremos el siguiente resultado.
D3.js proporciona funciones de escala para realizar transformaciones de datos. Estas funciones asignan un dominio de entrada a un rango de salida.
Configuración de API
Podemos configurar la API directamente usando el siguiente script.
<script src = "https://d3js.org/d3-array.v1.min.js"></script>
<script src = "https://d3js.org/d3-collection.v1.min.js"></script>
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-format.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-time.v1.min.js"></script>
<script src = "https://d3js.org/d3-time-format.v2.min.js"></script>
<script src = "https://d3js.org/d3-scale.v1.min.js"></script>
<script>
</script>Métodos de API de escalas
D3 proporciona los siguientes métodos de escala importantes para diferentes tipos de gráficos. Entendamos entonces en detalle.
d3.scaleLinear() - Construye una escala lineal continua donde podemos ingresar mapas de datos (dominio) al rango de salida especificado.
d3.scaleIdentity() - Construya una escala lineal donde los datos de entrada sean los mismos que los de salida.
d3.scaleTime() - Construya una escala lineal donde los datos de entrada estén en las fechas y la salida en números.
d3.scaleLog() - Construir una escala logarítmica.
d3.scaleSqrt() - Construye una escala de raíz cuadrada.
d3.scalePow() - Construir una escala exponencial.
d3.scaleSequential() - Construya una escala secuencial donde el rango de salida sea fijado por la función del interpolador.
d3.scaleQuantize() - Construya una escala de cuantificación con rango de salida discreto.
d3.scaleQuantile() - Construya una escala de cuantiles donde los datos de la muestra de entrada se asignen al rango de salida discreta.
d3.scaleThreshold() - Construya una escala donde los datos de entrada arbitrarios se asignen al rango de salida discreta.
d3.scaleBand() - Las escalas de banda son como escalas ordinales, excepto que el rango de salida es continuo y numérico.
d3.scalePoint() - Construye una escala de puntos.
d3.scaleOrdinal() - Construya una escala ordinal en la que los datos de entrada incluyan alfabetos y se asignen al rango de salida numérico discreto.
Antes de hacer un ejemplo práctico, primero comprendamos los dos términos siguientes:
Domain - El dominio denota valores mínimos y máximos de sus datos de entrada.
Range - El rango es el rango de salida, al que nos gustaría que los valores de entrada se mapeen a ...
Ejemplo de trabajo
Realicemos la función d3.scaleLinear en este ejemplo. Para hacer esto, debe seguir los siguientes pasos:
Step 1 - Define variables - Defina las variables y los datos SVG utilizando la siguiente codificación.
var data = [100, 200, 300, 400, 800, 0]
var width = 500,
barHeight = 20,
margin = 1;Step 2 - Create linear scale - Utilice el siguiente código para crear una escala lineal.
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);Aquí, para el valor mínimo y máximo para nuestro dominio manualmente, podemos usar el d3.min() y d3.max() funciones, que devolverán valores mínimos y máximos respectivamente de nuestra matriz de datos.
Step 3 - Append SVG attributes - Agregue los elementos SVG usando el código que se proporciona a continuación.
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);Step 4 - Apply transformation - Aplicar la transformación usando el siguiente código.
var g = svg.selectAll("g")
.data(data).enter().append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});Step 5 - Append rect elements - Agregue los elementos rect al escalado como se muestra a continuación.
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)Step 6 - Display data - Ahora muestre los datos utilizando la codificación que se proporciona a continuación.
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2)
.attr("dy", ".35em")
.text(function (d) { return d; });Step 7 - Working Example - Ahora, creemos un gráfico de barras usando la función d3.scaleLinear () de la siguiente manera.
Cree una página web "scale.html" y agregue los siguientes cambios.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<script>
var data = [100, 200, 300, 350, 400, 250]
var width = 500, barHeight = 20, margin = 1;
var scale = d3.scaleLinear()
.domain([d3.min(data), d3.max(data)])
.range([100, 400]);
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", barHeight * data.length);
var g = svg.selectAll("g")
.data(data)
.enter()
.append("g")
.attr("transform", function (d, i) {
return "translate(0," + i * barHeight + ")";
});
g.append("rect")
.attr("width", function (d) {
return scale(d);
})
.attr("height", barHeight - margin)
g.append("text")
.attr("x", function (d) { return (scale(d)); })
.attr("y", barHeight / 2).attr("dy", ".35em")
.text(function (d) { return d; });
</script>
</body>
</html>El código anterior mostrará el siguiente resultado en el navegador.
D3 proporciona funciones para dibujar ejes. Un eje está formado por líneas, marcas y etiquetas. Un eje usa una escala, por lo que cada eje deberá tener una escala para trabajar.
Configuración de la API de Axis
Puede configurar la API utilizando el siguiente script.
<script src = "https://d3js.org/d3-axis.v1.min.js"></script>
<script>
</script>Métodos de la API de Axis
D3 proporciona las siguientes funciones importantes para dibujar ejes. Se describen brevemente como sigue.
d3.axisTop() - Este método se utiliza para crear un eje horizontal superior.
d3.axisRight() - Este método se utiliza para crear un eje vertical orientado a la derecha.
d3.axisBottom() - Este método se utiliza para crear un eje horizontal inferior.
d3.axisLeft() - Crea eje vertical izquierdo.
Ejemplo de trabajo
Aprendamos a sumar los ejes xey a una gráfica. Para hacer esto, debemos seguir los pasos que se indican a continuación.
Step 1 - Define variables - Defina SVG y variables de datos usando el siguiente código.
var width = 400, height = 400;
var data = [100, 150, 200, 250, 280, 300];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);Step 2 - Create a scale linear function - Cree una función lineal de escala para los ejes X e Y como se define a continuación.
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);Aquí, hemos creado una escala lineal y especificado el dominio y el rango.
Step 3 - Add scales to x-axis - Ahora, podemos agregar escalas al eje x usando el siguiente código.
var x_axis = d3.axisBottom()
.scale(xscale);Aquí, usamos d3.axisBottom para crear nuestro eje x y proporcionarle la escala, que se definió anteriormente.
Step 4 - Add scales to the y-axis - Utilice el siguiente código para agregar escalas al eje y.
var y_axis = d3.axisLeft()
.scale(yscale);Aquí, usamos d3.axisLeft para crear nuestro eje y y proporcionarle la escala que definimos anteriormente.
Step 5 - Apply transformation - Puede agregar un elemento de grupo e insertar el eje x, y, que se define a continuación.
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);Step 6 - Append group elements - Aplicar transición y elementos de grupo usando el siguiente código.
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)Step 7 - Working Example- La lista completa de códigos se proporciona en el siguiente bloque de código. Crea una pagina webaxes.html y agregue los siguientes cambios.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
<style>
svg text {
fill: purple;
font: 12px sans-serif;
text-anchor: end;
}
</style>
</head>
<body>
<script>
var width = 400, height = 400;
var data = [100, 120, 140, 160, 180, 200];
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
var xscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([0, width - 100]);
var yscale = d3.scaleLinear()
.domain([0, d3.max(data)])
.range([height/2, 0]);
var x_axis = d3.axisBottom().scale(xscale);
var y_axis = d3.axisLeft().scale(yscale);
svg.append("g")
.attr("transform", "translate(50, 10)")
.call(y_axis);
var xAxisTranslate = height/2 + 10;
svg.append("g")
.attr("transform", "translate(50, " + xAxisTranslate +")")
.call(x_axis)
</script>
</body>
</html>Ahora, solicita el navegador y veremos los siguientes cambios.
Este capítulo analiza los diferentes generadores de formas en D3.js.
Configuración de API
Puede configurar la API de formas mediante el siguiente script.
<script src = "https://d3js.org/d3-path.v1.min.js"></script>
<script src = "https://d3js.org/d3-shape.v1.min.js"></script>
<script>
</script>Generadores de formas
D3.js admite diferentes formas. Repasemos en detalle las formas destacadas.
API de arcos
El generador de arco produce una forma circular o anular. Hemos utilizado estos métodos API en el capítulo anterior de gráficos circulares. Entendamos en detalle los diversos métodos de API de Arcs.
d3.arc() - Este método se utiliza para crear un nuevo generador de arco.
arc(args)- Se utiliza para generar un arco con los argumentos dados especificados. La configuración predeterminada con los radios y ángulos de un objeto se define a continuación.
<script>
var arc = d3.arc();
arc({
innerRadius: 0,
outerRadius: 100,
startAngle: 0,
endAngle: Math.PI / 2
});
</script>arc.centroid(args) - Este método se utiliza para calcular el punto medio [x, y] de la línea central del arco con los argumentos especificados.
arc.innerRadius([radius])- Este método se utiliza para establecer el radio interior a partir del radio dado y devolver un generador de arco. Se define a continuación:
function innerRadius(d) {
return d.innerRadius;
}arc.outerRadius([radius])- Este método se utiliza para establecer el radio exterior a partir del radio dado y devolver un generador de arco. Se define como sigue.
function outerRadius(d) {
return d.outerRadius;
}arc.cornerRadius([radius])- Este método se utiliza para establecer el radio de la esquina del radio dado y devolver un generador de arco. Se define como sigue.
function cornerRadius() {
return 0;
}Si el radio de la esquina es mayor que cero, las esquinas del arco se redondean usando los círculos del radio dado. El radio de la esquina no puede ser mayor que (outerRadius - innerRadius) / 2.
arc.startAngle([angle])- Este método se utiliza para establecer el ángulo de inicio de la función desde el ángulo dado. Se define de la siguiente manera:
function startAngle(d) {
return d.startAngle;
}arc.endAngle([angle])- Este método se utiliza para establecer el ángulo final de la función desde el ángulo dado. Se define como sigue.
function endAngle(d) {
return d.endAngle;
}arc.padAngle([angle])- Este método se utiliza para establecer el ángulo de la almohadilla a la función desde el ángulo dado. Se define como sigue.
function padAngle() {
return d && d.padAngle;
}(x) arc.padRadius([radius])- Este método se usa para establecer el radio de la plataforma en la función especificada desde el radio dado. El radio de la plataforma determina la distancia lineal fija que separa los arcos adyacentes, definida como padRadius * padAngle.
(xi) arc.context([context]) - Este método se utiliza para establecer el contexto y devolver un generador de arco.
API de pasteles
Esta API se utiliza para crear un generador circular. Hemos realizado estos métodos API en el capítulo anterior. Discutiremos todos esos métodos en detalle.
d3.pie() - Construye un nuevo generador circular con la configuración predeterminada.
pie(data[, arguments])- Este método se utiliza para generar un pastel para los valores de matriz dados. Devuelve una matriz de objetos. Los objetos son ángulos de arco de referencia. Cada objeto tiene las siguientes propiedades:
data- el dato de entrada; el elemento correspondiente en la matriz de datos de entrada.
value - el valor numérico del arco.
index - índice del arco.
startAngle - el ángulo de inicio del arco.
endAngle - el ángulo final del arco.
padAngle - el ángulo de la plataforma del arco.
pie.value([value])- Este método se utiliza para establecer el valor de la función especificada y genera un pastel. Se define de la siguiente manera:
function value(d) {
return d;
}pie.sort([compare])- Este método se utiliza para ordenar los datos a la función especificada y genera un pastel. La función de comparación se define como sigue.
pie.sort(function(a, b)
{ return a.name.localeCompare(b.name); }
);Aquí, la función de comparación toma dos argumentos 'a' y 'b', cada elemento de la matriz de datos de entrada. Si el arco de 'a' debe estar antes del arco de 'b', entonces el comparador debe devolver un número menor que cero. Si el arco de 'a' debe estar después del arco de 'b', entonces el comparador debe devolver un número mayor que cero.
pie.sortValues([compare])- Este método se utiliza para comparar el valor de la función dada y genera un pastel. La función se define como sigue.
function compare(a, b) {
return b - a;
}pie.startAngle([angle])- Este método se utiliza para establecer el ángulo de inicio del pastel en la función especificada. Si no se especifica el ángulo, devuelve el ángulo inicial actual. Se define como sigue.
function startAngle() {
return 0;
}pie.endAngle([angle])- Este método se utiliza para establecer el ángulo final del pastel en la función especificada. Si no se especifica el ángulo, devuelve el ángulo final actual. Se define como sigue.
function endAngle() {
return 2 * Math.PI;
}pie.padAngle([angle])- Este método se utiliza para establecer el ángulo de la almohadilla en la función especificada y genera el gráfico circular. La función se define como sigue.
function padAngle() {
return 0;
}API de líneas
La API de líneas se utiliza para generar una línea. Hemos utilizado estos métodos API en elGraphscapítulo. Repasemos cada método en detalle.
d3.line() - Este método se utiliza para crear un nuevo generador de línea.
line(data) - Este método se utiliza para generar una línea para la matriz de datos dada.
line.x([x])- Este método se utiliza para configurar el descriptor de acceso x a la función especificada y genera una línea. La función se define a continuación,
function x(d) {
return d[0];
}line.y([y])- Este método se utiliza para establecer el acceso 'y' a la función especificada y genera una línea. La función se define como sigue.
function y(d) {
return d[1];
}line.defined([defined])- Este método se utiliza para configurar el descriptor de acceso definido para la función especificada. Se define como sigue.
function defined() {
return true;
}line.curve([curve]) - Se utiliza para establecer la curva y genera la línea.
line.context([context])- Este método se utiliza para establecer el contexto y genera una línea. Si no se especifica el contexto, devuelve nulo.
d3.lineRadial()- Este método se utiliza para crear una nueva línea radial; es equivalente al generador de línea cartesiano.
lineRadial.radius([radius])- Este método se utiliza para dibujar una línea radial y el descriptor de acceso devuelve el radio. Toma distancia del origen (0,0).
En el próximo capítulo, aprenderemos sobre la API de colores en D3.js.
Los colores se muestran combinando ROJO, VERDE y AZUL. Los colores se pueden especificar de las siguientes formas diferentes:
- Por nombres de color
- Como valores RGB
- Como valores hexadecimales
- Como valores HSL
- Como valores HWB
La API de d3-color proporciona representaciones para varios colores. Puede realizar operaciones de conversión y manipulación en API. Entendamos estas operaciones en detalle.
Configuración de API
Puede cargar la API directamente usando el siguiente script.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script>
</script>Operaciones básicas
Repasemos las operaciones básicas de color en D3.
Convert color value to HSL - Para convertir el valor del color a HSL, use lo siguiente Example -
var convert = d3.hsl("green");Puede girar el tono 45 ° como se muestra a continuación.
convert.h + = 45;Del mismo modo, también puede cambiar el nivel de saturación. Para atenuar el valor del color, puede cambiar el valor de opacidad como se muestra a continuación.
convert.opacity = 0.5;Métodos API de color
A continuación se muestran algunos de los métodos API de color más importantes.
- d3.color(specifier)
- color.opacity
- color.rgb()
- color.toString()
- color.displayable()
- d3.rgb(color)
- d3.hsl(color)
- d3.lab(color)
- d3.hcl(color)
- d3.cubehelix(color)
Entendamos cada uno de estos métodos de API de color en detalle.
d3.color (especificador)
Se utiliza para analizar el color CSS especificado y devolver el color RGB o HSL. Si no se proporciona el especificador, se devuelve un valor nulo.
Example - Consideremos el siguiente ejemplo.
<script>
var color = d3.color("green"); // asign color name directly
console.log(color);
</script>Veremos la siguiente respuesta en nuestra pantalla:
{r: 0, g: 128, b: 0, opacity: 1}color.opacity
Si queremos desvanecer el color, podemos cambiar el valor de opacidad. Está en el rango de [0, 1].
Example - Consideremos el siguiente ejemplo.
<script>
var color = d3.color("green");
console.log(color.opacity);
</script>Veremos la siguiente respuesta en la pantalla -
1color.rgb ()
Devuelve el valor RGB del color. Consideremos el siguiente ejemplo.
<script>
var color = d3.color("green");
console.log(color.rgb());
</script>Veremos la siguiente respuesta en nuestra pantalla.
{r: 0, g: 128, b: 0, opacity: 1}color.toString ()
Devuelve una cadena que representa el color de acuerdo con la especificación del modelo de objetos CSS. Consideremos el siguiente ejemplo.
<script>
var color = d3.color("green");
console.log(color.toString());
</script>Veremos la siguiente respuesta en nuestra pantalla.
rgb(0, 128, 0)color.displayable ()
Devuelve verdadero, si el color se puede visualizar. Devuelve falso si el valor del color RGB es menor que 0 o mayor que 255, o si la opacidad no está en el rango [0, 1]. Consideremos el siguiente ejemplo.
<script>
var color = d3.color("green");
console.log(color.displayable());
</script>Veremos la siguiente respuesta en nuestra pantalla.
trued3.rgb (color)
Este método se utiliza para construir un nuevo color RGB. Consideremos el siguiente ejemplo.
<script>
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
</script>Veremos la siguiente respuesta en pantalla.
{r: 255, g: 255, b: 0, opacity: 1}
{r: 200, g: 100, b: 0, opacity: 1}d3.hsl (color)
Se utiliza para construir un nuevo color HSL. Los valores se exponen como propiedades h, sy l en la instancia devuelta. Consideremos el siguiente ejemplo.
<script>
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
</script>Veremos la siguiente respuesta en pantalla.
330
0.5d3.lab (color)
Construye un nuevo color Lab. Los valores del canal se exponen como propiedades 'l', 'a' y 'b' en la instancia devuelta.
<script>
var lab = d3.lab("blue");
console.log(lab);
</script>Veremos la siguiente respuesta en pantalla.
{l: 32.29701093285073, a: 79.18751984512221, b: -107.8601617541481, opacity: 1}d3.hcl (color)
Construye un nuevo color HCL. Los valores del canal se exponen como propiedades h, cy l en la instancia devuelta. Consideremos el siguiente ejemplo.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Veremos la siguiente respuesta en pantalla.
{h: 306.2849380699878, c: 133.80761485376166, l: 32.29701093285073, opacity: 1}d3.cubehelix (color)
Construye un nuevo color Cubehelix. Los valores se exponen como propiedades h, sy l en la instancia devuelta. Consideremos el siguiente ejemplo.
<script>
var hcl = d3.hcl("blue");
console.log(hcl);
</script>Veremos la siguiente respuesta en la pantalla,
{h: 236.94217167732103, s: 4.614386868039719, l: 0.10999954957200976, opacity: 1}Ejemplo de trabajo
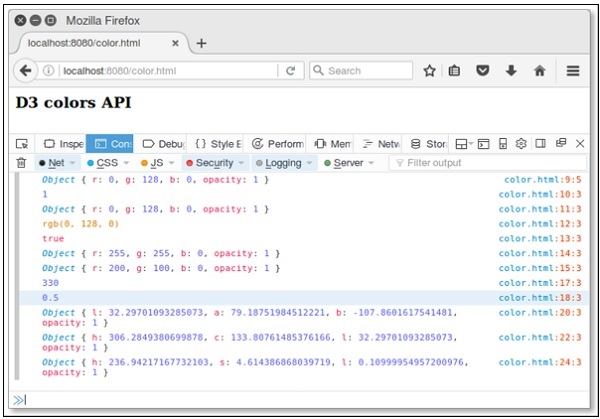
Creemos una nueva página web - color.htmlpara realizar todos los métodos de la API de color. La lista de códigos completa se define a continuación.
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3>D3 colors API</h3>
<script>
var color = d3.color("green");
console.log(color);
console.log(color.opacity);
console.log(color.rgb());
console.log(color.toString());
console.log(color.displayable());
console.log(d3.rgb("yellow"));
console.log(d3.rgb(200,100,0));
var hsl = d3.hsl("blue");
console.log(hsl.h + = 90);
console.log(hsl.opacity = 0.5);
var lab = d3.lab("blue");
console.log(lab);
var hcl = d3.hcl("blue");
console.log(hcl);
var cube = d3.cubehelix("blue");
console.log(cube);
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.

Las transiciones D3 toman una selección de elementos y para cada elemento; aplica una transición a una parte de la definición actual del elemento.
Configuración de API
Puede configurar la API de transición mediante el siguiente script.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script>
</script>Métodos de API de transición
Repasemos en detalle los métodos de la API de transición.
Seleccionar elementos
Analicemos los diversos elementos de selección en detalle.
selection.transition([name])- Este método se utiliza para devolver una nueva transición de selección con el nombre. Si no se especifica un nombre, devuelve nulo.
selection.interrupt([name]) - Este método se utiliza para interrumpir los elementos seleccionados de la transición con el nombre y se define a continuación.
selection.interrupt().selectAll("*").interrupt();d3.interrupt(node[, name]) - Este método se utiliza para interrumpir la transición del nombre especificado en el nodo especificado.
d3.transition([name]) - Este método se utiliza para devolver una nueva transición con el nombre especificado.
transition.select(selector) - Este método se utiliza para seleccionar el primer elemento que coincide con el selector especificado y devuelve una transición en la selección resultante, que se define a continuación.
transition
.selection()
.select(selector)
.transition(transition)transition.selectAll(selector)- Este método se utiliza para seleccionar todos los elementos que coinciden con el selector especificado y devuelve una transición en la selección resultante. Se define a continuación:
transition
.selection()
.selectAll(selector)
.transition(transition)transition.filter(filter) - Este método se utiliza para seleccionar los elementos que coinciden con el filtro especificado, se definen a continuación.
transition
.selection()
.filter(filter)
.transition(transition)transition.merge(other)- Este método se utiliza para fusionar la transición con otra transición. Se define a continuación.
transition
.selection()
.merge(other.selection())
.transition(transition)transition.transition()- Este método se utiliza para devolver una nueva transición en los elementos seleccionados. Está programado para comenzar cuando se detenga la transición. La nueva transición hereda el nombre, la duración y la relajación de esta transición.
Example - Consideremos el siguiente ejemplo.
d3.selectAll(".body")
.transition()
// fade to yellow.
.style("fill", "yellow")
.transition()
// Wait for five second. Then change blue, and remove.
.delay(5000)
.style("fill", "blue")
.remove();Aquí, el cuerpo se vuelve amarillo y comienza solo cinco segundos antes de la última transición.
d3.active(node[, name]) - Este método se utiliza para devolver la transición en el nodo especificado con el nombre.
Métodos de cronometraje
Repasemos en detalle los métodos de API de tiempo de transición.
transition.delay([value])- Este método se utiliza para establecer el retardo de transición en el valor especificado. Si se evalúa una función para cada elemento seleccionado, se pasa al dato actual 'd' y al índice 'i', con el contexto como el elemento DOM actual. Si no se especifica un valor, devuelve el valor actual de la demora para el primer elemento (no nulo) de la transición. Se define a continuación,
transition.delay(function(d, i) { return i * 10; });transition.duration([value])- Este método se utiliza para establecer la duración de la transición en el valor especificado. Si no se especifica un valor, devuelve el valor actual de la duración del primer elemento (no nulo) de la transición.
transition.ease([value])- Este método se utiliza para facilitar el valor de transición de los elementos seleccionados. La función de aceleración se invoca para cada fotograma de la animación y pasa el tiempo normalizado 't' en el rango [0, 1]. Si no se especifica un valor, devuelve la función de aceleración actual para el primer elemento (no nulo) de la transición.
En el próximo capítulo, discutiremos el concepto de arrastrar y soltar en d3.js.
Arrastrar y soltar es uno de los conceptos más familiares en d3.js. Este capítulo explica el arrastre y sus métodos en detalle.
Instalación
Podemos incluir directamente la API de arrastre usando el siguiente script.
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>Arrastrar métodos de API
A continuación se muestran algunos de los métodos de API de arrastre más importantes en D3.js.
- d3.drag()
- drag(selection)
- drag.container([container])
- drag.filter([filter])
- drag.subject([subject])
- drag.clickDistance([distance])
- drag.on (nombres de tipo, [oyente])
- d3.dragDisable(window)
- d3.dragEnable (ventana [, sin hacer clic])
Entendamos ahora cada uno de estos en detalle.
d3.drag ()
Este método se utiliza para crear un nuevo arrastre. Puede llamar a este método utilizando el siguiente script.
<script>
var drag = d3.drag();
</script>arrastrar (selección)
Este método se utiliza para aplicar el arrastre a la selección especificada. Puede invocar esta función usandoselection.call. A continuación se define un ejemplo sencillo.
d3.select(".node").call(d3.drag().on("drag", mousemove));Aquí, el comportamiento de arrastre aplicado a los elementos seleccionados es a través de selection.call.
drag.container([container])Se utiliza para configurar el contenedor en la función especificada para arrastrar. Si no se especifica un contenedor, devuelve el descriptor de acceso actual. Para arrastrar cualquier elemento gráfico con un lienzo, puede redefinir el contenedor como él mismo. Se define a continuación.
function container() {
return this;
}drag.filter ([filtro])
Se utiliza para configurar el filtro para la función especificada. Si no se especifica el filtro, devuelve el filtro actual como se define a continuación.
function filter() {
return !d3.event.button;
}drag.subject ([sujeto])
Se utiliza para configurar el sujeto a la función especificada para arrastrar y se define a continuación.
function subject(d) {
return d = = null ? {x: d3.event.x, y: d3.event.y} : d;
}Aquí, el sujeto representa la cosa que se arrastra. Por ejemplo, si desea arrastrar elementos rectangulares en SVG, el asunto predeterminado es el dato del rectángulo que se arrastra.
drag.clickDistance ([distancia])
Este método se utiliza para establecer la distancia máxima para hacer clic en un evento de mousedown y mouseup. Si no se especifica la distancia, apunta a cero.
drag.on (nombres de tipo, [oyente])
Este método se utiliza para configurar el detector de eventos para los nombres de tipo especificados para arrastrar. Los nombres de tipos son una cadena que contiene uno o más nombres de tipos separados por espacios en blanco. Cada nombre de tipo es un tipo, seguido opcionalmente por un punto (.) Y un nombre, como drag.one y drag.two. Este tipo debe ser de uno de los siguientes:
start - inicia un nuevo puntero.
drag - arrastra un puntero activo.
end - Inactivo un puntero activo.
d3.dragDisable (ventana)
Este método se utiliza para desactivar la selección de arrastrar y soltar. Evita la acción del evento de mousedown. La mayoría de los navegadores seleccionados admiten esta acción de forma predeterminada. Si no es compatible, puede establecer la propiedad CSS en none.
d3.dragEnable (ventana [, sin hacer clic])
Este método se utiliza para habilitar la selección de arrastrar y soltar en la ubicación de ventana especificada. Se utiliza para llamar a la acción del evento mouseup. Si asigna el valor de noclick es verdadero, el evento de clic expira un tiempo de espera de cero milisegundos.
API de arrastre: eventos de arrastre
El método D3.event se utiliza para configurar el evento de arrastre. Consta de los siguientes campos:
Target - Representa el comportamiento de arrastre.
Type - Es una cadena y puede ser cualquiera de las siguientes: "inicio", "arrastrar" o "final".
Subject - El sujeto de arrastre, definido por drag.subject.
event.on (nombres de tipo, [oyente])
El objeto de evento expone el método event.on para realizar el arrastre. Se define como sigue.
d3.event.on("drag", dragged).on("end", ended);El zoom ayuda a escalar su contenido. Puede enfocarse en una región en particular usando el enfoque de hacer clic y arrastrar. En este capítulo, analizaremos la API de zoom en detalle.
Configuración de API
Puede cargar la API de zoom directamente desde "d3js.org" utilizando el siguiente script.
<script src = "https://d3js.org/d3-color.v1.min.js"></script>
<script src = "https://d3js.org/d3-dispatch.v1.min.js"></script>
<script src = "https://d3js.org/d3-ease.v1.min.js"></script>
<script src = "https://d3js.org/d3-interpolate.v1.min.js"></script>
<script src = "https://d3js.org/d3-selection.v1.min.js"></script>
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script src = "https://d3js.org/d3-transition.v1.min.js"></script>
<script src = "https://d3js.org/d3-drag.v1.min.js"></script>
<script src = "https://d3js.org/d3-zoom.v1.min.js"></script>
<body>
<script>
</script>
</body>Métodos de API de zoom
A continuación se muestran algunos de los métodos de API de zoom más utilizados.
- d3.zoom()
- zoom(selection)
- zoom.transform (selección, transformación)
- zoom.translateBy (selección, x, y)
- zoom.translateTo (selección, x, y)
- zoom.scaleTo (selección, k)
- zoom.scaleBy (selección, k)
- zoom.filter([filter])
- zoom.wheelDelta([delta])
- zoom.extent([extent])
- zoom.scaleExtent([extent])
- zoom.translateExtent([extent])
- zoom.clickDistance([distance])
- zoom.duration([duration])
- zoom.interpolate([interpolate])
- zoom.on (nombres de tipo [, oyente])
Repasemos brevemente todos estos métodos de API de zoom.
d3.zoom ()
Crea un nuevo comportamiento de zoom. Podemos acceder a él usando el siguiente script.
<script>
var zoom = d3.zoom();
</script>zoom (selección)
Se utiliza para aplicar la transformación de zoom en un elemento seleccionado. Por ejemplo, puede crear una instancia de un comportamiento mousedown.zoom utilizando la siguiente sintaxis.
selection.call(d3.zoom().on("mousedown.zoom", mousedowned));zoom.transform (selección, transformación)
Se utiliza para establecer la transformación de zoom actual de los elementos seleccionados en la transformación especificada. Por ejemplo, podemos restablecer la transformación de zoom a la transformación de identidad utilizando la sintaxis siguiente.
selection.call(zoom.transform, d3.zoomIdentity);También podemos restablecer la transformación de zoom a la transformación de identidad durante 1000 milisegundos utilizando la siguiente sintaxis.
selection.transition().duration(1000).call(zoom.transform, d3.zoomIdentity);zoom.translateBy (selección, x, y)
Se utiliza para traducir la transformación de zoom actual de los elementos seleccionados por valores xey. Puede especificar valores de traducción xey como números o como funciones que devuelven números. Si se invoca una función para el elemento seleccionado, entonces se pasa a través del dato actual 'd' y el índice 'i' para DOM. A continuación se define un código de muestra.
zoom.translateBy(selection, x, y) {
zoom.transform(selection, function() {
return constrain(this.__zoom.translate(
x = = = "function" ? x.apply(this, arguments) : x,
y = = = "function" ? y.apply(this, arguments) : y
);
}
};zoom.translateTo (selección, x, y)
Se utiliza para trasladar la transformación de zoom actual de los elementos seleccionados a la posición especificada de xey.
zoom.scaleTo (selección, k)
Se utiliza para escalar la transformación de zoom actual de los elementos seleccionados a k. Aquí,k es un factor de escala, especificado como números o funciones.
zoom.scaleTo = function(selection, k) {
zoom.transform(selection, function() {
k = = = "function" ? k.apply(this, arguments) : k;
});
};zoom.scaleBy (selección, k)
Se utiliza para escalar la transformación de zoon actual de los elementos seleccionados por k. Aquí,k es un factor de escala, especificado como números o como funciones que devuelven números.
zoom.scaleBy = function(selection, k) {
zoom.scaleTo(selection, function() {
var k0 = this.__zoom.k,
k1 = k = = = "function" ? k.apply(this, arguments) : k;
return k0 * k1;
});
};zoom.filter ([filtro])
Se utiliza para establecer el filtro en la función especificada para el comportamiento del zoom. Si no se especifica el filtro, devuelve el filtro actual como se muestra a continuación.
function filter() {
return !d3.event.button;
}zoom.wheelDelta ([delta])
El valor de Δes devuelto por la función delta de la rueda. Si no se especifica delta, devuelve la función delta de rueda actual.
zoom.extent ([extensión])
Se utiliza para establecer la extensión en los puntos de matriz especificados. Si no se especifica la extensión, devuelve el descriptor de acceso de extensión actual, cuyo valor predeterminado es [[0, 0], [ancho, alto]], donde ancho es el ancho del cliente del elemento y alto es su alto del cliente.
zoom.scaleExtent ([extensión])
Se utiliza para establecer la extensión de la escala en la matriz especificada de números [k0, k1]. Aquí,k0es el factor de escala mínimo permitido. Mientras,k1es el factor de escala máximo permitido. Si no se especifica extensión, devuelve la extensión de escala actual, que por defecto es [0, ∞]. Considere el código de muestra que se define a continuación.
selection
.call(zoom)
.on("wheel", function() { d3.event.preventDefault(); });El usuario puede intentar hacer zoom girando, cuando ya se encuentra en el límite correspondiente de la extensión de la escala. Si queremos evitar el desplazamiento en la entrada de la rueda independientemente de la extensión de la escala, registre un detector de eventos de rueda para evitar el comportamiento predeterminado del navegador.
zoom.translateExtent ([extensión])
Si se especifica la extensión, establece la extensión de conversión a la matriz de puntos especificada. Si no se especifica extensión, devuelve la extensión de traducción actual, que por defecto es [[-∞, -∞], [+ ∞, + ∞]].
zoom.clickDistance ([distancia])
Este método se utiliza para establecer la distancia máxima que el área ampliable puede moverse entre arriba y abajo, lo que desencadenará un evento de clic posterior.
zoom.duration ([duración])
Este método se utiliza para establecer la duración de las transiciones de zoom al hacer doble clic y tocar dos veces hasta el número especificado de milisegundos y devuelve el comportamiento de zoom. Si no se especifica la duración, devuelve la duración actual, cuyo valor predeterminado es 250 milisegundos, que se define a continuación.
selection
.call(zoom)
.on("dblclick.zoom", null);zoom.interpolate ([interpolate])
Este método se utiliza para interpolar las transiciones de zoom a la función especificada. Si no se especifica interpolar, devuelve la fábrica de interpolación actual, que por defecto es d3.interpolateZoom.
zoom.on (nombres de tipo [, oyente])
Si se especifica el oyente, establece el oyente de eventos para los nombres de tipo especificados y devuelve el comportamiento de zoom. Los nombres de tipos son una cadena que contiene uno o más nombres de tipos separados por espacios en blanco. Cada nombre de tipo es un tipo, seguido opcionalmente por un punto (.) Y un nombre, como zoom.one y zoom.second. El nombre permite registrar varios oyentes para el mismo tipo. Este tipo debe ser de uno de los siguientes:
Start - después de que comience el zoom (como al presionar el mouse).
Zoom - después de un cambio en la transformación de zoom (como en mousemove).
End - después de que finaliza el zoom (como al subir el mouse).
En el próximo capítulo, discutiremos las diferentes API de solicitudes en D3.js.
D3.js proporciona una API de solicitud para realizar XMLHttpRequest. Este capítulo explica las distintas API de solicitudes en detalle.
XMLHttpRequest
XMLHttpRequest es el cliente http integrado para emular el objeto XMLHttpRequest del navegador. Se puede usar con JS diseñado para navegadores para mejorar la reutilización del código y permitir el uso de bibliotecas existentes.
Puede incluir el módulo en su proyecto y utilizarlo como el objeto XHR basado en navegador como se explica a continuación.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var xhr = new XMLHttpRequest();Admite solicitudes asíncronas y síncronas y realiza solicitudes GET, POST, PUT y DELETE.
Configurar solicitudes
Puede cargar directamente desde “d3js.org” usando el siguiente script.
<script src = "https://d3js.org/d3-request.v1.min.js"></script>
<script>
d3.json("/path/to/sample.json", callback);
</script>Aquí, la API de solicitudes tiene soporte integrado para analizar JSON, CSV y TSV. Puede analizar formatos adicionales utilizando la solicitud o el texto directamente.
Cargar archivos de texto
Para cargar un archivo de texto, use la siguiente sintaxis.
d3.text("/path/to/sample.txt", function(error, text) {
if (error) throw error;
console.log(text);
});Analizar archivos CSV
Para cargar y analizar un archivo CSV, use la siguiente sintaxis.
d3.csv("/path/to/sample.csv", function(error, data) {
if (error) throw error;
console.log(data);
});Del mismo modo, también puede cargar los archivos JSON y TSV.
Ejemplo de trabajo
Veamos un ejemplo simple de cómo cargar y analizar un archivo CSV. Antes de eso, debe crear un archivo CSV llamado "sample.csv" en la carpeta de su aplicación d3 como se muestra a continuación.
Num1,Num2
1,2
3,4
5,6
7,8
9,10Ahora, cree una página web "request.html" utilizando el siguiente script.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js Requests API </h3>
<script>
d3.csv("sample.csv", function(data) {
console.log(data);
});
</script>
</body>
</html>Ahora, solicite el navegador y verá la siguiente respuesta,

Métodos de API de solicitudes
A continuación se muestran algunos de los métodos de API de solicitudes más utilizados.
- d3.request (url [, devolución de llamada])
- request.header (nombre [, valor])
- request.mimeType([type])
- request.user([value])
- request.password([value])
- request.timeout([timeout])
- request.get([data])
- request.post([data])
- request.send (método [, datos])
- request.abort()
- d3.csv (url [[, fila], devolución de llamada])
Analicemos ahora cada uno de estos brevemente.
d3.request (url [, devolución de llamada])
Devuelve una nueva solicitud para la URL dada. Si se asigna una devolución de llamada, se considera una solicitud de llamada; de lo contrario, la solicitud aún no se llama. Se define a continuación.
d3.request(url)
.get(callback);Puede publicar algunos parámetros de consulta utilizando la siguiente sintaxis.
d3.request("/path/to/resource")
.header("X-Requested-With", "XMLHttpRequest")
.header("Content-Type", "application/x-www-form-urlencoded")
.post("a = 2&b = 3", callback);Si desea especificar un encabezado de solicitud o un tipo de mime, no debe especificar una devolución de llamada al constructor.
request.header (nombre [, valor])
Se utiliza para establecer el valor del encabezado de la solicitud con el nombre especificado. Si no se especifica ningún valor, elimina el encabezado de la solicitud con el nombre especificado. Se define a continuación.
d3.request(url)
.header("Accept-Language", "en-US")
.header("X-Requested-With", "XMLHttpRequest")
.get(callback);Aquí, el encabezado X-Requested-With para XMLHttpRequest es una solicitud predeterminada.
request.mimeType ([tipo])
Se utiliza para asignar el tipo de mímica al valor dado. Se define a continuación.
d3.request(url)
.mimeType("text/csv")
.get(callback);request.user ([valor])
Se utiliza para asignar el nombre de usuario para la autenticación. Si no se especifica un nombre de usuario, el valor predeterminado es nulo.
request.password ([valor])
Si se especifica un valor, establece la contraseña para la autenticación.
request.timeout ([tiempo de espera])
Si se especifica un tiempo de espera, establece el tiempo de espera en el número especificado de milisegundos.
request.get ([datos])
Este método se utiliza para enviar la solicitud con el método GET. Se define a continuación.
request.send("GET", data, callback);request.post ([datos])
Este método se utiliza para enviar la solicitud con el método POST. Se define a continuación.
request.send("POST", data, callback);request.send (método [, datos])
Este método se utiliza para enviar la solicitud mediante el método GET o POST proporcionado.
request.abort ()
Este método se utiliza para cancelar la solicitud.
d3.csv (url [[, fila], devolución de llamada])
Devuelve una nueva solicitud para el archivo CSV en la URL especificada con el tipo de Mime predeterminado text / csv. La siguiente sintaxis se muestra sin devolución de llamada.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); });Si especifica una devolución de llamada con el método POST, se define a continuación.
d3.request(url)
.mimeType("text/csv")
.response(function(xhr) { return d3.csvParse(xhr.responseText, row); })
.post(callback);Ejemplo
Cree un archivo csv llamado “lang.csv” en el directorio de la carpeta raíz de su aplicación d3 y agregue los siguientes cambios.
Year,Language,Author
1972,C,Dennis Ritchie
1995,Java,James gosling
2011,D3 js,Mike BostockCree una página web “csv.html” y agréguele el siguiente script.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> D3.js request API</h3>
<script>
d3.csv("lang.csv", function(d) {
return {
year: new Date(+d.Year, 0, 1), // convert "Year" column to Date
language: d.Language,
author: d.Author,
};
}, function(error, rows) {
console.log(error);
console.log(rows[0].year);
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.

Un delimitador es una secuencia de uno o más caracteres que se utiliza para especificar el límite entre regiones separadas e independientes en texto sin formato u otros datos. Un delimitador de campo es una secuencia de valores separados por comas. Bueno, los valores separados por delimitadores soncomma separated values (CSV) o tab-separated values(TSV). Este capítulo explica en detalle los valores separados por delimitadores.
Configuración de API
Podemos cargar fácilmente la API usando la siguiente sintaxis.
<script src = "https://d3js.org/d3-dsv.v1.min.js"></script>
<script>
var data = d3.csvParse(string);
</script>Métodos API
A continuación se muestran los diversos métodos de API de los valores separados por delimitadores.
- d3.csvParse (cadena [, fila])
- d3.csvParseRows (cadena [, fila])
- d3.csvFormat (filas [, columnas])
- d3.csvFormatRows(rows)
- d3.tsvParse (cadena [, fila])
- d3.tsvParseRows (cadena [, fila])
- d3.tsvFormat (filas [, columnas])
- d3.tsvFormatRows(rows)
Repasemos cada uno de estos métodos API en detalle.
d3.csvParse (cadena [, fila])
Este método se utiliza para analizar el formato csv. Considere el archivodata.csv que se muestra a continuación.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Ahora, podemos aplicar la función dada anteriormente.
Example - Consideremos el siguiente ejemplo.
var data = d3.csvParse(string, function(d) {
return {
year: new Date(+d.Year, 0, 1), // lowercase and convert "Year" to Date
population: d.population
};
});Aquí, analiza la cadena especificada en los valores separados por delimitadores. Devuelve una matriz de objetos que representan las filas analizadas.
d3.csvParseRows (cadena [, fila])
Este método se utiliza para analizar el formato csv equivalente a filas.
var data = d3.csvParseRows(string, function(d, i) {
return {
year: new Date(+d[0], 0, 1), // convert first colum column to Date
population: d[1],
};
});Analiza cada fila en el archivo csv.
d3.csvFormat (filas [, columnas])
Este método se utiliza para formatear las filas y columnas de csv.
Example - Consideremos el siguiente ejemplo.
var string = d3.csvFormat(data, ["year", "population"]);Aquí, si no se especifican las columnas, la lista de nombres de columna que forma la fila de encabezado está determinada por la unión de todas las propiedades en todos los objetos de las filas. Si se especifican columnas, es una matriz de cadenas que representan los nombres de las columnas.
d3.csvFormatRows (filas)
Este método se utiliza para formatear las filas csv.
Example - Consideremos el siguiente ejemplo.
var string = d3.csvFormatRows(data.map(function(d, i) {
return [
d.year.getFullYear(), // Assuming d.year is a Date object.
d.population
];
}));Aquí, formatea la matriz especificada de filas de cadenas como valores separados por delimitadores y devuelve una cadena.
d3.tsvParse (cadena [, fila])
Este método se utiliza para analizar el formato tsv. Es similar a csvParse.
d3.tsvParseRows (cadena [, fila])
Este método se utiliza para analizar el formato tsv equivalente a filas. Es similar a la función csvParseRows.
d3.tsvFormat (filas [, columnas])
Este método se utiliza para formatear las filas y columnas de tsv.
d3.tsvFormatRows (filas)
Este método se utiliza para formatear las filas tsv.
El módulo Timer API se utiliza para realizar animaciones simultáneas con retardo de tiempo sincronizado. UsarequestAnimationFramepara animación. Este capítulo explica en detalle el módulo Timer API.
requestAnimationFrame
Este método le dice al navegador que desea realizar una animación y solicita que el navegador llame a una función específica para actualizar una animación.
Configurar el temporizador
Podemos cargar fácilmente el temporizador directamente desde d3js.org usando el siguiente script.
<script src = "https://d3js.org/d3-timer.v1.min.js"></script>
<script>
var timer = d3.timer(callback);
</script>Métodos de la API de temporizador
La API del temporizador admite los siguientes métodos importantes. Todos estos se explican en detalle a continuación.
d3.now ()
Este método devuelve la hora actual.
d3.timer (devolución de llamada [, retraso [, tiempo]])
Este método se utiliza para programar un nuevo temporizador e invoca el temporizador hasta que se detiene. Puede establecer un retraso numérico en MS, pero es opcional, de lo contrario, el valor predeterminado es cero. Si no se especifica el tiempo, se considera d3.now ().
timer.restart (devolución de llamada [, retraso [, tiempo]])
Reinicie un temporizador con la devolución de llamada especificada y el retraso y el tiempo opcionales.
timer.stop ()
Este método detiene el temporizador, evitando devoluciones de llamada posteriores.
d3.timeout (devolución de llamada [, retraso [, tiempo]])
Se utiliza para detener el temporizador en su primera devolución de llamada. La devolución de llamada se transmite como el tiempo transcurrido.
d3.interval (devolución de llamada [, retraso [, tiempo]])
Se invoca en un intervalo de retardo de tiempo particular. Si no se especifica el retraso, toma el tiempo del temporizador.
Ejemplo
Cree una página web “timer.html” y agréguele el siguiente script.
<!DOCTYPE html>
<html>
<head>
<script type = "text/javascript" src = "https://d3js.org/d3.v4.min.js"></script>
</head>
<body>
<h3> Timer API </h3>
<script>
var timer = d3.timer(function(duration) {
console.log(duration);
if (duration > 150) timer.stop();
}, 100);
</script>
</body>
</html>Veremos la siguiente respuesta en pantalla.

Realicemos un gráfico de barras animado en este capítulo. Para este ejemplo, tomamos el archivo data.csv utilizado en el capítulo anterior de los registros de población como conjunto de datos y generamos un gráfico de barras animado.
Para hacer esto, necesitamos realizar los siguientes pasos:
Step 1 - Apply styles - Aplicar estilos CSS utilizando la codificación que se proporciona a continuación.
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>Step 2 - Define variables - Definamos los atributos SVG usando el siguiente script.
<script>
var svg = d3.select("svg"), margin = 200,
width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
</script>Step 3 - Append text - Ahora, agregue texto y aplique la transformación usando la codificación a continuación.
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50)
.attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")Step 4 - Create scale range- En este paso, podemos crear un rango de escala y agregar los elementos del grupo. Se define a continuación.
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear()
.range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");Step 5 - Read data - Ya hemos creado el data.csvarchivo en nuestros ejemplos anteriores. El mismo archivo que hemos utilizado aquí.
year,population
2006,40
2008,45
2010,48
2012,51
2014,53
2016,57
2017,62Ahora, lea el archivo anterior usando el código a continuación.
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}Step 6 - Set domain - Ahora, configure el dominio usando la siguiente codificación.
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);Step 7 - Add X-axis- Ahora, puede agregar el eje X a la transformación. Se muestra a continuación.
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x)).append("text")
.attr("y", height - 250).attr("x", width - 100)
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("year");Step 8 - Add Y-axis - Agregue el eje Y a la transformación usando el código que se proporciona a continuación.
g.append("g")
.append("text").attr("transform", "rotate(-90)")
.attr("y", 6).attr("dy", "-5.1em")
.attr("text-anchor", "end").attr("font-size", "18px")
.attr("stroke", "blue").text("population");Step 9 - Append group elements - Ahora, agregue los elementos del grupo y aplique la transformación al eje Y como se define a continuación.
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))Step 10 - Select the bar class - Ahora, seleccione todos los elementos en la clase de barra como se define a continuación.
g.selectAll(".bar")
.data(data).enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth())
.transition()
.ease(d3.easeLinear)
.duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});Aquí, agregamos el evento de escucha para el mouseout y el mouseover para realizar la animación. Aplica la animación, cuando el mouse se desplaza sobre una barra en particular y sale de ella. Estas funciones se explican en el siguiente paso.
los .ease(d3.easeLinear)La función se utiliza para realizar movimiento aparente en la animación. Procesa el movimiento lento y lento con una duración de 200. El retraso se puede calcular usando -
.delay(function (d, i) {
return i * 25;
})Step 11 - Mouseover event handler function - Creemos un controlador de eventos de mouseover para manejar un evento de mouse como se muestra a continuación.
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}Aquí, en el evento de mouseover, queremos aumentar el ancho y la altura de la barra, y el color de la barra de la barra seleccionada a rojo. Para el color, hemos agregado una clase 'resaltar', que cambia el color de la barra seleccionada a rojo.
Una función de transición a la barra durante 200 milisegundos. Cuando aumentamos el ancho de la barra en 5px y la altura en 10px, la transición del ancho y alto anterior de la barra al nuevo ancho y alto será por una duración de 200 milisegundos.
A continuación, calculamos un nuevo valor 'y' para la barra, para que la barra no se distorsione debido al nuevo valor de altura.
Step 12 - Mouseout event handler function- Creemos un controlador de eventos de mouseout para manejar un evento de mouse. Se define a continuación.
function onMouseOut(d, i) {
d3.select(this).attr('class', 'bar');
d3.select(this)
.transition()
.duration(400).attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}Aquí, en el evento mouseout, queremos eliminar las características de selección que habíamos aplicado en el evento mouseover. Por lo tanto, revertimos la clase de barra a la clase 'barra' original y restauramos el ancho y la altura originales de la barra seleccionada y restauramos el valor y al valor original.
los d3.selectAll(‘.val’).remove() La función se usa para eliminar el valor de texto que habíamos agregado durante la selección de la barra.
Step 13 - Working Example- El programa completo se da en el siguiente bloque de código. Crea una pagina webanimated_bar.html y agregue los siguientes cambios.
<!DOCTYPE html>
<html>
<head>
<style>
.bar {
fill: green;
}
.highlight {
fill: red;
}
.title {
fill: blue;
font-weight: bold;
}
</style>
<script src = "https://d3js.org/d3.v4.min.js"></script>
<title> Animated bar chart </title>
</head>
<body>
<svg width = "500" height = "500"></svg>
<script>
var svg = d3.select("svg"),
margin = 200, width = svg.attr("width") - margin,
height = svg.attr("height") - margin;
svg.append("text")
.attr("transform", "translate(100,0)")
.attr("x", 50).attr("y", 50)
.attr("font-size", "20px")
.attr("class", "title")
.text("Population bar chart")
var x = d3.scaleBand().range([0, width]).padding(0.4),
y = d3.scaleLinear().range([height, 0]);
var g = svg.append("g")
.attr("transform", "translate(" + 100 + "," + 100 + ")");
d3.csv("data.csv", function(error, data) {
if (error) {
throw error;
}
x.domain(data.map(function(d) { return d.year; }));
y.domain([0, d3.max(data, function(d) { return d.population; })]);
g.append("g")
.attr("transform", "translate(0," + height + ")")
.call(d3.axisBottom(x))
.append("text")
.attr("y", height - 250)
.attr("x", width - 100)
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue").text("year");
g.append("g")
.append("text")
.attr("transform", "rotate(-90)")
.attr("y", 6)
.attr("dy", "-5.1em")
.attr("text-anchor", "end")
.attr("font-size", "18px")
.attr("stroke", "blue")
.text("population");
g.append("g")
.attr("transform", "translate(0, 0)")
.call(d3.axisLeft(y))
g.selectAll(".bar")
.data(data)
.enter()
.append("rect")
.attr("class", "bar")
.on("mouseover", onMouseOver)
.on("mouseout", onMouseOut)
.attr("x", function(d) { return x(d.year); })
.attr("y", function(d) { return y(d.population); })
.attr("width", x.bandwidth()).transition()
.ease(d3.easeLinear).duration(200)
.delay(function (d, i) {
return i * 25;
})
.attr("height", function(d) { return height - y(d.population); });
});
function onMouseOver(d, i) {
d3.select(this)
.attr('class', 'highlight');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth() + 5)
.attr("y", function(d) { return y(d.population) - 10; })
.attr("height", function(d) { return height - y(d.population) + 10; });
g.append("text")
.attr('class', 'val')
.attr('x', function() {
return x(d.year);
})
.attr('y', function() {
return y(d.value) - 10;
})
}
function onMouseOut(d, i) {
d3.select(this)
.attr('class', 'bar');
d3.select(this)
.transition()
.duration(200)
.attr('width', x.bandwidth())
.attr("y", function(d) { return y(d.population); })
.attr("height", function(d) { return height - y(d.population); });
d3.selectAll('.val')
.remove()
}
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.

Si seleccionamos cualquier barra, se resaltará en color rojo. D3 es una biblioteca de visualización de uso general que se ocupa de la transformación de datos en información, documentos, elementos, etc. y, en última instancia, ayuda a crear visualización de datos.