Programación de dardos: entorno
Este capítulo trata sobre la configuración del entorno de ejecución para Dart en la plataforma Windows.
Ejecución de script en línea con DartPad
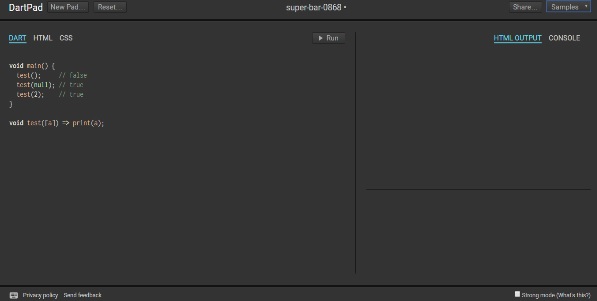
Puede probar sus scripts en línea utilizando el editor en línea en https://dartpad.dartlang.org/. El editor de Dart ejecuta el script y muestra tanto HTML como la salida de la consola. El editor en línea se envía con un conjunto de ejemplos de código preestablecidos.
Una captura de pantalla del Dartpad El editor se da a continuación:

Dartpad también permite codificar de una manera más restrictiva. Esto se puede lograr marcando la opción Modo fuerte en la parte inferior derecha del editor. El modo fuerte ayuda con:
- Comprobación estática y dinámica más fuerte
- Generación idiomática de código JavaScript para una mejor interoperabilidad.
Puede probar el siguiente ejemplo usando Dartpad
void main() {
print('hello world');
}El código mostrará la siguiente salida
hello worldConfiguración del entorno local
En esta sección, veamos cómo configurar el entorno local.
Usando el editor de texto
Algunos ejemplos de algunos editores incluyen Windows Notepad, Notepad ++, Emacs, vim o vi, etc. Los editores pueden variar de un sistema operativo a otro. Los archivos de origen se denominan normalmente con la extensión ".dart".
Instalación del SDK de Dart
La versión estable actual de Dart es 1.21.0. losdart sdk se puede descargar desde -
https://www.dartlang.org/install/archive
http://www.gekorm.com/dart-windows/
A continuación se muestra una captura de pantalla de la instalación de Dart SDK:

Una vez completada la instalación del SDK, configure la variable de entorno PATH en -
<dart-sdk-path>\binVerificación de la instalación
Para verificar si Dart se ha instalado correctamente, abra el símbolo del sistema e ingrese el siguiente comando:
DartSi la instalación es exitosa, mostrará el tiempo de ejecución de dart.
Soporte IDE
Una gran cantidad de IDE admiten secuencias de comandos en Dart. Ejemplos incluyenEclipse, IntelliJy WebStorm de los cerebros Jet.
A continuación se muestran los pasos para configurar el entorno de Dart utilizando WebStrom IDE.
Instalación de WebStorm
El archivo de instalación de WebStorm se puede descargar desde https://www.jetbrains.com/webstorm/download/#section=windows-version.
El archivo de instalación de WebStorm está disponible para Mac OS, Windows y Linux.
Después de descargar los archivos de instalación, siga los pasos que se indican a continuación:
Instale el SDK de Dart: consulte los pasos enumerados anteriormente
Cree un nuevo proyecto de Dart y configure el soporte de Dart
Para crear un nuevo proyecto de Dart,
Hacer clic Create New Project desde la pantalla de bienvenida
En el siguiente cuadro de diálogo, haga clic en Dart
Si no hay ningún valor especificado para el Dart SDKruta, luego proporcione la ruta del SDK. Por ejemplo, la ruta del SDK puede ser<dart installation directory>/dart/dartsdk.
Agregar un archivo Dart al proyecto
Para agregar un archivo Dart al proyecto:
- Haga clic derecho en el proyecto
- Nuevo → Archivo Dart
- Ingrese el nombre del script de Dart
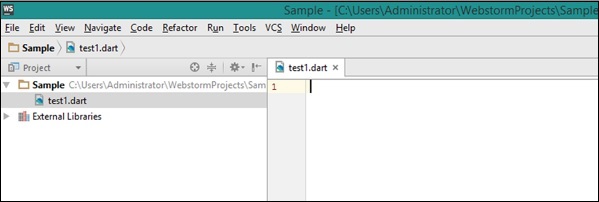
A continuación se muestra una captura de pantalla del Editor de WebStorm:

La herramienta dart2js
los dart2jsLa herramienta compila el código de Dart en JavaScript. La compilación del código de Dart en JS permite ejecutar el script de Dart en navegadores que no son compatibles con Dart VM.
La herramienta dart2js se envía como parte del SDK de Dart y se puede encontrar en el /dartsdk/bin folder.
Para compilar Dart en JavaScript, escriba el siguiente comando en la terminal
dart2js - - out = <output_file>.js <dart_script>.dartEste comando produce un archivo que contiene el equivalente en JavaScript de su código de Dart. Se puede encontrar un tutorial completo sobre el uso de esta utilidad en el sitio web oficial de Dart.