DC.js - Guía rápida
DC.js es una excelente biblioteca de JavaScript para el análisis de datos en el navegador, dispositivos móviles y, en última instancia, ayuda a crear visualización de datos. La visualización de datos es la presentación de datos en formato pictórico o gráfico. El objetivo principal de la visualización de datos es comunicar información de manera clara y eficiente a través de gráficos estadísticos, diagramas y gráficos de información. Las visualizaciones de datos se pueden desarrollar e integrar en aplicaciones web regulares e incluso móviles utilizando diferentes marcos de JavaScript.
¿Qué es DC.js?
DC.js es una biblioteca de gráficos para explorar grandes conjuntos de datos multidimensionales. Se basa en el motor D3.js para representar gráficos en un formato SVG compatible con CSS. Permite la visualización de datos complejos y tiene un tablero diseñado con gráficos de barras, gráficos de dispersión, mapas de calor, etc. DC.js está diseñado para trabajar conCrossfilterpara la manipulación de datos. DC.js permite visualizar un único conjunto de datos (grande) con muchos gráficos interconectados con una opción avanzada de filtrado automático.
¿Por qué necesitamos DC.js?
En general, la visualización de datos es un proceso bastante complejo y llevarlo a cabo en el lado del cliente requiere una habilidad adicional. DC.js nos permite crear casi cualquier tipo de visualización de datos complejos utilizando un modelo de programación más simple. Es una biblioteca de JavaScript de código abierto, extremadamente fácil de recoger, que nos permite implementar visualizaciones personalizadas ordenadas en muy poco tiempo.
Los gráficos de DC.js se basan en datos y son muy reactivos. Además, ofrece retroalimentación instantánea a la interacción del usuario utilizando elCrossfilter Library.
Características de DC.js
DC.js es uno de los mejores marcos de visualización de datos y se puede usar para generar visualizaciones simples y complejas. Algunas de las características destacadas se enumeran a continuación:
- Extremadamente flexible.
- Fácil de usar.
- Representación rápida de los gráficos.
- Admite grandes conjuntos de datos multidimensionales.
- Biblioteca JavaScript de código abierto.
Beneficios de dc.js
DC.js es un proyecto de código abierto y requiere menos código en comparación con otros. Viene con los siguientes beneficios:
- Gran visualización de datos.
- Realiza filtrado gráfico.
- Creación rápida de gráficos y cuadros de mando.
- Creación de cuadros de mando altamente interactivos.
En el próximo capítulo, entenderemos cómo instalar D3.js en nuestro sistema.
En este capítulo, aprenderemos cómo configurar el entorno de desarrollo DC.js. Antes de comenzar, necesitamos los siguientes componentes:
- Biblioteca DC.js
- Editor
- navegador web
- Servidor web
Repasemos los pasos uno por uno en detalle.
Instalación de DC.js
La instalación de CC es muy fácil de configurar. Siga los pasos a continuación para instalar DC en su máquina.
Descarga DC Library
DC es una biblioteca de código abierto; usa el enlacehttps://github.com/dc-js/dc.js/releases para descargar el archivo.
Descargue la última versión del archivo DC. (A partir de ahora, la última versión es 2.0.2). Una vez completada la descarga, descomprima la carpeta DC y péguela en la carpeta raíz de su proyecto o en cualquier otra carpeta, donde desee guardar todos los archivos de su biblioteca.
La página HTML de muestra se muestra a continuación.
<!DOCTYPE html>
<html lang = "en">
<head>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<script>
// write your dc code here..
</script>
</body>
</html>DC es un código JavaScript, por lo que tenemos que escribir todos los códigos DC dentro de la etiqueta "script". Es posible que necesitemos manipular los elementos DOM existentes, por lo que es aconsejable escribir el código DC justo antes del final de la etiqueta "body".
Editor de DC.js
Necesitaremos un editor para comenzar a escribir el código. Hay algunos IDE (entorno de desarrollo integrado) excelentes con soporte para JavaScript, como:
- Código de Visual Studio
- WebStorm
- Eclipse
- SublimeText
Estos IDE proporcionan finalización de código inteligente y son compatibles con algunos de los marcos de JavaScript modernos. Si no tenemos un IDE elegante, siempre podemos usar un editor básico como Notepad, VI, etc.
Navegador web
DC.js funciona en todos los navegadores excepto IE8 y versiones anteriores.
Servidor web
La mayoría de los navegadores sirven archivos HTML locales directamente desde el sistema de archivos local. Sin embargo, existen ciertas restricciones cuando se trata de cargar archivos de datos externos. En los capítulos siguientes de este tutorial, cargaremos datos de archivos externos como CSV y JSON. Por lo tanto, será más fácil para nosotros si configuramos el servidor web desde el principio.
Podemos utilizar cualquier servidor web con el que estemos cómodos. Por ejemplo: IIS, Apache, etc.
Ver una página
En la mayoría de los casos, podemos abrir el archivo HTML en un navegador web para verlo. Sin embargo, al cargar fuentes de datos externas, es más confiable ejecutar un servidor web local y ver la página desde el servidor (http://localhost:8080).
DC.js es simple y fácil para la mayoría de los desarrolladores front-end. Permite crear gráficos básicos rápidamente, incluso sin ningún conocimiento de D3.js. Antes, comenzamos a usar DC.js para crear visualización; necesitamos familiarizarnos con los estándares web. Los siguientes estándares web se utilizan mucho en D3.js, que es la base de DC.js para representar gráficos.
- Lenguaje de marcado de hipertexto (HTML)
- Modelo de objetos de documento (DOM)
- Hojas de estilo en cascada (CSS)
Entendamos cada uno de estos estándares web en detalle.
Lenguaje de marcado de hipertexto (HTML)
Como sabemos, HTML se utiliza para estructurar el contenido de la página web. Se almacena en un archivo de texto con la extensión ".html".
Un ejemplo de HTML básico típico se ve como se muestra a continuación:
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = "UTF-8">
<title></title>
</head>
<body>
</body>
</html>Modelo de objetos de documento (DOM)
Cuando un navegador carga una página HTML, se convierte en una estructura jerárquica. Cada etiqueta en HTML se convierte en un elemento / objeto en el DOM con una jerarquía padre-hijo. Hace que nuestro HTML esté estructurado de manera más lógica. Una vez que se forma el DOM, resulta más fácil manipular (agregar / modificar / eliminar) los elementos de la página.
Entendamos el DOM usando el siguiente documento HTML:
<!DOCTYPE html>
<html lang = "en">
<head>
<title>My Document</title>
</head>
<body>
<div>
<h1>Greeting</h1>
<p>Hello World!</p>
</div>
</body>
</html>El modelo de objeto de documento del documento HTML anterior es el siguiente:

Hojas de estilo en cascada (CSS)
Mientras que HTML proporciona una estructura a la página web, los estilos CSS hacen que la página web sea más agradable de ver. CSS es un lenguaje de hoja de estilo que se utiliza para describir la presentación de un documento escrito en HTML o XML (incluidos dialectos XML como SVG o XHTML). CSS describe cómo se deben representar los elementos en una página web.
JavaScript
JavaScript es un lenguaje de secuencias de comandos del lado del cliente de tipo flexible que se ejecuta en el navegador del usuario. JavaScript interactúa con elementos html (elementos DOM) para que la interfaz de usuario web sea interactiva. JavaScript implementa los estándares ECMAScript, que incluye características principales basadas en la especificación ECMA-262, así como otras características, que no se basan en los estándares ECMAScript. El conocimiento de JavaScript es un requisito previo para DC.js.
Componentes
DC.js se basa en dos excelentes bibliotecas de JavaScript, que son:
- Crossfilter
- D3.js
Filtro cruzado
Crossfilter es una biblioteca de JavaScript para explorar grandes conjuntos de datos multivariados en el navegador. Se utiliza para agrupar, filtrar y agregar decenas o cientos de miles de filas de datos sin procesar muy rápidamente.
D3.js
D3.js son las siglas de Data-Driven Documents. D3.js es una biblioteca de JavaScript para manipular documentos basados en datos. D3 es un marco de visualización de datos dinámico, interactivo y en línea y se utiliza en una gran cantidad de sitios web. D3.js está escrito porMike Bostock, creado como sucesor de un conjunto de herramientas de visualización anterior llamado Protovis. D3.js se utiliza en cientos de miles de sitios web.
Crossfilter es un conjunto de datos multidimensional. Admite una interacción extremadamente rápida con conjuntos de datos que contienen un millón o más de registros.
Conceptos básicos
El filtro cruzado se define en el espacio de nombres de filtro cruzado. Utiliza versiones semánticas. Considere un objeto de filtro cruzado cargado con una colección de frutas que se define a continuación:
var fruits = crossfilter ([
{ name: “Apple”, type: “fruit”, count: 20 },
{ name: “Orange”, type: "fruit”, count: 10 },
{ name: “Grapes”, type: “fruit”, count: 50 },
{ name: “Mango”, type: “fruit”, count: 40 }
]);Si necesitamos realizar los registros totales en un grupo, podemos usar la siguiente función:
var count = fruits.groupAll().reduceCount().value();Si queremos filtrar por un tipo específico -
var filtering = fruits.dimension(function(d) { return d.type; });
filtering.filter(“Grapes”)Del mismo modo, podemos realizar agrupaciones con Crossfilter. Para hacer esto, podemos usar la siguiente función:
var grouping = filtering.group().reduceCount();
var first = grouping.top(2);Por lo tanto, Crossfilter está diseñado para ser extremadamente rápido. Si desea volver a calcular los grupos a medida que se aplican los filtros, se calcula de forma incremental. Las dimensiones del filtro cruzado son muy caras.
API de filtro cruzado
Veamos en detalle las notables API de filtros cruzados.
crossfilter([records])- Se utiliza para construir un nuevo filtro cruzado. Si se especifica el registro, agrega simultáneamente los registros especificados. Los registros pueden ser cualquier matriz de objetos o primitivos de JavaScript.
crossfilter.add(records) - Agrega los registros especificados al filtro cruzado.
crossfilter.remove() - Elimina todos los registros que coinciden con los filtros actuales del filtro cruzado.
crossfilter.size() - Devuelve el número de registros en el filtro cruzado.
crossfilter.groupAll() - Es una función para agrupar todos los registros y reducirlos a un solo valor.
crossfilter.dimension(value) - Se utiliza para construir una nueva dimensión utilizando la función de acceso al valor especificado.
dimension.filter(value) - Se utiliza para filtrar registros por el valor de coincidencia de la dimensión y devuelve la dimensión.
dimension.filterRange(range) - Filtra registros para valores de dimensión que son mayores o iguales que el rango [0] y menores que el rango [1].
dimension.filterAll() - Borra los filtros de esta dimensión.
dimension.top(k) - Se utiliza para devolver una nueva matriz que contiene los primeros k registros, de acuerdo con el orden natural de esta dimensión.
dimension.bottom(k) - Se usa para devolver una nueva matriz que contiene los k registros inferiores, según el orden natural de esta dimensión.
dimension.dispose() - Se utiliza para eliminar la dimensión del filtro cruzado.
En el próximo capítulo, entenderemos brevemente sobre D3.js.
D3.js es una biblioteca de JavaScript que se utiliza para crear visualizaciones interactivas en el navegador. La biblioteca D3 nos permite manipular elementos de una página web en el contexto de un conjunto de datos. Estos elementos pueden ser elementos HTML, SVG o Canvas y se pueden introducir, eliminar o editar de acuerdo con el contenido del conjunto de datos. Es una biblioteca para manipular objetos DOM. D3.js puede ser una ayuda valiosa en la exploración de datos. Le da control sobre la representación de sus datos y le permite agregar interactividad a los datos.
D3.js es uno de los principales marcos en comparación con otras bibliotecas. Esto es porque; funciona en la web y visualizaciones de datos y es de nivel empresarial. Otra razón es su gran flexibilidad, que permite a los desarrolladores de todo el mundo crear muchos gráficos avanzados. Además, ha ampliado en gran medida su funcionalidad.
Entendamos los conceptos básicos de D3.js, que son los siguientes:
- Selections
- Unión de datos
- SVG
- Transition
- Animation
- API D3.js
Entendamos cada uno de estos conceptos en detalle.
Trozos escogidos
Las selecciones son uno de los conceptos centrales en D3.js. Se basa en el concepto de Selector de CSS. Aquellos que han usado y conocen JQuery ya pueden entender fácilmente las selecciones. Nos permite seleccionar el DOM en función de los selectores de CSS y luego proporcionar opciones para modificar o agregar y eliminar los elementos del DOM.
Unión de datos
La unión de datos es otro concepto importante en D3.js. Funciona junto con las selecciones y nos permite manipular el documento HTML con respecto a nuestro conjunto de datos (una serie de valores numéricos). De forma predeterminada, D3.js otorga al conjunto de datos la máxima prioridad en sus métodos y cada elemento del conjunto de datos corresponde a un elemento HTML.
SVG
SVG significa Scalable Vector Graphics. SVG es un formato de gráficos vectoriales basado en XML. Proporciona opciones para dibujar diferentes formas como líneas, rectángulos, círculos, elipses, etc. Por lo tanto, diseñar visualizaciones con SVG le brinda más poder y flexibilidad.
Transformación
SVG ofrece opciones para transformar un solo elemento de forma SVG o grupo de elementos SVG. La transformación SVG admite traslación, escala, rotación y sesgo.
Transición
La transición es el proceso de cambiar de un estado a otro de un artículo. D3.js proporciona un método de transición () para realizar la transición en la página HTML.
Animación
D3.js admite la animación a través de la transición. La animación se puede hacer con el uso adecuado de la transición. Las transiciones son una forma limitada de animación de fotogramas clave con solo dos fotogramas clave:start y end. El fotograma clave inicial suele ser el estado actual del DOM, y el fotograma clave final es un conjunto de atributos, estilos y otras propiedades que especifique. Las transiciones son adecuadas para la transición a una nueva vista sin un código complicado que depende de la vista inicial.
API D3.js
Entendamos brevemente algunos de los métodos importantes de la API de D3.js.
API de colecciones
Una colección es simplemente un objeto que agrupa múltiples elementos en una sola unidad. También se le llama como contenedor. Contiene objetos, mapas, conjuntos y nidos.
API de rutas
Los trazados se utilizan para dibujar rectángulos, círculos, elipses, polilíneas, polígonos, líneas rectas y curvas. Los trazados SVG representan el contorno de una forma que se puede trazar, rellenar, utilizar como trazado de recorte o cualquier combinación de los tres.
API de Axis
D3.js proporciona funciones para dibujar ejes. Un eje está formado por líneas, marcas y etiquetas. Un eje usa escala, por lo que cada eje deberá tener una escala para trabajar.
API de zoom
El zoom ayuda a escalar su contenido. Puede enfocarse en una región en particular usando el enfoque de hacer clic y arrastrar.
API de valores separados por delimitadores
Un delimitador es una secuencia de uno o más caracteres que se utiliza para especificar el límite entre regiones separadas e independientes en texto sin formato u otros datos. Un delimitador de campo es una secuencia de valores separados por comas. En resumen, los valores separados por delimitadores son valores separados por comas (CSV) o valores separados por tabulaciones (TSV).
Mixin es un abstract functional objecttener muchas funciones predefinidas, que se pueden mezclar y usar en clases de JavaScript. Sin embargo, no se pueden utilizar de forma independiente. Por ejemplo, DC.js tiene unMixin y dc.baseMixin, que no se puede usar como está, pero lo usan todas las clases de gráficos de DC, como el gráfico de líneas, el gráfico circular, etc. DC.js tiene un conjunto limitado de Mixins útiles para crear gráficos de manera fácil y eficiente. Son los siguientes:
baseMixin- baseMixin proporciona una funcionalidad común para todo tipo de gráficos. Integra crossfilter y la biblioteca de JavaScript d3.js y proporciona un conjunto simple de funciones para crear gráficos con un conocimiento limitado de D3.js.
capMixin - capMixin proporciona soporte de agrupación para los elementos de datos por debajo de un límite (límite).
colorMixin - colorMixin proporciona soporte de color para los gráficos.
marginMixin - marginMixin proporciona soporte de margen para los gráficos.
coordinateGridMixin CoordineGridMixin proporciona soporte de coordenadas para los gráficos.
stackMixin - stackMixin proporciona soporte de apilamiento usando el d3.layout.stack.
bubbleMixin - bubbleMixin proporciona soporte de burbujas para los gráficos.
Entendamos todos estos mixins en detalle en los capítulos siguientes.
baseMixinproporciona los métodos básicos necesarios para crear cualquier tipo de gráfico. Va desde establecer el ancho del gráfico hasta el filtrado avanzado del gráfico.
Opciones generales de gráficos
los basicMixinproporciona muchos métodos de gráficos para obtener / establecer las propiedades de los gráficos. Son los siguientes,
chartID() - Devuelve el ID numérico interno del gráfico.
chartGroup( [chartGroup])- Obtiene o establece el grupo al que pertenece el gráfico. En DC.js, los gráficos se pueden agrupar en un solo conjunto. Se espera que todos los gráficos de un grupo compartan el mismo conjunto de datos Crossfilter. Se renderizan y se vuelven a dibujar simultáneamente.
mychart.chartGroup('dashboard');minWidth( [minWidth]) - Establece el ancho mínimo del gráfico.
mychart.minWidth(300);width( [width]) - Obtiene o establece el ancho del gráfico.
mychart.width(600);minHeight( [minHeight]) - Obtiene o establece la altura mínima del gráfico.
mychart.minHeight(300);height( [height]) - Obtiene o establece la altura del gráfico.
mychart.height(300);title( [titleFunction])- Obtiene o establece la función de título. El título es el título del elemento secundario del elemento SVG en el gráfico (por ejemplo, una sola barra en un gráfico de barras). El título en los gráficos se representa como información sobre herramientas en el navegador.
mychart.title(function(data) {
return d.key + ': ' + d.value;
});label( labelFunction[??]) - Similar al método title (), pero establece la etiqueta en lugar del título.
mychart.label(function(data) {
return d.key + ': ' + d.value;
});options(opts)- Establece cualquier opción de gráfico utilizando el objeto JavaScript. Cada clave representa el método correspondiente disponible en los gráficos y el método emparejado se invocará con el valor relevante.
mychart.options ({
'width' : 300,
'height' : 300
});Aquí, los métodos width () y height () se activarán con el valor especificado.
legend( [legend])- Adjunta una leyenda al gráfico. La leyenda se puede crear usando eld3.legend() método.
mychart.legend (
dc.legend()
.x(500)
.y(50)
.itemHeight(12)
.gap(4))anchor( parent[??])- Establece el SVGElement raíz para que sea la raíz de un gráfico existente o cualquier selector único D3 válido. Opcionalmente, el grupo de gráficos también se puede configurar mediante el segundo argumento.
anchorName() - Obtiene el ID de DOM de la ubicación anclada del gráfico.
svg( [svgElement]) - Devuelve el SVGElement del gráfico.
resetSvg() - Restablece el contenedor SVG en el DOM.
root( [rootElement]) - Obtiene el contenedor raíz del gráfico.
Opciones de datos
basicMixinproporciona métodos para configurar los datos de los gráficos. Los datos se establecen como dimensión y grupo de filtro cruzado. Además, proporciona una opción para obtener el conjunto de datos subyacente.
dimension( [dimension])- Establece u obtiene la dimensión del gráfico. Una dimensión es cualquier dimensión de filtro cruzado válida.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);group( group[??])- Establece u obtiene el grupo del gráfico. Un grupo es cualquier grupo de filtros cruzados válido. El grupo se puede nombrar usando el segundo argumento para usarlo más adelante en el código.
var mycrossfilter = crossfilter([]);
var ageDimension = mycrossfilter.dimension(dc.pluck('age'));
mychart.dimension(ageDimension);
mychart.group(ageDimension.group(crossfilter.reduceCount()));data( [callback]) - Establece la devolución de llamada de datos y nos permite obtener el conjunto de datos del gráfico subyacente.
// get all groups
mychart.data(function (group) {
return group.all();
});
// get top five groups
mychart.data(function (group) {
return group.top(5);
});keyAccessor( [keyAccessor])- Obtiene o establece la función de acceso clave. Se utiliza para recuperar la clave del grupo Crossfilter subyacente. La clave se utiliza para sectores en un gráfico circular y el eje x en el gráfico de líneas / barras. El valor por defectokey accessor la función es la siguiente:
chart.keyAccessor(function(d) { return d.key; });valueAccessor( [valueAccessor])- Obtiene o establece la función de acceso al valor. Se utiliza para recuperar el valor del grupo Crossfilter subyacente. El valor se utiliza para el tamaño del sector en el gráfico circular y la posición del eje y en el gráfico de líneas / barras. El valor por defectovalue accessor la función es la siguiente:
chart.valueAccessor(function(d) { return d.value; });ordering( [orderFunction])- Obtiene o establece una función de ordenación para ordenar la dimensión ordinal. De forma predeterminada, un gráfico utilizacrossfilter.quicksort.by para ordenar los elementos.
_chart.ordering(dc.pluck('key'));Opciones de filtro
El filtrado es uno de los aspectos más destacados de DC.js. Podemos aplicar uno o más filtros directamente en el objeto gráfico utilizando el método filter () y llamar al método redrawGroup () o dc.redrawAll () del gráfico para ver el efecto de filtrado en el gráfico. De forma predeterminada, un objeto de gráfico toma uno o más filtros usando el método filter (), lo aplica en el conjunto de datos Crossfilter () subyacente, obtiene los datos filtrados del Crossfilter y vuelve a dibujar los gráficos usando los datos filtrados. DC.js proporciona los siguientes métodos para manejar el filtrado en el gráfico.
Filtro ([filtro])
Obtiene o establece el filtro del gráfico. Si un filtro proporcionado es nuevo, se agregará a la colección de filtros del gráfico y se aplicará al conjunto de datos subyacente. Si el filtro proporcionado ya está disponible en la colección de filtros del gráfico, eliminará el filtro y realizará el filtrado correspondiente en los datos subyacentes. En resumen, el método de filtro alternará los filtros suministrados.
mychart.filter(10);Para eliminar todos los filtros, llame al método de filtro con nullvalor. El filtro puede ser cualquiera de los siguientes elementos:
null - Chart eliminará todos los filtros aplicados anteriormente.
single value - Chart llamará al método de filtro del Crossfilter subyacente y enviará el valor proporcionado.
dc.filters.RangedFilter- Acepta dos valores, bajo y alto. El gráfico filtrará todos los datos, excepto el valor en el rango entre el valor bajo y alto.
dc.filters.TwoDimensionalFilter - Acepta valores bidimensionales que se utilizan en el mapa de calor.
dc.filters.RangedTwoDimensionalFilter - Es similar a dc.filters.RangedFilter, excepto que acepta un valor bidimensional que solo se usa en diagramas de dispersión.
hasFilter ([filtro])
Comprueba si el filtro suministrado está disponible o no en la tabla.
replaceFilter ([filtro])
Reemplaza el filtro actual del gráfico con el filtro suministrado.
filtros ()
Devuelve todos los filtros actuales asociados con el gráfico.
filterAll ()
Borra todos los filtros asociados con el gráfico.
filterHandler ([filterHandler])
Obtiene o establece una función de controlador de filtro. El gráfico utiliza la función de controlador de filtro para filtrar el conjunto de datos subyacente mediante el filtro. El gráfico tiene una función de controlador de filtro predeterminado y se puede reemplazar por una función de controlador de filtro personalizado utilizando este método. El controlador de filtro predeterminado es el siguiente:
chart.filterHandler(function (dimension, filters) {
if (filters.length === 0) {
// the empty case (no filtering)
dimension.filter(null);
} else if (filters.length === 1 && !filters[0].isFiltered) {
// single value and not a function-based filter
dimension.filterExact(filters[0]);
} else if (filters.length === 1 && filters[0].filterType === 'RangedFilter') {
// single range-based filter
dimension.filterRange(filters[0]);
} else {
// an array of values, or an array of filter objects
dimension.filterFunction(function (d) {
for (var i = 0; i < filters.length; i++) {
var filter = filters[i];
if (filter.isFiltered && filter.isFiltered(d)) {
return true;
} else if (filter <= d && filter >= d) {
return true;
}
}
return false;
});
}
return filters;
});hasFilterHandler ([hasFilterHandler])
Obtiene o establece una función de controlador has-filter. El gráfico utiliza esta función para comprobar si un filtro está disponible en la colección de filtros del gráfico o no. El controlador has-filter predeterminado es el siguiente:
chart.hasFilterHandler(function (filters, filter) {
if (filter === null || typeof(filter) === 'undefined') {
return filters.length > 0;
}
return filters.some(function (f) {
return filter <= f && filter >= f;
});
});addFilterHandler ([addFilterHandler])
Obtiene o establece la función de controlador de agregar filtros. El gráfico utiliza esta función para agregar el filtro a la colección de filtros del gráfico. El controlador de agregar filtro predeterminado es el siguiente:
chart.addFilterHandler(function (filters, filter) {
filters.push(filter);
return filters;
});removeFilterHandler ([removeFilterHandler])
Obtiene o establece la función de controlador de eliminación de filtros. El gráfico utiliza esta función para eliminar el filtro de la colección de filtros del gráfico. El filtro de eliminación predeterminado es el siguiente:
chart.removeFilterHandler(function (filters, filter) {
for (var i = 0; i < filters.length; i++) {
if (filters[i] <= filter && filters[i] >= filter) {
filters.splice(i, 1);
break;
}
}
return filters;
});resetFilterHandler ([resetFilterHandler])
Obtiene o establece la función de controlador de filtro de restablecimiento. El gráfico utiliza esta función para restablecer la colección de filtros del gráfico. El filtro de reinicio predeterminado es el siguiente:
function (filters) {
return [];
}filterPrinter ([filterPrinterFunction])
Obtiene o establece la función de filtro de impresora. El gráfico utiliza esta función para imprimir la información del filtro.
commitHandler ()
Obtiene o establece el controlador de confirmación. El propósito del controlador de confirmación es enviar los datos filtrados al servidor de forma asincrónica.
Opciones de eventos
DC.js define un conjunto limitado de eventos para realizar algunas funcionalidades como Filtrado, Zoom, etc. La lista de eventos definidos en DC.js es la siguiente:
renderlet - Se activa después de que las transiciones se vuelven a dibujar y renderizar.
pretransition - Despedido antes de que comiencen las transiciones.
preRender - Activado antes de la representación del gráfico.
postRender - Se activa después de que el gráfico termina de renderizarse, incluida toda la lógica del renderlet.
preRedraw - Se activa antes de volver a dibujar el gráfico.
postRedraw - Se activa después de que el gráfico termina de redibujarse, incluida toda la lógica del renderlet.
filtered - Se dispara después de aplicar, agregar o quitar un filtro.
zoomed - Se dispara después de que se activa un zoom.
basicMixin proporciona un método, on(event, listener) para configurar la función de devolución de llamada para todos los eventos definidos anteriormente.
on(event, listener) - Establece la función de devolución de llamada o escucha para el evento específico.
onClick(datum)- Se pasa a D3 como el controlador onClick para cada gráfico. El comportamiento predeterminado es filtrar por el dato seleccionado (pasado a la devolución de llamada) y volver a dibujar el grupo de gráficos.
Opciones de renderizado
BasicMixin proporciona una lista de métodos para representar los gráficos. Se utilizan para dibujar el gráfico y son los siguientes:
render()- Renderiza el gráfico. Generalmente, se utilizará primero, cuando se dibuje el gráfico.
renderGroup() - Representa todos los gráficos del grupo como pertenece este gráfico.
renderLabel( [renderLabel]) - Activa / desactiva la representación de etiquetas.
renderTitle( [renderTitle]) - Activa / desactiva la reproducción de títulos.
redraw() - Vuelve a dibujar todo el gráfico.
redrawGroup() - Vuelve a dibujar todos los gráficos del grupo al que pertenece este gráfico.
Opciones de transición
BasicMixin proporciona métodos para establecer el efecto de transición del gráfico y son los siguientes:
transitionDelay( [delay]) - Establece u obtiene el retardo de transición de la animación (en milisegundos) para esta instancia de gráfico.
transitionDuration( [duration]) : Establece u obtiene la duración de la transición de la animación (en milisegundos) para esta instancia de gráfico.
useViewBoxResizing( [useViewBoxResizing]) - Si está configurado, cambia el tamaño del gráfico de acuerdo con los atributos del cuadro de visualización SVG.
controlsUseVisibility( [controlsUseVisibility]) - si se establece, utiliza el atributo de visibilidad en lugar del atributo de visualización para mostrar / ocultar un restablecimiento de gráfico y controles de filtro.
En el próximo capítulo, entenderemos capMixin.
capMixinpermite agrupar la lista de elementos de datos por debajo de un valor determinado como 'Otros'. Es aplicable tanto en gráficos circulares como en filas. La jerarquía de capMixin se define en el diagrama a continuación.

capMixin proporciona cuatro métodos para encontrar la sección Otros y son los siguientes:
Method 1: cap( [count]) - Obtiene o establece el recuento de elementos que se incluirán en el límite.
Method 2: othersGrouper( [grouperFunction])- Obtiene o establece la función para hacer el grupo 'Otros'. La función predeterminada proporcionada es la siguiente.
chart.othersGrouper(function (topItems, restItems) {
var restItemsSum = d3.sum(restItems, _chart.valueAccessor()),
restKeys = restItems.map(_chart.keyAccessor());
if (restItemsSum > 0) {
return topItems.concat([{
others: restKeys,
key: _chart.othersLabel(),
value: restItemsSum
}]);
}
return topItems;
});Method 3: othersLabel( [label]) - Obtiene o establece la etiqueta para el grupo "Otros".
Method 4: takeFront( [takeFront])- Obtiene o establece la dirección de la limitación. Si se establece, el gráfico toma los elementos del frente de la matriz ordenada de elementos de datos; de lo contrario, tomará los últimos artículos.
colorMixinproporciona el soporte de color para todos los gráficos, que deben visualizarse usando colores. La jerarquía de colorMixin se define en el siguiente diagrama.

colorMixin proporciona la siguiente lista de métodos para trabajar con colores y son los siguientes:
colorAccessor ([colorAccessor])
Obtiene o establece la función de acceso al color. Esto mapeará un valor de color distinto en la escala de colores para cada punto de datos en el grupo de filtro cruzado subyacente. El acceso de color predeterminado es el siguiente:
mychart.colorAccessor(function (d, i){return i;})colorDomain ([dominio])
Obtiene o establece el dominio actual para la función de mapeo de colores y debe proporcionarse como una matriz.
calcularColorDominio ()
Establece el dominio del color determinando los valores mínimo y máximo del elemento de datos encontrado usando la función colorAccessor ().
colores ([colorScale])
Obtiene o establece una escala de colores. Acepta eld3.scale.
chart.colors(d3.scale.category20b());
chart.colors(d3.scale.ordinal().range(['red','green','blue']));colores lineales (r)
Un método de acceso directo para establecer una escala de color lineal interpolada.
chart.linearColors(["#4575b4", "#ffffbf", "#a50026"]);ordinalColors (r)
Un método de acceso directo para establecer la escala de color ordinal.
chart.ordinalColors(['red','green','blue']);marginMixinproporciona funciones de utilidad de margen tanto para el gráfico de filas como para los gráficos de cuadrícula de coordenadas. La jerarquía de marginMixin se define en el diagrama siguiente.

marginMixin proporciona un método único para establecer el margen para gráficos basados en ejes coordinados.
márgenes ([márgenes])
Obtiene o establece los márgenes izquierdo, derecho, superior e inferior del gráfico. El margen predeterminado del gráfico es el siguiente:
a. Right - 50
a. Left - 30
a. Top - 10
a. Bottom - 30var rightMargin = chart.margins().right; // 50 by default
chart.margins().bottom = 60;Las coordenadas y el eje también se denominan coordinateGridMixin está diseñado para admitir varios tipos de gráficos concretos basados en cuadrículas de coordenadas, como gráficos de barras, gráficos de líneas, etc. La jerarquía de coordenadaGridMixin se define en el diagrama siguiente.

CoordinarGridMixin admite una serie de métodos para reducir la carga de trabajo en la creación del eje de coordenadas y son los siguientes:
- brushOn ([brushOn])
- chartBodyG ([body])
- clipPadding ([pad])
- elasticX ([X])
- enfoque ([rango])
- g ([raíz])
- isOrdinal()
- mouseZoomable ([Zoom])
- rangeChart ([rango])
- round(r)
- xAxisMax()
- xAxisMin()
- xUnitCount()
Analicemos brevemente cada uno de estos métodos.
brushOn ([brushOn])
Es un filtro de rango basado en pincel. Puede activarlo o desactivarlo. Si el cepillado está activado, el usuario puede arrastrar el mouse por un gráfico. Activar puede deshabilitar otros elementos interactivos en el gráfico, como resaltado, información sobre herramientas y líneas de referencia. Se define a continuación:
chart.brushOn = function (brushOn) {
if (!arguments.length) {
return _brushOn;
}
_brushOn = brushOn;
return chart;
};chartBodyG ([body])
Se utiliza para recuperar el grupo SVG para el cuerpo del gráfico. Puede llamar a esta función como se muestra a continuación:
chart.chartBodyG = function (body) {
if (!arguments.length) {
return _chartBodyG;
}
};clipPadding ([pad])
Se utiliza para obtener o establecer el relleno en píxeles para la ruta del clip. Se define a continuación:
chart.clipPadding = function (pad) {
if (!arguments.length) {
return _clipPadding;
}
};elasticX ([X])
Este método se utiliza para activar / desactivar el comportamiento elástico del eje x. Si la elasticidad del eje x está activada, el gráfico de cuadrícula intentará volver a calcular el rango del eje x. Activa un evento de redibujo que se define a continuación:
chart.elasticX = function (X) {
if (!arguments.length) {
return _x;
}
}Del mismo modo, puede realizar elasticY ([Y]).
enfoque ([rango])
Este método se utiliza para hacer zoom en el gráfico y enfocarse en el rango dado. El rango dado debe ser una matriz que contenga solo dos elementos ([inicio, fin]).
g ([raíz])
Este método se utiliza para obtener o establecer el elemento raíz g.
isOrdinal ()
Este método se utiliza para devolver el gráfico ordinal xUnits. La mayoría de los gráficos se comportan de manera diferente con datos ordinales y utilizan el resultado de este método para activar la lógica adecuada.
mouseZoomable ([Zoom])
Este método se utiliza para configurar u obtener la capacidad de zoom del mouse.
rangeChart ([rango])
Se utiliza para obtener o establecer el gráfico de selección de rango asociado con la instancia.
redondo (r)
Este método se utiliza para establecer u obtener la función de redondeo utilizada para cuantificar la selección cuando el cepillado está habilitado.
xAxisMax ()
Calcula el valor de x máximo para mostrar en el gráfico. Del mismo modo, podemos realizar para el eje Y.
xAxisMin ()
Calcula el valor de x mínimo para mostrar en el gráfico. Del mismo modo, podemos realizar para el eje Y.
xUnitCount ()
Devuelve el número de unidades que se muestran en el eje x. Del mismo modo, podemos realizar para el eje Y.
Un gráfico circular es un gráfico estadístico circular. Se divide en porciones para mostrar una proporción numérica. Este capítulo explica cómo dibujar un gráfico circular usando DC.js en detalle.
Métodos de gráfico circular
Antes de pasar a dibujar un gráfico circular, debemos comprender el dc.pieChartclase y sus métodos. El dc.pieChart usa mixins para obtener la funcionalidad básica de dibujar un gráfico. Los mixins utilizados por dc.pieChart son los siguientes:
- baseMixin
- capMixin
- colorMixin
El diagrama de clases completo de un dc.pieChart es el siguiente:

El dc.pieChart obtiene todos los métodos de los mixins especificados anteriormente y tiene sus propios métodos para dibujar específicamente el gráfico circular. Son los siguientes:
- cx ([cx])
- drawPaths ([ruta])
- emptyTitle ([título])
- externalLabels ([etiqueta])
- innerRadius ([innerRadius])
- minAngleForLabel ([minAngleForLabel])
- radio ([radio])
- rebanadasCap ([cap])
Analicemos cada uno de estos en detalle.
cx ([cx])
Se utiliza para obtener o establecer la posición de la coordenada x central, que se define a continuación:
chart.cx = function (cx) {
if (!arguments.length) {
return (_cx || _chart.width() / 2);
}
};Del mismo modo, puede realizar la posición de la coordenada y.
drawPaths ([ruta])
Este método se utiliza para dibujar trazados para un gráfico circular y se define a continuación:
chart.drawPaths = function (path) {
if (arguments.length === 0) {
return path;
}
};emptyTitle ([título])
Este método se utiliza para establecer el título cuando no hay datos. Se define a continuación:
chart.emptyTitle = function (title) {
if (arguments.length === 0) {
return title;
}
};externalLabels ([etiqueta])
Se utiliza para colocar etiquetas de sector desplazadas desde el borde exterior del gráfico. Se define a continuación:
chart.externalLabels = function (label) {
if (arguments.length === 0) {
return label;
}
};innerRadius ([innerRadius])
Este método se utiliza para obtener o establecer el radio interior del gráfico circular. Si el radio interior es mayor que0px, el gráfico circular se representará como un gráfico de anillos. Se define a continuación:
_chart.innerRadius = function (innerRadius) {
if (!arguments.length) {
return _innerRadius;
}
};minAngleForLabel ([minAngleForLabel])
Este método se utiliza para obtener o establecer el ángulo de corte mínimo para la representación de etiquetas. Se define a continuación:
_chart.minAngleForLabel = function (minAngleForLabel) {
if (!arguments.length) {
return _minAngleForLabel;
}
_minAngleForLabel = minAngleForLabel;
return _chart;
};radio ([radio])
Este método se utiliza para obtener o establecer el radio exterior. Si no se especifica el radio, tomará la mitad del ancho y alto mínimo del gráfico. Se define a continuación:
_chart.radius = function (radius) {
if (!arguments.length) {
return _givenRadius;
}
_givenRadius = radius;
return _chart;
};rebanadasCap ([cap])
Obtiene o establece el número máximo de porciones que generará el gráfico circular. Los cortes superiores están determinados por un valor de mayor a menor. Otras rebanadas que superen el límite se enrollarán en una sola rebanada "Otros".
Dibujar un gráfico circular
Creemos un gráfico circular en DC. En este ejemplo de gráfico circular, tomemos un conjunto de datos llamadopeople.csvarchivo. El archivo de datos de muestra es el siguiente:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
....................
....................
....................La muestra anterior contiene muchos registros. Puede descargar el archivo haciendo clic en el siguiente enlace y guardarlo en la ubicación de DC.
people.csv
Ahora, sigamos los siguientes pasos para dibujar un gráfico circular en DC.
Paso 1: incluye un guión
Agreguemos D3, DC y Crossfilter usando el siguiente código:
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>Paso 2: definir una variable
Crea un objeto de tipo, dc.pieChart como se muestra a continuación -
var pieChart = dc.pieChart('#pie');Aquí, la identificación de la tarta se asigna con una tarta.
Paso 3: lea los datos
Lea sus datos (por ejemplo, de people.csv) utilizando el d3.csv()función. Se define de la siguiente manera:
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
}Aquí, si el archivo de datos no está disponible en la ubicación especificada, la función d3.csv () devuelve un error.
Paso 4: Defina el filtro cruzado
Defina una variable para Crossfilter y asigne los datos a Crossfilter. Se define a continuación:
var mycrossfilter = crossfilter(people);Paso 5: crea una dimensión
Cree una dimensión para el género usando la función a continuación:
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});Aquí, el género de las personas se utiliza para la dimensión.
Paso 6: reduceCount ()
Cree un grupo de filtro cruzado aplicando el grupo () y la función reduceCount () en la dimensión de género creada anteriormente: groupDimension.
var genderGroup = genderDimension.group().reduceCount();Paso 7: generar pastel
Genere el pastel usando la función a continuación:
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();Aquí,
El ancho del gráfico circular se establece en 800.
La altura del gráfico circular se establece en 300.
La dimensión del gráfico circular se establece en genderDimension utilizando el método dimension ().
El grupo del gráfico circular se establece en genderGroup utilizando el método group ().
Se agregó un evento de clic para registrar los datos usando el evento incorporado DC.js, renderlet(). El renderlet se invoca cada vez que se renderiza o dibuja el gráfico.
Paso 8: Ejemplo de trabajo
Cree un nuevo archivo html, pie.html e incluya todos los pasos anteriores como se muestra a continuación:
<html>
<head>
<title>DC.js Pie Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "pie"></div>
</div>
<script language = "javascript">
var pieChart = dc.pieChart('#pie');
d3.csv("data/people.csv", function(errors, people) {
console.log(people);
var mycrossfilter = crossfilter(people);
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
pieChart
.width(800)
.height(300)
.dimension(genderDimension)
.group(genderGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
dc.renderAll();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
Un gráfico de líneas se utiliza para mostrar información como una serie de puntos de datos conectados por líneas rectas. Un punto de datos representa dos valores, uno trazado a lo largo del eje horizontal y otro a lo largo del eje vertical. Por ejemplo, la popularidad de los alimentos se puede dibujar como un gráfico de líneas de tal manera que el alimento se represente a lo largo del eje xy su popularidad se represente a lo largo del eje y. Este capítulo explica en detalle los gráficos de líneas.
Métodos de gráfico de líneas
Antes de pasar a dibujar un gráfico de líneas, debemos comprender el dc.lineChartclase y sus métodos. El dc.lineChart usa mixins para obtener la funcionalidad básica de dibujar un gráfico. Los mixins utilizados por dc.lineChart son los siguientes:
- dc.stackMixin
- dc.coordinateGridMixin
El diagrama de clases completo de dc.lineChart es el siguiente:

El dc.lineChart obtiene todos los métodos de los mixins especificados anteriormente y tiene sus propios métodos para dibujar el gráfico de líneas. Se explican a continuación.
dashStyle ([estilo])
Este método se utiliza para establecer el estilo de guión de un gráfico de líneas.
dotRadius ([radio])
Este método se utiliza para obtener o establecer el radio (en PX) de los puntos que se muestran en los puntos de datos. Se define de la siguiente manera:
chart.dotRadius = function (radius) {
if (!arguments.length) {
return radius;
}
};interpolar ([i])
Este método se utiliza para obtener o configurar el interpolador de una línea.
renderArea ([área])
Este método se utiliza para obtener o establecer el área de renderizado.
renderDataPoints ([opciones])
Este método se utiliza para representar puntos individuales para cada punto de datos.
tensión ([tensión])
Este método se utiliza para obtener o establecer la tensión de las líneas dibujadas. Está en el rango de 0 a 1.
xyTipsOn ([xyTipsOn])
Este método se utiliza para cambiar el comportamiento del mouse de un punto de datos individual.
Dibujar un gráfico de líneas
Dibujemos un gráfico de líneas en DC. Para hacer esto, debemos seguir los pasos que se indican a continuación:
Paso 1: definir una variable
Definamos una variable como se muestra a continuación:
var chart = dc.lineChart('#line');Aquí, la función dc.linechart se asigna con el contenedor que tiene un id line.
Paso 2: lee los datos
Leer datos del people.csv archivo -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Aquí, si usamos el mismo conjunto de datos people.csv, el archivo de datos de muestra será el siguiente:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
...............
................
................Paso 3: crea una dimensión de edad
Ahora, cree una dimensión para la edad como se muestra a continuación:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Aquí, asignamos la edad de los datos del filtro cruzado.
El ~~ es un operador NO bit a bit doble. Se utiliza como un sustituto más rápido de laMath.floor() función.
Ahora, agrúpelo usando el reduceCount() función, que se define a continuación:
var ageGroup = ageDimension.group().reduceCount();Paso 4: generar un gráfico
Ahora, genere un gráfico de líneas utilizando la codificación que se proporciona a continuación:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Aquí,
El ancho del gráfico es 800 y la altura es 300.
La función d3.scale.linear se utiliza para construir una nueva escala lineal con el rango de dominio especificado [15, 70].
A continuación, configuramos el brushOn valor a falso.
Asignamos la etiqueta del eje y como count y etiqueta del eje x como age.
Finalmente, agrupe la edad usando ageGroup.
Paso 5: ejemplo de trabajo
La lista completa de códigos se muestra en el siguiente bloque de código. Crea una pagina webline.html y agregue los siguientes cambios.
<html>
<head>
<title>DC.js Line Chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.lineChart('#line');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
El gráfico de barras es uno de los tipos de gráficos más utilizados y se utilizan para mostrar y comparar el número, la frecuencia u otra medida (por ejemplo, la media) para diferentes categorías o grupos discretos. El gráfico está construido de manera que las alturas o longitudes de las diferentes barras sean proporcionales al tamaño de la categoría que representan.
El eje x (el eje horizontal) representa las diferentes categorías que no tiene escala. El eje y (el eje vertical) tiene una escala y esto indica las unidades de medida. Las barras se pueden dibujar de forma vertical u horizontal según el número de categorías y la longitud o complejidad de la categoría.
Métodos de gráficos de barras
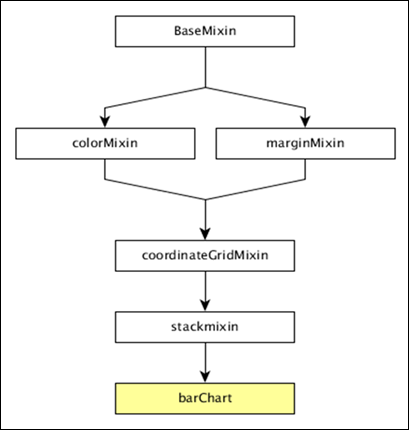
Antes de pasar a dibujar un gráfico de barras, debemos comprender el dc.barChartclase y sus métodos. El dc.barChart usa mixins para obtener la funcionalidad básica de dibujar un gráfico. Los mixins utilizados por dc.barChart son los siguientes:
- dc.stackMixin
- dc.coordinateGridMixin
El diagrama de clases completo del dc.barChart es el siguiente:

El dc.barChart obtiene todos los métodos de los mixins especificados anteriormente. Además, también tiene sus propios métodos para dibujar el gráfico de barras. Se explican de la siguiente manera:
alwaysUseRounding ([ronda])
Este método se utiliza para obtener o establecer si el redondeo está habilitado cuando las barras están centradas.
barPadding ([pad])
Este método se utiliza para obtener o establecer el espacio entre barras como una fracción del tamaño de la barra. Los posibles valores de relleno están entre 0-1.
centerBar ([centerBar])
Este método se utiliza para establecer la barra, centrada alrededor de la posición de los datos en el eje x.
brecha ([brecha])
Este método se utiliza para establecer un espacio fijo entre las barras.
externalPadding ([pad])
Este método se utiliza para establecer el relleno exterior en un gráfico de barras ordinal.
Dibujar un gráfico de barras
Dibujemos un gráfico de barras en DC. Para hacer esto, debemos seguir los pasos que se detallan a continuación:
Paso 1: definir una variable
Definamos una variable de gráfico como se muestra a continuación:
var chart = dc.barChart('#bar');Aquí, la función dc.barChart se asigna con un contenedor que tiene bar como el id.
Paso 2: lee los datos
Leer datos del archivo people.csv.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a Crossfilter. Para este ejemplo, usaremos el mismo archivo people.csv, que tiene el siguiente aspecto:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..................
..................
..................Paso 3: crea una dimensión de edad
Ahora, cree una dimensión para la edad como se muestra a continuación:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Aquí, asignamos la edad de los datos del filtro cruzado. El ~~ es un operador NO bit a bit doble. Se utiliza como un sustituto más rápido de laMath.floor() función.
Ahora, agrúpelo usando el reduceCount() función que se muestra a continuación -
var ageGroup = ageDimension.group().reduceCount();Paso 4: generar un gráfico
Ahora, genere un gráfico de barras utilizando la codificación que se proporciona a continuación:
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();Aquí,
El ancho del gráfico es 800 y la altura es 300.
La función d3.scale.linear se utiliza para construir una nueva escala lineal con el rango de dominio especificado [15, 70].
A continuación, establecemos el valor brushOn en falso.
Asignamos la etiqueta del eje y como recuento y la etiqueta del eje x como edad.
Finalmente, agrupe la edad usando la función ageGroup.
Paso 5: ejemplo de trabajo
La lista completa de códigos es la siguiente. Crea una pagina webbar.html y agregue los siguientes cambios.
<html>
<head>
<title>DC Bar chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.min.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bar"></div>
</div>
<script language = "javascript">
var chart = dc.barChart('#bar');
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(800)
.height(300)
.x(d3.scale.linear().domain([15,70]))
.brushOn(false)
.yAxisLabel("Count")
.xAxisLabel("Age")
.dimension(ageDimension)
.group(ageGroup)
.on('renderlet', function(chart) {
chart.selectAll('rect').on('click', function(d) {
console.log('click!', d);
});
});
chart.render();
});
</script>
</body>
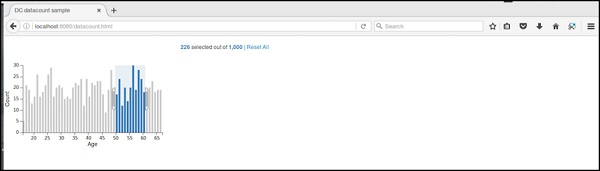
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
El gráfico compuesto es un tipo especial de gráfico proporcionado por DC.js. Proporciona una opción para representar varios gráficos en la misma cuadrícula de coordenadas. El gráfico compuesto permite opciones avanzadas de visualización de gráficos con una línea mínima de código.
Métodos de gráficos compuestos
Antes de pasar a dibujar un gráfico compuesto, debemos comprender el dc.compositeChartclase y sus métodos. El dc.compositeChart usa mixins para obtener la funcionalidad básica de dibujar un gráfico. Los mixins utilizados por dc.compositeChart son los siguientes:
- dc.baseMixin
- dc.marginMixin
- dc.colorMixin
- dc.coordinateGridMixin
El diagrama de clases completo del dc.barChart es el siguiente:

El dc.compositeChart obtiene todos los métodos de los mixins especificados anteriormente. Tiene su propio método para dibujar el gráfico compuesto, que se explica a continuación:
componer ([subChartArray])
Configure la colección de gráficos que se renderizarán en el mismo gráfico de cuadrícula de coordenadas.
chart.compose([
dc.lineChart(chart)
dc.barChart(chart)
]);niños()
Obtiene todos los gráficos compuestos en la misma cuadrícula de coordenadas.
childOptions ([childOptions])
Obtiene o establece las opciones de gráfico para todos los gráficos secundarios compuestos en la misma cuadrícula de coordenadas.
shareTitle ([shareTitle])
Obtiene o establece el título compartido del gráfico. Si se establece, se compartirá con todos los gráficos secundarios compuestos en la misma cuadrícula de coordenadas.
shareColors ([shareColors])
Similar a la función shareTitle (), excepto que comparte los colores en lugar del título.
rightY ([yScale])
Obtiene o establece la escala y para el eje derecho del gráfico compuesto.
rightYAxis ([rightYAxis])
Obtiene o establece el eje y derecho del gráfico compuesto.
rightYAxisLabel (rightYAxisLabel [??])
Obtiene o establece la etiqueta del eje y derecho.
alignYAxes ([alignYAxes])
Obtiene o establece la alineación entre el eje y izquierdo y derecho.
useRightAxisGridLines ([useRightAxisGridLines])
Obtiene o establece si se dibujan líneas de cuadrícula desde el eje y derecho del gráfico compuesto. El comportamiento predeterminado es dibujar desde el eje y izquierdo.
Dibujar un gráfico compuesto
Dibujemos un gráfico compuesto usando DC.js. Para hacer esto, debemos seguir los pasos que se detallan a continuación:
Paso 1: definir una variable
Definamos una variable de gráfico como se muestra a continuación:
var chart = dc.compositeChart('#compoiste');Aquí, la función dc.compositeChart está mapeada con un contenedor que tiene composite como su id.
Paso 2: lee los datos
Leer datos del archivo people.csv -
d3.csv("data/people.csv", function(errors, people) {
}Si los datos no están presentes, devuelve un error. Usaremos el mismo archivo people.csv. El archivo de datos de muestra es el siguiente:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.............
.............
..............Paso 3: mapear los datos
Ahora, mapee los datos como se muestra a continuación:
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));Aquí, asignamos la edad de los datos del filtro cruzado. El ~~ es un operador NO bit a bit doble. Se utiliza como sustituto más rápido.
Ahora, aplique la dimensión edad y agrupe los datos de género usando la codificación que se proporciona a continuación:
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));Paso 4: generar un gráfico
Ahora, genere un gráfico compuesto utilizando la codificación que se proporciona a continuación:
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();Aquí,
El ancho del gráfico es 768 y la altura 480.
La función d3.scale.linear se utiliza para construir una nueva escala lineal con el rango de dominio especificado [15, 70].
Asignamos una etiqueta del eje x como edad y una etiqueta del eje y como recuento.
A continuación, renderice las líneas de cuadrícula horizontales como verdaderas.
Componga el valor de los colores del gráfico de líneas: rojo para el género masculino y azul para el femenino.
Finalmente, establecemos el valor brushOn en falso y renderizamos el gráfico.
Paso 5: ejemplo de trabajo
El código completo es el siguiente. Crea una pagina webcomposite.html y agregue los siguientes cambios.
<html>
<head>
<title>DC composite chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "composite"></div>
</div>
<script type = "text/javascript">
var composite = dc.compositeChart("#composite");
d3.csv("data/people.csv", function(errors, people) {
var ndx = crossfilter();
ndx.add(people.map(function(data) {
return {
age: ~~((Date.now() - new Date(data.DOB)) / (31557600000)),
male: data.gender == 'Male' ? 1 : 0,
female: data.gender == 'Male' ? 0 : 1
};
}));
var dim = ndx.dimension(dc.pluck('age')),
grp1 = dim.group().reduceSum(dc.pluck('male')),
grp2 = dim.group().reduceSum(dc.pluck('female'));
composite
.width(768)
.height(480)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.legend(dc.legend().x(80).y(20).itemHeight(13).gap(5))
.renderHorizontalGridLines(true)
.compose ([
dc.lineChart(composite)
.dimension(dim)
.colors('red')
.group(grp1, "Male")
.dashStyle([2,2]),
dc.lineChart(composite)
.dimension(dim)
.colors('blue')
.group(grp2, "Female")
.dashStyle([5,5])
])
.brushOn(false)
.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
Una serie es un conjunto de datos. Puede trazar un gráfico basado en los datos. Este capítulo explica cómo dibujar un gráfico en serie en detalle.
Métodos de gráficos de series
Antes de pasar a dibujar un gráfico en serie, debemos comprender el dc.seriesChartclase y sus métodos. El dc.seriesChart usa Mixins para obtener la funcionalidad básica de dibujar un gráfico. El mixin utilizado por dc.seriesChart es:
- dc.stackMixin
El diagrama de clases completo de dc.seriesChart es el siguiente:

El dc.seriesChart obtiene todos los métodos de los mixins especificados anteriormente. Tiene sus propios métodos para dibujar el gráfico de series, que se explican a continuación:
gráfico ([función])
Este método se utiliza para obtener o configurar la función de gráfico.
seriesAccessor ([accesor])
Se utiliza para obtener o configurar la función de acceso para la serie mostrada.
seriesSort ([sortFunction])
Este método se utiliza para obtener o establecer una función para ordenar la lista de series dando valores de serie.
valueSort ([sortFunction])
Este método se utiliza para obtener o establecer una función para ordenar los valores de cada serie.
Dibujar un gráfico de series
Dibujemos un gráfico de series en DC. En este ejemplo, tomemos un conjunto de datos llamado people_hw.csv. El archivo de datos de muestra es el siguiente:
id,name,gender,height,weight
1,Kinsley,Male,168,90
2,Dimitry,Male,177,61
3,Martica,Female,152,76
4,Brittni,Female,156,88
5,Phillip,Male,161,78
6,Sofie,Female,161,71
7,Avril,Female,163,55
8,Allistir,Male,161,75
9,Emelda,Female,154,66
10,Camella,Female,153,52
...............
...............El archivo de muestra anterior contiene muchos registros. Puede descargar el archivo haciendo clic en el siguiente enlace y guardarlo en su ubicación de DC.
people_hw.csv
Ahora, sigamos los siguientes pasos para dibujar un gráfico de series en DC.
Paso 1: definir una variable
Definamos la variable como se muestra a continuación:
var chart = dc.seriesChart('#line');Aquí, la función seriesChart se asigna con la línea de identificación.
Paso 2: lee los datos
Leer datos del archivo people_hw.csv -
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a un filtro cruzado. Una vez que obtenemos los datos, podemos recuperarlos uno por uno y verificar el género usando la codificación que se proporciona a continuación:
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});Paso 3: crea una dimensión de edad
Ahora, cree una dimensión para la edad como se muestra a continuación:
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});Aquí, le hemos asignado la dimensión y devuelve el género y la altura. Ahora, agrúpelo usando elreduceCount() función, que se define a continuación:
var hwGroup = hwDimension.group().reduceCount();Paso 4: generar un gráfico
Ahora, genere un gráfico de series utilizando la codificación que se proporciona a continuación:
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1).legendWidth(120)\
.itemWidth(60));
chart.render();Aquí,
- El ancho del gráfico es 800 y la altura es 600.
- Usando el método d3.scale.linear (), especificamos el valor del dominio.
- Utilizando la función seriesAccessor, muestra la serie para el datum.
- El descriptor de acceso de clave y valor devuelve la clave y el valor de la serie.
- La leyenda se puede utilizar para agregar altura y ancho.
Paso 5: ejemplo de trabajo
La lista completa de códigos es la siguiente. Crea una pagina webline_series.html y agregue los siguientes cambios en él.
<html>
<head>
<title>Series chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "line"></div>
</div>
<script language = "javascript">
var chart = dc.seriesChart('#line');
d3.csv("data/people_hw.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.gender == 'Male') {
x.newdata = 1;
} else {
x.newdata = 2;
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [data.gender, data.height];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.chart(function(c) {
return dc.lineChart(c).interpolate('cardinal').evadeDomainFilter(true);
})
.x(d3.scale.linear().domain([145,180]))
.elasticY(true)
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Count")
.dimension(hwDimension)
.group(hwGroup)
.seriesAccessor(function(d) { return d.key[0];})
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.value; })
.legend(dc.legend().x(350).y(500).itemHeight(13).gap(5).horizontal(1)
.legendWidth(120).itemWidth(60));
chart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.

Un diagrama de dispersión es un tipo de diagrama matemático. Se representa utilizando las coordenadas cartesianas para mostrar valores para dos variables típicas de un conjunto de datos. Los datos se muestran como una colección de puntos y los puntos pueden colorearse. Este capítulo explica en detalle un diagrama de dispersión.
Métodos de gráficos de dispersión
Antes de pasar a dibujar un diagrama de dispersión, debemos comprender el dc.scatterPlotclase y sus métodos. El dc.scatterPlot usa mixins para obtener la funcionalidad básica de dibujar un gráfico. El mixin utilizado por dc.scatterPlot se da a continuación:
- dc.coordinateGridMixin
El diagrama de clases completo de dc.scatterPlot es el siguiente:

El dc.scatterPlot obtiene todos los métodos de los mixins especificados anteriormente. Tiene sus propios métodos para dibujar el diagrama de dispersión, que se explican a continuación.
customSymbol ([símbolo])
Este método se utiliza para obtener o configurar el generador de símbolos.
emptySize ([tamaño])
Este método se utiliza para establecer u obtener el radio de los símbolos cuando el grupo está vacío.
excluidoColor ([color])
Este método se utiliza para obtener o establecer el color de los símbolos excluidos del filtro del gráfico.
excluidoOpacidad ([opacidad])
Este método se utiliza para obtener o establecer la opacidad de los símbolos excluidos del filtro del gráfico.
excludedSize ([tamaño])
Se utiliza para establecer u obtener el tamaño de los símbolos excluidos del filtro del gráfico.
resaltadoTamaño ([tamaño])
Se utiliza para establecer u obtener el radio de los símbolos resaltados.
símbolo ([tipo])
Se utiliza para obtener o establecer el tipo de símbolo utilizado para cada punto.
Dibujar un diagrama de dispersión
Dibujemos un diagrama de dispersión en DC. En este ejemplo, tomemos un conjunto de datos denominado comohowell1.csvarchivo. El archivo de datos de muestra es el siguiente:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
...............
...............El archivo de muestra anterior contiene muchos registros. Podemos descargar el archivo haciendo clic en el siguiente enlace y guardándolo en nuestra ubicación de DC.
howell1.csv
Ahora, sigamos los pasos siguientes para dibujar un gráfico de dispersión en DC.
Paso 1: definir una variable
Definamos una variable como se muestra a continuación:
var chart = dc.scatterPlot('#scatter');Aquí, la función scatterplot () está mapeada con el id scatter.
Paso 2: lee los datos
Lea los datos del archivo howell1.csv como se muestra a continuación:
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Luego, asigne los datos a un filtro cruzado.
Paso 3: recuperar los registros
Busquemos los registros utilizando la codificación que se proporciona a continuación:
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});Aquí, hemos comprobado el género.
Paso 4: establece la dimensión
Puede establecer la dimensión utilizando la codificación que se proporciona a continuación:
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});Después de que se haya asignado la dimensión, agrupe el género utilizando la codificación que se proporciona a continuación:
var hwGroup = hwDimension.group().reduceCount();Paso 5: genera un gráfico
Ahora, genere un mapa de calor utilizando la codificación que se proporciona a continuación:
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);Aquí,
- Hemos asignado el ancho del gráfico como 800 y la altura como 600.
- Se aplicó la función d3.scale.linear () tanto para el eje x como para el eje y.
- Se habilitó el valor brushOn como falso.
- Luego, asigne la etiqueta del eje x como altura y la etiqueta del eje y como peso.
- Establezca el tamaño del símbolo en ocho y el valor de relleno en 10.
- Finalmente, agrupe los datos y renderice el gráfico.
Paso 6: ejemplo de trabajo
La lista completa de códigos es la siguiente. Crea una pagina webscatter.html y agregue los siguientes cambios.
<html>
<head>
<title>Scatter plot Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "scatter"></div>
</div>
<script language = "javascript">
var chart = dc.scatterPlot('#scatter');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
});
var hwDimension = mycrossfilter.dimension(function(data) {
return [Math.floor(data.height), Math.floor(data.weight)];
});
var hwGroup = hwDimension.group().reduceCount();
chart
.width(800)
.height(600)
.x(d3.scale.linear().domain([0,180]))
.y(d3.scale.linear().domain([0,100]))
.brushOn(false)
.xAxisLabel("Height")
.yAxisLabel("Weight")
.symbolSize(8)
.clipPadding(10)
.dimension(hwDimension)
.group(hwGroup);
chart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
Se utiliza un gráfico de burbujas para mostrar tres dimensiones de los datos. Es una variación del gráfico de dispersión, en el que los puntos de datos se reemplazan con burbujas. Los tamaños de las burbujas se representan con respecto a la dimensión de datos. Utiliza ejes horizontales y verticales como ejes de valor. Este capítulo explica en detalle el gráfico de burbujas.
Métodos de gráficos de burbujas
Antes de pasar a dibujar un gráfico de burbujas, debemos comprender el dc.bubbleChartclase y sus métodos. El dc.bubbleChart usa mixins para obtener la funcionalidad básica de dibujar un gráfico, que se enumeran a continuación:
- dc.bubbleMixin
- dc.coordinateGridMixin
El diagrama de clases completo del dc.bubbleChart es el siguiente:

El dc.bubbleChart obtiene todos los métodos de los mixins especificados anteriormente. También tiene sus propios métodos para dibujar el gráfico de burbujas, que se explican a continuación:
elasticRadius ([radio])
Este método se utiliza para habilitar el radio de burbuja. Si desactivamos esto, el radio de la burbuja se reescalará automáticamente.
sortBubbleSize ([sortBubbleSize])
Este método se utiliza para habilitar la función de clasificación en burbujas. Primero aparecerán burbujas más pequeñas y luego aumentarán gradualmente.
Dibujar un gráfico de burbujas
Dibujemos un gráfico de burbujas en DC. Para hacer esto, debemos seguir los pasos que se indican a continuación:
Paso 1: definir una variable
Definamos una variable como se muestra a continuación:
var chart = dc.bubbleChart('#bubble');Aquí, la función bubbleChart se asigna con la burbuja de identificación.
Paso 2: lee los datos
Leer datos del howell1.csv archivo.
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a un filtro cruzado. Aquí, ya hemos descargado el archivo howell1.csv. Aquí se utilizará el mismo archivo y se verá similar al siguiente bloque de código.
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
....................
.....................Paso 3: recuperar los registros
Busquemos los registros utilizando la codificación que se proporciona a continuación:
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});Aquí, hemos verificado el género y hemos establecido el rango de altura y ancho del eje x usando la fórmula anterior.
Paso 4: establece la dimensión
Podemos establecer la dimensión utilizando la codificación que se proporciona a continuación:
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});Después de que se haya asignado la dimensión, agrupe el género utilizando la codificación que se proporciona a continuación:
var genderGroup = genderDimension.group().reduceCount();Paso 5: genera el gráfico
Ahora, genere un gráfico de burbujas utilizando la codificación que se proporciona a continuación:
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})Aquí,
Hemos asignado el ancho del gráfico como 1200 y la altura como 400.
A continuación, hemos especificado los puntos de margen.
Luego le hemos asignado la dimensión de género y el grupo.
El descriptor de acceso de clave y valor devuelve la clave y el valor de las burbujas.
Calcule la función de acceso al valor del radio usando la fórmula - Math.floor((p.value / 10)) + 1.
Paso 6: Dibuja burbujas
Ahora, dibuje las burbujas usando la codificación que se proporciona a continuación:
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});Aquí,
La función d3.scale.linear se utiliza para construir una nueva escala lineal con el rango de dominio especificado [0,240] para el eje x.
De manera similar, asignamos valores de escala lineal y y radio.
Especificamos el valor de etiqueta de radio mínimo como 1000, los valores de relleno del eje xy el eje y como 200 y 100 respectivamente.
A continuación, hemos especificado un valor de tamaño relativo máximo de burbuja como 0,7.
Renderice las líneas de cuadrícula horizontales y verticales, luego mapee con el título de la clave y los valores de burbuja.
Paso 7: Establecer TickFormat
Configure los formatos de ticket para los ejes xey utilizando la codificación que se proporciona a continuación:
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});Finalmente, renderice el gráfico usando el chart.render() método.
Paso 8: ejemplo de trabajo
La lista completa de códigos se muestra en el siguiente bloque de código. Crea una pagina webbubble.html y agregue los siguientes cambios.
<html>
<head>
<title>Bubble chart Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "bubble"></div>
</div>
<script language = "javascript">
var chart = dc.bubbleChart('#bubble');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
if(x.male == 1) {
x.gender = "Male";
} else {
x.gender = "Female";
}
x.heightRange = (((Math.floor(x.height / 10)) + 1) * 10);
x.weightRange = (((Math.floor(x.weight / 10)) + 1) * 10);
});
var genderDimension = mycrossfilter.dimension(function(data) {
return [ data.gender, data.heightRange, data.weightRange ];
});
var genderGroup = genderDimension.group().reduceCount();
chart.width(1200)
.height(400)
.margins({top: 10, right: 50, bottom: 30, left: 60})
.dimension(genderDimension)
.group(genderGroup)
.keyAccessor(function (p) {
return p.key[1];
})
.valueAccessor(function (p) {
return p.key[2];
})
.radiusValueAccessor(function (p) {
return (Math.floor((p.value / 10)) + 1);
})
.x(d3.scale.linear().domain([0, 240]))
.y(d3.scale.linear().domain([-40, 120]))
.r(d3.scale.linear().domain([0, 20]))
.minRadiusWithLabel(1000)
.yAxisPadding(100)
.xAxisPadding(200)
.maxBubbleRelativeSize(0.07)
.renderHorizontalGridLines(true)
.renderVerticalGridLines(true)
.renderLabel(true)
.renderTitle(true)
.title(function (p) {
return p.key[0]
+ "\n"
+ "Height: " + p.key[1] + " cm\n"
+ "Weight: " + p.key[2] + " kg\n"
+ "Count: " + p.value;
});
chart.yAxis().tickFormat(function (s) {
return s + " cm";
});
chart.xAxis().tickFormat(function (s) {
return s + " kg";
});
chart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
Un mapa de calor es una representación gráfica de datos en forma de mapa, en el que los valores de los datos se representan como colores. Este capítulo explica en detalle un mapa de calor.
Antes de pasar a dibujar un mapa de calor, debemos comprender el dc.heatMapclase y sus métodos. El dc.heatMap usa mixins para obtener la funcionalidad básica de dibujar un gráfico, que se enumeran a continuación:
- dc.colorMixin
- dc.marginMixin
- dc.baseMixin
El diagrama de clases completo de dc.heatMap es el siguiente:

El dc.heatMap obtiene todos los métodos de los mixins especificados anteriormente. Tiene sus propios métodos para dibujar el mapa de calor, que se explican a continuación:
boxOnClick ([controlador])
Este método se usa para obtener o configurar el controlador, cuando se hace clic en una celda individual en el mapa de calor.
cols ([cols])
Este método se utiliza para obtener o establecer las claves para crear las columnas del mapa de calor.
colsLabel ([etiqueta])
Este método se utiliza para obtener o establecer la etiqueta de la columna, que se representa como el nombre de la columna. Del mismo modo, también podemos realizar una etiqueta de fila.
filas ([filas])
Este método se utiliza para obtener o establecer los valores utilizados para crear las filas del mapa de calor.
xAxisOnClick ([controlador])
Este método se usa para obtener o configurar el controlador, cuando se hace clic en una marca de columna en el eje x.
xBorderRadius ([borde])
Este método se utiliza para establecer el radio del borde X. Si el valor se establece en 0, obtendrá rectángulos completos.
Dibujar un mapa de calor
Dibujemos un mapa de calor en DC. Para hacer esto, debemos seguir los pasos que se indican a continuación:
Paso 1: definir una variable
Definamos una variable como se muestra a continuación:
var chart = dc.heatMap('#heatmap');Aquí, la función heatMap se asigna con el mapa de calor id.
Paso 2: lee los datos
Lea los datos del howell1.csv archivo como se muestra a continuación -
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Aquí, hemos utilizado el mismo archivo howell1.csv y se ve como se muestra a continuación:
"height","weight","age","male"
151.765,47.8256065,63,1
139.7,36.4858065,63,0
136.525,31.864838,65,0
156.845,53.0419145,41,1
145.415,41.276872,51,0
163.83,62.992589,35,1
149.225,38.2434755,32,0
168.91,55.4799715,27,1
147.955,34.869885,19,0
165.1,54.487739,54,1
154.305,49.89512,47,0
......................
......................Paso 3: recuperar los registros
Busquemos los registros utilizando la codificación que se proporciona a continuación:
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});Aquí, hemos verificado el género y hemos establecido el rango de altura y ancho del eje x usando la fórmula anterior.
Paso 4: establece la dimensión
Puede establecer la dimensión utilizando la codificación que se proporciona a continuación:
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});Después de que se haya asignado la dimensión, agrupe el género utilizando la codificación que se proporciona a continuación:
var genderGroup = genderDimension.group().reduceCount();Paso 5: genera un gráfico
Ahora, genere un mapa de calor utilizando la codificación que se proporciona a continuación:
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " + (d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";
})
.calculateColorDomain()
chart.render();
});Aquí,
- Hemos asignado el ancho del gráfico como 20 × 45 + 80 y el alto como 2 × 45 + 40.
- Luego le hemos asignado la dimensión de género y el grupo.
- El descriptor de acceso de clave y valor devuelve la clave y el valor de los mapas de calor.
- Tenemos que usar la función colorAccessor () para devolver el color.
- Finalmente, establezca el título y renderice el gráfico.
Paso 6: ejemplo de trabajo
La codificación completa es la siguiente. Crea una pagina webheatmap.html y agregue los siguientes cambios.
<html>
<head>
<title>DC heat map Sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div id = "heatmap"></div>
</div>
<script language = "javascript">
var chart = dc.heatMap('#heatmap');
d3.csv("data/howell1.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
people.forEach(function(x) {
x.age = Math.floor(x.age) + 1;
x.heightRange = Math.floor(x.height / 10) + 1;
x.weightRange = Math.floor(x.weight / 10) + 1;
if(x.male == 1) {
x.gender = 1;
} else {
x.gender = 2;
}
});
var ageDimension = mycrossfilter.dimension(function(data) {
return [+data.gender, +data.heightRange];
});
var ageGroup = ageDimension.group().reduceCount();
chart
.width(20 * 45 + 80)
.height(2 * 45 + 40)
.dimension(ageDimension)
.group(ageGroup)
.keyAccessor(function(d) { return +d.key[1]; })
.valueAccessor(function(d) { return +d.key[0]; })
.colorAccessor(function(d) { return +d.value; })
.title(function(d) {
return "Height Range: " + ((d.key[1] - 1) * 10) + " - " +
(d.key[1] * 10) + "cm\n" +
"Gender: " + (d.key[0] == 1 ? "Male" : "Female") + "\n" +
"Count: " + (d.value) + " count";})
.calculateColorDomain()
chart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
El recuento de datos se utiliza para mostrar el número total de registros en el conjunto de datos. Realiza los siguientes dos tipos de recuento:
Total-count - número total de registros.
Filter-count - número de registros que coinciden con los filtros actuales.
Métodos de recuento de datos
Antes de pasar a usar un recuento de datos, debemos comprender el dc.dataCountclase y sus métodos. La clase dc.dataCount usa un mixin para obtener la funcionalidad básica de mostrar un recuento de datos, que es:
- dc.baseMixin
El dc.dataCount obtiene todos los métodos de este mixin y tiene su propio método para mostrar el recuento de datos como se explica a continuación:
formatNumber ([formateador])
Este método se utiliza para obtener o establecer un formato para el recuento de filtros y el recuento total.
html ([opciones])
Se utiliza para obtener o configurar las plantillas HTML para mostrar el número de elementos seleccionados.
For example -
counter.html ({
all: 'HTML template to use if all items are selected'
})Aquí, 'todos' se usa para seleccionar todos los elementos usando el% total-count. Si queremos usar solo algunos de los elementos, entonces podemos usar algunos registros usando la opción% filter-count.
Ejemplo de recuento de datos
Realicemos el recuento de datos en DC. Para hacer esto, debemos seguir los pasos que se indican a continuación:
Paso 1: agregar estilos
Agreguemos estilos en el CSS usando la codificación que se proporciona a continuación:
.dc-chart { font-size: 12px; }Aquí, hemos asignado estilos para el gráfico.
Paso 2: crea una variable
Creemos una variable en DC como se muestra a continuación:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");Aquí, hemos asignado un id de variable barChart en línea, mientras que el id de countChart es mystats.
Paso 3: lee los datos
Lea los datos del archivo people.csv como se muestra a continuación:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a un filtro cruzado.
Aquí, estamos usando el archivo people.csv, que se usó en nuestros ejemplos de gráficos anteriores. Se ve como se muestra a continuación:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
........................................Paso 4: establece la dimensión
Puede establecer la dimensión utilizando la codificación que se proporciona a continuación:
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Después de que se haya asignado la dimensión, agrupe la edad utilizando el código que se proporciona a continuación:
var ageGroup = ageDimension.group().reduceCount();Paso 5: genera un gráfico
Ahora, genere un gráfico de barras utilizando la codificación que se proporciona a continuación:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aquí,
- Hemos asignado el ancho del gráfico como 400 y la altura como 200.
- A continuación, hemos especificado el rango de dominio como [15,70].
- Hemos establecido la etiqueta del eje x como edad y la etiqueta del eje y como recuento.
- Hemos especificado la función elasticY y X como verdaderas.
Paso 6: crea y renderiza el gráfico de recuento
Ahora, cree y renderice el gráfico de recuento utilizando la siguiente codificación:
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();Aquí, hemos asignado la dimensión a una variable de filtro cruzado. Finalmente, agrupe todos los registros según la edad.
Paso 7: ejemplo de trabajo
El código completo es el siguiente. Crea una pagina webdatacount.html y agregue los siguientes cambios.
<html>
<head>
<title>DC datacount sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css" />
<link rel = "stylesheet" type = "text/css" href = "css/dc.css" />
<style>
.dc-chart { font-size: 12px; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
barChart.render();
countChart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
La página inicial del recuento de datos se muestra a continuación.
Después de seleccionar una edad en particular, muestra los recuentos como se muestra en la captura de pantalla a continuación.

La tabla de datos se utiliza para mostrar los registros en formato tabular. Enumera los registros de conjuntos de datos de filtros cruzados como se explica en detalle en este capítulo.
Métodos de tabla de datos
Antes de pasar a dibujar una tabla de datos, debemos comprender el dc.dataTableclase y sus métodos. Utiliza un mixin para obtener la funcionalidad básica de dibujar un gráfico de tabla de datos, que se define a continuación:
- dc.baseMixin
El dc.dataTable obtiene todos los métodos de este mixin y tiene sus propios métodos para dibujar la tabla de datos, que se explican a continuación.
beginSlice ([slice])
Este método se utiliza para obtener o establecer el índice del segmento inicial. Este método es útil al implementar la paginación.
Del mismo modo, también puede realizar la función endSlice ().
columnas ([columnas])
Este método se utiliza para obtener o configurar las funciones de columna. Utiliza el siguiente método para especificar las columnas que se mostrarán.
chart.columns([
function(d) { return d.mark; },
function(d) { return d.low; },
function(d) { return d.high; },
function(d) { return numberFormat(d.high - d.low); },
function(d) { return d.volume; }
]);Aquí, d representa una fila en el conjunto de datos. Podemos usar HTML para mostrar columnas en la tabla de datos.
grupo (función de grupo)
Este método se utiliza para realizar la función de grupo para la tabla de datos.
orden orden])
Se utiliza para ordenar la función de orden. Si el orden es ascendente, la dimensión () utilizará .bottom () para recuperar los datos; de lo contrario, utilizará dimensión (). Top ().
Ejemplo de tabla de datos
Hagamos una tabla de datos en DC. Para hacer esto, debemos seguir los pasos que se indican a continuación:
Paso 1: agregar estilos
Agreguemos estilos en el CSS usando la codificación que se proporciona a continuación:
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }Aquí, hemos asignado estilos para el gráfico, el grupo de tablas y la columna de la cuadrícula.
Paso 2: crea una variable
Creemos una variable en DC como se muestra a continuación:
var barChart = dc.barChart('#line'); //
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");Aquí, hemos asignado un id de variable barChart en línea, el id de countChart es mystats y el id de tableChart es mytable.
Paso 3: lee los datos
Lea los datos del archivo people.csv como se muestra a continuación:
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a un filtro cruzado. Aquí, hemos utilizado el mismo archivo people.csv, que se utilizó en nuestros ejemplos de gráficos anteriores.
Tiene el siguiente aspecto:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
..........................................Paso 4: establece la dimensión
Puede establecer la dimensión utilizando la codificación que se proporciona a continuación:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Después de que se haya asignado la dimensión, agrupe la edad utilizando el código que se proporciona a continuación:
var ageGroup = ageDimension.group().reduceCount();Paso 5: genera un gráfico
Ahora, genere un gráfico de barras utilizando la codificación que se proporciona a continuación:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aquí,
- Hemos asignado el ancho del gráfico como 400 y la altura como 200.
- A continuación, hemos especificado el rango de dominio como [15,70].
- Hemos establecido la etiqueta del eje x como edad y la etiqueta del eje y como recuento.
- Hemos especificado la función elasticY y X como verdaderas.
Paso 6: crea la tabla de datos
Ahora, cree la tabla de datos utilizando la codificación que se proporciona a continuación:
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Aquí, hemos especificado la dimensión de edad y agrupamos los datos.
Paso 7: renderiza la tabla
Ahora, renderice la cuadrícula usando la siguiente codificación:
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();Aquí, hemos ordenado las columnas usando el DOB y ordenamos los registros.
Paso 8: ejemplo de trabajo
El código completo es el siguiente. Cree una página web datatable.html y agregue los siguientes cambios.
<html>
<head>
<title>DC datatable sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-table-group { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-table-column { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div id = "mytable"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var tableChart = dc.dataTable("#mytable");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
tableChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(Infinity)
.columns(['name', 'DOB'])
.sortBy(function (d) {
return d.value;
})
.order(d3.ascending);
barChart.render();
countChart.render();
tableChart.render();
});
</script>
</body>
</html>Ahora, solicite el navegador y verá la siguiente respuesta.
Después de seleccionar una edad entre 20 y 30, muestra los registros de la tabla como se muestra en la captura de pantalla a continuación:

La cuadrícula de datos se utiliza para filtrar y mostrar los registros. Este capítulo explica en detalle la cuadrícula de datos.
Métodos de cuadrícula de datos
Antes de pasar a dibujar una cuadrícula de datos, debemos comprender el dc.dataGridclase y sus métodos. Esta clase usa un mixin para obtener la funcionalidad básica de dibujar un gráfico de cuadrícula de datos, que se define a continuación:
- dc.baseMixin
El dc.dataGrid obtiene todos los métodos de este mixin y tiene sus propios métodos para dibujar la cuadrícula de datos, que se explica a continuación:
beginSlice ([slice])
Este método se utiliza para obtener o establecer el índice del segmento inicial. Este método es útil al implementar la paginación.
Del mismo modo, puede realizar endSlice ().
grupo (función)
Este método se utiliza para realizar la función de grupo para la cuadrícula de datos.
html ([html])
Este método se utiliza para obtener o configurar la función para generar un html dinámico.
orden orden])
Se utiliza para ordenar la función de orden.
tamaño ([tamaño])
Se utiliza para mostrar el número de elementos en la cuadrícula.
sortBy ([sortByFunction])
Este método se utiliza para obtener o establecer la función de clasificación. Podemos ordenar un campo en particular usando esta función. Por ejemplo: podemos ordenar por edad, que se define a continuación:
chart.sortBy(function(d) {
return d.age;
});Ejemplo de cuadrícula de datos
Realicemos una cuadrícula de datos en DC. Para hacer esto, debemos seguir los pasos que se indican a continuación:
Paso 1: agregar estilos
Agreguemos estilos en CSS usando la siguiente codificación:
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }Aquí, hemos asignado los estilos para el gráfico, la parte superior de la cuadrícula y el elemento de la cuadrícula.
Paso 2: crea una variable
Creemos una variable en DC como se explica a continuación:
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Aquí, hemos asignado un id de variable barChart en línea, el id de countChart es mystats y el id de gridChart es mygrid.
Paso 3: lee los datos
Lea los datos del people.csv archivo como se muestra a continuación -
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a un filtro cruzado.
Aquí, usamos el mismo archivo people.csv, que se usó en nuestros ejemplos de gráficos anteriores. Se ve como se muestra a continuación:
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
..........................................
.........................................Paso 4: establece la dimensión
Puede establecer la dimensión utilizando la codificación que se proporciona a continuación:
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Después de que se haya asignado la dimensión, agrupe la edad utilizando el código que se proporciona a continuación:
var ageGroup = ageDimension.group().reduceCount();Paso 5: genera un gráfico
Ahora, genere un gráfico de barras utilizando la codificación que se proporciona a continuación:
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aquí,
- Hemos asignado el ancho del gráfico como 400 y la altura como 200.
- A continuación, hemos especificado el rango de dominio como [15,70].
- Hemos establecido la etiqueta del eje x como edad y la etiqueta del eje y como recuento.
- Hemos especificado la función elasticY y X como verdaderas.
Paso 6: crea el gráfico de cuadrícula
Ahora, cree el gráfico de cuadrícula utilizando la codificación que se proporciona a continuación:
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Paso 7: renderiza la cuadrícula
Ahora, renderice la cuadrícula usando la codificación que se proporciona a continuación:
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();Aquí, hemos ordenado el nombre usando la función html () y finalmente hemos renderizado el gráfico.
Paso 8: ejemplo de trabajo
El código completo es el siguiente. Crea una pagina webdatagrid.html y agregue los siguientes cambios.
<html>
<head>
<title>DC datagrid sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
Inicialmente, el gráfico de cuadrícula se parece a la siguiente captura de pantalla.
Si selecciona una edad en particular entre 63 y 66, filtra los siguientes registros.

Legend es una personalización de pantalla acoplable. Se puede agregar a otros gráficos de DC para representar etiquetas de leyenda horizontales. Este capítulo explica la leyenda en detalle.
Métodos de leyenda
Legend admite los siguientes métodos importantes. Repasemos cada uno de ellos en detalle.
autoItemWidth ([ancho])
Este método se utiliza para activar o desactivar un ancho automático para los elementos de la leyenda. Si es verdadero, itemWidth se ignora. Se define a continuación:
legend.autoItemWidth = function (width) {
if (!arguments.length) {
return _width;
}
}brecha ([brecha])
Este método se utiliza para establecer u obtener un espacio entre los elementos de la leyenda. Se define de la siguiente manera:
legend.gap = function (gap) {
if (!arguments.length) {
return _gap;
}
}horizontal ([h])
Este método se utiliza para colocar la leyenda horizontalmente y se define de la siguiente manera.
_legend.horizontal = function (h) {
if (!arguments.length) {
return _h;
}
};itemHeight ([itemHeight])
Este método se utiliza para establecer u obtener la altura del elemento de leyenda.
legend.itemHeight = function (itemHeight) {
if (!arguments.length) {
return _itemHeight;
}
};itemWidth ([itemWidth])
Este método se utiliza para establecer u obtener la leyenda del ancho del elemento para una leyenda horizontal.
_legend.itemWidth = function (itemWidth) {
if (!arguments.length) {
return _itemWidth;
}
};legendText ([texto])
Este método se utiliza para establecer u obtener la función de texto de leyenda. El widget de leyenda utiliza esta función para representar el texto de la leyenda de cada elemento. Si no se especifica ninguna función, el widget de leyenda mostrará los nombres asociados con cada grupo. A continuación se muestra un ejemplo sencillo:
legend.legendText(dc.pluck('name'))maxItems ([artículos])
Este método se utiliza para mostrar el número máximo de elementos de leyenda.
x ([x])
Se utiliza para establecer u obtener la coordenada x de un widget de leyenda y se define a continuación:
legend.x = function (x) {
if (!arguments.length) {
return _x;
}
};Del mismo modo, también puede realizar la coordenada y.
En este capítulo, desarrollaremos un tablero en DC haciendo clic y seleccionando un gráfico.
Ejemplo de trabajo
Ahora, tenemos los antecedentes y podemos comenzar a escribir código. Contiene los siguientes pasos:
Paso 1: agregar estilos
Agreguemos estilos en el CSS usando la codificación que se proporciona a continuación.
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>Aquí, hemos asignado estilos para el gráfico, la parte superior de la cuadrícula y el elemento de la cuadrícula.
Paso 2: crea una variable
Creemos una variable en DC como se muestra a continuación.
var barChart = dc.barChart('#line');
var pieChart = dc.pieChart('#pie');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");Aquí, hemos asignado un id de variable barChart en línea, el id de countChart es mystats, pieChart es pie y el id de gridChart es mygrid.
Paso 3: lee los datos
Lea los datos del archivo people.csv como se muestra a continuación.
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
}Si los datos no están presentes, devuelve un error. Ahora, asigne los datos a un filtro cruzado. Aquí, hemos usado el mismopeople.csvarchivo, que hemos utilizado en nuestros ejemplos de gráficos anteriores. Se ve como se muestra a continuación.
id,name,gender,DOB,MaritalStatus,CreditCardType
1,Damaris,Female,1973-02-18,false,visa-electron
2,Barbe,Female,1969-04-10,true,americanexpress
3,Belia,Female,1960-04-16,false,maestro
4,Leoline,Female,1995-01-19,true,bankcard
5,Valentine,Female,1992-04-16,false,
6,Rosanne,Female,1985-01-05,true,bankcard
7,Shalna,Female,1956-11-01,false,jcb
8,Mordy,Male,1990-03-27,true,china-unionpay
.........................................
.........................................Paso 4: establece la dimensión para la edad
Puede establecer la dimensión utilizando la siguiente codificación.
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});Una vez asignada la dimensión, agrupe la edad utilizando el código que se proporciona a continuación.
var ageGroup = ageDimension.group().reduceCount();Paso 5: establece la dimensión de género
Puede establecer la dimensión utilizando la siguiente codificación.
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) { return data.gender; });
var genderGroup = genderDimension.group().reduceCount();Paso 6: generar un gráfico de barras
Ahora, genere un gráfico de barras utilizando la siguiente codificación.
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);Aquí,
- Hemos asignado el ancho del gráfico como 400 y la altura como 200.
- A continuación, hemos especificado el rango de dominio como [15, 70].
- Hemos establecido la etiqueta del eje x como edad y la etiqueta del eje y como recuento.
- Hemos especificado la función elasticY y X como verdaderas.
Paso 7: genera un gráfico circular
Ahora, genere un gráfico circular utilizando la siguiente codificación.
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);Aquí,
- Hemos asignado el ancho del gráfico como 200 y la altura como 100.
- Ahora, agrupe la dimensión por género.
Paso 8: crea la cuadrícula y el gráfico de recuento
Ahora, cree la cuadrícula y cuente el gráfico utilizando la codificación que se proporciona a continuación.
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})Paso 9: renderiza la cuadrícula y cuenta
Ahora, renderice la cuadrícula y cuente usando la siguiente codificación.
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();Aquí, hemos ordenado el nombre usando la función html () y finalmente hemos renderizado el gráfico.
Paso 10: ejemplo de trabajo
El código completo es el siguiente. Crea una pagina webdashboard.html y agregue los siguientes cambios.
<html>
<head>
<title>DC dashboard sample</title>
<link rel = "stylesheet" type = "text/css" href = "css/bootstrap.css">
<link rel = "stylesheet" type = "text/css" href = "css/dc.css"/>
<style>
.dc-chart { font-size: 12px; }
.dc-grid-top { padding-left: 10px; font-size: 14px; font-weight: bold; }
.dc-grid-item { padding-left: 10px; font-size: 12px; font-weight: normal; }
</style>
<script src = "js/d3.js"></script>
<script src = "js/crossfilter.js"></script>
<script src = "js/dc.js"></script>
</head>
<body>
<div>
<div style = "width: 600px;">
<div id = "mystats" class = "dc-data-count" style = "float: right">
<span class = "filter-count"></span> selected out of <span
class = "total-count"></span> | <a href = "javascript:dc.filterAll();
dc.renderAll();">Reset All</a>
</div>
</div>
<div style = "clear: both; padding-top: 20px;">
<div>
<div id = "line"></div>
<div id = "pie"></div>
</div>
</div>
<div style = "clear: both">
<div class = "dc-data-grid" id = "mygrid"></div>
</div>
</div>
<script language = "javascript">
var barChart = dc.barChart('#line'); // , 'myChartGroup');
var pieChart = dc.pieChart('#pie'); //, 'myChartGroup');
var countChart = dc.dataCount("#mystats");
var gridChart = dc.dataGrid("#mygrid");
d3.csv("data/people.csv", function(errors, people) {
var mycrossfilter = crossfilter(people);
// age dimension
var ageDimension = mycrossfilter.dimension(function(data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000))
});
var ageGroup = ageDimension.group().reduceCount();
// gender dimension
var genderDimension = mycrossfilter.dimension(function(data) {
return data.gender;
});
var genderGroup = genderDimension.group().reduceCount();
barChart
.width(400)
.height(200)
.x(d3.scale.linear().domain([15,70]))
.yAxisLabel("Count")
.xAxisLabel("Age")
.elasticY(true)
.elasticX(true)
.dimension(ageDimension)
.group(ageGroup);
pieChart
.width(200)
.height(100)
.dimension(genderDimension)
.group(genderGroup);
countChart
.dimension(mycrossfilter)
.group(mycrossfilter.groupAll());
gridChart
.dimension(ageDimension)
.group(function (data) {
return ~~((Date.now() - new Date(data.DOB)) / (31557600000));
})
.size(100)
.htmlGroup (function(d) {
return 'Age: ' + d.key +
'; Count: ' + d.values.length +
' people'
})
.html (function(d) { return d.name; })
.sortBy(function (d) {
return d.name;
})
.order(d3.ascending);
barChart.render();
pieChart.render();
countChart.render();
gridChart.render();
});
</script>
</body>
</html>Ahora, solicita el navegador y veremos la siguiente respuesta.
Puede comprobarse a sí mismo haciendo clic en la barra, los gráficos circulares y ver cómo cambian los datos.