Elm - Comandos
En los capítulos anteriores, discutimos los diversos componentes de la arquitectura Elm y sus funciones. El usuario y la aplicación se comunican entre sí mediante Mensajes.
Considere un ejemplo, donde la aplicación necesita comunicarse con otros componentes como un servidor externo, API, microservicio, etc. para atender la solicitud del usuario. Esto se puede lograr usando Comandos en Elm. Los mensajes y los comandos no son sinónimos. Los mensajes representan la comunicación entre un usuario final y la aplicación, mientras que los comandos representan cómo una aplicación de Elm se comunica con otras entidades. Se activa un comando en respuesta a un mensaje.
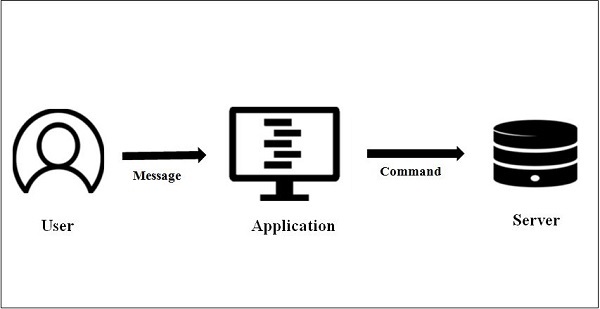
La siguiente figura muestra el flujo de trabajo de una aplicación Elm compleja:

El usuario interactúa con la vista. La vista genera un mensaje apropiado basado en la acción del usuario. El componente de actualización recibe este mensaje y activa un comando.
Sintaxis
La sintaxis para definir un comando es la siguiente:
type Cmd msgEl mensaje generado por la vista se pasa al comando.
Ilustración
El siguiente ejemplo realiza una solicitud a una API y muestra el resultado de la API.
La aplicación acepta un número del usuario y lo pasa a la API de Numbers. Esta API devuelve hechos relacionados con el número.
Los diversos componentes de la aplicación son los siguientes:
Módulo Http
El módulo Http de Elm se utiliza para crear y enviar solicitudes HTTP. Este módulo no es parte del módulo principal. Usaremos el administrador de paquetes elm para instalar este paquete.
API
En este ejemplo, la aplicación se comunicará con la API de Numbers - "http://numbersapi.com/#42".
Ver
La vista de la aplicación contiene un cuadro de texto y un botón.
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]Modelo
El modelo representa el valor ingresado por el usuario y el resultado que será devuelto por la API.
type alias Model =
{ heading : String
, factText : String
, input :String
}Mensaje
La aplicación tiene los siguientes tres mensajes:
- ShowFacts
- Input
- NewFactArrived
Al hacer clic en el botón Show Facts , el mensaje ShowFacts se pasa al método de actualización. Cuando el usuario escribe algún valor en el cuadro de texto, el mensaje de entrada se pasa al método de actualización. Finalmente, cuando se reciba la respuesta del servidor Http, el mensaje NewFactArrived se pasará a actualizar.
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)Actualizar
El método de actualización devuelve una tupla, que contiene el modelo y los objetos de comando. Cuando el usuario hace clic en el botón Mostrar datos, el mensaje se pasa a la actualización que luego llama a NumbersAPI.
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)Función auxiliar
La función auxiliar getRandomNumberFromAPI invoca la NumbersAPI y le pasa el número ingresado por el usuario. El resultado devuelto por la API se utiliza para actualizar el modelo.
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)| No Señor. | Método | Firma | Descripción |
|---|---|---|---|
| 1 | Http.getString | getString: String -> Request String | Cree una solicitud GET e interprete el cuerpo de la respuesta como una cadena. |
| 2 | Http.send | enviar: (Error de resultado a -> msg) -> Solicitar a -> Cmd msg | Envíe una solicitud Http. |
principal
Este es el punto de entrada del proyecto Elm.
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}Poniendolo todo junto
Step 1 - Cree la carpeta CommandApp y el archivo CommandDemo.elm.
Step 2- Instale el módulo http usando el comando elm package install elm-lang / http .
Step 2 - Escriba el contenido de CommandDemo.elm como se muestra a continuación -
import Html exposing (..)
import Html.Attributes exposing (..)
import Html.Events exposing (..)
import Http
main =
Html.program
{ init = init
, view = view
, update = update
, subscriptions = subscriptions
}
-- MODEL
type alias Model =
{ heading : String
, factText : String
, input :String
}
init : (Model, Cmd Msg)
init =
( Model "NumbersAPI" "NoFacts" "42"-- set model two fields
, Cmd.none -- not to invoke api initially
)
-- UPDATE
type Msg
= ShowFacts
|Input String
| NewFactArrived (Result Http.Error String)
update : Msg -> Model -> (Model, Cmd Msg)
update msg model =
case msg of
Input newInput ->
(Model "NumbersApi typing.." "" newInput ,Cmd.none)
ShowFacts ->
(model, getRadmonNumberFromAPI model.input)
NewFactArrived (Ok newFact) ->
(Model "DataArrived" newFact "", Cmd.none)
NewFactArrived (Err _) ->
(model, Cmd.none)
- VIEW
view : Model -> Html Msg
view model =
div []
[ h2 [] [text model.heading]
,input [onInput Input, value model.input] []
, button [ onClick ShowFacts ] [ text "show facts" ]
, br [] []
, h3 [][text model.factText]
]
-- SUBSCRIPTIONS
subscriptions : Model -> Sub Msg
subscriptions model =
Sub.none
-- HTTP
getRadmonNumberFromAPI : String->Cmd Msg
getRadmonNumberFromAPI newNo =
let
url =
"http://numbersapi.com/"++newNo
in
Http.send NewFactArrived (Http.getString url)Step 4 - Dispara el comando.
C:\Users\dell\elm\CommandApp> elm make .\CommandDemo.elmEsto generará el archivo html como se muestra a continuación.