EmberJS - Guía rápida
¿Qué es Ember.js?
Ember.js es un marco de trabajo del lado del cliente de JavaScript gratuito y de código abierto que se utiliza para desarrollar aplicaciones web. Permite crear aplicaciones JavaScript del lado del cliente al proporcionar una solución completa que contiene administración de datos y un flujo de aplicaciones.
El nombre original de Ember.js era SproutCore MVC framework . Fue desarrollado por Yehuda Katz y lanzado inicialmente en diciembre de 2011 . La versión estable de Ember.js es 2.10.0 y se publicó el 28 de noviembre de 2016.
¿Por qué Ember.js?
Considere los siguientes puntos para comprender el uso de Ember.js:
Ember.js es un marco de JavaScript de código abierto con licencia MIT.
Proporciona la nueva sintaxis de enlace utilizando el motor de plantillas HTMLBars , que es un superconjunto del motor de plantillas Handerlbars .
Proporciona el motor de renderizado Glimmer para aumentar la velocidad de renderizado.
Proporciona la utilidad Command Line Interface que integra los patrones de Ember en el proceso de desarrollo y se centra fácilmente en la productividad del desarrollador.
Admite el enlace de datos para crear el vínculo entre dos propiedades y cuando una propiedad cambia, la otra propiedad se actualizará con el nuevo valor.
Características de Ember.js
A continuación se muestran algunas de las características más destacadas de Ember.js:
Ember.js se utiliza para crear aplicaciones web JavaScript reutilizables y fáciles de mantener.
Ember.js tiene HTML y CSS en el núcleo del modelo de desarrollo.
Proporciona los inicializadores de instancia.
Las rutas son características principales de Ember.js que se utilizan para administrar las URL.
Ember.js proporciona la herramienta Ember Inspector para depurar aplicaciones Ember.
Ember.js usa plantillas que ayudan a actualizar automáticamente el modelo, si cambia el contenido de las aplicaciones.
Es fácil configurar Ember.js en su sistema. Mediante el uso de la utilidad Ember CLI (Command Line Interface), puede crear y administrar sus proyectos Ember. La CLI de Ember se ocupa de diferentes tipos de gestión de activos de aplicaciones, como la concatenación, la minificación y el control de versiones, y también proporciona generadores para producir componentes, rutas, etc.
Para instalar Ember CLI, debe tener las siguientes dependencias:
Git- Es un sistema de control de versiones de código abierto para rastrear los cambios realizados en los archivos. Para obtener más información, consulte el sitio web oficial de git . Ember usa Git para administrar sus dependencias.
Instalación de Git en Linux : instale Git en Linux usando este enlace -http://git-scm.com/download/linux
Instalación de Git en Mac : instale Git en Mac OS usando este enlace -https://git-scm.com/download/mac
Instalación de Git en Linux : instale Git en Windows usando este enlace -https://git-scm.com/download/win
Node.js and npm- Node.js es un código abierto que se utiliza para desarrollar aplicaciones de red y del lado del servidor. Está escrito en JavaScript. NPM es un administrador de paquetes de nodos que se utiliza para instalar, compartir y administrar las dependencias en los proyectos. Ember CLI usa el tiempo de ejecución de Node.js y npm para obtener las dependencias.
Bower - Se utiliza para gestionar componentes como HTML, CSS, JavaScript, archivos de imagen, etc. y se puede instalar mediante npm.
Watchman - Esta dependencia opcional se puede utilizar para observar los archivos o directorios y ejecutar algunas acciones cuando cambian.
PhantomJS - Esta dependencia opcional se puede utilizar para ejecutar pruebas unitarias basadas en navegador para interactuar con la página web.
Instalación de Ember CLI
Ember CLI integra los patrones de Ember en el proceso de desarrollo y se centra fácilmente en la productividad del desarrollador. Se utiliza para crear aplicaciones Ember con datos Ember.js y Ember.
Puede instalar Ember usando npm como en el comando que se proporciona a continuación:
npm install -g ember-cliPara instalar la versión beta, use el siguiente comando:
npm install -g [email protected]Para verificar la instalación exitosa de Ember, use el siguiente comando:
ember -vDespués de ejecutar el comando anterior, mostrará algo como esto:
ember-cli: 2.10.1
node: 0.12.7
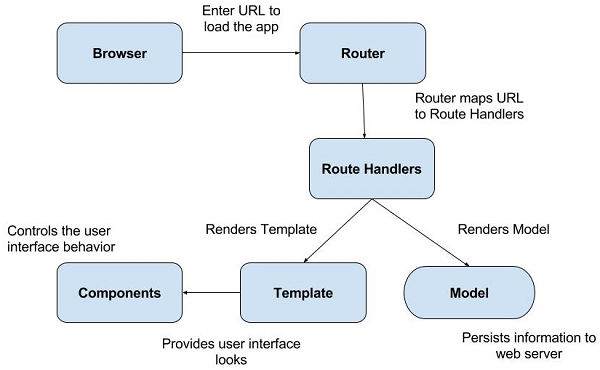
os: win32 ia32Ember.js tiene los siguientes conceptos básicos:
- Router
- Templates
- Models
- Components

Controladores de enrutadores y rutas
La URL carga la aplicación ingresando la URL en la barra de direcciones y el usuario hará clic en un enlace dentro de la aplicación. Ember usa el enrutador para asignar la URL a un controlador de ruta. El enrutador hace coincidir la URL existente con la ruta que luego se utiliza para cargar datos, mostrar las plantillas y configurar un estado de la aplicación.
El controlador de ruta realiza las siguientes acciones:
Proporciona la plantilla.
Define el modelo que será accesible a la plantilla.
Si no hay permiso para que el usuario visite una parte particular de la aplicación, el enrutador lo redireccionará a una nueva ruta.
Plantillas
Las plantillas son una interfaz de usuario poderosa para los usuarios finales. La plantilla Ember proporciona el aspecto de la interfaz de usuario de una aplicación que utiliza la sintaxis de las plantillas de Handlebars . Construye la aplicación front-end, que es como el HTML normal. También admite la expresión regular y actualiza dinámicamente la expresión.
Modelo
Los controladores de ruta representan el modelo que conserva la información en el servidor web. Manipula los datos almacenados en la base de datos. El modelo es la clase simple que amplía la funcionalidad de Ember Data. Ember Data es una biblioteca que está estrechamente acoplada con Ember.js para manipular los datos almacenados en la base de datos.
Componentes
El componente controla el comportamiento de la interfaz de usuario, que incluye dos partes:
una plantilla que está escrita en JavaScript
un archivo de origen escrito en JavaScript que proporciona el comportamiento de los componentes.
Puede configurar fácilmente Ember.js en su sistema. La instalación de Ember.js se explica en el capítulo Instalación de EmberJS .
Creando Aplicación
Creemos una aplicación simple usando Ember.js. Primero cree una carpeta donde crea sus aplicaciones. Por ejemplo, si ha creado la carpeta "emberjs-app", navegue a esta carpeta como:
$ cd ~/emberjs-appDentro de la carpeta "emberjs = app", cree un nuevo proyecto usando el nuevo comando -
$ ember new demo-appCuando crea un proyecto, el nuevo comando proporciona la siguiente estructura de directorios con archivos y directorios:
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Especifica las carpetas y archivos de modelos, rutas, componentes, plantillas y estilos.
bower_components / bower.json- Se utiliza para gestionar componentes como HTML, CSS, JavaScript, archivos de imagen, etc. y se puede instalar mediante npm. El directorio bower_components contiene todos los componentes de Bower y bower.json contiene la lista de dependencias que son instaladas por Ember, Ember CLI Shims y QUnit.
config- Contiene el directorio environment.js que se utiliza para configurar los ajustes de una aplicación.
dist - Incluye los archivos de salida que se implementan al crear la aplicación.
node_modules / package.json- NPM es un administrador de paquetes de nodos para Node.js que se utiliza para instalar, compartir y administrar las dependencias en los proyectos. El archivo package.json incluye las dependencias npm actuales de una aplicación y los paquetes enumerados se instalan en elnode_modules directorio.
public - Incluye activos como imágenes, fuentes, etc.
vendor - Es un directorio en el que las dependencias de front-end como JavaScript, CSS no están controladas por Bower go.
tests / testem.js- Las pruebas automatizadas se almacenan en la carpeta de pruebas y el testem del corredor de pruebas de las CLI de Ember está organizado en testem.js .
tmp - Contiene los archivos temporales de Ember CLI.
ember-cli-build.js - Especifica cómo construir la aplicación usando la CLI de Ember.
Aplicación en ejecución
Para ejecutar la aplicación, navegue hasta el directorio del proyecto recién creado:
$ cd demo-appHemos creado el nuevo proyecto y está listo para ejecutarse con el comando que se indica a continuación:
$ ember serverAhora abra el navegador y navegue hasta http://localhost:4200/. Obtendrá la página de bienvenida de Ember como se muestra en la imagen a continuación:

En Ember.js, todos los objetos se derivan de Ember.Object. La técnica de análisis y diseño orientado a objetos se denominaobject modeling. Ember.Object admite características como mixins y métodos constructores mediante el uso del sistema de clases. Ember usa la interfaz Ember.Enumerable para extender el prototipo de JavaScript Array para dar los cambios de observación para los arreglos y también usa los métodos de formato y localización para extender el prototipo String .
La siguiente tabla enumera los diferentes tipos de modelos de objetos en Ember.js junto con su descripción:
| S.No. | Tipos y descripción |
|---|---|
| 1 | Clases e instancias La clase es una plantilla o diseño, que tiene una colección de variables y funciones, mientras que las instancias están relacionadas con el objeto de esa clase. Puede crear una nueva clase Ember utilizando el método extend () de Ember.Object . |
| 2 | Reapertura de clases e instancias Esto no es más que actualizar la implementación de la clase sin redefinirla. |
| 3 | Propiedades calculadas Una propiedad calculada declara funciones como propiedades y Ember.js llama automáticamente a las propiedades calculadas cuando es necesario y combina una o más propiedades en una variable. |
| 4 | Propiedades calculadas y datos agregados La propiedad calculada accede a todos los elementos de una matriz para determinar su valor. |
| 5 | Observadores El observador observa la propiedad, como las propiedades calculadas, y actualiza el texto de la propiedad calculada. |
| 6 | Fijaciones El enlace es una característica poderosa de Ember.js que ayuda a crear un vínculo entre dos propiedades y si una de las propiedades cambia, la otra se actualiza automáticamente. |
El enrutador es una característica central de EmberJs que traduce una URL en una serie de plantillas y representa el estado de una aplicación. Ember usa el enrutador para asignar la URL a un controlador de ruta. El enrutador hace coincidir la URL actual con otras rutas que se utilizan para cargar datos, mostrar las plantillas y configurar un estado de la aplicación.
El controlador de ruta realiza algunas acciones como:
Proporciona la plantilla.
Define el modelo y será accesible a la plantilla.
Si no hay permiso para que el usuario visite la parte particular de una aplicación, el enrutador redirigirá a una nueva ruta.
La siguiente tabla enumera los diferentes enrutadores en Ember.js junto con su descripción:
| S.No. | Tipos y descripción |
|---|---|
| 1 | Definición de rutas El enrutador compara la URL actual con las rutas responsables de mostrar la plantilla, cargar datos y configurar un estado de la aplicación. |
| 2 | Especificar el modelo de una ruta Para especificar un modelo de rutas, necesita una plantilla para mostrar los datos del modelo. |
| 3 | Representación de una plantilla Las rutas se utilizan para representar la plantilla externa en la pantalla. |
| 4 | Redireccionando Es un mecanismo de redirección de URL que redirige al usuario a una página diferente cuando no se encuentra la URL solicitada. |
| 5 | Prevención y reintento de transiciones Los métodos transición.abort () y transición.retry () se pueden usar para abortar y reintentar la transición respectivamente durante una transición de ruta. |
| 6 | Subestados de carga / error El enrutador Ember proporciona información sobre la carga de una ruta y los errores que se producen al cargar una ruta. |
| 7 | Parámetros de consulta Los parámetros de consulta aparecen en el lado derecho de "?" marque en una URL representada como pares clave-valor opcionales. |
| 8 | Enrutamiento asincrónico El enrutador Ember.js tiene la capacidad de manejar lógica asíncrona compleja dentro de una aplicación mediante el uso de enrutamiento asíncrono. |
Se utiliza una plantilla para crear un diseño estándar en varias páginas. Cuando cambia una plantilla, las páginas que se basan en esa plantilla se cambian automáticamente. Las plantillas proporcionan controles de estandarización .
La siguiente tabla muestra algunos detalles más sobre las plantillas:
| S.No. | Tipos y descripción |
|---|---|
| 1 | Conceptos básicos del manillar La biblioteca de plantillas de Handlebars permite crear una rica interfaz de usuario al incluir HTML estático y contenido dinámico. |
| 2 | Ayudantes incorporados Los ayudantes brindan funcionalidad adicional a las plantillas y modifican el valor bruto de los modelos y componentes en el formato adecuado para los usuarios. |
| 3 | Condicionales Ember.js define las dos declaraciones condicionales que ayudan a controlar el flujo del programa. |
| 4 | Visualización de la lista de elementos Puede mostrar la lista de elementos en una matriz utilizando el ayudante #each . |
| 5 | Visualización de claves en un objeto Puede mostrar las claves en el objeto mediante el ayudante # each-in . |
| 6 | Enlaces El componente {{link-to}} se puede utilizar para crear un vínculo a una ruta. |
| 7 | Comportamiento Se puede hacer clic en el elemento HTML mediante el ayudante {{action}} . |
| 8 | Ayudantes de entrada Los controles de formulario comunes se pueden crear usando los ayudantes {{input}} y {{textarea}} en Ember.js |
| 9 | Ayudantes de desarrollo El desarrollo de la plantilla se puede facilitar utilizando algunos ayudantes de Handlebars y Ember. |
| 10 | Ayudantes de escritura Puede agregar funcionalidad adicional a las plantillas y convertir los valores sin procesar de los modelos y componentes al formato adecuado para los usuarios. |
Los componentes de Ember.js utilizan la especificación del componente web W3C y proporcionan verdaderos widgets de interfaz de usuario de encapsulación. Contiene las tres especificaciones principales como plantillas , shadow DOM y elementos personalizados . El componente se declara dentro del nombre de plantilla de datos que tiene un nombre de ruta en lugar de una cadena simple y tiene el prefijo "componentes /".
La siguiente tabla enumera los eventos de acción de las acciones:
| S.No. | Eventos de acción y descripción |
|---|---|
| 1 | Definición de un componente Puede definir fácilmente un componente en Ember.js y cada componente debe tener un guión en su nombre. |
| 2 | Ciclo de vida de los componentes El ciclo de vida de los componentes utiliza algunos de los métodos para ejecutar el código en momentos específicos de la vida de un componente. |
| 3 | Pasar propiedades a un componente El componente no accede a la propiedad directamente en el ámbito de la plantilla. Por lo tanto, simplemente declare la propiedad en el momento de la desaceleración del componente. |
| 4 | Envolver contenido en un componente Puede envolver el contenido en un componente utilizando las plantillas. |
| 5 | Personalización del elemento de un componente Puede personalizar el elemento del componente, como atributos, nombres de clase, utilizando una subclase de Ember.Component en JavaScript. |
| 6 | Usar parámetros de bloque Las propiedades pasadas en un componente pueden devolver el resultado en una expresión de bloque. |
| 7 | Manejo de eventos Los eventos del usuario, como hacer doble clic, desplazarse, presionar teclas, etc., pueden ser manejados por controladores de eventos. Para hacer esto, aplique el nombre del evento como método en el componente. |
| 8 | Activación de cambios con acciones Los componentes pueden desencadenar los cambios y comunicarse con eventos mediante las acciones. |
Model es una clase que amplía la funcionalidad de Ember Data. Cuando un usuario actualiza la página, el contenido de la página debe estar representado por un modelo. En Ember.js, cada ruta tiene un modelo asociado. El modelo ayuda a mejorar el rendimiento de la aplicación. Ember Data manipula los datos almacenados en el servidor y también funciona fácilmente con API de transmisión como socket.io y Firebase o WebSockets.
Conceptos básicos
- Store
- Models
- Records
- Adapter
- Caching
Tienda
La tienda es un depósito central y un caché de todos los registros disponibles en una aplicación. La ruta y los controladores pueden acceder a los datos almacenados de su aplicación. DS.Store se crea automáticamente para compartir los datos entre todo el objeto.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Modelos
Modelo es una clase que amplía la funcionalidad de Ember Data, que especifica relaciones con otros objetos. Cuando un usuario actualiza la página, el contenido de la página debe estar representado por un modelo.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Registros
Un registro es una instancia de un modelo que incluye la información, que se carga desde un servidor y puede identificar el registro por su tipo de modelo e ID .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adaptador
Un adaptador es un objeto que es responsable de traducir los registros solicitados de Ember en llamadas apropiadas al backend del servidor en particular. Por ejemplo, si desea encontrar una persona con ID 1, Ember cargará la URL usando HTTP como / person / 1 .
Almacenamiento en caché
La tienda puede almacenar en caché los registros automáticamente y devuelve la misma instancia de objeto cuando carga los registros desde el servidor por segunda vez. Esto mejora el rendimiento de su aplicación y muestra la interfaz de usuario de la aplicación al usuario lo más rápido posible.
La siguiente tabla enumera los detalles sobre los modelos:
| S.No. | Formas y descripción del modelo |
|---|---|
| 1 | Definición de modelos Model es una clase simple que amplía la funcionalidad de Ember Data. |
| 2 | Encontrar registros Puede recuperar los registros utilizando el almacén de datos de Ember. |
| 3 | Crear y eliminar registros Puede crear y eliminar los registros en la instancia del modelo. |
| 4 | Relaciones Ember.js proporciona tipos de relaciones para especificar cómo se relacionan los modelos entre sí. |
| 5 | Llevando récords a la tienda Puede insertar los registros en la memoria caché de la tienda sin solicitarlos desde una aplicación. |
| 6 | Manejo de metadatos Los metadatos son datos que se utilizan para un modelo o tipo específico en lugar de utilizar un registro. |
| 7 | Adaptadores personalizados El adaptador Ember.js especifica cómo se guardan los datos en el almacén de datos de backend, como el formato de URL y los encabezados de la API REST. |
Ember usa NPM y Bower para administrar las dependencias que se definen en package.json para NPM y bower.json para Bower. Por ejemplo, es posible que necesite instalar SASS para sus hojas de estilo que no está instalado por Ember mientras desarrolla la aplicación Ember. Para lograr esto, use los complementos de Ember para compartir las bibliotecas reutilizables. Si desea instalar cualquier marco CSS o dependencias de selector de fechas de JavaScript, utilice el administrador de paquetes de Bower.
Complementos
La CLI de Ember se puede utilizar para instalar los complementos de Ember mediante el siguiente comando:
ember install ember-cli-sassEl comando de instalación de ember guardará todas las dependencias en el archivo de configuración respectivo.
Cenador
Es un administrador de paquetes para la web que gestiona los componentes de HTML, CSS, JavaScript o archivos de imagen. Básicamente, mantiene y monitorea todos los paquetes y examina nuevas actualizaciones. Utiliza el archivo de configuración bower.json para realizar un seguimiento de las aplicaciones ubicadas en la raíz del proyecto CLI de Ember.
Puede instalar las dependencias del proyecto mediante el siguiente comando:
bower install <dependencies> --saveBienes
Puede colocar el JavaScript de terceros en el proveedor / carpeta de su proyecto que no está disponible como un paquete Addon o Bower y colocar los propios activos como robots.txt, favicon, etc.en la carpeta pública / de su proyecto. Las dependencias que no instala Ember al desarrollar la aplicación Ember deben incluirse mediante el archivo de manifiesto ember-cli-build.js .
Módulos AMD JavaScript
Puede dar la ruta del activo como primer argumento y la lista de módulos y exportaciones como segundo argumento. Puede incluir estos activos en el archivo de manifiesto ember-cli-build.js como:
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Activos específicos del medio ambiente
Los diferentes activos se pueden usar en diferentes entornos definiendo el objeto como primer parámetro, que es un nombre de entorno y el valor de un objeto debe usarse como activo en ese entorno. En el archivo de manifiesto ember-cli-build.js , puede incluir como:
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Otros activos
Una vez que todos los activos se colocan en la carpeta public / , se copiarán en el directorio dist /. Por ejemplo, si copia un favicon ubicado en la carpeta public / images / favicon.ico , este se copiará en el directorio dist / images / favicon.ico . Los activos de terceros se pueden agregar manualmente en la carpeta del proveedor / o usando el administrador de paquetes de Bower a través de la opción de importación () . Los activos que no se agregan usando la opción import () , no estarán presentes en la compilación final.
Por ejemplo, considere la siguiente línea de código que importa los activos a la carpeta dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');La línea de código anterior crea un archivo de fuente en dist / font-awesome / fonts / fontawesomewebfont.ttf . También puede colocar el archivo anterior en una ruta diferente como se muestra a continuación:
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Copiará el archivo de fuente en dist / assets / fontawesome-webfont.ttf .
La aplicación Ember se puede ampliar utilizando la clase Ember.Application que declara y configura los objetos que son útiles para construir su aplicación.
La aplicación crea la clase Ember.ApplicationInstance mientras se ejecuta, que se utiliza para administrar sus aspectos y actúa como propietario de los objetos instanciados. En resumen, la clase Ember.Application define la aplicación y la clase Ember.ApplicationInstance gestiona su estado.
La siguiente tabla enumera más detalles sobre los modelos:
| S.No. | Formas y descripción del modelo |
|---|---|
| 1 | Inyección de dependencia Es un proceso de suministro de dependencias de un objeto a otro y utilizado por una aplicación Ember para declarar e instanciar los objetos y las clases de dependencias entre ellos. |
| 2 | Inicializadores Los inicializadores se utilizan para configurar una aplicación mientras se inicia. |
| 3 | Servicios El servicio es un objeto Ember que puede estar disponible en las diferentes partes de la aplicación. |
| 4 | El bucle de ejecución Es una región donde tiene lugar la mayor parte del código interno de la aplicación. |
Ember.js se puede configurar para administrar el entorno de la aplicación. La configuración de Ember.js incluye los siguientes temas:
| S.No. | Configuración de formas y descripción |
|---|---|
| 1 | Configuración de la aplicación y la CLI de Ember Puede configurar la aplicación Ember y la CLI para administrar el entorno de la aplicación. |
| 2 | Deshabilitar extensiones de prototipos y especificar el tipo de URL Las extensiones del prototipo se pueden deshabilitar estableciendo el indicador EXTEND_PROTOTYPES en falso y especificando el tipo de URL usando las opciones del enrutador Ember. |
| 3 | Incorporación de aplicaciones y marcas de funciones Puede incrustar una aplicación en una página existente cambiando el elemento raíz y los indicadores de características se pueden habilitar según la configuración del proyecto. |
Ember inspector es un complemento del navegador que se utiliza para depurar las aplicaciones de Ember. El inspector de Ember incluye los siguientes temas:
| S.No. | Ember inspector Maneras y descripción |
|---|---|
| 1 | Instalación del inspector Puede instalar el inspector Ember para depurar su aplicación. |
| 2 | Inspector de objetos El inspector Ember permite interactuar con los objetos Ember. |
| 3 | El árbol de la vista El árbol de vista proporciona el estado actual de una aplicación. |
| 4 | Inspección de rutas, pestaña de datos e información de biblioteca Puede ver la lista de rutas de la aplicación definidas por el inspector y la pestaña Datos se utiliza para mostrar la lista de tipos de modelos. |
| 5 | Promesas de depuración El inspector de Ember proporciona promesas basadas en sus estados. |
| 6 | Inspección de objetos y rendimiento de renderizado Utilice el contenedor para inspeccionar las instancias de objetos y calcule el tiempo de procesamiento de la aplicación mediante la opción Rendimiento de procesamiento. |