ES6 - Matrices
El uso de variables para almacenar valores presenta las siguientes limitaciones:
Las variables son de naturaleza escalar. En otras palabras, una declaración de variable solo puede contener una a la vez. Esto significa que para almacenar n valores en un programa, se necesitarán n declaraciones de variables. Por tanto, el uso de variables no es factible cuando se necesita almacenar una colección mayor de valores.
A las variables de un programa se les asigna memoria en orden aleatorio, lo que dificulta la recuperación / lectura de los valores en el orden de su declaración.
JavaScript introduce el concepto de matrices para abordar lo mismo.
Una matriz es una colección homogénea de valores. Para simplificar, una matriz es una colección de valores del mismo tipo de datos. Es un tipo definido por el usuario.
Características de una matriz
Una declaración de matriz asigna bloques de memoria secuenciales.
Las matrices son estáticas. Esto significa que no se puede cambiar el tamaño de una matriz una vez inicializada.
Cada bloque de memoria representa un elemento de matriz.
Los elementos de la matriz se identifican mediante un número entero único llamado subíndice / índice del elemento.
Las matrices también, como las variables, deben declararse antes de que se utilicen.
La inicialización de la matriz se refiere a completar los elementos de la matriz.
Los valores de los elementos de la matriz se pueden actualizar o modificar, pero no se pueden eliminar.
Declarar e inicializar matrices
Para declarar e inicializar una matriz en JavaScript, use la siguiente sintaxis:
var array_name; //declaration
array_name = [val1,val2,valn..] //initialization
OR
var array_name = [val1,val2…valn]Note - El par de [] se denomina dimensión de la matriz.
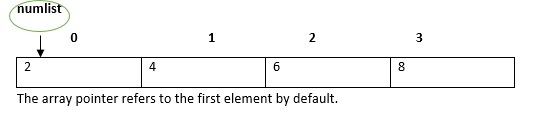
Por ejemplo, una declaración como: var numlist = [2,4,6,8] creará una matriz como se muestra en la siguiente figura.

Acceso a elementos de matriz
El nombre de la matriz seguido del subíndice se utiliza para hacer referencia a un elemento de la matriz.
A continuación se muestra la sintaxis de la misma.
array_name[subscript]Ejemplo: matriz simple
var alphas;
alphas = ["1","2","3","4"]
console.log(alphas[0]);
console.log(alphas[1]);La siguiente salida se muestra en la ejecución exitosa del código anterior.
1
2Ejemplo: declaración e inicialización de declaración única
var nums = [1,2,3,3]
console.log(nums[0]);
console.log(nums[1]);
console.log(nums[2]);
console.log(nums[3]);La siguiente salida se muestra en la ejecución exitosa del código anterior.
1
2
3
3Objeto de matriz
También se puede crear una matriz utilizando el objeto Array. El constructor Array se puede pasar como -
Un valor numérico que representa el tamaño de la matriz o.
Una lista de valores separados por comas.
Los siguientes ejemplos crean una matriz utilizando este método.
Ejemplo
var arr_names = new Array(4)
for(var i = 0;i<arr_names.length;i++) {
arr_names[i] = i * 2
console.log(arr_names[i])
}La siguiente salida se muestra en la ejecución exitosa del código anterior.
0
2
4
6Ejemplo: el constructor de matriz acepta valores separados por comas
var names = new Array("Mary","Tom","Jack","Jill")
for(var i = 0;i<names.length;i++) {
console.log(names[i])
}La siguiente salida se muestra en la ejecución exitosa del código anterior.
Mary
Tom
Jack
JillMétodos de matriz
A continuación se muestra la lista de métodos del objeto Array junto con su descripción.
| No Señor | Método y descripción |
|---|---|
| 1 | concat () Devuelve una nueva matriz compuesta por esta matriz unida con otra (s) matriz (s) y / o valor (s) |
| 2 | cada() Devuelve verdadero si cada elemento de esta matriz satisface la función de prueba proporcionada. |
| 3 | filtrar() Crea una nueva matriz con todos los elementos de esta matriz para los que la función de filtrado proporcionada devuelve verdadero. |
| 4 | para cada() Llama a una función para cada elemento de la matriz. |
| 5 | índice de() Devuelve el primer (mínimo) índice de un elemento dentro de la matriz igual al valor especificado, o -1 si no se encuentra ninguno. |
| 6 | unirse() Une todos los elementos de una matriz en una cadena. |
| 7 | lastIndexOf () Devuelve el último índice (mayor) de un elemento dentro de la matriz igual al valor especificado, o -1 si no se encuentra ninguno. |
| 8 | mapa() Crea una nueva matriz con los resultados de llamar a una función proporcionada en cada elemento de esta matriz. |
| 9 | popular() Elimina el último elemento de una matriz y devuelve ese elemento. |
| 10 | empujar() Agrega uno o más elementos al final de una matriz y devuelve la nueva longitud de la matriz. |
| 11 | reducir() Aplica una función simultáneamente contra dos valores de la matriz (de izquierda a derecha) para reducirla a un solo valor. |
| 12 | reduceRight () Aplica una función simultáneamente contra dos valores de la matriz (de derecha a izquierda) para reducirla a un solo valor. |
| 13 | contrarrestar() Invierte el orden de los elementos de una matriz: el primero se convierte en el último y el último en el primero. |
| 14 | cambio() Elimina el primer elemento de una matriz y devuelve ese segmento de elemento. |
| 15 | rebanada() Extrae una sección de una matriz y devuelve una nueva matriz. |
| dieciséis | algunos() Devuelve verdadero si al menos un elemento de esta matriz satisface la función de prueba proporcionada. |
| 17 | toSource() Representa el código fuente de un objeto. |
| 18 | ordenar() Ordena los elementos de una matriz. |
| 19 | empalme() Agrega y / o elimina elementos de una matriz. |
| 20 | Encadenar() Devuelve una cadena que representa la matriz y sus elementos. |
| 21 | unshift () Agrega uno o más elementos al frente de una matriz y devuelve la nueva longitud de la matriz. |
ES6 - Métodos de matriz
A continuación se muestran algunos métodos de matriz nuevos introducidos en ES6.
Array.prototype.find
findle permite iterar a través de una matriz y recuperar el primer elemento que hace que la función de devolución de llamada dada devuelva verdadero. Una vez que se ha encontrado un elemento, la función regresa inmediatamente. Es una forma eficaz de llegar al primer elemento que coincide con una condición determinada.
Example
var numbers = [1, 2, 3];
var oddNumber = numbers.find((x) => x % 2 == 1);
console.log(oddNumber); // 1La siguiente salida se muestra en la ejecución exitosa del código anterior.
1Note - El ES5 filter() y el ES6 find()no son sinónimos. Filter siempre devuelve una matriz de coincidencias (y devolverá múltiples coincidencias), find siempre devuelve el elemento real.
Array.prototype.findIndex
findIndex se comporta de manera similar a find, pero en lugar de devolver el elemento que coincide, devuelve el índice de ese elemento.
var numbers = [1, 2, 3];
var oddNumber = numbers.findIndex((x) => x % 2 == 1);
console.log(oddNumber); // 0El ejemplo anterior devolverá el índice del valor 1 (0) como salida.
Array.prototype.entries
entrieses una función que devuelve un iterador de matriz que se puede utilizar para recorrer las claves y valores de la matriz. Las entradas devolverán una matriz de matrices, donde cada matriz secundaria es una matriz de [índice, valor].
var numbers = [1, 2, 3];
var val = numbers.entries();
console.log(val.next().value);
console.log(val.next().value);
console.log(val.next().value);La siguiente salida se muestra en la ejecución exitosa del código anterior.
[0,1]
[1.2]
[2,3]Alternativamente, también podemos usar el operador de propagación para recuperar una matriz de las entradas de una sola vez.
var numbers = [1, 2, 3];
var val= numbers.entries();
console.log([...val]);La siguiente salida se muestra en la ejecución exitosa del código anterior.
[[0,1],[1,2],[2,3]]Matriz. De
Array.from()permite la creación de una nueva matriz a partir de un objeto similar a una matriz. La funcionalidad básica de Array.from () es convertir dos tipos de valores en Arrays:
Valores tipo matriz.
Valores iterables como Set y Map.
Example
"use strict"
for (let i of Array.from('hello')) {
console.log(i)
}La siguiente salida se muestra en la ejecución exitosa del código anterior.
h
e
l
l
oArray.prototype.keys ()
Esta función devuelve los índices de la matriz.
Example
console.log(Array.from(['a', 'b'].keys()))La siguiente salida se muestra en la ejecución exitosa del código anterior.
[ 0, 1 ]Array Traversal usando for ... in loop
Se puede usar el bucle for… in para atravesar una matriz.
"use strict"
var nums = [1001,1002,1003,1004]
for(let j in nums) {
console.log(nums[j])
}El bucle realiza un recorrido de matriz basado en índices. La siguiente salida se muestra en la ejecución exitosa del código anterior.
1001
1002
1003
1004Matrices en JavaScript
JavaScript admite los siguientes conceptos acerca de las matrices:
| No Señor | Concepto y descripción |
|---|---|
| 1 | Matrices multidimensionales JavaScript admite matrices multidimensionales. La forma más simple de la matriz multidimensional es la matriz bidimensional |
| 2 | Pasar matrices a funciones Puede pasar a la función un puntero a una matriz especificando el nombre de la matriz sin un índice. |
| 3 | Devolver matriz de funciones Permite que una función devuelva una matriz. |
Desestructuración de matrices
Destructuringse refiere a extraer valores individuales de una matriz o un objeto en distintas variables. Considere un escenario en el que los valores de una matriz deben asignarse a variables individuales. La forma tradicional de hacer esto se da a continuación:
var a= array1[0]
var b= array1[1]
var c= array1[2]La desestructuración ayuda a lograr lo mismo de manera concisa.
Sintaxis
//destructuring an array
let [variable1,variable2]=[item1,item2]
//destructuring an object
let {property1,property2} = {property1:value1,property2:value2}Ejemplo
<script>
let names = ['Mohtashim','Kannan','Kiran']
let [n1,n2,n3] = names;
console.log(n1)
console.log(n2)
console.log(n3);
//rest operator with array destructuring
let locations=['Mumbai','Hyderabad','Chennai']
let [l1,...otherValues] =locations
console.log(l1)
console.log(otherValues)
//variables already declared
let name1,name2;
[name1,name2] =names
console.log(name1)
console.log(name2)
//swapping
let first=10,second=20;
[second,first] = [first,second]
console.log("second is ",second) //10
console.log("first is ",first) //20
</script>La salida del código anterior será como se muestra a continuación:
Mohtashim
Kannan
Kiran
Mumbai
["Hyderabad", "Chennai"]
Mohtashim
Kannan
second is 10
first is 20