Ethereum: interacción con el contrato implementado
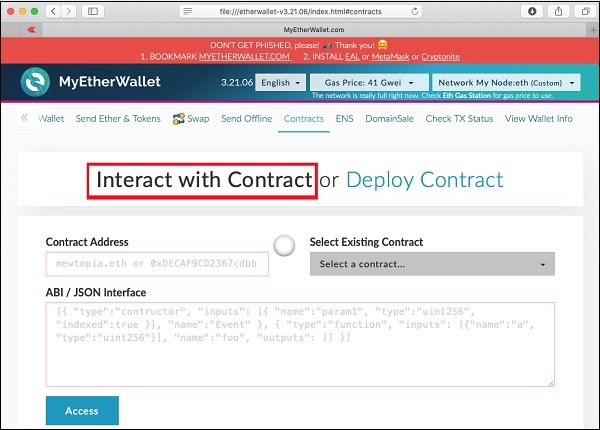
Ahora, está listo para interactuar con el contrato que ha implementado. Vuelva al escritorio de MyEtherWallet y haga clic en la pestaña "Interactuar con el contrato" como se muestra en la captura de pantalla a continuación:

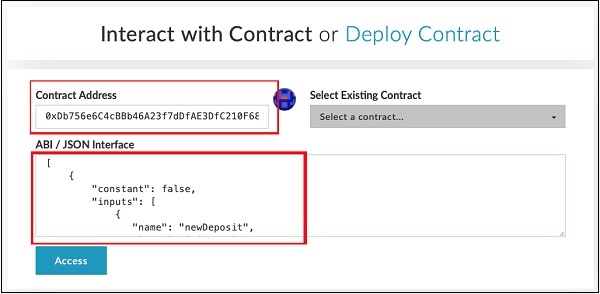
Pegue la dirección del contrato que copió previamente en el “Contract Address”campo. También necesitas pegar el“ABI / JSON Interface” del contrato en la pantalla anterior.
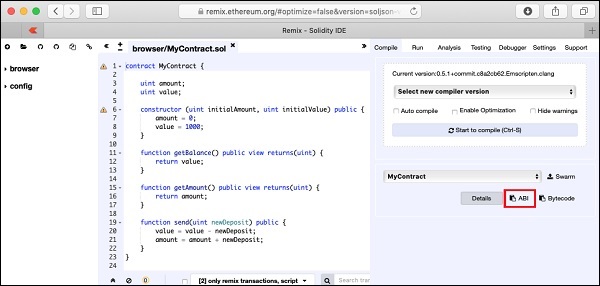
Para obtener el ABI, Ve a la Remix ventana y haga clic en el ABI botón como se muestra en la captura de pantalla a continuación.

La interfaz ABI / JSON se copiará en el portapapeles. Pegue esto en su editor favorito para examinar la interfaz generada, que se muestra a continuación:
ABI / JSON Interface
[
{
"constant": false,
"inputs": [
{
"name": "newDeposit",
"type": "uint256"
}
],
"name": "send",
"outputs": [],
"payable": false,
"stateMutability": "nonpayable",
"type": "function"
},
{
"inputs": [
{
"name": "initialAmount",
"type": "uint256"
},
{
"name": "initialValue",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "nonpayable",
"type": "constructor"
},
{
"constant": true,
"inputs": [],
"name": "getAmount",
"outputs": [
{
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
},
{
"constant": true,
"inputs": [],
"name": "getBalance",
"outputs": [
{
"name": "",
"type": "uint256"
}
],
"payable": false,
"stateMutability": "view",
"type": "function"
}
]Después de pegar este JSON en el MyEtherWallet interfaz, notará que el botón ACCESO debajo de la interfaz JSON ahora está activado, como se muestra a continuación:

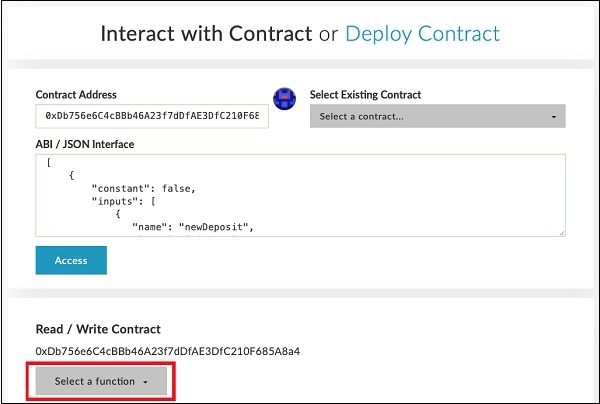
Hacer clic Access botón para acceder al contrato.
Al hacer clic en el Access, la dirección del contrato y el menú desplegable de selección de función aparecerán en la pantalla como en el editor Remix. Esto se muestra en la captura de pantalla a continuación:

Puede consultar las distintas funciones del contrato como en el caso de la implementación de Remix. Tenga en cuenta que el contacto ahora se implementa en una cadena de bloques de Ganache externa. Comprobar elgetAmountfunción; obtendrá el valor de Cantidad de cero y elgetBalance mostrará un saldo de 1000.
Ahora intente enviar algo de dinero. Te presentará untexteditcontrol para ingresar el monto. Cuando escriba el contrato, se usará algo de "gas" y se le pedirá que confirme la transacción antes de escribirla en Blockchain. La transacción se ejecutará en poco tiempo dependiendo del tiempo de minería establecido por usted en el servidor de Ganache. Después de esto, puede volver a examinar elvalue y el amount campos del contrato para verificar que efectivamente se modifican.
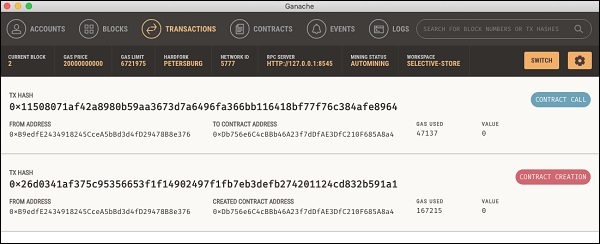
Ahora puede examinar el escritorio de Ganache para ver las transacciones que ha realizado hasta ahora. A continuación se muestra un resultado de muestra:

Hasta ahora, eras tanto el creador del contrato como el ejecutor del contrato. Esto no tiene mucho sentido, ya que espera que otros utilicen su contrato. Para esto, crearemos otro cliente para nuestro Ganache Blockchain y enviaremos algo de dinero desde la cuenta # 2 recién creada al creador del contrato en la cuenta # 1.