Flexbox: alinear contenido
En caso de que el contenedor flexible tenga varias líneas (cuando, flex-wrap: wrap), la propiedad align-content define la alineación de cada línea dentro del contenedor.
Usage -
align-content: flex-start | flex-end | center | space-between | space-around | stretch;Esta propiedad acepta los siguientes valores:
stretch - Las líneas en el contenido se estirarán para llenar el espacio restante.
flex-start - Todas las líneas del contenido se empaquetan al inicio del contenedor.
flex-end - Todas las líneas del contenido se empaquetan al final del contenedor.
center - Todas las líneas del contenido se empaquetan en el centro del contenedor.
space-between - El espacio extra se distribuye entre las líneas de manera uniforme.
space-around - El espacio adicional se distribuye entre las líneas de manera uniforme con el mismo espacio alrededor de cada línea (incluidas la primera y la última línea)
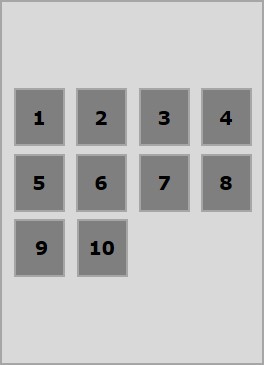
centrar
Al pasar este valor a la propiedad align-content, todas las líneas se embalan en el centro del contenedor.

El siguiente ejemplo demuestra el resultado de pasar el valor center al align-content propiedad.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:43%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:center;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Producirá el siguiente resultado:
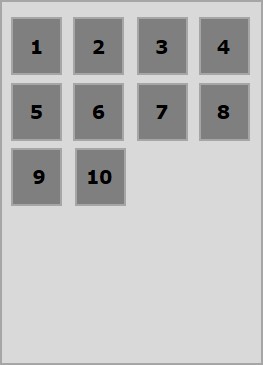
inicio flexible
Al pasar este valor a la propiedad align-content, todas las líneas se empaquetan al inicio del contenedor.

El siguiente ejemplo demuestra el resultado de pasar el valor flex-start al align-content propiedad.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-start;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Producirá el siguiente resultado:
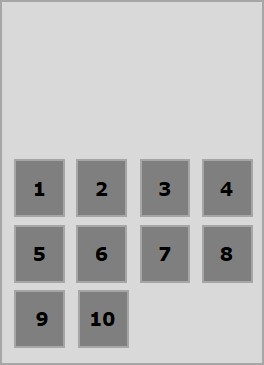
extremo flexible
Al pasar este valor a la propiedad align-content, todas las líneas se empaquetan al final del contenedor.

El siguiente ejemplo demuestra el resultado de pasar el valor flex-end al align-content propiedad.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:flex-end;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Producirá el siguiente resultado:
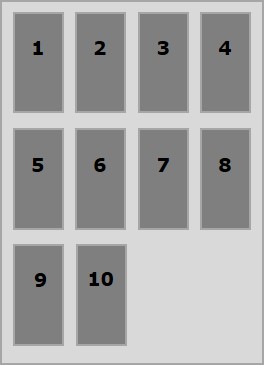
tramo
Al pasar este valor a la propiedad align-content, las líneas se estirarán para llenar el espacio restante.

El siguiente ejemplo demuestra el resultado de pasar el valor stretch al align-content propiedad.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:stretch;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Producirá el siguiente resultado:
espacio alrededor
Al pasar este valor a la propiedad align-content, el espacio adicional se distribuye entre las líneas de manera uniforme con el mismo espacio alrededor de cada línea (incluidas la primera y la última línea).

El siguiente ejemplo demuestra el resultado de pasar el valor space-around al align-content propiedad.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-around;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Producirá el siguiente resultado:
espacio entre
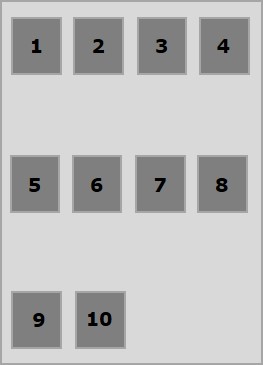
Al pasar este valor a la propiedad align-content, el espacio extra se distribuye entre las líneas de manera uniforme, donde la primera línea estará en la parte superior y la última línea estará en la parte inferior del contenedor.

El siguiente ejemplo demuestra el resultado de pasar el valor space-between al align-content propiedad.
<!doctype html>
<html lang = "en">
<style>
.box1{background:green;}
.box2{background:blue;}
.box3{background:red;}
.box4{background:magenta;}
.box5{background:yellow;}
.box6{background:pink;}
.box{
font-size:25px;
padding:15px;
width:40%;
}
.container{
display:flex;
height:100vh;
flex-wrap:wrap;
align-content:space-between;
}
</style>
<body>
<div class = "container">
<div class = "box box1">One</div>
<div class = "box box2">two</div>
<div class = "box box3">three</div>
<div class = "box box4">four</div>
<div class = "box box5">five</div>
<div class = "box box6">six</div>
</div>
</body>
</html>Producirá el siguiente resultado: