Flutter - Introducción al paquete
La forma de Dart de organizar y compartir un conjunto de funcionalidades es a través de Package. Dart Package es simplemente bibliotecas o módulos que se pueden compartir. En general, el paquete Dart es el mismo que el de la aplicación Dart, excepto que el paquete Dart no tiene un punto de entrada de la aplicación, principal.
La estructura general del paquete (considere un paquete de demostración, my_demo_package) es la siguiente:
lib/src/* - Archivos de código privados de Dart.
lib/my_demo_package.dart- Archivo de código principal de Dart. Se puede importar a una aplicación como:
import 'package:my_demo_package/my_demo_package.dart'Se puede exportar otro archivo de código privado al archivo de código principal (my_demo_package.dart), si es necesario, como se muestra a continuación:
export src/my_private_code.dartlib/*- Cualquier cantidad de archivos de código Dart organizados en cualquier estructura de carpeta personalizada. Se puede acceder al código como,
import 'package:my_demo_package/custom_folder/custom_file.dart'pubspec.yaml - Especificación del proyecto, igual que la de la aplicación,
Todos los archivos de código de Dart en el paquete son simplemente clases de Dart y no tienen ningún requisito especial para que un código de Dart lo incluya en un paquete.
Tipos de paquetes
Dado que los paquetes de Dart son básicamente una pequeña colección de funciones similares, se pueden clasificar en función de su funcionalidad.
Paquete de dardos
Código Dart genérico, que se puede utilizar tanto en entornos web como móviles. Por ejemplo, english_words es uno de esos paquetes que contiene alrededor de 5000 palabras y tiene funciones básicas de utilidad como sustantivos (enumerar sustantivos en inglés), sílabas (especificar el número de sílabas en una palabra.
Paquete Flutter
Código genérico de Dart, que depende del marco de Flutter y solo se puede usar en un entorno móvil. Por ejemplo, fluro es un enrutador personalizado para flutter. Depende del marco de Flutter.
Complemento Flutter
Código genérico de Dart, que depende del marco de Flutter y del código de la plataforma subyacente (SDK de Android o SDK de iOS). Por ejemplo, la cámara es un complemento para interactuar con la cámara del dispositivo. Depende del marco Flutter y del marco subyacente para acceder a la cámara.
Usando un paquete de dardos
Los paquetes de Dart se alojan y publican en el servidor en vivo, https://pub.dartlang.org.Además, Flutter proporciona una herramienta simple, pub para administrar Dart Packages en la aplicación. Los pasos necesarios para usar como paquete son los siguientes:
Incluya el nombre del paquete y la versión necesaria en pubspec.yaml como se muestra a continuación:
dependencies: english_words: ^3.1.5El número de versión más reciente se puede encontrar consultando el servidor en línea.
Instale el paquete en la aplicación usando el siguiente comando:
flutter packages getMientras desarrolla en Android Studio, Android Studio detecta cualquier cambio en pubspec.yaml y muestra una alerta de paquete de Android Studio al desarrollador como se muestra a continuación:

Los paquetes de Dart se pueden instalar o actualizar en Android Studio usando las opciones del menú.
Importe el archivo necesario usando el comando que se muestra a continuación y comience a trabajar -
import 'package:english_words/english_words.dart';Utilice cualquier método disponible en el paquete,
nouns.take(50).forEach(print);Aquí, hemos utilizado la función de sustantivos para obtener e imprimir las 50 palabras principales.
Desarrollar un paquete de complementos de Flutter
Desarrollar un complemento de Flutter es similar a desarrollar una aplicación de Dart o un paquete de Dart. La única excepción es que el complemento utilizará la API del sistema (Android o iOS) para obtener la funcionalidad específica de la plataforma requerida.
Como ya hemos aprendido cómo acceder al código de la plataforma en los capítulos anteriores, desarrollemos un complemento simple, my_browser, para comprender el proceso de desarrollo del complemento. La funcionalidad del complemento my_browser es permitir que la aplicación abra el sitio web dado en el navegador específico de la plataforma.
Inicie Android Studio.
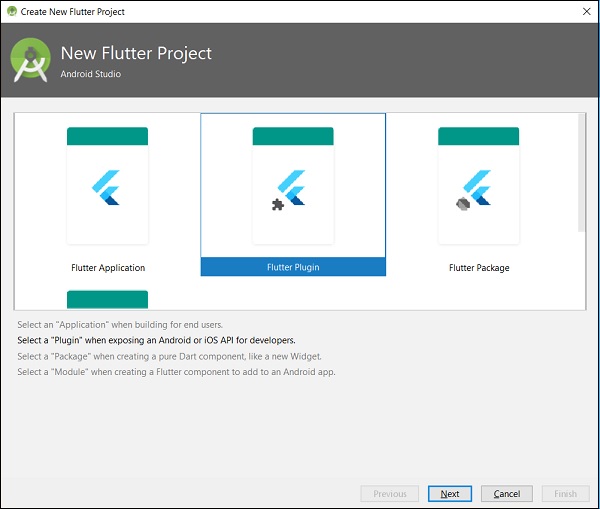
Hacer clic File → New Flutter Project y seleccione la opción Flutter Plugin.
Puede ver una ventana de selección de complemento de Flutter como se muestra aquí:

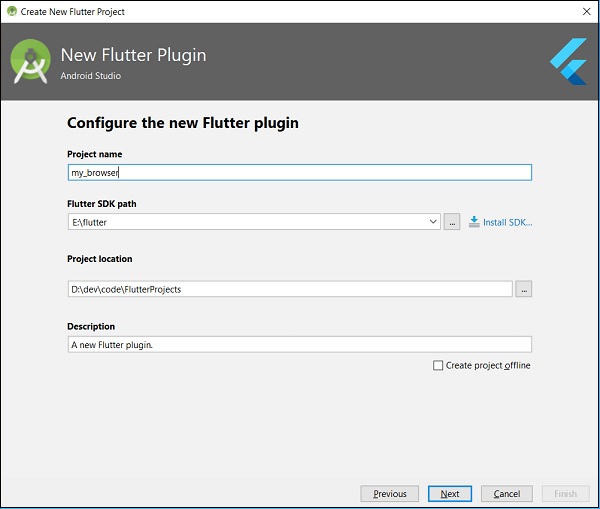
Ingrese my_browser como nombre del proyecto y haga clic en Siguiente.
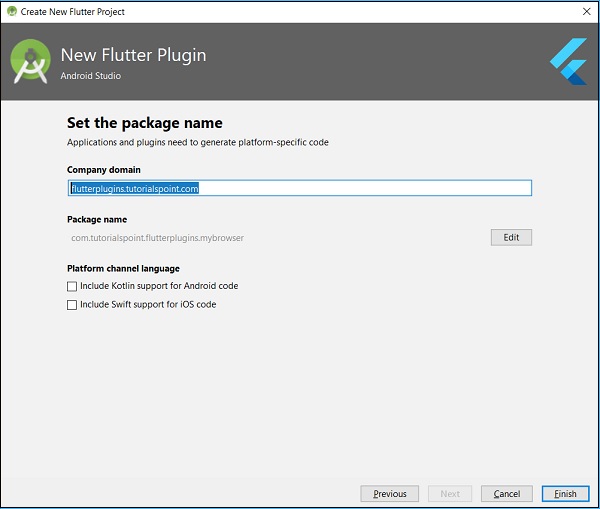
Ingrese el nombre del complemento y otros detalles en la ventana como se muestra aquí -

Ingrese el dominio de la empresa, flutterpillarlugins.tutorialspoint.com en la ventana que se muestra a continuación y luego haga clic en Finish. Generará un código de inicio para desarrollar nuestro nuevo complemento.

Abra el archivo my_browser.dart y escriba un método, openBrowser para invocar el método openBrowser específico de la plataforma.
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{ 'url': urlString }
);
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}Abra el archivo MyBrowserPlugin.java e importe las siguientes clases:
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;Aquí, tenemos que importar la biblioteca necesaria para abrir un navegador desde Android.
Agregue una nueva variable privada mRegistrar de tipo Registrar en la clase MyBrowserPlugin.
private final Registrar mRegistrar;Aquí, Registrar se utiliza para obtener información de contexto del código de invocación.
Agregue un constructor para configurar Registrar en la clase MyBrowserPlugin.
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}Cambie registerWith para incluir nuestro nuevo constructor en la clase MyBrowserPlugin.
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}Cambie onMethodCall para incluir el método openBrowser en la clase MyBrowserPlugin.
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}Escriba el método openBrowser específico de la plataforma para acceder al navegador en la clase MyBrowserPlugin.
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}El código fuente completo del complemento my_browser es el siguiente:
my_browser.dart
import 'dart:async';
import 'package:flutter/services.dart';
class MyBrowser {
static const MethodChannel _channel = const MethodChannel('my_browser');
static Future<String> get platformVersion async {
final String version = await _channel.invokeMethod('getPlatformVersion'); return version;
}
Future<void> openBrowser(String urlString) async {
try {
final int result = await _channel.invokeMethod(
'openBrowser', <String, String>{'url': urlString});
}
on PlatformException catch (e) {
// Unable to open the browser print(e);
}
}
}MyBrowserPlugin.java
package com.tutorialspoint.flutterplugins.my_browser;
import io.flutter.plugin.common.MethodCall;
import io.flutter.plugin.common.MethodChannel;
import io.flutter.plugin.common.MethodChannel.MethodCallHandler;
import io.flutter.plugin.common.MethodChannel.Result;
import io.flutter.plugin.common.PluginRegistry.Registrar;
import android.app.Activity;
import android.content.Intent;
import android.net.Uri;
import android.os.Bundle;
/** MyBrowserPlugin */
public class MyBrowserPlugin implements MethodCallHandler {
private final Registrar mRegistrar;
private MyBrowserPlugin(Registrar registrar) {
this.mRegistrar = registrar;
}
/** Plugin registration. */
public static void registerWith(Registrar registrar) {
final MethodChannel channel = new MethodChannel(
registrar.messenger(), "my_browser");
MyBrowserPlugin instance = new MyBrowserPlugin(registrar);
channel.setMethodCallHandler(instance);
}
@Override
public void onMethodCall(MethodCall call, Result result) {
String url = call.argument("url");
if (call.method.equals("getPlatformVersion")) {
result.success("Android " + android.os.Build.VERSION.RELEASE);
}
else if (call.method.equals("openBrowser")) {
openBrowser(call, result, url);
} else {
result.notImplemented();
}
}
private void openBrowser(MethodCall call, Result result, String url) {
Activity activity = mRegistrar.activity();
if (activity == null) {
result.error("ACTIVITY_NOT_AVAILABLE",
"Browser cannot be opened without foreground activity", null);
return;
}
Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(Uri.parse(url));
activity.startActivity(intent);
result.success((Object) true);
}
}Cree un nuevo proyecto, my_browser_plugin_test para probar nuestro complemento recién creado.
Abra pubspec.yaml y configure my_browser como una dependencia del complemento.
dependencies:
flutter:
sdk: flutter
my_browser:
path: ../my_browserAndroid Studio alertará de que pubspec.yaml se actualiza como se muestra en la alerta del paquete de Android Studio que se muestra a continuación:

Haga clic en la opción Obtener dependencias. Android Studio obtendrá el paquete de Internet y lo configurará correctamente para la aplicación.
Abra main.dart e incluya el complemento my_browser como se muestra a continuación:
import 'package:my_browser/my_browser.dart';Llame a la función openBrowser desde el complemento my_browser como se muestra a continuación:
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),El código completo del main.dart es el siguiente:
import 'package:flutter/material.dart';
import 'package:my_browser/my_browser.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(
title: 'Flutter Demo Home Page'
),
);,
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child: RaisedButton(
child: Text('Open Browser'),
onPressed: () => MyBrowser().openBrowser("https://flutter.dev"),
),
),
);
}
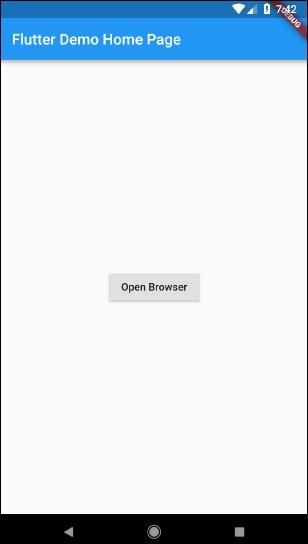
}Ejecute la aplicación y haga clic en el botón Abrir navegador y compruebe que se inicia el navegador. Puede ver una aplicación de navegador - Página de inicio como se muestra en la captura de pantalla que se muestra a continuación -

Puede ver una aplicación de navegador - Pantalla del navegador como se muestra en la captura de pantalla que se muestra a continuación -