JavaFX - Formas 2D
En el capítulo anterior, hemos visto la aplicación básica de JavaFX, donde aprendimos cómo crear una ventana vacía y cómo dibujar una línea en un plano XY de JavaFX. Además de la línea, también podemos dibujar varias otras formas 2D.
Forma 2D
En general, una forma 2D es una figura geométrica que se puede dibujar en el plano XY, estos incluyen Línea, Rectángulo, Círculo, etc.
Usando la biblioteca JavaFX, puede dibujar -
Formas predefinidas como Línea, Rectángulo, Círculo, Elipse, Polígono, Polilínea, Curva cúbica, Curva cuádruple, Arco.
Elementos de ruta como MoveTO Elemento de ruta, Línea, Línea horizontal, Línea vertical, Curva cúbica, Curva cuadrática, Arco.
Además de estos, también puede dibujar una forma 2D analizando la ruta SVG.
Cada una de las formas 2D mencionadas anteriormente está representada por una clase y todas estas clases pertenecen al paquete javafx.scene.shape. La clase nombradaShape es la clase base de todas las formas bidimensionales en JavaFX.
Crear una forma 2D
Para crear un gráfico, necesita:
- Cree una instancia de la clase respectiva de la forma requerida.
- Establece las propiedades de la forma.
- Agregue el objeto de forma al grupo.
Instanciar la clase respectiva
Para crear una forma bidimensional, primero debe crear una instancia de su clase respectiva.
Por ejemplo, si desea crear una línea, debe crear una instancia de la clase llamada Línea de la siguiente manera:
Line line = new Line();Establecer las propiedades de la forma
Después de crear una instancia de la clase, debe establecer las propiedades de la forma utilizando los métodos de establecimiento.
Por ejemplo, para dibujar una línea, debe pasar sus coordenadas xey del punto inicial y final de la línea. Puede especificar estos valores utilizando sus respectivos métodos de establecimiento de la siguiente manera:
//Setting the Properties of the Line
line.setStartX(150.0f);
line.setStartY(140.0f);
line.setEndX(450.0f);
line.setEndY(140.0f);Agregar el objeto de forma al grupo
Finalmente, debe agregar el objeto de la forma al grupo pasándolo como un parámetro del constructor como se muestra a continuación.
//Creating a Group object
Group root = new Group(line);La siguiente tabla le brinda la lista de varias formas (clases) proporcionadas por JavaFX.
| S. No | Forma y descripción |
|---|---|
| 1 |
Línea
Una línea es una estructura geométrica que une dos puntos. losLine clase del paquete javafx.scene.shape representa una línea en el plano XY. |
| 2 |
Rectángulo
En general, un rectángulo es un polígono de cuatro lados que tiene dos pares de lados paralelos y concurrentes con todos los ángulos interiores como ángulos rectos. En JavaFX, un rectángulo está representado por una clase llamadaRectangle. Esta clase pertenece al paquetejavafx.scene.shape. |
| 3 |
Rectángulo redondeado
En JavaFX, puede dibujar un rectángulo con bordes afilados o con bordes arqueados y el que tiene bordes arqueados se conoce como rectángulo redondeado. |
| 4 |
Circulo
Un círculo es una línea que forma un bucle cerrado, cada punto en el que se encuentra a una distancia fija de un punto central. En JavaFX, un círculo está representado por una clase llamadaCircle. Esta clase pertenece al paquetejavafx.scene.shape. |
| 5 |
Elipse
Una elipse está definida por dos puntos, cada uno llamado foco. Si se toma cualquier punto de la elipse, la suma de las distancias a los puntos de enfoque es constante. El tamaño de la elipse está determinado por la suma de estas dos distancias. En JavaFX, una elipse está representada por una clase llamada Ellipse. Esta clase pertenece al paquetejavafx.scene.shape. |
| 6 |
Polígono
Una forma cerrada formada por una serie de segmentos de línea coplanares conectados de extremo a extremo. En JavaFX, un polígono está representado por una clase llamadaPolygon. Esta clase pertenece al paquetejavafx.scene.shape. |
| 7 |
Polilínea
Una polilínea es lo mismo que un polígono excepto que una polilínea no está cerrada al final. O, línea continua compuesta por uno o más segmentos de línea. En JavaFX, una polilínea está representada por una clase llamadaPolygon. Esta clase pertenece al paquetejavafx.scene.shape. |
| 8 |
Curva cúbica
Una curva cúbica es una curva paramétrica de Bezier en el plano XY es una curva de grado 3. En JavaFX, una curva cúbica se representa mediante una clase denominada CubicCurve. Esta clase pertenece al paquetejavafx.scene.shape. |
| 9 |
QuadCurve
Una curva cuadrática es una curva paramétrica de Bezier en el plano XY es una curva de grado 2. En JavaFX, una QuadCurve está representada por una clase llamada QuadCurve. Esta clase pertenece al paquetejavafx.scene.shape. |
| 10 |
Arco
Un arco es parte de una curva. En JavaFX, un arco está representado por una clase llamadaArc. Esta clase pertenece al paquete -javafx.scene.shape. Tipos de arcoAdemás de esto, podemos dibujar tres tipos de arcos Open, Chord, Round. |
| 11 |
SVGPath
En JavaFX, podemos construir imágenes analizando rutas SVG. Tales formas están representadas por la clase llamadaSVGPath. Esta clase pertenece al paquetejavafx.scene.shape. Esta clase tiene una propiedad llamadacontentdel tipo de datos String. Esto representa la cadena codificada de la ruta SVG, de la cual se debe extraer la imagen. |
Dibujar más formas a través de la clase de ruta
En la sección anterior, hemos visto cómo dibujar algunas formas predefinidas simples instanciando clases y estableciendo los parámetros respectivos.
Pero, solo estas formas predefinidas no son suficientes para construir formas más complejas que las primitivas proporcionadas por el javafx.shape package.
Por ejemplo, si desea dibujar un elemento gráfico como se muestra en el siguiente diagrama, no puede confiar en esas formas simples.

La clase Path
Para dibujar estructuras tan complejas, JavaFX proporciona una clase llamada Path. Esta clase representa el contorno geométrico de una forma.
Se adjunta a una lista observable que contiene varios Path Elements como moveTo, LineTo, HlineTo, VlineTo, ArcTo, QuadCurveTo, CubicCurveTo.
Al crear instancias, esta clase construye una ruta basada en los elementos de ruta dados.
Puede pasar los elementos de ruta a esta clase mientras crea una instancia de la siguiente manera:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);O puede obtener la lista observable y agregar todos los elementos de la ruta usando addAll() método de la siguiente manera -
Path myshape = new Path();
myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);También puede agregar elementos individualmente usando el método add () como:
Path myshape = new Path();
myshape.getElements().add(pathElement1);El elemento Move to Path
El elemento Path MoveTose utiliza para mover la posición actual de la ruta a un punto especificado. Generalmente se usa para establecer el punto de inicio de una forma dibujada usando los elementos de la ruta.
Está representado por una clase llamada LineTo del paquete javafx.scene.shape. Tiene 2 propiedades del tipo de datos doble, a saber:
X - La coordenada x del punto al que se trazará una línea desde la posición actual.
Y - La coordenada y del punto al que se debe trazar una línea desde la posición actual.
Puede crear un elemento mover a la ruta creando una instancia de la clase MoveTo y pasando las coordenadas x, y del nuevo punto de la siguiente manera:
MoveTo moveTo = new MoveTo(x, y);Si no pasa ningún valor al constructor, el nuevo punto se establecerá en (0,0).
También puede establecer valores en las coordenadas x, y, utilizando sus respectivos métodos de establecimiento de la siguiente manera:
setX(value);
setY(value);Ejemplo: dibujar una ruta compleja
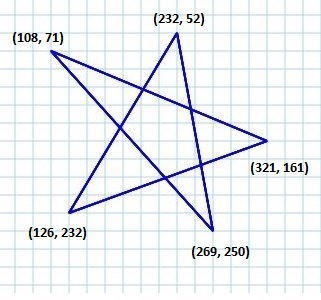
En este ejemplo, mostraremos cómo dibujar la siguiente forma usando el Path, MoveTo y Line clases.

Guarde este código en un archivo con el nombre ComplexShape.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}Compile y ejecute el archivo java guardado desde el símbolo del sistema utilizando los siguientes comandos.
javac ComplexShape.java
java ComplexShapeAl ejecutarse, el programa anterior genera una ventana JavaFX que muestra un arco, que se dibuja desde la posición actual hasta el punto especificado como se muestra a continuación.

A continuación se muestran los diversos elementos de ruta (clases) proporcionados por JavaFX. Estas clases existen en el paquetejavafx.shape. Todas estas clases heredan la clasePathElement.
| S. No | Forma y descripción |
|---|---|
| 1 |
LineTo
El elemento de ruta linese utiliza para dibujar una línea recta a un punto en las coordenadas especificadas desde la posición actual. Está representado por una clase llamadaLineTo. Esta clase pertenece al paquetejavafx.scene.shape. |
| 2 |
HlineTo
El elemento de ruta HLineTose utiliza para dibujar una línea horizontal a un punto en las coordenadas especificadas desde la posición actual. Está representado por una clase llamadaHLineTo. Esta clase pertenece al paquetejavafx.scene.shape. |
| 3 |
VLineTo
El elemento de ruta vertical linese utiliza para dibujar una línea vertical a un punto en las coordenadas especificadas desde la posición actual. Está representado por una clase llamadaVLineTo. Esta clase pertenece al paquetejavafx.scene.shape. |
| 4 |
QuadCurveTo
La curva cuadrática del elemento de ruta se usa para dibujar una quadratic curvea un punto en las coordenadas especificadas desde la posición actual. Está representado por una clase llamadaQuadraticCurveTo. Esta clase pertenece al paquetejavafx.scene.shape. |
| 5 |
CubicCurveTo
El elemento de ruta cubic curvese utiliza para dibujar una curva cúbica a un punto en las coordenadas especificadas desde la posición actual. Está representado por una clase llamadaCubicCurveTo. Esta clase pertenece al paquetejavafx.scene.shape. |
| 6 |
ArcTo
El elemento de ruta Arcse utiliza para dibujar un arco a un punto en las coordenadas especificadas desde la posición actual. Está representado por una clase llamadaArcTo. Esta clase pertenece al paquetejavafx.scene.shape. |
Propiedades de los objetos 2D
Para todos los objetos bidimensionales, puede establecer varias propiedades como relleno, trazo, StrokeType, etc. En la siguiente sección se describen varias propiedades de los objetos 2D.
- Tipo de carrera
- Anchura del trazo
- Relleno de trazo
- Stroke
- Línea de trazo
- Límite de inglete de carrera
- Gorra de línea de trazos
- Smooth
Operaciones en objetos 2D
Si agregamos más de una forma a un grupo, la primera forma se superpone a la segunda como se muestra a continuación.

Además de las transformaciones (rotar, escalar, trasladar, etc.), transiciones (animaciones), también puede realizar tres operaciones en objetos 2D, a saber: Union, Subtraction y Intersection.
| S. No | Descripción de la operación |
|---|---|
| 1 |
Operación sindical
Esta operación toma dos o más formas como entradas y devuelve el área ocupada por ellas. |
| 2 |
Operación de intersección
Esta operación toma dos o más formas como entradas y devuelve el área de intersección entre ellas. |
| 3 |
Operación de resta
Esta operación toma dos o más formas como entrada. Luego, devuelve el área de la primera forma excluyendo el área superpuesta por la segunda. |