jQuery Mobile - Guía rápida
JQuery Mobile es un marco de interfaz de usuario, que se basa en jQuery Core y se utiliza para desarrollar sitios web o aplicaciones receptivos que son accesibles en dispositivos móviles, tabletas y computadoras de escritorio. Utiliza las funciones de jQuery y jQuery UI para proporcionar funciones de API para aplicaciones web móviles.
Fue desarrollado por el equipo del proyecto jQuery en el año 2010 y escrito en JavaScript.
¿Por qué utilizar jQuery Mobile?
Crea aplicaciones web que funcionarán de la misma manera en dispositivos móviles, tabletas y computadoras de escritorio.
Es compatible con otros frameworks como PhoneGap, Whitelight, etc.
Proporciona un conjunto de entradas de formulario y widgets de interfaz de usuario fáciles de tocar.
La mejora progresiva brinda una funcionalidad única a todas las plataformas móviles, tabletas y computadoras de escritorio y agrega cargas de página eficientes y un soporte más amplio para dispositivos.
Características de jQuery Mobile
Está construido sobre jQuery Core y el marco de interfaz de usuario "escribe menos, haz más".
Es un marco de código abierto, multiplataforma y compatible con varios navegadores.
Está escrito en JavaScript y utiliza funciones de jQuery y jQuery UI para crear sitios optimizados para dispositivos móviles.
Integra HTML5, CCS3, jQuery y jQuery UI en un marco para crear páginas con un mínimo de secuencias de comandos.
Incluye un sistema de navegación Ajax que utiliza transiciones de página animadas.
Ventajas de jQuery Mobile
Es fácil aprender y desarrollar aplicaciones si tiene conocimientos de HTML5, características de CSS3.
Es multiplataforma y compatible con varios navegadores, por lo que no tiene que preocuparse por escribir código diferente para la resolución de cada dispositivo.
Puede crear el tema personalizado usando ThemeRoller sin escribir la línea de código. Es compatible con todos los navegadores HTML5.
Utiliza HTML5 junto con JavaScript para facilitar el desarrollo de aplicaciones web.
Está construido de una manera que permite que el mismo código se escale automáticamente de la pantalla del móvil a la pantalla del escritorio.
Desventajas de jQuery Mobile
Hay opciones limitadas para los temas CSS, por lo que los sitios pueden verse similares a los creados por estos temas.
Las aplicaciones que se desarrollan con jQuery Mobile son más lentas en los móviles.
Lleva más tiempo cuando combina jQuery mobile con otros marcos móviles.
Difícil de proporcionar un diseño visual personalizado completo.
No se puede acceder a todas las funciones de un dispositivo mediante JavaScript en un navegador.
En este capítulo, discutiremos cómo instalar y configurar jQuery Mobile.
Descarga jQuery Mobile
Cuando abra el enlace jquerymobile.com/ , verá que hay dos opciones para descargar la biblioteca móvil jQuery.

Custom Download - Haga clic en este botón para descargar una versión personalizada de la biblioteca.
Latest Stable - Haga clic en este botón para obtener la versión estable y más reciente de la biblioteca móvil jQuery.
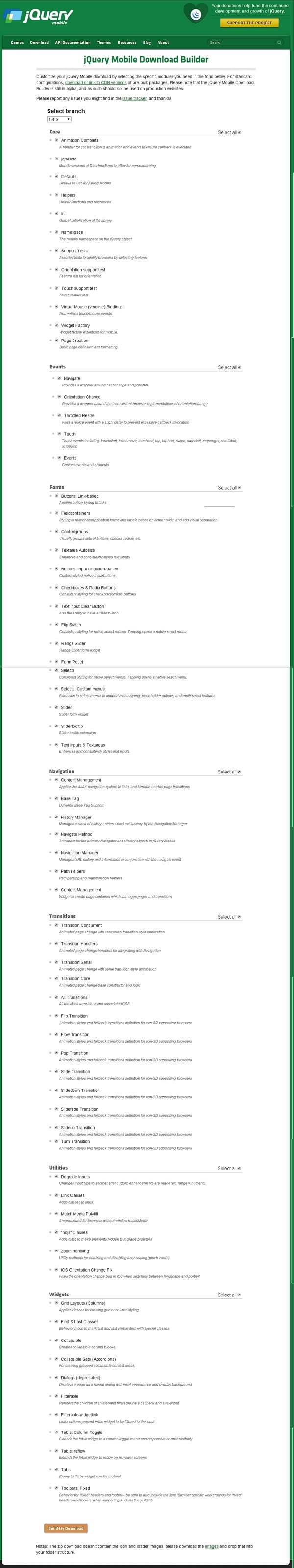
Descarga personalizada con Download Builder
Con Download Builder, puede crear una compilación personalizada que incluya solo las partes de la biblioteca que necesite. Cuando descargue esta nueva versión personalizada de jQuery Mobile, verá la siguiente pantalla.

Puede seleccionar las bibliotecas según sus necesidades y hacer clic en el Build My Download botón.
Descarga estable
Haga clic en el botón Estable , que conduce directamente a un archivo ZIP que contiene los archivos CSS y JQuery, para obtener la última versión de la biblioteca móvil jQuery. Extraiga el contenido del archivo ZIP en un directorio móvil de jQuery.
Esta versión contiene todos los archivos, incluidas todas las dependencias, una gran colección de demostraciones e incluso el conjunto de pruebas unitarias de la biblioteca. Esta versión es útil para comenzar.
Descargar la biblioteca jQuery desde CDN
Una CDN (Content Delivery Network) es una red de servidores diseñada para entregar archivos a los usuarios. Si usa un enlace CDN en su página web, traslada la responsabilidad de alojar archivos de sus propios servidores a una serie de servidores externos. Esto también ofrece la ventaja de que si un visitante de su página web ya ha descargado una copia de jQuery mobile desde el mismo CDN, no tendrá que volver a descargarla. Puede incluir los siguientes archivos CDN en el documento HTML.
//The jQuery Mobile CSS theme file (optional, if you are overriding the default theme)
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
//The jQuery core JavaScript file
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
//The jQuery Mobile core JavaScript file
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Estamos utilizando las versiones CDN de la biblioteca a lo largo de este tutorial. Usamos el servidor AMPPS (AMPPS es una pila WAMP, MAMP y LAMP de Apache, MySQL, MongoDB, PHP, Perl y Python) para ejecutar todos nuestros ejemplos.
Ejemplo
A continuación se muestra un ejemplo simple de jQuery Mobile.
<!DOCTYPE html>
<html>
<head>
<meta name = "viewport" content = "width = device-width, initial-scale = 1">
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role = "page" id = "pageone">
<div data-role = "header">
<h1>Header Text</h1>
</div>
<div data-role = "main" class = "ui-content">
<h2>Welcome to TutorialsPoint</h2>
</div>
<div data-role = "footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>Los detalles del código anterior son:
Este código se especifica dentro del elemento head.
<meta name = "viewport" content = "width = device-width, initial-scale = 1">La ventana gráfica se utiliza para especificar (por el navegador) mostrar el nivel y la dimensión de zoom de la página.
content = "width = device-width" se utiliza para establecer el ancho de píxel de la página o del dispositivo de pantalla.
initial-scale = 1 establece el nivel de zoom inicial, cuando la página se carga por primera vez.
Incluya las siguientes CDN
<link rel = "stylesheet" href = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src = "https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src = "https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>El contenido dentro de la etiqueta <body> es una página que se muestra en el navegador.
<div data-role = "page">
...
</div>data-role = "header" crea el encabezado en la parte superior de la página.
data-role = "main" se utiliza para definir el contenido de la página.
data-role = "footer" crea el pie de página en la parte inferior de la página.
class = "ui-content" incluye relleno y margen dentro del contenido de la página.
Salida
Realicemos los siguientes pasos para ver cómo funciona el código anterior:
Guarde el código html anterior como simple_example.html archivo en la carpeta raíz de su servidor.
Abra este archivo HTML como http: //localhost/simple_example.html y se mostrará el siguiente resultado.
El usuario puede interactuar con las páginas de jQuery Mobile, que agrupa el contenido en vistas lógicas y vistas de página. La vista de página se puede animar usando transiciones de página. Se pueden crear varias páginas utilizando un documento HTML y, por lo tanto, no es necesario solicitar el contenido del servidor.
La siguiente tabla muestra los tipos de páginas en detalle.
| No Señor. | Tipo y descripción |
|---|---|
| 1 | Única página Se crea una sola página en un documento HTML utilizando una forma estándar de escribir una plantilla. |
| 2 | Plantilla de varias páginas Se pueden incluir varias páginas en un solo documento HTML, que se cargan juntas agregando varios divs con data-role = "page" . |
| 3 | Página de cuadros de diálogo Los cuadros de diálogo modales abren el contenido en una superposición interactiva sobre la página. |
Convenciones, no requisitos
Los elementos de atributo de rol de datos como el encabezado, pie de página, página y contenido se utilizan para proporcionar el formato y la estructura básicos de una página.
Para documentos de una sola página, el envoltorio de página que se requería para la inicialización automática se establece como opcional.
El elemento estructural se puede excluir de una página web con diseño personalizado.
Para administrar páginas, el marco inyecta el envoltorio de página cuando no está incluido en el marcado.
Precargar páginas
Incluyendo el atributo data-prefetch , podemos precargar páginas en el DOM en las plantillas de una sola página. Para más información haga clic aquí .
Caché DOM
Cuando la memoria del navegador se llena en DOM, ralentiza el navegador móvil o puede bloquearse debido a la carga de varias páginas. Hay un método simple para mantener el DOM ordenado:
Cuando una página se carga a través de ajax, indica eliminar la página del DOM cuando se redirige a otra página.
La página anterior que ha visitado se puede recuperar del caché cuando la vuelva a visitar.
En lugar de eliminar las páginas, puede decirle a jQuery mobile que lo mantenga en DOM usando la siguiente línea:
$.mobile.page.prototype.options.domCache = true;Configure la opción domCache como verdadera en el complemento de la página para mantener todas las páginas en el DOM, que se visitó anteriormente.
pageContainerElement.page({ domCache: true });jQuery Mobile proporciona un conjunto de iconos integrados, que se pueden usar con botones, botones de vista de lista que harán que los botones sean más atractivos.
La siguiente tabla enumera algunos de los iconos utilizados en el marco jQuery Mobile.
| No Señor. | Área de iconos y descripción |
|---|---|
| 1 | Conjunto de iconos Establece el icono en el botón. |
| 2 | Iconos de posicionamiento Especifica la posición del icono en el botón. |
| 3 | Solo icono Muestra solo un icono en el botón. |
| 4 | Sombra de icono Agrega una sombra de icono en su botón. |
| 5 | Eliminar círculo Elimina el círculo gris alrededor del icono. |
| 6 | Iconos en blanco o negro Cambia el color de los iconos a blanco o negro. |
| 7 | Combinando alt y nodisc Combina las clases alt y nodisc con el icono. |
Permite cambiar los valores de propiedad que ocurren durante una duración especificada y altera el comportamiento de un elemento de un estado a otro mediante la aplicación de diferentes estilos para cada estado.
La siguiente tabla enumera algunas de las transiciones de página utilizadas en el marco jQuery Mobile:
| No Señor. | Transición y descripción | Para páginas | Para diálogos |
|---|---|---|---|
| 1 | fade Puede hacer que los elementos aparezcan y desaparezcan de la visibilidad. |
Página de fundido | Diálogo de fundido |
| 2 | flip Voltea los elementos de atrás hacia adelante a la página siguiente. |
Voltear página | Diálogo Flip |
| 3 | pop Puede crear una ventana emergente. |
Página emergente | Diálogo Pop |
| 4 | flow Muestre la página siguiente manteniendo la página actual ausente. |
Página de flujo | Diálogo de flujo |
| 5 | slide Puede deslizar la página de derecha a izquierda. |
Página de diapositivas | Dialogo de diapositivas |
| 6 | slidefade Desliza la página de derecha a izquierda y se desvanece en la página siguiente. |
Página Slidefade | Diálogo Slidefade |
| 7 | slideup Desliza la página de abajo hacia arriba. |
Página deslizante | Diálogo deslizante |
| 8 | slidedown Desliza la página de arriba a abajo. |
Página deslizable | Diálogo deslizante |
| 9 | turn Puede pasar a la página siguiente. |
Pasar página | Diálogo de giro |
| 10 | none No puede utilizar ningún efecto de transición utilizando este atributo. |
Ninguna página | Diálogo Ninguno |
Establecer la transición y la configuración global
De forma predeterminada, las páginas tendrán fadetransición en el marco. Puede usar transiciones personalizadas agregando eldata-transitionatributo al enlace. Puede usar diferentes efectos de transición predeterminados para la página usandodefaultPageTransitionopción a nivel mundial. Para los diálogos, puede hacer uso dedefaultDialogTransition opción.
Transición alternativa
Todas las transiciones admiten transformaciones 3D excepto la transición de fundido. Los dispositivos que no admitan la transformación 3D, deberán hacer uso de la transición de desvanecimiento. Algunos navegadores no admiten transformaciones 3D para cada tipo de transición, por lo que puede utilizar elfade como alternativa de transición predeterminada.
Desplazamiento máximo para transiciones
Las transiciones se establecen en ninguna cuando se desplaza desde o hacia una página y la posición de desplazamiento será tres veces la altura de la pantalla del dispositivo. A veces, es posible que responda con lentitud o que el navegador se bloquee al hacer clic en cualquier elemento de navegación; así que para evitar esto estamos usando la posición de desplazamiento para la transición usandogetMaxScrollForTransition función.
Ancho máximo para transiciones
Puede deshabilitar la transición cuando el ancho de la ventana es mayor que el ancho del píxel. Puede configurar el ancho máximo para las transiciones usando el$.mobile.maxTransitionWidthopción global, que se establece en false de forma predeterminada. Toma valores como el ancho de píxel o el valor falso, y la transición se establecerá en ninguna si no es un valor falso cuando la ventana es mayor que el valor especificado.
Transición a la misma página
Puede agregar las transiciones a la página actual usando el allowSamePageTransition opción de widget de contenedor de página change() método.
Crear transiciones personalizadas
Puede crear las transiciones personalizadas en la página utilizando el $.mobile.transitionHandlers opción que amplía la selección de transiciones en el sitio web o la aplicación.
Los sistemas de cuadrícula se utilizan para crear diseños de página a través de una serie de filas y columnas que albergan su contenido.
La siguiente tabla muestra los tipos de cuadrículas en detalle.
| No Señor. | Tipo y descripción |
|---|---|
| 1 | Cuadrícula El sistema de cuadrícula móvil jQuery crea diseños de página a través de una serie de filas y columnas. |
| 2 | Botones en cuadrículas Colección de botón en formato grid en jQuery mobile. |
| 3 | Cuadrícula receptiva personalizada El estilo de cuadrícula básico se puede ampliar fácilmente al diseño adaptable personalizado mediante consultas de medios en CSS. |
Un widget es un pequeño dispositivo o control de su aplicación móvil jQuery. Los widgets pueden ser muy útiles ya que te permiten poner tus aplicaciones favoritas en tu pantalla de inicio para poder acceder a ellas rápidamente.
La siguiente tabla muestra los tipos de widgets en detalle.
| No Señor. | Tipo y descripción |
|---|---|
| 1 | Botones Especifica un botón en el que se puede hacer clic que incluye contenido como texto o imágenes. |
| 2 | Caja Las casillas de verificación se utilizan cuando se requiere seleccionar más de una opción. |
| 3 | Radiobox Los botones de opción se utilizan cuando hay muchas opciones, solo se requiere seleccionar una opción. |
| 4 | Selector de fechas Se centra en la entrada para abrir un calendario interactivo en una pequeña superposición. |
| 5 | Plegable Plegable le permite expandir o contraer el contenido cada vez que haga clic en él. Es muy útil para dispositivos móviles, que presenta un contenido breve. |
| 6 | Grupo de control Los grupos de control proporcionan un conjunto de botones para especificar un solo bloque que parece un componente de navegación. |
| 7 | Filtrable Al utilizar el atributo data-filter = "true" , puede filtrar los elementos secundarios de cualquier elemento. |
| 8 | Flipswitch Flip Switch le permite apagar / encender o verdadero / falso el interruptor haciendo clic en él para la entrada de estilo booleano. |
| 9 | Vista de la lista El propósito del componente listview es representar contenido complejo y personalizado en listas. |
| 10 | Cargador JQuery Mobile proporciona diferentes formas de cargar estados en un elemento. |
| 11 | Barra de navegación El widget de la barra de navegación es un conjunto de botones que lo vincula a otras páginas o secciones web. |
| 12 | Paneles Los paneles se utilizan para mostrar los componentes DOM en el cuadro. |
| 13 | Ventanas emergentes Popup es una interfaz de usuario que aparece dentro de una pequeña ventana para mostrar texto, imágenes y otro contenido. |
| 14 | Rangeslider El widget Rangeslider le proporciona un par de controles que le permiten seleccionar un rango de valores numéricos. |
| 15 | Seleccione el menú Un menú de selección proporciona varias opciones en forma de lista desplegable, desde donde un usuario puede seleccionar una o más opciones. |
| dieciséis | Deslizador El control deslizante le permite elegir un valor deslizando el controlador del control deslizante. |
| 17 | Mesa jQuery Mobile usa la tabla para representar los datos en términos de filas y columnas, es decir, muestra los datos en formato tabular. |
| 18 | Pestañas El widget de pestañas es la extensión del widget de pestañas de jQuery ui, que acepta todos los métodos y opciones. |
| 19 | Entrada de texto La etiqueta <input> se usa para declarar un elemento de entrada, un control que permite al usuario ingresar datos. |
| 20 | Barra de herramientas El widget de barra de herramientas móvil de jQuery le permite crear encabezados y pies de página. |
jQuery Mobile permite crear páginas web dinámicas. Mediante el uso de eventos, puede configurar procesos controlados por eventos en los elementos, que se desencadenan por la interacción del usuario, como hacer clic con el mouse, pasar el mouse sobre un elemento, presionar una tecla en el teclado, etc.
La siguiente tabla enumera algunos de los eventos para los dispositivos móviles, que son compatibles con jQuery Mobile.
| No Señor. | Descripción del evento |
|---|---|
| 1 | Eventos de jQuery Mobile Responde a la interacción del usuario cuando el usuario hace clic en una página determinada o pasa el mouse sobre un elemento, etc. |
| 2 | Eventos de jQuery Touch Proporciona eventos táctiles cuando el usuario toca la pantalla. |
| 3 | Eventos de desplazamiento de jQuery Activa los eventos de desplazamiento cuando el usuario se desplaza hacia arriba y hacia abajo. |
| 4 | Evento de orientación de jQuery Activa el evento de orientación cuando el usuario gira el dispositivo vertical u horizontalmente. |
| 5 | Eventos de la página jQuery Proporciona los eventos de la página cuando el usuario oculta, crea, carga o descarga las páginas. |
La creación de formularios es fácil y muy flexible, que se construye con una combinación de botones y elementos de formulario estandarizados.
La siguiente tabla muestra los tipos de formulario en detalle.
| No Señor. | Tipo y descripción |
|---|---|
| 1 | Forma básica jQuery Mobile proporciona un sistema de diseño de formularios potente, fácil y versátil, que combina estilos de formulario, botón de entrada y compatibilidad con controles deslizantes. |
| 2 | Entradas de formulario La etiqueta <input> es un control que permite al usuario ingresar datos. |
| 3 | Seleccionar formulario En forma de opción, se proporciona una lista desplegable para el menú de selección. |
| 4 | Deslizadores de forma El control deslizante le permite elegir un valor deslizando el controlador del control deslizante. |
| 5 | Actualización e inicialización automática de elementos de formulario El método Refresh se usa para actualizar el nuevo estado del control de formulario por sí mismo y actualiza el control de formulario con JavaScript. |
Establece diferentes tipos de temas en los botones, barras de navegación, bloques, enlaces, etc. Puede configurar el tema mediante el atributo de tema de datos .
La siguiente tabla describe el uso de la funcionalidad del tema en diferentes áreas que es compatible con jQuery Mobile.
| No Señor. | Funcionalidad y descripción |
|---|---|
| 1 | Temas Proporciona dos tipos diferentes de temas, como el tema "a" y el tema "b", para personalizar el aspecto de la aplicación. |
| 2 | Tema de encabezado y pie de página en cuadros de diálogo Establece el tema del encabezado y pie de página en el cuadro de diálogo. |
| 3 | Botones temáticos, iconos y ventanas emergentes Especifica el tema de botones, iconos y ventanas emergentes. |
| 4 | Botones temáticos en encabezado y pie de página Muestra el tema de los botones en el encabezado y pie de página. |
| 5 | Barras de navegación temáticas Aplica el tema para las barras de navegación en el encabezado o pie de página. |
| 6 | Paneles temáticos Puede aplicar el tema para el panel. |
| 7 | Botón plegable de temática y botones divididos Muestra el tema de los botones plegables y divididos. |
| 8 | Listas temáticas y listas contraíbles Muestra el tema de listas y listas plegables. |
| 9 | Formularios plegables Puede aplicar el tema a los formularios. |
Clases CSS de jQuery
Puede usar diferentes tipos de clases CSS para diseñar los elementos como se describe en las secciones siguientes.
Clases globales
Las siguientes clases se pueden usar como clases globales en los widgets de jQuery Mobile:
| No Señor. | Clase y descripción |
|---|---|
| 1 | ui-corner-all Muestra los elementos con esquinas redondeadas. |
| 2 | ui-shadow Muestra la sombra de los elementos. |
| 3 | ui-overlay-shadow Muestra la sombra superpuesta para los elementos. |
| 4 | ui-mini Muestra los elementos más pequeños. |
Clases de botones
La siguiente tabla enumera las clases de botones que se utilizan con elementos de anclaje o botón:
| No Señor. | Clase y descripción |
|---|---|
| 1 | ui-btn Especifica que el elemento se diseñará como botón. |
| 2 | ui-btn-inline Muestra el botón como elemento en línea que ahorra el espacio necesario para la etiqueta. |
| 3 | ui-btn-icon-top Coloca el icono sobre el texto. |
| 4 | ui-btn-icon-right Coloca el icono a la derecha del texto. |
| 5 | ui-btn-icon-bottom Coloca el icono debajo del texto. |
| 6 | ui-btn-icon-left Coloca el icono a la izquierda del texto. |
| 7 | ui-btn-icon-notext Muestra el único icono. |
| 8 | ui-btn-a|b Muestra el color del botón ("a" será el color de fondo predeterminado, es decir, gris y "b" cambiará el color de fondo a negro). |
Clases de iconos
La siguiente tabla enumera las clases de iconos que se utilizan con elementos de anclaje o botón:
| No Señor. | Clase y descripción |
|---|---|
| 1 | ui-icon-action Muestra el icono de acción. |
| 2 | ui-icon-alert Muestra el signo de exclamación dentro de un triángulo. |
| 3 | ui-icon-arrow-d-l Especifica hacia abajo con la flecha izquierda. |
| 4 | ui-icon-arrow-d-r Especifica hacia abajo con la flecha derecha. |
| 5 | ui-icon-arrow-u-l Especifica hacia arriba con la flecha izquierda. |
| 6 | ui-icon-arrow-u-r Especifica hacia arriba con la flecha derecha. |
| 7 | ui-icon-arrow-l Especifica la flecha izquierda. |
| 8 | ui-icon-arrow-r Especifica la flecha derecha. |
| 9 | ui-icon-arrow-u Especifica la flecha hacia arriba. |
| 10 | ui-icon-arrow-d Especifica la flecha hacia abajo. |
| 11 | ui-icon-bars Muestra las 3 barras horizontales una encima de la otra. |
| 12 | ui-icon-bullets Muestra las 3 balas horizontales una encima de la otra. |
| 13 | ui-icon-carat-d Muestra el quilate hacia abajo. |
| 14 | ui-icon-carat-l Muestra el quilate a la izquierda. |
| 15 | ui-icon-carat-r Muestra el quilate a la derecha. |
| dieciséis | ui-icon-carat-u Muestra el quilate para arriba. |
| 17 | ui-icon-check Muestra el icono de marca de verificación. |
| 18 | ui-icon-comment Especifica el comentario o mensaje. |
| 19 | ui-icon-forbidden Muestra el icono de prohibido. |
| 20 | ui-icon-forward Especifica el icono de reenvío. |
| 21 | ui-icon-navigation Especifica el icono de navegación. |
| 22 | ui-icon-recycle Muestra el icono de reciclaje. |
| 23 | ui-icon-refresh Muestra el icono de actualización. |
| 24 | ui-icon-tag Indica el icono de etiqueta. |
| 25 | ui-icon-video Indica el icono de video o cámara. |
Clases temáticas
Proporciona dos tipos diferentes de temas, como el tema "a" y el tema "b", para personalizar el aspecto de la aplicación. Puede crear sus propias clases temáticas agregando la letra de muestra (az). La siguiente tabla enumera las clases de temas que se especifican de la letra a la z.
| No Señor. | Clase y descripción |
|---|---|
| 1 | ui-bar-(a-z) Muestra el color de la barra, incluidos los encabezados, pies de página y otras barras de la página. |
| 2 | ui-body-(a-z) Muestra el color del bloque de contenido, incluida la vista de lista, ventanas emergentes, controles deslizantes, paneles, cargadores, etc. |
| 3 | ui-btn-(a-z) Muestra el color del botón. |
| 4 | ui-group-theme-(a-z) Muestra el color de los grupos de control, las vistas de lista y los conjuntos plegables. |
| 5 | ui-overlay-(a-z) Muestra el color de fondo de los contenedores de páginas, cuadros de diálogo y ventanas emergentes. |
| 6 | ui-page-theme-(a-z) Muestra el color de las páginas. |
Clases de cuadrícula
La siguiente tabla enumera las clases de cuadrícula que se utilizan con el mismo ancho, sin borde, fondo, margen o relleno.
| No Señor. | Clase de cuadrícula | Columnas | Anchos de columna | Corresponde a |
|---|---|---|---|---|
| 1 | ui-grid-solo | 1 | 100% | ui-block-a |
| 2 | ui-grid-a | 2 | 50% / 50% | ui-bloque-a | b |
| 3 | ui-grid-b | 3 | 33% / 33% / 33% | ui-bloque-a | b | c |
| 4 | ui-grid-c | 4 | 25% / 25% / 25% / 25% | ui-bloque-a | b | c | d |
| 5 | ui-grid-d | 5 | 20% / 20% / 20% / 20% / 20% | ui-bloque-a | b | c | d | e |
Botón
Especifica un botón en el que se puede hacer clic que incluye contenido como texto o imágenes utilizando la clase ui-btn . Está en desuso en la versión 1.4. Utilice el atributo ui-btn en lugar de utilizar el atributo data-role = "button" .
La siguiente tabla enumera los elementos de botón utilizados con el atributo de datos.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-corners Define si el botón debe contener esquinas redondeadas o no. |
verdadero | falso |
| 2 | data-icon Define el icono del botón. |
El valor predeterminado es sin icono |
| 3 | data-iconpos Define la posición del icono. |
izquierda | derecha | arriba | fondo |
| 4 | data-iconshadow Define si el icono del botón debe contener sombra o no. |
verdadero | falso |
| 5 | data-inline Define si el botón debe estar en línea o no. |
verdadero | falso |
| 6 | data-mini Define si el botón debe mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 7 | data-shadow Define si el botón debe contener sombra o no. |
verdadero | falso |
| 8 | data-theme Muestra el color del tema del botón. |
letra (az) |
Caja
La siguiente tabla enumera los elementos de la casilla de verificación utilizados con type = "checkbox".
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-mini Define si la casilla de verificación debe mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 2 | data-role Detiene el estilo de las casillas de verificación como botones. |
ninguna |
| 3 | data-theme Muestra el color del tema para la casilla de verificación. |
letra (az) |
Plegable
La siguiente tabla enumera los elementos plegables utilizados con data-role = "collapsible" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-collapsed Indica si el contenido debe cerrarse o expandirse. |
verdadero | falso |
| 2 | data-collapsed-cue-text Muestra comentarios para los usuarios con software de lectura de pantalla. |
El contenido predeterminado es contraer |
| 3 | data-collapsed-icon Define el icono de botón plegable. |
El icono predeterminado es "más" |
| 4 | data-content-theme Muestra el color del tema para el contenido plegable. |
letra (az) |
| 5 | data-expanded-cue-text Muestra comentarios para los usuarios con software de lectura de pantalla. |
El contenido predeterminado es expandir |
| 6 | data-expanded-icon Muestra el botón plegable cuando expande el contenido. |
El icono predeterminado es "menos" |
| 7 | data-iconpos Define la posición del icono. |
izquierda | derecha | arriba | fondo |
| 8 | data-inset Define si el botón plegable debe mostrarse con esquinas redondeadas y margen o no. |
verdadero | falso |
| 9 | data-mini Define si los botones plegables deben mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 10 | data-theme Muestra el color del tema para el botón plegable. |
letra (az) |
Conjunto plegable
La siguiente tabla enumera los elementos del conjunto plegable utilizados con el data-role = "collapsibleset" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-collapsed-icon Define el icono de botón plegable. |
El icono predeterminado es "más" |
| 2 | data-content-theme Muestra el color del tema para el contenido plegable. |
letra (az) |
| 3 | data-expanded-icon Muestra el botón plegable cuando expande el contenido. |
El icono predeterminado es "menos" |
| 4 | data-iconpos Define la posición del icono. |
izquierda | derecha | arriba | fondo |
| 5 | data-inset Define si el botón plegable debe mostrarse con esquinas redondeadas y margen o no. |
verdadero | falso |
| 6 | data-mini Define si los botones plegables deben mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 7 | data-theme Muestra el color del tema para el botón plegable. |
letra (az) |
Grupo de control
La siguiente tabla enumera los elementos de Controlgroup utilizados con data-role = "controlgroup" atributo -
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-exclude-invisible Define si excluir a los niños invisibles en la asignación de esquinas redondeadas. |
verdadero | falso |
| 2 | data-mini Define si el grupo debe mostrarse en tamaño más pequeño o en tamaño regular. |
verdadero | falso |
| 3 | data-theme Muestra el color del tema para el grupo de control. |
letra (az) |
| 4 | data-type Indica si el grupo debe mostrarse en formato horizontal o vertical. |
horizontal | vertical |
Diálogo
La siguiente tabla enumera los elementos de diálogo utilizados con data-dialog="true" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-close-btn Define la posición del botón de cierre. |
izquierda | derecha | ninguna |
| 2 | data-close-btn-text Define el texto del botón de cierre. |
texto |
| 3 | data-corners Define si el diálogo debe mostrarse con esquinas redondeadas o no. |
verdadero | falso |
| 4 | data-dom-cache Indica si la caché DOM debe borrarse o no para páginas individuales. |
verdadero | falso |
| 5 | data-overlay-theme Define el color de superposición de la página de diálogo. |
letra (az) |
| 6 | data-theme Define el color del tema de la página de diálogo. |
letra (az) |
| 7 | data-title Define el título de la página de diálogo. |
texto |
Mejora
La siguiente tabla enumera los elementos de mejora utilizados con data-enhance="false" or data-ajax = "false" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-enhance Puede diseñar la página estableciendo este atributo en "verdadero". No puede aplicar estilo a la página si está configurado como "falso". |
verdadero | falso |
| 2 | data-ajax Indica si las páginas deben cargarse desde Ajax o no. |
verdadero | falso |
Barra de herramientas fija
La siguiente tabla enumera los elementos de la barra de herramientas utilizados con data-position = "fixed" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-disable-page-zoom Define si el usuario puede escalar / hacer zoom en la página o no. |
verdadero | falso |
| 2 | data-fullscreen Define que las barras de herramientas deben colocarse en la parte superior y / o inferior. |
verdadero | falso |
| 3 | data-tap-toggle Indica si el usuario puede alternar la visibilidad de la barra de herramientas en los toques o no. |
verdadero | falso |
| 4 | data-transition Muestra un efecto de transición cuando toca o hace clic en el elemento. |
diapositiva | desvanecerse | ninguna |
| 5 | data-update-page-padding Actualiza el relleno de la página utilizando eventos de cambio de tamaño, transición y actualización de diseño. |
verdadero | falso |
| 6 | data-visible-on-page-show Define la visibilidad de la barra de herramientas cuando se muestra la página principal. |
verdadero | falso |
Interruptor de palanca giratorio
La siguiente tabla enumera los elementos de palanca de volteo utilizados con data-role = "flipswitch" atributo -
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-mini Define si el conmutador debe mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 2 | data-on-text Define el texto "activado" en el interruptor. |
El valor predeterminado es "activado" |
| 3 | data-off-text Define el texto "apagado" en el interruptor. |
El valor predeterminado es "desactivado" |
Pie de página
La siguiente tabla enumera los elementos de pie de página utilizados con el atributo data-role = "footer" -
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-id Define la identificación única. |
texto |
| 2 | data-position Define si el pie de página debe colocarse en la parte inferior o en línea con el contenido de la página. |
en línea | fijo |
| 3 | data-fullscreen Define si el pie de página debe colocarse en la parte inferior y sobre el contenido de la página o no. |
verdadero | falso |
| 4 | data-theme Define el color del tema del pie de página. |
letra (az) |
Encabezamiento
La siguiente tabla enumera los elementos de encabezado utilizados con data-role = "header" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-id Define la identificación única. |
texto |
| 2 | data-position Define si el encabezado debe colocarse en la parte inferior o en línea con el contenido de la página. |
en línea | fijo |
| 3 | data-fullscreen Define si el encabezado debe colocarse en la parte inferior y sobre el contenido de la página o no. |
verdadero | falso |
| 4 | data-theme Define el color del tema del encabezado. |
letra (az) |
Entradas
La siguiente tabla enumera los elementos de entrada utilizados con type = "text|search|etc" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-clear-btn Define si el elemento de entrada debe contener un botón de borrar o no. |
verdadero | falso |
| 2 | data-clear-btn-text Define el texto del botón de borrar. |
texto |
| 3 | data-mini Define si la entrada debe mostrarse en tamaño más pequeño o en tamaño regular. |
verdadero | falso |
| 4 | data-role Detiene el estilo de las áreas de entrada o texto como botones. |
ninguna |
| 5 | data-theme Define el color del tema del elemento de entrada. |
letra (az) |
Enlace
La siguiente tabla enumera los elementos de enlace utilizados con jQuery Mobile.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-ajax Indica si las páginas deben cargarse a través de Ajax o no. |
verdadero | falso |
| 2 | data-direction Se utiliza para la transición inversa. |
contrarrestar |
| 3 | data-dom-cache Indica si la caché DOM de jQuery debe estar limpia o no para las páginas. |
verdadero | falso |
| 4 | data-prefetch Se utiliza para recuperar las páginas en DOM. |
verdadero | falso |
| 5 | data-rel Especifica el comportamiento del enlace. |
volver | diálogo | externo | surgir |
| 6 | data-transition Define la transición de una página a otra. |
desvanecerse | voltear | flujo | pop | diapositiva | slidedown | slidefade | slideup | girar | ninguna |
| 7 | data-position-to Define la posición de los cuadros emergentes. |
origen | jQuery selector | ventana |
Lista
La siguiente tabla muestra los elementos de la lista utilizados con data-role = "listview" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-autodividers Divide la lista automáticamente. |
verdadero | falso |
| 2 | data-count-theme Define el color del tema del elemento de recuento. |
letra (az) |
| 3 | data-divider-theme Define el color del tema para el divisor de lista. |
letra (az) |
| 4 | data-filter Se utiliza para filtrar los valores de la lista en el cuadro de búsqueda. |
verdadero | falso |
| 5 | data-filter-placeholder Define un texto dentro del cuadro de búsqueda. |
texto |
| 6 | data-filter-theme Define el color del tema para el filtro de búsqueda. |
letra (az) |
| 7 | data-icon Proporciona el icono de la lista. |
El valor predeterminado es sin icono |
| 8 | data-inset Define si la lista debe mostrarse con esquinas redondeadas y margen o no. |
verdadero | falso |
| 9 | data-split-icon Define el icono del botón de división. |
El icono predeterminado es "flecha-r" |
| 10 | data-split-theme Define el color del tema para el botón de división. |
letra (az) |
| 11 | data-theme Define el color del tema de la lista. |
letra (az) |
Elemento de lista
La siguiente tabla muestra los elementos de los elementos de la lista utilizados con data-role = "listview" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-filtertext Se utiliza para filtrar los valores de la lista utilizando el texto del cuadro de búsqueda. |
texto |
| 2 | data-icon Proporciona el icono del elemento de la lista. |
El valor predeterminado es sin icono |
| 3 | data-role Define el divisor de los elementos de la lista. |
divisor de lista |
| 4 | data-theme Define el color del tema para el elemento de la lista. |
letra (az) |
Barra de navegación
La siguiente tabla enumera los elementos de la barra de navegación utilizados con data-role = "navbar" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-icon Proporciona el icono del elemento de la lista. |
El valor predeterminado es sin icono |
| 2 | data-iconpos Define la posición del icono. |
izquierda | derecha | arriba | abajo | sin texto |
Página
La siguiente tabla enumera los elementos de página utilizados con data-role = "page" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-dom-cache Indica si la caché DOM debe borrarse o no para páginas individuales. |
verdadero | falso |
| 2 | data-overlay-theme Define el color de superposición de las páginas de diálogo. |
letra (az) |
| 3 | data-theme Define el color del tema de la página. |
letra (az) |
| 4 | data-title Proporciona el título de la página. |
El valor predeterminado es sin icono |
| 5 | data-url Se utiliza para actualizar la URL. |
url |
Surgir
La siguiente tabla enumera los elementos emergentes utilizados con data-role = "popup" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-corners Define si la ventana emergente debe mostrarse con esquinas redondeadas y margen o no. |
verdadero | falso |
| 2 | data-dismissible Define si la ventana emergente debe cerrarse haciendo clic fuera o no. |
verdadero | falso |
| 3 | data-history Define si la ventana emergente debe mostrar el historial del elemento cuando se abre. |
verdadero | falso |
| 4 | data-overlay-theme Define el color de superposición del cuadro emergente. |
letra (az) |
| 5 | data-shadow Muestra la sombra del cuadro emergente. |
verdadero | falso |
| 6 | data-theme Define el color del tema para el cuadro emergente. |
letra (az) |
| 7 | data-tolerance Define los bordes de la ventana. |
30, 15, 30, 15 |
Boton de radio
La siguiente tabla enumera los elementos de botón de radio que se utilizan con type = "radio" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-mini Define si el botón debe mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 2 | data-role Detiene el estilo de los botones de opción como botones mejorados. |
ninguna |
| 3 | data-theme Define el color del tema para el botón de opción. |
letra (az) |
Seleccione
La siguiente tabla enumera los elementos seleccionados que se utilizan con jQuery Mobile.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-icon Proporciona el icono del elemento seleccionado. |
El valor predeterminado es "flecha-d" |
| 2 | data-iconpos Define la posición del icono. |
izquierda | derecha | arriba | fondo |
| 3 | data-inline Define si el botón debe estar en línea o no. |
verdadero | falso |
| 4 | data-mini Define si la selección debe mostrarse en tamaño más pequeño o en tamaño regular. |
verdadero | falso |
| 5 | data-native-menu Utiliza el menú personalizado cuando se ha establecido en falso. |
verdadero | falso |
| 6 | data-overlay-theme Define el color de superposición para el menú de selección personalizado. |
letra (az) |
| 7 | data-placeholder Se utiliza para establecer un elemento de opción de selección no nativa. |
verdadero | falso |
| 8 | data-role Detiene el estilo de elementos seleccionados como botones. |
ninguna |
| 9 | data-theme Muestra el color del tema para los elementos seleccionados. |
letra (az) |
Deslizador
La siguiente tabla enumera los elementos deslizantes utilizados con type = "range" atributo.
| No Señor. | Atributo de datos y descripción | Valor |
|---|---|---|
| 1 | data-highlight Destaca el control deslizante. |
verdadero | falso |
| 2 | data-mini Define si el control deslizante debe mostrarse en tamaño más pequeño o en tamaño normal. |
verdadero | falso |
| 3 | data-role Detiene el estilo de los controles deslizantes como botones. |
ninguna |
| 4 | data-theme Muestra el color del tema para el control deslizante. |
letra (az) |
| 5 | data-track-theme Muestra el color del tema de la pista deslizante. |
letra (az) |