Koa.js: almacenamiento en caché
El almacenamiento en caché es el término para almacenar respuestas reutilizables con el fin de agilizar las solicitudes posteriores. Cada navegador se envía con una implementación de una caché HTTP. Todo lo que tenemos que hacer es asegurarnos de que cada respuesta del servidor proporcione directivas de encabezado HTTP correctas para indicar al navegador cuándo y durante cuánto tiempo el navegador puede almacenar en caché la respuesta.
A continuación se muestran algunos de los beneficios de incluir el almacenamiento en caché en sus aplicaciones web:
Los costos de su red disminuyen. Si su contenido está almacenado en caché, deberá enviar menos para cada solicitud posterior.
Aumenta la velocidad y el rendimiento de su sitio web.
Su contenido puede estar disponible incluso si su cliente está desconectado.
Usaremos el middleware koa-static-cache para implementar el almacenamiento en caché en nuestra aplicación. Instale este middleware usando -
$ npm install --save koa-static-cacheVaya a su archivo app.js y agregue el siguiente código.
var koa = require('koa');
var app = koa();
var path = require('path');
var staticCache = require('koa-static-cache');
app.use(staticCache(path.join(__dirname, 'public'), {
maxAge: 365 * 24 * 60 * 60 //Add these files to caches for a year
}))
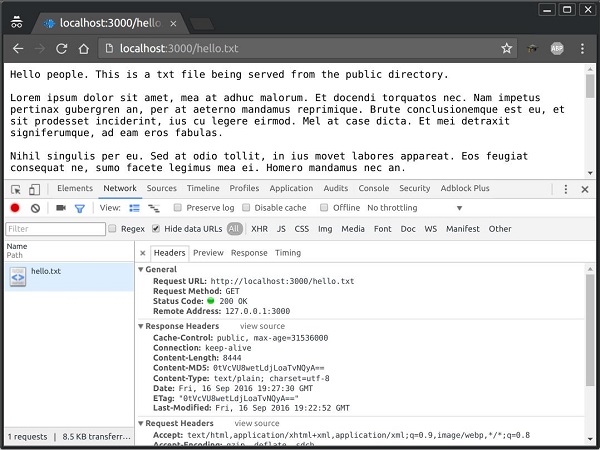
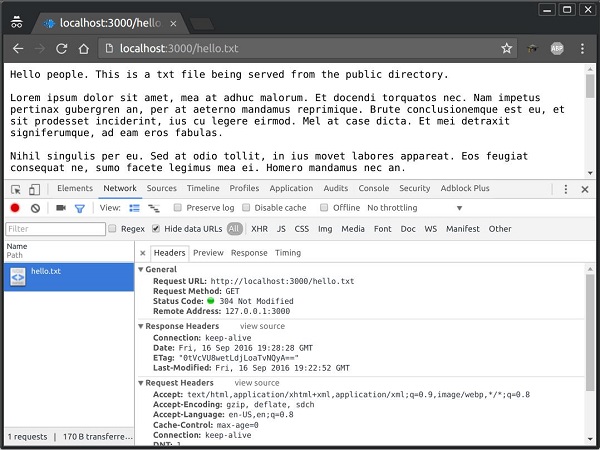
app.listen(3000);los koa-static-cacheEl middleware se utiliza para almacenar en caché las respuestas del servidor en el lado del cliente. loscache-controlEl encabezado se establece de acuerdo con las opciones que proporcionamos al inicializar el objeto de caché. Hemos establecido el tiempo de caducidad de esta respuesta almacenada en caché en 1 año. A continuación se muestran las comparaciones de solicitudes que enviamos antes y después de que el archivo se almacenó en caché.
Antes de que este archivo se almacenara en caché, el código de estado devuelto era 200, que está bien. Los encabezados de respuesta tenían información múltiple sobre el contenido que se almacenaría en caché y también habían dado unETag por el contenido.

La próxima vez que se envió la solicitud, se envió junto con la etiqueta ET. Dado que nuestro contenido no había cambiado en el servidor, su ETag correspondiente también permaneció igual y se le dijo al cliente que la copia que tiene localmente está actualizada con lo que el servidor proporcionaría y debería usar la local en lugar de solicitar otra vez.

Note- Para invalidar cualquier archivo en caché, solo necesita cambiar su nombre de archivo y actualizar su referencia. Esto asegurará que tenga un nuevo archivo para enviar al cliente y que el cliente no pueda volver a cargarlo desde la caché.