Laravel - Guía rápida
Laravel es un marco PHP de código abierto, robusto y fácil de entender. Sigue un patrón de diseño modelo-vista-controlador. Laravel reutiliza los componentes existentes de diferentes marcos, lo que ayuda a crear una aplicación web. La aplicación web así diseñada es más estructurada y pragmática.
Laravel ofrece un rico conjunto de funcionalidades que incorpora las características básicas de los frameworks PHP como CodeIgniter, Yii y otros lenguajes de programación como Ruby on Rails. Laravel tiene un conjunto muy rico de características que impulsarán la velocidad del desarrollo web.
Si está familiarizado con Core PHP y Advanced PHP, Laravel facilitará su tarea. Ahorra mucho tiempo si planea desarrollar un sitio web desde cero. Además, un sitio web creado en Laravel es seguro y evita varios ataques web.
Ventajas de Laravel
Laravel te ofrece las siguientes ventajas, cuando estás diseñando una aplicación web basada en ella:
La aplicación web se vuelve más escalable, debido al marco de Laravel.
Se ahorra un tiempo considerable en el diseño de la aplicación web, ya que Laravel reutiliza los componentes de otro marco en el desarrollo de la aplicación web.
Incluye espacios de nombres e interfaces, por lo que ayuda a organizar y administrar los recursos.
Compositor
Composer es una herramienta que incluye todas las dependencias y bibliotecas. Permite a un usuario crear un proyecto con respecto al marco mencionado (por ejemplo, los utilizados en la instalación de Laravel). Las bibliotecas de terceros se pueden instalar fácilmente con la ayuda de Composer.
Todas las dependencias se indican en composer.json archivo que se coloca en la carpeta de origen.
Artesano
La interfaz de línea de comandos utilizada en Laravel se llama Artisan. Incluye un conjunto de comandos que ayudan a crear una aplicación web. Estos comandos se incorporan desde el marco de Symphony, lo que resulta en características complementarias en Laravel 5.1 (última versión de Laravel).
Características de Laravel
Laravel ofrece las siguientes características clave que lo convierten en una opción ideal para diseñar aplicaciones web:
Modularidad
Laravel proporciona 20 bibliotecas y módulos integrados que ayudan a mejorar la aplicación. Cada módulo está integrado con el administrador de dependencias de Composer que facilita las actualizaciones.
Probabilidad
Laravel incluye funciones y ayudantes que ayudan a realizar pruebas a través de varios casos de prueba. Esta característica ayuda a mantener el código según los requisitos.
Enrutamiento
Laravel proporciona un enfoque flexible al usuario para definir rutas en la aplicación web. El enrutamiento ayuda a escalar la aplicación de una mejor manera y aumenta su rendimiento.
Gestión de la configuración
Una aplicación web diseñada en Laravel se ejecutará en diferentes entornos, lo que significa que habrá un cambio constante en su configuración. Laravel proporciona un enfoque consistente para manejar la configuración de una manera eficiente.
Generador de consultas y ORM
Laravel incorpora un generador de consultas que ayuda a consultar bases de datos utilizando varios métodos simples de cadena. ProporcionaORM (Mapeador relacional de objetos) y ActiveRecord implementación llamada Eloquent.
Generador de esquemas
Schema Builder mantiene las definiciones de la base de datos y el esquema en código PHP. También mantiene un seguimiento de los cambios con respecto a las migraciones de bases de datos.
Motor de plantillas
Laravel usa el Blade Template Engine, un lenguaje de plantilla ligero que se utiliza para diseñar bloques jerárquicos y diseños con bloques predefinidos que incluyen contenido dinámico.
Laravel incluye un mail clase que ayuda a enviar correo con contenido enriquecido y archivos adjuntos desde la aplicación web.
Autenticación
La autenticación de usuario es una característica común en las aplicaciones web. Laravel facilita el diseño de la autenticación, ya que incluye características comoregister, forgot password y send password reminders.
Redis
Usos de Laravel Redispara conectarse a una sesión existente y a una caché de uso general. Redis interactúa con la sesión directamente.
Colas
Laravel incluye servicios de cola como enviar correos electrónicos a un gran número de usuarios o un Crontrabajo. Estas colas ayudan a completar las tareas de una manera más fácil sin esperar a que se complete la tarea anterior.
Bus de eventos y comando
Laravel 5.1 incluye Command Busque ayuda a ejecutar comandos y enviar eventos de una manera sencilla. Los comandos en Laravel actúan según el ciclo de vida de la aplicación.
Para administrar dependencias, Laravel usa composer. Asegúrate de tener un Compositor instalado en tu sistema antes de instalar Laravel. En este capítulo, verá el proceso de instalación de Laravel.
Tendrá que seguir los pasos que se indican a continuación para instalar Laravel en su sistema:
Step 1 - Visite la siguiente URL y descargue Composer para instalarlo en su sistema.
https://getcomposer.org/download/
Step 2 - Después de instalar Composer, verifique la instalación escribiendo el comando Composer en el símbolo del sistema como se muestra en la siguiente captura de pantalla.

Step 3- Cree un nuevo directorio en cualquier lugar de su sistema para su nuevo proyecto de Laravel. Después de eso, vaya a la ruta donde ha creado el nuevo directorio y escriba el siguiente comando allí para instalar Laravel.
composer create-project laravel/laravel –-prefer-distAhora, nos centraremos en la instalación de la versión 5.7. En Laravel versión 5.7, puede instalar el marco completo escribiendo el siguiente comando:
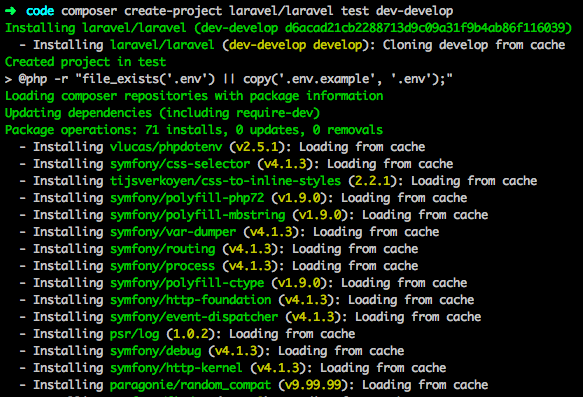
composer create-project laravel/laravel test dev-developLa salida del comando es como se muestra a continuación:

El marco de Laravel se puede instalar directamente con la rama de desarrollo que incluye el marco más reciente.
Step 4- El comando anterior instalará Laravel en el directorio actual. Inicie el servicio Laravel ejecutando el siguiente comando.
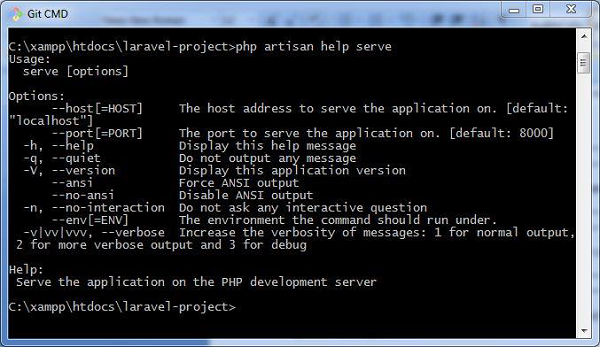
php artisan serveStep 5 - Después de ejecutar el comando anterior, verá una pantalla como se muestra a continuación -

Step 6- Copie la URL subrayada en gris en la captura de pantalla anterior y abra esa URL en el navegador. Si ve la siguiente pantalla, implica que Laravel se ha instalado correctamente.

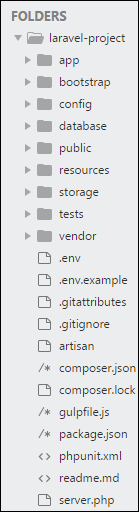
La estructura de la aplicación en Laravel es básicamente la estructura de carpetas, subcarpetas y archivos incluidos en un proyecto. Una vez que creamos un proyecto en Laravel, obtenemos una descripción general de la estructura de la aplicación como se muestra en la imagen aquí.
La instantánea que se muestra aquí se refiere a la carpeta raíz de Laravel, a saber laravel-project. Incluye varias subcarpetas y archivos. El análisis de carpetas y archivos, junto con sus aspectos funcionales, se detalla a continuación:

Aplicación
Es la carpeta de la aplicación e incluye todo el código fuente del proyecto. Contiene eventos, excepciones y declaración de middleware. La carpeta de la aplicación comprende varias subcarpetas como se explica a continuación:
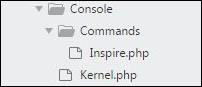
Consola
La consola incluye los comandos artesanales necesarios para Laravel. Incluye un directorio llamadoCommands, donde todos los comandos se declaran con la firma adecuada. El archivoKernal.php llama a los comandos declarados en Inspire.php.

Si necesitamos llamar a un comando específico en Laravel, entonces deberíamos hacer los cambios apropiados en este directorio.
Eventos
Esta carpeta incluye todos los eventos del proyecto.

Los eventos se utilizan para desencadenar actividades, generar errores o validaciones necesarias y proporcionar una mayor flexibilidad. Laravel mantiene todos los eventos en un directorio. El archivo predeterminado incluido esevent.php donde se declaran todos los eventos básicos.
Excepciones
Esta carpeta contiene todos los métodos necesarios para manejar excepciones. También contiene el archivohandle.php que maneja todas las excepciones.
Http
los HttpLa carpeta tiene subcarpetas para controladores, middleware y solicitudes de aplicaciones. Como Laravel sigue el patrón de diseño MVC, esta carpeta incluye el modelo, los controladores y las vistas definidas para los directorios específicos.
los Middleware La subcarpeta incluye un mecanismo de middleware, que comprende el mecanismo de filtro y la comunicación entre la respuesta y la solicitud.
los Requests La subcarpeta incluye todas las solicitudes de la aplicación.
Trabajos
los JobsEl directorio mantiene las actividades en cola para la aplicación Laravel. La clase base se comparte entre todos los trabajos y proporciona una ubicación central para colocarlos bajo un mismo techo.
Oyentes
Los oyentes dependen de los eventos e incluyen métodos que se utilizan para manejar eventos y excepciones. Por ejemplo, ellogin evento declarado incluye un LoginListener evento.
Políticas
Las políticas son las clases de PHP que incluyen la lógica de autorización. Laravel incluye una función para crear toda la lógica de autorización dentro de las clases de políticas dentro de esta subcarpeta.
Proveedores
Esta carpeta incluye todos los proveedores de servicios necesarios para registrar eventos para servidores centrales y configurar una aplicación Laravel.
Oreja
Esta carpeta incluye todos los scripts de arranque de la aplicación. Contiene una subcarpeta a sabercache, que incluye todos los archivos asociados para almacenar en caché una aplicación web. También puede encontrar el archivoapp.php, que inicializa los scripts necesarios para bootstrap.
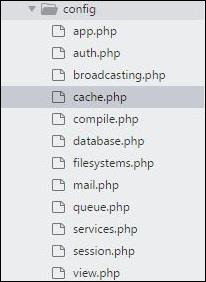
Config
los configLa carpeta incluye varias configuraciones y parámetros asociados necesarios para el buen funcionamiento de una aplicación Laravel. Varios archivos incluidos dentro de la carpeta de configuración se muestran en la imagen aquí. Los nombres de archivo funcionan según la funcionalidad asociada a ellos.

Base de datos
Como sugiere su nombre, este directorio incluye varios parámetros para las funcionalidades de la base de datos. Incluye tres subdirectorios como se indica a continuación:
Seeds - Contiene las clases utilizadas para la base de datos de pruebas unitarias.
Migrations - Esta carpeta ayuda en las consultas para migrar la base de datos utilizada en la aplicación web.
Factories - Esta carpeta se utiliza para generar una gran cantidad de registros de datos.
Público
Es la carpeta raíz que ayuda a inicializar la aplicación Laravel. Incluye los siguientes archivos y carpetas:
.htaccess - Este archivo proporciona la configuración del servidor.
javascript and css - Estos archivos se consideran activos.
index.php - Este archivo es necesario para la inicialización de una aplicación web.
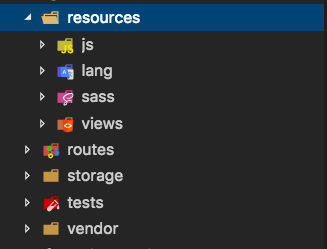
Recursos
El directorio de recursos contiene los archivos que mejoran su aplicación web. Las subcarpetas incluidas en este directorio y su propósito se explican a continuación:
assets - La carpeta de activos incluye archivos como LESS y SCSS, que son necesarios para diseñar la aplicación web.
lang - Esta carpeta incluye la configuración para localización o internalización.
views - Las vistas son los archivos o plantillas HTML que interactúan con los usuarios finales y juegan un papel principal en la arquitectura MVC.
Observe que el directorio de recursos se acoplará en lugar de tener una carpeta de activos. La representación pictórica del mismo se muestra a continuación:

Almacenamiento
Esta es la carpeta que almacena todos los registros y archivos necesarios que se necesitan con frecuencia cuando se ejecuta un proyecto de Laravel. Las subcarpetas incluidas en este directorio y su propósito se dan a continuación:
app - Esta carpeta contiene los archivos que se llaman en sucesión.
framework - Contiene sesiones, caché y vistas a las que se llama con frecuencia.
Logs - Todas las excepciones y registros de errores se rastrean en esta subcarpeta.
Pruebas
Todos los casos de prueba unitaria están incluidos en este directorio. La convención de nomenclatura para nombrar clases de casos de prueba escamel_case y sigue la convención según la funcionalidad de la clase.
Vendedor
Laravel se basa completamente en las dependencias de Composer, por ejemplo, para instalar la configuración de Laravel o para incluir bibliotecas de terceros, etc. La carpeta Vendor incluye todas las dependencias del compositor.
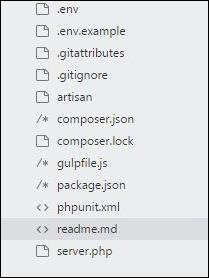
Además de los archivos mencionados anteriormente, Laravel también incluye algunos otros archivos que desempeñan un papel principal en diversas funcionalidades, como la configuración de GitHub, paquetes y bibliotecas de terceros.
Los archivos incluidos en la estructura de la aplicación se muestran a continuación:

En el capítulo anterior, hemos visto que los archivos de configuración básica de Laravel están incluidos en el configdirectorio. En este capítulo, analicemos las categorías incluidas en la configuración.
Configuración del entorno
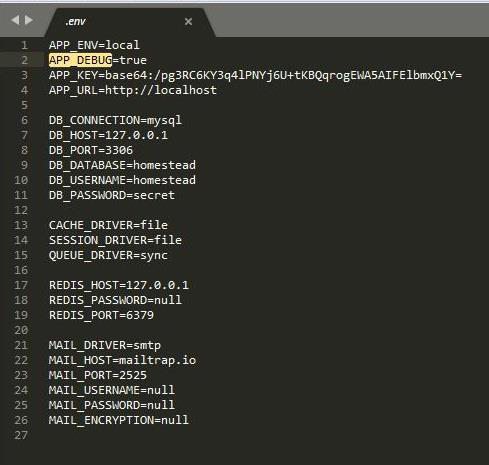
Las variables de entorno son aquellas que proporcionan una lista de servicios web a su aplicación web. Todas las variables de entorno se declaran en el.env archivo que incluye los parámetros necesarios para inicializar la configuración.
Por defecto, el .env el archivo incluye los siguientes parámetros:
APP_ENV = local
APP_DEBUG = true
APP_KEY = base64:ZPt2wmKE/X4eEhrzJU6XX4R93rCwYG8E2f8QUA7kGK8 =
APP_URL = http://localhost
DB_CONNECTION = mysql
DB_HOST = 127.0.0.1
DB_PORT = 3306
DB_DATABASE = homestead
DB_USERNAME = homestead
DB_PASSWORD = secret
CACHE_DRIVER = file
SESSION_DRIVER = file
QUEUE_DRIVER = sync
REDIS_HOST = 127.0.0.1
REDIS_PASSWORD = null
REDIS_PORT = 6379
MAIL_DRIVER = smtp
MAIL_HOST = mailtrap.ioMAIL_PORT = 2525
MAIL_USERNAME = null
MAIL_PASSWORD = null
MAIL_ENCRYPTION = nullPuntos importantes
Al trabajar con archivos de configuración básicos de Laravel, se deben tener en cuenta los siguientes puntos:
los .env El archivo no debe estar comprometido con el control de código fuente de la aplicación, ya que cada desarrollador o usuario tiene alguna configuración de entorno predefinida para la aplicación web.
Para las opciones de respaldo, el equipo de desarrollo debe incluir el .env.example archivo, que debe contener la configuración predeterminada.
Recuperación de variables de entorno
Todas las variables de entorno declaradas en el .env Se puede acceder al archivo mediante env-helperfunciones que llamarán al parámetro respectivo. Estas variables también se enumeran en$_ENVvariable global cada vez que la aplicación recibe una solicitud del usuario final. Puede acceder a la variable de entorno como se muestra a continuación:
'env' => env('APP_ENV', 'production'),env-helper las funciones se llaman en el app.php archivo incluido en el configcarpeta. El ejemplo anterior está llamando al parámetro local básico.
Acceder a los valores de configuración
Puede acceder fácilmente a los valores de configuración en cualquier lugar de la aplicación utilizando la función de ayuda de configuración global. En caso de que no se inicialicen los valores de configuración, se devuelven los valores predeterminados.
Por ejemplo, para establecer la zona horaria predeterminada, se utiliza el siguiente código:
config(['app.timezone' => 'Asia/Kolkata']);Almacenamiento en caché de la configuración
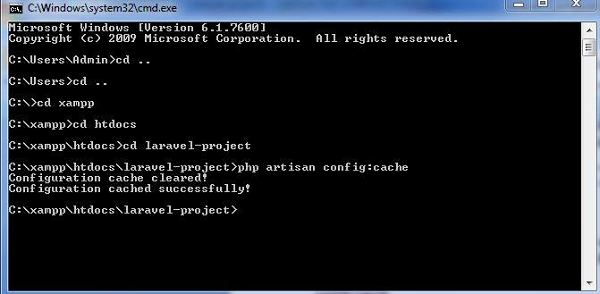
Para aumentar el rendimiento y potenciar la aplicación web, es importante almacenar en caché todos los valores de configuración. El comando para almacenar en caché los valores de configuración es:
config:cacheLa siguiente captura de pantalla muestra el almacenamiento en caché en un enfoque sistemático:

Modo de mantenimiento
A veces, es posible que deba actualizar algunos valores de configuración o realizar mantenimiento en su sitio web. En tales casos, mantenerlo enmaintenance mode, te lo pone más fácil. Tales aplicaciones web que se mantienen en modo de mantenimiento, lanzan una excepción a saberMaintenanceModeException con un código de estado de 503.
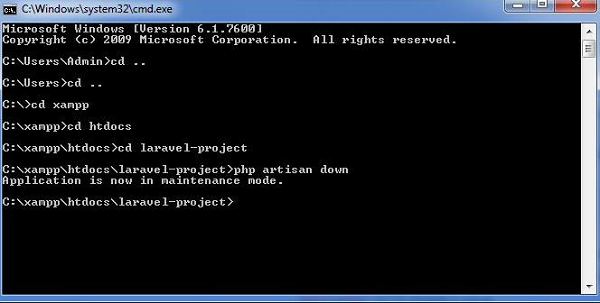
Puede habilitar el modo de mantenimiento en su aplicación web Laravel usando el siguiente comando:
php artisan down
La siguiente captura de pantalla muestra cómo se ve la aplicación web cuando está inactiva:

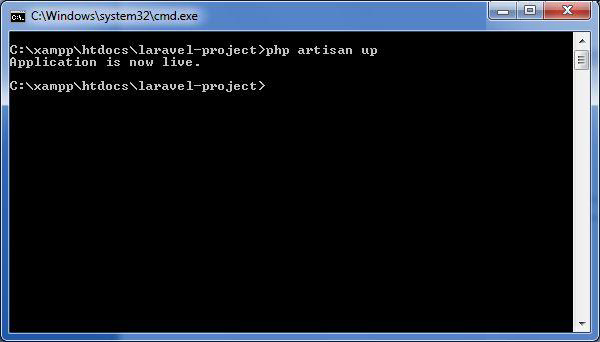
Una vez que termine de trabajar en las actualizaciones y otro mantenimiento, puede deshabilitar el modo de mantenimiento en su aplicación web usando el siguiente comando:
php artisan up
Ahora, puede encontrar que el sitio web muestra el resultado con un funcionamiento adecuado y que muestra que el modo de mantenimiento ahora se eliminó como se muestra a continuación:

En Laravel, todas las solicitudes se mapean con la ayuda de rutas. El enrutamiento básico enruta la solicitud a los controladores asociados. Este capítulo trata sobre el enrutamiento en Laravel.
El enrutamiento en Laravel incluye las siguientes categorías:
- Enrutamiento básico
- Parámetros de ruta
- Rutas nombradas
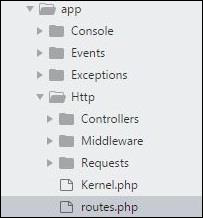
Enrutamiento básico
Todas las rutas de la aplicación están registradas dentro del app/routes.phparchivo. Este archivo le dice a Laravel los URI a los que debería responder y el controlador asociado le dará una llamada en particular. La ruta de muestra para la página de bienvenida se puede ver como se muestra en la captura de pantalla que se muestra a continuación:

Route::get ('/', function () {
return view('welcome');});Ejemplo
Observe el siguiente ejemplo para comprender más sobre el enrutamiento:
app/Http/routes.php
<?php
Route::get('/', function () {
return view('welcome');
});resources/view/welcome.blade.php
<!DOCTYPE html>
<html>
<head>
<title>Laravel</title>
<link href = "https://fonts.googleapis.com/css?family=Lato:100" rel = "stylesheet"
type = "text/css">
<style>
html, body {
height: 100%;
}
body {
margin: 0;
padding: 0;
width: 100%;
display: table;
font-weight: 100;
font-family: 'Lato';
}
.container {
text-align: center;
display: table-cell;
vertical-align: middle;
}
.content {
text-align: center;
display: inline-block;
}
.title {
font-size: 96px;
}
</style>
</head>
<body>
<div class = "container">
<div class = "content">
<div class = "title">Laravel 5.1</div>
</div>
</div>
</body>
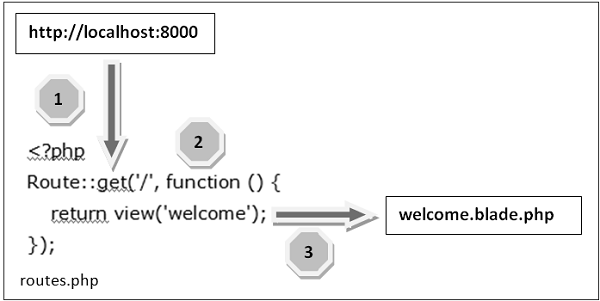
</html>El mecanismo de enrutamiento se muestra en la imagen que se muestra a continuación:

Entendamos ahora los pasos involucrados en el mecanismo de enrutamiento en detalle:
Step 1 - Inicialmente, debemos ejecutar la URL raíz de la aplicación.
Step 2 - Ahora, la URL ejecutada debe coincidir con el método apropiado en el route.phparchivo. En el caso presente, debería coincidir con el método y la URL raíz ('/'). Esto ejecutará la función relacionada.
Step 3 - La función llama al archivo de plantilla resources/views/welcome.blade.php. A continuación, la función llama al view() función con argumento ‘welcome’ sin usar el blade.php.
Esto producirá la salida HTML como se muestra en la imagen a continuación:

Parámetros de ruta
A veces, en la aplicación web, es posible que deba capturar los parámetros pasados con la URL. Para ello, debe modificar el código enroutes.php archivo.
Puede capturar los parámetros en routes.php archivo de dos formas como se discute aquí -
Parámetros requeridos
Estos parámetros son los que deben capturarse obligatoriamente para enrutar la aplicación web. Por ejemplo, es importante capturar el número de identificación del usuario de la URL. Esto puede ser posible definiendo los parámetros de ruta como se muestra a continuación:
Route::get('ID/{id}',function($id) {
echo 'ID: '.$id;
});Parámetros opcionales
A veces, los desarrolladores pueden producir parámetros como opcionales y es posible con la inclusión de ?después del nombre del parámetro en la URL. Es importante mantener el valor predeterminado mencionado como nombre de parámetro. Mire el siguiente ejemplo que muestra cómo definir un parámetro opcional:
Route::get('user/{name?}', function ($name = 'TutorialsPoint') { return $name;});El ejemplo anterior comprueba si el valor coincide con TutorialsPoint y en consecuencia, las rutas a la URL definida.
Rutas nombradas
Las rutas con nombre permiten una forma conveniente de crear rutas. El encadenamiento de rutas se puede especificar usando el método de nombre en la definición de ruta. El siguiente código muestra un ejemplo para crear rutas con nombre con el controlador:
Route::get('user/profile', 'UserController@showProfile')->name('profile');El controlador de usuario solicitará la función showProfile con parámetro como profile. Los parámetros utilizanname método en la definición de ruta.
El middleware actúa como puente entre una solicitud y una respuesta. Es un tipo de mecanismo de filtrado. Este capítulo le explica el mecanismo de middleware en Laravel.
Laravel incluye un middleware que verifica si el usuario de la aplicación está autenticado o no. Si el usuario está autenticado, redirige a la página de inicio; de lo contrario, redirige a la página de inicio de sesión.
El middleware se puede crear ejecutando el siguiente comando:
php artisan make:middleware <middleware-name>Reemplace la <middleware-name>con el nombre de su middleware. El middleware que crea se puede ver enapp/Http/Middleware directorio.
Ejemplo
Observe el siguiente ejemplo para comprender el mecanismo de middleware:
Step 1- Creemos ahora AgeMiddleware. Para crear eso, necesitamos ejecutar el siguiente comando:
php artisan make:middleware AgeMiddlewareStep 2 - Después de la ejecución exitosa del comando, recibirá el siguiente resultado:

Step 3 - AgeMiddleware será creado en app/Http/Middleware. El archivo recién creado ya tendrá el siguiente código creado para usted.
<?php
namespace App\Http\Middleware;
use Closure;
class AgeMiddleware {
public function handle($request, Closure $next) { return $next($request);
}
}Registro de middleware
Necesitamos registrar todos y cada uno de los middleware antes de usarlos. Hay dos tipos de Middleware en Laravel.
- Middleware global
- Middleware de ruta
los Global Middleware se ejecutará en cada solicitud HTTP de la aplicación, mientras que el Route Middlewarese asignará a una ruta específica. El middleware se puede registrar enapp/Http/Kernel.php. Este archivo contiene dos propiedades $middleware y $routeMiddleware. $middleware se utiliza para registrar Middleware global y $routeMiddleware La propiedad se utiliza para registrar middleware específico de ruta.
Para registrar el middleware global, enumere la clase al final de la propiedad $ middleware.
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];Para registrar el middleware específico de la ruta, agregue la clave y el valor a la propiedad $ routeMiddleware.
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
];Ejemplo
Hemos creado AgeMiddlewareen el ejemplo anterior. Ahora podemos registrarlo en la propiedad de middleware específica de la ruta. El código para ese registro se muestra a continuación.
El siguiente es el código para app/Http/Kernel.php -
<?php
namespace App\Http;
use Illuminate\Foundation\Http\Kernel as HttpKernel;
class Kernel extends HttpKernel {
protected $middleware = [
\Illuminate\Foundation\Http\Middleware\CheckForMaintenanceMode::class,
\App\Http\Middleware\EncryptCookies::class,
\Illuminate\Cookie\Middleware\AddQueuedCookiesToResponse::class,
\Illuminate\Session\Middleware\StartSession::class,
\Illuminate\View\Middleware\ShareErrorsFromSession::class,
\App\Http\Middleware\VerifyCsrfToken::class,
];
protected $routeMiddleware = [
'auth' => \App\Http\Middleware\Authenticate::class,
'auth.basic' => \Illuminate\Auth\Middleware\AuthenticateWithBasicAuth::class,
'guest' => \App\Http\Middleware\RedirectIfAuthenticated::class,
'Age' => \App\Http\Middleware\AgeMiddleware::class,
];
}Parámetros de middleware
También podemos pasar parámetros con Middleware. Por ejemplo, si su aplicación tiene diferentes roles como usuario, administrador, superadministrador, etc. y desea autenticar la acción según el rol, esto se puede lograr pasando parámetros con middleware. El middleware que creamos contiene la siguiente función y podemos pasar nuestro argumento personalizado después del$next argumento.
public function handle($request, Closure $next) {
return $next($request);
}Ejemplo
Step 1 - Cree RoleMiddleware ejecutando el siguiente comando -
php artisan make:middleware RoleMiddlewareStep 2 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 3 - Agregue el siguiente código en el método handle del RoleMiddlewareat recién creado app/Http/Middleware/RoleMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class RoleMiddleware {
public function handle($request, Closure $next, $role) { echo "Role: ".$role;
return $next($request);
}
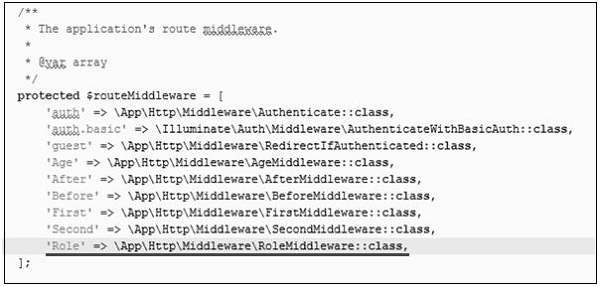
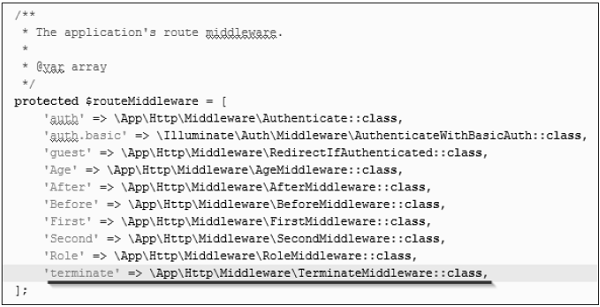
}Step 4 - Registre el RoleMiddleware en app\Http\Kernel.phparchivo. Agregue la línea resaltada en color gris en ese archivo para registrar RoleMiddleware.

Step 5 - Ejecute el siguiente comando para crear TestController -
php artisan make:controller TestController --plainStep 6 - Después de la ejecución exitosa del paso anterior, recibirá el siguiente resultado:

Step 7 - Copie las siguientes líneas de código a app/Http/TestController.php archivo.
app/Http/TestController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class TestController extends Controller {
public function index() {
echo "<br>Test Controller.";
}
}Step 8 - Agregue la siguiente línea de código en app/Http/routes.php archivo.
app/Http/routes.php
Route::get('role',[
'middleware' => 'Role:editor',
'uses' => 'TestController@index',
]);Step 9 - Visite la siguiente URL para probar el Middleware con parámetros
http://localhost:8000/roleStep 10 - La salida aparecerá como se muestra en la siguiente imagen.

Middleware terminable
El middleware terminable realiza alguna tarea después de que la respuesta se ha enviado al navegador. Esto se puede lograr creando un middleware conterminatemétodo en el middleware. El middleware terminable debe registrarse con middleware global. El método terminate recibirá dos argumentos$request y $response. El método de terminación se puede crear como se muestra en el siguiente código.
Ejemplo
Step 1 - Crear TerminateMiddleware ejecutando el siguiente comando.
php artisan make:middleware TerminateMiddlewareStep 2 - El paso anterior producirá el siguiente resultado -

Step 3 - Copie el siguiente código en el recién creado TerminateMiddleware a app/Http/Middleware/TerminateMiddleware.php.
<?php
namespace App\Http\Middleware;
use Closure;
class TerminateMiddleware {
public function handle($request, Closure $next) {
echo "Executing statements of handle method of TerminateMiddleware.";
return $next($request);
}
public function terminate($request, $response) {
echo "<br>Executing statements of terminate method of TerminateMiddleware.";
}
}Step 4 - Registrar el TerminateMiddleware en app\Http\Kernel.phparchivo. Agregue la línea resaltada en color gris en ese archivo para registrar TerminateMiddleware.

Step 5 - Ejecute el siguiente comando para crear ABCController.
php artisan make:controller ABCController --plainStep 6 - Después de la ejecución exitosa de la URL, recibirá el siguiente resultado -

Step 7 - Copie el siguiente código a app/Http/ABCController.php archivo.
app/Http/ABCController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ABCController extends Controller {
public function index() {
echo "<br>ABC Controller.";
}
}Step 8 - Agregue la siguiente línea de código en app/Http/routes.php archivo.
app/Http/routes.php
Route::get('terminate',[
'middleware' => 'terminate',
'uses' => 'ABCController@index',
]);Step 9 - Visite la siguiente URL para probar el Middleware terminable.
http://localhost:8000/terminateStep 10 - La salida aparecerá como se muestra en la siguiente imagen.

Los espacios de nombres se pueden definir como una clase de elementos en los que cada elemento tiene un nombre único para esa clase asociada. Puede compartirse con elementos de otras clases.
Declaración de espacio de nombres
los use La palabra clave permite a los desarrolladores acortar el espacio de nombres.
use <namespace-name>;El espacio de nombres predeterminado utilizado en Laravel es Aplicación, sin embargo, un usuario puede cambiar el espacio de nombres para que coincida con la aplicación web. La creación de un espacio de nombres definido por el usuario con un comando artesanal se menciona de la siguiente manera:
php artisan app:name SocialNet
The namespace once created can include various functionalities which can be used in controllers and various classes.
In the MVC framework, the letter ‘C’ stands for Controller. It acts as a directing traffic between Views and Models. In this chapter, you will learn about Controllers in Laravel.
Creating a Controller
Open the command prompt or terminal based on the operating system you are using and type the following command to create controller using the Artisan CLI (Command Line Interface).
php artisan make:controller <controller-name> --plainReplace the <controller-name> with the name of your controller. This will create a plain constructor as we are passing the argument — plain. If you don’t want to create a plain constructor, you can simply ignore the argument. The created constructor can be seen at app/Http/Controllers.
You will see that some basic coding has already been done for you and you can add your custom coding. The created controller can be called from routes.php by the following syntax.
Syntax
Route::get(‘base URI’,’controller@method’);Example
Step 1 − Execute the following command to create UserController.
php artisan make:controller UserController --plainStep 2 − After successful execution, you will receive the following output.

Step 3 − You can see the created controller at app/Http/Controller/UserController.php with some basic coding already written for you and you can add your own coding based on your need.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
//
}Controller Middleware
We have seen middleware before and it can be used with controller also. Middleware can also be assigned to controller’s route or within your controller’s constructor. You can use the middleware method to assign middleware to the controller. The registered middleware can also be restricted to certain method of the controller.
Assigning Middleware to Route
Route::get('profile', [
'middleware' => 'auth',
'uses' => 'UserController@showProfile'
]);Here we are assigning auth middleware to UserController in profile route.
Assigning Middleware within Controller’s constructor
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('auth');
}
}Here we are assigning auth middleware using the middleware method in the UserController constructor.
Example
Step 1 − Add the following lines of code to the app/Http/routes.php file and save it.
routes.php
<?php
Route::get('/usercontroller/path',[
'middleware' => 'First',
'uses' => 'UserController@showPath'
]);Step 2 − Create a middleware called FirstMiddleware by executing the following line of code.
php artisan make:middleware FirstMiddlewareStep 3 − Add the following code into the handle method of the newly created FirstMiddleware at app/Http/Middleware.
FirstMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class FirstMiddleware {
public function handle($request, Closure $next) { echo '<br>First Middleware'; return $next($request);
}
}Step 4 − Create a middleware called SecondMiddleware by executing the following command.
php artisan make:middleware SecondMiddlewareStep 5 − Add the following code in the handle method of the newly created SecondMiddleware at app/Http/Middleware.
SecondMiddleware.php
<?php
namespace App\Http\Middleware;
use Closure;
class SecondMiddleware {
public function handle($request, Closure $next) { echo '<br>Second Middleware'; return $next($request);
}
}Step 6 − Create a controller called UserController by executing the following line.
php artisan make:controller UserController --plainStep 7 − After successful execution of the URL, you will receive the following output −

Step 8 − Copy the following code to app/Http/UserController.php file.
app/Http/UserController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserController extends Controller {
public function __construct() {
$this->middleware('Second');
}
public function showPath(Request $request) { $uri = $request->path(); echo '<br>URI: '.$uri;
$url = $request->url();
echo '<br>';
echo 'URL: '.$url; $method = $request->method(); echo '<br>'; echo 'Method: '.$method;
}
}Step 9 − Now launch the php’s internal web server by executing the following command, if you haven’t executed it yet.
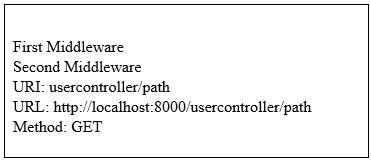
php artisan serveStep 10 − Visit the following URL.
http://localhost:8000/usercontroller/pathStep 11 − The output will appear as shown in the following image.

Restful Resource Controllers
Often while making an application we need to perform CRUD (Create, Read, Update, Delete) operations. Laravel makes this job easy for us. Just create a controller and Laravel will automatically provide all the methods for the CRUD operations. You can also register a single route for all the methods in routes.php file.
Example
Step 1 − Create a controller called MyController by executing the following command.
php artisan make:controller MyControllerStep 2 − Add the following code in
app/Http/Controllers/MyController.php file.
app/Http/Controllers/MyController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MyController extends Controller {
public function index() {
echo 'index';
}
public function create() {
echo 'create';
}
public function store(Request $request) { echo 'store'; } public function show($id) {
echo 'show';
}
public function edit($id) { echo 'edit'; } public function update(Request $request, $id) { echo 'update'; } public function destroy($id) {
echo 'destroy';
}
}Step 3 − Add the following line of code in app/Http/routes.php file.
app/Http/routes.php
Route::resource('my','MyController');Step 4 − We are now registering all the methods of MyController by registering a controller with resource. Below is the table of actions handled by resource controller.
| Verb | Path | Action | Route Name |
|---|---|---|---|
| GET | /my | index | my.index |
| GET | /my/create | create | my.create |
| POST | /my | store | my.store |
| GET | /my/{my} | show | my.show |
| GET | /my/{my}/edit | edit | my.edit |
| PUT/PATCH | /my/{my} | update | my.update |
| DELETE | /my/{my} | destroy | my.destroy |
Step 5 − Try executing the URLs shown in the following table.
| URL | Description | Output Image |
|---|---|---|
| http://localhost:8000/my | Executes index method of MyController.php | index |
| http://localhost:8000/my/create | Executes create method of MyController.php | create |
| http://localhost:8000/my/1 | Executes show method of MyController.php | show |
| http://localhost:8000/my/1/edit | Executes edit method of MyController.php | edit |
Implicit Controllers
Implicit Controllers allow you to define a single route to handle every action in the controller. You can define it in route.php file with Route:controller method as shown below.
Route::controller(‘base URI’,’<class-name-of-the-controller>’);Replace the <class-name-of-the-controller> with the class name that you have given to your controller.
The method name of the controller should start with HTTP verb like get or post. If you start it with get, it will handle only get request and if it starts with post then it will handle the post request. After the HTTP verb you can, you can give any name to the method but it should follow the title case version of the URI.
Example
Step 1 − Execute the below command to create a controller. We have kept the class name ImplicitController. You can give any name of your choice to the class.
php artisan make:controller ImplicitController --plainStep 2 − After successful execution of step 1, you will receive the following output −

Step 3 − Copy the following code to
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
/**
* Responds to requests to GET /test
*/
public function getIndex() {
echo 'index method';
}
/**
* Responds to requests to GET /test/show/1
*/
public function getShow($id) {
echo 'show method';
}
/**
* Responds to requests to GET /test/admin-profile
*/
public function getAdminProfile() {
echo 'admin profile method';
}
/**
* Responds to requests to POST /test/profile
*/
public function postProfile() {
echo 'profile method';
}
}Step 4 − Add the following line to app/Http/routes.php file to route the requests to specified controller.
app/Http/routes.php
Route::controller('test','ImplicitController');Constructor Injection
The Laravel service container is used to resolve all Laravel controllers. As a result, you are able to type-hint any dependencies your controller may need in its constructor. The dependencies will automatically be resolved and injected into the controller instance.
Example
Step 1 − Add the following code to app/Http/routes.php file.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 − Add the following code to
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
private $myclass; public function __construct(\MyClass $myclass) {
$this->myclass = $myclass;
}
public function index() {
dd($this->myclass);
}
}Step 3 − Visit the following URL to test the constructor injection.
http://localhost:8000/myclassStep 4 − The output will appear as shown in the following image.

Method Injection
In addition to constructor injection, you may also type — hint dependencies on your controller's action methods.
Example
Step 1 − Add the following code to app/Http/routes.php file.
app/Http/routes.php
class MyClass{
public $foo = 'bar';
}
Route::get('/myclass','ImplicitController@index');Step 2 − Add the following code to
app/Http/Controllers/ImplicitController.php file.
app/Http/Controllers/ImplicitController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ImplicitController extends Controller {
public function index(\MyClass $myclass) { dd($myclass);
}
}Step 3 − Visit the following URL to test the constructor injection.
http://localhost:8000/myclassIt will produce the following output −

In this chapter, you will learn in detail about Requests in Laravel.
Retrieving the Request URI
The “path” method is used to retrieve the requested URI. The is method is used to retrieve the requested URI which matches the particular pattern specified in the argument of the method. To get the full URL, we can use the url method.
Example
Step 1 − Execute the below command to create a new controller called UriController.
php artisan make:controller UriController –plainStep 2 − After successful execution of the URL, you will receive the following output −
Step 3 − After creating a controller, add the following code in that file.
app/Http/Controllers/UriController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UriController extends Controller {
public function index(Request $request) { // Usage of path method $path = $request->path(); echo 'Path Method: '.$path;
echo '<br>';
// Usage of is method
$pattern = $request->is('foo/*');
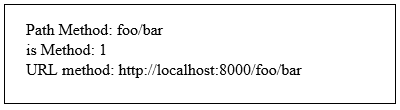
echo 'is Method: '.$pattern; echo '<br>'; // Usage of url method $url = $request->url(); echo 'URL method: '.$url;
}
}Step 4 - Agregue la siguiente línea en el app/Http/route.php archivo.
app/Http/route.php
Route::get('/foo/bar','UriController@index');Step 5 - Visite la siguiente URL.
http://localhost:8000/foo/barStep 6 - La salida aparecerá como se muestra en la siguiente imagen.

Recuperando entrada
Los valores de entrada se pueden recuperar fácilmente en Laravel. No importa qué método se utilizó“get” o “post”, el método Laravel recuperará los valores de entrada para ambos métodos de la misma manera. Hay dos formas de recuperar los valores de entrada.
- Usando el método input ()
- Usar las propiedades de la instancia de solicitud
Usando el método input ()
los input()El método toma un argumento, el nombre del campo en forma. Por ejemplo, si el formulario contiene un campo de nombre de usuario, podemos acceder a él de la siguiente manera.
$name = $request->input('username');Usar las propiedades de la instancia de solicitud
Como el input() método, podemos obtener la propiedad de nombre de usuario directamente desde la instancia de solicitud.
$request->usernameEjemplo
Observe el siguiente ejemplo para comprender más sobre las solicitudes:
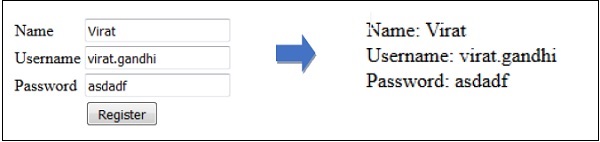
Step 1 - Crear un formulario de registro, donde el usuario puede registrarse y almacenar el formulario en resources/views/register.php
<html>
<head>
<title>Form Example</title>
</head>
<body>
<form action = "/user/register" method = "post">
<input type = "hidden" name = "_token" value = "<?php echo csrf_token() ?>">
<table>
<tr>
<td>Name</td>
<td><input type = "text" name = "name" /></td>
</tr>
<tr>
<td>Username</td>
<td><input type = "text" name = "username" /></td>
</tr>
<tr>
<td>Password</td>
<td><input type = "text" name = "password" /></td>
</tr>
<tr>
<td colspan = "2" align = "center">
<input type = "submit" value = "Register" />
</td>
</tr>
</table>
</form>
</body>
</html>Step 2 - Ejecute el siguiente comando para crear un UserRegistration controlador.
php artisan make:controller UserRegistration --plainStep 3 - Después de la ejecución exitosa del paso anterior, recibirá el siguiente resultado:

Step 4 - Copie el siguiente código en
app/Http/Controllers/UserRegistration.php controlador.
app/Http/Controllers/UserRegistration.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UserRegistration extends Controller {
public function postRegister(Request $request) {
//Retrieve the name input field
$name = $request->input('name');
echo 'Name: '.$name; echo '<br>'; //Retrieve the username input field $username = $request->username; echo 'Username: '.$username;
echo '<br>';
//Retrieve the password input field
$password = $request->password;
echo 'Password: '.$password;
}
}Step 5 - Agregue la siguiente línea en app/Http/routes.php archivo.
app/Http/routes.php
Route::get('/register',function() {
return view('register');
});
Route::post('/user/register',array('uses'=>'UserRegistration@postRegister'));Step 6- Visite la siguiente URL y verá el formulario de registro como se muestra en la siguiente figura. Escriba los detalles de registro y haga clic en Registrarse y verá en la segunda página que hemos recuperado y mostrado los detalles de registro del usuario.
http://localhost:8000/registerStep 7 - La salida tendrá un aspecto similar al que se muestra a continuación en las siguientes imágenes.

Las cookies juegan un papel importante al gestionar la sesión de un usuario en una aplicación web. En este capítulo, aprenderá a trabajar con cookies en aplicaciones web basadas en Laravel.
Crear una cookie
La cookie puede ser creada por el asistente de cookies global de Laravel. Es una instancia deSymfony\Component\HttpFoundation\Cookie. La cookie se puede adjuntar a la respuesta mediante el método withCookie (). Crea una instancia de respuesta deIlluminate\Http\Responseclass para llamar al método withCookie (). Las cookies generadas por Laravel están encriptadas y firmadas y el cliente no puede modificarlas ni leerlas.
Aquí hay un código de muestra con una explicación.
//Create a response instance
$response = new Illuminate\Http\Response('Hello World');
//Call the withCookie() method with the response method
$response->withCookie(cookie('name', 'value', $minutes));
//return the response
return $response;El método Cookie () tomará 3 argumentos. El primer argumento es el nombre de la cookie, el segundo argumento es el valor de la cookie y el tercer argumento es la duración de la cookie, después de lo cual la cookie se eliminará automáticamente.
La cookie se puede configurar para siempre utilizando el método forever como se muestra en el código a continuación.
$response->withCookie(cookie()->forever('name', 'value'));Recuperar una cookie
Una vez que configuramos la cookie, podemos recuperarla mediante el método cookie (). Este método cookie () tomará solo un argumento que será el nombre de la cookie. El método de la cookie se puede llamar utilizando la instancia deIlluminate\Http\Request.
Aquí hay un código de muestra.
//’name’ is the name of the cookie to retrieve the value of
$value = $request->cookie('name');Ejemplo
Observe el siguiente ejemplo para comprender más sobre las cookies:
Step 1 - Ejecute el siguiente comando para crear un controlador en el que manipularemos la cookie.
php artisan make:controller CookieController --plainStep 2 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 3 - Copie el siguiente código en
app/Http/Controllers/CookieController.php archivo.
app/Http/Controllers/CookieController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Http\Response;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class CookieController extends Controller {
public function setCookie(Request $request) { $minutes = 1;
$response = new Response('Hello World'); $response->withCookie(cookie('name', 'virat', $minutes)); return $response;
}
public function getCookie(Request $request) { $value = $request->cookie('name'); echo $value;
}
}Step 4 - Agregue la siguiente línea en app/Http/routes.php file.
app/Http/routes.php
Route::get('/cookie/set','CookieController@setCookie');
Route::get('/cookie/get','CookieController@getCookie');Step 5 - Visite la siguiente URL para configurar la cookie.
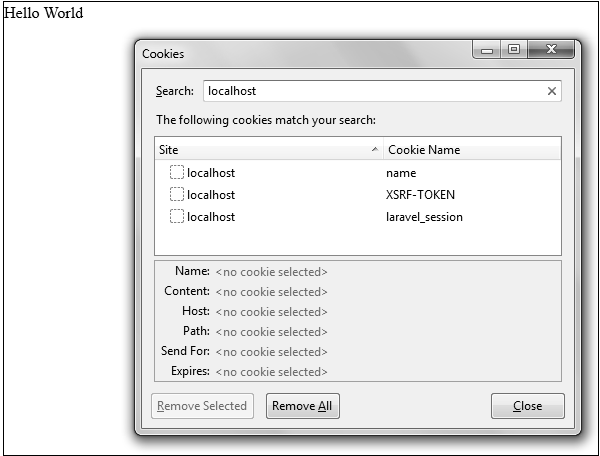
http://localhost:8000/cookie/setStep 6- La salida aparecerá como se muestra a continuación. La ventana que aparece en la captura de pantalla está tomada de Firefox, pero dependiendo de su navegador, las cookies también se pueden verificar desde la opción de cookies.

Step 7 - Visite la siguiente URL para obtener la cookie de la URL anterior.
http://localhost:8000/cookie/getStep 8 - La salida aparecerá como se muestra en la siguiente imagen.

Una aplicación web responde a la solicitud de un usuario de muchas formas dependiendo de muchos parámetros. Este capítulo le explica en detalle sobre las respuestas en las aplicaciones web de Laravel.
Respuesta básica
Laravel proporciona varias formas diferentes de devolver la respuesta. La respuesta se puede enviar desde la ruta o desde el controlador. La respuesta básica que se puede enviar es una cadena simple como se muestra en el siguiente código de muestra. Esta cadena se convertirá automáticamente en la respuesta HTTP adecuada.
Ejemplo
Step 1 - Agregue el siguiente código a app/Http/routes.php archivo.
app/Http/routes.php
Route::get('/basic_response', function () {
return 'Hello World';
});Step 2 - Visit la siguiente URL para probar la respuesta básica.
http://localhost:8000/basic_responseStep 3 - La salida aparecerá como se muestra en la siguiente imagen.

Adjuntar encabezados
La respuesta se puede adjuntar a los encabezados mediante el método header (). También podemos adjuntar la serie de encabezados como se muestra en el siguiente código de muestra.
return response($content,$status)
->header('Content-Type', $type)
->header('X-Header-One', 'Header Value')
->header('X-Header-Two', 'Header Value');Ejemplo
Observe el siguiente ejemplo para comprender más sobre Response:
Step 1 - Agregue el siguiente código a app/Http/routes.php archivo.
app/Http/routes.php
Route::get('/header',function() {
return response("Hello", 200)->header('Content-Type', 'text/html');
});Step 2 - Visite la siguiente URL para probar la respuesta básica.
http://localhost:8000/headerStep 3 - La salida aparecerá como se muestra en la siguiente imagen.

Adjuntar cookies
los withcookie()El método auxiliar se utiliza para adjuntar cookies. La cookie generada con este método se puede adjuntar llamandowithcookie()método con instancia de respuesta. De forma predeterminada, todas las cookies generadas por Laravel están encriptadas y firmadas para que el cliente no pueda modificarlas ni leerlas.
Ejemplo
Observe el siguiente ejemplo para comprender más sobre cómo adjuntar cookies:
Step 1 - Agregue el siguiente código a app/Http/routes.php archivo.
app/Http/routes.php
Route::get('/cookie',function() {
return response("Hello", 200)->header('Content-Type', 'text/html')
->withcookie('name','Virat Gandhi');
});Step 2 - Visit la siguiente URL para probar la respuesta básica.
http://localhost:8000/cookieStep 3 - La salida aparecerá como se muestra en la siguiente imagen.

Respuesta JSON
La respuesta JSON se puede enviar mediante el método json. Este método establecerá automáticamente el encabezado Content-Type enapplication/json. losjson El método convertirá automáticamente la matriz en la apropiada json respuesta.
Ejemplo
Observe el siguiente ejemplo para comprender más sobre JSON Response:
Step 1 - Agregue la siguiente línea en app/Http/routes.php archivo.
app/Http/routes.php
Route::get('json',function() {
return response()->json(['name' => 'Virat Gandhi', 'state' => 'Gujarat']);
});Step 2 - Visite la siguiente URL para probar la respuesta json.
http://localhost:8000/jsonStep 3 - La salida aparecerá como se muestra en la siguiente imagen.

En el marco MVC, la carta “V” representa Views. Separa la lógica de la aplicación y la lógica de presentación. Las vistas se almacenan enresources/viewsdirectorio. Generalmente, la vista contiene el HTML que será servido por la aplicación.
Ejemplo
Observe el siguiente ejemplo para comprender más sobre las vistas:
Step 1 - Copie el siguiente código y guárdelo en resources/views/test.php
<html>
<body>
<h1>Hello, World</h1>
</body>
</html>Step 2 - Agregue la siguiente línea en app/Http/routes.php archivo para establecer la ruta para la vista anterior.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});Step 3 - Visite la siguiente URL para ver el resultado de la vista.
http://localhost:8000/testStep 4 - La salida aparecerá como se muestra en la siguiente imagen.

Pasar datos a vistas
Al crear la aplicación, es posible que sea necesario pasar datos a las vistas. Pase una matriz para ver la función auxiliar. Después de pasar una matriz, podemos usar la clave para obtener el valor de esa clave en el archivo HTML.
Ejemplo
Observe el siguiente ejemplo para comprender mejor cómo pasar datos a las vistas:
Step 1 - Copie el siguiente código y guárdelo en resources/views/test.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 2 - Agregue la siguiente línea en app/Http/routes.php archivo para establecer la ruta para la vista anterior.
app/Http/routes.php
Route::get('/test', function() {
return view('test',[‘name’=>’Virat Gandhi’]);
});Step 3 - El valor del nombre de la clave se pasará al archivo test.php y $ name será reemplazado por ese valor.
Step 4 - Visite la siguiente URL para ver el resultado de la vista.
http://localhost:8000/testStep 5 - La salida aparecerá como se muestra en la siguiente imagen.

Compartir datos con todas las vistas
Hemos visto cómo podemos pasar datos a las vistas pero, a veces, es necesario pasar datos a todas las vistas. Laravel hace esto más simple. Hay un método llamadoshare()que se puede utilizar para este propósito. losshare()El método tomará dos argumentos, clave y valor. Típicamenteshare()se puede llamar al método desde el método de arranque del proveedor de servicios. Podemos utilizar cualquier proveedor de servicios,AppServiceProvider o nuestro propio proveedor de servicios.
Ejemplo
Observe el siguiente ejemplo para comprender mejor cómo compartir datos con todas las vistas:
Step 1 - Agregue la siguiente línea en app/Http/routes.php archivo.
app/Http/routes.php
Route::get('/test', function() {
return view('test');
});
Route::get('/test2', function() {
return view('test2');
});Step 2 - Crea dos archivos de vista - test.php y test2.phpcon el mismo código. Estos son los dos archivos que compartirán datos. Copie el siguiente código en ambos archivos.resources/views/test.php & resources/views/test2.php
<html>
<body>
<h1><?php echo $name; ?></h1>
</body>
</html>Step 3 - Cambiar el código del método de arranque en el archivo app/Providers/AppServiceProvider.phpComo se muestra abajo. (Aquí, hemos utilizado el método de compartir y los datos que hemos pasado se compartirán con todas las vistas).app/Providers/AppServiceProvider.php
<?php
namespace App\Providers;
use Illuminate\Support\ServiceProvider;
class AppServiceProvider extends ServiceProvider {
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot() {
view()->share('name', 'Virat Gandhi');
}
/**
* Register any application services.
*
* @return void
*/
public function register() {
//
}
}Step 4 - Visit las siguientes URL.
http://localhost:8000/test
http://localhost:8000/test2Step 5 - La salida aparecerá como se muestra en la siguiente imagen.

Laravel 5.1 introduce el concepto de usar Blade, un motor de plantillas para diseñar un diseño único. El diseño así diseñado puede ser utilizado por otras vistas e incluye un diseño y una estructura consistentes.
En comparación con otros motores de plantillas, Blade es único en las siguientes formas:
No impide que el desarrollador utilice código PHP simple en las vistas.
Las vistas de hoja así diseñadas se compilan y almacenan en caché hasta que se modifican.

La estructura de directorios completa de Laravel se muestra en la captura de pantalla que se proporciona aquí.
Puede observar que todas las vistas se almacenan en el resources/views directorio y la vista predeterminada para el marco de Laravel es welcome.blade.php.
Tenga en cuenta que otras plantillas de hoja también se crean de manera similar.
Pasos para crear un diseño de plantilla de hoja
Deberá seguir los siguientes pasos para crear un diseño de plantilla de hoja:
Paso 1
Cree una carpeta de diseño dentro del resources/viewscarpeta. Usaremos esta carpeta para almacenar todos los diseños juntos.
Crea un nombre de archivo master.blade.php que tendrá el siguiente código asociado:
<html>
<head>
<title>DemoLaravel - @yield('title')</title>
</head>
<body>
@yield('content')
</body>
</html>Paso 2
En este paso, debe ampliar el diseño. Ampliar un diseño implica definir los elementos secundarios. Laravel usa elBlade @extends directiva para definir los elementos secundarios.
Cuando amplíe un diseño, tenga en cuenta los siguientes puntos:
Las vistas definidas en Blade Layout inyectan el contenedor de una manera única.
Se crean varias secciones de vista como elementos secundarios.
Los elementos secundarios se almacenan en la carpeta de diseños como child.blade.php
Aquí se muestra un ejemplo que muestra la extensión del diseño creado anteriormente:
@extends('layouts.app')
@section('title', 'Page Title')
@section('sidebar')
@parent
<p>This refers to the master sidebar.</p>
@endsection
@section('content')
<p>This is my body content.</p>
@endsectionPaso 3
Para implementar los elementos secundarios en las vistas, debe definir el diseño de la forma que sea necesario.

Observe la captura de pantalla que se muestra aquí. Puede encontrar que cada uno de los enlaces mencionados en la página de destino son hipervínculos. Tenga en cuenta que también puede crearlos como elementos secundarios con la ayuda de las plantillas blade mediante el procedimiento que se describe anteriormente.
La ruta nombrada se utiliza para dar un nombre específico a una ruta. El nombre se puede asignar mediante el“as” clave de matriz.
Route::get('user/profile', ['as' => 'profile', function () {
//
}]);Note - Aquí, le hemos dado el nombre profile a una ruta user/profile.
Redirigir a rutas con nombre
Ejemplo
Observe el siguiente ejemplo para comprender más acerca de la redirección a rutas con nombre:
Step 1 - Cree una vista llamada test.php y guárdela en
resources/views/test.php.
<html>
<body>
<h1>Example of Redirecting to Named Routes</h1>
</body>
</html>Step 2 - En routes.php, hemos configurado la ruta para test.phparchivo. Lo hemos renombrado atesting. También hemos configurado otra rutaredirect que redirigirá la solicitud a la ruta nombrada testing.
app/Http/routes.php
Route::get('/test', ['as'=>'testing',function() {
return view('test2');
}]);
Route::get('redirect',function() {
return redirect()->route('testing');
});Step 3 - Visite la siguiente URL para probar el ejemplo de ruta con nombre.
http://localhost:8000/redirectStep 4 - Después de la ejecución de la URL anterior, será redirigido a http: // localhost: 8000 / test ya que estamos redirigiendo a la ruta nombrada testing.
Step 5 - Después de la ejecución exitosa de la URL, recibirá el siguiente resultado:

Redirigir a acciones del controlador
No solo la ruta con nombre, sino que también podemos redirigir a las acciones del controlador. Necesitamos simplemente pasar el controlador y el nombre delactional método de acción como se muestra en el siguiente ejemplo. Si desea pasar un parámetro, puede pasarlo como segundo argumento del método de acción.
return redirect()->action(‘NameOfController@methodName’,[parameters]);Ejemplo
Step 1 - Ejecute el siguiente comando para crear un controlador llamado RedirectController.
php artisan make:controller RedirectController --plainStep 2 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 3 - Copie el siguiente código al archivo
app/Http/Controllers/RedirectController.php.
app/Http/Controllers/RedirectController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class RedirectController extends Controller {
public function index() {
echo "Redirecting to controller's action.";
}
}Step 4 - Agregue las siguientes líneas en app/Http/routes.php.
app/Http/routes.php
Route::get('rr','RedirectController@index');
Route::get('/redirectcontroller',function() {
return redirect()->action('RedirectController@index');
});Step 5 - Visite la siguiente URL para probar el ejemplo.
http://localhost:8000/redirectcontrollerStep 6 - La salida aparecerá como se muestra en la siguiente imagen.

Laravel ha hecho que el procesamiento con la base de datos sea muy fácil. Laravel actualmente admite las siguientes 4 bases de datos:
- MySQL
- Postgres
- SQLite
- servidor SQL
La consulta a la base de datos se puede disparar usando SQL sin procesar, el generador de consultas fluido y el ORM Eloquent. Para comprender todas las operaciones CRUD (Crear, Leer, Actualizar, Eliminar) con Laravel, usaremos un sistema simple de administración de estudiantes.
Conectando a la base de datos
Configure la base de datos en config/database.php archivo y cree la base de datos de la universidad con estructura en MySQL como se muestra en la siguiente tabla.
Database: College
Table: student
| Nombre de columna | Tipo de datos de columna | Extra |
|---|---|---|
| Carné de identidad | int (11) | Clave principal | Autoincremento |
| Nombre | varchar (25) |
Veremos cómo agregar, eliminar, actualizar y recuperar registros de la base de datos usando Laravel en la tabla de estudiantes.
| No Señor. | Registro y descripción |
|---|---|
| 1 | Insertar registros Podemos insertar el registro usando la fachada DB con el método de inserción. |
| 2 | Recuperar registros Después de configurar la base de datos, podemos recuperar los registros usando la fachada DB con el método de selección. |
| 3 | Actualizar registros Podemos actualizar los registros usando la fachada DB con el método de actualización. |
| 4 | Eliminar registros Podemos eliminar el registro usando la fachada DB con el método de eliminación. |
Este capítulo trata sobre los errores y el inicio de sesión en proyectos de Laravel y cómo trabajar en ellos.
Errores
Un proyecto en marcha, se soporta para tener algunos errores. El manejo de errores y excepciones ya está configurado para usted cuando comienza un nuevo proyecto de Laravel. Normalmente, en un entorno local, necesitamos ver errores con fines de depuración. Necesitamos ocultar estos errores a los usuarios en el entorno de producción. Esto se puede lograr con la variableAPP_DEBUG establecido en el archivo de entorno .env almacenado en la raíz de la aplicación.
Para el medio ambiente local el valor de APP_DEBUG debiera ser true pero para la producción debe configurarse en false para ocultar errores.
Note - Después de cambiar el APP_DEBUG variable, debe reiniciar el servidor Laravel.
Inicio sesión
El registro es un mecanismo importante mediante el cual el sistema puede registrar los errores que se generan. Es útil para mejorar la confiabilidad del sistema. Laravel admite diferentes modos de registro como los modos único, diario, syslog y registro de errores. Puede configurar estos modos enconfig/app.php archivo.
'log' => 'daily'Puede ver las entradas de registro generadas en storage/logs/laravel.log archivo.
Laravel proporciona varias etiquetas integradas para manejar formularios HTML de manera fácil y segura. Todos los elementos principales de HTML se generan usando Laravel. Para admitir esto, necesitamos agregar un paquete HTML a Laravel usando el compositor.
Ejemplo 1
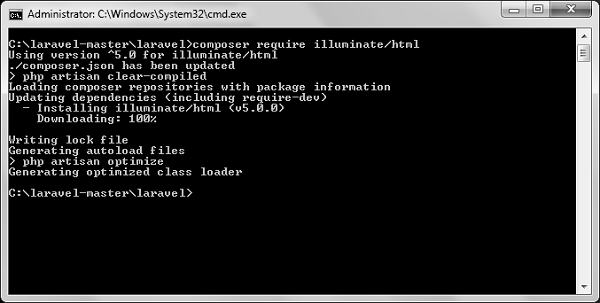
Step 1 - Ejecute el siguiente comando para proceder con el mismo.
composer require illuminate/htmlStep 2 - Esto agregará el paquete HTML a Laravel como se muestra en la siguiente imagen.

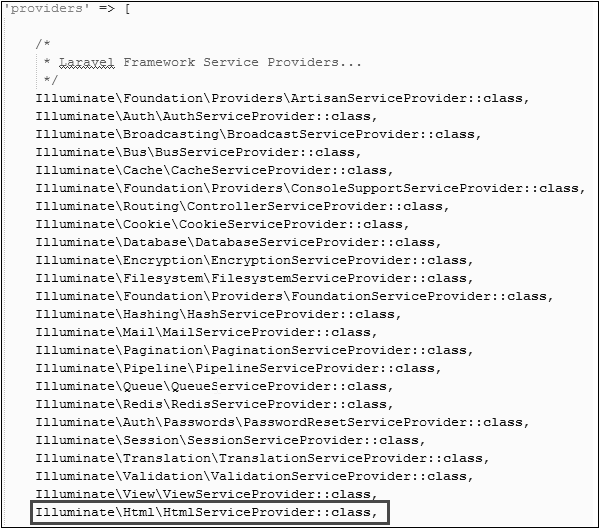
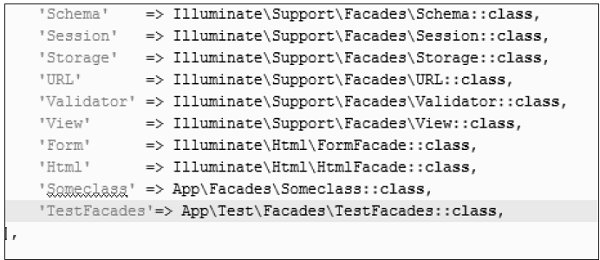
Step 3 - Ahora, necesitamos agregar el paquete que se muestra arriba al archivo de configuración de Laravel que está almacenado en config/app.php.Abra este archivo y verá una lista de proveedores de servicios de Laravel como se muestra en la siguiente imagen. Agregue el proveedor de servicios HTML como se indica en el cuadro delineado en la siguiente imagen.

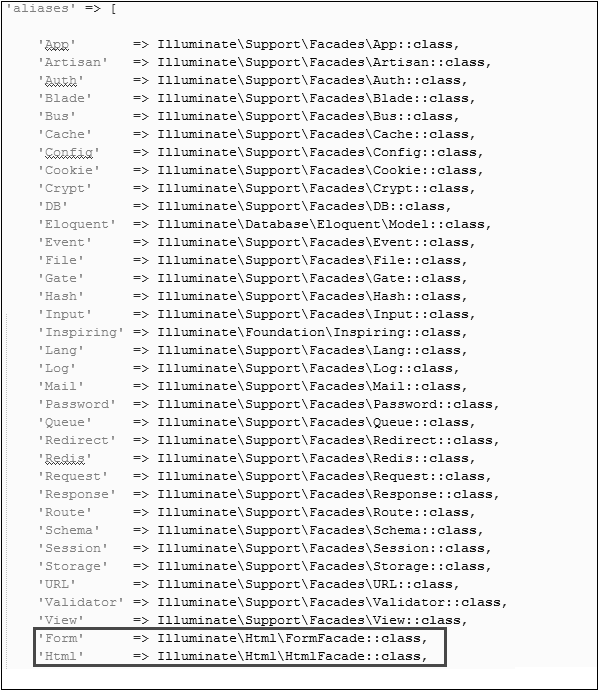
Step 4- Agregue alias en el mismo archivo para HTML y Form. Observe las dos líneas indicadas en el cuadro delineado en la siguiente imagen y agregue esas dos líneas.

Step 5- Ahora todo está configurado. Veamos cómo podemos usar varios elementos HTML usando etiquetas Laravel.
Abrir un formulario
{{ Form::open(array('url' => 'foo/bar')) }}
//
{{ Form::close() }}Generando un elemento de etiqueta
echo Form::label('email', 'E-Mail Address');Generando una entrada de texto
echo Form::text('username');Especificar un valor predeterminado
echo Form::text('email', '[email protected]');Generación de una entrada de contraseña
echo Form::password('password');Generando una entrada de archivo
echo Form::file('image');Generación de una casilla de verificación o entrada de radio
echo Form::checkbox('name', 'value');
echo Form::radio('name', 'value');Generación de una casilla de verificación o entrada de radio que está marcada
echo Form::checkbox('name', 'value', true);
echo Form::radio('name', 'value', true);Generar una lista desplegable
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));Generación de un botón Enviar
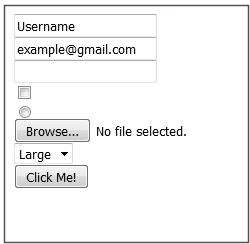
echo Form::submit('Click Me!');Ejemplo 2
Step 1 - Copie el siguiente código para crear una vista llamada
resources/views/form.php.
resources/views/form.php
<html>
<body>
<?php
echo Form::open(array('url' => 'foo/bar'));
echo Form::text('username','Username');
echo '<br/>';
echo Form::text('email', '[email protected]');
echo '<br/>';
echo Form::password('password');
echo '<br/>';
echo Form::checkbox('name', 'value');
echo '<br/>';
echo Form::radio('name', 'value');
echo '<br/>';
echo Form::file('image');
echo '<br/>';
echo Form::select('size', array('L' => 'Large', 'S' => 'Small'));
echo '<br/>';
echo Form::submit('Click Me!');
echo Form::close();
?>
</body>
</html>Step 2 - Agregue la siguiente línea en app/Http/routes.php para agregar una ruta para ver form.php
app/Http/routes.php
Route::get('/form',function() {
return view('form');
});Step 3 - Visite la siguiente URL para ver el formulario.
http://localhost:8000/formStep 4 - La salida aparecerá como se muestra en la siguiente imagen.

La función de localización de Laravel admite diferentes idiomas para usar en la aplicación. Necesita almacenar todas las cadenas de diferentes idiomas en un archivo y estos archivos se almacenan enresources/viewsdirectorio. Debe crear un directorio independiente para cada idioma admitido. Todos los archivos de idioma deben devolver una matriz de cadenas con clave como se muestra a continuación.
<?php
return [
'welcome' => 'Welcome to the application'
];Ejemplo
Step 1 - Crea 3 archivos para idiomas - English, Frenchy German. Guarde el archivo en inglés enresources/lang/en/lang.php
<?php
return [
'msg' => 'Laravel Internationalization example.'
];
?>Step 2 - Guardar archivo francés en resources/lang/fr/lang.php.
<?php
return [
'msg' => 'Exemple Laravel internationalisation.'
];
?>Step 3 - Guarde el archivo alemán en resources/lang/de/lang.php.
<?php
return [
'msg' => 'Laravel Internationalisierung Beispiel.'
];
?>Step 4 - Crea un controlador llamado LocalizationController ejecutando el siguiente comando.
php artisan make:controller LocalizationController --plainStep 5 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 6 - Copie el siguiente código al archivo
app/Http/Controllers/LocalizationController.php
app/Http/Controllers/LocalizationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class LocalizationController extends Controller {
public function index(Request $request,$locale) {
//set’s application’s locale
app()->setLocale($locale);
//Gets the translated message and displays it
echo trans('lang.msg');
}
}Step 7 - Agregar una ruta para LocalizationController en app/Http/routes.phparchivo. Observe que estamos pasando el argumento {locale} después de la localización / que usaremos para ver la salida en un idioma diferente.
app/Http/routes.php
Route::get('localization/{locale}','LocalizationController@index');Step 8- Ahora, visitemos las diferentes URL para ver todos los idiomas diferentes. Ejecute la siguiente URL para ver la salida en inglés.
http://localhost:8000/localization/enStep 9 - La salida aparecerá como se muestra en la siguiente imagen.

Step 10 - Ejecute la siguiente URL para ver la salida en idioma francés.
http://localhost:8000/localization/frStep 11 - La salida aparecerá como se muestra en la siguiente imagen.

Step 12 - Ejecute la siguiente URL para ver la salida en idioma alemán
http://localhost:8000/localization/deStep 13 - La salida aparecerá como se muestra en la siguiente imagen.

Las sesiones se utilizan para almacenar información sobre el usuario a través de las solicitudes. Laravel proporciona varios controladores comofile, cookie, apc, array, Memcached, Redis, y databasepara manejar los datos de la sesión. De forma predeterminada, se usa el controlador de archivos porque es liviano. La sesión se puede configurar en el archivo almacenado enconfig/session.php.
Acceder a los datos de la sesión
Para acceder a los datos de la sesión, necesitamos una instancia de sesión a la que se pueda acceder mediante una solicitud HTTP. Después de obtener la instancia, podemos usar laget() método, que tomará un argumento, “key”, para obtener los datos de la sesión.
$value = $request->session()->get('key');Puedes usar all() método para obtener todos los datos de la sesión en lugar de get() método.
Almacenamiento de datos de sesión
Los datos se pueden almacenar en sesión usando el put()método. losput() El método tomará dos argumentos, el “key” y el “value”.
$request->session()->put('key', 'value');Eliminar datos de la sesión
los forget()El método se utiliza para eliminar un elemento de la sesión. Este método tomará“key” como argumento.
$request->session()->forget('key');Utilizar flush() método en lugar de forget()método para eliminar todos los datos de la sesión. Utilizar elpull()método para recuperar datos de la sesión y eliminarlos después. El método pull () también tomarákeycomo argumento. La diferencia entre elforget() y el pull() el método es ese forget() El método no devolverá el valor de la sesión y pull() El método lo devolverá y eliminará ese valor de la sesión.
Ejemplo
Step 1 - Crea un controlador llamado SessionController ejecutando el siguiente comando.
php artisan make:controller SessionController --plainStep 2 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 3 - Copie el siguiente código en un archivo en
app/Http/Controllers/SessionController.php.
app/Http/Controllers/SessionController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class SessionController extends Controller {
public function accessSessionData(Request $request) {
if($request->session()->has('my_name')) echo $request->session()->get('my_name');
else
echo 'No data in the session';
}
public function storeSessionData(Request $request) { $request->session()->put('my_name','Virat Gandhi');
echo "Data has been added to session";
}
public function deleteSessionData(Request $request) { $request->session()->forget('my_name');
echo "Data has been removed from session.";
}
}Step 4 - Agregue las siguientes líneas en app/Http/routes.php archivo.
app/Http/routes.php
Route::get('session/get','SessionController@accessSessionData');
Route::get('session/set','SessionController@storeSessionData');
Route::get('session/remove','SessionController@deleteSessionData');Step 5 - Visite la siguiente URL para set data in session.
http://localhost:8000/session/setStep 6 - La salida aparecerá como se muestra en la siguiente imagen.

Step 7 - Visite la siguiente URL para get data from session.
http://localhost:8000/session/getStep 8 - La salida aparecerá como se muestra en la siguiente imagen.

Step 9 - Visite la siguiente URL para remove session data.
http://localhost:8000/session/removeStep 10 - Verá un mensaje como se muestra en la siguiente imagen.

La validación es el aspecto más importante al diseñar una aplicación. Valida los datos entrantes. Por defecto, la clase de controlador base usa unValidatesRequests rasgo que proporciona un método conveniente para validar las solicitudes HTTP entrantes con una variedad de poderosas reglas de validación.
Reglas de validación disponibles en Laravel
Laravel siempre buscará errores en los datos de la sesión y los vinculará automáticamente a la vista si están disponibles. Por tanto, es importante tener en cuenta que$errors La variable siempre estará disponible en todas sus vistas en cada solicitud, lo que le permitirá asumir convenientemente la $errorsLa variable siempre está definida y se puede utilizar de forma segura. La siguiente tabla muestra todas las reglas de validación disponibles en Laravel.
| Reglas de validación disponibles en Laravel | ||
|---|---|---|
| Aceptado | URL activa | Después de (fecha) |
| Alfa | Alpha Dash | Alfanumérico |
| Formación | Antes (fecha) | Entre |
| Booleano | Confirmado | Fecha |
| Formato de fecha | Diferente | Dígitos |
| Dígitos entre | Correo electrónico | Existe (base de datos) |
| Archivo de imagen) | En | Entero |
| Dirección IP | JSON | Max |
| Tipos MIME (archivo) | Min | No en |
| Numérico | Expresión regular | Necesario |
| Requerido si | Requerido a menos | Requerido con |
| Requerido con todos | Requerido sin | Requerido sin todo |
| Mismo | Talla | Cuerda |
| Zona horaria | Único (base de datos) | URL |
los $errors variable será una instancia de Illuminate\Support\MessageBag. El mensaje de error se puede mostrar en el archivo de vista agregando el código como se muestra a continuación.
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endifEjemplo
Step 1 - Crea un controlador llamado ValidationController ejecutando el siguiente comando.
php artisan make:controller ValidationController --plainStep 2 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 3 - Copie el siguiente código en
app/Http/Controllers/ValidationController.php archivo.
app/Http/Controllers/ValidationController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class ValidationController extends Controller {
public function showform() {
return view('login');
}
public function validateform(Request $request) {
print_r($request->all()); $this->validate($request,[
'username'=>'required|max:8',
'password'=>'required'
]);
}
}Step 4 - Crea un archivo de vista llamado resources/views/login.blade.php y copie el siguiente código en ese archivo.
resources/views/login.blade.php
<html>
<head>
<title>Login Form</title>
</head>
<body>
@if (count($errors) > 0)
<div class = "alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<?php
echo Form::open(array('url'=>'/validation'));
?>
<table border = '1'>
<tr>
<td align = 'center' colspan = '2'>Login</td>
</tr>
<tr>
<td>Username</td>
<td><?php echo Form::text('username'); ?></td>
</tr>
<tr>
<td>Password</td>
<td><?php echo Form::password('password'); ?></td>
</tr>
<tr>
<td align = 'center' colspan = '2'
><?php echo Form::submit('Login'); ? ></td>
</tr>
</table>
<?php
echo Form::close();
?>
</body>
</html>Step 5 - Agregue las siguientes líneas en app/Http/routes.php.
app/Http/routes.php
Route::get('/validation','ValidationController@showform');
Route::post('/validation','ValidationController@validateform');Step 6 - Visite la siguiente URL para probar la validación.
http://localhost:8000/validationStep 7 - Haga clic en el “Login”sin ingresar nada en el campo de texto. La salida será como se muestra en la siguiente imagen.

Cargar archivos en Laravel es muy fácil. Todo lo que necesitamos hacer es crear un archivo de vista donde un usuario puede seleccionar un archivo para cargar y un controlador donde se procesarán los archivos cargados.
En un archivo de vista, necesitamos generar una entrada de archivo agregando la siguiente línea de código.
Form::file('file_name');En Form :: open (), necesitamos agregar ‘files’=>’true’Como se muestra abajo. Esto facilita que el formulario se cargue en múltiples partes.
Form::open(array('url' => '/uploadfile','files'=>'true'));Ejemplo
Step 1 - Crea un archivo de vista llamado resources/views/uploadfile.php y copie el siguiente código en ese archivo.
resources/views/uploadfile.php
<html>
<body>
<?php
echo Form::open(array('url' => '/uploadfile','files'=>'true'));
echo 'Select the file to upload.';
echo Form::file('image');
echo Form::submit('Upload File');
echo Form::close();
?>
</body>
</html>Step 2 - Crea un controlador llamado UploadFileController ejecutando el siguiente comando.
php artisan make:controller UploadFileController --plainStep 3 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 4 - Copie el siguiente código en
app/Http/Controllers/UploadFileController.php archivo.
app/Http/Controllers/UploadFileController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class UploadFileController extends Controller {
public function index() {
return view('uploadfile');
}
public function showUploadFile(Request $request) {
$file = $request->file('image');
//Display File Name
echo 'File Name: '.$file->getClientOriginalName(); echo '<br>'; //Display File Extension echo 'File Extension: '.$file->getClientOriginalExtension();
echo '<br>';
//Display File Real Path
echo 'File Real Path: '.$file->getRealPath(); echo '<br>'; //Display File Size echo 'File Size: '.$file->getSize();
echo '<br>';
//Display File Mime Type
echo 'File Mime Type: '.$file->getMimeType(); //Move Uploaded File $destinationPath = 'uploads';
$file->move($destinationPath,$file->getClientOriginalName());
}
}Step 5 - Agregue las siguientes líneas en app/Http/routes.php.
app/Http/routes.php
Route::get('/uploadfile','UploadFileController@index');
Route::post('/uploadfile','UploadFileController@showUploadFile');Step 6 - Visite la siguiente URL para probar la funcionalidad de carga de archivos.
http://localhost:8000/uploadfileStep 7 - Recibirá un mensaje como se muestra en la siguiente imagen.

Laravel utiliza una biblioteca gratuita rica en funciones SwiftMailerpara enviar correos electrónicos. Usando la función de biblioteca, podemos enviar correos electrónicos fácilmente sin demasiados problemas. Las plantillas de correo electrónico se cargan de la misma manera que las vistas, lo que significa que puede usar la sintaxis Blade e inyectar datos en sus plantillas.
La siguiente tabla muestra la sintaxis y los atributos de send función -
| Sintaxis | enviar vacío (cadena | matriz $ vista, matriz $data, Closure|string $llamar de vuelta) |
| Parámetros |
|
| Devoluciones | nada |
| Descripción | Envía correo electrónico. |
En el tercer argumento, el cierre de $ callback recibió la instancia del mensaje y con esa instancia también podemos llamar a las siguientes funciones y alterar el mensaje como se muestra a continuación.
- $ mensaje → asunto ('Bienvenido al punto de tutoriales');
- $ mensaje → de ('correo electró[email protected]', 'Sr. Ejemplo');
- $ mensaje → a ('correo electró[email protected]', 'Sr. Ejemplo');
Algunos de los métodos menos comunes incluyen:
- $ mensaje → remitente ('correo electró[email protected]', 'Sr. Ejemplo');
- $ mensaje → returnPath ('[email protected]');
- $ mensaje → cc ('[email protected]', 'Sr. Ejemplo');
- $ mensaje → bcc ('correo electró[email protected]', 'Sr. Ejemplo');
- $ mensaje → responder a ('[email protected]', 'Sr. Ejemplo');
- $ mensaje → prioridad (2);
Para adjuntar o incrustar archivos, puede utilizar los siguientes métodos:
- $ mensaje → adjuntar ('ruta / al / archivo adjunto.txt');
- $ mensaje → incrustar ('ruta / a / adjunto.jpg');
El correo se puede enviar como HTML o texto. Puede indicar el tipo de correo que desea enviar en el primer argumento pasando una matriz como se muestra a continuación. El tipo predeterminado es HTML. Si desea enviar correo de texto sin formato, utilice la siguiente sintaxis.
Sintaxis
Mail::send([‘text’=>’text.view’], $data, $callback);En esta sintaxis, el primer argumento toma una matriz. Utilizartext como el nombre de clave de la vista como valor de la clave.
Ejemplo
Step 1 - Ahora le enviaremos un correo electrónico desde la cuenta de Gmail y para eso necesita configurar su cuenta de Gmail en el archivo de entorno Laravel - .envarchivo. Habilite la verificación en dos pasos en su cuenta de Gmail y cree una contraseña específica para la aplicación y luego cambie los parámetros .env como se muestra a continuación.
.env
MAIL_DRIVER = smtp
MAIL_HOST = smtp.gmail.com
MAIL_PORT = 587
MAIL_USERNAME = your-gmail-username
MAIL_PASSWORD = your-application-specific-password
MAIL_ENCRYPTION = tlsStep 2 - Después de cambiar el .env file ejecute los dos comandos siguientes para borrar el caché y reiniciar el servidor Laravel.
php artisan config:cacheStep 3 - Crea un controlador llamado MailController ejecutando el siguiente comando.
php artisan make:controller MailController --plainStep 4 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 5 - Copie el siguiente código en
app/Http/Controllers/MailController.php archivo.
app/Http/Controllers/MailController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Mail;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class MailController extends Controller {
public function basic_email() {
$data = array('name'=>"Virat Gandhi");
Mail::send(['text'=>'mail'], $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Basic Testing Mail'); $message->from('[email protected]','Virat Gandhi');
});
echo "Basic Email Sent. Check your inbox.";
}
public function html_email() {
$data = array('name'=>"Virat Gandhi"); Mail::send('mail', $data, function($message) { $message->to('[email protected]', 'Tutorials Point')->subject
('Laravel HTML Testing Mail');
$message->from('[email protected]','Virat Gandhi'); }); echo "HTML Email Sent. Check your inbox."; } public function attachment_email() { $data = array('name'=>"Virat Gandhi");
Mail::send('mail', $data, function($message) {
$message->to('[email protected]', 'Tutorials Point')->subject ('Laravel Testing Mail with Attachment'); $message->attach('C:\laravel-master\laravel\public\uploads\image.png');
$message->attach('C:\laravel-master\laravel\public\uploads\test.txt'); $message->from('[email protected]','Virat Gandhi');
});
echo "Email Sent with attachment. Check your inbox.";
}
}Step 6 - Copie el siguiente código en resources/views/mail.blade.php archivo.
resources/views/mail.blade.php
<h1>Hi, {{ $name }}</h1>
l<p>Sending Mail from Laravel.</p>Step 7 - Agregue las siguientes líneas en app/Http/routes.php.
app/Http/routes.php
Route::get('sendbasicemail','MailController@basic_email');
Route::get('sendhtmlemail','MailController@html_email');
Route::get('sendattachmentemail','MailController@attachment_email');Step 8 - Visite la siguiente URL para probar el correo electrónico básico.
http://localhost:8000/sendbasicemailStep 9- La pantalla de salida se verá así. Revise su bandeja de entrada para ver la salida de correo electrónico básica.

Step 10 - Visite la siguiente URL para probar el correo electrónico HTML.
http://localhost:8000/sendhtmlemailStep 11- La pantalla de salida se verá así. Revise su bandeja de entrada para ver la salida del correo electrónico html.

Step 12 - Visite la siguiente URL para probar el correo electrónico HTML con archivo adjunto.
http://localhost:8000/sendattachmentemailStep 13 - Puedes ver la siguiente salida

Note - En el MailController.phpfile la dirección de correo electrónico en el método from debe ser la dirección de correo electrónico desde la que puede enviar la dirección de correo electrónico. Generalmente, debe ser la dirección de correo electrónico configurada en su servidor.
Ajax (Asynchronous JavaScript and XML)es un conjunto de técnicas de desarrollo web que utilizan muchas tecnologías web que se utilizan en el lado del cliente para crear aplicaciones web asincrónicas. Importe la biblioteca jquery en su archivo de vista para usar las funciones ajax de jquery que se usarán para enviar y recibir datos usando ajax desde el servidor. En el lado del servidor, puede usar la función response () para enviar la respuesta al cliente y para enviar la respuesta en formato JSON, puede encadenar la función de respuesta con la función json ().
sintaxis de la función json ()
json(string|array $data = array(), int $status = 200, array $headers = array(), int $options)Ejemplo
Step 1 - Crea un archivo de vista llamado resources/views/message.php y copie el siguiente código en ese archivo.
<html>
<head>
<title>Ajax Example</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js">
</script>
<script>
function getMessage() {
$.ajax({
type:'POST',
url:'/getmsg',
data:'_token = <?php echo csrf_token() ?>',
success:function(data) {
$("#msg").html(data.msg);
}
});
}
</script>
</head>
<body>
<div id = 'msg'>This message will be replaced using Ajax.
Click the button to replace the message.</div>
<?php
echo Form::button('Replace Message',['onClick'=>'getMessage()']);
?>
</body>
</html>Step 2 - Crea un controlador llamado AjaxController ejecutando el siguiente comando.
php artisan make:controller AjaxController --plainStep 3 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 4 - Copie el siguiente código en
app/Http/Controllers/AjaxController.php archivo.
app/Http/Controllers/AjaxController.php
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Requests;
use App\Http\Controllers\Controller;
class AjaxController extends Controller {
public function index() {
$msg = "This is a simple message.";
return response()->json(array('msg'=> $msg), 200);
}
}Step 5 - Agregue las siguientes líneas en app/Http/routes.php.
app/Http/routes.php
Route::get('ajax',function() {
return view('message');
});
Route::post('/getmsg','AjaxController@index');Step 6 - Visite la siguiente URL para probar la funcionalidad de Ajax.
http://localhost:8000/ajaxStep 7 - Serás redirigido a una página donde verás un mensaje como se muestra en la siguiente imagen.

Step 8 - La salida aparecerá como se muestra en la siguiente imagen después de hacer clic en el botón.

La mayoría de las aplicaciones web tienen mecanismos específicos para el manejo de errores. Utilizándolos, rastrean errores y excepciones, y los registran para analizar el rendimiento. En este capítulo, leerá sobre el manejo de errores en aplicaciones de Laravel.
Puntos importantes
Antes de continuar para aprender en detalle sobre el manejo de errores en Laravel, tenga en cuenta los siguientes puntos importantes:
Para cualquier proyecto nuevo, Laravel registra errores y excepciones en el App\Exceptions\Handlerclase, por defecto. Luego se envían de nuevo al usuario para su análisis.
Cuando su aplicación Laravel está configurada en modo de depuración, se mostrarán mensajes de error detallados con rastros de pila en cada error que ocurra dentro de su aplicación web.

De forma predeterminada, el modo de depuración está configurado en false y puedes cambiarlo a true. Esto permite al usuario rastrear todos los errores con seguimientos de pila.

La configuración del proyecto Laravel incluye el debugopción que determina cuánta información sobre un error se mostrará al usuario. De forma predeterminada en una aplicación web, la opción se establece en el valor definido en las variables de entorno del.env archivo.
El valor se establece en true en un entorno de desarrollo local y está configurado para false en un entorno de producción.
Si el valor se establece en true en un entorno de producción, el riesgo de compartir información confidencial con los usuarios finales es mayor.
Registro de errores
El registro de los errores en una aplicación web ayuda a rastrearlos y a planificar una estrategia para eliminarlos. La información de registro se puede configurar en la aplicación web enconfig/app.phparchivo. Tenga en cuenta los siguientes puntos al tratar con el registro de errores en Laravel:
Laravel usa la biblioteca de registro PHP monolog.
Los parámetros de registro utilizados para el seguimiento de errores son single, daily, syslog y errorlog.
Por ejemplo, si desea registrar los mensajes de error en archivos de registro, debe establecer el valor de registro en la configuración de su aplicación en daily como se muestra en el siguiente comando:
'log' => env('APP_LOG',’daily’),Si el daily el modo de registro se toma como parámetro, Laravel toma el registro de errores durante un período de 5 days, por defecto. Si desea cambiar el número máximo de archivos de registro, debe configurar el parámetro delog_max_files en el archivo de configuración al valor deseado.
‘log_max_files’ => 25;Niveles de gravedad
Como Laravel utiliza la biblioteca de registro PHP monolog, existen varios parámetros que se utilizan para analizar los niveles de gravedad. Varios niveles de gravedad que están disponibles sonerror, critical, alert y emergency messages. Puede establecer el nivel de gravedad como se muestra en el siguiente comando:
'log_level' => env('APP_LOG_LEVEL', 'error')Los eventos proporcionan una implementación de observador simple que permite al usuario suscribirse y escuchar varios eventos activados en la aplicación web. Todas las clases de eventos en Laravel se almacenan en elapp/Events carpeta y los oyentes se almacenan en el app/Listeners carpeta.
El comando artesanal para generar eventos y oyentes en su aplicación web se muestra a continuación:
php artisan event:generateEste comando genera los eventos y los oyentes en las carpetas respectivas como se discutió anteriormente.

Los eventos y los oyentes son una excelente manera de desacoplar una aplicación web, ya que un evento puede tener varios oyentes que son independientes entre sí. La carpeta de eventos creada por el comando artisan incluye los siguientes dos archivos: event.php y SomeEvent.php. Se muestran aquí:
Event.php
<?php
namespace App\Events;
abstract class Event{
//
}Como se ha mencionado más arriba, event.php incluye la definición básica de clase Event y pide un espacio de nombres App\Events. Tenga en cuenta que los eventos personalizados o definidos por el usuario se crean en este archivo.
SomeEvent.php
<?php
namespace App\Events;
use App\Events\Event;
use Illuminate\Queue\SerializesModels;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class SomeEvent extends Event{
use SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct() {
//
}
/**
* Get the channels the event should be broadcast on.
*
* @return array
*/
public function broadcastOn() {
return [];
}
}Observe que este archivo usa serialización para transmitir eventos en una aplicación web y que los parámetros necesarios también se inicializan en este archivo.
Por ejemplo, si necesitamos inicializar la variable de orden en el constructor para registrar un evento, podemos hacerlo de la siguiente manera:
public function __construct(Order $order) {
$this->order = $order;
}Oyentes
Los oyentes manejan todas las actividades mencionadas en un evento que se está registrando. El mando artesanalevent:generate crea todo el listeners en el app/listenersdirectorio. La carpeta Listeners incluye un archivoEventListener.php que tiene todos los métodos necesarios para manejar oyentes.
EventListener.php
<?php
namespace App\Listeners;
use App\Events\SomeEvent;
use Illuminate\Queue\InteractsWithQueue;
use Illuminate\Contracts\Queue\ShouldQueue;
class EventListener{
/**
* Create the event listener.
*
* @return void
*/
public function __construct() {
//
}
/**
* Handle the event.
*
* @param SomeEvent $event * @return void */ public function handle(SomeEvent $event) {
//
}
}Como se menciona en el código, incluye handlefunción para la gestión de varios eventos. Podemos crear varios oyentes independientes que se dirijan a un solo evento.
Las fachadas proporcionan un staticinterfaz a las clases que están disponibles en el contenedor de servicios de la aplicación. Laravelfacades sirve como static proxies a las clases subyacentes en el contenedor de servicios, lo que proporciona el beneficio de una sintaxis concisa y expresiva al tiempo que mantiene más capacidad de prueba y flexibilidad que los métodos estáticos tradicionales.
Cómo crear una fachada
Los siguientes son los pasos para crear una fachada en Laravel:
Step 1 - Crear archivo de clase PHP.
Step 2 - Vincular esa clase al proveedor de servicios.
Step 3 - Registrar ese ServiceProvider para
Config \ app.php como proveedores.
Step 4 - Crear clase a la que se extiende esta clase
Iluminar \ Soporte \ Fachadas \ Fachada.
Step 5 - Registre el punto 4 en Config \ app.php como alias.
Referencia de clase de fachada
Laravel se envía con muchas fachadas. La siguiente tabla muestra las referencias de clase de fachada incorporadas:
| Fachada | Clase | Encuadernación de contenedores de servicio |
|---|---|---|
| Aplicación | Illuminate \ Foundation \ Aplicación | aplicación |
| Artesano | Iluminar \ Contratos \ Consola \ Kernel | artesano |
| Auth | Illuminate \ Auth \ AuthManager | auth |
| Auth (instancia) | Iluminar \ Auth \ Guard | |
| Espada | Iluminar \ Ver \ Compiladores \ BladeCompiler | Blade.compiler |
| Autobús | Illuminate \ Contracts \ Bus \ Dispatcher | |
| Cache | Illuminate \ Cache \ Repository | cache |
| Config | Illuminate \ Config \ Repository | config |
| Galleta | Iluminar \ Cookie \ CookieJar | Galleta |
| Cripta | Iluminar \ Cifrado \ Cifrado | encriptador |
| DB | Illuminate \ Database \ DatabaseManager | db |
| DB (instancia) | Iluminar \ Base de datos \ Conexión | |
| Evento | Iluminar \ Eventos \ Dispatcher | eventos |
| Archivo | Illuminate \ Sistema de archivos \ Sistema de archivos | archivos |
| portón | Illuminate \ Contracts \ Auth \ Access \ Gate | |
| Picadillo | Iluminar \ Contratos \ Hashing \ Hasher | picadillo |
| Entrada | Iluminar \ Http \ Solicitar | solicitud |
| Lang | Iluminar \ Traducción \ Traductor | traductor |
| Iniciar sesión | Iluminar \ Registro \ Escritor | Iniciar sesión |
| Correo | Illuminate \ Mail \ Mailer | remitente |
| Contraseña | Illuminate \ Auth \ Passwords \ PasswordBroker | auth.password |
| Cola | Illuminate \ Queue \ QueueManager | cola |
| Cola (instancia) | Illuminate \ Queue \ QueueInterface | |
| Cola (clase base) | Iluminar \ Cola \ Cola | |
| Redirigir | Illuminate \ Enrutamiento \ Redirector | redireccionar |
| Redis | Illuminate \ Redis \ Base de datos | redis |
| Solicitud | Iluminar \ Http \ Solicitar | solicitud |
| Respuesta | Illuminate \ Contracts \ Routing \ ResponseFactory | |
| Ruta | Iluminar \ Enrutamiento \ Enrutador | enrutador |
| Esquema | Illuminate \ Database \ Schema \ Blueprint | |
| Sesión | Illuminate \ Session \ SessionManager | sesión |
| Sesión (instancia) | Iluminar \ Sesión \ Tienda | |
| Almacenamiento | Illuminate \ Contracts \ Filesystem \ Factory | sistema de archivos |
| URL | Illuminate \ Enrutamiento \ UrlGenerator | url |
| Validador | Iluminar \ Validación \ Fábrica | validador |
| Validador (instancia) | Iluminar \ Validación \ Validador | |
| Ver | Iluminar \ Ver \ Fábrica | ver |
| Ver (instancia) | Iluminar \ Ver \ Ver |
Ejemplo
Step 1 - Cree un proveedor de servicios llamado TestFacadesServiceProvider ejecutando el siguiente comando.
php artisan make:provider TestFacadesServiceProviderStep 2 - Después de una ejecución exitosa, recibirá el siguiente resultado:

Step 3 - Crea una clase llamada TestFacades.php a App/Test.
App/Test/TestFacades.php
<?php
namespace App\Test;
class TestFacades{
public function testingFacades() {
echo "Testing the Facades in Laravel.";
}
}
?>Step 4 - Crea una clase de fachada llamada “TestFacades.php” a “App/Test/Facades”.
App/Test/Facades/TestFacades.php
<?php
namespace app\Test\Facades;
use Illuminate\Support\Facades\Facade;
class TestFacades extends Facade {
protected static function getFacadeAccessor() { return 'test'; }
}Step 5 - Crea una clase de fachada llamada TestFacadesServiceProviders.php a App/Test/Facades.
App/Providers/TestFacadesServiceProviders.php
<?php
namespace App\Providers;
use App;
use Illuminate\Support\ServiceProvider;
class TestFacadesServiceProvider extends ServiceProvider {
public function boot() {
//
}
public function register() {
App::bind('test',function() {
return new \App\Test\TestFacades;
});
}
}Step 6 - Agregar un proveedor de servicios en un archivo config/app.php como se muestra en la siguiente figura.
config/app.php

Step 7 - Agregar un alias en un archivo config/app.php como se muestra en la siguiente figura.
config/app.php

Step 8 - Agregue las siguientes líneas en app/Http/routes.php.
app/Http/routes.php
Route::get('/facadeex', function() {
return TestFacades::testingFacades();
});Step 9 - Visite la siguiente URL para probar la fachada.
http://localhost:8000/facadeexStep 10 - Después de visitar la URL, recibirá el siguiente resultado:

Los contratos de Laravel son un conjunto de interfaces con varias funcionalidades y servicios básicos proporcionados por el marco.
Por ejemplo, Illuminate\Contracts\Queue\Queue contrato utiliza un método que es necesario para poner en cola trabajos y Illuminate\Contracts\Mail\Mailer utiliza el método para enviar correos electrónicos.
Cada contrato definido incluye la implementación correspondiente del marco. Todos los contratos de Laravel están disponibles en el repositorio de GitHub como se menciona a continuación:
https://github.com/illuminate/contracts
Este repositorio proporciona una variedad de contratos disponibles en el marco de Laravel que se pueden descargar y usar en consecuencia.
Puntos importantes
Al trabajar con contratos de Laravel, tenga en cuenta los siguientes puntos importantes:
Es obligatorio definir fachadas en el constructor de una clase.
Los contratos se definen explícitamente en las clases y no es necesario definir los contratos en los constructores.
Ejemplo
Considere el contrato utilizado para la Autorización en Laravel que se menciona a continuación:
<?php
namespace Illuminate\Contracts\Auth\Access;
interface Authorizable{
/**
* Determine if the entity has a given ability.
*
* @param string $ability * @param array|mixed $arguments
* @return bool
*/
public function can($ability, $arguments = []);
}El contrato utiliza una función que incluye un parameter llamado ability y arguments que utiliza la identificación del usuario en forma de array.
Tendrá que definir un contrato como se muestra en la siguiente sintaxis:
interface <contract-name>Los contratos se utilizan como fachadas para crear aplicaciones Laravel sólidas y bien probadas. Hay variospractical differences con uso de contratos y fachadas.
El siguiente código muestra el uso de un contrato para almacenar en caché un repositorio:
<?php
namespace App\Orders;
use Illuminate\Contracts\Cache\Repository as Cache;
class Repository{
/**
* The cache instance.
*/
protected $cache; /** * Create a new repository instance. * * @param Cache $cache
* @return void
*/
public function __construct(Cache $cache) { $this->cache = $cache;
}
}El contrato no contiene implementación y nuevas dependencias; Es fácil escribir una implementación alternativa de un contrato específico, por lo que un usuario puede reemplazar la implementación de la caché sin modificar ninguna base de código.
CSRF se refiere a ataques de falsificación entre sitios en aplicaciones web. Los ataques CSRF son las actividades no autorizadas que realizan los usuarios autenticados del sistema. Como tal, muchas aplicaciones web son propensas a estos ataques.
Laravel ofrece protección CSRF de la siguiente manera:
Laravel incluye un complemento CSRF incorporado, que genera tokens para cada sesión de usuario activa. Estos tokens verifican que las operaciones o solicitudes sean enviadas por el usuario autenticado en cuestión.
Implementación
La implementación de la protección CSRF en Laravel se analiza en detalle en esta sección. Los siguientes puntos son notables antes de continuar con la protección CSRF:
CSRF se implementa dentro de los formularios HTML declarados dentro de las aplicaciones web. Debe incluir un token CSRF validado oculto en el formulario, para que el middleware de protección CSRF de Laravel pueda validar la solicitud. La sintaxis se muestra a continuación:
<form method = "POST" action="/profile">
{{ csrf_field() }}
...
</form>Puede crear cómodamente aplicaciones impulsadas por JavaScript utilizando la biblioteca HTTP de JavaScript, ya que esto incluye el token CSRF para cada solicitud saliente.
El archivo es resources/assets/js/bootstrap.js registra todos los tokens para aplicaciones de Laravel e incluye meta etiquetar qué tiendas csrf-token con Axios HTTP library.
Formulario sin token CSRF
Considere las siguientes líneas de código. Muestran un formulario que toma dos parámetros como entrada:email y message.
<form>
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label> <input type="text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>El resultado del código anterior es el formulario que se muestra a continuación, que el usuario final puede ver:

El formulario que se muestra arriba aceptará cualquier información de entrada de un usuario autorizado. Esto puede hacer que la aplicación web sea propensa a varios ataques.
Tenga en cuenta que el botón enviar incluye funciones en la sección del controlador. lospostContactLa función se utiliza en los controladores para las vistas asociadas. Se muestra a continuación:
public function postContact(Request $request) {
return $request-> all();
}Observe que el formulario no incluye ningún token CSRF, por lo que la información confidencial compartida como parámetros de entrada es propensa a varios ataques.
Formulario con token CSRF
Las siguientes líneas de código le muestran el formulario rediseñado utilizando tokens CSRF:
<form method = ”post” >
{{ csrf_field() }}
<label> Email </label>
<input type = "text" name = "email"/>
<br/>
<label> Message </label>
<input type = "text" name = "message"/>
<input type = ”submit” name = ”submitButton” value = ”submit”>
</form>La salida lograda devolverá JSON con un token como se indica a continuación:
{
"token": "ghfleifxDSUYEW9WE67877CXNVFJKL",
"name": "TutorialsPoint",
"email": "[email protected]"
}Este es el token CSRF creado al hacer clic en el botón Enviar.
La autenticación es el proceso de identificación de las credenciales del usuario. En las aplicaciones web, la autenticación se gestiona mediante sesiones que toman los parámetros de entrada como correo electrónico o nombre de usuario y contraseña, para la identificación del usuario. Si estos parámetros coinciden, se dice que el usuario está autenticado.
Mando
Laravel usa el siguiente comando para crear formularios y los controladores asociados para realizar la autenticación:
php artisan make:authEste comando ayuda a crear andamios de autenticación con éxito, como se muestra en la siguiente captura de pantalla:

Controlador
El controlador que se utiliza para el proceso de autenticación es HomeController.
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use Illuminate\Http\Request;
class HomeController extends Controller{
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct() {
$this->middleware('auth');
}
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index() {
return view('home');
}
}Como resultado, la aplicación de andamio generada crea la página de inicio de sesión y la página de registro para realizar la autenticación. Son los que se muestran a continuación:
Iniciar sesión

Registro

Autenticación manual de usuarios
Laravel usa el Authfachada que ayuda a autenticar manualmente a los usuarios. Incluye elattempt método para verificar su correo electrónico y contraseña.
Considere las siguientes líneas de código para LoginController que incluye todas las funciones para la autenticación -
<?php
// Authentication mechanism
namespace App\Http\Controllers;
use Illuminate\Support\Facades\Auth;
class LoginController extends Controller{
/**
* Handling authentication request
*
* @return Response
*/
public function authenticate() {
if (Auth::attempt(['email' => $email, 'password' => $password])) {
// Authentication passed...
return redirect()->intended('dashboard');
}
}
}En el capítulo anterior, hemos estudiado sobre el proceso de autenticación en Laravel. Este capítulo le explica el proceso de autorización en Laravel.
Diferencia entre autenticación y autorización
Antes de seguir aprendiendo sobre el proceso de autorización en Laravel, comprendamos la diferencia entre autenticación y autorización.
En authentication, el sistema o la aplicación web identifica a sus usuarios a través de las credenciales que proporcionan. Si encuentra que las credenciales son válidas, están autenticadas o no lo son.
En authorization, el sistema o la aplicación web comprueba si los usuarios autenticados pueden acceder a los recursos a los que intentan acceder o realizar una solicitud. En otras palabras, verifica sus derechos y permisos sobre los recursos solicitados. Si encuentra que pueden acceder a los recursos, significa que están autorizados.
Así, authentication implica comprobar la validez de las credenciales del usuario, y authorization implica verificar los derechos y permisos sobre los recursos que tiene un usuario autenticado.
Mecanismo de autorización en Laravel
Laravel proporciona un mecanismo simple de autorización que contiene dos formas principales, a saber Gates y Policies.
Redacción de puertas y políticas
Las puertas se utilizan para determinar si un usuario está autorizado para realizar una acción específica. Normalmente se definen enApp/Providers/AuthServiceProvider.phputilizando la fachada de la puerta. Las puertas también son funciones que se declaran para realizar el mecanismo de autorización.
Las políticas se declaran dentro de una matriz y se usan dentro de clases y métodos que usan mecanismos de autorización.
Las siguientes líneas de código le explican cómo usar Puertas y Políticas para autorizar a un usuario en una aplicación web de Laravel. Tenga en cuenta que en este ejemplo, elboot La función se utiliza para autorizar a los usuarios.
<?php
namespace App\Providers;
use Illuminate\Contracts\Auth\Access\Gate as GateContract;
use Illuminate\Foundation\Support\Providers\AuthServiceProvider as ServiceProvider;
class AuthServiceProvider extends ServiceProvider{
/**
* The policy mappings for the application.
*
* @var array
*/
protected $policies = [ 'App\Model' => 'App\Policies\ModelPolicy', ]; /** * Register any application authentication / authorization services. * * @param \Illuminate\Contracts\Auth\Access\Gate $gate
* @return void
*/
public function boot(GateContract $gate) { $this->registerPolicies($gate);
//
}
}El marco de Laravel proporciona tres herramientas principales para la interacción a través de la línea de comandos, a saber: Artisan, Ticker y REPL. Este capítulo explica sobre Artisan en detalle.
Introducción a Artisan
Artisan es la interfaz de línea de comandos que se usa con frecuencia en Laravel e incluye un conjunto de comandos útiles para desarrollar una aplicación web.
Ejemplo
Aquí hay una lista de algunos comandos en Artisan junto con sus respectivas funcionalidades:
To start Laravel project
php artisan serveTo enable caching mechanism
php artisan route:cacheTo view the list of available commands supported by Artisan
php artisan listTo view help about any command and view the available options and arguments
php artisan help serveLa siguiente captura de pantalla muestra el resultado de los comandos dados anteriormente:

Comandos de escritura
Además de los comandos enumerados en Artisan, un usuario también puede crear un comando personalizado que se puede utilizar en la aplicación web. Tenga en cuenta que los comandos se almacenan enapp/console/commands directory.
El comando predeterminado para crear un comando definido por el usuario se muestra a continuación:
php artisan make:console <name-of-command>Una vez que escriba el comando anterior, puede ver el resultado como se muestra en la captura de pantalla que se muestra a continuación:

El archivo creado para DefaultCommand se nombra como DefaultCommand.php y se muestra a continuación:
<?php
namespace App\Console\Commands;
use Illuminate\Console\Command;
class DefaultCommand extends Command{
/**
* The name and signature of the console command.
*
* @var string
*/
protected $signature = 'command:name';
/**
* The console command description.
*
* @var string
*/
protected $description = 'Command description';
/**
* Create a new command instance.
*
* @return void
*/
public function __construct() {
parent::__construct();
}
/**
* Execute the console command.
*
* @return mixed
*/
public function handle() {
//
}
}Este archivo incluye la firma y la descripción del comando que definió el usuario. La función pública llamadahandleejecuta las funcionalidades cuando se ejecuta el comando. Estos comandos están registrados en el archivoKernel.php en el mismo directorio.
También puede crear la programación de tareas para el comando definido por el usuario como se muestra en el siguiente código:
<?php
namespace App\Console;
use Illuminate\Console\Scheduling\Schedule;
use Illuminate\Foundation\Console\Kernel as ConsoleKernel;
class Kernel extends ConsoleKernel {
/**
* The Artisan commands provided by your application.
*
* @var array
*/
protected $commands = [
// Commands\Inspire::class,
Commands\DefaultCommand::class
];
/**
* Define the application's command schedule.
*
* @param \Illuminate\Console\Scheduling\Schedule $schedule * @return void */ protected function schedule(Schedule $schedule) {
// $schedule->command('inspire')
// ->hourly();
}
}Tenga en cuenta que el programa de tareas para el comando dado se define en la función denominada schedule, que incluye un parámetro para programar las tareas que lleva hourly parámetro.
Los comandos se registran en la matriz de comandos, que incluye la ruta y el nombre de los comandos.
Una vez que se registra el comando, se incluye en los comandos de Artisan. Los valores incluidos en la sección de firma y descripción se mostrarán cuando solicite el atributo de ayuda del comando especificado.
Veamos cómo ver los atributos de nuestro comando. DefaultCommand. Debe usar el comando como se muestra a continuación:
php artisan help DefaultCommandEl cifrado es un proceso de conversión de un texto sin formato en un mensaje utilizando algunos algoritmos de modo que ningún tercer usuario no pueda leer la información. Esto es útil para transmitir información confidencial porque hay menos posibilidades de que un intruso apunte a la información transferida.
El cifrado se realiza mediante un proceso llamado Cryptography. El texto que se va a cifrar se denominaPlain Text y el texto o el mensaje obtenido después de la encriptación se llama Cipher Text. El proceso de convertir texto cifrado en texto sin formato se llamaDecryption.
Usos de Laravel AES-256 y AES-128cifrador, que utiliza Open SSL para el cifrado. Todos los valores incluidos en Laravel están firmados usando el protocoloMessage Authentication Code para que el valor subyacente no se pueda alterar una vez que esté cifrado.
Configuración
El comando utilizado para generar el key en Laravel se muestra a continuación -
php artisan key:generateTenga en cuenta que este comando utiliza el generador de bytes aleatorios seguros de PHP y puede ver el resultado como se muestra en la captura de pantalla que se muestra a continuación:

El comando dado anteriormente ayuda a generar la clave que se puede usar en la aplicación web. Observe la captura de pantalla que se muestra a continuación:
Nota
Los valores de cifrado están alineados correctamente en el config/app.php archivo, que incluye dos parámetros para el cifrado, a saber key y cipher. Si el valor que usa esta clave no está alineado correctamente, todos los valores encriptados en Laravel serán inseguros.
Proceso de cifrado
El cifrado de un valor se puede realizar utilizando el encrypt helperen los controladores de la clase Laravel. Estos valores se cifran mediante cifrado OpenSSL y AES-256. Todos los valores cifrados están firmados con el código de autenticación de mensajes (MAC) para comprobar si hay modificaciones en la cadena cifrada.

El código que se muestra a continuación se menciona en un controlador y se utiliza para almacenar un mensaje secreto o confidencial.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class DemoController extends Controller{
**
* Store a secret message for the user.
*
* @param Request $request
* @param int $id * @return Response */ public function storeSecret(Request $request, $id) { $user = User::findOrFail($id); $user->fill([
'secret' => encrypt($request->secret)
])->save();
}
}Proceso de descifrado
El descifrado de los valores se realiza con el decrypt helper. Observe las siguientes líneas de código:
use Illuminate\Contracts\Encryption\DecryptException;
// Exception for decryption thrown in facade
try {
$decrypted = decrypt($encryptedValue); } catch (DecryptException $e) {
//
}Tenga en cuenta que si el proceso de descifrado no tiene éxito debido a que se está utilizando una MAC no válida, se lanza una excepción apropiada.
El hash es el proceso de transformar una cadena de caracteres en un valor fijo más corto o una clave que representa la cadena original. Laravel usa elHash fachada que proporciona una forma segura de almacenar contraseñas de forma hash.
Uso básico
La siguiente captura de pantalla muestra cómo crear un controlador llamado passwordController que se utiliza para almacenar y actualizar contraseñas -

Las siguientes líneas de código explican la funcionalidad y el uso del passwordController -
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Hash;
use App\Http\Controllers\Controller
class passwordController extends Controller{
/**
* Updating the password for the user.
*
* @param Request $request * @return Response */ public function update(Request $request) {
// Validate the new password length...
$request->user()->fill([ 'password' => Hash::make($request->newPassword) // Hashing passwords
])->save();
}
}Las contraseñas hash se almacenan usando makemétodo. Este método permite gestionar el factor de trabajo delbcrypt algoritmo hash, que se usa popularmente en Laravel.
Verificación de contraseña contra Hash
Debe verificar la contraseña contra el hash para verificar la cadena que se utilizó para la conversión. Para esto puedes usar elcheckmétodo. Esto se muestra en el código que se proporciona a continuación:
if (Hash::check('plain-text', $hashedPassword)) {
// The passwords match...
}Tenga en cuenta que el check El método compara el texto plano con el hashedPassword variable y si el resultado es verdadero, devuelve un valor verdadero.
Cada marco de aplicación web tiene su propio historial de versiones y siempre se actualiza y mantiene. Cada versión más reciente trae nuevas funcionalidades y funciones que se modifican o se desaprueban, por lo que es importante que sepa qué versión será adecuada para sus proyectos.
Cuando se trata de Laravel, hay dos versiones activas como se indica a continuación:
- Laravel 4- lanzado en mayo de 2013
- Laravel 5.1- lanzado en febrero de 2015
Laravel 5.1 también incluye varias versiones con la última versión de Laravel 5.1.5 que incluye todas las características robustas para el desarrollo web. La hoja de ruta de Laravel o el lanzamiento de la versión se muestra en la imagen a continuación:

Los siguientes puntos son dignos de mención en el contexto de la comprensión del proceso de lanzamiento de Laravel:
El antiguo directorio de app/models se elimina en Laravel 5.1.
Todos los controladores, middleware y solicitudes se agrupan dentro de un directorio en la carpeta app / Http.
Una nueva carpeta a saber Providers El directorio se reemplaza con el app/start archivos en las versiones anteriores de Laravel 4.x.
Todos los archivos de idioma y las vistas se mueven a la resources directorio.
Nuevo mando artesanal route:cache se utiliza para el registro de nuevas rutas y se incluye con el lanzamiento de Laravel 5.1 y versiones posteriores.
Soportes de Laravel HTTP middleware y tambien incluye CSRF tokens y modelo de autenticación.
Todos los modelos de autenticación se encuentran en un directorio, a saber resources/views/auth. Incluye registro de usuario, autenticación y controladores de contraseña.
Lanzamientos de Laravel
| Versión | Lanzamiento | Corrección de errores hasta | Correcciones de seguridad hasta |
|---|---|---|---|
| V1 | Junio de 2011 | - | - |
| V2 | Septiembre de 2011 | - | - |
| v3 | Febrero de 2012 | - | - |
| v4 | Mayo 2013 | - | - |
| 5,0 | 4 de febrero de 2015 | 4 de agosto de 2015 | 4 de febrero de 2016 |
| 5.1 (LTS) | 9 de junio de 2015 | 9 de junio de 2017 | 9 de junio de 2018 |
| 5.2 | 21 de diciembre de 2015 | 21 de junio de 2016 | 21 de diciembre de 2016 |
| 5.3 | 23 de agosto de 2016 | 23 de febrero de 2017 | 23 de agosto de 2017 |
| 5.4 | 24 de enero de 2017 | 24 de julio de 2017 | 24 de enero de 2018 |
| 5,5 (LTS) | 30 de agosto de 2017 | 30 de agosto de 2019 | 30 de agosto de 2020 |
| 5.6 | 7 de febrero de 2018 | 7 de agosto de 2018 | 7 de febrero de 2019 |
| 5.7 | 4 de septiembre de 2018 | 4 de febrero de 2019 | 4 de septiembre de 2019 |
Tenga en cuenta que la versión resaltada marca la última versión.
La función Puertas para usuarios invitados es un complemento de la última versión 5.7 lanzada en septiembre de 2018. Esta función se utiliza para iniciar el proceso de autorización para usuarios específicos.
En Laravel 5.6, había un procedimiento donde solía regresar falsepara usuarios no autenticados. En Laravel 5.7, podemos permitir que los invitados realicen verificaciones de autorización mediante el uso denullable escriba una sugerencia dentro del controlador especificado como se indica a continuación:
<?php
Gate::define('view-post', function (?User $user) {
// Guests
});Explicación del Código
Usando un nullableescriba sugerencia la variable $ user será nula cuando se pase un usuario invitado a la puerta. A continuación, puede tomar decisiones sobre la autorización de la acción. Si permite tipos que aceptan valores NULL y devuelve true, el invitado tendrá autorización. Si no usa una sugerencia de tipo anulable, los invitados obtendrán automáticamente la respuesta 403 para Laravel 5.7, que se muestra a continuación:

La diferencia entre el error 403 y 404 es que se muestra 404 cuando el usuario intenta acceder al recurso desconocido o URL y se muestra el error 403 como se menciona en la instantánea anterior si un usuario no autorizado accede al sitio web.
Laravel 5.7 viene con una nueva forma de tratar y probar nuevos comandos. Incluye una nueva función para probar comandos artesanales y la demostración se menciona a continuación:
class ArtisanCommandTest extends TestCase{
public function testBasicTest() {
$this->artisan('nova:create', [
'name' => 'My New Admin panel'
])
->expectsQuestion('Please enter your API key', 'apiKeySecret')
->expectsOutput('Authenticating...')
->expectsQuestion('Please select a version', 'v1.0')
->expectsOutput('Installing...')
->expectsQuestion('Do you want to compile the assets?', 'yes')
->expectsOutput('Compiling assets...')
->assertExitCode(0);
}
}Explicación del código
Aquí se crea una nueva clase llamada "ArtisanCommandTest" en el módulo de casos de prueba. Incluye una función básicatestBasicTest que incluye varias funcionalidades de aserciones.
El mando artesanal expectsQuestionincluye dos atributos. Uno con pregunta y otro con unapiKeySecret. Aquí, el artesano valida apiKeySecret y verifica la entrada enviada por el usuario.
El mismo escenario se aplica a la pregunta "Seleccione una versión" en la que se espera que un usuario mencione una versión específica.
Laravel incluye una función de paginación que ayuda a un usuario o desarrollador a incluir una función de paginación. El paginador de Laravel está integrado con el generador de consultas y Eloquent ORM. El método de paginación se encarga automáticamente de establecer el límite requerido y el desplazamiento definido. Acepta solo un parámetro para paginar, es decir, el número de elementos que se mostrarán en una página.
Laravel 5.7 incluye un nuevo método de paginación para personalizar el número de páginas en cada lado del paginador. El nuevo método ya no necesita una vista de paginación personalizada.
La demostración del código de la vista de paginación personalizada se menciona a continuación:
<?php
namespace App\Http\Controllers;
use Illuminate\Support\Facades\DB;
use App\Http\Controllers\Controller;
class UserController extends Controller{
/**
* Show all of the users for the application.
*
* @return Response
*/
public function index() {
$users = DB::table('users')->paginate(15); return view('user.index', ['users' => $users]);
}
}La nueva personalización de la paginación según los estándares de Laravel se menciona a continuación:
<?php
User::paginate(10)->onEachSide(5);Tenga en cuenta que onEachSide se refiere a la subdivisión de cada registro de paginación con 10 y subdivisión de 5.
El servidor de volcado de Laravel viene con la versión de Laravel 5.7. Las versiones anteriores no incluyen ningún servidor de volcado. El servidor de volcado será una dependencia de desarrollo en el archivo compositor de laravel / laravel.
Con el lanzamiento de la versión 5.7, obtendrá este comando que incluye un concepto listo para usar que permite al usuario descargar datos en la consola o un archivo HTML en lugar de hacerlo en el navegador. La ejecución del comando se menciona a continuación:
php artisan dump-server
# Or send the output to an HTML file
php artisan dump-server --format=html > dump.htmlExplicación
El comando ejecuta un servidor en segundo plano que ayuda en la recopilación de datos enviados desde la aplicación, que envía la salida a través de la consola. Cuando el comando no se está ejecutando en primer plano, se espera que la función dump () funcione de forma predeterminada.
Laravel 5.7 introduce una nueva característica llamada "URL de acción invocable". Esta característica es similar a la de Laravel 5.6 que acepta cadena en el método de acción. El propósito principal de la nueva sintaxis introducida Laravel 5.7 es permitirle acceder directamente al controlador.
La sintaxis utilizada en la versión Laravel 5.6 es la que se muestra:
<?php
$url = action('UserController@profile', ['id' => 1]);La acción similar llamada en Laravel 5.7 se menciona a continuación:
<?php
$url = action([PostsController::class, 'index']);Una ventaja con el nuevo formato de sintaxis de matriz invocable es la capacidad de navegar directamente al controlador si un desarrollador usa un editor de texto o IDE que admita la navegación por código.