MENOS - Instalación
En este capítulo, entenderemos, paso a paso, cómo instalar LESS.
Requisitos del sistema para MENOS
Operating System - multiplataforma
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari.
Instalación de LESS
Entendamos ahora la instalación de LESS.
Step 1 - necesitamos NodeJspara ejecutar MENOS ejemplos. Para descargar NodeJs, abra el enlacehttps://nodejs.org/en/, verá una pantalla como se muestra a continuación:

Descargue la versión de las últimas funciones del archivo zip.
Step 2- Ejecute la configuración para instalar Node.js en su sistema.
Step 3- A continuación, instale LESS en el servidor a través de NPM (Node Package Manager). Ejecute el siguiente comando en el símbolo del sistema.
npm install -g lessStep 4 - Después de la instalación exitosa de LESS, verá las siguientes líneas en el símbolo del sistema -
`-- [email protected]
+-- [email protected]
| `-- [email protected]
+-- [email protected]
+-- [email protected]
+-- [email protected]
+-- [email protected]
| `-- [email protected]
+-- [email protected]
| `-- [email protected]
+-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | | +-- [email protected]
| | | | `-- [email protected]
| | | +-- [email protected]
| | | +-- [email protected]
| | | | `-- [email protected]
| | | +-- [email protected]
| | | `-- [email protected]
| | +-- [email protected]
| | | `-- [email protected]
| | +-- [email protected]
| | | +-- [email protected]
| | | +-- [email protected]
| | | | `-- [email protected]
| | | +-- [email protected]
| | | `-- [email protected]
| | `-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | | +-- [email protected]
| | | +-- [email protected]
| | | `-- [email protected]
| | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | | `-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| | `-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| +-- [email protected]
| `-- [email protected]
`-- [email protected]Ejemplo
A continuación se muestra un ejemplo simple de MENOS.
hola.htm
<!doctype html>
<head>
<link rel = "stylesheet" href = "style.css" type = "text/css" />
</head>
<body>
<h1>Welcome to TutorialsPoint</h1>
<h3>Hello!!!!!</h3>
</body>
</html>Creemos ahora un archivo style.less que es bastante similar a CSS, la única diferencia es que se guardará con la extensión .less . Ambos archivos, .html y .less deben crearse dentro de la carpeta.nodejs.
estilo sin
@primarycolor: #FF7F50;
@color:#800080;
h1 {
color: @primarycolor;
}
h3 {
color: @color;
}Compile el archivo style.less en style.css usando el siguiente comando:
lessc style.less style.css
Cuando ejecute el comando anterior, creará el archivo style.css automáticamente. Siempre que cambie el archivo LESS, es necesario ejecutar el comando anterior en elcmdy luego se actualizará el archivo style.css .
El archivo style.css tendrá el siguiente código cuando ejecute el comando anterior:
style.css
h1 {
color: #FF7F50;
}
h3 {
color: #800080;
}Salida
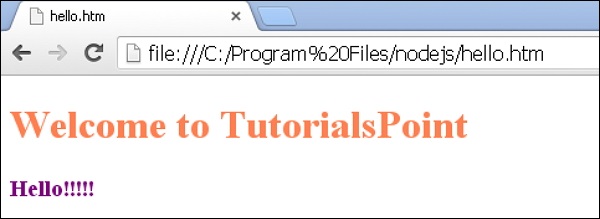
Realicemos ahora los siguientes pasos para ver cómo funciona el código anterior:
Guarde el código html anterior en el hello.htm archivo.
Abra este archivo HTML en un navegador, se mostrará el siguiente resultado.