Meteoro - Guía rápida
Según la documentación oficial de Meteor -
Meteor es una plataforma JavaScript de pila completa para desarrollar aplicaciones web y móviles modernas. Meteor incluye un conjunto clave de tecnologías para crear aplicaciones reactivas para clientes conectados, una herramienta de compilación y un conjunto seleccionado de paquetes de Node.js y la comunidad general de JavaScript.
Caracteristicas
Web and Mobile - Meteor ofrece una plataforma para desarrollar aplicaciones web, Android e IOS.
Universal Apps - El mismo código para navegadores web y dispositivos móviles.
Packages - Gran cantidad de paquetes que son fáciles de instalar y usar.
Meteor Galaxy - Servicio en la nube para el despliegue de la aplicación Meteor.
Ventajas
- Los desarrolladores solo necesitan JavaScript para el desarrollo del lado del servidor y del cliente.
- La codificación es muy simple y amigable para principiantes.
- Las aplicaciones de meteoros son en tiempo real por defecto.
- Los paquetes oficiales y comunitarios ahorran mucho tiempo.
Limitaciones
Meteor no es muy adecuado para aplicaciones grandes y complejas.
Hay mucha magia cuando se trabaja con Meteor, por lo que los desarrolladores pueden verse limitados de alguna manera.
En este capítulo, aprenderemos cómo instalar Meteor en el sistema operativo Windows. Antes de empezar a trabajar con Meteor, necesitaremosNodeJS. Si no lo tiene instalado, puede consultar los enlaces que se proporcionan a continuación.
Requisito previo
NodeJS es la plataforma necesaria para el desarrollo de Meteor. Si no tiene la configuración del entorno NodeJS lista, puede consultar nuestraNodeJS Environment Setup.
Instalar Meteor
Descargue el instalador oficial de meteoritos de esta página
Si ocurre algún error durante la instalación, intente ejecutar el instalador como administrador. Una vez que se complete la instalación, se le pedirá que cree una cuenta Meteor.
Cuando termine de instalar el instalador de Meteor, puede probar si todo está instalado correctamente ejecutando el siguiente código en la ventana del símbolo del sistema.
C:\Users\username>meteorLo siguiente será el resultado:

En este capítulo, aprenderemos cómo crear su primera aplicación Meteor.
Paso 1: crea la aplicación
Para crear la aplicación, ejecutaremos el meteor createcomando desde la ventana del símbolo del sistema. El nombre de la aplicación serámeteorApp.
C:\Users\username\Desktop\Meteor>meteor create meteorAppPaso 2: ejecuta la aplicación
Podemos ejecutar la aplicación escribiendo el meteor mando.
C:\Users\username\Desktop\meteorApp>meteorEste comando iniciará varios procesos, que se pueden ver en la siguiente imagen.

Paso 3: verificar el resultado
Ahora, podemos abrir el http://localhost:3000/ dirección para ver cómo se ve nuestra primera aplicación Meteor.

Las plantillas de meteoritos utilizan tres etiquetas de nivel superior. Los dos primeros sonhead y body. Estas etiquetas realizan las mismas funciones que en HTML normal. La tercera etiqueta estemplate. Este es el lugar donde conectamos HTML a JavaScript.
Plantilla simple
El siguiente ejemplo muestra cómo funciona esto. Estamos creando una plantilla conname = "myParagraph"atributo. Nuestratemplate La etiqueta se crea debajo de la bodyelemento, sin embargo, necesitamos incluirlo antes de que se muestre en la pantalla. Podemos hacerlo usando{{> myParagraph}}sintaxis. En nuestra plantilla, usamos llaves dobles({{text}}). Este es un lenguaje de plantilla de meteorito llamadoSpacebars.
En nuestro archivo JavaScript, estamos configurando Template.myParagraph.helpers({})método que será nuestra conexión con nuestra plantilla. Solo estamos usandotext helper en este ejemplo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<h1>Header</h1>
{{> myParagraph}}
</body>
<template name = "myParagraph">
<p>{{text}}</p>
</template>meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.myParagraph.helpers({
text: 'This is paragraph...'
});
}Después de guardar los cambios, lo siguiente será el resultado:

Plantilla de bloque
En el siguiente ejemplo, estamos usando {{#each paragraphs}} para iterar sobre el paragraphs matriz y plantilla de retorno name = "paragraph" para cada valor.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{#each paragraphs}}
{{> paragraph}}
{{/each}}
</div>
</body>
<template name = "paragraph">
<p>{{text}}</p>
</template>Necesitamos crear paragraphsayudante. Esta será una matriz con cinco valores de texto.
meteorApp.js
if (Meteor.isClient) {
// This code only runs on the client
Template.body.helpers({
paragraphs: [
{ text: "This is paragraph 1..." },
{ text: "This is paragraph 2..." },
{ text: "This is paragraph 3..." },
{ text: "This is paragraph 4..." },
{ text: "This is paragraph 5..." }
]
});
}Ahora, podemos ver cinco párrafos en la pantalla.

En este capítulo, aprenderemos a usar MongoDB colecciones.
Crear una colección
Podemos crear una nueva colección con el siguiente código:
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');Agregar datos
Una vez que se crea la colección, podemos agregar datos usando el insert método.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);Buscar datos
Podemos usar el find método para buscar datos en la colección.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
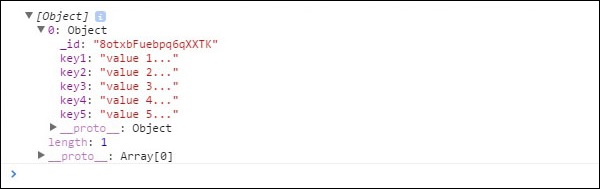
var findCollection = MyCollection.find().fetch();
console.log(findCollection);La consola mostrará los datos que insertamos previamente.

Podemos obtener el mismo resultado agregando los parámetros de búsqueda.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find({key1: "value 1..."}).fetch();
console.log(findCollection);Actualizar datos
El siguiente paso es actualizar nuestros datos. Después de haber creado una colección e insertado nuevos datos, podemos usar elupdate método.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
var updatedData = {
key1: "updated value 1...",
key2: "updated value 2...",
key3: "updated value 3...",
key4: "updated value 4...",
key5: "updated value 5..."
}
MyCollection.update(myId, updatedData);
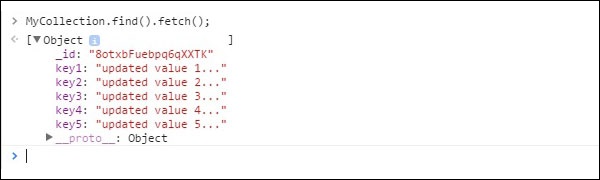
var findUpdatedCollection = MyCollection.find().fetch();
console.log(findUpdatedCollection);La consola mostrará que nuestra colección está actualizada.

Borrar datos
Los datos se pueden eliminar de la colección utilizando el removemétodo. Estamos poniendoid en este ejemplo como parámetro para borrar datos específicos.
meteorApp.js
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
var findCollection = MyCollection.find().fetch();
var myId = findCollection[0]._id;
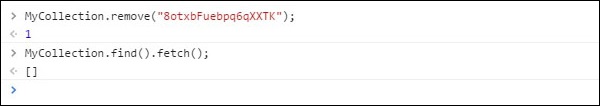
MyCollection.remove(myId);
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);La consola mostrará una matriz vacía.

Si queremos eliminar todo de la colección, podemos usar el mismo método, sin embargo, en lugar de id usaremos un objeto vacío {}. Necesitamos hacer esto en el servidor por razones de seguridad.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}También podemos borrar datos usando otros parámetros. Como en el ejemplo anterior, Meteor nos obligará a hacer esto desde el servidor.
meteorApp.js
if (Meteor.isServer) {
MyCollection = new Mongo.Collection('myCollection');
var myData = {
key1: "value 1...",
key2: "value 2...",
key3: "value 3...",
key4: "value 4...",
key5: "value 5..."
}
MyCollection.insert(myData);
MyCollection.remove({key1: "value 1..."});
var findDeletedCollection = MyCollection.find().fetch();
console.log(findDeletedCollection);
}Se puede ver que los datos se eliminan de la ventana de comandos.

En este capítulo, aprenderemos cómo trabajar con formas Meteor.
Entrada de texto
Primero, crearemos un form elemento con campo de entrada de texto y un botón de envío.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "text" name = "myForm">
<input type = "submit" value = "SUBMIT">
</form>
</template>En un archivo JavaScript, crearemos el submitevento. Necesitamos evitar el comportamiento de eventos predeterminado para evitar que el navegador se actualice. A continuación, tomaremos el contenido del campo de entrada y lo asignaremos atextValue variable.
En el siguiente ejemplo, solo registraremos ese contenido en la consola de desarrolladores. Y lo último que necesitamos es borrar el campo de entrada.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var textValue = event.target.myForm.value;
console.log(textValue);
event.target.myForm.value = "";
}
});
}Cuando escribimos "Algún texto ..." en nuestro campo de entrada y lo enviamos, la consola registrará el texto que ingresamos.

Botones de radio
Se puede utilizar un concepto similar para los botones de opción.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "radio" name = "myForm" value = "form-1">FORM 1
<input type = "radio" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var radioValue = event.target.myForm.value;
console.log(radioValue);
}
});
}Cuando enviamos el primer botón, la consola mostrará el siguiente resultado.

Caja
El siguiente ejemplo muestra cómo utilizar las casillas de verificación. Puede ver que simplemente estamos repitiendo el mismo proceso.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<form>
<input type = "checkbox" name = "myForm" value = "form-1">FORM 1
<input type = "checkbox" name = "myForm" value = "form-2">FORM 2
<input type = "submit" value = "SUBMIT">
</form>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'submit form': function(event) {
event.preventDefault();
var checkboxValue1 = event.target.myForm[0].checked;
var checkboxValue2 = event.target.myForm[1].checked;
console.log(checkboxValue1);
console.log(checkboxValue2);
}
});
}Una vez que se envía el formulario, la entrada marcada se registrará como true, mientras que el no marcado se registrará como false.

Seleccionar menú desplegable
En el siguiente ejemplo, aprenderemos a utilizar el selectelemento. Usaremos elchange evento para actualizar los datos cada vez que cambia la opción.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<select>
<option name = "myOption" value = "option-1">OPTION 1</option>
<option name = "myOption" value = "option-2">OPTION 2</option>
<option name = "myOption" value = "option-3">OPTION 3</option>
<option name = "myOption" value = "option-4">OPTION 4</option>
</select>
</template>meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'change select': function(event) {
event.preventDefault();
var selectValue = event.target.value;
console.log(selectValue);
}
});
}Si elegimos la tercera opción, la consola registrará el valor de la opción.

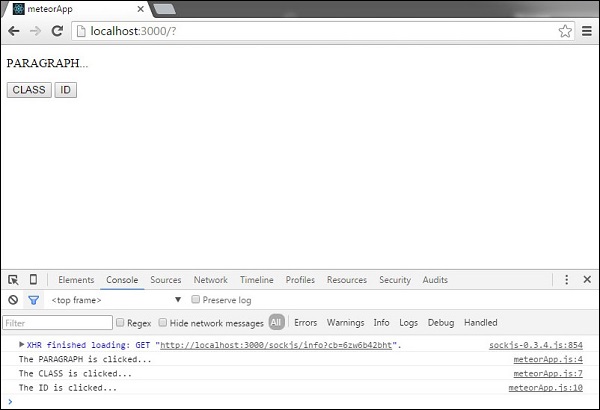
En este capítulo, aprenderemos a usar tag, class y idcomo selector de eventos. Trabajar con eventos es bastante sencillo.
Creemos tres elementos en la plantilla HTML. El primero esp, el segundo es myClass clase y la última es myId carné de identidad.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<p>PARAGRAPH...</p>
<button class = "myClass">CLASS</button>
<button id = "myId">ID</button>
</template>En nuestro archivo JavaScript, estamos configurando tres eventos para tres elementos que creamos anteriormente. Puedes ver que solo estamos agregandop, .myClass y #myId después de la clickevento. Estos son losselectors que mencionamos anteriormente.
meteorApp.js
if (Meteor.isClient) {
Template.myTemplate.events({
'click p': function() {
console.log("The PARAGRAPH is clicked...");
},
'click .myClass': function() {
console.log("The CLASS is clicked...");
},
'click #myId': function() {
console.log("The ID is clicked...");
},
});
}Para probar esto, primero podemos hacer clic en PARAGRAPH, entonces la CLASS botón y finalmente el IDbotón. Obtendremos el siguiente registro de la consola.

Podemos usar todos los demás eventos de JavaScript: clic, dbclick, contextmenu, mousedown, mouseup, mouseover, mouseout, mousemove, siguiendo el ejemplo anterior.
Las sesiones se utilizan para guardar datos mientras los usuarios utilizan la aplicación. Estos datos se eliminarán cuando el usuario abandone la aplicación.
En este capítulo, aprenderemos cómo configurar un objeto de sesión, almacenar algunos datos y devolver esos datos. Usaremos la configuración básica de HTML.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
</template>Ahora, almacenaremos myData usando localmente Session.set()método. Una vez que se establece el método, podemos devolverlo usandoSession.get() método.
meteorApp.js
if (Meteor.isClient) {
var myData = {
key1: "value1",
key2: "value2"
}
Session.set('mySession', myData);
var sessionDataToLog = Session.get('mySession');
console.log(sessionDataToLog);
}Si revisamos la consola, veremos que se registran los datos almacenados.

En el próximo capítulo, aprenderemos cómo actualizar automáticamente las plantillas usando la variable Session.
Tracker es una pequeña biblioteca que se utiliza para actualizar automáticamente las plantillas una vez que la variable de sesión ha cambiado. En este capítulo, aprenderemos cómo funciona el rastreador.
Primero, crearemos un button que se utilizará para actualizar la sesión.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button id = "myButton">CLICK ME</button>
</template>A continuación, estableceremos el valor de la sesión inicial. myData y crea un mySession objeto. Tracker.autorun El método se utiliza para vigilar mySession. Siempre que este objeto cambie, la plantilla se actualizará automáticamente. Para probarlo, configuraremos un evento de clic para actualizar.
meteorApp.js
if (Meteor.isClient) {
var myData = 0
Session.set('mySession', myData);
Tracker.autorun(function () {
var sessionData = Session.get('mySession');
console.log(sessionData)
});
Template.myTemplate.events({
'click #myButton': function() {
Session.set('mySession', myData ++);
}
});
}Si hacemos clic en el CLICK ME cinco veces, veremos que el rastreador está registrando nuevos valores cada vez que se actualiza la sesión.
Meteor ofrece miles de paquetes comunitarios que puede utilizar mientras desarrolla su aplicación.
Agregar paquetes
Puede consultar el servidor de paquetes oficial de Meteor aquí . Simplemente busque el paquete que necesita y agréguelo en la ventana del símbolo del sistema. Si, por ejemplo, desea agregarhttp paquete a su aplicación, puede hacerlo ejecutando el siguiente código:
C:\Users\username\Desktop\meteorApp>meteor add httpEliminando paquetes
Se puede utilizar un principio similar para eliminar paquetes:
C:\Users\username\Desktop\meteorApp>meteor remove httpActualización de paquetes
Puede actualizar el paquete ejecutando el siguiente código:
C:\Users\username\Desktop\meteorApp>meteor update httpComprobación de paquetes actuales
También puede comprobar qué paquetes está utilizando su aplicación actual.
C:\Users\username\Desktop\meteorApp>meteor listMantenimiento del paquete
Si un paquete tiene : en el nombre, significa que es un paquete comunitario, mientras que los que no tienen el prefijo son mantenidos por el grupo Meteor Development.
Adición del paquete Meteor Development Group
C:\Users\username\Desktop\meteorApp>meteor add httpAgregar paquete comunitario
C:\Users\username\Desktop\meteorApp>meteor add cfs:http-methodsSi desea limitar el código para que se ejecute solo en el servidor o en el lado del cliente, puede usar el siguiente código:
meteorApp.js
if (Meteor.isClient) {
// Code running on client...
}
if (Meteor.isServer) {
// Code running on server...
}Puede limitar el código para que se ejecute solo cuando la aplicación utilice la agrupación Cordova.
if (Meteor.isCordova) {
// Code running on Cordova...
}Algunos complementos deben esperar hasta que el servidor y DOM estén listos. Puede usar el siguiente código para esperar hasta que todo comience.
Meteor.startup(function () {
// Code running after platform is ready...
});La siguiente tabla enumera algunos otros métodos API principales.
| No Señor. | Método y detalles |
|---|---|
| 1 | Meteor.wrapAsync(function) Se utiliza para envolver código asincrónico y convertirlo en síncrono. |
| 2 | Meteor.absoluteUrl([path], [options]) Se utiliza para generar una URL absoluta que apunta a la aplicación. |
| 3 | Meteor.settings Se utiliza para configurar la implementación. |
| 4 | Meteor.publish(name, function) Se utiliza para publicar registros para el cliente. |
El método de verificación se utiliza para averiguar si el argumento o los tipos coinciden con el patrón.
Instalación de Check Package
Abra la ventana del símbolo del sistema e instale el paquete.
C:\Users\username\Desktop\meteorApp>meteor add checkUsando Cheque
En el siguiente ejemplo, queremos comprobar si myValuees una cuerda. Dado que es cierto, la aplicación continuará sin errores.
meteorApp.js
var myValue = 'My Value...';
check(myValue, String);En este ejemplo, myValue no es una cadena sino un número, por lo tanto, la consola registrará un error.
meteorApp.js
var myValue = 1;
check(myValue, String);
Prueba de coincidencia
los Match.test es similar a comprobar, la diferencia es que cuando la prueba falla en lugar de un error de consola, obtendremos un valuesin romper el servidor. El siguiente ejemplo muestra cómo probar un objeto con varias claves.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : "Value 2..."
}
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}Dado que ambas teclas son cadenas, la prueba es true. La consola registrará la primera opción.

Si cambiamos el key2 al número, la prueba fallará y la consola registrará la segunda opción.
meteorApp.js
var myObject = {
key1 : "Value 1...",
key2 : 1
}
var myValue = 1;
var myTest = Match.test(myObject, {
key1: String,
key2: String
});
if ( myTest ) {
console.log("Test is TRUE...");
} else {
console.log("Test is FALSE...");
}
Blaze es un paquete Meteor para crear plantillas reactivas en vivo.
Método de renderizado
Este método se utiliza para representar plantillas en el DOM. Primero, crearemosmyNewTemplateque se rendirá. También agregaremosmyContainer, que se utilizará como elemento padre, por lo que render El método sabe dónde renderizar nuestra plantilla.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>A continuación, crearemos una función de renderización que tomará dos argumentos. El primero es una plantilla que se renderizará y el segundo es un elemento padre que mencionamos anteriormente.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
Blaze.render(myNewTemplate, myContainer);
}
});
Renderizar con datos
Si necesita pasar algunos datos de forma reactiva, puede usar renderWithDatamétodo. El HTML será exactamente el mismo que en el ejemplo anterior.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>Podemos agregar nuestros datos como un segundo argumento en Meteor.renderWithDatamétodo. Los otros dos argumentos son los mismos que en el ejemplo anterior. En este ejemplo, nuestros datos son una función que registrará texto.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myData = function() {
console.log('Log from the data object...')
}
var myContainer = document.getElementById('myContainer');
Blaze.renderWithData(myNewTemplate, myData, myContainer);
}
});
Eliminar método
Podemos agregar remove método.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div id = "myContainer">
</div>
</body>
<template name = "myNewTemplate">
<p>Text from my new template...</p>
</template>En este ejemplo, estamos renderizando la plantilla que se eliminará después de tres segundos. Observe laBlaze.Remove método que estamos usando para eliminar la plantilla.
meteorApp.js
Meteor.startup(function () {
if(Meteor.isClient) {
var myNewTemplate = Template.myNewTemplate;
var myContainer = document.getElementById('myContainer');
var myRenderedTemplate = Blaze.render(myNewTemplate, myContainer);
Meteor.setTimeout(function() {
Blaze.remove(myRenderedTemplate);
}, 3000);
}
});La siguiente tabla muestra los otros métodos que se pueden utilizar.
| No Señor. | Método y detalles |
|---|---|
| 1 | Blaze.getData([elementOrView]) Se utiliza para recuperar datos del elemento de representación. |
| 2 | Blaze.toHTML(templateOrView) Se utiliza para representar plantillas o vistas en la cadena. |
| 3 | Blaze.toHTMLWithData(templateOrView, data) Se utiliza para representar plantillas o vistas en la cadena con datos adicionales. |
| 4 | new Blaze.View([name], renderFunction) Se utiliza para crear una nueva parte reactiva de Blaze del DOM. |
| 5 | Blaze.currentView Se usa para obtener la vista actual. |
| 6 | Blaze.getView([element]) Se usa para obtener la vista actual. |
| 7 | Blaze.With(data, contentFunc) Se utiliza para construir una vista que presenta algún contenido con contexto. |
| 8 | Blaze.If(conditionFunc, contentFunc, [elseFunc]) Se utiliza para construir una vista que presenta algún contenido condicional. |
| 9 | Blaze.Unless(conditionFunc, contentFunc, [elseFunc]) Se usa para construir una vista que presenta algún contenido condicional (invertido Blaze.if). |
| 10 | Blaze.Each(argFunc, contentFunc, [elseFunc]) Se usa para construir una vista que renderiza contentFunct para cada artículo. |
| 11 | new Blaze.Template([viewName], renderFunction) Se utiliza para construir una nueva vista de Blaze con nombre y contenido. |
| 12 | Blaze.isTemplate(value) Se usa para devolver verdadero, si el valor es un objeto de plantilla. |
Meteor ofrece su propio setTimeout y setIntervalmétodos. Estos métodos se utilizan para asegurarse de que todas las variables globales tengan valores correctos. Funcionan como JavaScript normalsetTimout y setInterval.
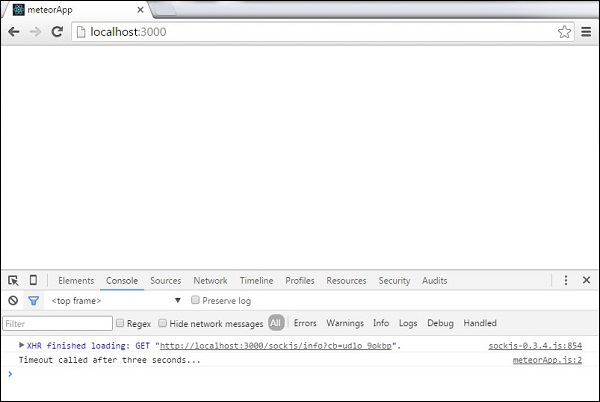
Se acabó el tiempo
Esto es Meteor.setTimeout ejemplo.
Meteor.setTimeout(function() {
console.log("Timeout called after three seconds...");
}, 3000);Podemos ver en la consola que la función de tiempo de espera se llama una vez iniciada la aplicación.

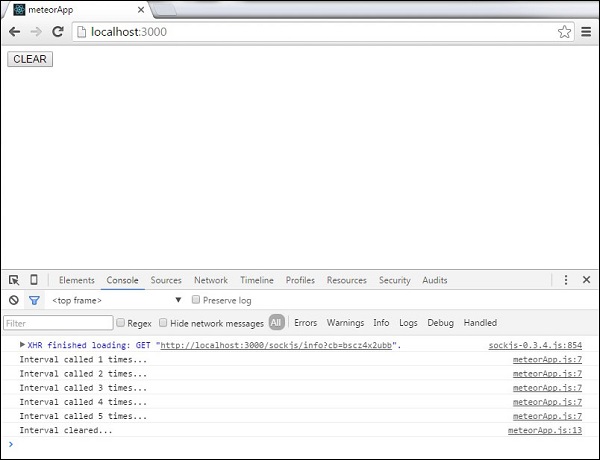
Intervalo
El siguiente ejemplo muestra cómo configurar y borrar un intervalo.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
<div>
{{> myTemplate}}
</div>
</body>
<template name = "myTemplate">
<button>CLEAR</button>
</template>Estableceremos la inicial counter variable que se actualizará después de cada llamada de intervalo.
meteorApp.js
if (Meteor.isClient) {
var counter = 0;
var myInterval = Meteor.setInterval(function() {
counter ++
console.log("Interval called " + counter + " times...");
}, 3000);
Template.myTemplate.events({
'click button': function() {
Meteor.clearInterval(myInterval);
console.log('Interval cleared...')
}
});
}La consola registrará la actualización countervariable cada tres segundos. Podemos detener esto haciendo clic en elCLEARbotón. Esto llamará alclearInterval método.

EJSON es una extensión de la sintaxis JSON que admite Date y Binary tipos.
Instalar EJSON
Para instalar el paquete EJSON, debemos agregarlo desde la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor add ejsonEjemplo de fecha
Podemos deserializar el date utilizando el parse método.
if (Meteor.isClient) {
var myEjsonDate = '{"$date": 1455029631493}';
var myDate = EJSON.parse(myEjsonDate);
console.log(myDate);
}La consola registrará el valor de fecha correcto.

Ejemplo binario
Lo mismo se puede aplicar a los tipos binarios.
if (Meteor.isClient) {
var myEjsonBinary = '{"$binary": "c3VyZS4="}';
var myBinary = EJSON.parse(myEjsonBinary);
console.log(myBinary);
}Puede ver que la consola está registrando un nuevo valor deserializado.

Stringify
Podemos serializar un objeto usando el stringifymétodo. Este es el proceso inverso del ejemplo anterior.
if (Meteor.isClient) {
var myObject = {
myDate : new Date(),
myBinary : new Uint8Array([115, 117, 114, 101, 46])
}
var myEjosnData = EJSON.stringify(myObject);
console.log(myEjosnData);
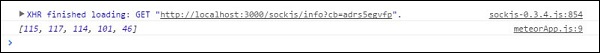
}Podemos ver nuestros nuevos valores en la consola.

| No Señor. | Método y detalles |
|---|---|
| 1 | EJSON.parse(string) Se utiliza para analizar una cadena en un valor EJSON. |
| 2 | EJSON.stringify(value) Se utiliza para serializar un valor en la cadena. |
| 3 | EJSON.fromJSONValue(value) Se utiliza para deserializar un valor EJSON de JSON. |
| 4 | EJSON.toJSONValue(value) Se utiliza para serializar un valor EJSON en JSON. |
| 5 | EJSON.equals(value1, value2) Se utiliza para comparar si dos valores son iguales. |
| 6 | EJSON.clone(value) Se utiliza para devolver una copia detallada del valor. |
| 7 | EJSON.newBinary Se utiliza para asignar datos binarios que EJSON puede serializar. |
| 8 | EJSON.isBinary(x) Se utiliza para comprobar si el valor es un dato binario. |
| 9 | EJSON.addType(name, factory) Se utiliza para crear un tipo EJSON personalizado. |
| 10 | customType.typeName() Se utiliza para devolver un nombre del tipo personalizado. |
| 11 | customType.toJSONValue() Se utiliza para serializar tipos personalizados. |
| 12 | customType.clone() Se utiliza para devolver una copia detallada del tipo personalizado. |
| 13 | customType.equals(otherValue) Se utiliza para comparar entre el valor de tipo personalizado y otro valor. |
Este paquete proporciona API de solicitud HTTP con get, post, put y delete métodos.
Paquete de instalación
Instalaremos este paquete ejecutando el siguiente código en la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor add httpMétodo CALL
Este es un método universal que puede utilizar GET, POST, PUT y DELETEargumentos. El siguiente ejemplo demuestra cómo utilizarGETargumento. Los ejemplos de este capítulo utilizarán una API REST falsa de este sitio web .
Puede ver que este método utiliza cuatro argumentos. Ya mencionamos el primer argumentoGET. El segundo es la URL de la API. El tercer argumento es un objeto vacío, donde podemos establecer algunos parámetros opcionales. El último método es una devolución de llamada asincrónica, donde podemos manejar errores y trabajar con una respuesta.
HTTP.call( 'GET', 'http://jsonplaceholder.typicode.com/posts/1', {},
function( error, response ) {
if (error) {
console.log(error);
} else {
console.log(response);
}
});Método GET
La misma solicitud se puede enviar utilizando GET en vez de CALLmétodo. Puede ver que el primer argumento ahora es la URL de la API.
HTTP.get('http://jsonplaceholder.typicode.com/posts/1', {}, function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Los dos ejemplos anteriores registrarán la misma salida.

Método POST
En este método, estamos configurando datos que deben enviarse al servidor (postData) como segundo argumento. Todo lo demás es igual que en nuestroGET solicitud.
var postData = {
data: {
"name1": "Value1",
"name2": "Value2",
}
}
HTTP.post( 'http://jsonplaceholder.typicode.com/posts', postData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response);
}
});La consola registrará nuestro postData objeto.

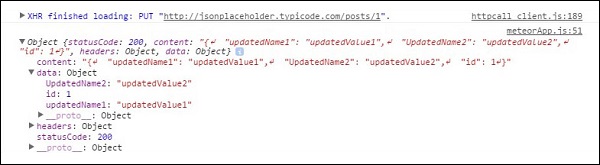
Método PUT
Podemos actualizar nuestros datos utilizando el PUTmétodo. El concepto es el mismo que en nuestro último ejemplo.
var updateData = {
data: {
"updatedName1": "updatedValue1",
"UpdatedName2": "updatedValue2",
}
}
HTTP.put( 'http://jsonplaceholder.typicode.com/posts/1', updateData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});Ahora, podemos ver nuestro objeto actualizado en la consola.

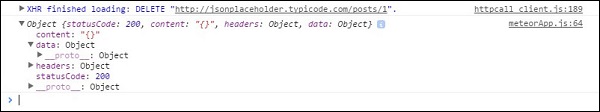
Método DEL
Podemos enviar una solicitud de eliminación al servidor utilizando el DELmétodo. Borraremos todo dentro deldata objeto.
var deleteData = {
data: {}
}
HTTP.del( 'http://jsonplaceholder.typicode.com/posts/1', deleteData,
function( error, response ) {
if ( error ) {
console.log( error );
} else {
console.log( response );
}
});La consola mostrará que el proceso de eliminación se ha realizado correctamente.

Este paquete se utiliza cuando necesita enviar un correo electrónico desde la aplicación Meteor.
Paso 1: agregar paquete
Abra la ventana del símbolo del sistema y ejecute el siguiente comando:
C:\Users\username\Desktop\meteorApp>meteor add emailPaso 2 - Cuenta Mailgun
Necesitamos crear una cuenta aquí . Este es el proveedor de correo electrónico predeterminado para las aplicaciones Meteor.
Una vez que haya iniciado sesión, abra el Domains pestaña y haga clic en el sandbox URL bajo el Domain Name. Abrirá una nueva página donde podemos encontrarDefault SMTP Login y Default Password. Necesitaremos estos dos para crear elMAIL_URL Variable ambiental.
Enviar correo electrónico
Para crear una válida MAIL_URL simplemente inserte sus credenciales de Mailgun en lugar de YOUR_DEFAULT_SMTP_LOGIN y YOUR_DEFAULT_PASSWORD.
if (Meteor.isServer) {
Meteor.startup( function() {
process.env.MAIL_URL =
"smtp://YOUR_DEFAULT_SMTP_LOGIN:[email protected]:587";
Email.send({
to: "[email protected]",
from: "[email protected]",
subject: "Meteor Email",
text: "The email content..."
});
});
}Cuando ejecute la aplicación, el correo electrónico se enviará a su dirección.

Los activos del servidor estático se encuentran en un privatesubcarpeta dentro de la aplicación. En el siguiente ejemplo, aprenderemos a usar datos de un archivo JSON simple.
Paso 1: crear archivos y carpetas
Vamos a crear un private carpeta y my-json.jsonarchivo dentro de esa carpeta. Haremos esto usando el siguiente comando en elcommand prompt ventana, sin embargo, también puede crearla manualmente.
C:\Users\username\Desktop\meteorApp>mkdir private
C:\Users\username\Desktop\meteorApp\private>touch my-json.jsonPaso 2: obtener texto
Para poder leer datos de nuestro archivo, usaremos Asssets.getTextmétodo. Tenga en cuenta que esto solo se puede hacer desde el lado del servidor. Dado que estamos usando JSON, necesitamos analizarlo.
if (Meteor.isServer) {
var myFile = JSON.parse(Assets.getText('my-json.json'));
console.log(myFile.data.text)
}Lo siguiente será el resultado en la ventana del símbolo del sistema.

Paso 3: crear un archivo EJSON
Crearemos este archivo dentro del privatecarpeta. Este archivo contendrá datos binarios"myBinary": {"$binary": "c3VyZS4="}
C:\Users\username\Desktop\meteorApp\private>touch my-ejson.ejsonPaso 4: obtener binario
Para leer archivos EJSON, podemos usar el Assets.getBinary método.
if (Meteor.isServer) {
var myFile = Assets.getBinary('my-ejson.ejson');
console.log(EJSON.stringify(myFile));
}El símbolo del sistema registrará el valor EJSON.

En este capítulo, aprenderemos cómo proteger nuestra aplicación y qué se debe tener en cuenta al desarrollar una aplicación.
Publicación automática y seguridad automática
Autopublishes un paquete que publica automáticamente todos los datos de la base de datos al cliente. Esta es una conveniencia que debe desactivarse cuando esté en producción. Se puede desactivar desde el símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishPuede publicar algunos datos en el cliente utilizando Meteor.publish() y Meteor.subscribe() métodos que cubriremos en el capítulo Publicar y Suscribir.
Insecurees un paquete que permite escribir comandos de MongoDB en la consola del desarrollador, de modo que todos los usuarios de la aplicación puedan acceder a la base de datos. El paquete se puede eliminar ejecutando el siguiente comando en el símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor remove insecureUna buena práctica es eliminar ambos paquetes tan pronto como comience a desarrollar su aplicación, para que no tenga que cambiar y actualizar su código más tarde.
Usar métodos del lado del servidor
Siempre debe crear sus métodos en el servidor. Puedes hacerlo usando elMeteor.methods() en el servidor y Meteor.call()en el cliente. Aprenderemos más sobre esto en el capítulo Métodos.
Seguridad adicional
Si desea agregar capas adicionales de seguridad a su aplicación, debe considerar el uso de otros paquetes de Meteor como:
La política del navegador se puede utilizar para controlar los recursos externos que deben cargarse en su aplicación.
Verificar paquete se puede utilizar para verificar los tipos de entrada del usuario antes de procesarlos.
Audit Arguments Check es un paquete que asegurará que todos los parámetros se verifiquen correctamente antes de procesarlos. Si perdió algunos parámetros, este paquete le informará.
Los paquetes de Mylar pueden agregar algunas capas adicionales de seguridad. Puede consultarlos si necesita ese tipo de protección.
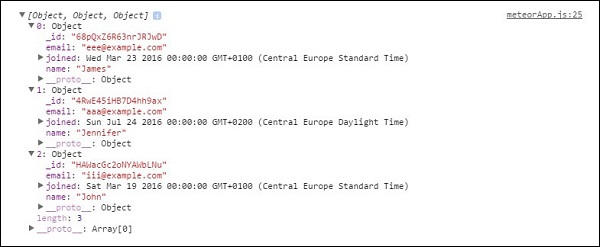
Podemos ordenar los datos una vez que los obtengamos de la base de datos. En el siguiente ejemplo, crearemosUserscolección. Usaremos unsort argumento ({sort: {name: 1}}) para clasificar los datos de la colección por nombre. El número1se utiliza para establecer el orden ascendente. Si queremos usar el orden descendente, usaríamos-1 en lugar.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByName = Users.find({}, {sort: {name: 1}}).fetch();
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByName);
console.log(sortByEmail);
console.log(sortByJoined);
Podemos ordenar los datos por correo electrónico de la misma manera.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByEmail = Users.find({}, {sort: {email: 1}}).fetch();
console.log(sortByEmail);
Finalmente, podemos ordenarlo por la fecha de unión.
Users = new Mongo.Collection('users');
Users.insert({
name: 'James',
email: '[email protected]',
joined: new Date(2016, 2, 23)
});
Users.insert({
name: 'John',
email: '[email protected]',
joined: new Date(2016, 2, 19)
});
Users.insert({
name: 'Jennifer',
email: '[email protected]',
joined: new Date(2016, 6, 24)
});
var sortByJoined = Users.find({}, {sort: {joined: 1}}).fetch();
console.log(sortByJoined);
Este paquete permite una funcionalidad de autenticación de usuario completa. Puede agregarlo ejecutando el siguiente código en la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor add accounts-passwordEjemplo de autenticación
Este ejemplo mostrará la autenticación básica. Nosotros crearemosregister, loginy homeplantillas. Si hay uncurrentUser (si el usuario se registró o inició sesión correctamente), el homeSe mostrará la plantilla. Si no haycurrentUser, la register y login Las plantillas serán visibles.
meteorApp.html
<head>
<title>meteorApp</title>
</head>
<body>
{{#if currentUser}}
{{> home}}
{{else}}
{{> register}}
{{> login}}
{{/if}}
</body>
<template name = "register">
<h2>REGISTER:</h2>
<form>
<input type = "email" name = "registerEmail"><br>
<input type = "password" name = "registerPassword"><br>
<input type = "submit" value = "Register"><br>
</form>
</template>
<template name = "login">
<h2>LOGIN:</h2>
<form>
<input type = "email" name = "loginEmail"><br>
<input type = "password" name="loginPassword"><br>
<input type = "submit" value = "Login"><br>
</form>
</template>
<template name = "home">
<p>You're logged in.</p>
<button class = "logout">Logout</button>
</template>Primero, necesitamos crear un registerevento. Esta función leerá las entradas del registro, creará un nuevo usuario y lo almacenará en la base de datos.
El segundo evento es login. Esta vez, la función leerá las entradas dellogin plantilla, inicie sesión como usuario si el correo electrónico y la contraseña son válidos o devuelva un error si no lo son.
Y finalmente el logout El evento se utilizará para cerrar la sesión del usuario, una vez que se haga clic en el botón.
meteorApp.js
if (Meteor.isClient) {
Template.register.events({
'submit form': function(event) {
event.preventDefault();
var registerData = {
email: event.target.registerEmail.value,
password: event.target.registerPassword.value
}
Accounts.createUser(registerData, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.login.events({
'submit form': function(event) {
event.preventDefault();
var myEmail = event.target.loginEmail.value;
var myPassword = event.target.loginPassword.value;
Meteor.loginWithPassword(myEmail, myPassword, function(error) {
if (Meteor.user()) {
console.log(Meteor.userId());
} else {
console.log("ERROR: " + error.reason);
}
});
}
});
Template.home.events({
'click .logout': function(event) {
event.preventDefault();
Meteor.logout(function(error) {
if(error) {
console.log("ERROR: " + error.reason);
}
});
}
});
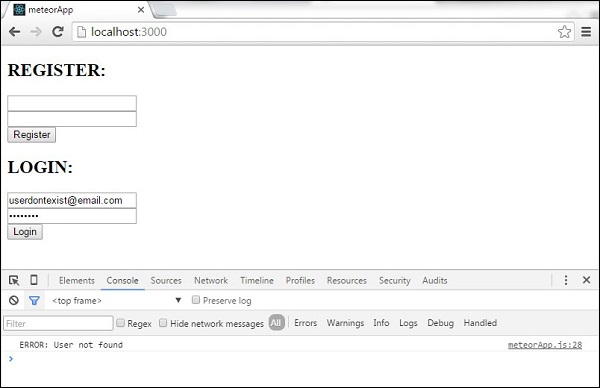
}Una vez que se inicia la aplicación, obtendremos la siguiente página.

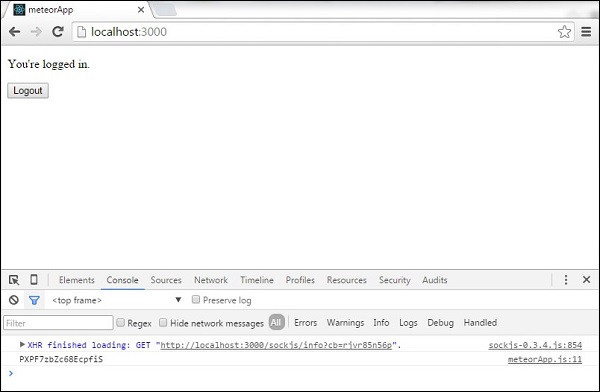
Al ingresar el correo electrónico y la contraseña en el registerformulario, podemos registrar e iniciar sesión como nuevo usuario. Veremos que la consola registra a los usuariosid y el home se renderiza la plantilla.

los loginevent comprobará la base de datos e iniciará la sesión del usuario, si el correo electrónico y la contraseña son correctos. De lo contrario, la consola registrará un error.

Si el usuario hace clic en el LOGOUT , la aplicación cerrará la sesión del usuario y mostrará el register y login plantillas.
Los métodos Meteor son funciones que se escriben en el lado del servidor, pero se pueden llamar desde el lado del cliente.
En el lado del servidor, crearemos dos métodos simples. El primero agregará 5 a nuestro argumento, mientras que el segundo agregará10.
Usando métodos
meteorApp.js
if(Meteor.isServer) {
Meteor.methods({
method1: function (arg) {
var result = arg + 5;
return result;
},
method2: function (arg) {
var result = arg + 10;
return result;
}
});
}
if(Meteor.isClient) {
var aaa = 'aaa'
Meteor.call('method1', aaa, function (error, result) {
if (error) {
console.log(error);
else {
console.log('Method 1 result is: ' + result);
}
}
);
Meteor.call('method2', 5, function (error, result) {
if (error) {
console.log(error);
} else {
console.log('Method 2 result is: ' + result);
}
});
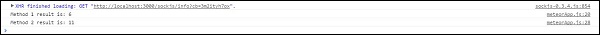
}Una vez que iniciemos la aplicación, veremos los valores calculados en la consola.

Manejo de errores
Para manejar errores, puede utilizar el Meteor.Errormétodo. El siguiente ejemplo muestra cómo manejar los errores para los usuarios que no han iniciado sesión.
if(Meteor.isServer) {
Meteor.methods({
method1: function (param) {
if (! this.userId) {
throw new Meteor.Error("logged-out",
"The user must be logged in to post a comment.");
}
return result;
}
});
}
if(Meteor.isClient) { Meteor.call('method1', 1, function (error, result) {
if (error && error.error === "logged-out") {
console.log("errorMessage:", "Please log in to post a comment.");
} else {
console.log('Method 1 result is: ' + result);
}});
}La consola mostrará nuestro mensaje de error personalizado.

En este capítulo, aprenderemos cómo crear nuestro propio paquete de meteoritos.
Crear un paquete
Agreguemos una nueva carpeta en el escritorio, donde se creará el paquete. Usaremos la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp> mkdir packagesAhora, podemos crear el paquete en la carpeta que hemos creado anteriormente. Ejecute el siguiente comando desde el símbolo del sistema.Username es el nombre de usuario de Meteor Developer y package-name es el nombre del paquete.
C:\Users\username\Desktop\meteorApp\packages>meteor create --package username:package-nameAgregar un paquete
Para poder agregar un paquete local a nuestra aplicación, necesitamos configurar el ENVIRONMENT VARIABLEeso le dirá a Meteor que cargue el paquete desde la carpeta local. Haga clic con el botón derecho en el icono de la computadora y elijaproperties/Advanced system settings/Environment Variables/NEW.
Variable Name debiera ser PACKAGE_DIRS. Variable Valuedebería ser la ruta a la carpeta que creamos. En nuestro caso,C:\Users\username\Desktop\meteorApp\packages.
No olvide reiniciar el command prompt después de agregar una nueva variable de entorno.
Ahora podemos agregar el paquete a nuestra aplicación ejecutando el siguiente código:
C:\Users\username\Desktop\meteorApp>meteor add username:package-nameArchivos de paquete
Los siguientes cuatro archivos se encontrarán en el paquete que creamos.
- package-name-test.js
- package-name.js
- package.js
- README.md
Paquete de prueba (nombre-paquete-prueba.js)
Ofertas de meteoritos tinytestpaquete para probar. Instalemos primero usando el siguiente comando en la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor add tinytestSi abrimos package-name-test.js, veremos el ejemplo de prueba predeterminado. Usaremos este ejemplo para probar la aplicación. Nota: Siempre es mejor escribir nuestras propias pruebas al desarrollar paquetes de meteoritos.
Para probar el paquete, ejecutemos este código en el símbolo del sistema.
C:\Users\username\Desktop>meteor test-packages packages/package-nameObtendremos el siguiente resultado.

Archivo package.js
Este es el archivo donde podemos escribir el código. Creemos una funcionalidad simple para nuestro paquete. Nuestro paquete registrará texto en la consola.
paquetes / paquete.js
myPackageFunction = function() {
console.log('This is simple package...');
}Archivo package-name.js
Este es el archivo donde podemos establecer alguna configuración de paquete. Volveremos a ello más tarde, pero por ahora necesitamos exportarmyPackageFunctionpara que podamos usarlo en nuestra aplicación. Necesitamos agregar esto dentroPackage.onUsefunción. El archivo se verá así.
paquetes / nombre-paquete.js
Package.describe({
name: 'username:package-name',
version: '0.0.1',
// Brief, one-line summary of the package.
summary: '',
// URL to the Git repository containing the source code for this package.
git: '',
// By default, Meteor will default to using README.md for documentation.
// To avoid submitting documentation, set this field to null.
documentation: 'README.md'
});
Package.onUse(function(api) {
api.versionsFrom('1.2.1');
api.use('ecmascript');
api.addFiles('mypackage.js');
api.export('myPackageFunction'); // We are exporting the function we created above...
});
Package.onTest(function(api) {
api.use('ecmascript');
api.use('tinytest');
api.use('username:package-name');
api.addFiles('package-name-tests.js');
});Usando un paquete
Ahora finalmente podemos llamar al myPackageFunction() de nuestro meteorApp.js archivo.
paquetes / paquete.js
if(Meteor.isClient) {
myPackageFunction();
}La consola registrará el texto de nuestro paquete.

Para comprender mejor cómo package.js se puede configurar el archivo, usaremos el ejemplo de la documentación oficial de Meteor.
Este es un archivo de ejemplo ...
/* Information about this package */
Package.describe({
// Short two-sentence summary.
summary: "What this does",
// Version number.
version: "1.0.0",
// Optional. Default is package directory name.
name: "username:package-name",
// Optional github URL to your source repository.
git: "https://github.com/something/something.git",
});
/* This defines your actual package */
Package.onUse(function (api) {
// If no version is specified for an 'api.use' dependency, use the
// one defined in Meteor 0.9.0.
api.versionsFrom('0.9.0');
// Use Underscore package, but only on the server.
// Version not specified, so it will be as of Meteor 0.9.0.
api.use('underscore', 'server');
// Use iron:router package, version 1.0.0 or newer.
api.use('iron:[email protected]');
// Give users of this package access to the Templating package.
api.imply('templating')
// Export the object 'Email' to packages or apps that use this package.
api.export('Email', 'server');
// Specify the source code for the package.
api.addFiles('email.js', 'server');
});
/* This defines the tests for the package */
Package.onTest(function (api) {
// Sets up a dependency on this package
api.use('username:package-name');
// Allows you to use the 'tinytest' framework
api.use('[email protected]');
// Specify the source code for the package tests
api.addFiles('email_tests.js', 'server');
});
/* This lets you use npm packages in your package*/
Npm.depends({
simplesmtp: "0.3.10",
"stream-buffers": "0.2.5"
});Como ya se discutió en el capítulo de Cobranzas, todos nuestros datos están disponibles en el lado del cliente. Este es un problema de seguridad que se puede manejar con métodos de publicación y suscripción.
Eliminar la publicación automática
En este ejemplo, usaremos PlayersCollectioncolección con los siguientes datos. Preparamos esta colección antes para poder concentrarnos en el capítulo en sí. Si no está seguro de cómo crear colecciones de MongoDB en la aplicación de meteoritos, consulte nuestro capítulo de colecciones .

Para proteger nuestros datos, debemos eliminar autopublish paquete que nos permitía utilizar los datos del lado del cliente.
C:\Users\username\Desktop\meteorApp>meteor remove autopublishDespués de este paso, no podremos obtener los datos de la base de datos del lado del cliente. Solo podremos verlo desde el lado del servidor en la ventana del símbolo del sistema. Consulte el siguiente código:
meteorApp.js
var PlayersCollection = new Mongo.Collection('playersCollection');
var myLog = PlayersCollection.find().fetch();
console.log(myLog);los command prompt La ventana mostrará la colección completa con cuatro objetos, mientras que la developers consolemostrará una matriz vacía. Ahora nuestra aplicación es más segura.

Usar Publicar y Suscribirse
Digamos que queremos permitir que los clientes usen nuestros datos. Para esto, necesitamos crearMeteor.publish()método en el servidor. Este método enviará los datos al cliente.
Para poder recibir y utilizar esos datos en el lado del cliente, crearemos Meteor.subscribe()método. Al final del ejemplo, estamos buscando en la base de datos. Este código se ejecuta tanto en el lado del cliente como en el del servidor.
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find();
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
var myLog = PlayersCollection.find().fetch();
console.log(myLog);
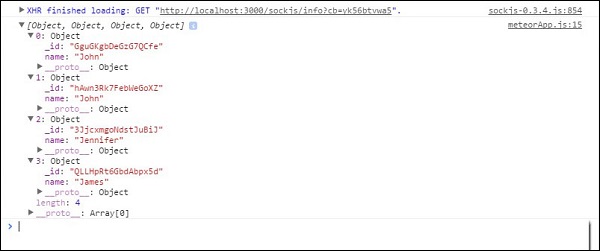
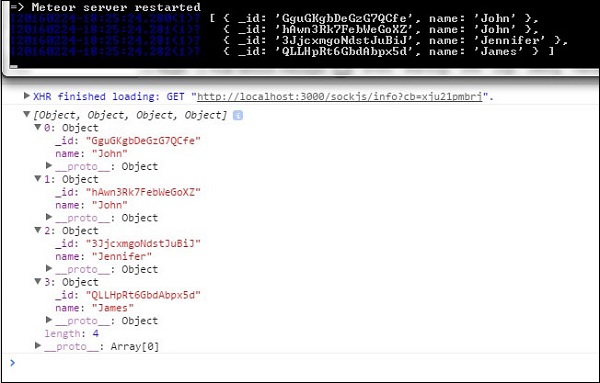
}, 1000);Podemos ver que nuestros datos están registrados tanto en el developers console y el command prompt ventana.

Filtrado de datos del cliente
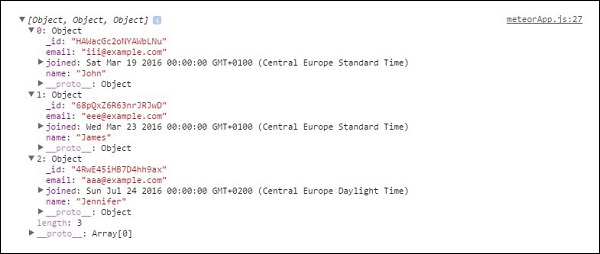
También podemos publicar parte de los datos. En este ejemplo, publicamos datos conname = "John".
var PlayersCollection = new Mongo.Collection('playersCollection');
if(Meteor.isServer) {
Meteor.publish('allowedData', function() {
return PlayersCollection.find({name: "John"});
})
}
if (Meteor.isClient) {
Meteor.subscribe('allowedData');
};
Meteor.setTimeout(function() {
myLog = PlayersCollection.find().fetch();
console.log(myLog);
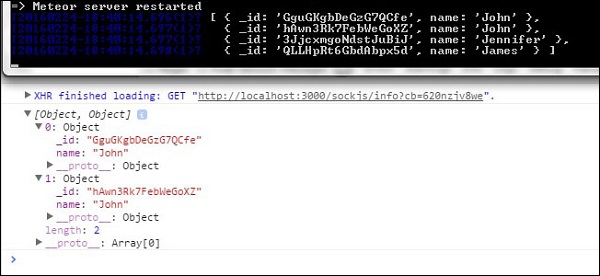
}, 1000);Una vez que ejecutamos este código, command prompt registrará todos los datos, mientras que el lado del cliente console solo registrará dos objetos con el nombre John.

Meteor ofrece algunas carpetas especiales que pueden ayudar a los desarrolladores a estructurar sus aplicaciones.
cliente
Si crea un clientcarpeta, todo dentro de esta carpeta se ejecutará en el lado del cliente. Esta es la carpeta donde puede colocar suHTML, CSSy del lado del cliente JavaScript. Deberías colocarMeteor.subscribe funciones, templates, helpersy eventsdentro de esta carpeta. Tenga en cuenta que no es necesario ejecutar elMeteor.isClient función en los archivos que se colocan dentro del client carpeta.
servidor
Los archivos de esta carpeta solo se ejecutarán en el server side. Este es el lugar dondemethods, Meteor.Publish()funciones y otros datos sensibles deben conservarse. Todos los datos de autenticación deben guardarse aquí. No necesitas usarMeteor.isServer() para los archivos dentro de esta carpeta.
público
Este es el lugar donde debe colocar sus imágenes, favicons y todos los demás datos que se le entregan al cliente.
privado
Solo se puede acceder a los archivos de esta carpeta desde el servidor. Estarán ocultos al cliente. Puedes ponerJSON o EJSON archivos que solo el servidor usará dentro de esta carpeta.
cliente / compatibilidad
Algunas bibliotecas de JavaScript exportan variables como globales. Utilice esta carpeta para los archivos que deben ejecutarse sin estar envueltos en un nuevo ámbito de variable.
El resto
El resto de carpetas se pueden estructurar de la forma que desee. El código que se coloca fuera de las carpetas mencionadas anteriormente se ejecutará en elclient y el serverlado. Este es un buen lugar donde puede definir sus modelos.
Orden de carga
Siempre es bueno saber el orden de carga de los archivos. La siguiente lista está extraída de la documentación oficial de Meteor.
Los archivos de plantilla HTML siempre se cargan antes que todo lo demás
Archivos que comienzan con main. se cargan al final
Archivos dentro de cualquier lib/ el directorio se carga a continuación
Los archivos con rutas más profundas se cargan a continuación.
Luego, los archivos se cargan en orden alfabético de la ruta completa
Una de las mejores cosas de Meteor es lo fácil que es implementar la aplicación. Una vez que su aplicación está completa, hay una manera fácil de compartirla con el mundo. Todo lo que tiene que hacer es ejecutar el siguiente código en la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor deploy my-first-app-ever.meteor.comSe le pedirá que ingrese a la cuenta de desarrolladores de Meteor username y password.
Ahora, podrá acceder a la aplicación desde el navegador en el siguiente enlace que tiene el nombre de su aplicación.
http://my-first-app-ever.meteor.com/
En este capítulo, aprenderemos cómo ejecutar la aplicación en un dispositivo Android. Meteor acaba de agregar esta funcionalidad para el sistema operativo Windows, por lo que necesitaremos actualizar nuestra aplicación de meteoritos a la versión 1.3 beta.
Note- En el momento de escribir este tutorial, la versión 1.3 de Meteor está en Beta. Actualizaremos esto una vez que se lance la versión de producción.
Como queremos utilizar la versión más reciente de Meteor, podemos actualizarla ejecutando el siguiente código en la ventana del símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor update --release 1.3-beta.11Paso 1: instala el SDK de Android
Utilice el enlace de la siguiente tabla para instalar el SDK de Android.
| No Señor. | Software y descripción |
|---|---|
| 1 | Java Development Kit & Android SDK Necesitará Android SDK para poder ejecutar aplicaciones Meteor en un entorno móvil. Si no lo tiene instalado, puede consultar nuestro tutorial de configuración del entorno de Android . |
Paso 2: agregar una plataforma Android
Ahora, necesitamos agregar una plataforma Android a nuestro proyecto.
C:\Users\username\Desktop\meteorApp>meteor add-platform androidPaso 3: ejecuta la aplicación en un emulador de Android
Para ejecutar la aplicación en un emulador de Android, usaremos el –verbose comando al final de la línea para poder identificar los posibles errores durante el proceso de inicio.
C:\Users\username\Desktop\meteorApp>meteor run android --verbose
Ejecute la aplicación en un dispositivo Android
Dado que los emuladores de Android son lentos, siempre es una mejor opción ejecutar su aplicación directamente en su dispositivo. Puede hacerlo conectando el dispositivo a su computadora, habilitando el modo de desarrolladores y la depuración de USB.
Este proceso es diferente para dispositivos específicos. Necesitas encontrarBuild Number en settings/Abouty toque siete veces. Recibirá una notificación de que es el desarrollador y elDeveloper Options se desbloqueará.
Busque a través de su settings de nuevo y habilitar USB debugging.
Puede ejecutar la aplicación Meteor en su dispositivo móvil usando el siguiente comando en el símbolo del sistema.
C:\Users\username\Desktop\meteorApp>meteor run android-deviceEn este capítulo, aprenderemos cómo crear una aplicación de tareas sencilla.
Paso 1: crea una aplicación
Abra el símbolo del sistema y ejecute el siguiente comando:
C:\Users\username\Desktop>meteor create todo-appPara ver la aplicación, debe ejecutar la aplicación con el meteor comando y ve a http://localhost:3000
C:\Users\username\Desktop\todo-app>meteorPaso 2: crear carpetas y archivos
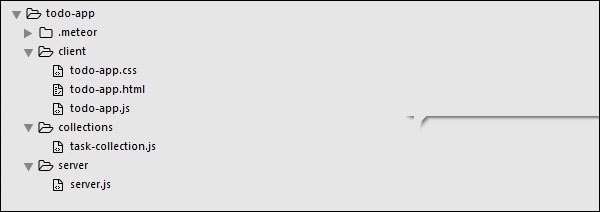
En lugar de la estructura de archivo predeterminada, la refactorizaremos. Vamos a crear unclient carpeta, donde crearemos todo-app.html, todo-app.css y todo-app.js.
C:\Users\username\Desktop\todo-app>mkdir client
C:\Users\username\Desktop\todo-app\client>touch todo-app.html
C:\Users\username\Desktop\todo-app\client>touch todo-app.jsTambién crearemos un server carpeta con server.js dentro.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\server>touch server.jsFinalmente, creemos collections carpeta con task-collection.js archivo dentro.
C:\Users\username\Desktop\todo-app>mkdir server
C:\Users\username\Desktop\todo-app\collections>touch task-collection.jsPuede ver la estructura de la aplicación en la siguiente imagen:

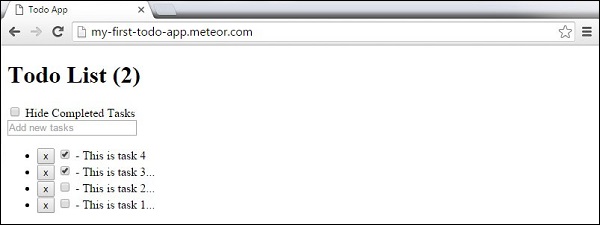
Paso 3: cliente / todo-app.html
Nuestro primer paso de desarrollo es crear HTML para la aplicación. Necesitamos un campo de entrada donde podamos agregar nuevas tareas. Las tareas estarán en forma de lista condelete y checkfuncionalidad. También tendremos funcionalidades para mostrar u ocultar tareas completadas.
<head>
<title>Todo App</title>
</head>
<body>
<h1>Todo List ({{incompleteCount}})</h1>
<label class = "hide-completed">
<input type = "checkbox" checked = "{{hideCompleted}}" />
Hide Completed Tasks
</label>
<form class = "new-task">
<input type = "text" name = "text" placeholder = "Add new tasks" />
</form>
<ul>
{{#each tasks}}
{{> task}}
{{/each}}
</ul>
</body>
<template name = "task">
<li class = "{{#if checked}}checked{{/if}}">
<button class = "delete">x</button>
<input type = "checkbox" checked = "{{checked}}" class = "toggle-checked" />
<span>{{username}} - {{text}}</span>
</li>
</template>Paso 4: colecciones / task-collection.js
Este es el lugar donde simplemente crearemos una nueva colección MongoDB, para que podamos usarla tanto en el servidor como en el lado del cliente.
Tasks = new Mongo.Collection("tasks");Paso 5 - server / server.js
Definiremos métodos para nuestra aplicación en el lado del servidor. Estos métodos se llamarán desde el cliente. En este archivo, también publicaremos la consulta de la base de datos.
// Publishing tasks from the server...
Meteor.publish("tasks", function () {
return Tasks.find({});
});
// Methods for handling MongoDb Tasks collection data...
Meteor.methods({
addTask: function (text) {
Tasks.insert({
text: text,
createdAt: new Date(),
});
},
deleteTask: function (taskId) {
var task = Tasks.findOne(taskId);
Tasks.remove(taskId);
},
setChecked: function (taskId, setChecked) {
var task = Tasks.findOne(taskId);
Tasks.update(taskId, { $set: { checked: setChecked} });
}
});Paso 6: cliente / todo-app.js
Este es el archivo JavaScript del cliente principal. Este archivo también se puede refactorizar, pero escribiremos todo el código del lado del cliente aquí. Primero, nos suscribimos altaskcolección que se publica en el servidor. Entonces, creamoshelpers para poder manejar la lógica de la aplicación, y finalmente, definimos el events que llamará a los métodos desde el servidor.
// Subscribing to the published tasks
Meteor.subscribe("tasks");
// Show/Hide functionality
Template.body.helpers({
tasks: function () {
if (Session.get("hideCompleted")) {
// If hide completed is checked, filter tasks
return Tasks.find({checked: {$ne: true}}, {sort: {createdAt: -1}}); } else { // Otherwise, return all of the tasks return Tasks.find({}, {sort: {createdAt: -1}}); } }, hideCompleted: function () { return Session.get("hideCompleted"); }, incompleteCount: function () { return Tasks.find({checked: {$ne: true}}).count();
}
});
// Events for creating new tasks and Show/Hide functionality.
// Calling methods from the server
Template.body.events({
"submit .new-task": function (event) {
event.preventDefault();
var text = event.target.text.value;
Meteor.call("addTask", text);
event.target.text.value = "";
},
"change .hide-completed input": function (event) {
Session.set("hideCompleted", event.target.checked);
}
});
// Events for Deleting and Check/Uncheck functionality
Template.task.events({
"click .toggle-checked": function () {
// Set the checked property to the opposite of its current value
Meteor.call("setChecked", this._id, ! this.checked);
},
"click .delete": function () {
Meteor.call("deleteTask", this._id);
}
});Paso 7: Implementar
Una vez que hayamos terminado con el desarrollo, podemos implementar la aplicación desde la ventana del símbolo del sistema. El nombre de implementación de nuestra aplicación serámy-first-todo-app.
C:\Users\username\Desktop\todo-app>meteor deploy my-first-todo-appPodemos abrir el http://my-first-todo-app.meteor.com/ para comenzar a usar nuestra aplicación.

Ya cubrimos algunas de las mejores prácticas del desarrollo de Meteor en los capítulos anteriores. A continuación se presentan algunas de las mejores prácticas que se deben tener en cuenta al utilizar Meteor.
Estructura de directorios
No existen reglas estrictas sobre la estructura de directorios en las aplicaciones Meteor. Para obtener más información sobre las directrices, consulte el capítulo Meteor - Estructura .
Métodos de uso
Siempre debe utilizar Meteor - Methods cuando trabaje con datos confidenciales en lugar de llamarinsert, updatey remove directamente del cliente.
Gestión de datos
Proteja sus datos mediante los métodos Publicar y Suscribirse . Si desea que sus datos estén disponibles para todos los clientes, puede utilizarnullcomo el nombre de la publicación. La publicación de pequeños fragmentos de datos también mejorará el rendimiento de la aplicación.
Validar datos
Debe validar todos los datos que se almacenarán dentro de la colección. Una de las mejores opciones es el paquete collection2 . Este paquete facilita la configuración de la validación del lado del servidor y del cliente.
Minimizar sesión
los session las variables son variables globales y el uso de globales va en contra de las mejores prácticas de JavaScript.
Enrutador
Hay dos opciones más populares para el enrutamiento de meteoros. Para aplicaciones más pequeñas, existe Iron Router . Se vuelve a ejecutar automáticamente una vez que cambian los datos. Para aplicaciones más grandes, existe Flow Router . Este enrutador le brinda más libertad para optimizar la reproducción de las plantillas a costa de un poco más de código repetitivo.
Paquetes
Siempre verifique si el paquete se actualiza regularmente antes de optar por usarlo dentro de su aplicación.