PhantomJS - Ejemplos
En este capítulo, proporcionamos algunos ejemplos prácticos más para comprender algunas características importantes de PhantomJS.
Ejemplo 1: encontrar la velocidad de la página
En este ejemplo, usaremos PhantomJS para encontrar el page speed para cualquier URL de página determinada.
var page = require('webpage').create(),
system = require('system'),
t, address;
if (system.args.length === 1) {
console.log('Usage: loadspeed.js <some URL>');
phantom.exit(1);
} else {
t = Date.now();
address = system.args[1];
page.open(address, function (status) {
if (status !== 'success') {
console.log('FAIL to load the address');
} else {
t = Date.now() - t;
console.log('Page title is ' + page.evaluate(function () {
return document.title;
}));
console.log('Loading time ' + t + ' msec');
}
phantom.exit();
});
}El programa anterior genera lo siguiente output.
Command - phantomjs pagespeed.js http://www.google.com
Page title is Google
Loading time 1396 msecEjemplo 2: enviar un evento de clic a una página
En el siguiente ejemplo, usaremos PhantomJS para enviar un click event a una página.
var page = require('webpage').create();
page.onConsoleMessage = function(str) {
console.log(str);
}
page.open('http://phantomjs.org/api/phantom/', function(status) {
page.render('beforeclick.png');
console.log(page.url);
var element = page.evaluate(function() {
return document.querySelector('img[src = "http://phantomjs.org/img/phantomjslogo.png"]');
});
page.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
window.setTimeout(function () {
console.log(page.url);
page.render('afterclick.png');
phantom.exit();
}, 5000);
console.log('element is ' + element);
});El programa anterior genera lo siguiente output.
http://phantomjs.org/api/phantom/
element is [object Object]
http://phantomjs.org/Nuestro programa creará los siguientes dos png imágenes en el bincarpeta. Estas dos imágenes muestran la diferencia antes y después de la ejecución del programa anterior.


Ejemplo 3: enviar un formulario
El siguiente ejemplo muestra cómo enviar un formulario utilizando PhantomJS.
var wpage = require('webpage').create();
wpage.open("http://localhost/tasks/submitform.html", function(status) {
console.log(status);
wpage.uploadFile('input[name = fileToUpload]', 'output.png');
wpage.render("sform.png");
var element = wpage.evaluate(function() {
return document.querySelector('input[type = "submit"]');
// getting details of submit button using queryselector.
});
wpage.sendEvent('click', element.offsetLeft, element.offsetTop, 'left');
// sendevent is used to send click event and also giving the left and top
position of the submit button.
window.setTimeout(function () {
console.log(wpage.url);
wpage.render("submit.png"); // screenshot is saved in submit.png
phantom.exit();
}, 5000);
console.log('element is ' + element);
});submitform.html
El siguiente código muestra cómo utilizar el submitform.html archivo.
<html>
<head>
<title>Window 2</title>
</head>
<body>
<form action = "submitform.php" method = "post" enctype = "multipart/form-data"
id = "form1">
<input type = "file" name = "fileToUpload" id = "fileToUpload">
<input type = "submit" value = "Upload Image" name = "submit">
</form>
</body>
</html>Una vez enviado el formulario, va a submitform.php.
submitform.php
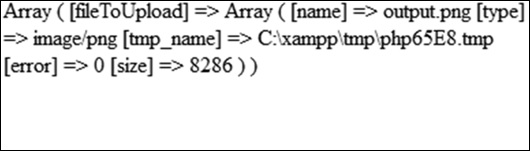
submitform.php solo imprime los detalles de los archivos.
<?php
print_r($_FILES);
?>El programa anterior genera lo siguiente output.
Success
element is [object Object]
http://localhost/tasks/submitform.phpImagenes
A continuación se muestran las imágenes para file upload y form submit.