PyGTK - Clase DrawingArea
El widget DrawingArea presenta un lienzo en blanco que contiene una ventana gtk.gdk.Window en la que se pueden dibujar objetos como líneas, rectángulos, arcos, etc.
PyGTK usa la biblioteca Cairo para tales operaciones de dibujo. Cairo es una popular biblioteca de gráficos vectoriales 2D. Está escrito en C., aunque tiene enlaces en la mayoría de los lenguajes como C ++, Java, Python, PHP, etc. La biblioteca Cairo se puede utilizar para dibujar en dispositivos de salida estándar en varios sistemas operativos. También se puede utilizar para crear archivos PDF, SVG y post-script.
Para realizar diferentes operaciones de dibujo, debemos buscar el dispositivo en el texto del objeto de salida de destino. En este caso, dado que el dibujo aparece en el widget gtk.DrawingArea, se obtiene el contexto del dispositivo de gdk.Window contenido en su interior. Esta clase tiene uncairo-create() método que devuelve el contexto del dispositivo.
area = gtk.DrawingArea()
dc = area.window.cairo_create()El widget DrawingArea se puede conectar a las devoluciones de llamada en función de las siguientes señales emitidas por él:
| Darse cuenta de | Para realizar las acciones necesarias cuando se crea una instancia del widget en una pantalla en particular. |
| configure_event | Para realizar las acciones necesarias cuando el widget cambia de tamaño. |
| expose_event | Para manejar el rediseño del contenido del widget cuando un área de dibujo aparece por primera vez en la pantalla, o cuando está cubierta por otra ventana y luego descubierta (expuesta). |
Los eventos Mouse y Keyboard también se pueden utilizar para invocar devoluciones de llamada mediante add_events() method del gtk.Widget class.
De particular interés es la señal de exposición de eventos que se emite cuando aparece el lienzo DrawingArea por primera vez. Los diferentes métodos para dibujar objetos 2D, que se definen en la biblioteca de Cairo, se llaman desde esta devolución de llamada conectada a la señal de exposición de eventos. Estos métodos dibujan los objetos correspondientes en el contexto del dispositivo Cairo.
Los siguientes son los métodos de dibujo disponibles:
dc.rectangle (x, y, w, h): dibuja un rectángulo en la coordenada superior izquierda especificada y que tiene un ancho y un alto determinados.
dc.arc (x, y, r, a1, a2): traza un arco circular con un radio y dos ángulos determinados.
dc.line (x1, y1, x2, y2): traza una línea entre dos pares de coordenadas.
dc.line_to (x, y): traza una línea desde la posición actual hasta (x, y)
dc.show_text (str): dibuja una cadena en la posición actual del cursor
dc.stroke () - dibuja el contorno
dc.fill (): rellena la forma con el color actual
dc.set_color_rgb (r, g, b): establece el color para delinear y rellenar con valores r, gyb entre 0,0 y 1,0
Ejemplo
El siguiente script dibuja diferentes formas y prueba usando métodos de Cairo.
import gtk
import math
class PyApp(gtk.Window):
def __init__(self):
super(PyApp, self).__init__()
self.set_title("Basic shapes using Cairo")
self.set_size_request(400, 250)
self.set_position(gtk.WIN_POS_CENTER)
self.connect("destroy", gtk.main_quit)
darea = gtk.DrawingArea()
darea.connect("expose-event", self.expose)
self.add(darea)
self.show_all()
def expose(self, widget, event):
cr = widget.window.cairo_create()
cr.set_line_width(2)
cr.set_source_rgb(0,0,1)
cr.rectangle(10,10,100,100)
cr.stroke()
cr.set_source_rgb(1,0,0)
cr.rectangle(10,125,100,100)
cr.stroke()
cr.set_source_rgb(0,1,0)
cr.rectangle(125,10,100,100)
cr.fill()
cr.set_source_rgb(0.5,0.6,0.7)
cr.rectangle(125,125,100,100)
cr.fill()
cr.arc(300, 50, 50,0, 2*math.pi)
cr.set_source_rgb(0.2,0.2,0.2)
cr.fill()
cr.arc(300, 200, 50, math.pi,0)
cr.set_source_rgb(0.1,0.1,0.1)
cr.stroke()
cr.move_to(50,240)
cr.show_text("Hello PyGTK")
cr.move_to(150,240)
cr.line_to(400,240)
cr.stroke()
PyApp()
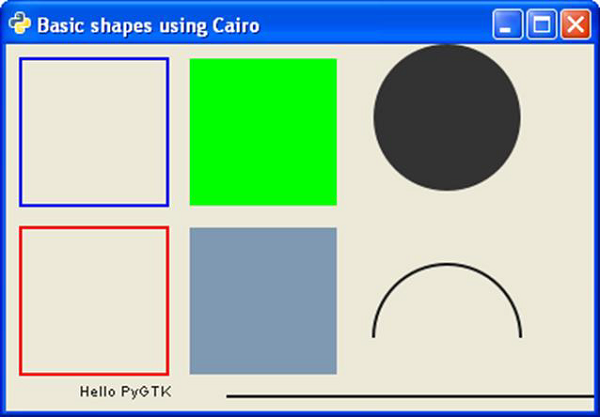
gtk.main()El script anterior generará la siguiente salida: