Redux - Conceptos básicos
Supongamos que el estado de nuestra aplicación está descrito por un objeto simple llamado initialState que es como sigue -
const initialState = {
isLoading: false,
items: [],
hasError: false
};Cada fragmento de código en su aplicación no puede cambiar este estado. Para cambiar el estado, debe enviar una acción.
¿Qué es una acción?
Una acción es un objeto simple que describe la intención de provocar un cambio con una propiedad de tipo. Debe tener una propiedad de tipo que indique qué tipo de acción se está realizando. El comando de acción es el siguiente:
return {
type: 'ITEMS_REQUEST', //action type
isLoading: true //payload information
}Las acciones y los estados se mantienen juntos mediante una función llamada Reductor. Se envía una acción con la intención de provocar un cambio. Este cambio lo realiza el reductor. Reducer es la única forma de cambiar estados en Redux, haciéndolo más predecible, centralizado y depurable. Una función reductora que maneja la acción 'ITEMS_REQUEST' es la siguiente:
const reducer = (state = initialState, action) => { //es6 arrow function
switch (action.type) {
case 'ITEMS_REQUEST':
return Object.assign({}, state, {
isLoading: action.isLoading
})
default:
return state;
}
}Redux tiene una única tienda que contiene el estado de la aplicación. Si desea dividir su código sobre la base de la lógica de manejo de datos, debe comenzar a dividir sus reductores en lugar de tiendas en Redux.
Discutiremos cómo podemos dividir reductores y combinarlos con la tienda más adelante en este tutorial.
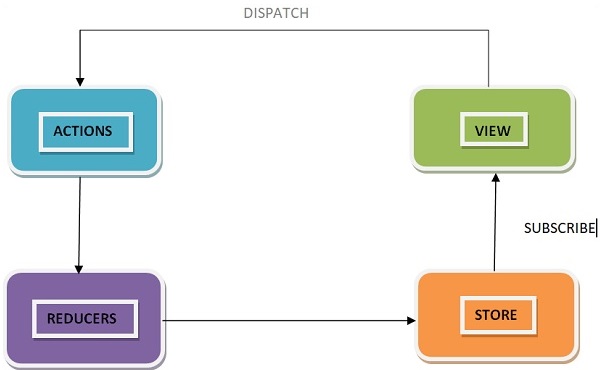
Los componentes de Redux son los siguientes: