RxJS - Guía rápida
Este capítulo trata con información sobre características, ventajas y desventajas de RxJS. Aquí, también aprenderemos cuándo usar RxJS.
La forma completa de RxJS es Reactive Extension for Javascript. Es una biblioteca de JavaScript que utiliza observables para trabajar con programación reactiva que se ocupa de llamadas de datos asincrónicas, devoluciones de llamada y programas basados en eventos. RxJS se puede utilizar con otras bibliotecas y marcos de Javascript. Es compatible con javascript y también con mecanografiado.
¿Qué es RxJS?
Según el sitio web oficial de RxJS , se define como una biblioteca para componer programas asincrónicos y basados en eventos mediante el uso de secuencias observables. Proporciona un tipo de núcleo, el Observable, tipos de satélite (Observador, Programadores, Sujetos) y operadores inspirados en los extras de Array # (mapa, filtro, reducción, cada, etc.) para permitir el manejo de eventos asincrónicos como colecciones.
Características de RxJS
En RxJS, los siguientes conceptos se encargan del manejo de la tarea asíncrona:
Observable
Un observable es una función que crea un observador y lo adjunta a la fuente donde se esperan valores, por ejemplo, clics, eventos de mouse de un elemento dom o una solicitud Http, etc.
Observador
Es un objeto con los métodos next (), error () y complete (), que se llamará cuando haya interacción con el observable, es decir, la fuente interactúa para un clic de botón de ejemplo, una solicitud Http, etc.
Suscripción
Cuando se crea el observable, para ejecutar el observable debemos suscribirnos a él. También se puede utilizar para cancelar la ejecución.
Operadores
Un operador es una función pura que toma un observable como entrada y la salida también es un observable.
Tema
Un sujeto es un observable que puede realizar multidifusión, es decir, hablar con muchos observadores. Considere un botón con un detector de eventos, la función adjunta al evento mediante addlistener se llama cada vez que el usuario hace clic en el botón, una funcionalidad similar también se aplica al tema.
Programadores
Un programador controla la ejecución de cuándo debe comenzar la suscripción y se notifica.
¿Cuándo usar RxJS?
Si su proyecto consiste en una gran cantidad de manejo de tareas asíncronas, RxJS es una buena opción. Se carga por defecto con el proyecto Angular.
Ventajas de usar RxJS
Las siguientes son las ventajas de usar RxJS:
RxJS se puede utilizar con otras bibliotecas y marcos de Javascript. Es compatible con javascript y también con mecanografiado. Algunos ejemplos son Angular, ReactJS, Vuejs, nodejs, etc.
RxJS es una biblioteca increíble cuando se trata del manejo de tareas asíncronas. RxJS usa observables para trabajar con programación reactiva que se ocupa de llamadas de datos asíncronos, devoluciones de llamada y programas basados en eventos.
RxJS ofrece una gran colección de operadores en categorías matemáticas, transformación, filtrado, utilidad, condicional, manejo de errores, unión que hace la vida más fácil cuando se usa con programación reactiva.
Desventajas de usar RxJS
Las siguientes son las desventajas de usar RxJS:
Depurar el código con observables es un poco difícil.
A medida que comience a usar Observables, puede terminar su código completo envuelto debajo de los observables.
En este capítulo, instalaremos RxJS. Para trabajar con RxJS, necesitamos la siguiente configuración:
- NodeJS
- Npm
- Instalación del paquete RxJS
Instalación de NODEJS y NPM
Es muy fácil instalar RxJS usando npm. Necesita tener nodejs y npm instalados en su sistema. Para verificar si NodeJS y npm están instalados en su sistema, intente ejecutar el siguiente comando en su símbolo del sistema.
E:\>node -v && npm -v
v10.15.1
6.4.1En caso de que obtenga la versión, significa que nodejs y npm están instalados en su sistema y que la versión es 10 y 6 ahora mismo en el sistema.
Si no imprime nada, instale nodejs en su sistema. Para instalar nodejs, vaya a la página de iniciohttps://nodejs.org/en/download/ de nodejs e instale el paquete según su sistema operativo.
La página de descarga de nodejs se verá así:

Según su sistema operativo, instale el paquete requerido. Una vez que nodejs esté instalado, npm también se instalará junto con él. Para comprobar si npm está instalado o no, escriba npm –v en la terminal. Debería mostrar la versión de npm.
Instalación del paquete RxJS
Para comenzar con la instalación de RxJS, primero cree una carpeta llamada rxjsproj/ donde practicaremos todos los ejemplos de RxJS.
Una vez que la carpeta rxjsproj/ se crea, ejecutar comando npm init, para la configuración del proyecto como se muestra a continuación
E:\>mkdir rxjsproj
E:\>cd rxjsproj
E:\rxjsproj>npm initNpm initEl comando hará algunas preguntas durante la ejecución, simplemente presione enter y continúe. Una vez que se realiza la ejecución de npm init, crearápackage.json dentro de rxjsproj / como se muestra a continuación -
rxjsproj/
package.jsonAhora puede instalar rxjs usando el siguiente comando:
npm install ---save-dev rxjsE:\rxjsproj>npm install --save-dev rxjs
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 2 packages from 7 contributors and audited 2 packages in 21.89s
found 0 vulnerabilitiesHemos terminado con la instalación de RxJS. Intentemos ahora usar RxJS, para eso cree una carpetasrc/ dentro rxjsproj/
Entonces, ahora, tendremos la estructura de carpetas como se muestra a continuación:
rxjsproj/
node_modules/
src/
package.jsonDentro src/ crear un archivo testrx.jsy escribe el siguiente código:
testrx.js
import { of } from 'rxjs;
import { map } from 'rxjs/operators';
map(x => x * x)(of(1, 2, 3)).subscribe((v) => console.log(`Output is: ${v}`));Cuando vamos a ejecutar el código anterior en el símbolo del sistema, usando el comando - node testrx.js, mostrará un error para la importación, ya que nodejs no sabe qué hacer con la importación.
Para que la importación funcione con nodejs, necesitamos instalar el paquete de módulos ES6 usando npm como se muestra a continuación:
E:\rxjsproj\src>npm install --save-dev esm
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
+ [email protected]
added 1 package from 1 contributor and audited 3 packages in 9.32s
found 0 vulnerabilitiesUna vez que el paquete está instalado, ahora podemos ejecutar testrx.js archivo como se muestra a continuación -
E:\rxjsproj\src>node -r esm testrx.js
Output is: 1
Output is: 4
Output is: 9Podemos ver el resultado ahora, que muestra que RxJS está instalado y listo para usar. El método anterior nos ayudará a probar RxJS en la línea de comandos. En caso de que desee probar RxJS en el navegador, necesitaríamos algunos paquetes adicionales.
Prueba de RxJS en el navegador
Instale los siguientes paquetes dentro de la carpeta rxjsproj / -
npm install --save-dev babel-loader @babel/core @babel/preset-env webpack webpack-cli webpack-dev-serverE:\rxjsproj>npm install --save-dev babel-loader
@babel/core @babel/preset-env webpack webpack-cli webpack-dev-server
npm WARN [email protected] No description
npm WARN [email protected] No repository field.
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected]
(node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@
1.2.9: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
+ [email protected]
+ @babel/[email protected]
+ @babel/[email protected]
+ [email protected]
+ [email protected]
added 675 packages from 373 contributors and audited 10225 packages in 255.567s
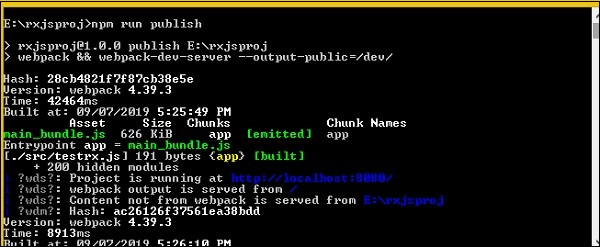
found 0 vulnerabilitiesPara iniciar el servidor para ejecutar nuestro archivo Html, usaremos webpack-server. El comando "publicar" en package.json nos ayudará a iniciar y empaquetar todos los archivos js usando webpack. Los archivos js empaquetados que son nuestro archivo js final que se utilizará se guardan en la carpeta ruta / dev .
Para usar el paquete web, necesitamos ejecutar npm run publish comando y el comando se agrega en package.json como se muestra a continuación:
Package.json
{
"name": "rxjsproj",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"publish":"webpack && webpack-dev-server --output-public=/dev/",
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/core": "^7.6.0",
"@babel/preset-env": "^7.6.0",
"babel-loader": "^8.0.6",
"esm": "^3.2.25",
"rxjs": "^6.5.3",
"webpack": "^4.39.3",
"webpack-cli": "^3.3.8",
"webpack-dev-server": "^3.8.0"
}
}Para trabajar con webpack, primero debemos crear un archivo llamado webpack.config.js que tiene los detalles de configuración para que webpack funcione.
Los detalles en el archivo son los siguientes:
var path = require('path');
module.exports = {
entry: {
app: './src/testrx.js'
},
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},
mode:'development',
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}
};La estructura del archivo es como se muestra arriba. Comienza con una ruta que proporciona los detalles de la ruta actual.
var path = require('path'); //gives the current pathEl siguiente es el objeto module.exports que tiene propiedades de entrada, salida y módulo. La entrada es el punto de partida. Aquí, necesitamos dar el archivo js de inicio que queremos compilar.
entry: {
app: './src/testrx.js'
},path.resolve (_dirname, 'src / testrx.js') - buscará la carpeta src en el directorio y testrx.js en esa carpeta.
Salida
output: {
path: path.resolve(__dirname, 'dev'),
filename: 'main_bundle.js'
},La salida es un objeto con detalles de ruta y nombre de archivo. La ruta contendrá la carpeta en la que se guardará el archivo compilado y el nombre de archivo indicará el nombre del archivo final que se utilizará en su archivo .html.
Módulo
module: {
rules: [
{
test:/\.(js)$/,
include: path.resolve(__dirname, 'src'),
loader: 'babel-loader',
query: {
presets: ['@babel/preset-env']
}
}
]
}Modulees un objeto con detalles de reglas que tiene propiedades, es decir, prueba, inclusión, cargador, consulta. La prueba contendrá detalles de todos los archivos js que terminan en .js y .jsx. Tiene el patrón que buscará .js al final del punto de entrada dado.
Include indica la carpeta que se utilizará para ver los archivos.
The loader usa babel-loader para compilar código.
The querytiene propiedades preestablecidas que es una matriz con el valor '@ babel / preset-env'. Transpilará el código según el entorno ES que necesite.
La estructura de carpeta final será la siguiente:
rxjsproj/
node_modules/
src/
testrx.js
index.html
package.json
webpack.config.jsEjecutar comando
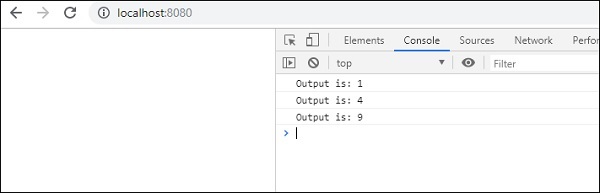
npm run publishcreará la carpeta dev / con el archivo main_bundle.js. El servidor se iniciará y podrá probar su index.html en el navegador como se muestra a continuación.

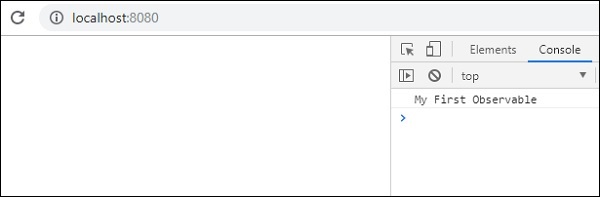
Abra el navegador y presione la URL - http://localhost:8080/

La salida se muestra en la consola.
Estamos usando la versión 6 de RxJS en este tutorial. RxJS se usa comúnmente para lidiar con la programación reactiva y se usa más a menudo con Angular, ReactJS. Angular 6 carga rxjs6 por defecto.
La versión 5 de RxJS se manejó de manera diferente en comparación con la versión 6. El código se romperá en caso de que actualice su RxJS 5 a 6. En este capítulo, veremos la diferencia en las formas de manejar la actualización de la versión.
En caso de que esté actualizando RxJS a 6 y no desee realizar cambios en el código, también puede hacerlo y tendrá que instalar el siguiente paquete.
npm install --save-dev rxjs-compactEste paquete se encargará de proporcionar compatibilidad con versiones anteriores y el código antiguo funcionará bien con la versión 6 de RxJS. Si desea realizar los cambios de código que funcionan bien con RxJS 6, aquí están los cambios que deben realizarse.
Se reestructuraron los paquetes para operadores, observables, sujeto y por lo tanto, los principales cambios entran para las importaciones y se explican a continuación.
Importaciones para operadores
Según la versión 5, para los operadores se deben incluir las siguientes declaraciones de importación:
import 'rxjs/add/operator/mapTo'
import 'rxjs/add/operator/take'
import 'rxjs/add/operator/tap'
import 'rxjs/add/operator/map'En la versión 6 de RxJS, las importaciones serán las siguientes:
import {mapTo, take, tap, map} from "rxjs/operators"Importación de métodos para crear observables
Según la versión 5, al trabajar con Observables, se deben incluir los siguientes métodos de importación:
import "rxjs/add/observable/from";
import "rxjs/add/observable/of";
import "rxjs/add/observable/fromEvent";
import "rxjs/add/observable/interval";En la versión 6 de RxJS, las importaciones serán las siguientes:
import {from, of, fromEvent, interval} from 'rxjs';Importación de observables
En RxJS versión 5, mientras trabaja con Observables, se deben incluir las siguientes declaraciones de importación:
import { Observable } from 'rxjs/Observable'En la versión 6 de RxJS, las importaciones serán las siguientes:
import { Observable } from 'rxjs'Importación del tema
En la versión 5 de RxJS, el tema debe incluirse de la siguiente manera:
import { Subject} from 'rxjs/Subject'En la versión 6 de RxJS, las importaciones serán las siguientes:
import { Subject } from 'rxjs'¿Cómo usar operadores en RxJS 6?
pipe() methodestá disponible en el observable creado. Se agrega a RxJS desde la versión 5.5. Usando pipe () ahora puede trabajar en múltiples operadores juntos en orden secuencial. Así es como se utilizaron los operadores en la versión 5 de RxJS.
Ejemplo
import "rxjs/add/observable/from";
import 'rxjs/add/operator/max'
let list1 = [1, 6, 15, 10, 58, 2, 40];
from(list1).max((a,b)=>a-b).subscribe(x => console.log("The Max value is "+x));Desde la versión 5.5 de RxJS en adelante, tenemos que usar pipe () para ejecutar el operador -
Ejemplo
import { from } from 'rxjs';
import { max } from 'rxjs/operators';
from(list1).pipe(max((a,b)=>a-b)).subscribe(x => console.log(
"The Max value is "+x)
);Operadores renombrados
Durante la reestructuración de los paquetes, algunos de los operadores fueron renombrados porque estaban en conflicto o coincidían con palabras clave de JavaScript. La lista es la que se muestra a continuación:
| Operador | Renombrado a |
|---|---|
| hacer() | grifo() |
| captura() | catchError () |
| cambiar() | switchAll () |
| finalmente() | finalizar() |
| lanzar() | throwError () |
Un observable es una función que crea un observador y lo adjunta a la fuente donde se esperan los valores, por ejemplo, clics, eventos de mouse de un elemento dom o una solicitud Http, etc.
Observer is an object with callback functions, que se llamará cuando haya interacción con el Observable, es decir, la fuente ha interactuado para un clic de botón de ejemplo, solicitud Http, etc.
Vamos a discutir los siguientes temas en este capítulo:
- Crear observable
- Suscribirse Observable
- Ejecutar Observable
Crear observable
El observable se puede crear usando un constructor observable y también usando el método de creación observable y pasando la función de suscripción como un argumento como se muestra a continuación:
testrx.js
import { Observable } from 'rxjs';
var observable = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Creamos un observable y agregamos un mensaje "Mi primer observable" usando subscriber.next método disponible dentro de Observable.
También podemos crear Observable usando el método Observable.create () como se muestra a continuación:
testrx.js
import { Observable } from 'rxjs';
var observer = Observable.create(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);Suscribirse Observable
Puede suscribirse a un observable de la siguiente manera:
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
subscriber.next("My First Observable")
}
);
observer.subscribe(x => console.log(x));Cuando el observador esté suscrito, iniciará la ejecución del Observable.
Esto es lo que vemos en la consola del navegador:

Ejecutar Observable
Un observable se ejecuta cuando se suscribe. Un observador es un objeto con tres métodos que se notifican,
next() - Este método enviará valores como un número, cadena, objeto, etc.
complete() - Este método no enviará ningún valor e indica el observable como completado.
error() - Este método enviará el error si lo hay.
Creemos lo observable con las tres notificaciones y ejecutemos lo mismo.
testrx.js
import { Observable } from 'rxjs';
var observer = new Observable(
function subscribe(subscriber) {
try {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}
}
);
observer.subscribe(x => console.log(x), (e)=>console.log(e),
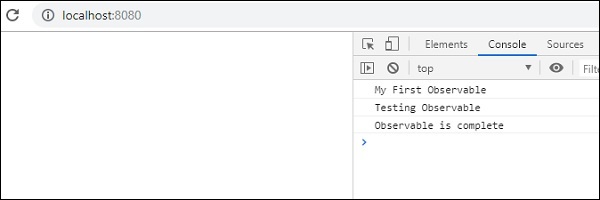
()=>console.log("Observable is complete"));En el código anterior, hemos agregado el método siguiente, completo y de error.
try{
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
} catch(e){
subscriber.error(e);
}Para ejecutar next, complete y error, tenemos que llamar al método subscribe como se muestra a continuación:
observer.subscribe(x => console.log(x), (e)=>console.log(e),
()=>console.log("Observable is complete"));El método de error se invocará solo si hay un error.
Esta es la salida que se ve en el navegador:

Los operadores son una parte importante de RxJS. Un operador es una función pura que toma un observable como entrada y la salida también es un observable.
Trabajar con operadores
Un operador es una función pura que toma un observable como entrada y la salida también es un observable.
Para trabajar con operadores, necesitamos un método pipe ().
Ejemplo de uso de pipe ()
let obs = of(1,2,3); // an observable
obs.pipe(
operator1(),
operator2(),
operator3(),
operator3(),
)En el ejemplo anterior hemos creado un observable usando of()método que toma los valores 1, 2 y 3. Ahora, en este observable, puede realizar una operación diferente usando cualquier número de operadores usando el método pipe () como se muestra arriba. La ejecución de los operadores continuará secuencialmente sobre el dato observable.
A continuación se muestra un ejemplo de trabajo:
import { of } from 'rxjs';
import { map, reduce, filter } from 'rxjs/operators';
let test1 = of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10);
let case1 = test1.pipe(
filter(x => x % 2 === 0),
reduce((acc, one) => acc + one, 0)
)
case1.subscribe(x => console.log(x));Salida
30En el ejemplo anterior, hemos utilizado un operador de filtro que filtra los números pares y, a continuación, hemos utilizado reduce() operador que sumará los valores pares y dará el resultado cuando se suscriba.
Aquí hay una lista de Observables que vamos a discutir.
- Creation
- Mathematical
- Join
- Transformation
- Filtering
- Utility
- Conditional
- Multicasting
- Manejo de errores
Operadores de creación
Los siguientes son los operadores que vamos a discutir en la categoría de operador de creación:
| No Señor | Operador y descripción |
|---|---|
| 1 | ajax Este operador realizará una solicitud ajax para la URL dada. |
| 2 | desde Este operador creará un observable a partir de una matriz, un objeto similar a una matriz, una promesa, un objeto iterable o un objeto similar a un observable. |
| 3 | fromEvent Este operador dará salida como un observable que se utilizará en elementos que emiten un evento, por ejemplo botones, clics, etc. |
| 4 | fromEventPattern Este operador creará un observable a partir de la función de entrada que se utiliza para registrar controladores de eventos. |
| 5 | intervalo Este operador creará un Observable para cada vez durante el tiempo dado. |
| 6 | de Este operador tomará los argumentos pasados y los convertirá en observables. |
| 7 | rango Este operador creará un Observable que le dará una secuencia de números basada en el rango proporcionado. |
| 8 | throwError Este operador creará un observable que notificará un error. |
| 9 | Temporizador Este operador creará un observable que emitirá el valor después del tiempo de espera y el valor seguirá aumentando después de cada llamada. |
| 10 | iif Este operador decidirá qué Observable se suscribirá. |
Operadores matemáticos
Los siguientes son los operadores que vamos a discutir en la categoría de Operador matemático:
| No Señor | Operador y descripción |
|---|---|
| 1 | Contar El operador count () toma un Observable con valores y lo convierte en un Observable que dará un valor único |
| 2 | Max El método Max tomará un observable con todos los valores y devolverá un observable con el valor máximo |
| 3 | Min El método mínimo tomará un observable con todos los valores y devolverá un observable con el valor mínimo. |
| 4 | Reducir En el operador de reducción, la función de acumulador se usa en la entrada observable, y la función de acumulador devolverá el valor acumulado en forma de observable, con un valor semilla opcional pasado a la función de acumulador. La función reduce () tomará 2 argumentos, una función de acumulador y en segundo lugar el valor semilla. |
Unirse a los operadores
Los siguientes son los operadores que vamos a discutir en la categoría de operador Join.
| No Señor | Operador y descripción |
|---|---|
| 1 | concat Este operador emitirá secuencialmente el Observable dado como entrada y pasará al siguiente. |
| 2 | tenedor Este operador se tomará en una matriz u objeto dictado como entrada y esperará a que el observable se complete y devuelva los últimos valores emitidos por el observable dado. |
| 3 | unir Este operador tomará la entrada observable y emitirá todos los valores de la observable y emitirá una única salida observable. |
| 4 | raza Devolverá un observable que será una copia en espejo de la primera fuente observable. |
Operadores de transformación
Los siguientes son los operadores que vamos a discutir en la categoría de operador de transformación.
| No Señor | Operador y descripción |
|---|---|
| 1 | buffer El búfer opera sobre un observable y toma un argumento como un observable. Comenzará a almacenar en búfer los valores emitidos en su observable original en una matriz y emitirá lo mismo cuando el observable tomado como argumento emite. Una vez que el observable tomado como argumentos emite, el búfer se restablece y comienza a almacenar en búfer nuevamente en el original hasta que el observable de entrada emite y se repite el mismo escenario. |
| 2 | bufferCount En el caso del operador buffercount (), recopilará los valores del observable en el que es llamado y emitirá los mismos cuando el tamaño de búfer dado a buffercount coincida. |
| 3 | tiempo de amortiguamiento Esto es similar a bufferCount, por lo que aquí, recopilará los valores del observable en el que se llama y emitirá el bufferTimeSpan. Toma 1 argumento, es decir, bufferTimeSpan . |
| 4 | bufferToggle En el caso de bufferToggle () toma 2 argumentos, openings y closedSelector. Los argumentos de apertura se pueden suscribir o una promesa de iniciar el búfer y el segundo argumento, closedSelector es nuevamente suscribible o promete un indicador para cerrar el búfer y emitir los valores recopilados. |
| 5 | bufferWhen Este operador dará los valores en forma de matriz, toma un argumento como una función que decidirá cuándo cerrar, emitir y restablecer el búfer. |
| 6 | expandir El operador expandir toma una función como argumento que se aplica a la fuente observable de forma recursiva y también a la salida observable. El valor final es un observable. |
| 7 | agrupar por En el operador groupBy, la salida se agrupa en función de una condición específica y estos elementos de grupo se emiten como GroupedObservable. |
| 8 | mapa En el caso del operador de mapa, se aplica una función de proyecto a cada valor de la fuente Observable y se emite la misma salida como Observable. |
| 9 | mapa para Se da un valor constante como salida junto con el Observable cada vez que el Observable fuente emite un valor. |
| 10 | mergeMap En el caso del operador mergeMap, se aplica una función de proyecto a cada valor de origen y su salida se fusiona con la salida Observable. |
| 11 | switchMap En el caso del operador switchMap, se aplica una función de proyecto a cada valor de fuente y su salida se fusiona con la salida Observable, y el valor dado es el Observable proyectado más reciente. |
| 12 | ventana Toma un argumento de límites de ventana que es un observable y devuelve un observable anidado siempre que los límites de ventana dados emiten |
Operadores de filtrado
Los siguientes son los operadores que vamos a discutir en la categoría de operadores de filtrado.
| No Señor | Operador y descripción |
|---|---|
| 1 | rebote Un valor emitido desde la fuente Observable después de un tiempo y la emisión está determinada por otra entrada dada como Observable o prometida. |
| 2 | debounceTime Emitirá valor desde la fuente observable solo después de que se complete el tiempo. |
| 3 | distinto Este operador dará todos los valores observables de la fuente que son distintos cuando se comparan con el valor anterior. |
| 4 | elementAt Este operador dará un valor único de la fuente observable basado en el índice dado. |
| 5 | filtrar Este operador filtrará los valores de la fuente Observable según la función de predicado dada. |
| 6 | primero Este operador dará el primer valor emitido por la fuente Observable. |
| 7 | último Este operador dará el último valor emitido por la fuente Observable. |
| 8 | ignoreElements Este operador ignorará todos los valores de la fuente Observable y solo ejecutará llamadas para completar o error las funciones de devolución de llamada. |
| 9 | muestra Este operador dará el valor más reciente de la fuente Observable, y la salida dependerá del argumento que se le pase. |
| 10 | omitir Este operador devolverá un observable que omitirá la primera aparición de elementos de recuento tomados como entrada. |
| 11 | acelerador Este operador generará e ignorará valores de la fuente observables durante el tiempo determinado por la función de entrada tomada como argumento y se repetirá el mismo proceso. |
Operadores de servicios públicos
Los siguientes son los operadores que vamos a discutir en la categoría de operador de servicios públicos.
| No Señor | Operador y descripción |
|---|---|
| 1 | grifo Este operador tendrá la salida, la misma que la fuente observable, y puede usarse para registrar los valores para el usuario desde el observable. El valor principal, error si lo hay o si la tarea está completa. |
| 2 | retrasar Este operador retrasa los valores emitidos desde la fuente Observable en función del tiempo de espera dado. |
| 3 | retraso cuando Este operador retrasa los valores emitidos desde la fuente Observable en función del tiempo de espera de otro observable tomado como entrada. |
| 4 | observar Este operador basado en el programador de entrada reemitirá las notificaciones de la fuente Observable. |
| 5 | subscribeOn Este operador ayuda a suscripciones asincrónicas a la fuente Observable en función del planificador tomado como entrada. |
| 6 | intervalo de tiempo Este operador devolverá un objeto que contiene el valor actual y el tiempo transcurrido entre el valor actual y el anterior que se calcula utilizando la entrada del programador tomada. |
| 7 | marca de tiempo Devuelve la marca de tiempo junto con el valor emitido desde la fuente Observable, que indica el momento en que se emitió el valor. |
| 8 | se acabó el tiempo Este operador arrojará un error si la fuente Observable no emite un valor después del tiempo de espera dado. |
| 9 | toArray Acumula todo el valor de la fuente del Observable y los genera como una matriz cuando se completa la fuente. |
Operadores condicionales
Los siguientes son los operadores que vamos a discutir en la categoría de operador condicional.
| No Señor | Operador y descripción |
|---|---|
| 1 | defaultIfEmpty Este operador devolverá un valor predeterminado si la fuente observable está vacía. |
| 2 | cada Devolverá un Observable basado en la función de entrada que satisface la condición en cada uno de los valores en la fuente Observable. |
| 3 | encontrar Esto devolverá el observable cuando el primer valor de la fuente Observable satisfaga la condición para la función de predicado tomada como entrada. |
| 4 | findIndex Este operador basado en el programador de entrada reemitirá las notificaciones de la fuente Observable. |
| 5 | esta vacio Este operador dará la salida como verdadera si la entrada observable va para una devolución de llamada completa sin emitir ningún valor y falsa si la entrada observable emite algún valor. |
Operadores de multidifusión
Los siguientes son los operadores que vamos a discutir en la categoría de operador de multidifusión.
| No Señor | Operador y descripción |
|---|---|
| 1 | multidifusión Un operador de multidifusión comparte la suscripción única creada con otros suscriptores. Los parámetros que toma la multidifusión son un sujeto o un método de fábrica que devuelve un ConnectableObservable que tiene el método connect (). Para suscribirse, se debe llamar al método connect (). |
| 2 | publicar Este operador devuelve ConnectableObservable y necesita usar el método connect () para suscribirse a los observables. |
| 3 | publishBehavior publishBehaviour hace uso de BehaviourSubject y devuelve ConnectableObservable. El método connect () debe usarse para suscribirse al observable creado. |
| 4 | PublishLast publishBehaviour hace uso de AsyncSubject y devuelve ConnectableObservable. El método connect () debe usarse para suscribirse al observable creado. |
| 5 | PublishReplay publishReplay hace uso de un tema de comportamiento en el que puede almacenar los valores y reproducir los mismos a los nuevos suscriptores y devuelve ConnectableObservable. El método connect () debe usarse para suscribirse al observable creado. |
| 6 | compartir Es un alias para el operador mutlicast () con la única diferencia es que no tiene que llamar al método connect () manualmente para iniciar la suscripción. |
Operadores de manejo de errores
Los siguientes son los operadores que vamos a discutir en la categoría de operador de manejo de errores.
| No Señor | Operador y descripción |
|---|---|
| 1 | catchError Este operador se encarga de detectar errores en la fuente Observable devolviendo un nuevo Observable o un error. |
| 2 | rever Este operador se encargará de volver a intentarlo en la fuente Observable si hay un error y el reintento se realizará en función del recuento de entrada proporcionado. |
Cuando se crea el observable, para ejecutar el observable debemos suscribirnos a él.
operador count ()
A continuación, se muestra un ejemplo sencillo de cómo suscribirse a un observable.
Ejemplo 1
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
final_val.subscribe(x => console.log("The count is "+x));Salida
The count is 6La suscripción tiene un método llamado unsubscribe (). Una llamada al método unsubscribe () eliminará todos los recursos utilizados para ese observable, es decir, el observable se cancelará. Aquí hay un ejemplo práctico del uso del método unsubscribe ().
Ejemplo 2
import { of } from 'rxjs';
import { count } from 'rxjs/operators';
let all_nums = of(1, 7, 5, 10, 10, 20);
let final_val = all_nums.pipe(count());
let test = final_val.subscribe(x => console.log("The count is "+x));
test.unsubscribe();La suscripción se almacena en la variable test. Hemos utilizado test.unsubscribe () el observable.
Salida
The count is 6Un sujeto es un observable que puede realizar multidifusión, es decir, hablar con muchos observadores. Considere un botón con un detector de eventos, la función adjunta al evento que usa agregar detector se llama cada vez que el usuario hace clic en el botón, una funcionalidad similar también se aplica al tema.
Vamos a discutir los siguientes temas en este capítulo:
- Crea un tema
- ¿Cuál es la diferencia entre observable y sujeto?
- Asunto de comportamiento
- Asunto de repetición
- AsyncSubject
Crea un tema
Para trabajar con el asunto, necesitamos importar el asunto como se muestra a continuación:
import { Subject } from 'rxjs';Puede crear un objeto sujeto de la siguiente manera:
const subject_test = new Subject();El objeto es un observador que tiene tres métodos:
- next(v)
- error(e)
- complete()
Suscribirse a un tema
Puede crear múltiples suscripciones sobre el tema como se muestra a continuación:
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});La suscripción se registra en el objeto sujeto al igual que addlistener que discutimos anteriormente.
Pasando datos al sujeto
Puede pasar datos al sujeto creado utilizando el método next ().
subject_test.next("A");Los datos se pasarán a toda la suscripción agregada sobre el tema.
Ejemplo
Aquí hay un ejemplo práctico del tema:
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
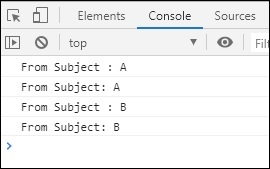
subject_test.next("B");El objeto subject_test se crea llamando a un nuevo Subject (). El objeto subject_test hace referencia a los métodos next (), error () y complete (). La salida del ejemplo anterior se muestra a continuación:
Salida

Podemos usar el método complete () para detener la ejecución del sujeto como se muestra a continuación.
Ejemplo
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(`From Subject : ${v}`)
});
subject_test.subscribe({
next: (v) => console.log(`From Subject: ${v}`)
});
subject_test.next("A");
subject_test.complete();
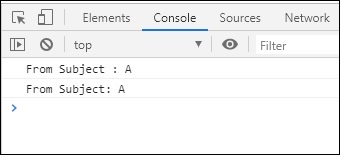
subject_test.next("B");Una vez que llamamos a complete, no se invoca el siguiente método llamado más tarde.
Salida

Veamos ahora cómo llamar al método error ().
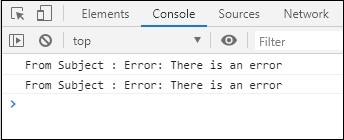
Ejemplo
A continuación se muestra un ejemplo de trabajo:
import { Subject } from 'rxjs';
const subject_test = new Subject();
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.subscribe({
error: (e) => console.log(`From Subject : ${e}`)
});
subject_test.error(new Error("There is an error"));Salida

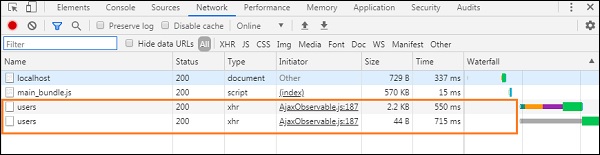
¿Cuál es la diferencia entre observable y sujeto?
Un observable hablará uno a uno, con el suscriptor. Cada vez que se suscribe al observable, la ejecución comenzará desde cero. Tome una llamada Http realizada usando ajax y 2 suscriptores llamando al observable. Verá 2 solicitudes HttpHttp en la pestaña de red del navegador.
Ejemplo
Aquí hay un ejemplo práctico de lo mismo:
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber1 = final_val.subscribe(a => console.log(a));
let subscriber2 = final_val.subscribe(a => console.log(a));Salida


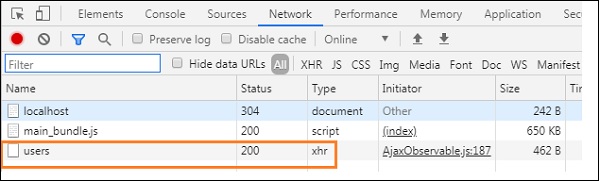
Ahora, aquí el problema es que queremos que se compartan los mismos datos, pero no, a costa de 2 llamadas Http. Queremos hacer una llamada Http y compartir los datos entre suscriptores.
Esto será posible usando Subjects. Es un observable que puede realizar multidifusión, es decir, hablar con muchos observadores. Puede compartir el valor entre suscriptores.
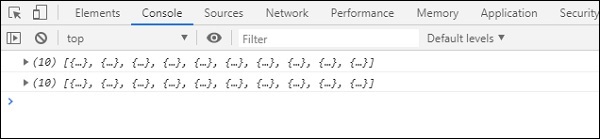
Ejemplo
Aquí hay un ejemplo de trabajo usando Subjects:
import { Subject } from 'rxjs';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
const subject_test = new Subject();
subject_test.subscribe({
next: (v) => console.log(v)
});
subject_test.subscribe({
next: (v) => console.log(v)
});
let final_val = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
let subscriber = final_val.subscribe(subject_test);Salida

Ahora puede ver solo una llamada Http y los mismos datos se comparten entre los suscriptores llamados.

Asunto de comportamiento
El sujeto de comportamiento le dará el último valor cuando se le llame.
Puede crear un sujeto de comportamiento como se muestra a continuación:
import { BehaviorSubject } from 'rxjs';
const subject = new BehaviorSubject("Testing Behaviour Subject");
// initialized the behaviour subject with value:Testing Behaviour SubjectEjemplo
Aquí hay un ejemplo práctico para usar Behavior Subject:
import { BehaviorSubject } from 'rxjs';
const behavior_subject = new BehaviorSubject("Testing Behaviour Subject");
// 0 is the initial value
behavior_subject.subscribe({
next: (v) => console.log(`observerA: ${v}`)
});
behavior_subject.next("Hello");
behavior_subject.subscribe({
next: (v) => console.log(`observerB: ${v}`)
});
behavior_subject.next("Last call to Behaviour Subject");Salida

Asunto de repetición
Un tema de reproducción es similar al sujeto de comportamiento, en el que puede almacenar los valores en búfer y reproducir los mismos para los nuevos suscriptores.
Ejemplo
Aquí hay un ejemplo práctico de sujeto de repetición:
import { ReplaySubject } from 'rxjs';
const replay_subject = new ReplaySubject(2);
// buffer 2 values but new subscribers
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject A: ${v}`)
});
replay_subject.next(1);
replay_subject.next(2);
replay_subject.next(3);
replay_subject.subscribe({
next: (v) => console.log(`Testing Replay Subject B: ${v}`)
});
replay_subject.next(5);El valor de búfer utilizado es 2 en el sujeto de la repetición. Por lo tanto, los dos últimos valores se almacenarán en búfer y se usarán para los nuevos suscriptores llamados.
Salida

AsyncSubject
En el caso de AsyncSubject, el último valor llamado se pasa al suscriptor y se hará solo después de que se llame al método complete ().
Ejemplo
Aquí hay un ejemplo práctico de lo mismo:
import { AsyncSubject } from 'rxjs';
const async_subject = new AsyncSubject();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject A: ${v}`)
});
async_subject.next(1);
async_subject.next(2);
async_subject.complete();
async_subject.subscribe({
next: (v) => console.log(`Testing Async Subject B: ${v}`)
});Aquí, antes de que se llame completo, el último valor que se le pasa al sujeto es 2 y el mismo que se le da a los suscriptores.
Salida

Un programador controla la ejecución de cuándo debe comenzar la suscripción y se notifica.
Para hacer uso del programador, necesitamos lo siguiente:
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';Aquí hay un ejemplo de trabajo, en el que usaremos el planificador que decidirá la ejecución.
Ejemplo
import { Observable, asyncScheduler } from 'rxjs';
import { observeOn } from 'rxjs/operators';
var observable = new Observable(function subscribe(subscriber) {
subscriber.next("My First Observable");
subscriber.next("Testing Observable");
subscriber.complete();
}).pipe(
observeOn(asyncScheduler)
);
console.log("Observable Created");
observable.subscribe(
x => console.log(x),
(e)=>console.log(e),
()=>console.log("Observable is complete")
);
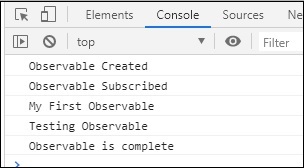
console.log('Observable Subscribed');Salida

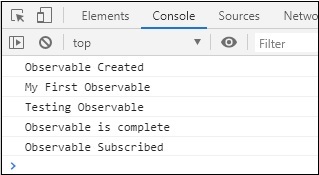
Sin el programador, la salida habría sido la que se muestra a continuación:

En este capítulo, veremos cómo usar RxJs con Angular. No entraremos en el proceso de instalación de Angular aquí, para conocer la instalación de Angular, consulte este enlace -https://www.tutorialspoint.com/angular7/angular7_environment_setup.htm
Trabajaremos directamente en un ejemplo, donde usaremos Ajax de RxJS para cargar datos.
Ejemplo
app.component.ts
import { Component } from '@angular/core';
import { environment } from './../environments/environment';
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators'
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = '';
data;
constructor() {
this.data = "";
this.title = "Using RxJs with Angular";
let a = this.getData();
}
getData() {
const response =
ajax('https://jsonplaceholder.typicode.com/users')
.pipe(map(e => e.response));
response.subscribe(res => {
console.log(res);
this.data = res;
});
}
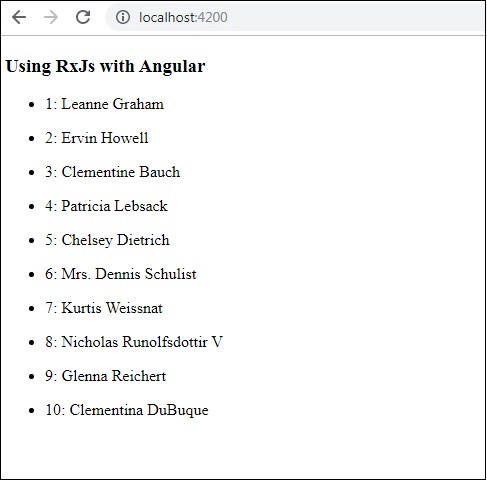
}app.component.html
<div>
<h3>{{title}}</h3>
<ul *ngFor="let i of data">
<li>{{i.id}}: {{i.name}}</li>
</ul>
</div>
<router-outlet></router-outlet>Hemos utilizado ajax de RxJS que cargará datos desde esta url -https://jsonplaceholder.typicode.com/users.
Cuando compila, la pantalla es como se muestra a continuación:

En este capítulo, veremos cómo usar RxJs con ReactJS. No entraremos en el proceso de instalación de Reactjs aquí, para conocer la instalación de ReactJS, consulte este enlace:https://www.tutorialspoint.com/reactjs/reactjs_environment_setup.htm
Ejemplo
Trabajaremos directamente en un ejemplo a continuación, donde usaremos Ajax de RxJS para cargar datos.
index.js
import React, { Component } from "react";
import ReactDOM from "react-dom";
import { ajax } from 'rxjs/ajax';
import { map } from 'rxjs/operators';
class App extends Component {
constructor() {
super();
this.state = { data: [] };
}
componentDidMount() {
const response = ajax('https://jsonplaceholder.typicode.com/users').pipe(map(e => e.response));
response.subscribe(res => {
this.setState({ data: res });
});
}
render() {
return (
<div>
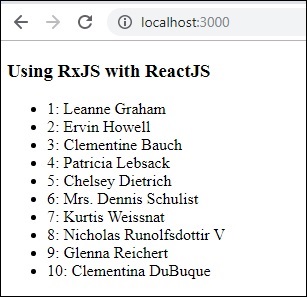
<h3>Using RxJS with ReactJS</h3>
<ul>
{this.state.data.map(el => (
<li>
{el.id}: {el.name}
</li>
))}
</ul>
</div>
);
}
}
ReactDOM.render(<App />, document.getElementById("root"));index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8" />
<title>ReactJS Demo</title>
<head>
<body>
<div id = "root"></div>
</body>
</html>Hemos utilizado ajax de RxJS que cargará datos de esta URL -https://jsonplaceholder.typicode.com/users.
Cuando compila, la pantalla es como se muestra a continuación: