Paneles SAP - Panel dinámico
En este capítulo, discutiremos cómo crear un tablero sobre SQL Server usando hojas de cálculo integradas.
Panel dinámico con SQL Server
Abra el Diseñador de paneles y seleccione un panel sin título.

Ve a la Data tab in the Spreadsheet → From Other sources → From SQL server.

Ingrese el nombre y las credenciales de SQL Server para conectarse a la base de datos del servidor SQL como se muestra en la siguiente captura de pantalla.

En la siguiente ventana, seleccione la base de datos y la tabla que desea utilizar en el modelo.

Ingrese el nombre de su archivo de conexión de datos y haga clic en Finalizar.

Seleccione el área en la hoja de cálculo incrustada y haga clic en Aceptar. Ingrese las credenciales nuevamente si se le solicita.

De manera similar, seleccione todas las tablas de la base de datos a la hoja de cálculo incrustada.


¿Cómo agregar un componente selector?
Aquí podemos agregar el componente selector: un botón de opción para implementar la conversión de moneda en el modelo de datos.

Ingrese el título del botón de opción y vaya al selector de celdas para seleccionar celdas de la hoja de cálculo.

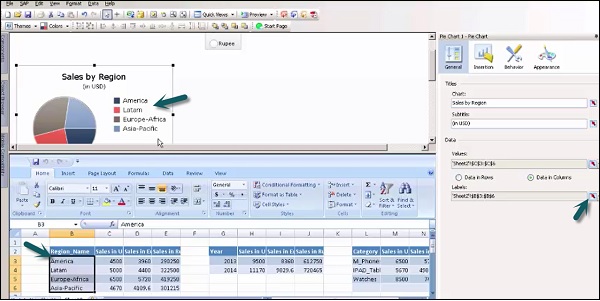
De los componentes, seleccione un gráfico circular. Ingrese el título y subtítulo del gráfico. Vaya al selector de celdas de la pestaña Valores y seleccione celdas de las hojas de cálculo.

Ir General → Labels → Cell Selectorpara agregar etiquetas a este componente. Seleccione celdas de la hoja de cálculo para agregar etiquetas como se muestra en la siguiente captura de pantalla.

De manera similar, agregue más gráficos circulares para agregar Moneda en Euros y Rupias para mostrar las ventas. Agregue títulos y subtítulos al gráfico para mostrar lo mismo y vaya a un selector de celdas.


¿Cómo habilitar la visibilidad dinámica?
Para habilitar la visibilidad dinámica para cada gráfico, vaya a Behavior → Dynamic Visibility and Status. Vaya a esa celda en el gráfico que almacena el valor para la visibilidad dinámica.

Ingrese el valor clave de cada gráfico circular según el componente selector de botón de opción.

Guarde el modelo usando la opción en la parte superior y vaya a la opción Vista previa para ver la vista previa como se muestra en la siguiente captura de pantalla.

Para agregar más componentes para mostrar las ventas por año, seleccione un gráfico circular y el título como Ventas por año y el subtítulo como USD. Vaya al selector de celdas para pasar el valor de la hoja de cálculo incrustada.

Para agregar años como etiquetas, vaya a etiquetas y seleccione la columna Años de la hoja de cálculo incrustada.

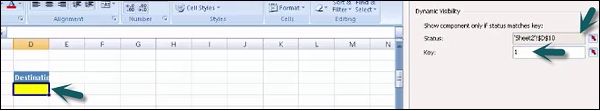
Establezca la visibilidad dinámica del gráfico como se menciona en los temas anteriores. El valor de la clave se almacena en la celda bajo Destino.

De manera similar, agregue gráficos circulares para Ventas por año (en euros) y Ventas por año (en rupias). Guarde el proyecto de ventas. Para aplicar cualquier tipo de formato, puede ver todos los gráficos desde el navegador de objetos, vaya aAppearance → Text.

Del mismo modo, puede agregar más gráficos con el título Ventas por categoría, como se muestra en la siguiente captura de pantalla.

Agregue etiquetas yendo al selector de celdas. Establezca la visibilidad dinámica para los componentes y varios gráficos.

Guarde el proyecto nuevamente y vaya a la opción Vista previa en la parte superior.

Así es como puede crear modelos en SAP Business Objects Dashboard Designer y usar hojas de cálculo integradas para obtener datos de fuentes de datos externas y vincular datos con diferentes componentes en el Canvas y usar la función de visibilidad dinámica.