SAP Web Dynpro - Guía rápida
Web Dynpro es una tecnología de interfaz de usuario de SAP estándar que le permite desarrollar aplicaciones web utilizando herramientas gráficas y un entorno de desarrollo integrado con el banco de trabajo ABAP. El uso de herramientas gráficas reduce el esfuerzo de implementación y puede reutilizar y mantener mejor los componentes en el banco de trabajo ABAP.
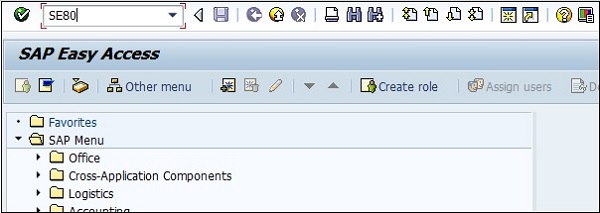
Para acceder al entorno de ejecución de Web Dynpro y a las herramientas gráficas en el banco de trabajo ABAP, puede use Transaction code − SE80


Beneficios clave de usar Web Dynpro
Los siguientes son los beneficios clave de usar Web Dynpro para desarrolladores en un entorno ABAP:
- Puede mantener y reutilizar fácilmente los componentes para el desarrollo.
- Menor tiempo de implementación con el uso de herramientas gráficas.
- Puede cambiar fácilmente el diseño y la navegación utilizando herramientas gráficas.
- Cambios de estructura fáciles.
- Con el uso del enlace de datos, puede utilizar el transporte de datos automático.
- Facilidad de integración en entorno ABAP.
Web Dynpro ABAP es lo mismo que Web Dynpro Java y admite el mismo conjunto de funciones para el desarrollo de aplicaciones.
Una vez que instale el servidor de aplicaciones ABAP, es necesario configurarlo correctamente para el desarrollo de aplicaciones.
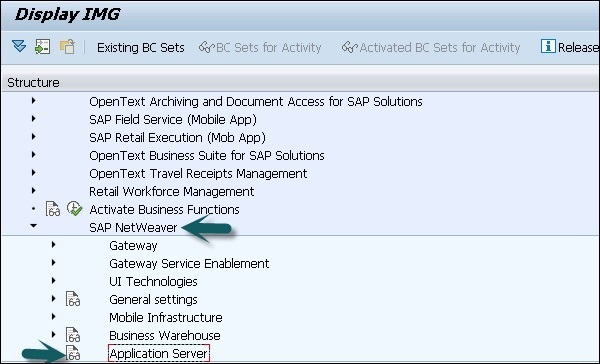
Para encontrar los detalles sobre la configuración de ABAP, puede ir a SAP Reference IMG → SAP NetWeaver → Application Server

Si está utilizando SAP Solman, puede verificar esta configuración yendo a T-Code - SOLAR_LIBRARY.
Para utilizar Web Dynpro con el desarrollo de aplicaciones ABAP, debe realizar una configuración adicional para la programación web Dynpro.
Gerente de comunicación de Internet
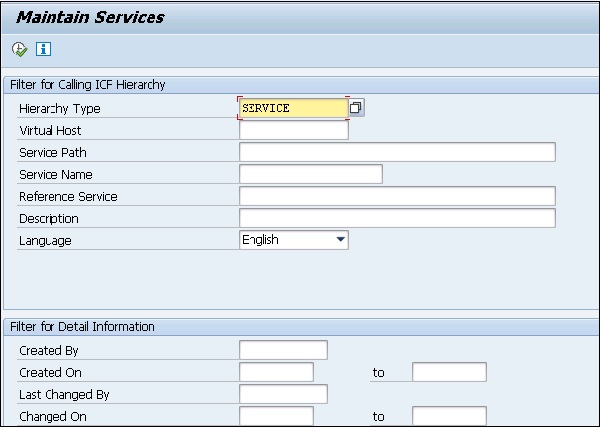
Debe configurar HTTP / HTTPS en el servicio ICM. Un servicio contiene los siguientes componentes diferentes:
- Service/Port
- Protocolo utilizado en el servicio HTTP / HTTPS
- Tiempo de espera de procesamiento
- Mantener con vida el tiempo de espera
- Estado del servicio: activo / inactivo
Puede elegir Ir a → Servicio para crear, eliminar, activar o desactivar servicios. Para mostrar las estadísticas de la caché del servidor ICM, elija Ir a → Estadísticas
Marco de comunicación de Internet
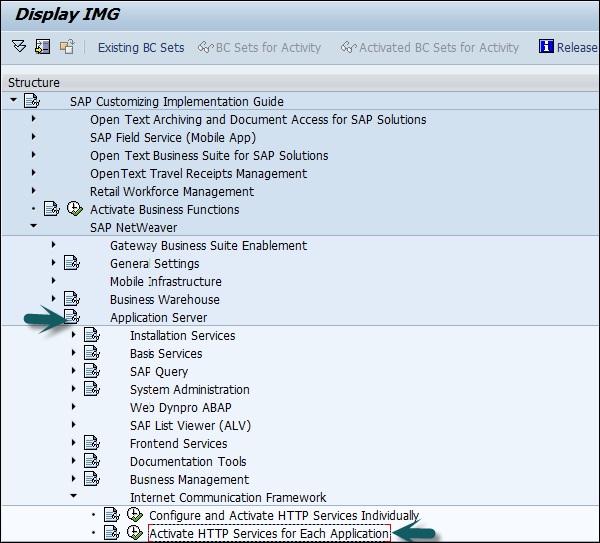
Debe activar el servicio Internet Communication Framework (ICF). Puede activar este servicio yendo a SPRO → SAP Reference IMG → SAP NetWeaver → Application Server → Internet Communication Framework → Activar servicio HTTP

Cuando instala el servidor de aplicaciones ABAP, todos los servicios ICF están en estado inactivo. Puede mantener los servicios ICF utilizando el código T - SICF en el árbol ICF.

Puede activar el servicio ICF de las siguientes formas:
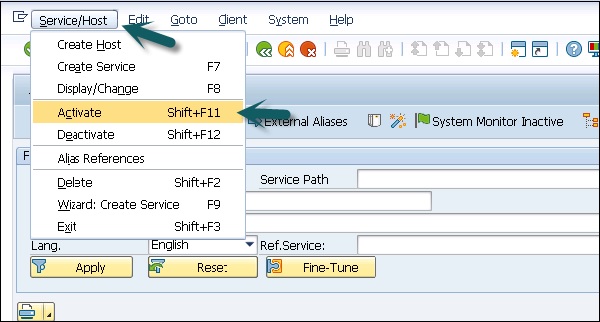
- Usando la opción de menú, Servicio / Host → Activar
- Usando el menú contextual y eligiendo Activar servicio.


Editor de diseño en el diseñador de vistas
Debe activar todos los servicios en SICF para Web Dynpro ABAP para usar el editor de diseño en el diseñador de vistas.
Inicio de sesión único
Debe configurar SSO en el host correspondiente.
FQDN
Debe utilizar nombres de dominio completos FQDN y deben evitarse las formas cortas.
Web Dynpro es un entorno ABAP para desarrollo web y se basa en el concepto de programación de interfaz de usuario Model View Controller (MVC). Está disponible para Java y ABAP según la plataforma, y admite funciones similares.
Web Dynpro tiene las siguientes características:
- Separación de visualización y lógica empresarial
- Fácil cambio en el diseño con el uso de herramientas gráficas
- Sin dependencia de la plataforma de las interfaces
A continuación se muestran los conceptos clave como parte de la arquitectura Web Dynpro:
Metadatos
Web Dynpro le proporciona un entorno para el desarrollo de aplicaciones basadas en web y puede utilizar herramientas gráficas para definir la aplicación web Dynpro en forma de metadatos en el desarrollo de aplicaciones. También puede definir sus propios eventos; sin embargo, el manejo de eventos debe definirse en un código separado y debe ejecutarse cuando se desencadena un evento.
La interfaz de usuario de la aplicación Web Dynpro consta de pequeños elementos definidos mediante herramientas Web Dynpro. También puede cambiar o mejorar la interfaz de usuario cambiando estos elementos en tiempo de ejecución o integrando los elementos nuevamente.
Herramientas gráficas
Existe una amplia gama de herramientas gráficas Web Dynpro que puede utilizar para generar aplicaciones basadas en web. No es necesario crear código fuente para esto. Las siguientes son las características clave de las herramientas gráficas en la aplicación Web Dynpro:
- Definir las propiedades de los elementos de la interfaz de usuario.
- Flujo de datos
- Diseño de la interfaz de usuario
Para todas estas propiedades, puede utilizar herramientas gráficas sin crear un código fuente.

Lógica empresarial y de aplicaciones
Web Dynpro le permite ejecutar su aplicación en el front-end y se puede acceder al sistema back-end utilizando el servicio localmente o mediante una conexión remota. Su interfaz de usuario se mantiene en la aplicación Dynpro y la lógica persistente se ejecuta en el sistema back-end.
Puede conectar la aplicación Web Dynpro al sistema de back-end mediante un servicio RFC adaptable o llamando a un servicio web.
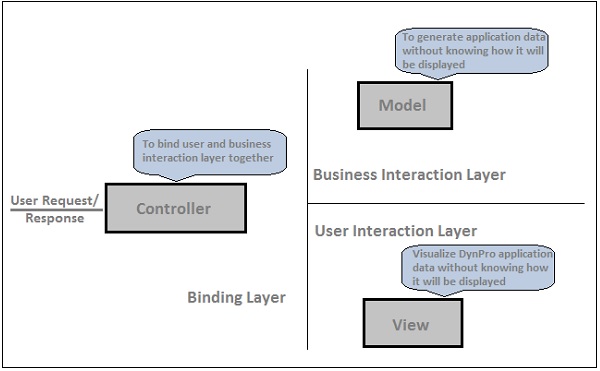
Modelo de programación MVC
Las aplicaciones Web Dynpro se basan en el modelo MVC -
Model - Esto permite el acceso a datos de back-end en una aplicación Web Dynpro.
View - Se utiliza para garantizar la representación de datos en un navegador web.
Controller - Esto se utiliza para controlar la comunicación entre el modelo y la vista, donde toma la entrada de los usuarios y obtiene los datos de procesos del modelo y muestra los datos en el navegador.
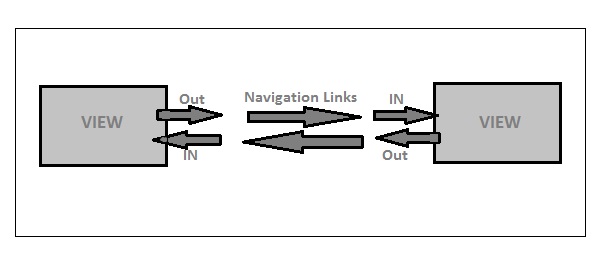
En la aplicación Web Dynpro, puede navegar de una vista a otra usando enchufes.
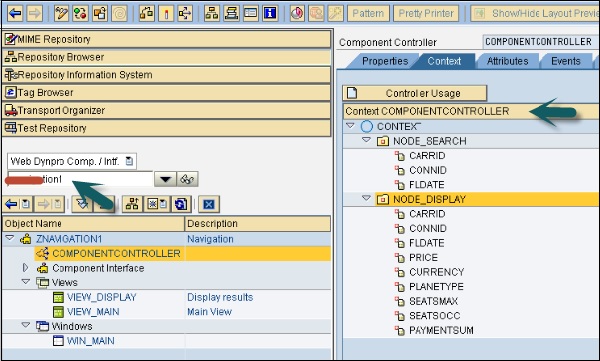
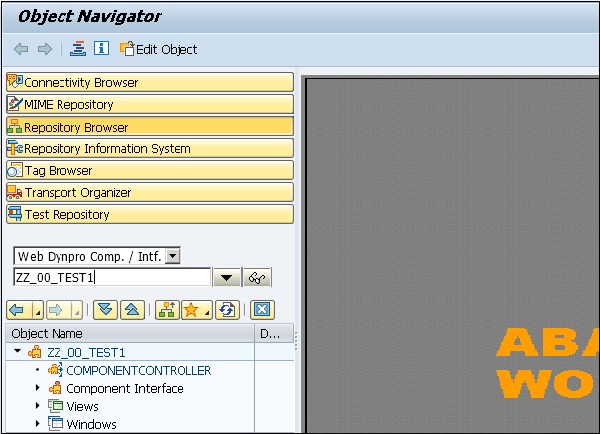
Ejecute T-code - SE 80 y cree un componente Web Dynpro simple -

Hemos creado un componente Web Dynpro con dos nodos y dos vistas.
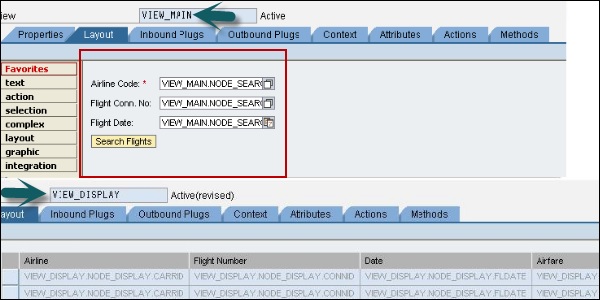
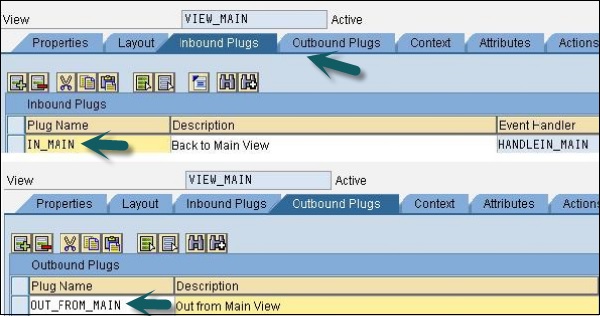
VIEW_DISPLAY muestra la salida en formato tabular y VIEW_MAIN realiza los parámetros de búsqueda. En VIEW_MAIN ha configurado el diseño de búsqueda y VIEW_DISPLAY contiene el diseño de visualización.

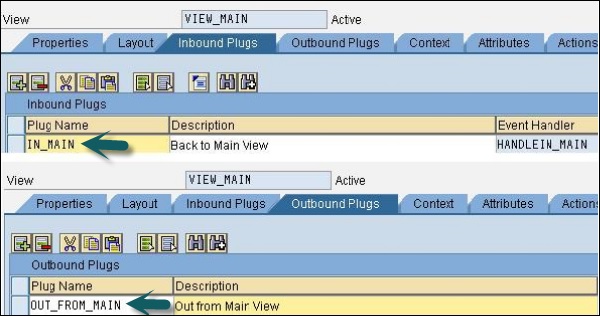
En VIEW_MAIN ha configurado los enchufes de entrada IN_MAIN y OUT_FROM_MAIN como enchufes de salida. De manera similar, cree enchufes de entrada y salida para VIEW_DISPLAY.

¿Cómo crear una nueva vista?
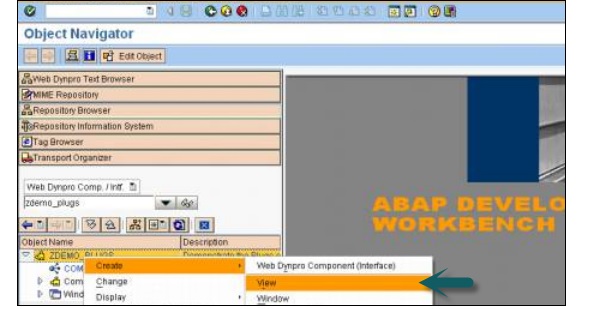
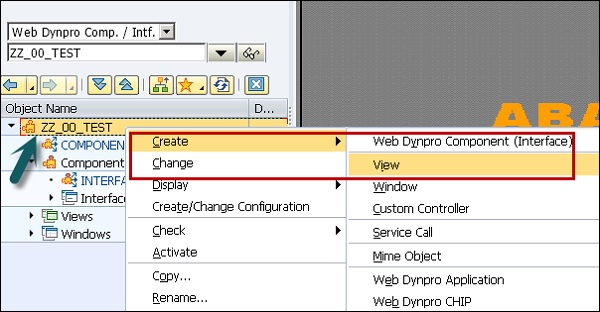
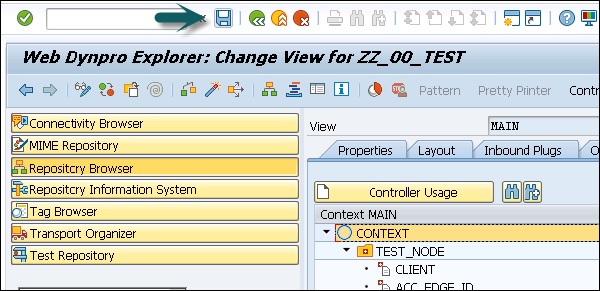
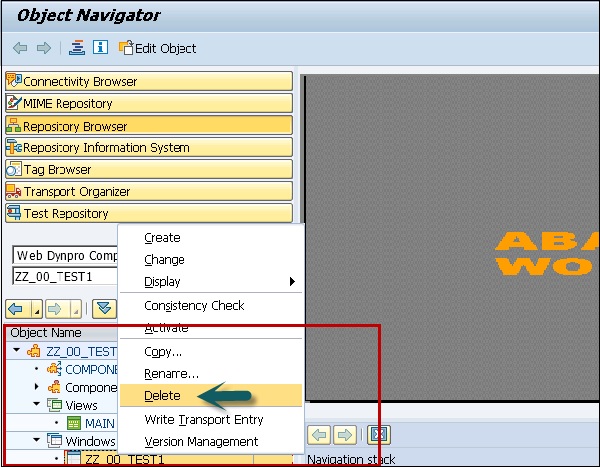
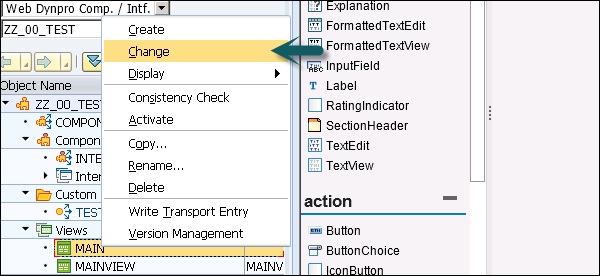
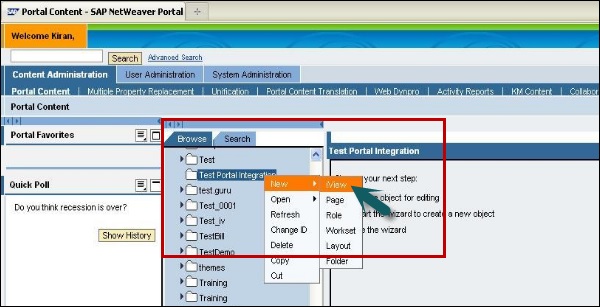
Step 1 - Haga clic en el componente en el árbol de objetos y vaya al menú contextual como se muestra en la siguiente captura de pantalla -

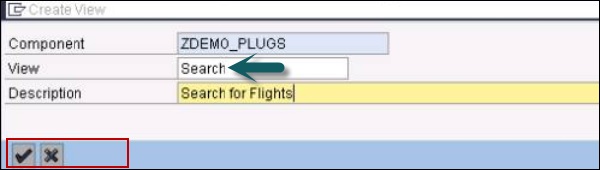
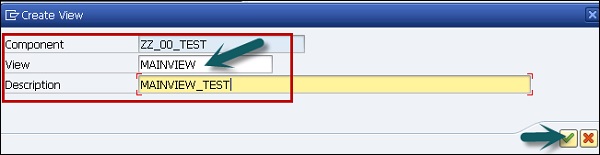
Step 2 - Ingrese el nombre de la vista y haga clic en la marca de verificación.

El componente Web Dynpro es una entidad que se utiliza para crear una aplicación Dynpro. Estas son entidades reutilizables, que se combinan para crear bloques de aplicaciones.
Cada componente de Web Dynpro contiene una ventana, una vista y páginas de controlador. También puede incrustar un componente Web Dynpro en otro componente Web Dynrpo en una aplicación y la comunicación se realiza mediante la interfaz del componente.
La vida útil de un componente comienza cuando lo llama primero en tiempo de ejecución y termina con la aplicación Web Dynpro.
Ver
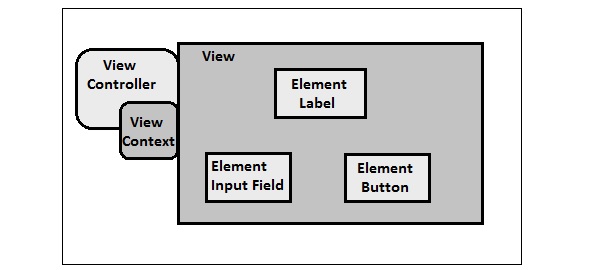
Cada aplicación Web Dynpro contiene al menos una vista y se utiliza para definir el diseño de una interfaz de usuario. Cada vista consta de varios elementos de usuario y un controlador y contexto.
El controlador se utiliza para procesar la solicitud del usuario y el procesamiento de datos. El contexto contiene datos a los que están vinculados los elementos de vista.

Cada vista también contiene un complemento de entrada y salida para que pueda conectar las vistas entre sí. Los enchufes se pueden vincular entre sí mediante enlaces de navegación.

Enlaces de navegación y complemento
Puede navegar entre diferentes vistas utilizando enchufes de entrada y salida. Los enchufes de entrada y salida son parte del controlador de vista. El conector de entrada define el punto de vista inicial, mientras que el conector de salida indica que se llame a la vista siguiente.

Ver conjunto
Un conjunto de vistas se define como una sección predefinida en la que puede incrustar diferentes vistas en una aplicación Web Dynpro. El conjunto de vistas le permite mostrar más de una vista en una pantalla.
A continuación se muestran algunas ventajas del conjunto de vistas en el diseño de una aplicación:
- Puede reutilizar vistas en una ventana de Web Dynpro.
- Puede realizar cambios en el diseño fácilmente en una etapa posterior.
- Es un enfoque más estructurado utilizar más de una vista.
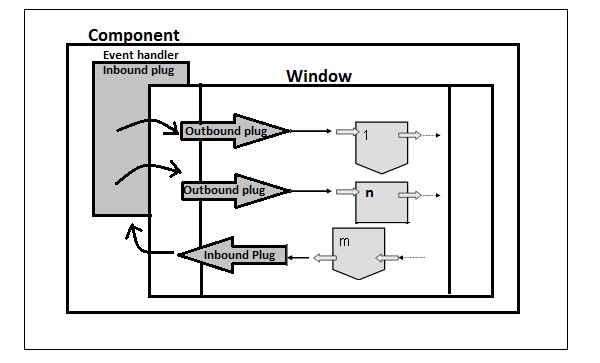
Ventana Web Dynpro
En Web Dynpro, la ventana es para múltiples vistas o conjuntos de vistas. Una vista solo se puede mostrar cuando está incrustada en una vista y una ventana siempre contiene una o más vistas conectadas por enlaces de navegación.
Cada ventana contiene un conector de entrada y otro de salida y se pueden incluir en una cadena de navegación. Los enchufes de entrada dentro de una ventana conducen desde el enchufe de salida de una vista a la ventana de incrustación. Al igual que todos los demás complementos entrantes, representan un evento y, por lo tanto, llaman al controlador de eventos que se les ha asignado.
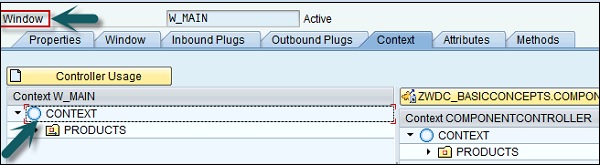
Controlador de ventana


Controlador
Los controladores se utilizan para definir cómo responde una aplicación Dynpro a las interacciones del usuario. Cada vista tiene un controlador que es responsable de realizar acciones según la interacción del usuario.

En la aplicación Dynpro, puede definir el mapeo entre dos contextos de controlador global o desde el contexto de vista al contexto de controlador global.
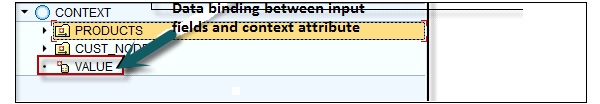
El enlace de datos de una propiedad de elemento de la interfaz de usuario se configura en el diseño de la vista. Para ello, utilice la columna Vinculación en la tabla de propiedades de los elementos de la interfaz de usuario incrustados. Haga clic en el botón para abrir un cuadro de diálogo, que proporciona la estructura de contexto de la vista correspondiente para una selección de elementos.

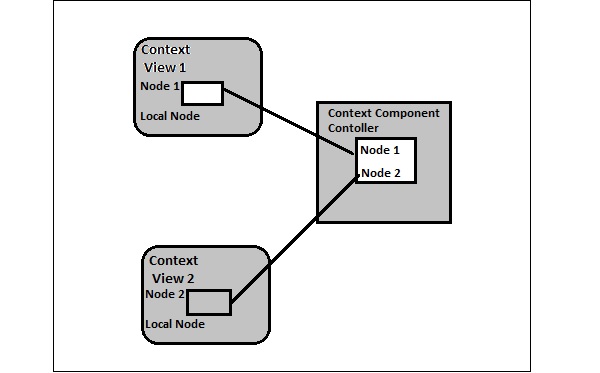
El elemento de contexto se puede definir para vincular un nodo a otro nodo de contexto.

En el diagrama anterior, puede ver la asignación entre el Nodo 1 desde el contexto de la Vista 1 y el nodo del mismo nombre en el contexto del controlador de componentes. También muestra el mapeo del Nodo 2 desde el contexto de la Vista 2, también a un nodo con el mismo nombre en el contexto del controlador de componentes.
El contexto del controlador de componente está disponible para ambos controladores de vista con acceso de lectura y escritura a todos los atributos.

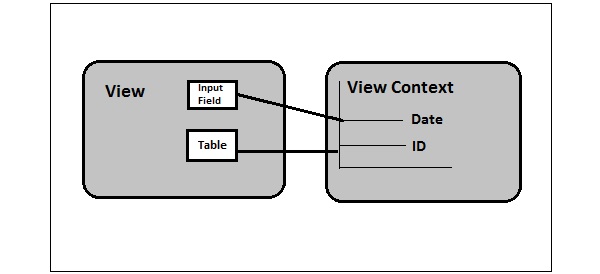
Vinculación de elementos de la interfaz de usuario
Para mostrar los datos de contexto en el navegador, también puede vincular las propiedades de los elementos de la interfaz de usuario en una vista a los atributos del contexto de la vista. Puede vincular varias propiedades a un elemento de contexto.
En el contexto de una vista, todos los tipos de datos están disponibles para vincularse con diferentes atributos de una vista.


Mapeo interno
El mapeo interno se define como el mapeo entre contextos de un solo componente.
Mapeo externo
El mapeo externo se define como el mapeo entre múltiples componentes usando el controlador de interfaz.
Puede crear eventos para permitir la comunicación entre los controladores. Puede permitir que un controlador active eventos en un controlador diferente. Todos los eventos que crea en el controlador de componentes están disponibles en el componente.
Los enchufes de entrada también pueden actuar como un evento, por lo que cuando llama a una vista usando el enchufe de entrada, se llama primero a un controlador de eventos.
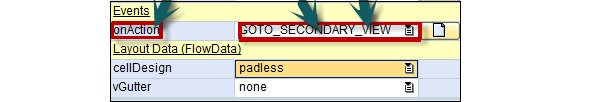
También puede usar algunos eventos especiales como Button para vincular con las acciones del usuario.
El elemento de botón, como el botón pulsador, puede reaccionar a la interacción del usuario haciendo clic en el botón pulsador correspondiente que puede activar un método de manejo que se llamará en el controlador de vista. Estos elementos de la interfaz de usuario contienen uno o varios eventos generales, que se pueden vincular con una acción específica que se ejecuta en tiempo de diseño.
Cuando se crea una acción, se crea automáticamente un controlador de eventos. Puede asociar un elemento de la interfaz de usuario con diferentes acciones.
También puede reutilizar acciones dentro de una vista vinculando una acción a varios elementos de la interfaz de usuario.
Ejemplo 1
Un evento onAction para el clic del botón o evento onEnter para el campo de entrada, cuando el usuario presiona la tecla "Enter" en el campo.

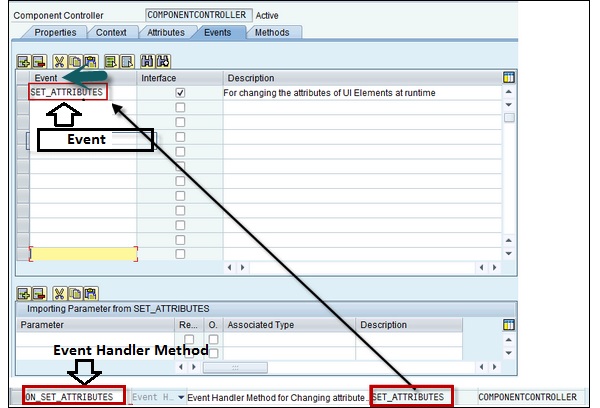
Se pueden crear acciones para cualquier elemento de la interfaz de usuario en el marco Web Dynpro. Para establecer una acción, vaya a la pestaña Propiedades → sección Evento.
También puede crear acciones desde la pestaña de acciones del controlador de vista. Un controlador de eventos se crea automáticamente con la convención de nomenclatura en la acción <actionname>
Ejemplo 2
El nombre de la acción es SET_ATTRIBUTES y el controlador de eventos para una acción sería ON_SET_ATTRIBUTES.

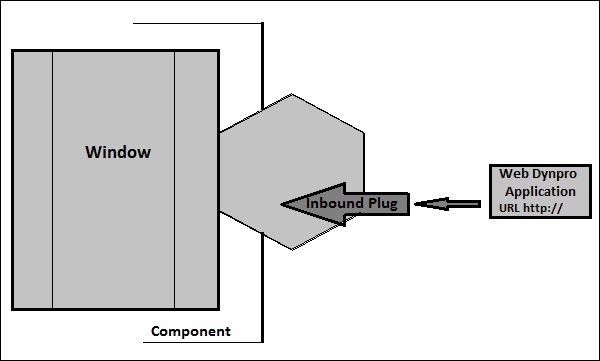
El usuario puede acceder a una aplicación Web Dynpro mediante una URL con una ventana en el componente Dynpro. Una aplicación Web Dynpro se conecta a una vista de interfaz mediante un conector de entrada, que además se conecta al componente Dynpro que contiene Model View y Controller para procesar los datos de la aplicación Web Dynpro.
El modelo MVC le permite separar la interfaz de usuario y la lógica de la aplicación. El modelo se utiliza para obtener los datos del sistema back-end según la lógica de la aplicación.
La siguiente imagen muestra un diagrama de alto nivel de una aplicación Web Dynpro:

Puede utilizar diferentes fuentes de datos para una aplicación Web Dynpro:
- Usando el servicio web
- Datos de SAP usando BAPI
- De fuentes de datos externas con herramientas
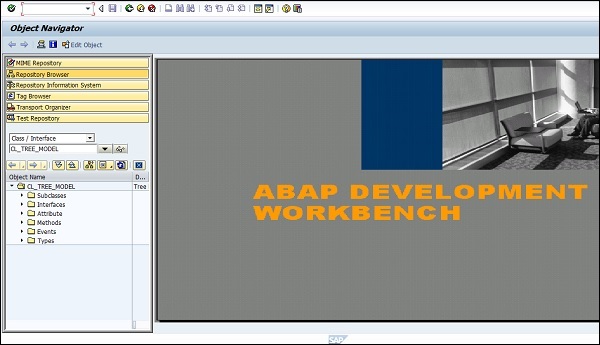
Para desarrollar una aplicación Web Dynpro, puede utilizar el explorador Web Dynpro, que se integra fácilmente al banco de trabajo ABAP.
En una aplicación Web Dynpro, la URL se genera automáticamente. Puede encontrar la URL de una aplicación en la pestaña Propiedades. La estructura de la URL puede ser de dos tipos:
SAP namespace -
<schema>://<host>.<domain>.<extension>:<port>/sap/bc/webdynpro/<namespace>/<application name>- Custom namespace -
<schema>://<host>.<domain>.<extension>:<port>/abc/klm/xyz/<namespace>/webdynpro/<application name>
<schema>://<host>.<domain>.<extension>:<port>/namespace>/webdynpro/<application name>dónde,
<schema> - Define el protocolo para acceder a la aplicación http / https
<host> - Define el nombre del servidor de aplicaciones
<domain> <extension> - Define varios hosts con un nombre común
<port> - Se puede omitir si se usa el puerto estándar 80 (http) o 443 (https)
Debe especificar el nombre de dominio completo (FQDN) en la URL de la aplicación Web Dynpro.
Ejemplo
Aplicación 1 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/myFirstApp/
Aplicación 2 http://xyz.sap.corp:1080/sap/bc/webdynpro/sap/ mySecondApp/
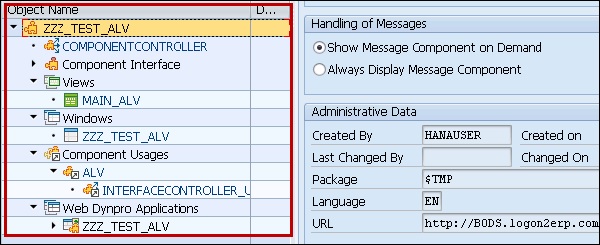
Para verificar el nombre de dominio completo, vaya al explorador Web Dynpro en el entorno de desarrollo ABAP, use el código T - SE80 y seleccione la aplicación Web Dynpro del árbol de navegación para su componente / interfaz Web Dynpro y verifique la URL en los datos de administración. También debe verificar los detalles de la ruta en el campo URL. Debe contener el dominio completo y el nombre de host.


El nombre de dominio completo debe usarse por las siguientes razones:
- Necesita un dominio para configurar cookies.
- Debe usar FQDN para el certificado y el protocolo SSL en modo https.
- Para la integración del portal, se utiliza el código de relación de dominio.
Para crear una aplicación Web Dynpro, crearemos un componente Web Dynpro que consta de una vista. Crearemos un contexto de vista → vinculado a un elemento de tabla en el diseño de vista y contiene los datos de la tabla.
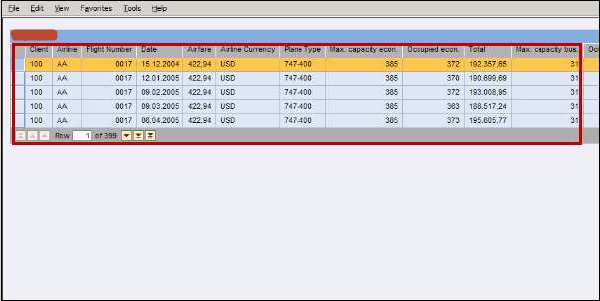
La tabla se mostrará en el navegador en tiempo de ejecución. Se creará una aplicación Web Dynpro para este sencillo componente Web Dynpro, que se puede ejecutar en el navegador.
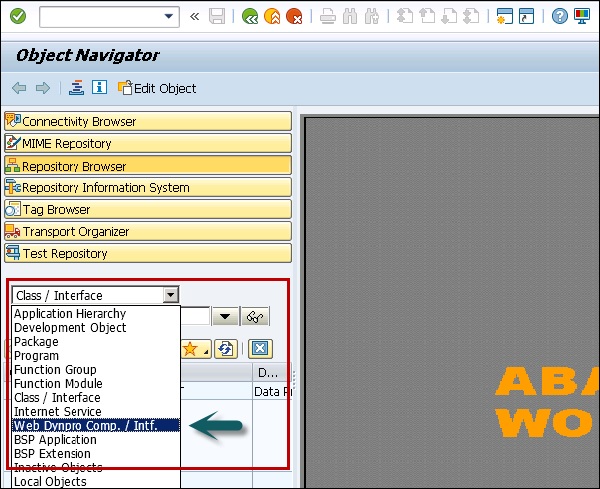
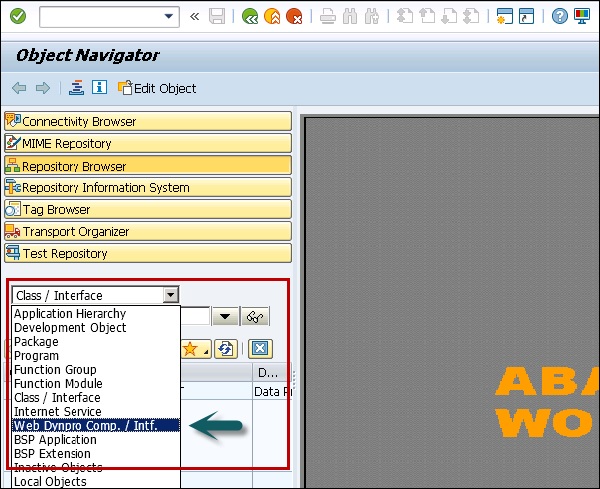
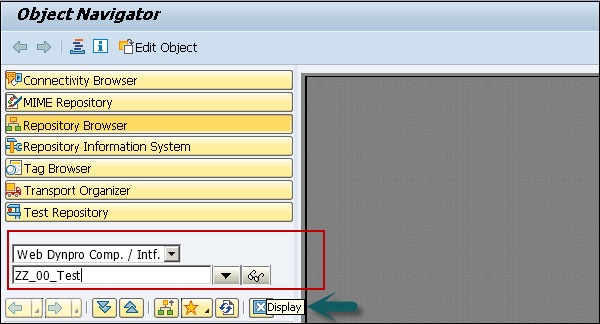
Step 1 - Vaya a T-Code - SE80 y seleccione Web Dynpro component / intf de la lista.

Step 2 - Cree un nuevo componente como el siguiente.

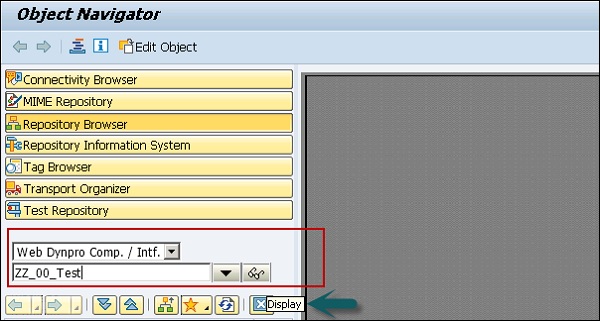
Step 3 - Introduzca el nombre del nuevo componente y haga clic en mostrar.

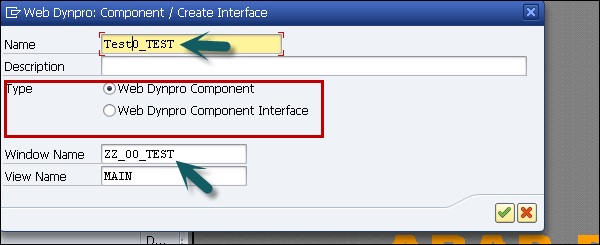
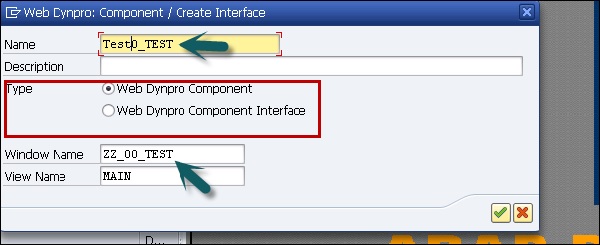
Step 4 - En la siguiente ventana, ingrese los siguientes detalles -
- Puede ingresar una descripción de este componente.
- En tipo, seleccione un componente Web Dynpro.
- También puede mantener el nombre de la ventana predeterminada.

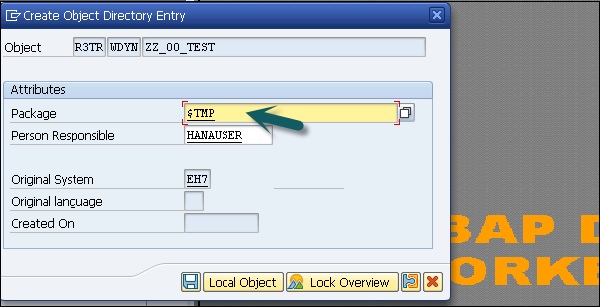
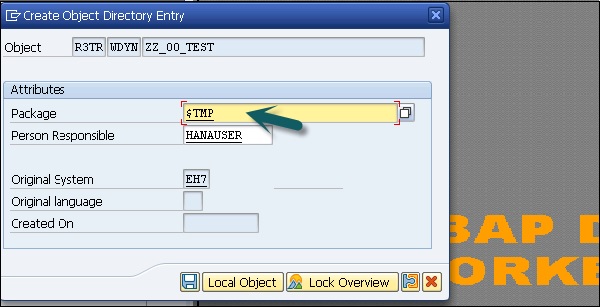
Step 5 - Asigne este componente al paquete $ TMP y haga clic en el botón Guardar.

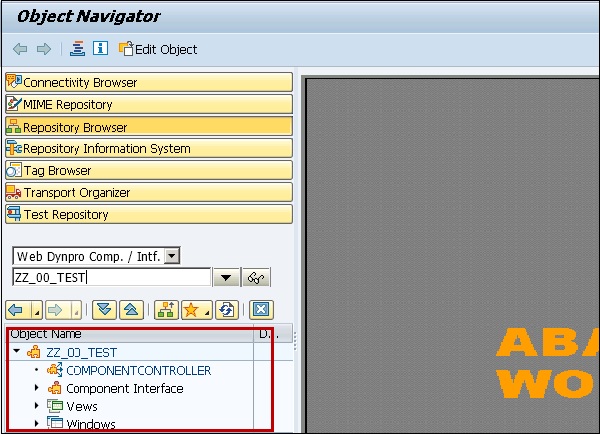
Cuando hace clic en Guardar, puede ver este nuevo componente debajo del árbol de objetos y contiene:
- Controlador de componentes
- Interfaz de componentes
- View
- Windows

Cuando expande la interfaz del componente, puede ver el controlador de interfaz y las vistas de la interfaz.

¿Cómo crear una vista y asignarla a una ventana?
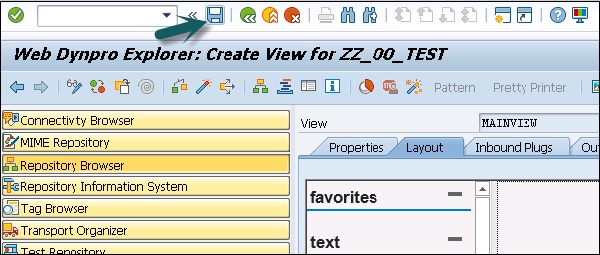
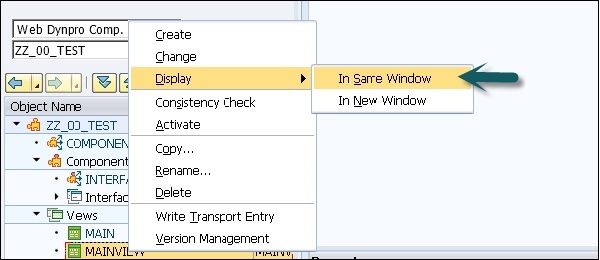
Step 1 - Haga clic en el componente Web Dynpro y vaya al menú contextual (clic derecho) → Crear → Ver

Step 2 - Cree una vista MAINVIEW como la siguiente y haga clic en la marca de verificación.

Esto abrirá el editor de vistas en el banco de trabajo ABAP con el nombre MAINVIEW

Step 3 - Si desea abrir la pestaña de diseño y ver el diseñador, es posible que deba ingresar el nombre de usuario y la contraseña del servidor de aplicaciones.
Step 4 - Haga clic en el icono de guardar en la parte superior.


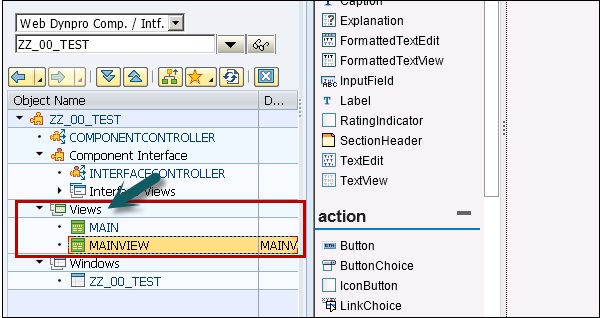
Cuando guarda, aparece debajo del árbol de objetos y puede verificar expandiendo la pestaña de vista.

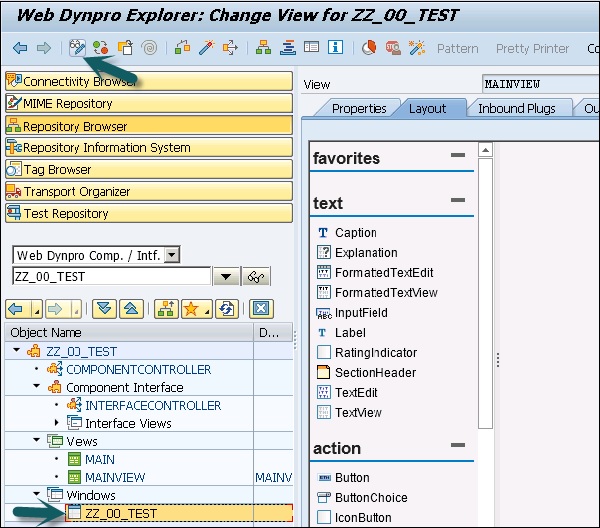
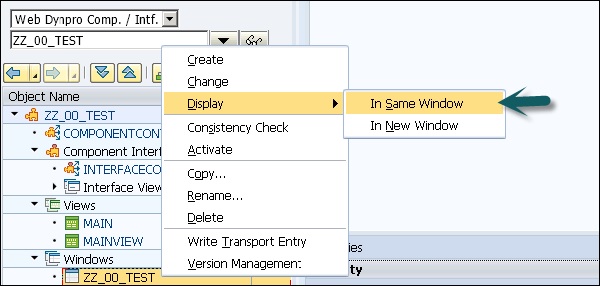
Step 5 - Para asignar la ventana a esta vista, seleccione la ventana ZZ_00_TEST en la pestaña de la ventana y haga clic en Cambiar modo en la parte superior de la pantalla.

Step 6 - Puede hacer clic derecho → Mostrar → En la misma ventana.


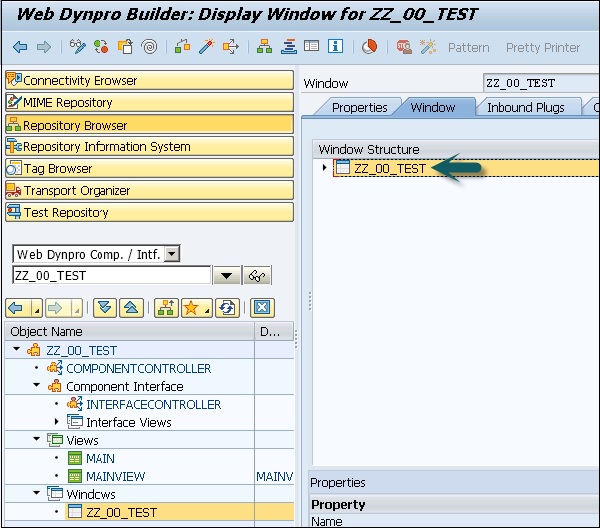
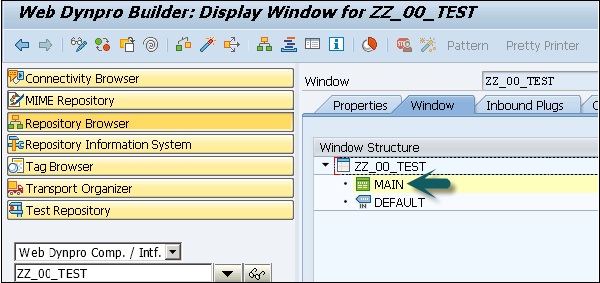
Step 7 - Ahora abra la estructura de la vista y mueva la vista MAINVIEW dentro de la estructura de la ventana en el lado derecho arrastrando y soltando.

Step 8 - Abra la estructura de la ventana en el lado derecho y verá la VISTA PRINCIPAL incrustada.

Step 9 - Guarde haciendo clic en el icono Guardar en la parte superior de la pantalla.
¿Cómo crear un contexto de vista para MAINVIEW?
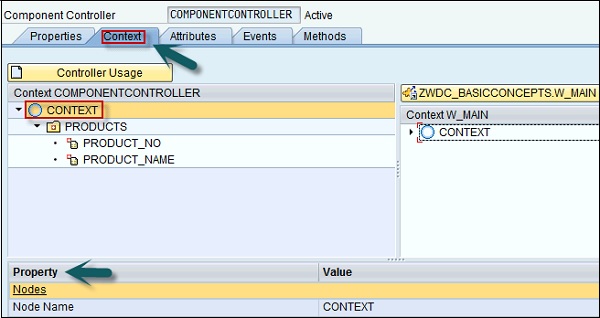
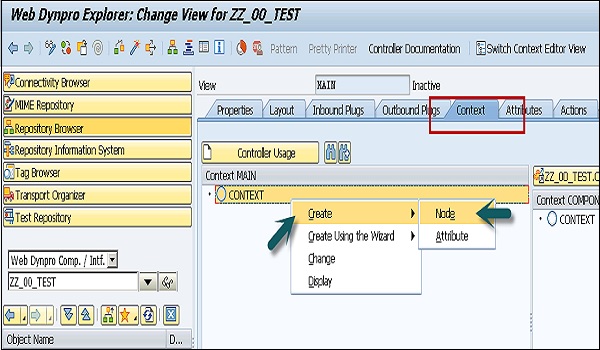
Step 1- Abra el Editor de vistas para ver MAINVIEW y cambie a la pestaña Contexto. Cree un nodo de contexto en el controlador de vista abriendo el menú contextual correspondiente.
Step 2 - Seleccione la Vista en el árbol de objetos y haga clic en Mostrar.


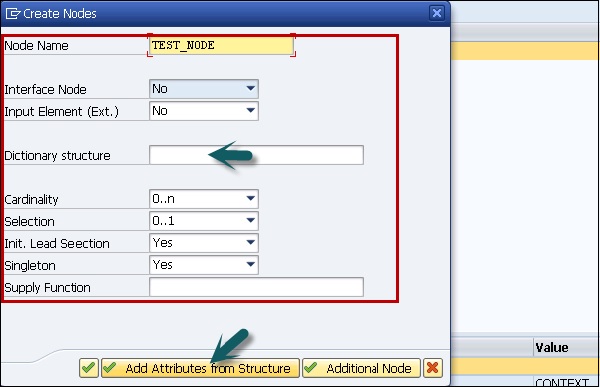
Step 3- Mantener las Propiedades en la siguiente ventana. Seleccione la cardinalidad y la estructura del diccionario (tabla). Seleccione Agregar atributo de estructura y seleccione los componentes de la estructura.

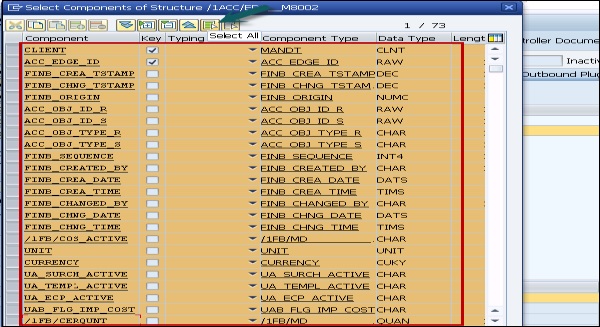
Step 4 - Para seleccionar todos los componentes, haga clic en la opción Seleccionar todo en la parte superior y luego haga clic en la marca de verificación en la parte inferior de la pantalla.


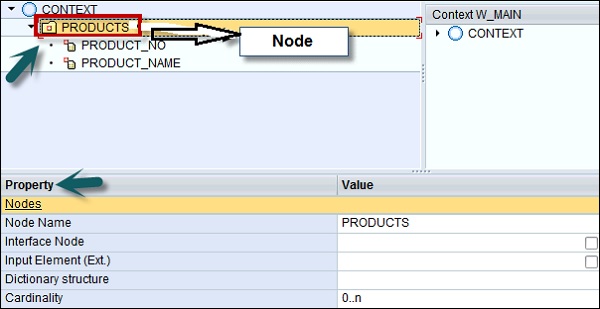
Se ha creado un nodo de contexto TEST_NODE, que hace referencia a la estructura de datos de la tabla y que puede contener 0 → n entradas en tiempo de ejecución. El nodo de contexto se ha creado en el contexto de la vista, ya que no se planea el intercambio de datos con otras vistas, por lo que no es necesario el uso del contexto del controlador de componentes.
Step 5 - Guarde los cambios en MAINVIEW haciendo clic en el icono Guardar.

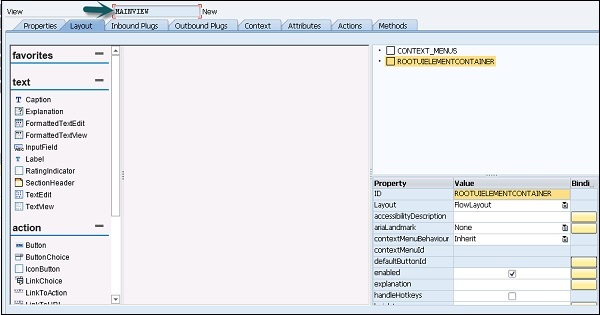
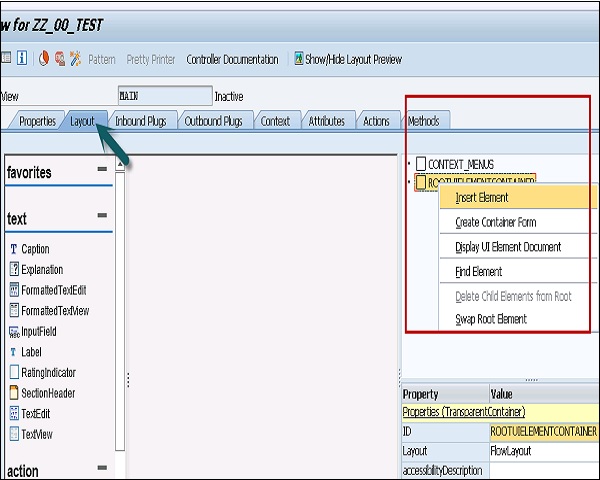
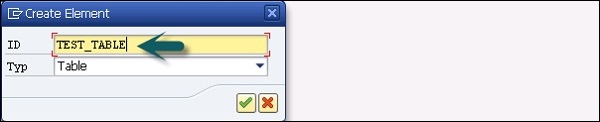
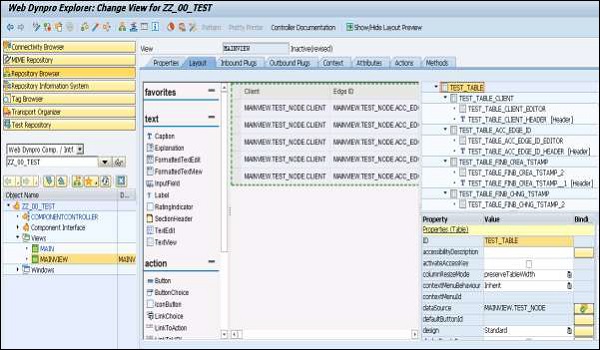
Step 6- Vaya a la pestaña Diseño de MAINVIEW. Inserte un nuevo elemento de la interfaz de usuario de la tabla de tipos en el CONTENEDOR DE ELEMENTO DE RAÍZ y asigne las propiedades en la tabla dada.

Step 7 - Introduzca el nombre del elemento y escriba.

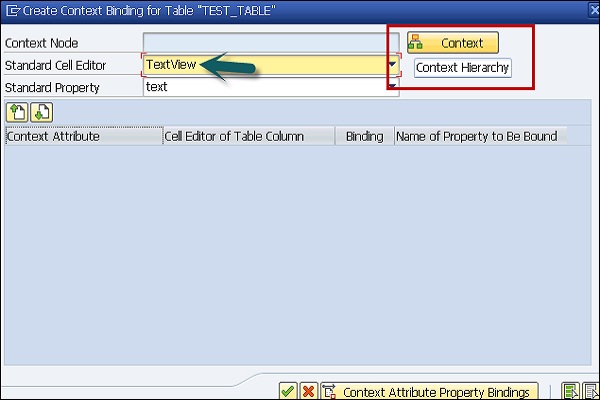
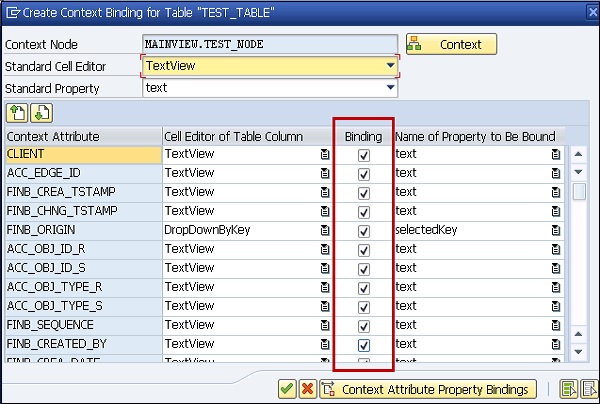
Step 8- Cree el enlace de TEST_TABLE con el nodo de contexto TEST_NODE. Seleccione Vista de texto como editores de celdas estándar y active los enlaces para todas las celdas.

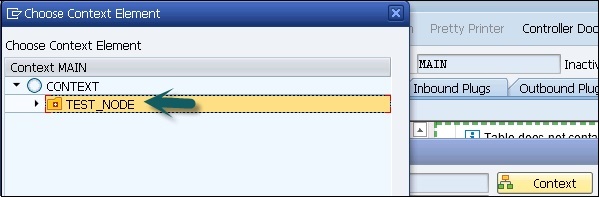
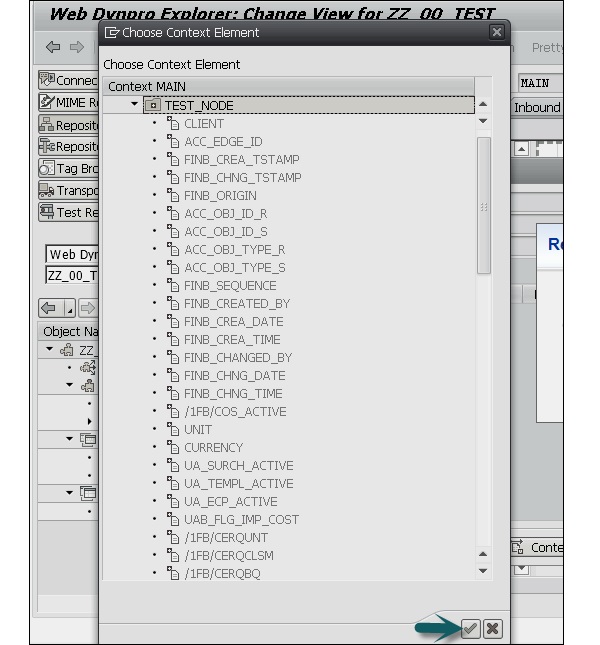
Step 9- Haga clic en el botón Contexto. Seleccione el nodo de contexto como TEST_NODE de la lista.

Step 10 - Puede ver todos los atributos seleccionándolo.


Step 11- Active todas las casillas de verificación en Vinculación para todos los atributos de contexto seleccionándolas. Confirme la entrada presionando la tecla Enter.

El resultado debería verse así:

Step 12 - Guarde los cambios.
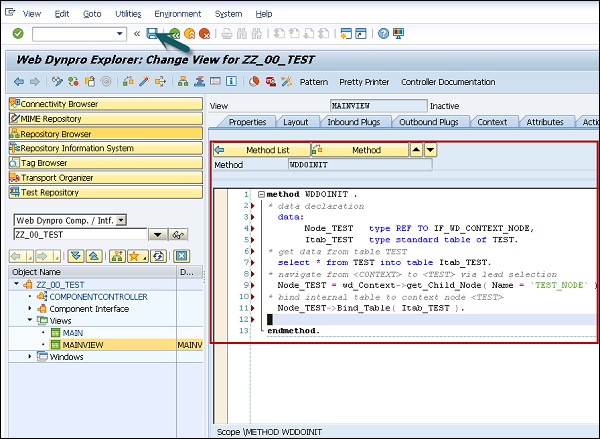
Step 13- Para suministrar datos a la tabla TEST, vaya a la pestaña Métodos y haga doble clic en el método WDDOINIT. Ingrese el siguiente código -
method WDDOINIT .
* data declaration
data:
Node_TEST type REF TO IF_WD_CONTEXT_NODE,
Itab_TEST type standard table of TEST.
* get data from table TEST
select * from TEST into table Itab_TEST.
* navigate from <CONTEXT> to <TEST> via lead selection
Node_TEST = wd_Context->get_Child_Node( Name = `TEST_NODE` ).
* bind internal table to context node <TEST>
Node_TEST->Bind_Table( Itab_TEST ).
endmethod.Aplicaciones Web Dynpro, no debe acceder a las tablas de la base de datos directamente desde los métodos Web Dynpro, sin embargo, debe usar funciones de suministro o llamadas BAPI para acceder a los datos.

Step 14 - Guarde los cambios haciendo clic en el icono de guardar en la parte superior de la pantalla.
¿Cómo crear una aplicación Web Dynpro?
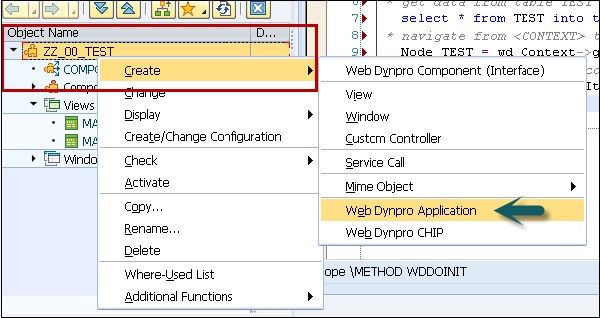
Step 1 - Seleccione el componente ZZ_00_TEST en el árbol de objetos → haga clic con el botón derecho y cree una nueva aplicación.

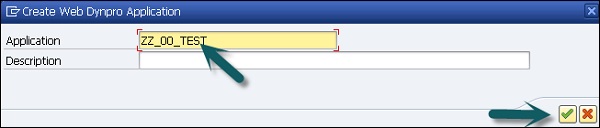
Step 2 - Ingrese el nombre de la aplicación y haga clic en continuar.

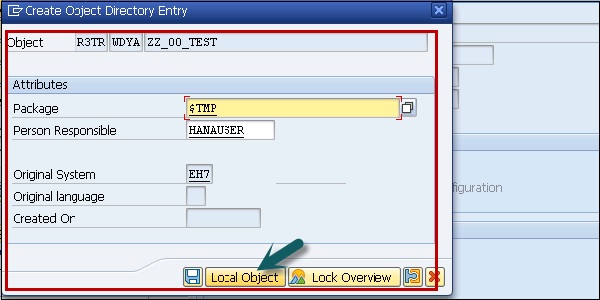
Step 3- Guarde los cambios. Guardar como objeto local.


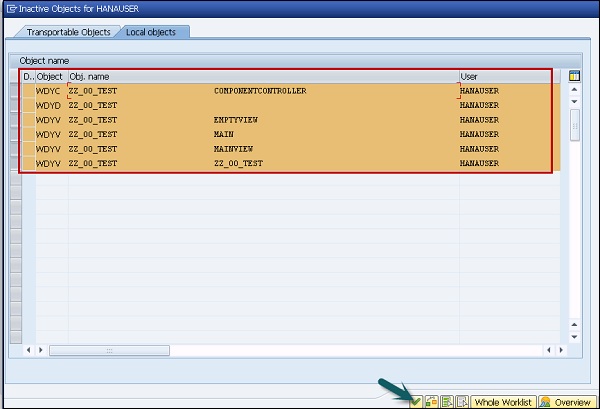
Lo siguiente es activar objetos en el componente Web Dynpro:
Step 4 - Haga doble clic en el componente ZZ_00_TEST y haga clic en Activar.

Step 5 - Seleccione todos los objetos y haga clic en continuar.

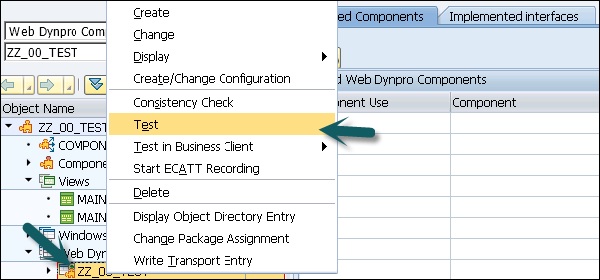
Step 6 - Para ejecutar la aplicación, seleccione la aplicación Web Dynpro → Haga clic con el botón derecho y Probar.

Se iniciará un navegador y se ejecutará la aplicación Web Dypro.

Llamar a una aplicación Web Dynpro
En una aplicación Web Dynpro, la ventana del componente tiene un conector de entrada. Este complemento de entrada puede tener parámetros, que deben especificarse como parámetros de URL.
Los valores predeterminados que se sobrescriben con los parámetros de URL se pueden establecer en la aplicación para estos parámetros. Si no se especifica un valor predeterminado ni un parámetro de URL, se activa un error de tiempo de ejecución.
Para crear un nuevo conector de entrada, especifique el conector como inicio y el tipo de datos debe ser una cadena. Activar el componente.
Lo siguiente es especificar el componente a llamar, los parámetros, la ventana y el conector de inicio.
Llame a la aplicación y los parámetros de URL sobrescriben los parámetros de la aplicación.
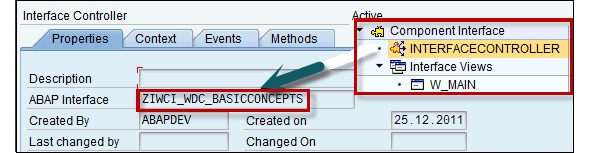
Cuando crea un componente Web Dynpro, el procedimiento de creación crea una interfaz de componente. Cada interfaz de componente contiene exactamente un controlador de interfaz y una vista de interfaz. La vista de interfaz no tiene conexión directa con el controlador de interfaz y se crea automáticamente.
Usando la interfaz del componente, puede definir la estructura de la interfaz y puede usarla en diferentes componentes de la aplicación.
El controlador de interfaz de una definición de interfaz de componente y el controlador de interfaz de un componente son diferentes.
Puede agregar varias vistas de interfaz a una definición de interfaz de componente.
Creación de una definición de interfaz de componente Web Dynpro
Considere la misma captura de pantalla que en el capítulo anterior.

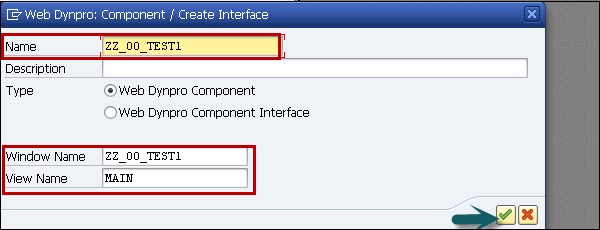
Step 1 - Introduzca el nombre del nuevo componente y haga clic en mostrar.

Step 2 - En la siguiente ventana, ingrese los siguientes detalles -
- Puede ingresar una descripción de este componente.
- En tipo, seleccione un componente Web Dynpro.
- También puede mantener el nombre de la ventana predeterminada.

Step 3 - Asigne este componente al paquete $ TMP y haga clic en el botón Guardar.

Cuando hace clic en guardar, puede ver este nuevo componente debajo del árbol de objetos y contiene:
- Controlador de componentes
- Interfaz de componentes
- View
- Windows
Los componentes sin rostro en Web Dynpro no contienen ningún componente gráfico, ni vistas ni ventanas. Solo contiene un controlador de componente y puede agregar un controlador personalizado adicional.
Los componentes sin rostro se utilizan específicamente para recibir y estructurar los datos. Los componentes sin rostro se pueden incrustar en otros componentes utilizando el uso del componente y puede proporcionar los datos necesarios a estos componentes.
¿Cómo crear un componente sin rostro?
Step 1 - Cree un nuevo componente Web Dynpro.

Step 2 - Seleccione el paquete y haga clic en el botón Guardar.

Step 3 - Para crear un componente sin rostro, elimine los dos elementos: Vista y Ventana.

En el componente Web Dynpro, puede crear una clase asignada de forma exclusiva heredada de la clase abstracta. La clase de asistencia puede almacenar la codificación que se requiere en un componente pero no está vinculada con el diseño.
Puede almacenar texto dinámico en la clase de asistencia, texto combinado en tiempo de ejecución o contiene variables que se pueden almacenar en el grupo de texto.
En la clase de asistencia, también puede guardar un código que no está directamente vinculado con el diseño de la aplicación o con el controlador.
Usar el método _WD_COMPONENT_ASSISTANCE ~ GET_TEXT () le permite acceder a los símbolos de texto de la clase de asistencia en el controlador de su componente. Cuando llama al método, se usa la identificación de 3 dígitos del símbolo de texto:
method MY_CONTROLLER_METHOD .
data: my_text type string.
my_text = WD_ASSIST->IF_WD_COMPONENT_ASSISTANCE~GET_TEXT( KEY = ‘001’ ).
EndmethodPuede mantener los símbolos de texto en la clase de asistencia usando cada controlador. Haga clic en Ir a → Símbolos de texto en el menú.
Note - Cada clase ABAP puede actuar como clase de asistencia, pero el servicio integrado con la aplicación Web Dynpro solo está disponible si la clase de asistencia se deriva de la clase CL_WD_COMPONENT_ASSISTANCE.
Puede llamar a un módulo funcional existente en un componente Web Dynpro mediante una llamada de servicio. Para crear una llamada de servicio, puede utilizar un asistente fácil de usar en las herramientas Web Dynpro.
Puede iniciar el asistente en el entorno de trabajo ABAP para crear una llamada de servicio.
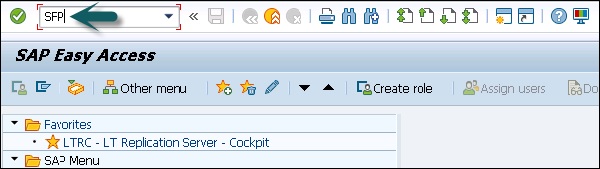
Run T-Code − SE80

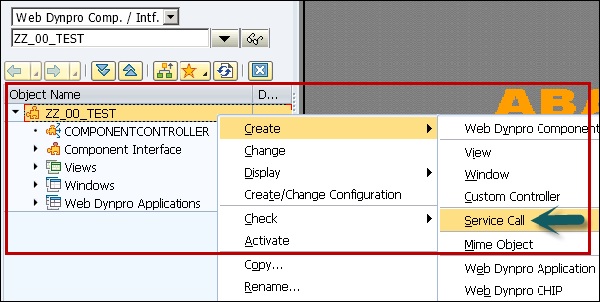
Step 1- Seleccione el componente Web Dynpro → Haga clic con el botón derecho para abrir el menú contextual. Vaya a crear → Llamada de servicio.

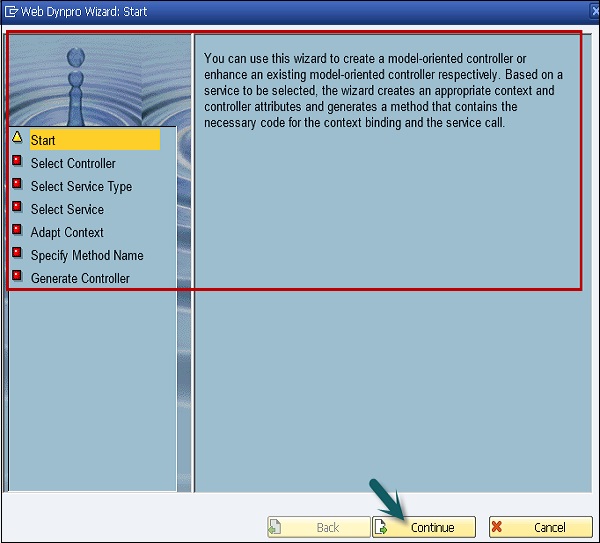
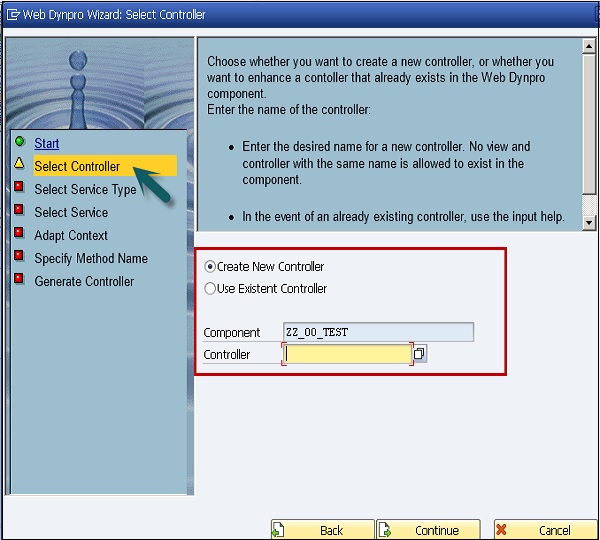
Se abrirá el asistente Web Dynpro - Pantalla de inicio.

Step 2 - Puede seleccionar si desea que la llamada de servicio se incruste en un controlador existente o si desea crear un nuevo controlador.

Note - Las llamadas de servicio deben estar integradas en controladores globales y no se pueden usar con los controladores de vista en Web Dynpro.
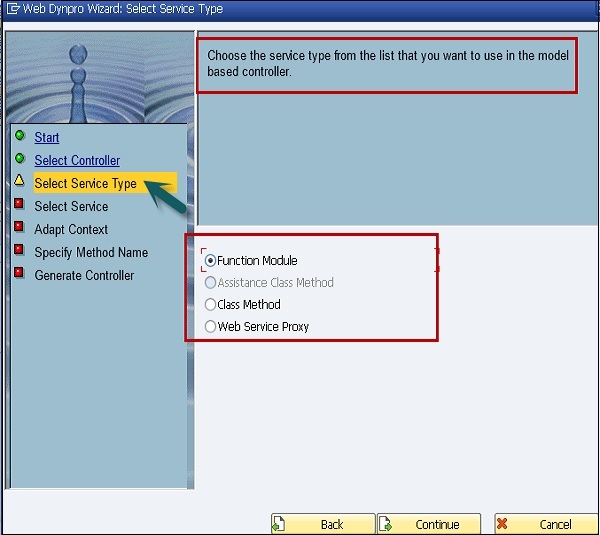
Step 3- En la siguiente ventana, seleccione el tipo de servicio. Haga clic en el botón Continuar.

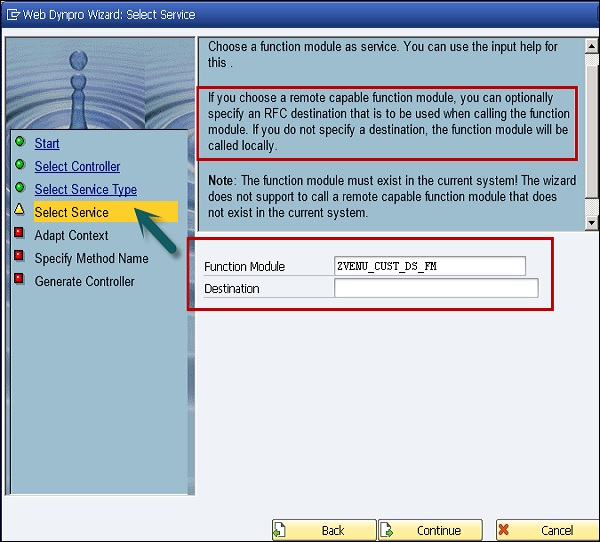
Step 4- En la siguiente ventana, seleccione un módulo de función como servicio. Puede utilizar la ayuda de entrada para esto.
Si elige un módulo de función con capacidad remota, puede especificar opcionalmente un destino RFC que se utilizará al llamar al módulo de función. Si no especifica un destino, el módulo de funciones se llamará localmente.
Note- ¡El módulo de función debe existir en el sistema actual! El asistente no admite la llamada a un módulo de función con capacidad remota que no existe en el sistema actual.
Step 5 - Haga clic en Continuar.

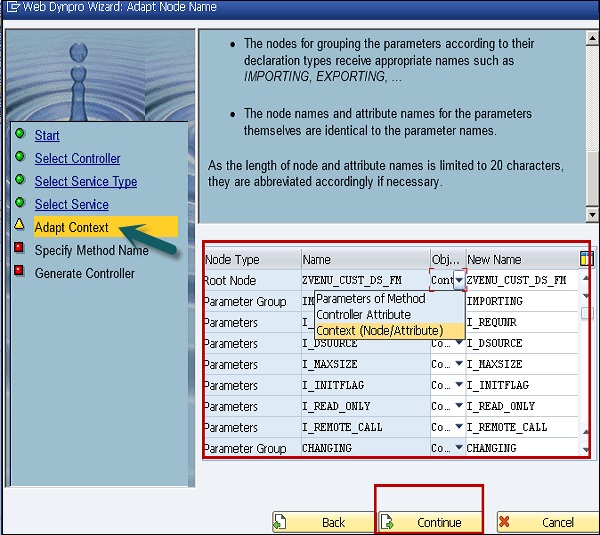
Step 6 - En la siguiente ventana, puede elegir qué tipo de objeto usar para representar los parámetros de la función de servicio en el controlador Web Dynpro -
- Como parámetro del método del controlador
- Como atributo de controlador
- Como nodo de contexto o atributo de contexto
Para hacer esto, seleccione el tipo de objeto requerido del cuadro de lista en las líneas relevantes.
Note - Solo se deben almacenar en el contexto datos relevantes para la interfaz de usuario.
También puede nombrar individualmente los atributos del controlador y los nodos de contexto que se crearán.
Se genera la siguiente propuesta -
El nodo raíz recibe el nombre del servicio.
Los nodos para agrupar los parámetros de acuerdo con sus tipos de declaración reciben nombres apropiados como IMPORTING, EXPORTING, ...
Los nombres de los nodos y los nombres de los atributos de los propios parámetros son idénticos a los nombres de los parámetros.
Como la longitud del nodo y los nombres de los atributos está limitada a 20 caracteres, se abrevian en consecuencia, si es necesario.

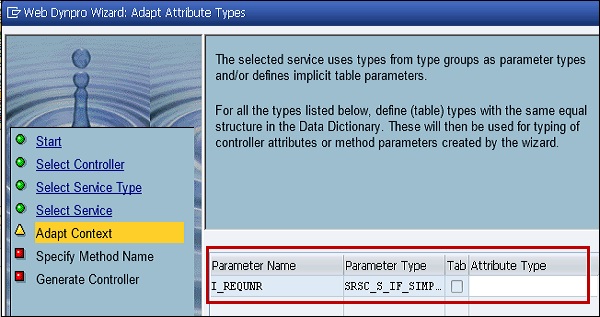
En la siguiente ventana, el servicio seleccionado usa tipos de grupos de tipos como tipos de parámetros y / o define parámetros de tabla implícitos.
Para todos los tipos que se enumeran a continuación, defina tipos (de tabla) con la misma estructura igual en el Diccionario de datos. A continuación, se utilizarán para escribir atributos de controlador o parámetros de método creados por el asistente.

Step 7 - Ingrese Tipo de atributo - PRUEBA y haga clic en Continuar.
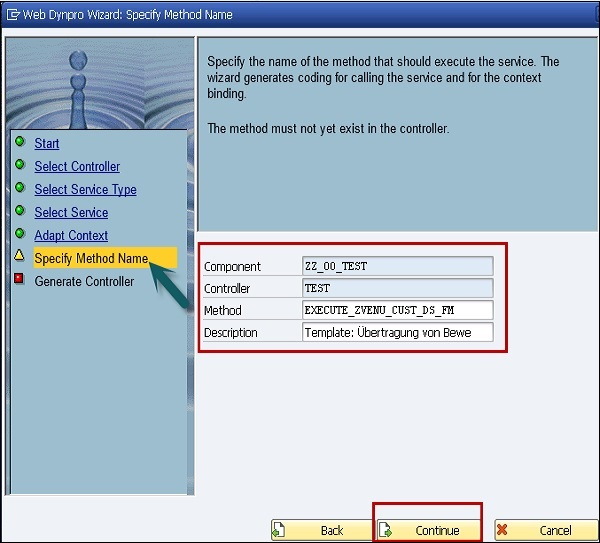
Step 8- En la siguiente ventana, especifique el nombre del método que debe ejecutar el servicio. El asistente genera codificación para llamar al servicio y para el enlace de contexto.
El método aún no debe existir en el controlador.

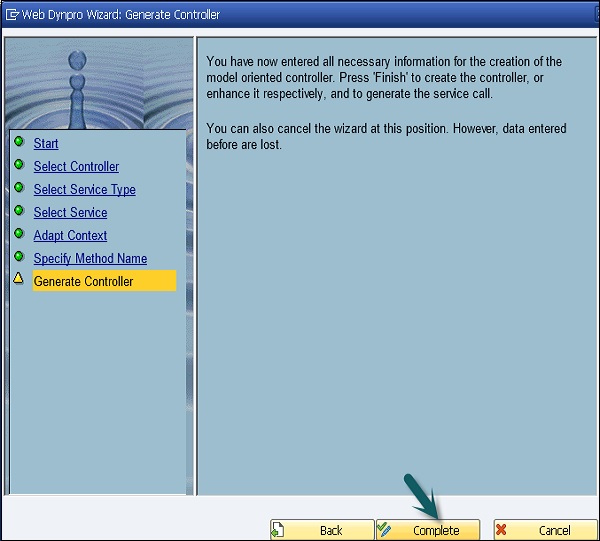
Ahora ha introducido toda la información necesaria para la creación del controlador orientado al modelo.
Step 9 - Haga clic en 'Completar' para crear el controlador, o mejorarlo respectivamente, para generar la llamada de servicio.
También puede cancelar el asistente en esta posición. Sin embargo, los datos ingresados antes se pierden.

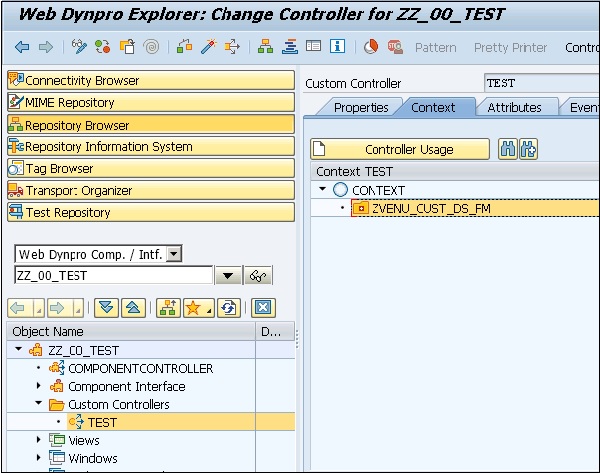
Cuando se crea una llamada de servicio, un módulo de función está disponible para el componente. Ahora es posible elegir una vista para mostrar los elementos de la tabla de la base de datos en el navegador. Siempre que el controlador global no sea el controlador de componentes, se debe ingresar una página de uso del controlador global para el controlador de la vista seleccionada. Posteriormente, debería haber un mapeo del nodo.

Se genera FUNCMODUL1 en el nodo con el mismo nombre en un contexto de controlador de vista.
Para llenar el nodo de contexto FUNCMODUL1 del contexto del controlador de vista con los datos de la tabla de la base de datos, el método EXECUTE_FUNCMODULE del controlador global se denomina función de suministro. Para ello, debe crear dicha función de suministro llamando al método EXECUTE_FUNCMODULE1.
Hay varias herramientas en el banco de trabajo ABAP que puede utilizar para depurar el código fuente. Puede probar todo el código fuente de la aplicación Web Dynpro utilizando un depurador.
Step 1 - Para iniciar el depurador, debe seleccionar un nuevo depurador en el banco de trabajo ABAP.
Step 2 - Vaya a Utilidades → Configuración

Ahora aparece un cuadro de diálogo que contiene dos áreas de página de pestañas anidadas.
Step 3 - Elija la página de la pestaña "padre" Editor ABAP.
La configuración del editor ABAP siempre se abre con el contenido del editor de la página de la pestaña secundaria.
Step 4 - Seleccione el Editor de interfaz (nuevo).
Step 5 - Ahora cambie a la página de la pestaña Depuración en la configuración del Editor ABAP y seleccione Nuevo depurador.
Step 6 - Guarde sus cambios y cierre el diálogo.
¿Cómo iniciar el proceso de depuración?
Si desea ejecutar una aplicación en modo de depuración, debe establecer un punto de interrupción externo en uno de los métodos del componente Dynpro.
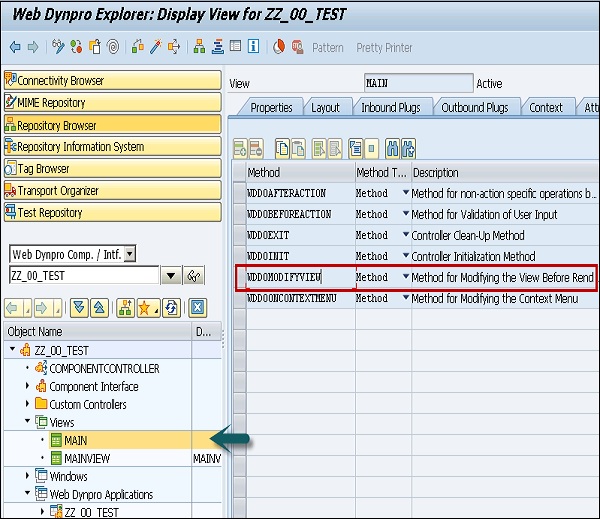
Se sugiere establecer el punto de interrupción en el método WDDOMODIFYVIEW en la pestaña METHODS de la vista Dynpro. Siempre que el contexto del controlador de vista no se complete mediante un método de suministro, la vista se instancia completamente en el modelo de fase en este momento.

Note - El método en el que establece el punto de interrupción depende del propósito de la ejecución de prueba y se recomienda configurarlo en WDDMODIFYVIEW.
Cuando inicia una aplicación Web Dynpro, un depurador se inicia automáticamente en otra sesión.
Puede usar la administración de versiones para administrar la versión anterior de un objeto, comparar las versiones o también puede restablecerlas. En la gestión de versiones, puede almacenar diferentes versiones de los objetos de desarrollo ABAP.
En un banco de trabajo ABAP, puede comparar diferentes versiones de:
- Views
- Windows
- Controllers
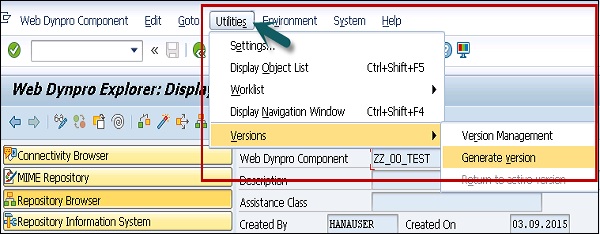
También puede almacenar una versión de un objeto sin liberarlo. Para realizar esto, seleccione el objeto en el área del editor y vaya a la pestaña Utilidades → Versiones → Generar versión

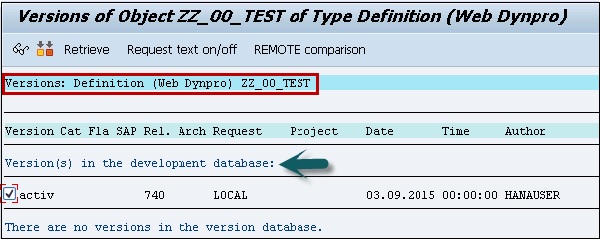
Antes de la generación de la versión, no puede ver ninguna versión en la base de datos, si va a la administración de versiones.

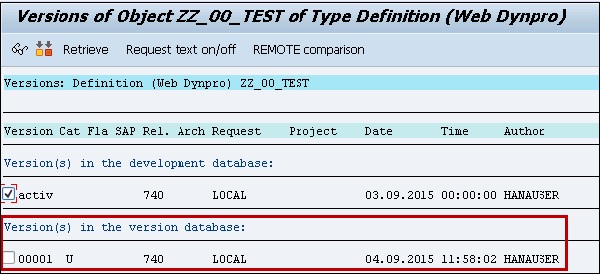
Cuando haces clic en Generar versión, obtienes una confirmación de que se creó una versión.

¿Cómo realizar una comparación de versiones?
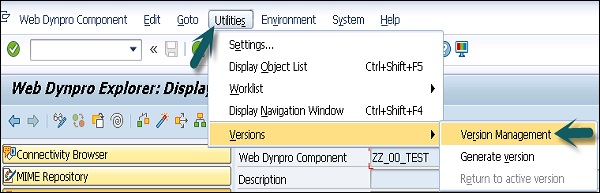
Vaya a Utilidades → Versiones → Gestión de versiones

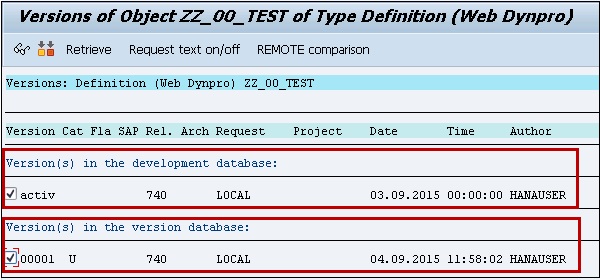
Muestra toda la versión almacenada del objeto seleccionado en la base de datos de versiones. Consiste en todas las versiones publicadas anteriormente o todas las versiones activas.

Para iniciar la comparación de objetos, seleccione el objeto y haga clic en el botón de comparación en la parte superior de la pantalla.

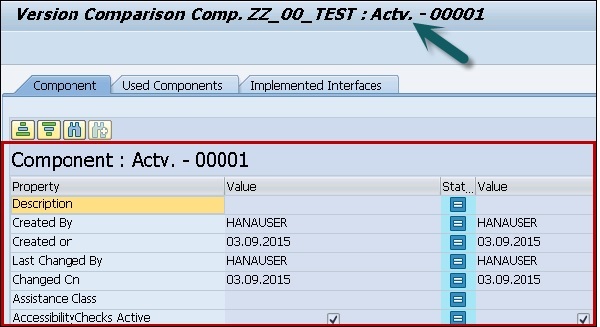
Para todas las versiones, se realiza una comparación y cualquier diferencia se resalta en una tabla.

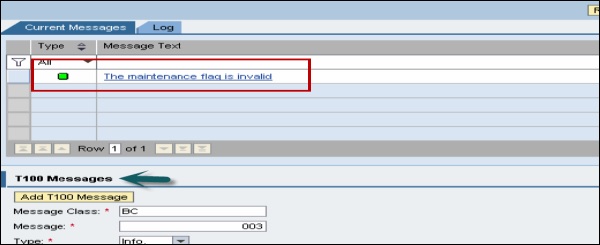
En ABAP Workbench, también puede crear y mostrar mensajes que contienen información para los usuarios finales de la aplicación Dynpro. Estos mensajes se muestran en la pantalla. Estos son mensajes interactivos para el usuario que muestran información importante sobre la aplicación Web Dynpro.

Para proporcionar a los usuarios detalles de información, advertencias o errores, puede programar estos métodos en el banco de trabajo ABAP utilizando el servicio de tiempo de ejecución.
Estos mensajes se configuran en Configuración en la aplicación Web Dynpro. Puede asignar diferentes configuraciones para manejar mensajes en la aplicación Web Dynpro -
Show message component - En este caso, si el mensaje existe, se mostrará.

Always show message component - Incluso si no hay ningún mensaje, el componente del mensaje se muestra en la parte superior.

The message is displayed without the component - En esta configuración, se muestra un mensaje y no existe ningún registro de mensajes.
Todos estos mensajes de usuario se muestran en la barra de estado. El usuario puede navegar hasta el elemento de la interfaz de usuario para eliminar el error en el mensaje de error.
Messages in popup window- En esta configuración, puede configurar el mensaje para que se muestre en la ventana emergente, independientemente de lo que esté configurado en la aplicación Web Dynpro. Puede configurar los siguientes mensajes emergentes para que se muestren:
- Los mensajes pertenecen a una ventana específica
- Todos los mensajes hasta ahora
- Ningún mensaje
Puede utilizar el administrador de mensajes para integrar mensajes en el registro de mensajes. Puede abrir el administrador de mensajes utilizando el asistente de código Web Dynpro.
Puede abrir el asistente de código Web Dynpro desde la barra de herramientas. Está disponible cuando su banco de trabajo ABAP está en modo de cambio o mientras edita una vista o un controlador.
Para configurar el banco de trabajo ABAP en el modo de cambio, seleccione la vista y vaya al contexto para cambiar.


Puede utilizar los siguientes métodos para activar mensajes:
IS_EMPTY - Se utiliza para consultar si hay algún mensaje.
CLEAR_MESSAGES - Esto se usa para borrar todos los mensajes.
REPORT_ATTRIBUTE_ERROR_MESSAGE - Esto se utiliza para informar una excepción de Web Dynpro a un atributo de contexto.
REPORT_ATTRIBUTE_EXCEPTION - Esto se utiliza para informar una excepción de Web Dynpro a un atributo de contexto.
REPORT_ERROR_MESSAGE - Se utiliza para informar de un mensaje de Web Dynpro con parámetros opcionales.
REPORT_EXCEPTION - Esto se usa para informar una excepción de Web Dynpro que puede volver.
REPORT_FATAL_ERROR_MESSAGE - Esto se usa para informar un mensaje fatal de Web Dynpro con parámetros opcionales.
REPORT_FATAL_EXCEPTION - Esto se usa para informar una excepción fatal de Web Dynpro.
REPORT_SUCCESS - Se utiliza para informar un mensaje de éxito.
REPORT_T100_MESSAGE - Se utiliza para informar de un mensaje mediante una entrada T100.
REPORT_WARNING - Esto se usa para informar una advertencia.
Según el requisito comercial, puede implementar muchas aplicaciones estándar y la interfaz de usuario de la aplicación Web Dynpro puede variar según el requisito.
Configuración de la aplicación
Para configurar una aplicación Web Dynpro, primero configure los registros de datos para los componentes individuales de Web Dynpro.
Usando la configuración del componente, le permite administrar el comportamiento.
Lo siguiente es configurar la aplicación. Todos los componentes que se crean deben usarse en la configuración específica. La configuración de la aplicación Web Dynpro define qué componente está configurado en una aplicación.
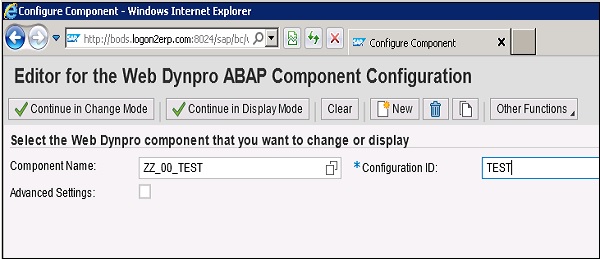
¿Cómo iniciar el configurador de componentes?
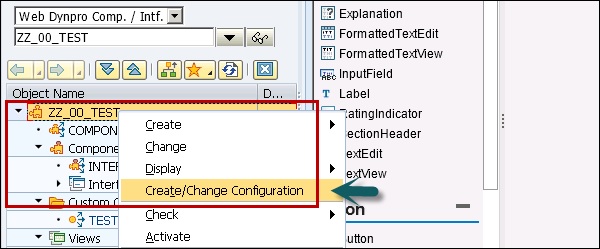
En la lista de objetos ABAP, seleccione un componente Web Dynpro -
Haga clic derecho → Crear / Cambiar configuración.

Esto abre un navegador con la ventana de diálogo del configurador. El modo Configurador de componentes está activo y usted ingresa un nombre para su nueva configuración de componentes.

También puede definir la configuración implícita y explícita. Guarde la configuración y cierre la ventana.
Note- Puede guardar una nueva configuración solo cuando realmente contenga valores. Un archivo de configuración vacío que no contiene ningún dato y tiene un nombre no se almacena.
Como este configurador no forma parte de ABAP Workbench y se ejecuta por separado en el navegador, es necesario actualizar la jerarquía de la lista de objetos en el workbench después de completar el procedimiento de creación o cambio en una configuración.
Esto le permite almacenar diferentes configuraciones para cada objeto.
Manejo Delta en la personalización
Cuando guarda la configuración de la aplicación, no puede verificar los cambios realizados por un administrador y un usuario final. Es necesario almacenar datos de personalización y personalización que permitan administrar los datos combinados.
Se deben considerar los siguientes puntos:
Los usuarios y administradores de la aplicación deberían poder revertir los cambios.
Los cambios de personalización de una aplicación deben ser visibles para el usuario en todas las páginas.
El administrador de la aplicación debe tener acceso para marcar el informe como final y esto debe ser válido para todos los usuarios. Cuando un administrador marca una propiedad como final, ya no se debe permitir ningún cambio en el valor como personalización de un solo usuario.
Puede integrar una aplicación ABAP en el portal empresarial. También puede administrar las funciones del portal desde una aplicación Web Dynpro.
Puede llamar al asistente de código Web Dynpro para acceder a los métodos del administrador del portal. Esto se puede utilizar para realizar las siguientes funciones:
Portal Events - Navegar entre la aplicación Web Dynpro dentro del portal o el contenido del portal.
Se admiten los siguientes tipos de navegación:
- Navegación basada en objetos
- Navegación absoluta
- Navegación relativa
Modo de protección de trabajo: para la integración del portal, las siguientes aplicaciones Web Dynpro están disponibles en el paquete SWDP_TEST -
WDR_TEST_PORTAL_EVENT_FIRE
Acontecimiento desencadenante
WDR_TEST_PORTAL_EVENT_FIRE2
Activar evento gratuito
WDR_TEST_PORTAL_NAV_OBN
Navegación basada en objetos
WDR_TEST_PORTAL_NAV_PAGE
Navegación de página
WDR_TEST_PORTAL_WORKPROTECT
Monitoreo de seguridad
WDR_TEST_PORTAL_EVENT_REC
Recibir evento del portal
WDR_TEST_PORTAL_EVENT_REC2
Reciba evento de portal gratis
A continuación se muestran los pasos para integrar Web Dynpro ABAP (WDA) en el portal.
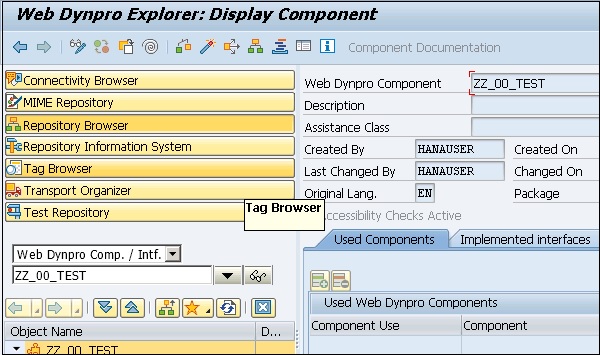
Step 1 - Vaya al banco de trabajo ABAP usando el código T - SE80 y cree el componente Web Dynpro.

Step 2 - Guarde el componente y actívelo.
Step 3- Definir enlace de datos y mapeo de contexto. Cree una aplicación Web Dynpro y guárdela.
Step 4 - Inicie sesión en el portal SAP NetWeaver.

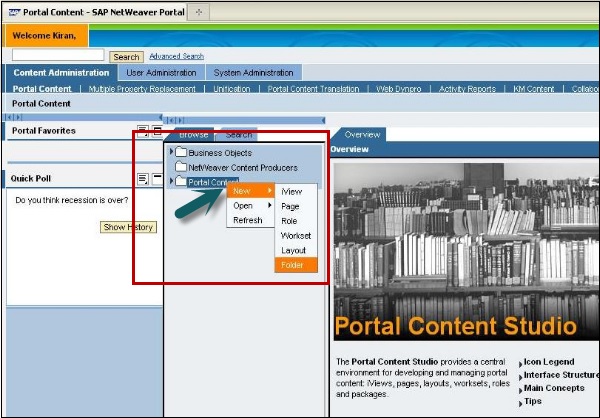
Step 5 - Vaya a la pestaña Contenido del portal → Administración de contenido.
Step 6 - Haga clic con el botón derecho en el contenido del portal y cree una nueva carpeta.

Step 7 - Ingrese el nombre de la carpeta y haga clic en Finalizar.
Step 8 - Haga clic derecho en la carpeta creada y cree una nueva iView.

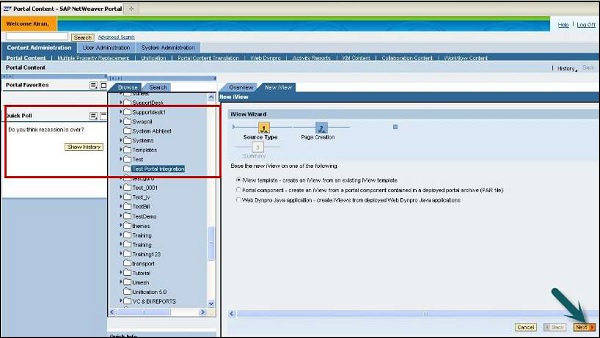
Step 9- Seleccione la plantilla iView. Cree un iView a partir de una plantilla de iView existente y haga clic en Siguiente.

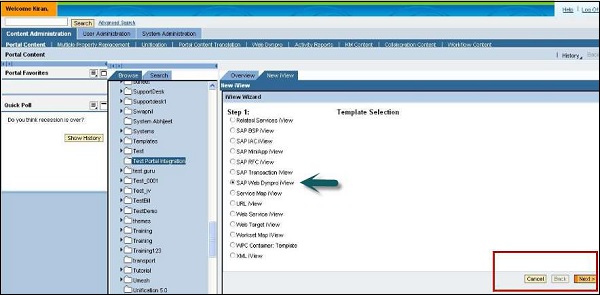
Step 10 - Seleccione SAP Web Dynpro iView como plantilla y haga clic en Siguiente.

Step 11- Ingrese el nombre de iView, ID de iView, ID de prefijo de iView y haga clic en Siguiente. Ingrese el tipo de definición como ABAP y haga clic en Siguiente.
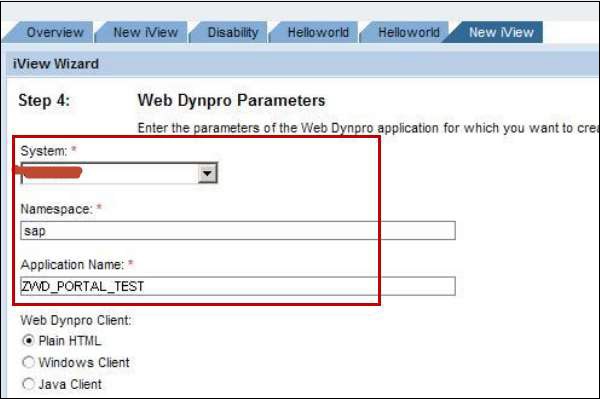
Step 12 - Ingrese los detalles de Web Dynpro y se creará el sistema ECC.

Step 13- Ingrese el parámetro de la aplicación en la misma pantalla y haga clic en Siguiente. Se le pedirá que vea la pantalla de resumen. Haga clic en Finalizar.

Puede crear formularios basados en el software de Adobe y utilizarlos en contexto para las interfaces de usuario de Web Dynpro. Puede integrar la herramienta de desarrollo del ciclo de vida de Adobe con el editor ABAP para facilitar el desarrollo de la interfaz de usuario. Los formularios interactivos que utilizan el software de Adobe le permiten desarrollar elementos de interfaz de usuario de manera eficiente y sencilla.
Los siguientes escenarios se pueden utilizar para crear formularios interactivos:
- Escenario interactivo
- Escenario de impresión
- Escenario sin conexión
- Usando firma digital
¿Cómo crear una aplicación Web Dynpro usando formularios?
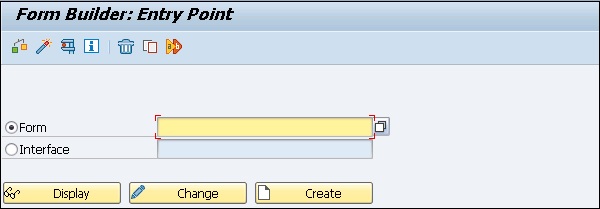
Puede crear formularios de forma independiente utilizando el editor de formularios. IrT-code − SFP


Cuando haga clic en Crear, se le pedirá que ingrese el nombre del formulario, la descripción del formulario y la interfaz.
Ejemplo
El componente de ejemplo para el escenario interactivo en el sistema está disponible en el paquete SWDP_TEST → WDR_TEST_IA_FORMS.
Insertar formularios mediante escenarios
En una aplicación Dynpro, ambos escenarios (escenario de impresión y escenario interactivo) para insertar formularios interactivos son similares. El formulario que contiene los componentes estáticos se puede utilizar para mostrar datos en una aplicación Dynpro utilizando el escenario de impresión.
Mediante formularios interactivos, puede reutilizar entradas en el contexto de Web Dynpro para la aplicación Web Dynpro.
¿Cómo insertar un formulario interactivo?
Step 1 - Cree una vista de su componente Web Dynpro.

Step 2- Haga clic derecho en Ver y cree un nodo. Este nodo estará obligado a formarse.
Step 3 - Arrastre el formulario interactivo de la biblioteca de Adobe a la ventana del diseñador.
Step 4 - Diseñar el formulario, ingresar el nombre y vincular los atributos.
Step 5 - Una vez que haya terminado con el diseño del formulario, vaya al modo de edición en el banco de trabajo y defina si el formulario es contenido estático, formulario de impresión basado en PDF o un formulario interactivo.
SAP List Viewer se utiliza para agregar un componente ALV y proporciona un entorno flexible para mostrar listas y estructura tabular. Una salida estándar consta de un encabezado, una barra de herramientas y una tabla de salida. El usuario puede ajustar la configuración para agregar visualización de columnas, agregaciones y opciones de clasificación mediante cuadros de diálogo adicionales.
Las siguientes son las características clave de ALV:
Admite muchas propiedades del elemento de tabla, ya que se basa en el elemento de interfaz de usuario de tabla de Web Dynpro.
La salida ALV se puede filtrar, ordenar o puede aplicar cálculos.
El usuario puede realizar funciones específicas de la aplicación utilizando elementos de la interfaz de usuario en la barra de herramientas.
Permite al usuario guardar la configuración en diferentes vistas.
Permite configurar áreas especiales por encima y por debajo de la salida ALV.
Permite definir hasta qué punto se puede editar la salida ALV.
¿Cómo crear un ALV?
Los siguientes son los pasos para crear un ALV.
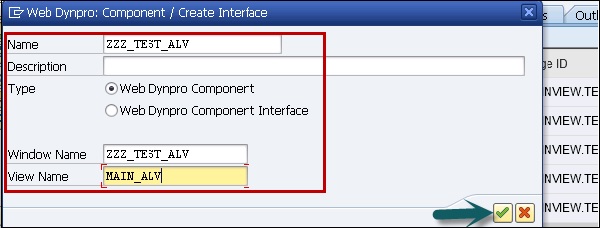
Step 1 − Use T-code: SE80.Seleccione Web Dynpro comp / intf de la lista e ingrese el nombre. Haga clic en la pantalla. Se le pedirá que cree el componente. Haga clic en Sí.

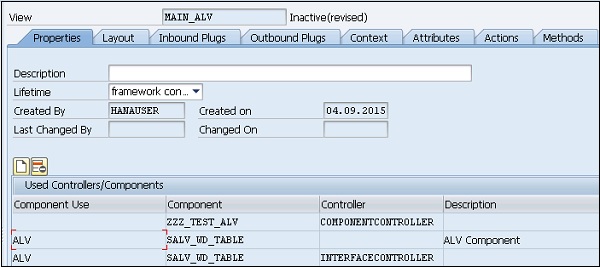
Step 2- Seleccione el tipo como componente Web Dynpro. Introduzca el nombre de la ventana y el nombre de la vista.
Step 3 - Haga clic en la marca de verificación.

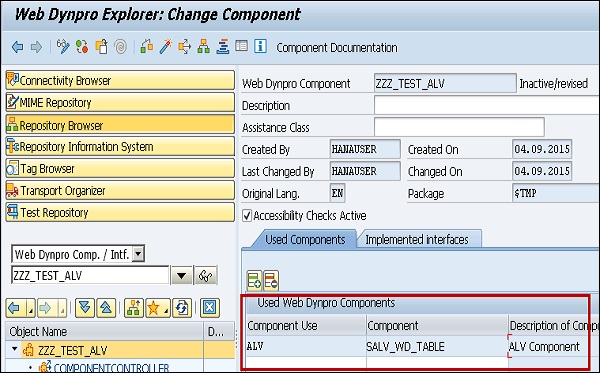
Step 4 - En la ventana de cambio, ingrese el uso del componente como ALV, el componente como SALV_WD_TABLE y la descripción como componente ALV.

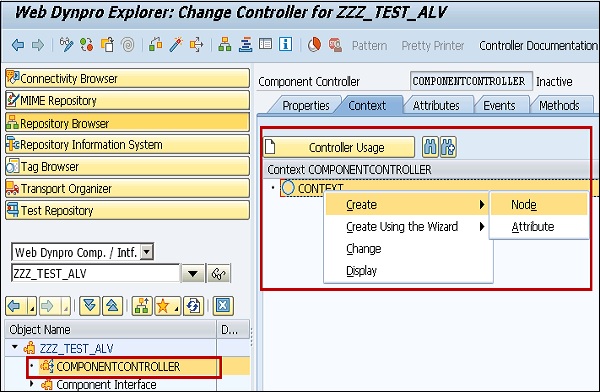
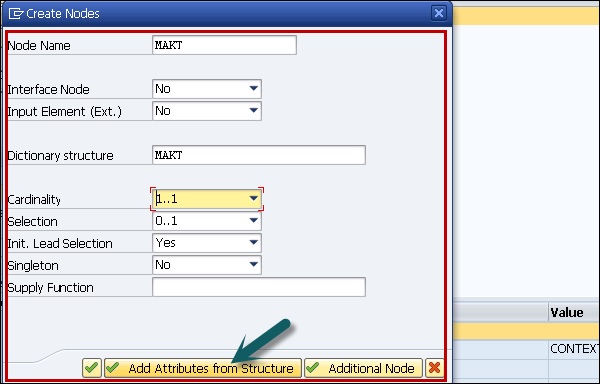
Step 5- Vaya a Controlador de componentes y haga clic con el botón derecho en el contexto. Luego seleccione Crear nodo MAKT con la estructura de diccionario MAKT.

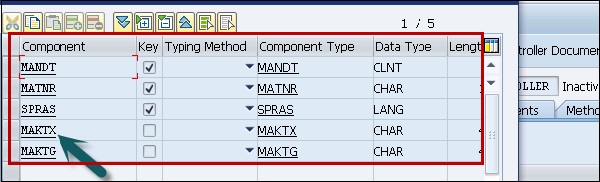
Step 6 - Seleccione los atributos requeridos de MAKT usando Agregar atributo de estructura.


Step 7 - Elimine la estructura del diccionario MAKT del nodo MAKT y configure las propiedades de la siguiente manera (cardinalidad, selección de derivación, etc.)


Step 8 - Haga clic con el botón derecho en Uso de componentes en el árbol de objetos → Crear uso de controlador.

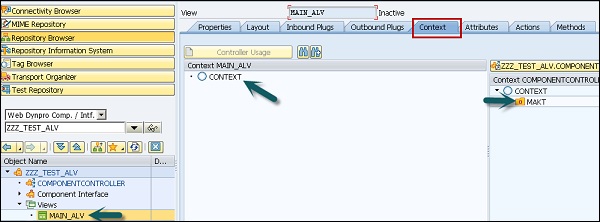
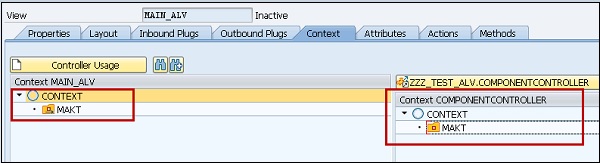
Step 9 - Vaya a Ver → pestaña Contexto y arrastre el nodo MAKT a la vista.

Después del mapeo, aparecerá como se muestra en la siguiente captura de pantalla.

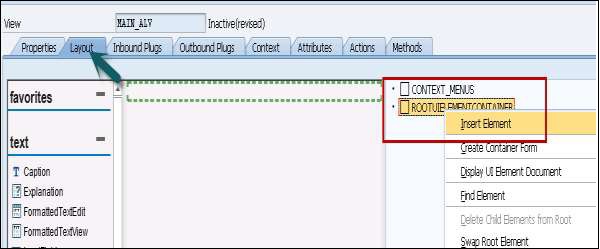
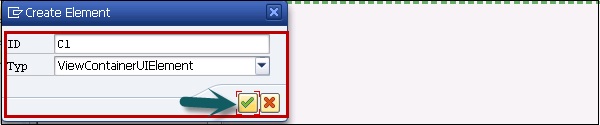
Step 10 - Vaya a Diseño y haga clic con el botón derecho en Insertar elemento.


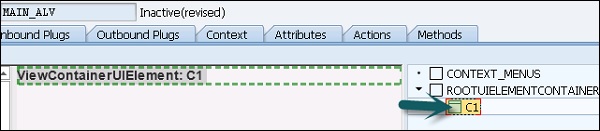
El diseño aparecerá como se muestra en la siguiente captura de pantalla:

Step 11 - Vaya a la pestaña Propiedades, haga clic en crear uso del controlador para agregar lo siguiente a Ver.


Step 12 - Vaya al método, use WDDOINIT para escribir código.
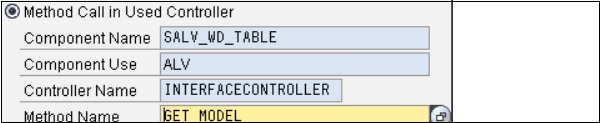
Step 13- Haga doble clic en el método para ingresar el código. Ingrese el siguiente código e inicie el componente usado ALV.

Utilice el método GET_MODEL en el controlador.

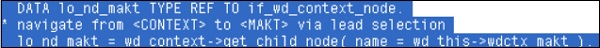
Step 14 - Vincule la tabla al nodo de contexto usando el método BIND_TABLE de la siguiente manera -

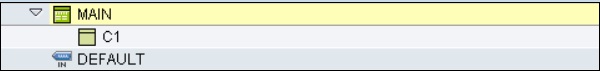
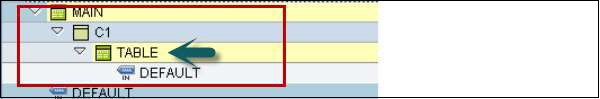
Step 15 - Vaya a Ventana en el árbol de objetos y haga clic derecho en C1 para incrustar la tabla ALV en la vista.

Una vez que inserte la tabla ALV, aparecerá así:

Step 16- El último paso es crear una aplicación Web Dynpro bajo el árbol de objetos. Ingrese el nombre de la aplicación.


Step 17 - Para ejecutar la aplicación, haga doble clic y verá el resultado.

Uso de filtros en la salida ALV
Usando filtros, puede limitar los datos en la salida ALV. Puede crear varias condiciones de filtro para cada campo. Para crear o eliminar una condición de filtro, puede utilizar el método de la clase de interfaz IF_SALV_WD_FILTER.
Puede utilizar los siguientes métodos para crear, obtener y eliminar condiciones de filtro:
| Función | Método |
|---|---|
| Obtenga una condición de filtro específica | GET_FILTER_RULE |
| Obtener todas las condiciones de filtro de un campo | GET_FILTER_RULES |
| Crear condición de filtro | CREATE_FILTER_RULE |
| Eliminar una condición de filtro específica | DELETE_FILTER_RULE |
En la administración de Web Dynpro ABAP, puede realizar varias tareas de administración utilizando diferentes herramientas:
- Rastreo ICM
- Herramienta Web Dynpro Trace
- Seguimiento del navegador
- Logging
- Security
Herramienta de seguimiento
La herramienta de rastreo Web Dynpro se puede utilizar para verificar los errores y problemas en la aplicación Dynpro. Puede activar la herramienta de rastreo Web Dynpro para un usuario específico.
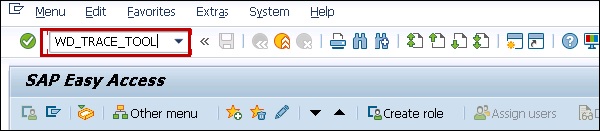
Step 1 - Para activar la herramienta de rastreo en el cliente GUI de SAP, use el código T - WD_TRACE_TOOL

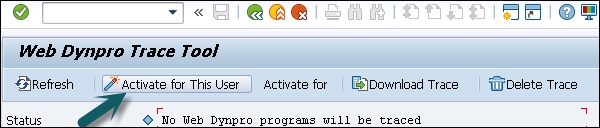
Step 2- Haga clic en Activar para este usuario. Esto permite establecer la traza activa para el usuario.

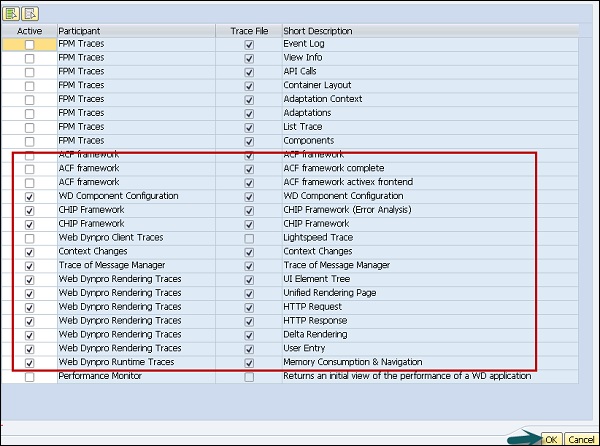
Step 3 - Seleccione Funciones de seguimiento en la nueva ventana y haga clic en Aceptar.

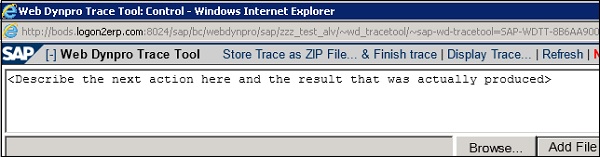
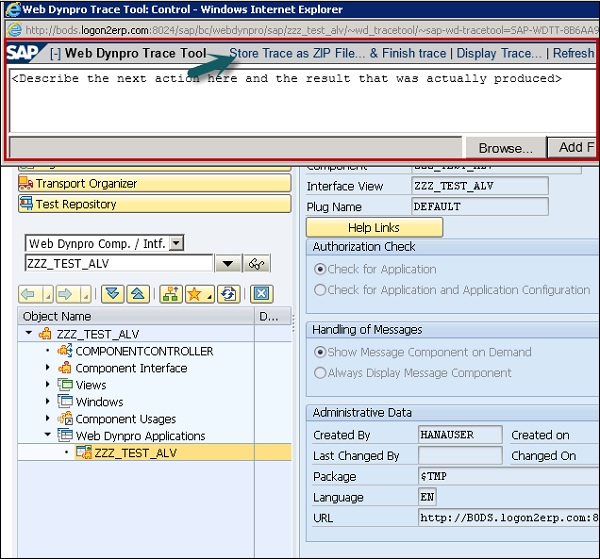
Step 4- Inicie la aplicación Web Dynpro que desea rastrear. Puede ver una nueva herramienta de rastreo Web Dynpro de área en la aplicación Web.
Step 5- Ejecuta la aplicación. Ingrese los detalles del problema → Elija Continuar.
Step 6- También puedes enviarlo con Insertar y agregar una captura de pantalla o insertar un archivo con información adicional. Vaya a Examinar → Seleccionar archivo y haga clic en Agregar archivo.

Step 7 - Puede descargar el archivo de seguimiento en formato Zip y finalizar el seguimiento haciendo clic en Guardar seguimiento como archivo Zip y Detener seguimiento.

Este archivo se puede cargar en el portal de SAP y se puede enviar a SAP para su depuración.
Rastreo ICM
Para analizar el problema, también puede rastrear el flujo de datos en el servidor de aplicaciones web SAP.
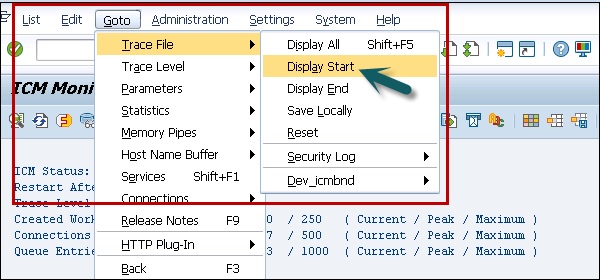
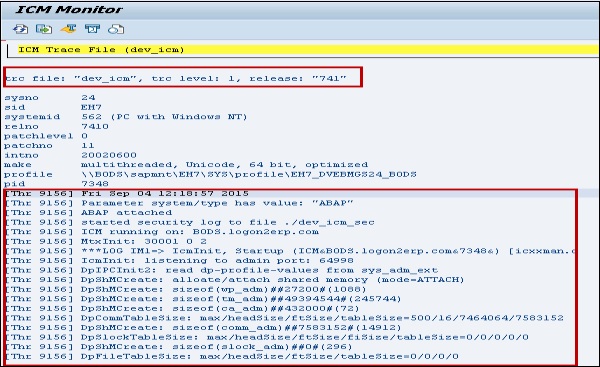
Step 1- Utilice T-Code - SMICM. En la siguiente ventana, haga clic en GOTO → Trazar archivo → Mostrar archivo o iniciar.

Verá el resultado del seguimiento de ICM como se muestra en la siguiente captura de pantalla:

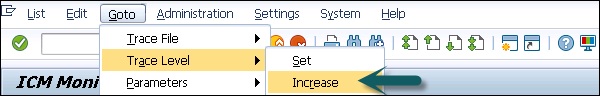
Step 2 - También puede aumentar el nivel de seguimiento desde el nivel predeterminado 1. Para aumentar el nivel de seguimiento, GOTO → Nivel de seguimiento → Aumentar.

Seguimiento del navegador HTTP
Esto se usa para analizar el comportamiento dinámico de su código. Esto se puede utilizar como una alternativa al rastreo ICM.
Para utilizar el rastreo del navegador, debe instalar la herramienta proxy en su sistema local.
Puede monitorear la aplicación Web Dynpro usando el monitor ABAP. La información se almacena sobre la aplicación Web Dynpro. Puede ver esta información usando el código T - RZ20.
Puede comprobar la siguiente información en el monitor ABAP de Web Dynpro:
- Recuento de sesiones
- Recuento de aplicaciones
- Tiempo de CPU
- Data
Para ver el informe, utilice T-code − RZ20
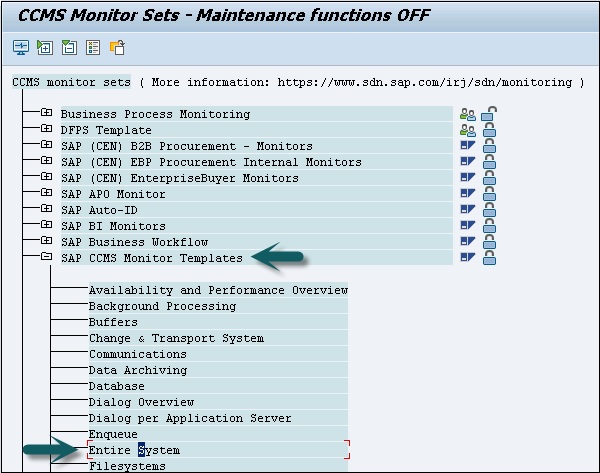
Step 1 - Vaya a la plantilla SAP CCMS Monitor.
Step 2 - Haga clic en el subnodo Todo el sistema.
Step 3 - Ingrese el ID del sistema del sistema SAP actual donde está instalada la aplicación que desea monitorear.

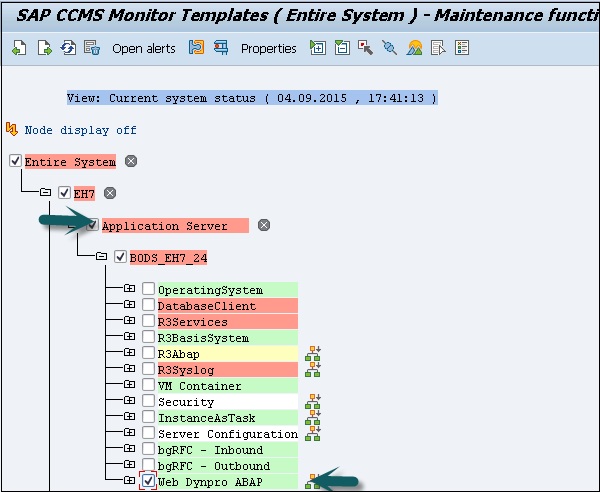
Step 4 - Seleccione Servidor de aplicaciones.
Step 5- Seleccione el nombre del servidor de aplicaciones correspondiente. Por ejemplo, seleccione Web Dynpro ABAP como se muestra en la siguiente captura de pantalla:

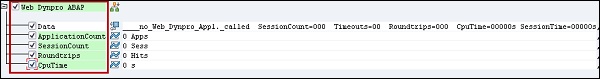
El resultado se mostrará con la siguiente información cuando se llame a una aplicación Web Dynpro:
- Data
- Recuento de aplicaciones
- Recuento de sesiones
- Viajes de ida y vuelta
- Tiempo de CPU