Spring MVC - Ejemplo de manejo de errores
El siguiente ejemplo muestra cómo usar el manejo de errores y los validadores en formularios que usan Spring Web MVC Framework. Para empezar, tengamos un IDE de Eclipse en funcionamiento y consideremos los siguientes pasos para desarrollar una aplicación web basada en formularios dinámicos utilizando Spring Web Framework.
| Paso | Descripción |
|---|---|
| 1 | Cree un proyecto con un nombre HelloWeb en un paquete com.tutorialspoint como se explica en el capítulo Spring MVC - Hello World. |
| 2 | Cree las clases de Java Student, StudentController y StudentValidator en el paquete com.tutorialspoint. |
| 3 | Cree archivos de vista addStudent.jsp, result.jsp en la subcarpeta jsp. |
| 4 | El paso final es crear el contenido de los archivos fuente y de configuración y exportar la aplicación como se explica a continuación. |
Student.java
package com.tutorialspoint;
public class Student {
private Integer age;
private String name;
private Integer id;
public void setAge(Integer age) {
this.age = age;
}
public Integer getAge() {
return age;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setId(Integer id) {
this.id = id;
}
public Integer getId() {
return id;
}
}StudentValidator.java
package com.tutorialspoint;
import org.springframework.validation.Errors;
import org.springframework.validation.ValidationUtils;
import org.springframework.validation.Validator;
public class StudentValidator implements Validator {
@Override
public boolean supports(Class<?> clazz) {
return Student.class.isAssignableFrom(clazz);
}
@Override
public void validate(Object target, Errors errors) {
ValidationUtils.rejectIfEmptyOrWhitespace(errors,
"name", "required.name","Field name is required.");
}
}StudentController.java
package com.tutorialspoint;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.Validator;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.WebDataBinder;
import org.springframework.web.bind.annotation.InitBinder;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class StudentController {
@Autowired
@Qualifier("studentValidator")
private Validator validator;
@InitBinder
private void initBinder(WebDataBinder binder) {
binder.setValidator(validator);
}
@RequestMapping(value = "/addStudent", method = RequestMethod.GET)
public ModelAndView student() {
return new ModelAndView("addStudent", "command", new Student());
}
@ModelAttribute("student")
public Student createStudentModel() {
return new Student();
}
@RequestMapping(value = "/addStudent", method = RequestMethod.POST)
public String addStudent(@ModelAttribute("student") @Validated Student student,
BindingResult bindingResult, Model model) {
if (bindingResult.hasErrors()) {
return "addStudent";
}
model.addAttribute("name", student.getName());
model.addAttribute("age", student.getAge());
model.addAttribute("id", student.getId());
return "result";
}
}HelloWeb-servlet.xml
<beans xmlns = "http://www.springframework.org/schema/beans"
xmlns:context = "http://www.springframework.org/schema/context"
xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation = "
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-3.0.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.0.xsd">
<context:component-scan base-package = "com.tutorialspoint" />
<bean class = "org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name = "prefix" value = "/WEB-INF/jsp/" />
<property name = "suffix" value = ".jsp" />
</bean>
<bean id = "studentValidator" class = "com.tutorialspoint.StudentValidator" />
</beans>Aquí, para el primer método de servicio student(), hemos pasado un objeto Studentobject en blanco en el objeto ModelAndView con el nombre "comando", porque el marco de Spring espera un objeto con el nombre "comando", si está utilizando etiquetas <formulario: formulario> en su archivo JSP. Entonces, cuando se llama al método student (), devuelveaddStudent.jsp ver.
El segundo método de servicio addStudent() se llamará contra un método POST en el HelloWeb/addStudentURL. Preparará su objeto modelo en función de la información enviada. Finalmente, se devolverá una vista de "resultado" del método de servicio, que dará como resultado la representación del archivo result.jsp. En caso de que se generen errores con el validador, se devuelve la misma vista "addStudent", Spring inyecta automáticamente los mensajes de error deBindingResult en vista.
addStudent.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<style>
.error {
color: #ff0000;
}
.errorblock {
color: #000;
background-color: #ffEEEE;
border: 3px solid #ff0000;
padding: 8px;
margin: 16px;
}
</style>
<body>
<h2>Student Information</h2>
<form:form method = "POST" action = "/HelloWeb/addStudent" commandName = "student">
<form:errors path = "*" cssClass = "errorblock" element = "div" />
<table>
<tr>
<td><form:label path = "name">Name</form:label></td>
<td><form:input path = "name" /></td>
<td><form:errors path = "name" cssClass = "error" /></td>
</tr>
<tr>
<td><form:label path = "age">Age</form:label></td>
<td><form:input path = "age" /></td>
</tr>
<tr>
<td><form:label path = "id">id</form:label></td>
<td><form:input path = "id" /></td>
</tr>
<tr>
<td colspan = "2">
<input type = "submit" value = "Submit"/>
</td>
</tr>
</table>
</form:form>
</body>
</html>Aquí estamos usando <form:errors />etiqueta con ruta = "*" para mostrar mensajes de error. Por ejemplo
<form:errors path = "*" cssClass = "errorblock" element = "div" />Presentará los mensajes de error para todas las validaciones de entrada.
Estamos usando <form:errors />etiqueta con ruta = "nombre" para mostrar un mensaje de error para el campo de nombre. Por ejemplo
<form:errors path = "name" cssClass = "error" />Presentará mensajes de error para las validaciones del campo de nombre.
result.jsp
<%@taglib uri = "http://www.springframework.org/tags/form" prefix = "form"%>
<html>
<head>
<title>Spring MVC Form Handling</title>
</head>
<body>
<h2>Submitted Student Information</h2>
<table>
<tr>
<td>Name</td>
<td>${name}</td>
</tr>
<tr>
<td>Age</td>
<td>${age}</td>
</tr>
<tr>
<td>ID</td>
<td>${id}</td>
</tr>
</table>
</body>
</html>Una vez que haya terminado de crear archivos fuente y de configuración, exporte su aplicación. Haga clic derecho en su aplicación, useExport → WAR File opción y guarde la HelloWeb.war archivo en la carpeta de aplicaciones web de Tomcat.
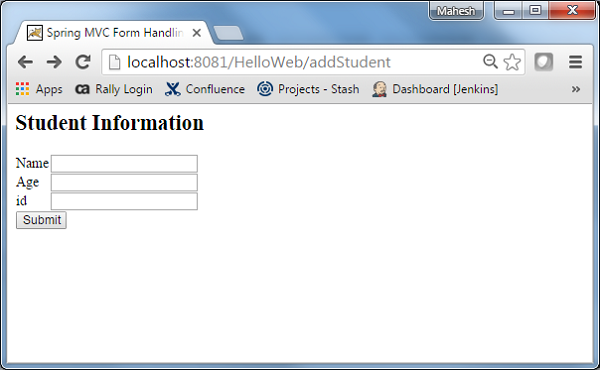
Ahora, inicie su servidor Tomcat y asegúrese de que puede acceder a otras páginas web desde la carpeta de aplicaciones web utilizando un navegador estándar. Prueba una URL -http://localhost:8080/HelloWeb/addStudent y veremos la siguiente pantalla, si todo está bien con la aplicación web Spring.

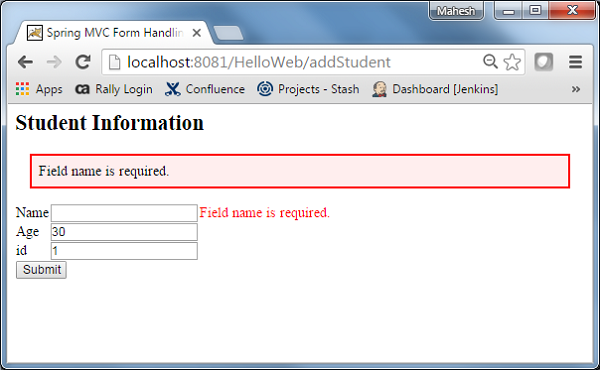
Después de enviar la información requerida, haga clic en el botón enviar para enviar el formulario. Debería ver la siguiente pantalla, si todo está bien con la aplicación web Spring.