Aplicación de depuración de JavaScript
Sublime Text Editor tiene un complemento Web Inspectorpara depurar código JavaScript. Nos ayuda a establecer puntos de interrupción, examinar la consola y evaluar secciones de código. En este capítulo, aprenderá en detalle sobre este complemento.
Instalación de Sublime Web Inspector
Los siguientes pasos muestran la instalación de Sublime Web Inspector:
Paso 1
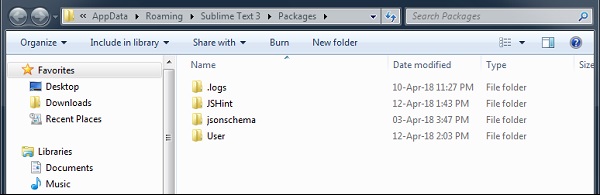
Usa la opción de menú Preferences → Browse Packages para obtener la ruta de los paquetes instalados como se muestra en la captura de pantalla dada.

Paso 2
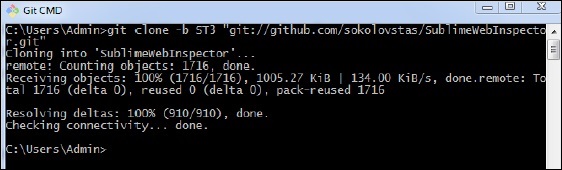
Con la ayuda de git símbolo del sistema, clone los paquetes de la aplicación web Debugging Javascript utilizando el repositorio git, como se muestra en el comando que se muestra a continuación:
git clone -b ST3 "git://github.com/sokolovstas/SublimeWebInspector.git"
Paso 3
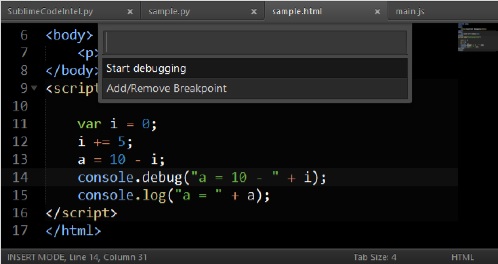
Para probar la instalación, abra una paleta de comandos e inicie el inspector web. Puede utilizar la tecla de método abreviado para el inspector webCtrl+Shift+R en Windows y Cmd+Shift+Ren sistemas OSX. Puede ver todos los puntos de interrupción necesarios para la aplicación de JavaScript, como se muestra a continuación: