TypeScript: configuración del entorno
Pruébelo Opción en línea
Ya hemos configurado la programación TypeScript en línea, para que pueda ejecutar todos los ejemplos disponibles en línea al mismo tiempo cuando está haciendo su trabajo teórico. Esto le da confianza en lo que está leyendo y comprobar el resultado con diferentes opciones. Siéntase libre de modificar cualquier ejemplo y ejecutarlo en línea.
Pruebe el siguiente ejemplo utilizando nuestra opción de compilador en línea disponible en CodingGround
var message:string = "Hello World"
console.log(message)Al compilar, generará el siguiente código JavaScript.
//Generated by typescript 1.8.10
var message = "Hello World";
console.log(message);Para la mayoría de los ejemplos dados en este tutorial, encontrará un Try iten las secciones de código de nuestro sitio web en la esquina superior derecha, que lo llevará al compilador en línea. Así que utilícelo y disfrute de su aprendizaje.
En este capítulo, discutiremos cómo instalar TypeScript en la plataforma Windows. También explicaremos cómo instalar Brackets IDE.
TypeScript ─ Pruébelo en línea
Puede probar sus scripts en línea usando The TypeScript en www.typescriptlang.org/Playground . El editor en línea muestra el JavaScript correspondiente emitido por el compilador.

Puede probar el siguiente ejemplo usando Playground.
var num:number = 12
console.log(num)Al compilar, generará el siguiente código JavaScript.
//Generated by typescript 1.8.10
var num = 12;
console.log(num);La salida del programa anterior se da a continuación:
12Configuración del entorno local
Typecript es una tecnología de código abierto. Puede ejecutarse en cualquier navegador, cualquier host y cualquier sistema operativo. Necesitará las siguientes herramientas para escribir y probar un programa Typecript:
Un editor de texto
El editor de texto le ayuda a escribir su código fuente. Algunos ejemplos de algunos editores incluyen Windows Notepad, Notepad ++, Emacs, vim o vi, etc. Los editores utilizados pueden variar según el sistema operativo.
Los archivos de origen generalmente se nombran con la extensión .ts
El compilador de TypeScript
El compilador de TypeScript es en sí mismo un .tsarchivo compilado en un archivo JavaScript (.js). El TSC (compilador de TypeScript) es un compilador de fuente a fuente (transcompilador / transpilador).

El TSC genera una versión de JavaScript del .tsarchivo que se le ha pasado. En otras palabras, el TSC produce un código fuente JavaScript equivalente a partir del archivo Typecript que se le proporciona como entrada. Este proceso se denomina transpilación.
Sin embargo, el compilador rechaza cualquier archivo JavaScript sin formato que se le pase. El compilador se ocupa únicamente de.ts o .d.ts archivos.
Instalación de Node.js
Node.js es un entorno de ejecución multiplataforma de código abierto para JavaScript del lado del servidor. Se requiere Node.js para ejecutar JavaScript sin un navegador compatible. Utiliza el motor JavaScript de Google V8 para ejecutar código. Puede descargar el código fuente de Node.js o un instalador prediseñado para su plataforma. El nodo está disponible aquí -https://nodejs.org/en/download
Instalación en Windows
Siga los pasos que se indican a continuación para instalar Node.js en el entorno de Windows.
Step 1 - Descargue y ejecute el instalador .msi para Node.

Step 2 - Para verificar si la instalación fue exitosa, ingrese el comando node –v en la ventana de la terminal.

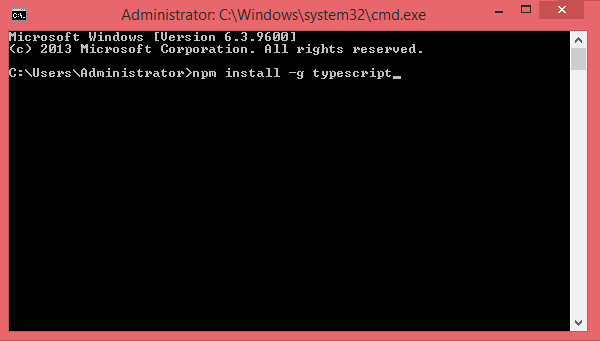
Step 3 - Escriba el siguiente comando en la ventana del terminal para instalar TypeScript.
npm install -g typescript
Instalación en Mac OS X
Para instalar node.js en Mac OS X, puede descargar un paquete binario precompilado que hace una instalación agradable y fácil. Dirigirse ahttp://nodejs.org/ y haga clic en el botón de instalación para descargar el paquete más reciente.

Instale el paquete desde el .dmg siguiendo el asistente de instalación que instalará tanto el nodo como npm. npm es Node Package Manager que facilita la instalación de paquetes adicionales para node.js.

Instalación en Linux
Debe instalar varias dependencias antes de poder instalar Node.js y NPM.
Ruby y GCC. Necesitará Ruby 1.8.6 o más reciente y GCC 4.2 o más reciente.
Homebrew. Homebrew es un administrador de paquetes diseñado originalmente para Mac, pero se ha portado a Linux como Linuxbrew. Puede obtener más información sobre Homebrew enhttp://brew.sh/ y Linuxbrew en http://brew.sh/linuxbrew
Una vez instaladas estas dependencias, puede instalar Node.js utilizando el siguiente comando en la terminal:
brew install node.Soporte IDE
Typecript se puede construir en una plétora de entornos de desarrollo como Visual Studio, Sublime Text 2, WebStorm / PHPStorm, Eclipse, Brackets, etc. Aquí se discuten los IDE de Visual Studio Code y Brackets. El entorno de desarrollo utilizado aquí es Visual Studio Code (plataforma Windows).
Código de Visual Studio
Este es un IDE de código abierto de Visual Studio. Está disponible para plataformas Mac OS X, Linux y Windows. VScode está disponible en -https://code.visualstudio.com/
Instalación en Windows
Step 1- Descarga Visual Studio Code para Windows.

Step 2- Haga doble clic en VSCodeSetup.exe


Step 3 - A continuación se muestra una captura de pantalla del IDE.

Step 4- Puede ir directamente a la ruta del archivo haciendo clic derecho en el archivo → abrir en el símbolo del sistema. De manera similar, la opción Revelar en el Explorador muestra el archivo en el Explorador de archivos.

Instalación en Mac OS X
La guía de instalación específica de Mac OS X de Visual Studio Code se puede encontrar en
https://code.visualstudio.com/Docs/editor/setup
Instalación en Linux
La guía de instalación específica de Linux para Visual Studio Code se puede encontrar en
https://code.visualstudio.com/Docs/editor/setup
Soportes
Brackets es un editor de código abierto gratuito para desarrollo web, creado por Adobe Systems. Está disponible para Linux, Windows y Mac OS X. Los soportes están disponibles enhttp://brackets.io/

Extensiones de TypeScript para corchetes
Brackets admite extensiones para agregar funciones adicionales a través del Administrador de extensiones. Los siguientes pasos explican la instalación de extensiones de TypeScript usando el mismo.
Después de la instalación, haga clic en el icono del administrador de extensiones
en el lado derecho del editor. Ingrese mecanografiado en el cuadro de búsqueda.
Instale los complementos Brackets TSLint y Brackets TypeScript.

Puede ejecutar el indicador / shell de DOS dentro de Brackets si agrega una extensión más de Brackets Shell.

Tras la instalación, encontrará un icono de shell en el lado derecho del editor


Note- Typecript también está disponible como un complemento para los entornos de Visual Studio 2012 y 2013 (https://www.typescriptlang.org/#Download). VS 2015 y superior incluye el complemento Typecript de forma predeterminada.
¡¡¡Ya está todo listo !!!