Web2py - Guía rápida
web2pyse define como un marco web gratuito de código abierto para el desarrollo ágil que involucra aplicaciones web basadas en bases de datos; está escrito en Python y programable en Python. Es un marco de pila completa; consta de todos los componentes necesarios, un desarrollador necesita construir una aplicación web completamente funcional.
web2py marco sigue el Model-View-Controller patrón de ejecución de aplicaciones web a diferencia de los patrones tradicionales.
Modeles una parte de la aplicación que incluye lógica para los datos. Los objetos del modelo se utilizan para recuperar y almacenar los datos de la base de datos.
Viewes parte de la aplicación, que ayuda a mostrar los datos a los usuarios finales. La visualización de datos se obtiene de Model.
Controlleres una parte de la aplicación, que maneja la interacción del usuario. Los controladores pueden leer datos de una vista, controlar la entrada del usuario y enviar datos de entrada al modelo específico.

web2pytiene una función incorporada para administrar cookies y sesiones. Después de realizar una transacción (en términos de SQL), la sesión también se almacena simultáneamente.
web2pytiene la capacidad de ejecutar las tareas en intervalos programados después de la finalización de determinadas acciones. Esto se puede lograr conCRON.
web2py - Flujo de trabajo
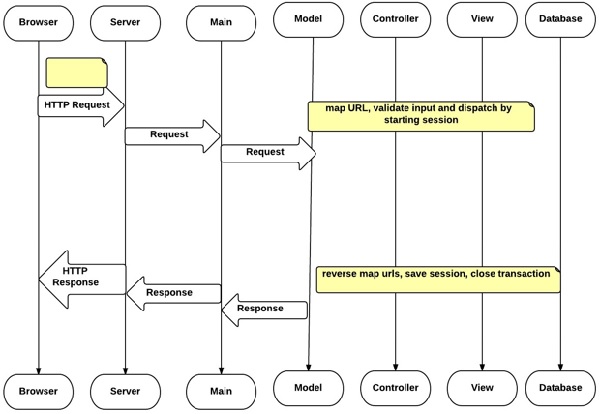
Eche un vistazo al diagrama de flujo de trabajo que se muestra a continuación.

El diagrama de flujo de trabajo se describe a continuación.
los Models, Views y Controller Los componentes componen la aplicación web2py del usuario.
Se pueden alojar varias aplicaciones en la misma instancia de web2py.
El navegador envía la solicitud HTTP al servidor y el servidor interactúa con Model, Controller y View para obtener la salida necesaria.
Las flechas representan la comunicación con los motores de la base de datos. Las consultas de la base de datos se pueden escribir en SQL sin formato o utilizando la capa de abstracción de la base de datos de web2py (que se discutirá en capítulos posteriores), de modo queweb2py El código de la aplicación es independiente de cualquier motor de base de datos.
Model establece la conexión de la base de datos con la base de datos e interactúa con el Controller. losController por otro lado interactúa con el View para representar la visualización de datos.
los Dispatcherasigna la URL solicitada como se indica en la respuesta HTTP a una llamada de función en el controlador. La salida de la función puede ser una cadena o una tabla hash.
Los datos son procesados por View. Si el usuario solicita una página HTML (la predeterminada), los datos se procesan en una página HTML. Si el usuario solicita la misma página en XML, web2py intenta encontrar una vista que pueda representar el diccionario en XML.
Los protocolos admitidos de web2py incluyen HTML, XML, JSON, RSS, CSV y RTF.
Modelo-Vista-Controlador
los model-view-controller La representación de web2py es la siguiente:
Modelo
"db.py" is the model:
db = DAL('sqlite://storage.sqlite')
db.define_table(employee, Field('name'), Field(‘phone’))los Modelincluye la lógica de los datos de la aplicación. Se conecta a la base de datos como se menciona en la figura anterior. Considere que SQLite se está utilizando y está almacenado enstorage.sqlitearchivo con una tabla definida como empleado. Si la tabla no existe, web2py ayuda creando la tabla respectiva.
Controlador
El programa "default.py" es el Controller.
def employees():
grid = SQLFORM.grid(db.contact, user_signature = False)
return locals()En web2py, La asignación de URL ayuda a acceder a las funciones y módulos. Para el ejemplo anterior, el controlador contiene una sola función (o "acción") llamada empleados.
La acción tomada por el Controller devuelve una cadena o un diccionario de Python, que es una combinación de clave y valor que incluye un conjunto local de variables.
Ver
"default/contacts.html" es el View.
{{extend 'layout.html'}}
<h1>Manage My Employees</h1>
{{=grid}}Para el ejemplo dado, View muestra la salida después de que se ejecuta la función de controlador asociada.
El propósito de esto Viewes representar las variables en el diccionario, que está en forma de HTML. losView El archivo está escrito en HTML, pero incrusta código Python con la ayuda de {{ and }} delimitadores.
El código incrustado en HTML consta de código Python en el diccionario.
Empiece con web2py
web2py viene en paquetes binarios para todos los principales sistemas operativos como Windows, UNIX y Mac OS X.
Es fácil de instalar web2py porque:
Se compone del intérprete de Python, por lo que no es necesario que lo tenga preinstalado. También hay una versión de código fuente que se ejecuta en todos los sistemas operativos.
El siguiente enlace comprende los paquetes binarios de web2pypara descargar según la necesidad del usuario - www.web2py.com
los web2pyframework no requiere preinstalación a diferencia de otros frameworks. El usuario debe descargar el archivo zip y descomprimirlo según los requisitos del sistema operativo.
los web2py framework está escrito en Python, que es un lenguaje dinámico completo que no requiere ninguna compilación o instalación complicada para ejecutarse.
Utiliza una máquina virtual como otros lenguajes de programación como Java o .net y puede compilar de forma transparente el código fuente escrito por los desarrolladores.
| Sistema operativo | Mando |
|---|---|
| Unix y Linux (distribución de fuentes) | python web2py.py |
| OS X (distribución binaria) | abrir web2py.app |
| Windows (distribución binaria web2py) | web2py.exe |
| Windows (distribución fuente web2py) | c: /Python27/python.exe web2py.py |
Python se puede definir como una combinación de lenguaje interactivo y orientado a objetos. Es un software de código abierto. Guido van Rossum concibió la pitón a fines de la década de 1980.
Python es un lenguaje similar a PERL (Practical Extraction and Reporting Language), que ha ganado popularidad debido a su clara sintaxis y legibilidad.
Las principales características notables de Python son las siguientes:
Se dice que Python es relativamente fácil de aprender y portátil. Sus declaraciones se pueden interpretar fácilmente en varios sistemas operativos, incluidos los sistemas basados en UNIX,Mac OS, MS-DOS, OS/2y varias versiones de Windows.
Python es portátil con todos los principales sistemas operativos. Utiliza una sintaxis fácil de entender, lo que hace que los programas sean fáciles de usar.
Viene con una gran biblioteca estándar que admite muchas tareas.

En el diagrama anterior, es claramente visible que Python es una combinación de scripting y lenguaje de programación. Se interpretan dentro de otro programa como lenguajes de script.
Versiones de Python
Python tiene tres implementaciones de calidad de producción, que se denominan CPython, Jython y IronPython. También se denominan versiones de Python.
Classic Python alias CPython es un compilador, intérprete y consta de módulos de extensión incorporados y opcionales que se implementan en lenguaje C estándar.
Jython es una implementación de Python para Java Virtual Machine (JVM).
IronPythonestá diseñado por Microsoft, que incluye Common Language Runtime (CLR). Se conoce comúnmente como .NET
Empezando
Un programa básico de Python en cualquier sistema operativo comienza con un encabezado. Los programas se almacenan con.py La extensión y el comando Python se utilizan para ejecutar los programas.
Por ejemplo, python_rstprogram.pyle dará la salida requerida. También generará errores, si están presentes.
Python usa sangría para delimitar bloques de código. Un bloque comienza con una línea que termina con dos puntos y continúa para todas las líneas de manera similar que tienen una sangría similar o superior a la siguiente.
# Basic program in Python
print "Welcome to Python!\n"La salida del programa será:
Welcome to Python!Sangría
Las sangrías de los programas son bastante importantes en Python. Existen algunos prejuicios y mitos sobre las reglas de sangría de Python para los desarrolladores que son principiantes en Python.
La regla del pulgar para todos los programadores es:
"El espacio en blanco es importante en el código fuente de Python".
Los espacios en blanco iniciales, que incluyen espacios y tabulaciones al principio de una línea lógica de Python, calcula el nivel de sangría de la línea.
Nota
El nivel de sangría también determina la agrupación de las declaraciones.
Es común utilizar cuatro espacios, es decir, tabulación para cada nivel de sangría.
Es una buena política no mezclar pestañas con espacios, lo que puede resultar en confusión, que es invisible.
Python también genera un error de tiempo de compilación si no hay sangría.
IndentationError: expected an indented blockDeclaraciones de flujo de control
El flujo de control de un programa Python está regulado por declaraciones condicionales, bucles y llamadas a funciones.
los If sentencia, ejecuta un bloque de código bajo una condición especificada, junto con else y elif (una combinación de else-if).
los For declaración, itera sobre un objeto, capturando cada elemento en una variable local para que lo use el bloque adjunto.
los While declaración, ejecuta un bloque de código bajo la condición, que es True.
los Withdeclaración, incluye un bloque de código dentro del administrador de contexto. Se ha agregado como una alternativa más legible a latry/finally declaración.
# If statement in Python
x = int(raw_input("Please enter an integer: ")) #Taking input from the user
if x<0:
print "1 - Got a negative expression value"
print x
else:
print "1 - Got a positive expression value"
print x
print "Good bye!"Salida
sh-4.3$ python main.py
Please enter an integer: 4
1 - Got a positive expression value
4
Good bye!Funciones
Las declaraciones en un programa típico de Python están organizadas y agrupadas en un formato particular llamado, “Functions". Una función es un grupo de declaraciones que realizan una acción en función de la solicitud. Python proporciona muchas funciones integradas y permite a los programadores definir sus propias funciones.
En Python, las funciones son valores que se manejan como otros objetos en lenguajes de programación.
los def declaración es la forma más común de definir una función. def es una declaración compuesta de una sola cláusula con la siguiente sintaxis:
def function-name (parameters):statement(s)El siguiente ejemplo demuestra una función de generador. Puede usarse como un objeto iterable, que crea sus objetos de manera similar.
def demo ():
for i in range(5):
yield (i*i)
for j in demo():
print jSalida
sh-4.3$ python main.py
0
1
4
9
16Atributos, métodos y operadores especiales
Los atributos, métodos y operadores que comienzan con doble subrayado de una clase suelen tener un comportamiento privado. Algunas de ellas son palabras clave reservadas, que incluyen un significado especial.
Tres de ellos se enumeran a continuación:
__len__
__getitem__
__setitem__
Los otros operadores especiales incluyen __getattr__ y __setattr__, que define el get y set atributos de la clase.
Funciones de E / S de archivos
Python incluye una funcionalidad para abrir y cerrar archivos particulares. Esto se puede lograr con la ayuda deopen(), write() y close() funciones.
Los comandos que ayudan en la entrada y salida de archivos son los siguientes:
| No Señor | Comando y funcionalidad |
|---|---|
| 1 | open() Ayuda a abrir un archivo o documento. |
| 2 | write() Ayuda a escribir una cadena en un archivo o documento. |
| 3 | read() Ayuda a leer el contenido en un archivo existente. |
| 4 | close() Este método cierra el objeto de archivo. |
Ejemplo
Considere un archivo llamado “demo.txt”, que ya existe con un texto "Este es un archivo de demostración".
#!/usr/bin/python
# Open a file
fo = open("demo.txt", "wb")
fo.write( "Insering new line \n");
# Close opend file
fo.close()La cadena disponible después de abrir el archivo será:
This is a demo file
Inserting a new lineweb2py es un marco web de pila completa que puede ser utilizado por un desarrollador para desarrollar completamente una aplicación web. Incluye integración de base de datos SQL y servidor web multiproceso para diseñar un programa.
Interfaz web para diseñar un programa de usuario
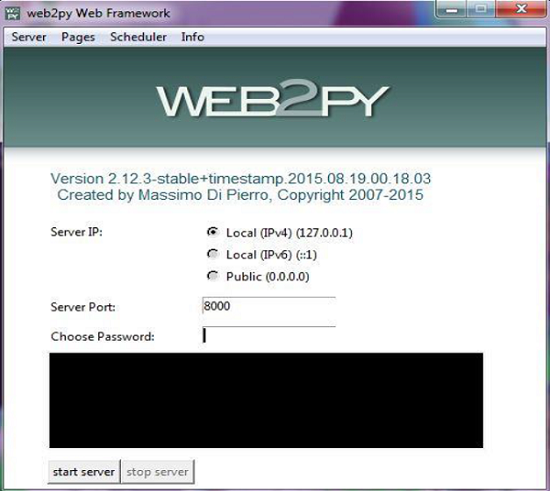
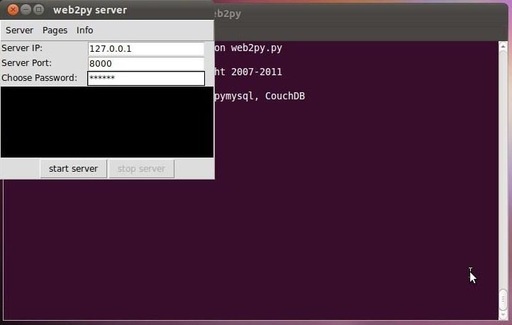
Una vez que se ejecuta el comando según el sistema operativo, web2py muestra una ventana de inicio y luego muestra un widget GUI que le pide al usuario que elija:
- una contraseña de administrador de un solo uso,
- la dirección IP de la interfaz de red que se utilizará para el servidor web,
- y un número de puerto desde el que atender las solicitudes.
El administrador tiene toda la autoridad para agregar y editar cualquier nueva aplicación web.
De forma predeterminada, web2py ejecuta su servidor web en 127.0.0.1:8000 (puerto 8000 en localhost) pero un usuario puede ejecutarlo en cualquier dirección IP y puerto disponibles según el requisito.
El widget de la GUI de web2py se mostrará como se muestra a continuación.

La contraseña se utiliza en la interfaz administrativa para cualquier cambio en el nuevo módulo.
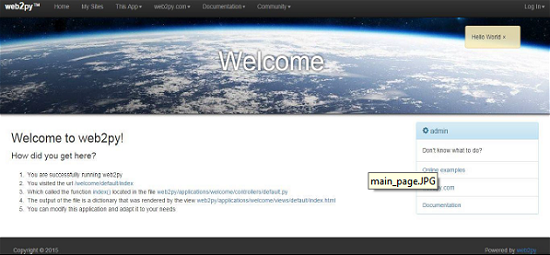
Una vez que el usuario ha establecido la contraseña de administración, web2py inicia el navegador web en la página con la siguiente URL: http://127.0.0.1:8000/
La página de bienvenida del marco se mostrará como se muestra a continuación.

Diseñar un programa básico en web2py
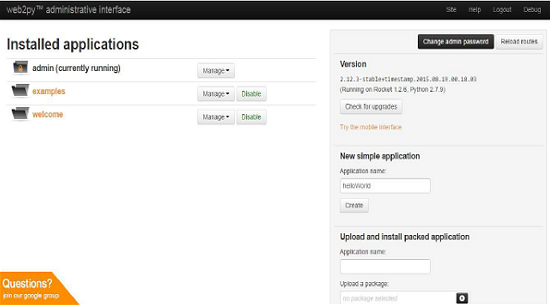
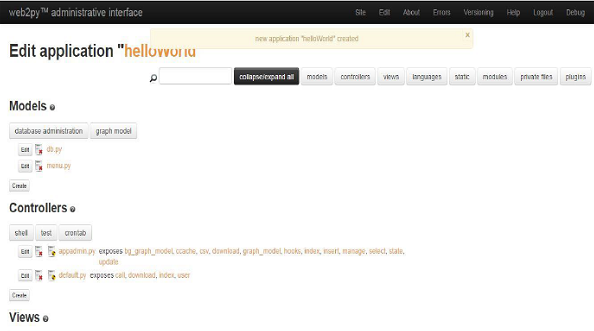
Después de iniciar la aplicación web2py, con la URL antes mencionada, podemos usar la interfaz administrativa para crear un nuevo módulo, por ejemplo, “helloWorld”.
La interfaz administrativa solicitará la contraseña con fines de autenticación, ya que el administrador tiene toda la autoridad para agregar y editar cualquier aplicación web nueva.

La instantánea proporcionada anteriormente incluye los detalles de la página, que enumera todas las aplicaciones web2py instaladas y permite al administrador administrarlas. De forma predeterminada, el marco web2py viene con tres aplicaciones. Ellos son -
Un admin aplicación, que el usuario está implementando actualmente.
Un examples aplicación, con la documentación interactiva en línea y una instancia del sitio web oficial de web2py.
UN welcomesolicitud. Incluye la plantilla básica para cualquier otra aplicación web2py. También se conoce comoscaffolding application. La aplicación también da la bienvenida a un usuario al inicio.
Deje que el nombre de la nueva aplicación sea “helloWorld”.
Una vez que se crea una nueva aplicación, el usuario es redirigido a una página que comprende vista, modelo y controladores de la aplicación respectiva.

El usuario puede ver la aplicación recién creada mencionando la siguiente URL: http://127.0.0.1:8000/helloWorld
De forma predeterminada, un usuario puede ver la siguiente pantalla al presionar la URL mencionada anteriormente.
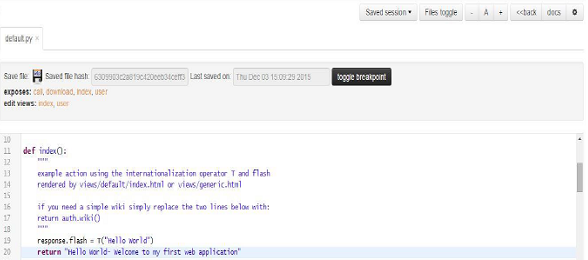
Para imprimir el mensaje de la aplicación web dada “helloWorld”, el cambio se realiza en el default.py controlador.

La función nombrada “index”es la función predeterminada para devolver el valor y mostrar la salida necesaria. Como se mencionó anteriormente, la cadena“Hello World- Welcome to my first web application” se utiliza como valor de retorno, que muestra la salida en la pantalla.
La salida se muestra de la siguiente manera:

Postbacks
El mecanismo de validación de la entrada de formulario es muy común y no se considera una buena práctica de programación. La entrada se valida cada vez, lo que es una carga para la validación.
Un mejor patrón en web2py es enviar formularios a la misma acción, que los genera. Este mecanismo se llama como“postback”que es la característica principal de web2py. En resumen, la auto-sumisión se logra enpostback.
def first():
if request.vars.visitor_name: #if visitor name exists
session.visitor_name = request.vars.visitor_name
redirect(URL('second'))#postback is implemented
return dict()Aplicación CRUD
web2py incluye aplicaciones, que realizan las funciones de Crear, recuperar, actualizar y eliminar. losCRUD El ciclo describe las funciones elementales de una base de datos, que es persistente.
Toda la lógica de la aplicación está escrita en los modelos, que son recuperados por los controladores y mostrados a los usuarios con la ayuda de view.
appadmin
Para PHP, el servidor de aplicaciones incluye una lista de todas las bases de datos bajo phpmyadmin. De manera similar, web2py proporciona una interfaz para administrar, crear y eliminar tablas o bases de datos, que se denomina“appadmin.”
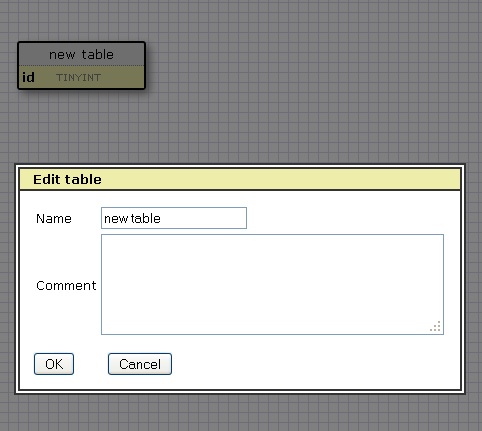
Antes de implementar la lógica detrás de las tablas, es necesario crear una base de datos y sus tablas asociadas.
La URL para acceder appadmin -
http://127.0.0.1:8000/applicationname/appadmin
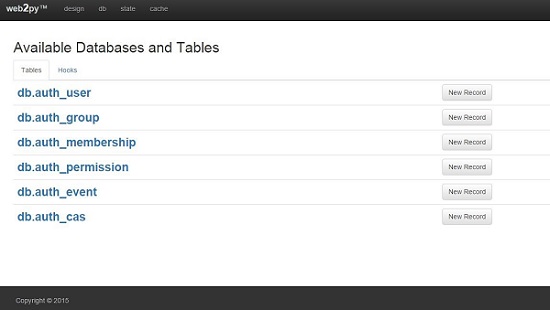
Al presionar la URL, el usuario obtendrá la lista de tablas asociadas para la aplicación dada.

Esta interfaz no está destinada a ser pública. Está diseñado para tener un fácil acceso a la base de datos. Consta de dos archivos a saber: un controlador“appadmin.py” y una vista “appadmin.html”.
Puede paginar hasta 100 registros a la vez. El uso de“appadmin” se analiza en los capítulos siguientes.
Opciones de línea de comando
Hemos aprendido cómo iniciar el servidor web2py usando el widget GUI en el capítulo anterior.
Este widget se puede omitir iniciando el servidor desde command line rápido.
python web2py.py -a 'su contraseña' -i 127.0.0.1 -p 8000
Siempre que se inicia el servidor web2py, crea un archivo "parameters_8000.py"donde todas las contraseñas se almacenan en formato hash.
Para fines de seguridad adicionales, se puede utilizar la siguiente línea de comando:
python web2py.py -a '<recycle>' -i 127.0.0.1 -p 8000Para el escenario anterior, web2py reutiliza las contraseñas hash almacenadas en "parameters_8000.py".
En caso de que el archivo "parameters_8000.py"se elimina accidentalmente o por otras razones, la interfaz administrativa basada en web está deshabilitada en web2py.
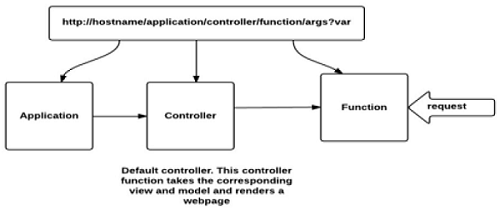
Asignación / envío de URL
El funcionamiento de web2py se basa en model-view-controller, que mapea la URL en una forma específica: http://127.0.0.1:8000/a/d/f.html
Se enruta hasta la función “f()” mencionado en el controlador d.pyestá bajo la aplicación denominada "a". Si el controlador no está presente en la aplicación, web2py usa un controlador predeterminado llamado“default.py”.
Si la función, como se indica en la URL no está presente, entonces la función predeterminada llamada init()se utiliza. El funcionamiento de la URL se muestra esquemáticamente en la siguiente imagen.

La extensión .htmles opcional para la URL. La extensión determina la extensión deViewque genera la salida de la función definida en el controlador. El mismo contenido se sirve en varios formatos, a saber, html, xml, json, rss, etc.
La solicitud se pasa, en función de las funciones, que aceptan los argumentos y dan la salida adecuada al usuario. Es el controlador, que interactúa con el modelo y la vista de la aplicación para dar la salida según las necesidades del usuario.
web2py - Flujo de trabajo
El flujo de trabajo de web2py se analiza a continuación:
El servidor web gestiona todas y cada una de las solicitudes HTTP simultáneamente en su propio hilo.
El encabezado de la solicitud HTTP se analiza y se pasa al despachador.
El despachador gestiona las solicitudes de la aplicación y mapea el PATH_INFOen la URL de la llamada a la función. Cada llamada a función está representada en la URL.
Todas las solicitudes de archivos incluidos en la carpeta estática se administran directamente y los archivos grandes se transmiten al cliente.
Las solicitudes de cualquier cosa que no sea un archivo estático se asignan a una acción.
Si el encabezado de la solicitud contiene una cookie de sesión para la aplicación, se recupera el objeto de sesión; o bien, se crea una identificación de sesión.
Si la acción devuelve un valor como cadena, este se devuelve al cliente.
Si la acción devuelve un iterable, se utiliza para realizar un bucle y transmitir los datos al cliente.
Modelos condicionales
En el capítulo anterior, vimos la funcionalidad del Controllers. web2py utiliza modelos, vistas y controladores en cada una de sus aplicaciones. Por lo tanto, también es necesario comprender la funcionalidad delModel.
A diferencia de cualquier otra aplicación MVC, los modelos en web2py se tratan como condicionales. Los modelos en subcarpetas se ejecutan, según el uso de su controlador. Esto se puede demostrar con el siguiente ejemplo:
Considere la URL: http://127.0.0.1:8000/a/d/f.html
En este caso, ‘a’ es el nombre de la aplicación, ‘d’ es el nombre del controlador y f()es la función asociada con el controlador. La lista de modelos que se ejecutarán es la siguiente:
applications/a/models/*.py
applications/a/models/d/*.py
applications/a/models/d/f/*.pyBibliotecas
web2py incluye bibliotecas, que están expuestas a todas las aplicaciones como objetos. Estos objetos se definen dentro de los archivos centrales en el directorio llamado "gluon".
Muchos de los módulos, como la plantilla DAL, no tienen dependencias y se pueden implementar fuera del marco de web2py. También mantiene las pruebas unitarias, lo que se considera una buena práctica.
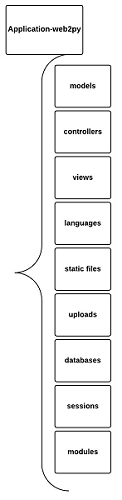
Aplicaciones
Las aplicaciones web2py se muestran a continuación en forma de diagrama.

los Applications desarrollados en web2py se componen de las siguientes partes:
Models - Representa datos y tablas de bases de datos.
Controllers - Describe la lógica de la aplicación y el flujo de trabajo.
Views - Ayuda a representar la visualización de los datos.
Languages - describir cómo traducir cadenas en la aplicación a varios idiomas compatibles.
Static files - No requiere procesamiento (por ejemplo, imágenes, hojas de estilo CSS, etc.).
ABOUT y README - Detalles del proyecto.
Errors - Almacena informes de errores generados por la aplicación.
Sessions - Almacena información relacionada con cada usuario en particular.
Databases - almacenar bases de datos SQLite e información adicional de tablas.
Cache - Almacenar elementos de aplicaciones en caché.
Modules - Los módulos son otros módulos opcionales de Python.
Private - Los controladores acceden a los archivos incluidos, pero no directamente el desarrollador.
Uploads - Los modelos acceden a los archivos, pero no directamente el desarrollador.
API
En web2py, models, controllers y views se ejecutan en un entorno donde se importan ciertos objetos para los desarrolladores.
Global Objects - solicitud, respuesta, sesión, caché.
Helpers- web2py incluye una clase auxiliar, que se puede utilizar para crear HTML mediante programación. Corresponde a etiquetas HTML, denominadas“HTML helpers”.
Por ejemplo, A, B, FIELDSET, FORM, etc.
Sesión
Una sesión se puede definir como un almacenamiento de información del lado del servidor, que se mantiene durante la interacción del usuario en toda la aplicación web.
La sesión en web2py es la instancia de la clase de almacenamiento.
Por ejemplo, una variable se puede almacenar en sesión como
session.myvariable = "hello"Este valor se puede recuperar como
a = session.myvariableEl valor de la variable se puede recuperar siempre que el mismo usuario ejecute el código en la misma sesión.
Uno de los métodos importantes en web2py para la sesión es “forget” -
session.forget(response);Indica a web2py que no guarde la sesión.
Ejecución de tareas en segundo plano
Una solicitud HTTP llega al servidor web, que maneja cada solicitud en su propio hilo, en paralelo. La tarea, que está activa, se desarrolla en primer plano mientras que las demás se mantienen en segundo plano. La gestión de las tareas en segundo plano también es una de las principales características de web2py.
Las tareas que requieren mucho tiempo se mantienen preferiblemente en segundo plano. Algunos de los mecanismos se enumeran a continuación, que administran las tareas en segundo plano:
CRON
Queues
Scheduler
CRON
En web2py, CRONda la capacidad de ejecutar la tarea dentro de los intervalos de tiempo especificados. Cada aplicación incluye un archivo CRON, que define sus funcionalidades.
Programador
El programador incorporado ayuda a ejecutar las tareas en segundo plano al establecer la prioridad. Proporciona un mecanismo para crear, programar y modificar las tareas.
Los eventos programados se enumeran en modelos con el nombre de archivo “scheduler.py”.
Construyendo una aplicación
Tuvimos una descripción general de la creación de modelos y controladores en web2py. Aquí, nos centraremos en la creación de la aplicación denominada“Contacts”. La aplicación necesita mantener una lista de empresas y una lista de personas que trabajan en esas empresas.
Creación de modelo
Aquí, la identificación de las tablas para el diccionario de datos es el modelo. El modelo para la aplicación de contactos se creará en el "models”Carpetas. El archivo se almacena enmodels/db_contacts.py.
# in file: models/db_custom.py
db.define_table('company', Field('name', notnull = True, unique = True), format = '%(name)s')
db.define_table(
'contact',
Field('name', notnull = True),
Field('company', 'reference company'),
Field('picture', 'upload'),
Field('email', requires = IS_EMAIL()),
Field('phone_number', requires = IS_MATCH('[\d\-\(\) ]+')),
Field('address'),
format = '%(name)s'
)
db.define_table(
'log',
Field('body', 'text', notnull = True),
Field('posted_on', 'datetime'),
Field('contact', 'reference contact')
)Una vez que se crea el archivo anterior, se puede acceder a las tablas con la ayuda de URL http://127.0.0.1:8000/contacts/appadmin
Creación de controlador
los Controller incluirá algunas funciones para listar, editar y borrar los contactos.
# in file: controllers/default.py
def index():return locals()
def companies():companies = db(db.company).select(orderby = db.company.name)
return locals()
def contacts():company = db.company(request.args(0)) or redirect(URL('companies'))
contacts = db(db.contact.company == company.id).select(orderby = db.contact.name)
return locals()
@auth.requires_login()
def company_create():form = crud.create(db.company, next = 'companies')
return locals()
@auth.requires_login()
def company_edit():company = db.company(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.company, company, next='companies')
return locals()
@auth.requires_login()
def contact_create():db.contact.company.default = request.args(0)
form = crud.create(db.contact, next = 'companies')
return locals()
@auth.requires_login()
def contact_edit():contact = db.contact(request.args(0)) or redirect(URL('companies'))
form = crud.update(db.contact, contact, next = 'companies')
return locals()
def user():return dict(form = auth())La creación de la view junto con su salida se discutirá en el próximo capítulo.
Usos del framework web2py Models, Controllers y Viewsen sus aplicaciones. Incluye una sintaxis de Python ligeramente modificada en elViews para obtener un código más legible sin ninguna restricción impuesta al uso adecuado de Python.
El propósito principal de un web2py Viewes incrustar el código Python en un documento HTML. Sin embargo, se enfrenta a algunos problemas, que son los siguientes:
- Escape de código Python incrustado en un documento HTML.
- Siguiente sangría basada en Python, que puede afectar las reglas HTML.
Para escapar con los problemas, web2py usa delimitadores {{..}} en la sección de vista. Los delimitadores ayudan a escapar del código Python incrustado. También ayuda a seguir las reglas HTML de sangría.
El código incluido dentro {{..}}Los delimitadores incluyen código Python no intencionado. Dado que Python normalmente usa sangría para delimitar bloques de código, el código no intencionado dentro de los delimitadores debe mantenerse de manera adecuada. Para superar este problema, web2py utiliza la“pass” palabra clave.
El bloque de código que comienza con una línea termina con dos puntos y termina con una línea que comienza con pass.
Note - pass es una palabra clave de Python, no es una palabra clave de web2py.
El siguiente código muestra la implementación de la palabra clave pass:
{{
if num > 0:
response.write('positive number')
else:
response.write('negative number')
pass
}}Ayudantes HTML
web2py incluye una clase auxiliar que se puede utilizar para crear HTML mediante programación. Corresponde a las etiquetas HTML, denominadas "ayudantes HTML".
Por ejemplo
[(A('Home', _href = URL('default', 'home')), False, None, []), ...]Aquí, A es el ayudante correspondiente al ancla <a>etiqueta de HTML. Construye el ancla HTML<a> etiquetar mediante programación.
Los ayudantes HTML constan de dos tipos, a saber positional y named argumentos.
Positional Los argumentos se interpretan como objetos contenidos entre las etiquetas HTML open y close.
Named Los argumentos que comienzan con un guión bajo se interpretan como una etiqueta HTML.
Los ayudantes también son útiles en la serialización de cadenas, con la _str_y métodos xml. Por ejemplo
>>> print str(DIV(“hello world”))Salida
<div> hello world </div>Note - Los ayudantes HTML proporcionan una representación del lado del servidor del Modelo de objetos de documento (DOM).
Ayudantes XML
XML se denomina objeto, que encapsula texto que no debe escaparse. El texto puede contener o no XML válido.
Por ejemplo, para el código mencionado a continuación, podría contener JavaScript.
>>> print XML('<script>alert("unsafe!")</script>')Salida
<script> alert(“unsafe!”)</script>Ayudantes incorporados
Hay muchos ayudantes integrados que se utilizan en web2py. Algunos de los ayudantes integrados de HTML se enumeran a continuación.
| Nombre | Uso | Ejemplo |
|---|---|---|
| UN | Este ayudante se utiliza para crear enlaces. Corresponde a la etiqueta de ancla | |
| segundo | Este ayudante ayuda a hacer que el contenido del texto esté en negrita. | |
| CUERPO | Este ayudante crea el cuerpo de una página. También incluye un operador de multiplicación para aumentar el número de pausas. | |
| CÓDIGO | Realiza resaltado de sintaxis para código Python, C, C ++ y web2py. Este ayudante también tiene la capacidad de vincular una documentación de API. | |
| FIELDSET | Crea un campo de entrada junto con su etiqueta. | |
| CABEZA | Ayuda a etiquetar la etiqueta <head> de una página HTML. | |
| IMG | Ayuda a incrustar imágenes para la página HTML dada. | |
Ayudantes personalizados
Estos ayudantes se utilizan para personalizar las etiquetas según los requisitos. web2py utiliza los siguientes ayudantes personalizados:
ETIQUETA
web2py utiliza TAG como generador de etiquetas universal. Ayuda a generar etiquetas XML personalizadas. La sintaxis general es la siguiente:
{{ = TAG.name('a', 'b', _c = 'd')}}Genera el código XML como: <name c = "d"> ab </name>
TAG es un objeto y / TAG.nameo TAG['name']es una función que devuelve una clase auxiliar temporal.
MENÚ
Este ayudante hace una lista de los elementos de la lista o los valores de los elementos del menú, generando una estructura en forma de árbol que representa el menú. La lista de elementos del menú tiene la forma deresponse.menu. Por ejemplo
print MENU([['One', False, 'link1'], ['Two', False, 'link2']])La salida se mostrará de la siguiente manera:
<ul class = "web2py-menu web2py-menu-vertical">
<li><a href = "link1">One</a></li>
<li><a href = "link2">Two</a></li>
</ul>EMBELLECER
Ayuda a crear representaciones de objetos compuestos, incluidas listas y diccionarios. Por ejemplo,
{{ = BEAUTIFY({"a": ["hello", XML("world")], "b": (1, 2)})}}Devuelve un objeto XML serializable a XML, con una representación de su argumento de constructor. En este caso, la representación sería:
{"a": ["hello", XML("world")], "b": (1, 2)}La salida se representará como:
<table>
<tr>
<td>a</td>
<td>:</td>
<td>hello<br />world</td>
</tr>
<tr>
<td>b</td>
<td>:</td>
<td>1<br />2</td>
</tr>
</table>Representación DOM del lado del servidor
El renderizado del lado del servidor permite al usuario renderizar previamente el estado inicial de los componentes de web2py. Todos los ayudantes derivados proporcionan elementos de búsqueda y elementos para representar DOM en el lado del servidor.
los elementdevuelve el primer elemento hijo que coincide con una condición especificada. Por otra parte,elementsdevuelve una lista de todos los hijos coincidentes. Ambos usan la misma sintaxis.
Esto se puede demostrar con el siguiente ejemplo:
a = DIV(DIV(DIV('a', _id = 'target',_class = 'abc')))
d = a.elements('div#target')
d[0][0] = 'changed'
print aLa salida se da como -
<div><div><div id = "target" class = "abc">changed</div></div></div>Diseño de página
Las vistas se utilizan para mostrar la salida a los usuarios finales. Puede extenderse e incluir otras vistas. Esto implementará una estructura en forma de árbol.
Ejemplo - “index.html” se extiende a “layout.html” que puede incluir “menu.html” que a su vez incluye “header.html”.
{{extend 'layout.html'}}
<h1>Hello World</h1>
{{include 'page.html'}}Ejemplo
En los capítulos anteriores, creamos modelos y controladores para el módulo de empresa. Ahora, nos centraremos en la creación de vistas, lo que ayuda a representar la visualización de datos.
De forma predeterminada, las vistas en web2py incluyen layout.html y index.html, que define la sección general de visualización de datos.
{{extend 'layout.html'}}
<h2>Companies</h2>
<table>
{{for company in companies:}}
<tr>
<td>{{ = A(company.name, _href = URL('contacts', args = company.id))}}</td>
<td>{{ = A('edit', _href = URL('company_edit', args = company.id))}}</td>
</tr>
{{pass}}
<tr>
<td>{{ = A('add company', _href = URL('company_create'))}}</td>
</tr>
</table>La salida será la siguiente:

los Database Abstraction Layer (DAL)se considera como la principal fortaleza de web2py. El DAL expone una interfaz de programación de aplicaciones (API) simple a la sintaxis SQL subyacente.
En este capítulo, conoceremos las aplicaciones no triviales de DAL, como la construcción de consultas para buscar por etiquetas de manera eficiente y la construcción de un árbol de categorías jerárquicas.
Algunas características importantes de DAL son:
web2py incluye una capa de abstracción de base de datos (DAL), una API que asigna objetos de Python a objetos de base de datos. Los objetos de la base de datos pueden ser consultas, tablas y registros.
El DAL genera dinámicamente el SQL en tiempo real utilizando el dialecto especificado para el back-end de la base de datos, por lo que no es obligatorio que un desarrollador escriba una consulta SQL completa.
La principal ventaja de usar DAL es que las aplicaciones serán portátiles con diferentes tipos de bases de datos.
Introducción a DAL
La mayoría de las aplicaciones de web2py requieren una conexión a la base de datos. Por lo tanto, construir el modelo de base de datos es el primer paso en el diseño de una aplicación.
Considere la aplicación recién creada llamada “helloWorld”. La base de datos se implementa bajo los Modelos de la aplicación. Todos los modelos para la aplicación respectiva están incluidos en el archivo denominado -models/db_custom.py.
Los siguientes pasos se utilizan para implementar DAL:
Paso 1 - Constructor DAL
Establezca una conexión a la base de datos. Esto se crea usando el objeto DAL que también se llama constructor DAL.
db = DAL ('sqlite://storage.sqlite')La característica notable de DAL es que permite múltiples conexiones con la misma base de datos o con diferentes bases de datos, incluso con diferentes tipos de base de datos. Se observa que esta línea ya está en el archivo.models/db.py. Por lo tanto, es posible que no lo necesite, a menos que lo haya eliminado o necesite conectarse a una base de datos diferente. De forma predeterminada, web2py se conecta a una base de datos SQLite almacenada en un archivostorage.sqlite.
Este archivo se encuentra en la carpeta de bases de datos de la aplicación. Si el archivo está ausente, web2py lo crea cuando se ejecuta la aplicación por primera vez.
SQLite es rápido y almacena todos los datos en un solo archivo. Esto significa que sus datos se pueden transferir fácilmente de una aplicación a otra. De hecho, web2py empaqueta la (s) base de datos (s) SQLite junto con las aplicaciones. Proporciona soporte SQL completo, incluidas traducciones, uniones y agregados.
Hay dos desventajas de SQLite.
Una es que no impone tipos de columna y no hay ALTER TABLE excepto para agregar y eliminar columnas.
La otra desventaja es que toda la base de datos está bloqueada por cualquier transacción que requiera acceso de escritura.
Paso 2: constructor de tablas
Una vez establecida la conexión con la base de datos, podemos usar el define_table método para definir nuevas tablas.
Por ejemplo
db.define_table('invoice',Field('name'))El método anterior también se usa entre el constructor de tablas. La sintaxis del constructor de tablas es la misma. El primer argumento es el nombre de la tabla y le sigue una lista deField(s). El constructor de campo toma los siguientes argumentos:
| No Señor | Argumentos y uso |
|---|---|
| 1 | The field name Nombre del campo en la tabla. |
| 2 | The field type toma valores que tienen cualquiera de los tipos de datos, como cadena (predeterminado), texto, booleano, entero, etc. |
| 3 | Length Define la longitud máxima. |
| 4 | default = None Este es el valor predeterminado cuando se inserta un nuevo registro. |
| 5 | update = None Esto funciona igual que el predeterminado, pero el valor se usa solo en la actualización, no en la inserción. |
| 6 | Notnull Esto especifica si el valor del campo puede ser NULL o no. |
| 7 | readable = True Esto especifica si el campo es legible en formularios o no. |
| 8 | writable = True Esto especifica si el campo se puede escribir en formularios o no. |
| 9 | label = "Field Name" Esta es la etiqueta que se utilizará para este campo en los formularios. |
los define_table El método también toma tres argumentos con nombre:
Sintaxis
db.define_table('....',migrate=True, fake_migrate=False, format = '%(id)s')migrate = True - Esto indica a web2py que cree la tabla si no existe, o que la modifique si no coincide con la definición del modelo.
fake_migrate = False - Si el modelo coincide con el contenido de la tabla de la base de datos, establezca fake_migrate = True, que ayuda a web2py a reconstruir los datos.
format = '%(id)s' - Esta es una cadena de formato que determina cómo se deben representar los registros en la tabla dada.
Generación de SQL sin formato
Usando DAL, podemos establecer una conexión a la base de datos y crear nuevas tablas y sus campos usando el constructor de tablas y el constructor de campos.
A veces, es necesario generar sentencias SQL para ajustarse a la salida necesaria. web2py incluye varias funciones, que ayudan a generar SQL sin procesar, que se proporcionan de la siguiente manera:
_insertar
Ayuda a obtener declaraciones de inserción para la tabla dada. Por ejemplo,
print db.person._insert(name ='ABC')Recuperará la declaración de inserción para la tabla denominada "persona".
Salida de declaración SQL -
INSERT INTO person(name) VALUES ('ABC');_contar
Ayuda a obtener la declaración SQL, que proporciona el recuento de registros. Por ejemplo, considere una tabla llamada 'persona' y necesitamos encontrar el recuento de personas con el nombre 'ABC'.
print db(db.person.name ==' ABC ')._count()Salida de declaración SQL -
SELECT count(*) FROM person WHERE person.name = ' ABC ';_Seleccione
Ayuda a buscar sentencias SQL seleccionadas. Por ejemplo, considere una tabla llamada 'persona' y necesitamos encontrar la lista de personas con el nombre 'ABC'.
print db(db.person.name == ' ABC ')._select()Salida de declaración SQL -
SELECT person.name FROM person WHERE person.name = ' ABC ';_Eliminar
Ayuda a buscar el delete SQLdeclaraciones. Por ejemplo, considere una tabla llamada 'persona' y necesitamos eliminar las declaraciones con el nombre 'ABC'
print db(db.person.name == ' ABC ')._delete()Salida de declaración SQL -
DELETE FROM person WHERE person.name = ' ABC ';4_actualizar
Ayuda a obtener declaraciones SQL actualizadas. Por ejemplo, considere una tabla llamada 'persona' y necesitamos actualizar el nombre de una columna con algún otro valor
print db(db.person.name == ' ABC ')._update()Salida de declaración SQL -
UPDATE person SET WHERE person.name = ’Alex’;Problemas con DAL (Gotchas)
SQLite
SQLite carece del soporte de eliminar o alterar las columnas. Eliminar un campo de la tabla lo mantiene activo en la base de datos, por lo que web2py no se dará cuenta de los cambios realizados.
En este caso, es necesario configurar el fake_migrate = True lo que ayudará a redefinir los metadatos de modo que cualquier cambio, como alterar o eliminar, se mantendrá bajo el conocimiento de web2py.
SQLite no admite tipos booleanos. Para esto, web2py asigna internamente los valores booleanos a una cadena de caracteres, con 'T' y 'F' representandotrue y False respectivamente.
MySQL
MySQL no es compatible con la función ALTER TABLE. Por lo tanto, la migración de la base de datos implica múltiples confirmaciones. Esta situación se puede evitar configurando el parámetrofake_migrate = True mientras se define la base de datos, que conservará todos los metadatos.
Oráculo
Oracle no admite la función de paginación de registros. También carece del soporte para las palabras clave OFFSET o limit. Para esto, web2py logra la paginación con la ayuda de una compleja selección anidada de tres vías de DAL. DAL necesita manejar la paginación por sí solo, si se ha utilizado la base de datos Oracle.
web2py viene con potentes funciones para la generación de formularios. Cuatro formas distintas de crear formularios en web2py son las siguientes:
FORM- En términos de ayudantes HTML, se considera una implementación de bajo nivel. Un objeto FORM es consciente de su contenido de campo.
SQLFORM - Proporciona las funcionalidades de Crear, Actualizar y Eliminar a la base de datos existente.
SQLFORM.factory- Se considera una capa de abstracción en la parte superior de SQLFORM, que genera un formulario similar a SQLFORM. Aquí, no es necesario crear una nueva base de datos.
CRUD Methods - Como su nombre indica, proporciona funciones de Crear, Recuperar, Actualizar y Eliminar con funcionalidades similares basadas en SQLFORM.
FORMAR
Considere una aplicación, que acepta una entrada del usuario y tiene un botón "enviar" para enviar la respuesta.
Controlador
El controlador "default.py" incluirá la siguiente función asociada
def display_form():
return dict()Ver
La vista asociada "default / display_form.html" mostrará la visualización del formulario en HTML como:
{{extend 'layout.html'}}
<h2>Basic Form</h2>
<form enctype = "multipart/form-data" action = "{{= URL()}}" method = "post">
Your name:
<input name = "name" />
<input type = "submit" />
</form>
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}El ejemplo anterior es el formulario HTML normal, que solicita la entrada del usuario. El mismo formulario se puede generar con los ayudantes como el objeto FORM.
Controlador
def display_form():
form = FORM('Value:', INPUT(_value = 'name'), INPUT(_type = 'submit'))
return dict(form = form)La función anterior en el controlador "default.py" incluye el objeto FORM (ayuda HTML) que ayuda en la creación del formulario.
Ver
{{extend 'layout.html'}}
<h2>Basic form</h2>
{{= form}}
<h2>Submitted variables</h2>
{{= BEAUTIFY(request.vars)}}La forma que genera el enunciado {{= form}}serializa el objeto FORM. Cuando un usuario llena el formulario y hace clic en el botón enviar, el formulario se envía automáticamente y la variablerequest.vars.value junto con su valor de entrada se muestra en la parte inferior.
SQLFORM
Ayuda en la creación de un formulario para la base de datos existente. Los pasos para su implementación se analizan a continuación.
Estableciendo conexión con la base de datos usando DAL, esto se crea usando el objeto DAL que también se llama constructor DAL. Después de establecer la conexión, el usuario puede crear la tabla respectiva.
db = DAL('sqlite://storage.sqlite')
db.define_table('employee', Field('name', requires = IS_NOT_EMPTY()))Por lo tanto, hemos creado una tabla llamada "empleado". El controlador crea el formulario y el botón con las siguientes declaraciones:
form = SQLFORM(
db.mytable,
record = mytable_index,
deletable = True,
submit_button = T('Update')
)Por lo tanto, para la tabla de empleados creada, la modificación en el controlador sería:
def display_form():
form = SQLFORM(db.person)No hay modificación en View. En el nuevo controlador, es necesario construir un FORM, ya que el constructor SQLFORM construido a partir de la tabla db.employee está definido en el modelo. El nuevo formulario, cuando se serializa, aparece de la siguiente manera:
<form enctype = "multipart/form-data" action = "" method = "post">
<table>
<tr id = "employee_name__row">
<td>
<label id = "person_name__label" for = "person_name">Your name: </label>
</td>
<td>
<input type = "text" class = "string" name = "name" value = "" id = "employee_name" />
</td>
<td></td>
</tr>
<tr id = "submit_record__row">
<td></td>
<td><input value = "Submit" type = "submit" /></td>
<td></td>
</tr>
</table>
<input value = "9038845529" type = "hidden" name = "_formkey" />
<input value = "employee" type = "hidden" name = "_formname" />
</form>Todas las etiquetas del formulario tienen nombres derivados de la tabla y el nombre del campo.
Un SQLFORMEl objeto también se ocupa de los campos "cargar" al guardar los archivos cargados en la carpeta "cargas". Esto se hace automáticamente. SQLFORM muestra valores "booleanos" en forma de casillas de verificación y valores de texto con la ayuda de“textareas”.
SQLFORM también utiliza el método de proceso, que es necesario si el usuario desea mantener los valores con un SQLFORM asociado.
Si form.process(keepvalues = True) entonces se acepta.
Ejemplo
def display_form():
form = SQLFORM(db.employee)
if form.process().accepted:
response.flash = 'form accepted'
elif form.errors:
response.flash = 'form has errors'
else:
response.flash = 'please fill out the form'
return dict(form = form)SQLFORM.factory
A veces, el usuario necesita generar un formulario de manera que exista una tabla de base de datos existente sin la implementación de la base de datos. El usuario simplemente quiere aprovechar la capacidad de SQLFORM.
Esto se hace a través de form.factory y se mantiene en una sesión.
def form_from_factory():
form = SQLFORM.factory(
Field('your_name', requires = IS_NOT_EMPTY()),
Field('your_image', 'upload'))
if form.process().accepted:
response.flash = 'form accepted'
session.your_name = form.vars.your_name
session.your_image = form.vars.your_image
elif form.errors:
response.flash = 'form has errors'
return dict(form = form)El formulario aparecerá como SQLFORM con el nombre y la imagen como sus campos, pero no existe tal tabla en la base de datos.
La vista "default / form_from_factory.html" se representará como -
{{extend 'layout.html'}}
{{= form}}Métodos CRUD
CRUDes una API que se utiliza sobre SQLFORM. Como sugiere su nombre, se utiliza para la creación, recuperación, actualización y eliminación de forma apropiada.
CRUD, en comparación con otras API en web2py, no está expuesto; por lo tanto, es necesario que se importe.
from gluon.tools import Crud
crud = Crud(db)El objeto CRUD definido anteriormente proporciona la siguiente API:
| No Señor | API y funcionalidad |
|---|---|
| 1 | crud.tables() Devuelve una lista de tablas definidas en la base de datos. |
| 2 | crud.create(db.tablename) Devuelve un formulario de creación para el table tablename. |
| 3 | crud.read(db.tablename, id) Devuelve un formulario de solo lectura para tablename y registro de identificación. |
| 4 | crud.delete(db.tablename, id) elimina el registro |
| 5 | crud.select(db.tablename, query) Devuelve una lista de registros seleccionados de la tabla. |
| 6 | crud.search(db.tablename) Devuelve una tupla (formulario, registros) donde formulario es un formulario de búsqueda. |
| 7 | crud() Devuelve uno de los anteriores según request.args (). |
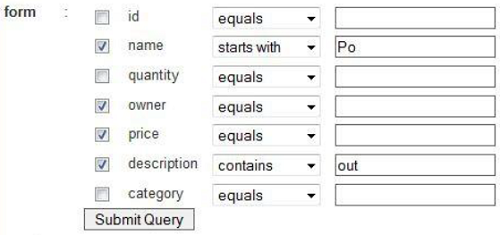
Creación de forma
Creemos una forma. Siga los códigos que se indican a continuación.
Modelo
Se crea un nuevo modelo bajo el modelscarpeta de la aplicación. El nombre del archivo sería“dynamic_search.py”.
def build_query(field, op, value):
if op == 'equals':
return field == value
elif op == 'not equal':
return field != value
elif op == 'greater than':
return field > value
elif op == 'less than':
return field < value
elif op == 'starts with':
return field.startswith(value)
elif op == 'ends with':
return field.endswith(value)
elif op == 'contains':
return field.contains(value)
def dynamic_search(table):
tbl = TABLE()
selected = []
ops = ['equals',
'not equal',
'greater than',
'less than',
'starts with',
'ends with',
'contains']
query = table.id > 0
for field in table.fields:
chkval = request.vars.get('chk'+field,None)
txtval = request.vars.get('txt'+field,None)
opval = request.vars.get('op'+field,None)
row = TR(TD(INPUT(_type = "checkbox",_name = "chk"+field,value = chkval == 'on')),
TD(field),TD(SELECT(ops,_name = "op"+field,value = opval)),
TD(INPUT(_type = "text",_name = "txt"+field,_value = txtval)))
tbl.append(row)
if chkval:
if txtval:
query &= build_query(table[field], opval,txtval)
selected.append(table[field])
form = FORM(tbl,INPUT(_type="submit"))
results = db(query).select(*selected)
return form, resultsControlador
El archivo asociado a saber “dynamic_search.py” en la sección de controladores incluirá el siguiente código:
def index():
form,results = dynamic_search(db.things)
return dict(form = form,results = results)Ver
Podemos renderizar esto con la siguiente vista.
{{extend 'layout.html'}}
{{= form}}
{{= results}}Así es como se ve:

web2py incluye funcionalidades de envío de correo electrónico y SMS al usuario. Utiliza bibliotecas para enviar correos electrónicos y sms.
Configuración del correo electrónico
La clase incorporada a saber gluon.tools.MailLa clase se usa para enviar correo electrónico en el marco web2py. El mailer se puede definir con esta clase.
from gluon.tools import Mail
mail = Mail()
mail.settings.server = 'smtp.example.com:25'
mail.settings.sender = '[email protected]'
mail.settings.login = 'username:password'El correo electrónico del remitente como se menciona en el ejemplo anterior junto con la contraseña se autenticarán cada vez que se envíe un correo electrónico.
Si el usuario necesita experimentar o usar para algún propósito de depuración, esto se puede lograr usando el siguiente código.
mail.settings.server = 'logging'Ahora, no se enviarán todos los correos electrónicos, pero se registrarán en la consola.
Enviando un correo electrónico
Una vez que hemos establecido los ajustes de configuración para un correo electrónico mediante el objeto de correo, se puede enviar un correo electrónico a muchos usuarios.
La sintaxis completa de mail.send() es como sigue -
send(
to, subject = 'Abc',
message = 'None', attachments = [],
cc = [], bcc = [], reply_to = [],
sender = None, encoding = 'utf-8',
raw = True, headers = {}
)La implementación de mail.send() se da a continuación.
mail.send(
to = ['[email protected]'], subject = 'hello',
reply_to = '[email protected]',
message = 'Hello ! How are you?'
)Maildevuelve una expresión booleana basada en la respuesta del servidor de correo, que el correo es recibido por el usuario final. VuelveTrue si logra enviar un correo electrónico al usuario.
Los atributos de, cc y bcc incluye la lista de direcciones de correo electrónico válidas para las que se pretende enviar el correo.
Envío de SMS
La implementación para enviar mensajes SMS se diferencia del envío de correos electrónicos en el marco web2py, ya que requerirá un servicio de terceros que pueda transmitir los mensajes al receptor. El servicio de terceros no es un servicio gratuito y obviamente diferirá según la región geográfica (de un país a otro).
web2py usa un módulo para ayudar a enviar SMS con el siguiente proceso:
from gluon.contrib.sms_utils
import SMSCODES, sms_email
email = sms_email('1 (111) 111-1111','T-Mobile USA (abc)')
mail.send(to = email, subject = 'test', message = 'test')En el ejemplo anterior, SMSCODES es el diccionario mantenido por web2py que asigna los nombres de las principales compañías telefónicas al sufijo de la dirección de correo electrónico.
Las compañías telefónicas suelen tratar los correos electrónicos que se originan en servicios de terceros como spam. Un método mejor es que las propias compañías telefónicas transmitan el SMS. Cada compañía telefónica incluye una dirección de correo electrónico única para cada número de teléfono móvil en su almacenamiento y los SMS se pueden enviar directamente al correo electrónico.
En el ejemplo anterior,
los sms_email La función toma un número de teléfono (como una cadena), que devuelve la dirección de correo electrónico del teléfono.
La aplicación de andamios incluye varios archivos. Uno de ellos es models / db.py, que importa cuatro.
Clases de gluon.tools también incluye bibliotecas de correo y define los diversos objetos globales.
La aplicación de scaffolding también define tablas requeridas por el objeto de autenticación, como db.auth_user. La aplicación de andamios predeterminada está diseñada para minimizar el número de archivos, no para ser modular. En particular, el archivo de modelo,db.py, contiene la configuración, que en un entorno de producción es mejor guardar en archivos separados.
Aquí, sugerimos crear un archivo de configuración:
from gluon.storage import Storage
settings = Storage()
settings.production = False
if
settings.production:
settings.db_uri = 'sqlite://production.sqlite'
settings.migrate = False
else:
settings.db_uri = 'sqlite://development.sqlite'
settings.migrate = True
settings.title = request.
settings.subtitle = 'write something here'
settings.author = 'you'
settings.author_email = '[email protected]'
settings.keywords = ''
settings.description = ''
settings.layout_theme = 'Default'
settings.security_key = 'a098c897-724b-4e05-b2d8-8ee993385ae6'
settings.email_server = 'localhost'
settings.email_sender = '[email protected]'
settings.email_login = ''
settings.login_method = 'local'
settings.login_config = ''Autenticación
Casi todas las aplicaciones deben poder autenticar usuarios y establecer permisos. web2py viene con un control de acceso basado en roles extenso y personalizablemechanism.web2py. También es compatible con los protocolos, como CAS, OpenID, OAuth 1.0, LDAP, PAM, X509 y muchos más.
web2py incluye un mecanismo conocido como mecanismo de control de acceso basado en roles (RBAC) que es un enfoque para restringir el acceso al sistema a usuarios autorizados. La clase web2py que implementa RBAC se llama Auth.
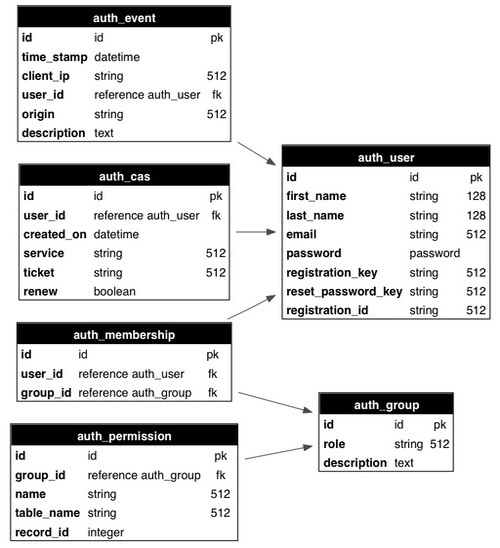
Mira el esquema que se muestra a continuación.

Auth define las siguientes tablas -
| No Señor | Nombre y descripción de la tabla |
|---|---|
| 1 | auth_user almacena el nombre, la dirección de correo electrónico, la contraseña y el estado de los usuarios. |
| 2 | auth_group almacena grupos o roles para usuarios en una estructura de muchos a muchos |
| 3 | auth_membership Almacena la información de los enlaces de usuarios y grupos en una estructura de varios a varios |
| 4 | auth_permission La tabla vincula grupos y permisos. |
| 5 | auth_event registra cambios en las otras tablas y acceso exitoso |
| 6 | auth_cas Se utiliza para el servicio de autenticación central |
Personalización de la autenticación
Hay dos formas de personalizar Auth.
Para definir una costumbre db.auth_user mesa desde cero.
Deje que web2py defina el auth mesa.
Veamos el último método para definir el authmesa. En eldb.py modelo, reemplace la siguiente línea -
auth.define_tables()Reemplácelo con el siguiente código:
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}')),
Field('address','text')
]
auth.define_tables(username = True)Se supone que cada usuario consta de un número de teléfono, un nombre de usuario y una dirección.
auth.settings.extra_fieldses un diccionario de campos adicionales. La clave es el nombre de la tabla de autenticación a la que agregar los campos adicionales. El valor es una lista de campos adicionales. Aquí, hemos agregado dos campos adicionales,phone_number and address.
usernamedebe tratarse de manera especial, porque está involucrado en el proceso de autenticación, que normalmente se basa en el campo de correo electrónico. Al pasar el argumento del nombre de usuario a la siguiente línea, se le informa a web2py que queremos el campo de nombre de usuario y queremos usarlo para iniciar sesión en lugar del campo de correo electrónico. Actúa como una clave principal.
auth.define_tables(username = True)El nombre de usuario se trata como un valor único. Puede haber casos en los que el registro se realice fuera del formulario de registro normal. También sucede que el nuevo usuario se ve obligado a iniciar sesión para completar su registro.
Esto se puede hacer usando un campo ficticio, complete_registration que está configurado para False de forma predeterminada, y se establece en True cuando actualizan su perfil.
auth.settings.extra_fields['auth_user'] = [
Field('phone_number',requires = IS_MATCH('\d{3}\-\d{3}\-\d{4}'),
comment = "i.e. 123-123-1234"),
Field('address','text'),
Field('complete_registration',default = False,update = True,
writable = False, readable = False)
]
auth.define_tables(username = True)Este escenario puede tener la intención de que los nuevos usuarios, al iniciar sesión, completen su registro.
En db.py, en la carpeta de modelos, podemos agregar el siguiente código:
if auth.user and not auth.user.complete_registration:
if not (request.controller,request.function) == ('default','user'):
redirect(URL('default','user/profile'))Esto obligará a los nuevos usuarios a editar su perfil según los requisitos.
Autorización
Es el proceso de otorgar algún acceso o dar permiso de algo a los usuarios.
En web2py, una vez que se crea o se registra el nuevo usuario, se crea un nuevo grupo para contener al usuario. El papel del nuevo usuario se denomina convencionalmente como“user_[id]” donde id es la identificación única del usuario.
El valor predeterminado para la creación del nuevo grupo es:
auth.settings.create_user_groups = "user_%(id)s"La creación de grupos entre los usuarios se puede desactivar mediante:
auth.settings.create_user_groups = NoneLa creación, la concesión de acceso a miembros y permisos particulares también se pueden lograr mediante programación con la ayuda de appadmin.
Algunas de las implementaciones se enumeran a continuación:
| No Señor | Comando y uso |
|---|---|
| 1 | auth.add_group('role', 'description') devuelve el id del grupo recién creado. |
| 2 | auth.del_group(group_id) Elimina el grupo con la identificación especificada |
| 3 | auth.del_group(auth.id_group('user_7')) Elimina el grupo de usuarios con la identificación dada. |
| 4 | auth.user_group(user_id) Devuelve el valor de id del grupo asociado de forma única para el usuario dado. |
| 5 | auth.add_membership(group_id, user_id) Devuelve el valor de user_id para el group_id dado |
| 6 | auth.del_membership(group_id, user_id) Revoca el acceso del member_id dado, es decir, user_id del grupo dado. |
| 7 | auth.has_membership(group_id, user_id, role) Comprueba si user_id pertenece al grupo dado. |
Servicio de autenticación central (CAS)
web2py proporciona un estándar de la industria, a saber, Servicio de autenticación de cliente - CAS para web2py integrado en el cliente y el servidor. Es una herramienta de autenticación de terceros.
Es un protocolo abierto para autenticación distribuida. El funcionamiento de CAS es el siguiente:
Si el usuario visita el sitio web, el protocolo verifica si el usuario está autenticado.
Si el usuario no está autenticado en la aplicación, el protocolo redirige a la página donde el usuario puede registrarse o iniciar sesión en la aplicación.
Si se completa el registro, el usuario recibe un correo electrónico. El registro no está completo hasta que el usuario verifique el correo electrónico.
Después del registro exitoso, el usuario se autentica con la clave, que es utilizada por el dispositivo CAS.
La clave se utiliza para obtener las credenciales del usuario a través de una solicitud HTTP, que se establece en segundo plano.
web2py proporciona soporte para varios protocolos como XML, JSON, RSS, CSV, XMLRPC, JSONRPC, AMFRPC y SOAP. Cada uno de esos protocolos se admite de varias formas, y hacemos una distinción entre:
- Representar la salida de una función en un formato determinado.
- Llamadas a procedimientos remotos.
Representación de un diccionario
Considere el siguiente código que mantiene el recuento de sesiones.
def count():
session.counter = (session.counter or 0) + 1
return dict(counter = session.counter, now = request.now)La función anterior aumenta el número de recuentos cuando el usuario visita la página. Suponga que la función dada se define en“default.py”controlador de la aplicación web2py. La página se puede solicitar con la siguiente URL:http://127.0.0.1:8000/app/default/count
web2py puede representar la página anterior en diferentes protocolos y agregando una extensión a la URL, como:
http://127.0.0.1:8000/app/default/count.html
http://127.0.0.1:8000/app/default/count.xml
http://127.0.0.1:8000/app/default/count.json
El diccionario devuelto por la acción anterior se representará en HTML, XML y JSON.
Llamadas a procedimientos remotos
El framework web2py proporciona un mecanismo que convierte una función en un servicio web. El mecanismo descrito aquí difiere del mecanismo descrito anteriormente porque:
- Inclusión de argumentos en función.
- La función debe estar definida en un modelo.
- Hace cumplir una convención de nomenclatura de URL más estricta.
- Funciona para un conjunto fijo de protocolos y es fácilmente extensible.
- Para utilizar esta función, es necesario importar e iniciar un objeto de servicio.
Para implementar este mecanismo, al principio, debe importar y crear una instancia de un objeto de servicio.
from gluon.tools import Service
service = Service()Esto se implementa en el "db.py" archivo de modelo en la aplicación de andamios. Db.py model es el modelo predeterminado en el marco web2py, que interactúa con la base de datos y el controlador para lograr el resultado deseado para los usuarios.
Después de la implementación, se puede acceder al servicio en el modelo desde los controladores cuando sea necesario.
El siguiente ejemplo muestra varias implementaciones de llamadas a procedimientos remotos utilizando servicios web y muchas más.
Servicios web
Los servicios web se pueden definir como una forma estandarizada de integrar aplicaciones basadas en web utilizando protocolos como XML, SOAP, WSDL y UDDI.
web2py soporta la mayoría de ellos, pero la integración será bastante complicada.
Consumir un servicio JSON web2py con jQuery
Hay muchas formas de devolver JSON desde web2py, pero aquí consideramos el caso de un servicio JSON. Por ejemplo
def consumer():return dict()@service.json
def get_days():return ["Sun", "Mon", "Tues", "Wed", "Thurs", "Fri", "Sat"]
def call():return service()Aquí, observamos que -
la función simplemente devuelve un diccionario vacío para representar la vista, que consumirá el servicio.
get_days define el servicio y la llamada a la función expone todos los servicios registrados.
get_days no necesita estar en el controlador y puede estar en un modelo.
call siempre está en el controlador de scaffolding default.py.
Ver con las acciones del consumidor son las siguientes:
{{extend 'layout.html'}}
<div id = "target"></div>
<script>
jQuery.getJSON("{{= URL('call',args = ['json','get_days'])}}",
function(msg){
jQuery.each(msg, function(){ jQuery("#target").
append(this + "<br />"); } )
}
);
</script>El primer argumento de jQuery.getJSON es la URL del siguiente servicio: http://127.0.0.1:8000/app/default/call/json/get_days
Esto siempre sigue el patrón:
http://<domain>/<app>/<controller>/call/<type>/<service>La URL está entre {{...}}, porque se resuelve en el lado del servidor, mientras que todo lo demás se ejecuta en el lado del cliente. El segundo argumento dejQuery.getJSON es una devolución de llamada, a la que se le pasará la respuesta JSON.
En este caso, la devolución de llamada recorre cada elemento de la respuesta (una lista de días de la semana como cadenas) y agrega cada cadena, seguida de una <br/> al <div id = "target">.
De esta forma, web2py gestiona la implementación de servicios web utilizando jQuery.getJSON.
En este capítulo, discutiremos ejemplos de integración de jQuery complementos con web2py. Estos complementos ayudan a que los formularios y tablas sean más interactivos y amigables para el usuario, mejorando así la usabilidad de su aplicación.
En particular, aprenderemos
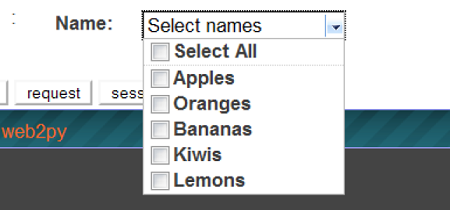
cómo mejorar el menú desplegable de selección múltiple con un botón de opción de agregar interactivo,
cómo reemplazar un campo de entrada con un control deslizante, y
cómo mostrar datos tabulares usando jqGrid y WebGrid.
Aunque web2py es un componente de desarrollo del lado del servidor, el welcome La aplicación de andamios incluye la base. jQuerybiblioteca. Esta "bienvenida" de la aplicación web2py de andamios incluye un archivo llamadoviews/web2py_ajax.html.
El contenido de la vista es el siguiente:
<script type = "text/javascript"><!--
// These variables are used by the web2py_ajax_init function in web2py_ajax.js
(which is loaded below).
var w2p_ajax_confirm_message = "{{= T('Are you sure you want to delete this object?')}}";
var w2p_ajax_disable_with_message = "{{= T('Working...')}}";
var w2p_ajax_date_format = "{{= T('%Y-%m-%d')}}";
var w2p_ajax_datetime_format = "{{= T('%Y-%m-%d %H:%M:%S')}}";
var ajax_error_500 = '{{=T.M('An error occured, please [[reload %s]] the page') %
URL(args = request.args, vars = request.get_vars) }}'
//--></script>
{{
response.files.insert(0,URL('static','js/jquery.js'))
response.files.insert(1,URL('static','css/calendar.css'))
response.files.insert(2,URL('static','js/calendar.js'))
response.files.insert(3,URL('static','js/web2py.js'))
response.include_meta()
response.include_files()
}}El archivo consiste en la implementación de JavaScript y AJAX. web2py evitará que el usuario utilice otras bibliotecas AJAX como Prototype, ExtJS, porque siempre se observa que es más fácil implementar dichas bibliotecas.
Efectos de JQuery
La representación predeterminada de <select multiple = "true">..</select>no se considera tan intuitivo de usar, en particular, cuando es necesario seleccionar opciones no contiguas. Esto no se puede llamar una deficiencia de HTML, sino un mal diseño de la mayoría de los navegadores. La presentación de la selección múltiple se puede sobrescribir usando JavaScript. Esto se puede implementar usando el complemento jQuery llamadojquery.multiselect.js.
Para esto, un usuario debe descargar el complemento jquery.muliselect.js desde http://abeautifulsite.net/2008/04/jquery-multiselect, y coloque los archivos correspondientes en static/js/jquery.multiselect.js y static/css/jquery.multiselect.css.
Ejemplo
El siguiente código debe agregarse en la vista correspondiente antes {{extend ‘layout.html’}}
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}Coloque lo siguiente después {{extend 'layout.html'}} -
<script>
jQuery(document).ready(function(){jQuery('[multiple]').multiSelect();});
</script>Esto ayudará a estilizar multiselect para la forma dada
Controlador
def index():
is_fruits = IS_IN_SET(['Apples','Oranges','Bananas','Kiwis','Lemons'], multiple = True)
form = SQLFORM.factory(Field('fruits','list:string', requires = is_fruits))
if form.accepts(request,session):response.flash = 'Yummy!'
return dict(form = form)Esta acción se puede probar con la siguiente vista:
{{
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/jquery-ui.js')
response.files.append('https://ajax.googleapis.com/ajax\
/libs/jqueryui/1.8.9/themes/ui-darkness/jquery-ui.css')
response.files.append(URL('static','js/jquery.multiSelect.js'))
response.files.append(URL('static','css/jquery.\multiSelect.css'))
}}
{{extend 'layout.html}}
<script>
jQuery(document).ready(function(){jQuery('[multiple]'). multiSelect();});
</script>
{{= form}}La captura de pantalla de la salida es la siguiente:

Algunos de los eventos útiles de Jquery se enumeran en la siguiente tabla:
| No Señor. | Evento y uso |
|---|---|
| 1 | onchange que se ejecutará cuando el elemento cambie |
| 2 | onsubmit que se ejecutará cuando se envíe el formulario |
| 3 | onselect que se ejecutará cuando se seleccione el elemento |
| 4 | onblur para ejecutarse cuando el elemento pierde el foco |
| 5 | onfocus que se ejecutará cuando el elemento se enfoque |
JQuery y Ajax-jqGrid
jqGrid es un control JavaScript habilitado para Ajax construido sobre jQuery que proporciona una solución para representar y manipular datos tabulares. jqGrid es una solución del lado del cliente y carga datos dinámicamente a través de devoluciones de llamada Ajax, proporcionando paginación, ventana emergente de búsqueda, edición en línea, etc.
jqGrid está integrado en PluginWiki, pero aquí lo discutimos como independiente para los programas web2py que no usan el complemento. jqGrid merece un libro propio, pero aquí solo discutiremos sus características básicas y la integración más simple.
La sintaxis de jqGrid será la siguiente:
def JQGRID(
table, fieldname = None,
fieldvalue = None, col_widths = [],
colnames = [], _id = None, fields = [],
col_width = 80, width = 700,
height = 300, dbname = 'db'
):Un componente se define como la parte funcional de una página web, que funciona de forma autónoma. Puede estar compuesto por módulos, controladores y vistas, que están incrustados en una página web. El componente de una aplicación debe ser una etiqueta localizada y el rendimiento se considera independiente del módulo.
En web2py, el enfoque principal está en el uso de componentes que se cargan en la página y que se comunican con el controlador de componentes a través de AJAX.
web2py incluye una función, que se llama LOAD función, que facilita la implementación de componentes sin programación explícita de JavaScript o AJAX.
Considere una aplicación web simple a saber "test"Que amplía la aplicación web2py con un modelo personalizado en el archivo"models/db_comments.py”.
db.define_table(
'comment_post', Field('body','text',
label = 'Your comment'),auth.signature
)El código anterior creará una tabla "comment_post”Con la definición de tabla adecuada. La acción se implementará con la ayuda de funciones en "controllers/comments.py”.
def post():
return dict(
form = SQLFORM(db.comment_post).process(),
comments = db(db.comment_post).select()
)La vista correspondiente se mostrará como -
{{extend 'layout.html'}}
{{for post in comments:}}
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <span class = "post_body">{{= post.body}}</span>
</div>
{{pass}}
{{= form}}Se puede acceder a la página utilizando la URL proporcionada: http://127.0.0.1:8000/test/comments/post
El método mencionado anteriormente es una forma tradicional de acceder a una vista, que se puede cambiar con la implementación de la función LOAD.
Esto se puede lograr creando una nueva vista con la extensión ".load" eso no amplía el diseño.
La nueva vista creada sería "views/comments/post.load" -
<div class = "post">
On {{= post.created_on}} {{= post.created_by.first_name}}
says <blockquote class = "post_body">{{= post.body}}</blockquote>
</div>
{{pass}}
{{= form}}La URL para acceder a la página sería: http://127.0.0.1:8000/test/comments/post.load
El componente LOAD se puede incrustar en cualquier otra página de la aplicación web2py. Esto se puede hacer usando la siguiente declaración.
{{= LOAD('comments','post.load',ajax = True)}}Por ejemplo, el Controllers se puede editar como -
def index():
return dict()En View, podemos agregar el componente -
{{extend 'layout.html'}}
{{= LOAD('comments','post.load',ajax = True)}}Se puede acceder a la página con la URL: http://127.0.0.1:8000/test/default/index
Complementos de componentes
Los complementos de componentes son los complementos, que definen de manera única Components. Los componentes acceden a la base de datos directamente con su definición de modelo.
Como se mencionó en el ejemplo anterior, el componente de comentarios en un comments_plugin se puede hacer en el Models sección -
"models/plugin_comments.py"-
db.define_table(
'plugin_comments_comment',
Field('body','text', label = 'Your comment'),
auth.signature
)los Controller incluirá el siguiente complemento:
def plugin_comments():
return LOAD('plugin_comments','post',ajax = True)Instalación de web2py en Ubuntu (Linux)
Los siguientes pasos se implementan para la instalación de web2py en Ubuntu Desktop.
Step 1 - Descarga web2py
cd /home
mkdir www-dev
cd www-dev
wget http://www.web2py.com/examples/static/web2py_src.zipStep 2 - Una vez completada la descarga, descomprímalo.
unzip -x web2py_src.zipStep 3 - Opcionalmente, instale la biblioteca tk para Python, si necesita acceder a la GUI.
sudo apt-get install python-tkStep 4 - Para iniciar web2py, acceda al directorio web2py y ejecute web2py.
cd web2py
python web2py.pyLa GUI aparecerá de la siguiente manera:

Después de la instalación, cada vez que lo ejecute, web2py le pedirá que elija una contraseña. Esta contraseña es su contraseña administrativa. Si la contraseña se deja en blanco, la interfaz administrativa se desactivará.
Una vez que se inicia el servidor, web2py redirigirá a la pantalla con la siguiente URL mencionada: http://127.0.0.1:8000/
Esto concluirá que web2py se está ejecutando perfectamente en el escritorio de Ubuntu.
Implementación de producción en Ubuntu
Step 1 - Instalación de todos los módulos necesarios para ejecutar web2py.
Instalación de postgreSQL
sudo apt-get install postgresqlDescomprima y abra el servidor ssh
sudo apt-get install unzip
sudo apt-get install openssh-serverInstalación de Apache 2 y mod-wsgi
sudo apt-get install apache2
sudo apt-get install libapache2-mod-wsgiStep 2 - Instalación de web2py en / home / www-data
Esto ayuda a una implementación adecuada en el entorno de producción.
sudo apt-get install unzip
sudo apt-get install openssh-server
cd /home
sudo mkdir www-data
cd www-dataObtenga la fuente web2py del sitio web2py -
sudo wget http://web2py.com/examples/static/web2py_src.zip
sudo unzip web2py_src.zip
sudo chown -R www-data:www-data web2pyStep 3- Cree un certificado autofirmado. Los certificados SSL deben obtenerse de una autoridad certificadora de confianza. Mantenga una carpeta SSL con los certificados en ella.
Step 4 - Edite la configuración de apache según los requisitos del entorno de producción.
Step 5 - Reinicie el servidor Apache y verifique si el entorno de producción funciona para la dirección IP dada.
Instalación de web2py en Windows
Aunque existe una distribución binaria para entornos Windows (empaquetado de ejecutables y bibliotecas estándar), web2py es de código abierto y puede usarse con una instalación normal de Python.
Este método permite trabajar con las últimas versiones de web2py y personalizar los módulos de Python que se utilizarán.
Step 1 - Descargue el paquete fuente del sitio web oficial de web2py - http://www.web2py.com/examples/static/web2py_src.zip y descomprímelo.
Como web2py no requiere instalación, el usuario puede descomprimirlo en cualquier carpeta.
Step 2 - Para iniciarlo, haga doble clic web2py.py. Desde la consola -
cd c:\web2py
c:\python27\python.exe web2py.pyStep 3- Aquí se pueden agregar parámetros de línea de comando (−a para establecer una contraseña de administrador, −p para especificar un puerto alternativo). Las opciones de inicio son visibles a través de:
C:\web2py>c:\python27\python.exe web2py.py --helpNota
web2py está escrito en Python, un lenguaje portátil, interpretado y dinámico que no requiere compilación o instalación complicada para su ejecución.
Utiliza una máquina virtual (como Java y .Net), y puede compilar de forma transparente su código fuente sobre la marcha cuando ejecuta sus scripts.
Funcionalidades en web2py para bases de datos y pruebas
Es un software llamado SQLDesigner que ayuda a hacer modelos web2py y genera el código correspondiente. A continuación se muestran algunas de las capturas de pantalla:

SQLDesigner ayuda a mantener las relaciones de las tablas de manera sencilla y genera el código correspondiente en los modelos de aplicación dada.

Pruebas funcionales
Las pruebas funcionales implican probar las funciones de los componentes o del sistema en general. Puede basarse en requisitos y procesos comerciales.
web2py viene con un módulo gluon.contrib.webclient, que realiza pruebas funcionales en aplicaciones web2py locales y remotas. Básicamente, está diseñado para comprender la sesión web2py y las devoluciones de datos.
Todo lo que requiere es importar el paquete de manera que las pruebas funcionales se implementen en el módulo dado.
La sintaxis para importar el paquete es la siguiente:
from gluon.contrib.webclient import WebClientEn los capítulos anteriores se contó con información completa sobre la implementación de web2py con diversas herramientas. La principal preocupación para el desarrollo de aplicaciones web2py incluye la seguridad desde la perspectiva del usuario.
Las características únicas de web2py son las siguientes:
Los usuarios pueden aprender la implementación fácilmente. No requiere instalación ni dependencias.
Se ha mantenido estable desde el día del lanzamiento.
web2py es liviano e incluye bibliotecas para la capa de abstracción de datos y el lenguaje de plantilla.
Funciona con la ayuda de la interfaz de puerta de enlace del servidor web, que actúa como una comunicación entre los servidores web y las aplicaciones.
El proyecto de seguridad de aplicaciones web abiertas (OWASP) es una comunidad que enumera las brechas de seguridad de las aplicaciones web.
Brechas de seguridad
Con respecto a OWASP, los problemas relacionados con las aplicaciones web y cómo web2py los supera se analizan a continuación.
Secuencias de comandos cruzadas
También se conoce como XSS. Ocurre cuando una aplicación toma datos proporcionados por un usuario y los envía al navegador del usuario sin codificar o validar el contenido. Los atacantes ejecutan secuencias de comandos para inyectar gusanos y virus mediante secuencias de comandos cruzadas.
web2py ayuda a prevenir XSS al prevenir todas las variables renderizadas en el View.
Fuga de información
A veces, las aplicaciones filtran información sobre el funcionamiento interno, la privacidad y las configuraciones. Los atacantes usan esto para violar datos confidenciales, lo que podría conducir a ataques graves.
web2py evita esto mediante un sistema de tickets. Registra todos los errores y se emite el ticket al usuario cuyo error se está registrando. Estos errores solo son accesibles para el administrador.
Autenticación rota
Las credenciales de la cuenta no suelen estar protegidas. Los atacantes comprometen contraseñas, tokens de autenticación para robar las identidades del usuario.
web2py proporciona un mecanismo para la interfaz administrativa. También obliga a utilizar sesiones seguras cuando el cliente no es "localhost".
Comunicaciones inseguras
A veces, las aplicaciones no pueden cifrar el tráfico de red. Es necesario administrar el tráfico para proteger las comunicaciones sensibles.
web2py proporciona certificados habilitados para SSL para proporcionar cifrado de comunicaciones. Esto también ayuda a mantener una comunicación sensible.
Restricción en el acceso a URL
Las aplicaciones web normalmente protegen la funcionalidad sensible al evitar la visualización de enlaces y URL a algunos usuarios. Los atacantes pueden intentar violar algunos datos sensibles manipulando la URL con cierta información.
En wb2py, una URL se asigna a los módulos y funciones en lugar del archivo dado. También incluye un mecanismo, que especifica qué funciones son públicas y cuáles se mantienen como privadas. Esto ayuda a resolver el problema.