WebSockets - Guía rápida
En términos literales, el apretón de manos se puede definir como agarrar y estrechar la mano derecha por parte de dos personas, como símbolo de saludo, felicitación, acuerdo o despedida. En informática, el protocolo de enlace es un proceso que garantiza que el servidor esté sincronizado con sus clientes. El protocolo de enlace es el concepto básico del protocolo Web Socket.
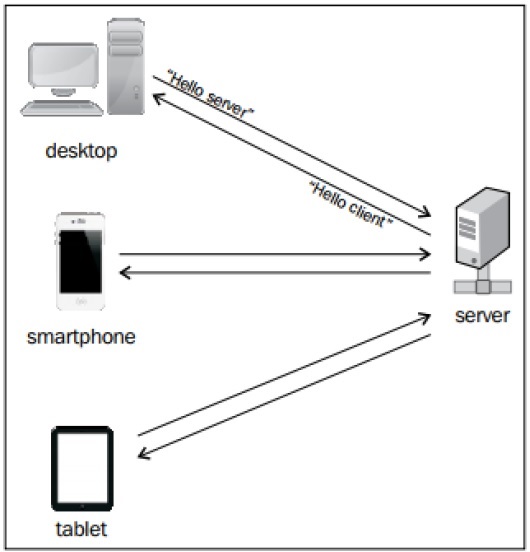
El siguiente diagrama muestra el protocolo de enlace del servidor con varios clientes:

Web Sockets - Definición
Los sockets web se definen como una comunicación bidireccional entre los servidores y los clientes, lo que significa que ambas partes se comunican e intercambian datos al mismo tiempo.
Los puntos clave de Web Sockets son true concurrency y optimization of performance, lo que resulta en aplicaciones web más receptivas y ricas.
Descripción del protocolo Web Socket
Este protocolo define una comunicación full duplex desde cero. Los sockets web dan un paso adelante para llevar las ricas funcionalidades de escritorio a los navegadores web. Representa una evolución, que se esperaba durante mucho tiempo en la tecnología web cliente / servidor.
Las principales características de los enchufes web son las siguientes:
El protocolo de conexión web se está estandarizando, lo que significa que la comunicación en tiempo real entre los servidores web y los clientes es posible con la ayuda de este protocolo.
Los sockets web se están transformando en un estándar multiplataforma para la comunicación en tiempo real entre un cliente y el servidor.
Este estándar permite nuevos tipos de aplicaciones. Las empresas de aplicaciones web en tiempo real pueden acelerar con la ayuda de esta tecnología.
La mayor ventaja de Web Socket es que proporciona una comunicación bidireccional (dúplex completo) a través de una única conexión TCP.
URL
HTTP tiene su propio conjunto de esquemas, como http y https. El protocolo de socket web también tiene un esquema similar definido en su patrón de URL.
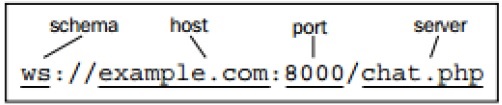
La siguiente imagen muestra la URL de Web Socket en tokens.

Soporte del navegador
La última especificación del protocolo Web Socket se define como RFC 6455 - una norma propuesta.
RFC 6455 es compatible con varios navegadores como Internet Explorer, Mozilla Firefox, Google Chrome, Safari y Opera.
Antes de sumergirse en la necesidad de enchufes web, es necesario echar un vistazo a las técnicas existentes, que se utilizan para duplex communicationentre el servidor y el cliente. Son los siguientes:
- Polling
- Sondeo largo
- Streaming
- Postback y AJAX
- HTML5
Votación
El sondeo se puede definir como un método, que realiza solicitudes periódicas independientemente de los datos que existan en la transmisión. Las solicitudes periódicas se envían de forma síncrona. El cliente realiza una solicitud periódica en un intervalo de tiempo especificado al servidor. La respuesta del servidor incluye datos disponibles o algún mensaje de advertencia.
Sondeo largo
El sondeo largo, como su nombre indica, incluye una técnica similar al sondeo. El cliente y el servidor mantienen la conexión activa hasta que se obtienen algunos datos o se agota el tiempo de espera. Si la conexión se pierde por alguna razón, el cliente puede comenzar de nuevo y realizar una solicitud secuencial.
El sondeo largo no es más que una mejora del rendimiento sobre el proceso de sondeo, pero las solicitudes constantes pueden ralentizar el proceso.
Transmisión
Se considera la mejor opción para la transmisión de datos en tiempo real. El servidor mantiene la conexión abierta y activa con el cliente hasta que se obtengan los datos requeridos. En este caso, se dice que la conexión está abierta indefinidamente. La transmisión incluye encabezados HTTP que aumentan el tamaño del archivo y aumentan la demora. Esto puede considerarse un gran inconveniente.
AJAX
AJAX se basa en Javascript XmlHttpRequestObjeto. Es una forma abreviada de JavaScript y XML asíncronos.XmlHttpRequestObject permite la ejecución del Javascript sin recargar la página web completa. AJAX envía y recibe solo una parte de la página web.
El fragmento de código de la llamada AJAX con XmlHttpRequest El objeto es el siguiente:
var xhttp;
if (window.XMLHttpRequest) {
xhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xhttp = new ActiveXObject("Microsoft.XMLHTTP");
}Los principales inconvenientes de AJAX en comparación con Web Sockets son -
- Envían encabezados HTTP, lo que aumenta el tamaño total.
- La comunicación es semidúplex.
- El servidor web consume más recursos.
HTML5
HTML5 es un marco sólido para desarrollar y diseñar aplicaciones web. Los pilares principales incluyenMark-up, CSS3 y Javascript API juntas.
El siguiente diagrama muestra los componentes HTML5:

El fragmento de código que se proporciona a continuación describe la declaración de HTML5 y su tipo de documento.
<!DOCTYPE html>¿Por qué necesitamos Web Sockets?
Internet se concibió como una colección de páginas en lenguaje de marcado de hipertexto (HTML) que se vinculan entre sí para formar una red conceptual de información. Durante el transcurso del tiempo, los recursos estáticos aumentaron en número y los elementos más ricos, como imágenes, comenzaron a ser parte del tejido web.
Tecnologías de servidor avanzadas que permitieron páginas de servidor dinámicas, páginas cuyo contenido se generó en función de una consulta.
Pronto, el requisito de tener páginas web más dinámicas condujo a la disponibilidad del lenguaje de marcado de hipertexto dinámico (DHTML). Todo gracias a JavaScript. Durante los años siguientes, vimoscross frame communication en un intento de evitar recargas de páginas seguidas de HTTP Polling dentro de los marcos.
Sin embargo, ninguna de estas soluciones ofrecía una solución de navegador cruzado verdaderamente estandarizada para la comunicación bidireccional en tiempo real entre un servidor y un cliente.
Esto dio lugar a la necesidad de un protocolo Web Sockets. Dio lugar a la comunicación full-duplex que traía una gran funcionalidad de escritorio a todos los navegadores web.
Web Socket representa una importante actualización en la historia de las comunicaciones web. Antes de su existencia, toda la comunicación entre los clientes web y los servidores se basaba únicamente en HTTP.
Web Socket ayuda en el flujo dinámico de las conexiones que son dúplex completo persistentes. Full duplex se refiere a la comunicación desde ambos extremos con una velocidad considerable.
Se denomina como un cambio de juego debido a su eficiencia para superar todos los inconvenientes de los protocolos existentes.
Web Socket para desarrolladores y arquitectos
Importancia de Web Socket para desarrolladores y arquitectos -
Web Socket es un protocolo independiente basado en TCP, pero está diseñado para admitir cualquier otro protocolo que tradicionalmente se ejecute solo sobre una conexión TCP pura.
Web Socket es una capa de transporte sobre la cual se puede ejecutar cualquier otro protocolo. La API de Web Socket admite la capacidad de definir subprotocolos: bibliotecas de protocolos que pueden interpretar protocolos específicos.
Ejemplos de tales protocolos incluyen XMPP, STOMP y AMQP. Los desarrolladores ya no tienen que pensar en términos del paradigma de solicitud-respuesta HTTP.
El único requisito en el lado del navegador es ejecutar una biblioteca de JavaScript que pueda interpretar el protocolo de enlace de Web Socket, establecer y mantener una conexión de Web Socket.
En el lado del servidor, el estándar de la industria es utilizar bibliotecas de protocolos existentes que se ejecutan sobre TCP y aprovechan un Web Socket Gateway.
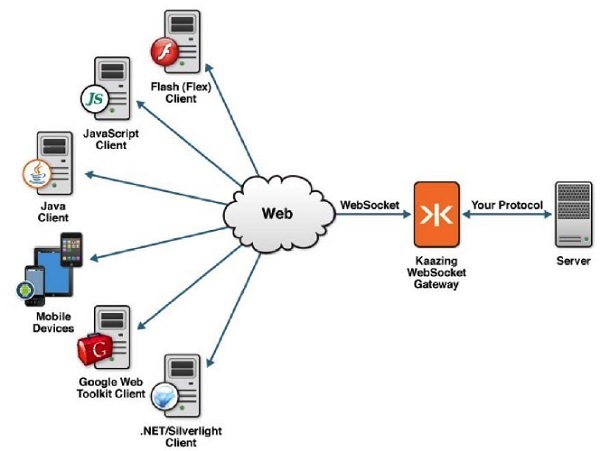
El siguiente diagrama describe las funcionalidades de Web Sockets:

Las conexiones de Web Socket se inician a través de HTTP; Los servidores HTTP normalmente interpretan los apretones de manos de Web Socket como una solicitud de actualización.
Web Sockets puede ser un complemento complementario a un entorno HTTP existente y puede proporcionar la infraestructura necesaria para agregar funcionalidad web. Se basa en protocolos dúplex completos más avanzados que permiten que los datos fluyan en ambas direcciones entre el cliente y el servidor.
Funciones de Web Sockets
Los Web Sockets proporcionan una conexión entre el servidor web y un cliente de manera que ambas partes pueden comenzar a enviar los datos.
Los pasos para establecer la conexión de Web Socket son los siguientes:
El cliente establece una conexión a través de un proceso conocido como protocolo de enlace de Web Socket.
El proceso comienza con el cliente enviando una solicitud HTTP regular al servidor.
Se solicita un encabezado de actualización. En esta solicitud, informa al servidor que la solicitud es para la conexión Web Socket.
Las URL de Web Socket utilizan wsesquema. También se utilizan para conexiones Web Socket seguras, que son equivalentes a HTTP.
Un ejemplo simple de encabezados de solicitud inicial es el siguiente:
GET ws://websocket.example.com/ HTTP/1.1
Origin: http://example.com
Connection: Upgrade
Host: websocket.example.com
Upgrade: websocketLos Web Sockets ocupan un papel clave no solo en la web sino también en la industria móvil. La importancia de Web Sockets se da a continuación.
Los Web Sockets, como su nombre lo indica, están relacionados con la web. Web consiste en un montón de técnicas para algunos navegadores; es una amplia plataforma de comunicación para una gran cantidad de dispositivos, que incluyen computadoras de escritorio, portátiles, tabletas y teléfonos inteligentes.
La aplicación HTML5 que utiliza Web Sockets funcionará en cualquier navegador web habilitado para HTML5.
El socket web es compatible con los sistemas operativos convencionales. Todos los actores clave de la industria móvil proporcionan API de Web Socket en sus propias aplicaciones nativas.
Se dice que los enchufes web son una comunicación full duplex. El enfoque de Web Sockets funciona bien para ciertas categorías de aplicaciones web, como la sala de chat, donde las actualizaciones del cliente y del servidor se comparten simultáneamente.

Web Sockets, una parte de la especificación HTML5, permite la comunicación full duplex entre páginas web y un host remoto. El protocolo está diseñado para lograr los siguientes beneficios, que pueden considerarse puntos clave:
Reduce unnecessary network traffic and latency utilizando dúplex completo a través de una sola conexión (en lugar de dos).
Streaming through proxies and firewalls, con el apoyo de la comunicación ascendente y descendente simultáneamente.
Es necesario inicializar la conexión al servidor desde el cliente para la comunicación entre ellos. Para inicializar la conexión, se requiere la creación de un objeto Javascript con la URL con el servidor local o remoto.
var socket = new WebSocket(“ ws://echo.websocket.org ”);La URL mencionada anteriormente es una dirección pública que se puede utilizar para pruebas y experimentos. El servidor websocket.org siempre está activo y cuando recibe el mensaje y lo envía de vuelta al cliente.
Este es el paso más importante para garantizar que la aplicación funcione correctamente.
Web Sockets - Eventos
Hay cuatro API principales de Web Socket events -
- Open
- Message
- Close
- Error
Cada uno de los eventos se maneja implementando funciones como onopen, onmessage, onclose y onerrorfunciones respectivamente. También se puede implementar con la ayuda del método addEventListener.
La breve descripción de los eventos y funciones se describe a continuación:
Abierto
Una vez que se ha establecido la conexión entre el cliente y el servidor, el evento abierto se dispara desde la instancia de Web Socket. Se llama como el protocolo de enlace inicial entre el cliente y el servidor. El evento, que se genera una vez que se establece la conexión, se llamaonopen.
Mensaje
El evento de mensaje ocurre generalmente cuando el servidor envía algunos datos. Los mensajes enviados por el servidor al cliente pueden incluir mensajes de texto sin formato, datos binarios o imágenes. Siempre que se envían los datos, elonmessage se activa la función.
Cerca
El evento de cierre marca el final de la comunicación entre el servidor y el cliente. Es posible cerrar la conexión con la ayuda deoncloseevento. Después de marcar el final de la comunicación con la ayuda deoncloseevento, no se pueden transferir más mensajes entre el servidor y el cliente. El cierre del evento también puede ocurrir debido a una mala conectividad.
Error
Marcas de error por algún error, que ocurre durante la comunicación. Está marcado con la ayuda deonerror evento. Onerrorsiempre va seguido de la terminación de la conexión. La descripción detallada de todos y cada uno de los eventos se analiza en capítulos posteriores.
Web Sockets - Acciones
Los eventos generalmente se activan cuando sucede algo. Por otro lado, se toman acciones cuando un usuario quiere que suceda algo. Las acciones se realizan mediante llamadas explícitas que utilizan funciones de los usuarios.
El protocolo Web Socket admite dos acciones principales, a saber:
- enviar ()
- cerca( )
enviar ()
Esta acción generalmente se prefiere para algunas comunicaciones con el servidor, lo que incluye el envío de mensajes, que incluye archivos de texto, datos binarios o imágenes.
Un mensaje de chat, que se envía con la ayuda de la acción send (), es el siguiente:
// get text view and button for submitting the message
var textsend = document.getElementById(“text-view”);
var submitMsg = document.getElementById(“tsend-button”);
//Handling the click event
submitMsg.onclick = function ( ) {
// Send the data
socket.send( textsend.value);
}Note - El envío de mensajes solo es posible si la conexión está abierta.
cerca ( )
Este método significa adiós apretón de manos. Termina la conexión por completo y no se pueden transferir datos hasta que se restablezca la conexión.
var textsend = document.getElementById(“text-view”);
var buttonStop = document.getElementById(“stop-button”);
//Handling the click event
buttonStop.onclick = function ( ) {
// Close the connection if open
if (socket.readyState === WebSocket.OPEN){
socket.close( );
}
}También es posible cerrar la conexión deliberadamente con la ayuda del siguiente fragmento de código:
socket.close(1000,”Deliberate Connection”);Una vez que se ha establecido una conexión entre el cliente y el servidor, el evento abierto se dispara desde la instancia de Web Socket. Se llama como el protocolo de enlace inicial entre el cliente y el servidor.
El evento, que se genera una vez que se establece la conexión, se llama onopen. Crear conexiones Web Socket es realmente sencillo. Todo lo que tienes que hacer es llamar alWebSocket constructor y pase la URL de su servidor.
El siguiente código se utiliza para crear una conexión Web Socket:
// Create a new WebSocket.
var socket = new WebSocket('ws://echo.websocket.org');Una vez que se haya establecido la conexión, el evento abierto se activará en su instancia de Web Socket.
onopen se refiere al apretón de manos inicial entre el cliente y el servidor que ha llevado al primer trato y la aplicación web está lista para transmitir los datos.
El siguiente fragmento de código describe la apertura de la conexión del protocolo Web Socket:
socket.onopen = function(event) {
console.log(“Connection established”);
// Display user friendly messages for the successful establishment of connection
var.label = document.getElementById(“status”);
label.innerHTML = ”Connection established”;
}Es una buena práctica proporcionar comentarios adecuados a los usuarios que esperan que se establezca la conexión Web Socket. Sin embargo, siempre se observa que las conexiones Web Socket son comparativamente rápidas.
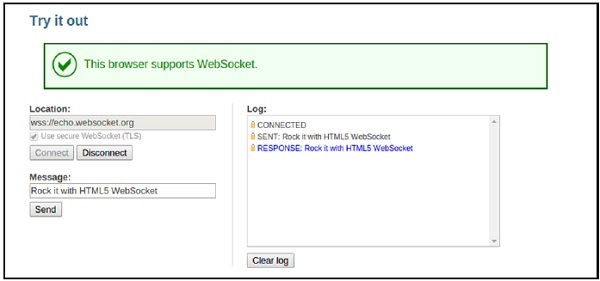
La demostración de la conexión Web Socket establecida está documentada en la URL proporcionada: https://www.websocket.org/echo.html
A continuación se muestra una instantánea del establecimiento de la conexión y la respuesta al usuario:

El establecimiento de un estado abierto permite la comunicación full duplex y la transferencia de mensajes hasta que se termina la conexión.
Ejemplo
Construyendo el archivo cliente-HTML5.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La salida será la siguiente:

El archivo HTML5 y JavaScript anterior muestra la implementación de dos eventos de Web Socket, a saber:
onLoad que ayuda en la creación del objeto JavaScript y la inicialización de la conexión.
onOpen establece conexión con el servidor y también envía el estado.
Una vez que se ha establecido una conexión entre el cliente y el servidor, openEl evento se dispara desde la instancia de Web Socket. Se generan errores por errores, que se producen durante la comunicación. Está marcado con la ayuda deonerror evento. Onerror siempre va seguido de la terminación de la conexión.
los onerrorEl evento se activa cuando ocurre algo incorrecto entre las comunicaciones. El eventoonerror va seguido de una terminación de conexión, que es un close evento.
Una buena práctica es informar siempre al usuario sobre el error inesperado e intentar volver a conectarlo.
socket.onclose = function(event) {
console.log("Error occurred.");
// Inform the user about the error.
var label = document.getElementById("status-label");
label.innerHTML = "Error: " + event;
}Cuando se trata de manejo de errores, debe considerar tanto los parámetros internos como los externos.
Los parámetros internos incluyen errores que se pueden generar debido a errores en su código o comportamiento inesperado del usuario.
Los errores externos no tienen nada que ver con la aplicación; más bien, están relacionados con parámetros que no se pueden controlar. El más importante es la conectividad de la red.
Cualquier aplicación web bidireccional interactiva requiere, bueno, una conexión activa a Internet.
Comprobación de la disponibilidad de la red
Imagine que sus usuarios disfrutan de su aplicación web, cuando de repente la conexión de red deja de responder en medio de su tarea. En las aplicaciones móviles y de escritorio nativas modernas, es una tarea común verificar la disponibilidad de la red.
La forma más común de hacerlo es simplemente realizando una solicitud HTTP a un sitio web que se supone que está activo (por ejemplo, http://www.google.com). Si la solicitud tiene éxito, el escritorio o el dispositivo móvil saben que hay conectividad activa. Del mismo modo, HTML tieneXMLHttpRequest para determinar la disponibilidad de la red.
Sin embargo, HTML5 lo hizo aún más fácil e introdujo una forma de verificar si el navegador puede aceptar respuestas web. Esto se logra a través del objeto del navegador -
if (navigator.onLine) {
alert("You are Online");
}else {
alert("You are Offline");
}El modo sin conexión significa que el dispositivo no está conectado o que el usuario ha seleccionado el modo sin conexión en la barra de herramientas del navegador.
A continuación se explica cómo informar al usuario que la red no está disponible e intentar volver a conectarse cuando se produce un evento de cierre de WebSocket:
socket.onclose = function (event) {
// Connection closed.
// Firstly, check the reason.
if (event.code != 1000) {
// Error code 1000 means that the connection was closed normally.
// Try to reconnect.
if (!navigator.onLine) {
alert("You are offline. Please connect to the Internet and try again.");
}
}
}Demostración para recibir mensajes de error
El siguiente programa explica cómo mostrar mensajes de error usando Web Sockets:
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La salida es la siguiente:

los MessageEl evento ocurre generalmente cuando el servidor envía algunos datos. Los mensajes enviados por el servidor al cliente pueden incluir mensajes de texto sin formato, datos binarios o imágenes. Siempre que se envían datos,onmessage se activa la función.
Este evento actúa como el oído del cliente para el servidor. Siempre que el servidor envía datos, elonmessage el evento se dispara.
El siguiente fragmento de código describe la apertura de la conexión del protocolo Web Socket.
connection.onmessage = function(e){
var server_message = e.data;
console.log(server_message);
}También es necesario tener en cuenta qué tipo de datos se pueden transferir con la ayuda de Web Sockets. El protocolo de socket web admite texto y datos binarios. En términos de Javascript,text se refiere como una cadena, mientras que los datos binarios se representan como ArrayBuffer.
Los sockets web solo admiten un formato binario a la vez. La declaración de datos binarios se realiza explícitamente de la siguiente manera:
socket.binaryType = ”arrayBuffer”;
socket.binaryType = ”blob”;Instrumentos de cuerda
Las cadenas se consideran útiles, ya que tratan con formatos legibles por humanos como XML y JSON. Cuandoonmessage se genera el evento, el cliente debe verificar el tipo de datos y actuar en consecuencia.
El fragmento de código para determinar el tipo de datos como String se menciona a continuación:
socket.onmessage = function(event){
if(typeOf event.data === String ) {
console.log(“Received data string”);
}
}JSON (notación de objetos JavaScript)
Es un formato ligero para transferir datos legibles por humanos entre las computadoras. La estructura de JSON consta de pares clave-valor.
Ejemplo
{
name: “James Devilson”,
message: “Hello World!”
}El siguiente código muestra cómo manejar un objeto JSON y extraer sus propiedades:
socket.onmessage = function(event) {
if(typeOf event.data === String ){
//create a JSON object
var jsonObject = JSON.parse(event.data);
var username = jsonObject.name;
var message = jsonObject.message;
console.log(“Received data string”);
}
}XML
Analizar en XML no es difícil, aunque las técnicas difieren de un navegador a otro. El mejor método es analizar utilizando una biblioteca de terceros como jQuery.
Tanto en XML como en JSON, el servidor responde como una cadena, que se analiza en el extremo del cliente.
ArrayBuffer
Consiste en datos binarios estructurados. Los bits incluidos se dan en un orden para que la posición se pueda rastrear fácilmente. Los ArrayBuffers son útiles para almacenar los archivos de imagen.
Recibir datos usando ArrayBuffers es bastante simple. El operadorinstanceOf se utiliza en lugar del operador igual.
El siguiente código muestra cómo manejar y recibir un objeto ArrayBuffer:
socket.onmessage = function(event) {
if(event.data instanceof ArrayBuffer ){
var buffer = event.data;
console.log(“Received arraybuffer”);
}
}Aplicación de demostración
El siguiente código de programa muestra cómo enviar y recibir mensajes usando Web Sockets.
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style="color: red;">ERROR:</span> ' + evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message; output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La salida se muestra a continuación.

CloseEl evento marca el final de una comunicación entre el servidor y el cliente. Es posible cerrar una conexión con la ayuda deoncloseevento. Después de marcar el final de la comunicación con la ayuda deoncloseevento, no se pueden transferir más mensajes entre el servidor y el cliente. El cierre del evento también puede ocurrir debido a una mala conectividad.
los close() método significa goodbye handshake. Termina la conexión y no se pueden intercambiar datos a menos que la conexión se abra de nuevo.
Similar al ejemplo anterior, llamamos al close() método cuando el usuario hace clic en el segundo botón.
var textView = document.getElementById("text-view");
var buttonStop = document.getElementById("stop-button");
buttonStop.onclick = function() {
// Close the connection, if open.
if (socket.readyState === WebSocket.OPEN) {
socket.close();
}
}También es posible pasar el código y los parámetros de motivo que mencionamos anteriormente como se muestra a continuación.
socket.close(1000, "Deliberate disconnection");El siguiente código ofrece una descripción general completa de cómo cerrar o desconectar una conexión Web Socket:
<!DOCTYPE html>
<html>
<meta charset = "utf-8" />
<title>WebSocket Test</title>
<script language = "javascript" type = "text/javascript">
var wsUri = "ws://echo.websocket.org/";
var output;
function init() {
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket() {
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) {
onOpen(evt)
};
websocket.onclose = function(evt) {
onClose(evt)
};
websocket.onmessage = function(evt) {
onMessage(evt)
};
websocket.onerror = function(evt) {
onError(evt)
};
}
function onOpen(evt) {
writeToScreen("CONNECTED");
doSend("WebSocket rocks");
}
function onClose(evt) {
writeToScreen("DISCONNECTED");
}
function onMessage(evt) {
writeToScreen('<span style = "color: blue;">RESPONSE: ' +
evt.data+'</span>'); websocket.close();
}
function onError(evt) {
writeToScreen('<span style = "color: red;">ERROR:</span> '
+ evt.data);
}
function doSend(message) {
writeToScreen("SENT: " + message); websocket.send(message);
}
function writeToScreen(message) {
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h2>WebSocket Test</h2>
<div id = "output"></div>
</html>La salida es la siguiente:

Un servidor Web Socket es un programa simple, que tiene la capacidad de manejar eventos y acciones de Web Socket. Por lo general, expone métodos similares a la API del cliente Web Socket y la mayoría de los lenguajes de programación proporcionan una implementación. El siguiente diagrama ilustra el proceso de comunicación entre un servidor Web Socket y un cliente Web Socket, enfatizando los eventos y acciones desencadenados.
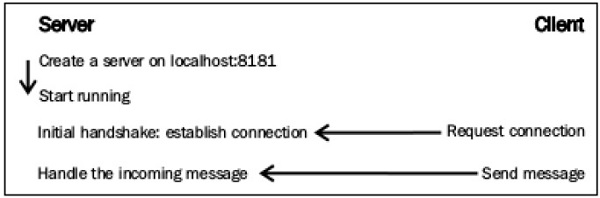
El siguiente diagrama muestra la activación de un evento de cliente y servidor Web Socket:

Conexión al servidor web
El servidor Web Socket funciona de manera similar a los clientes Web Socket. Responde a eventos y realiza acciones cuando es necesario. Independientemente del lenguaje de programación utilizado, cada servidor Web Socket realiza algunas acciones específicas.
Se inicializa en una dirección de Web Socket. Lo manejaOnOpen, OnClose, y OnMessage eventos y también envía mensajes a los clientes.
Creación de una instancia de servidor Web Socket
Cada servidor Web Socket necesita un host y un puerto válidos. Un ejemplo de creación de una instancia de Web Socket en el servidor es el siguiente:
var server = new WebSocketServer("ws://localhost:8181");Se puede usar cualquier URL válida con la especificación de un puerto, que no se usó anteriormente. Es muy útil llevar un registro de los clientes conectados, ya que proporciona detalles con diferentes datos o envía diferentes mensajes a cada uno.
Fleck representa las conexiones entrantes (clientes) con el IwebSocketConnectioninterfaz. Siempre que alguien se conecta o desconecta de nuestro servicio, se puede crear o actualizar una lista vacía.
var clients = new List<IWebSocketConnection>();Después de eso, podemos llamar al Starty espere a que los clientes se conecten. Después de comenzar, el servidor puede aceptar conexiones entrantes. En Fleck, el método Start necesita un parámetro, que indica el socket que generó los eventos:
server.Start(socket) =>
{
});Evento OnOpen
los OnOpenEl evento determina que un nuevo cliente ha solicitado acceso y realiza un reconocimiento inicial. El cliente debe agregarse a la lista y probablemente la información relacionada con él, como la dirección IP. Fleck nos proporciona dicha información, así como un identificador único para la conexión.
server.Start(socket) ⇒ {
socket.OnOpen = () ⇒ {
// Add the incoming connection to our list.
clients.Add(socket);
}
// Handle the other events here...
});Evento OnClose
los OnCloseEl evento se genera cada vez que se desconecta un cliente. El Cliente se elimina de la lista e informa al resto de clientes sobre la desconexión.
socket.OnClose = () ⇒ {
// Remove the disconnected client from the list.
clients.Remove(socket);
};Evento OnMessage
los OnMessageEl evento se genera cuando un cliente envía datos al servidor. Dentro de este controlador de eventos, el mensaje entrante se puede transmitir a los clientes, o probablemente seleccionar solo algunos de ellos.
El proceso es sencillo. Tenga en cuenta que este controlador toma una cadena llamadamessage como parámetro -
socket.OnMessage = () ⇒ {
// Display the message on the console.
Console.WriteLine(message);
};Método Send ()
los Send()El método simplemente transmite el mensaje deseado al cliente especificado. Con Send (), los datos de texto o binarios se pueden almacenar entre los clientes.
El funcionamiento de OnMessage El evento es el siguiente:
socket.OnMessage = () ⇒ {
foreach (var client in clients) {
// Send the message to everyone!
// Also, send the client connection's unique identifier in order
// to recognize who is who.
client.Send(client.ConnectionInfo.Id + " says: " + message);
}
};API - Definición
API, una abreviatura de Application Program Interface, es un conjunto de rutinas, protocolos y herramientas para crear aplicaciones de software.
Algunas características importantes son:
La API especifica cómo deben interactuar los componentes de software y las API deben usarse al programar componentes de interfaz gráfica de usuario (GUI).
Una buena API facilita el desarrollo de un programa al proporcionar todos los componentes básicos.
REST, que generalmente se ejecuta a través de HTTP, se usa a menudo en aplicaciones móviles, sitios web sociales, herramientas mashup y procesos comerciales automatizados.
El estilo REST enfatiza que las interacciones entre los clientes y los servicios se mejoran al tener un número limitado de operaciones (verbos).
La flexibilidad se proporciona mediante la asignación de recursos; sus propios identificadores de recursos universales (URI) únicos.
REST evita la ambigüedad porque cada verbo tiene un significado específico (GET, POST, PUT y DELETE)
Ventajas de Web Socket
Web Socket resuelve algunos problemas con REST o HTTP en general:
Bidireccional
HTTP es un protocolo unidireccional donde el cliente siempre inicia una solicitud. El servidor procesa y devuelve una respuesta, y luego el cliente la consume. Web Socket es un protocolo bidireccional en el que no existen patrones de mensajes predefinidos, como solicitud / respuesta. Tanto el cliente como el servidor pueden enviar un mensaje a la otra parte.
Duplex completo
HTTP permite que el mensaje de solicitud vaya del cliente al servidor y luego el servidor envía un mensaje de respuesta al cliente. En un momento dado, el cliente está hablando con el servidor o el servidor está hablando con el cliente. Web Socket permite que el cliente y el servidor se comuniquen de forma independiente.
Conexión TCP única
Normalmente, se inicia una nueva conexión TCP para una solicitud HTTP y se finaliza después de recibir la respuesta. Es necesario establecer una nueva conexión TCP para otra solicitud / respuesta HTTP. Para Web Socket, la conexión HTTP se actualiza mediante un mecanismo de actualización HTTP estándar y el cliente y el servidor se comunican a través de esa misma conexión TCP durante el ciclo de vida de la conexión Web Socket.
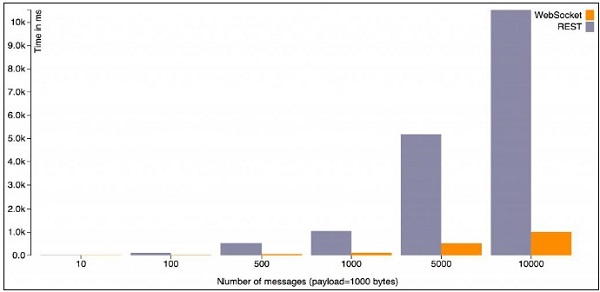
El gráfico que se muestra a continuación muestra el tiempo (en milisegundos) que se tarda en procesar N mensajes para un tamaño de carga útil constante.

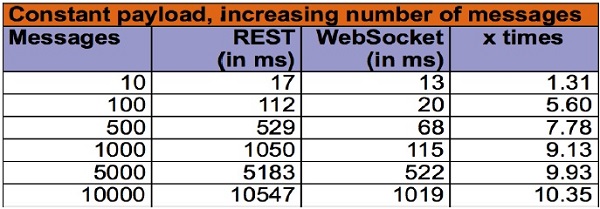
Aquí están los datos sin procesar que alimentan este gráfico:

El gráfico y la tabla que se muestran arriba muestran que la sobrecarga de REST aumenta con la cantidad de mensajes. Esto es cierto porque muchas conexiones TCP deben iniciarse y terminarse y muchas cabeceras HTTP deben enviarse y recibirse.
La última columna muestra en particular el factor de multiplicación de la cantidad de tiempo para cumplir con una solicitud de REST.
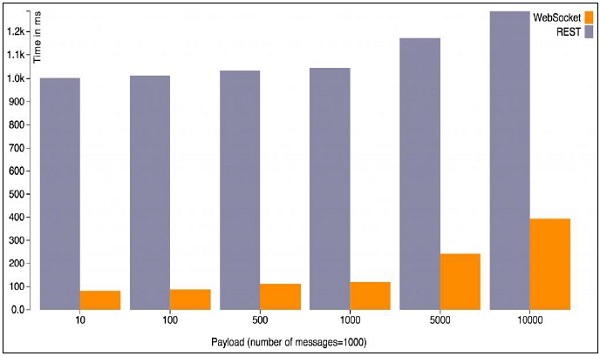
El segundo gráfico muestra el tiempo necesario para procesar una cantidad fija de mensajes variando el tamaño de la carga útil.

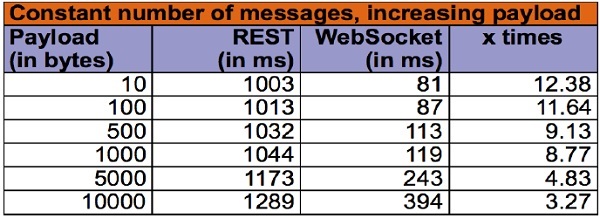
Aquí están los datos sin procesar que alimentan este gráfico:

Este gráfico muestra que el costo incremental de procesar la solicitud / respuesta para un punto final REST es mínimo y la mayor parte del tiempo se dedica al inicio / terminación de la conexión y respetando la semántica HTTP.
Conclusión
Web Socket es un protocolo de bajo nivel. Todo, incluido un patrón de diseño de solicitud / respuesta simple, cómo crear / actualizar / eliminar necesidades de recursos, códigos de estado, etc., se construirá sobre él. Todos estos están bien definidos para HTTP.
Web Socket es un protocolo con estado, mientras que HTTP es un protocolo sin estado. Las conexiones de Web Socket pueden escalar verticalmente en un solo servidor, mientras que HTTP puede escalar horizontalmente. Existen algunas soluciones patentadas para el escalado horizontal de Web Socket, pero no se basan en estándares. HTTP viene con muchas otras ventajas, como almacenamiento en caché, enrutamiento y multiplexación. Todos estos deben definirse sobre Web Socket.
El siguiente código de programa describe el funcionamiento de una aplicación de chat que utiliza JavaScript y el protocolo Web Socket.
<!DOCTYPE html>
<html lang = "en">
<head>
<meta charset = utf-8>
<title>HTML5 Chat</title>
<body>
<section id = "wrapper">
<header>
<h1>HTML5 Chat</h1>
</header>
<style>
#chat { width: 97%; }
.message { font-weight: bold; }
.message:before { content: ' '; color: #bbb; font-size: 14px; }
#log {
overflow: auto;
max-height: 300px;
list-style: none;
padding: 0;
}
#log li {
border-top: 1px solid #ccc;
margin: 0;
padding: 10px 0;
}
body {
font: normal 16px/20px "Helvetica Neue", Helvetica, sans-serif;
background: rgb(237, 237, 236);
margin: 0;
margin-top: 40px;
padding: 0;
}
section, header {
display: block;
}
#wrapper {
width: 600px;
margin: 0 auto;
background: #fff;
border-radius: 10px;
border-top: 1px solid #fff;
padding-bottom: 16px;
}
h1 {
padding-top: 10px;
}
h2 {
font-size: 100%;
font-style: italic;
}
header, article > * {
margin: 20px;
}
#status {
padding: 5px;
color: #fff;
background: #ccc;
}
#status.fail {
background: #c00;
}
#status.success {
background: #0c0;
}
#status.offline {
background: #c00;
}
#status.online {
background: #0c0;
}
#html5badge {
margin-left: -30px;
border: 0;
}
#html5badge img {
border: 0;
}
</style>
<article>
<form onsubmit = "addMessage(); return false;">
<input type = "text" id = "chat" placeholder = "type and press
enter to chat" />
</form>
<p id = "status">Not connected</p>
<p>Users connected: <span id = "connected">0
</span></p>
<ul id = "log"></ul>
</article>
<script>
connected = document.getElementById("connected");
log = document.getElementById("log");
chat = document.getElementById("chat");
form = chat.form;
state = document.getElementById("status");
if (window.WebSocket === undefined) {
state.innerHTML = "sockets not supported";
state.className = "fail";
}else {
if (typeof String.prototype.startsWith != "function") {
String.prototype.startsWith = function (str) {
return this.indexOf(str) == 0;
};
}
window.addEventListener("load", onLoad, false);
}
function onLoad() {
var wsUri = "ws://127.0.0.1:7777";
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt) {
state.className = "success";
state.innerHTML = "Connected to server";
}
function onClose(evt) {
state.className = "fail";
state.innerHTML = "Not connected";
connected.innerHTML = "0";
}
function onMessage(evt) {
// There are two types of messages:
// 1. a chat participant message itself
// 2. a message with a number of connected chat participants
var message = evt.data;
if (message.startsWith("log:")) {
message = message.slice("log:".length);
log.innerHTML = '<li class = "message">' +
message + "</li>" + log.innerHTML;
}else if (message.startsWith("connected:")) {
message = message.slice("connected:".length);
connected.innerHTML = message;
}
}
function onError(evt) {
state.className = "fail";
state.innerHTML = "Communication error";
}
function addMessage() {
var message = chat.value;
chat.value = "";
websocket.send(message);
}
</script>
</section>
</body>
</head>
</html>Las características clave y el resultado de la aplicación de chat se analizan a continuación:
Para probar, abra las dos ventanas compatibles con Web Socket, escriba un mensaje arriba y presione retorno. Esto habilitaría la función de la aplicación de chat.
Si no se establece la conexión, la salida está disponible como se muestra a continuación.

El resultado de una comunicación de chat exitosa se muestra a continuación.

La Web se ha construido en gran medida en torno al paradigma de solicitud / respuesta de HTTP. Un cliente carga una página web y luego no pasa nada hasta que el usuario hace clic en la página siguiente. Alrededor de 2005, AJAX comenzó a hacer que la web se sintiera más dinámica. Aún así, toda la comunicación HTTP es dirigida por el cliente, lo que requiere la interacción del usuario o sondeos periódicos para cargar nuevos datos desde el servidor.
Las tecnologías que permiten al servidor enviar los datos a un cliente en el mismo momento en que sabe que hay nuevos datos disponibles existen desde hace bastante tiempo. Van por nombres como"Push" o “Comet”.
Con long polling, el cliente abre una conexión HTTP al servidor, que lo mantiene abierto hasta que envía la respuesta. Siempre que el servidor tiene datos nuevos, envía la respuesta. El sondeo largo y las otras técnicas funcionan bastante bien. Sin embargo, todos estos comparten un problema, llevan la sobrecarga de HTTP, lo que no los hace adecuados para aplicaciones de baja latencia. Por ejemplo, un juego de disparos multijugador en el navegador o cualquier otro juego en línea con un componente en tiempo real.
Llevando Sockets a la Web
La especificación Web Socket define una API que establece conexiones de "socket" entre un navegador web y un servidor. En términos simples, existe una conexión persistente entre el cliente y el servidor y ambas partes pueden comenzar a enviar datos en cualquier momento.
La conexión de socket web se puede abrir simplemente usando un constructor -
var connection = new WebSocket('ws://html5rocks.websocket.org/echo', ['soap', 'xmpp']);wses el nuevo esquema de URL para las conexiones WebSocket. También haywss, para una conexión segura WebSocket de la misma manera https se utiliza para conexiones HTTP seguras.
Adjuntar algunos controladores de eventos inmediatamente a la conexión le permite saber cuándo se abre la conexión, se reciben mensajes entrantes o hay un error.
El segundo argumento acepta opcional subprotocols. Puede ser una cadena o una matriz de cadenas. Cada cadena debe representar unsubprotocol el nombre y el servidor aceptan solo uno de los pasados subprotocolsen la matriz. Aceptadosubprotocol se puede determinar accediendo a la propiedad de protocolo del objeto WebSocket.
// When the connection is open, send some data to the server
connection.onopen = function () {
connection.send('Ping'); // Send the message 'Ping' to the server
};
// Log errors
connection.onerror = function (error) {
console.log('WebSocket Error ' + error);
};
// Log messages from the server
connection.onmessage = function (e) {
console.log('Server: ' + e.data);
};Comunicarse con el servidor
Tan pronto como tengamos una conexión con el servidor (cuando se active el evento de apertura), podemos comenzar a enviar datos al servidor utilizando el método de envío (su mensaje) en el objeto de conexión. Solía admitir solo cadenas, pero en la última especificación, ahora también puede enviar mensajes binarios. Para enviar datos binarios, se utiliza el objeto Blob o ArrayBuffer.
// Sending String
connection.send('your message');
// Sending canvas ImageData as ArrayBuffer
var img = canvas_context.getImageData(0, 0, 400, 320);
var binary = new Uint8Array(img.data.length);
for (var i = 0; i < img.data.length; i++) {
binary[i] = img.data[i];
}
connection.send(binary.buffer);
// Sending file as Blob
var file = document.querySelector('input[type = "file"]').files[0];
connection.send(file);Igualmente, el servidor puede enviarnos mensajes en cualquier momento. Siempre que esto sucede, se activa la devolución de llamada onmessage. La devolución de llamada recibe un objeto de evento y se puede acceder al mensaje real a través de la datapropiedad.
WebSocket también puede recibir mensajes binarios con las últimas especificaciones. Los fotogramas binarios se pueden recibir en formato Blob o ArrayBuffer. Para especificar el formato del binario recibido, establezca la propiedad binaryType del objeto WebSocket en 'blob' o 'arraybuffer'. El formato predeterminado es 'blob'.
// Setting binaryType to accept received binary as either 'blob' or 'arraybuffer'
connection.binaryType = 'arraybuffer';
connection.onmessage = function(e) {
console.log(e.data.byteLength); // ArrayBuffer object if binary
};Otra característica recientemente agregada de WebSocket son las extensiones. Mediante extensiones, será posible enviar tramas comprimidas, multiplexadas, etc.
// Determining accepted extensions
console.log(connection.extensions);Comunicación de origen cruzado
Al ser un protocolo moderno, la comunicación de origen cruzado se integra directamente en WebSocket. WebSocket permite la comunicación entre partes en cualquier dominio. El servidor decide si su servicio está disponible para todos los clientes o solo para aquellos que residen en un conjunto de dominios bien definidos.
Servidores proxy
Cada nueva tecnología viene con una nueva serie de problemas. En el caso de WebSocket es la compatibilidad con servidores proxy, que median las conexiones HTTP en la mayoría de redes de empresas. El protocolo WebSocket usa el sistema de actualización HTTP (que normalmente se usa para HTTP / SSL) para "actualizar" una conexión HTTP a una conexión WebSocket. A algunos servidores proxy no les gusta esto y cortarán la conexión. Por lo tanto, incluso si un cliente determinado utiliza el protocolo WebSocket, es posible que no sea posible establecer una conexión. Esto hace que la siguiente sección sea aún más importante :)
El lado del servidor
El uso de WebSocket crea un patrón de uso completamente nuevo para las aplicaciones del lado del servidor. Si bien las pilas de servidores tradicionales como LAMP están diseñadas en torno al ciclo de solicitud / respuesta HTTP, a menudo no funcionan bien con una gran cantidad de conexiones WebSocket abiertas. Mantener una gran cantidad de conexiones abiertas al mismo tiempo requiere una arquitectura que reciba alta concurrencia a un bajo costo de rendimiento.
El protocolo debe diseñarse por razones de seguridad. WebSocket es un protocolo completamente nuevo y no todos los navegadores web lo implementan correctamente. Por ejemplo, algunos de ellos todavía permiten la combinación de HTTP y WS, aunque la especificación implica lo contrario. En este capítulo, analizaremos algunos ataques de seguridad comunes que un usuario debe conocer.
Negación de servicio
Los ataques de denegación de servicio (DoS) intentan hacer que una máquina o un recurso de red no estén disponibles para los usuarios que lo solicitan. Supongamos que alguien realiza un número infinito de solicitudes a un servidor web con intervalos de tiempo pequeños o nulos. El servidor no puede manejar cada conexión y dejará de responder o seguirá respondiendo con demasiada lentitud. Esto se puede denominar ataque de denegación de servicio.
La denegación de servicio es muy frustrante para los usuarios finales, que ni siquiera podían cargar una página web.
El ataque DoS puede incluso aplicarse a las comunicaciones entre pares, lo que obliga a los clientes de una red P2P a conectarse simultáneamente al servidor web de la víctima.
Hombre en el medio
Entendamos esto con la ayuda de un ejemplo.
Supongamos que una persona A esta charlando con su amigo Ba través de un cliente de mensajería instantánea. Alguna tercera persona quiere ver los mensajes que intercambias. Entonces, hace conexiones independientes con ambas personas. También envía mensajes a la personaA y su amigo B, como un intermediario invisible para su comunicación. Esto se conoce como ataque man-in-the-middle.
El tipo de ataque man-in-the-middle es más fácil para las conexiones no cifradas, ya que el intruso puede leer los paquetes directamente. Cuando la conexión está encriptada, el atacante tiene que desencriptar la información, lo que puede ser demasiado difícil.
Desde un punto de vista técnico, el atacante intercepta un intercambio de mensajes de clave pública y envía el mensaje mientras reemplaza la clave solicitada por la suya. Obviamente, una estrategia sólida para dificultar el trabajo del atacante es usar SSH con WebSockets.
Principalmente, cuando intercambie datos críticos, prefiera la conexión segura WSS en lugar de WS sin cifrar.
XSS
El cross-site scripting (XSS) es una vulnerabilidad que permite a los atacantes inyectar scripts del lado del cliente en páginas web o aplicaciones. Un atacante puede enviar código HTML o Javascript utilizando los concentradores de su aplicación y permitir que este código se ejecute en las máquinas de los clientes.
Mecanismos de defensa nativos de WebSocket
De forma predeterminada, el protocolo WebSocket está diseñado para ser seguro. En el mundo real, el usuario puede encontrar varios problemas que pueden ocurrir debido a una mala implementación del navegador. A medida que pasa el tiempo, los proveedores de navegadores solucionan cualquier problema de inmediato.
Se agrega una capa adicional de seguridad cuando se usa una conexión segura WebSocket a través de SSH (o TLS).
En el mundo de WebSocket, la principal preocupación es el rendimiento de una conexión segura. Aunque todavía hay una capa TLS adicional en la parte superior, el protocolo en sí contiene optimizaciones para este tipo de uso, además, WSS funciona de manera más elegante a través de proxies.
Enmascaramiento de cliente a servidor
Cada mensaje transmitido entre un servidor WebSocket y un cliente WebSocket contiene una clave específica, denominada clave de enmascaramiento, que permite a cualquier intermediario compatible con WebSocket desenmascarar e inspeccionar el mensaje. Si el intermediario no es compatible con WebSocket, el mensaje no se verá afectado. El navegador que implementa el protocolo WebSocket maneja el enmascaramiento.
Caja de herramientas de seguridad
Por último, se pueden presentar herramientas útiles para investigar el flujo de información entre sus clientes y el servidor de WebSocket, analizar los datos intercambiados e identificar posibles riesgos.
Herramientas para desarrolladores de navegadores
Chrome, Firefox y Opera son excelentes navegadores en términos de soporte para desarrolladores. Sus herramientas integradas nos ayudan a determinar casi cualquier aspecto de las interacciones y los recursos del lado del cliente. Desempeña un gran papel por motivos de seguridad.
WebSocket, como su nombre lo indica, es algo que usa la web. La web suele estar entretejida con las páginas del navegador porque son el medio principal para mostrar datos en línea. Sin embargo, los programas que no son de navegador también utilizan la transmisión de datos en línea.
El lanzamiento del iPhone (inicialmente) y del iPad (más tarde) introdujo un nuevo mundo de interconectividad web sin necesidad de utilizar un navegador web. En cambio, los nuevos teléfonos inteligentes y tabletas utilizaron el poder de las aplicaciones nativas para ofrecer una experiencia de usuario única.
¿Por qué es importante la tecnología móvil?
Actualmente, hay mil millones de teléfonos inteligentes activos por ahí. Es decir, millones de clientes potenciales para sus aplicaciones. Estas personas usan su teléfono móvil para realizar tareas diarias, navegar por Internet, comunicarse o comprar.
Los teléfonos inteligentes se han convertido en sinónimo de aplicaciones. Hoy en día, existe una aplicación para cualquier uso que el usuario pueda imaginar. La mayoría de las aplicaciones se conectan a Internet para recuperar datos, realizar transacciones, recopilar noticias, etc.
Sería fantástico utilizar el conocimiento existente de WebSocket y desarrollar un cliente WebSocket que se ejecute de forma nativa en un teléfono inteligente o tableta.
Aplicación móvil nativa vs sitio web móvil
Bueno, este es un conflicto común y, como es habitual, la respuesta depende de las necesidades del público objetivo. Si un usuario está familiarizado con las tendencias de diseño moderno, ahora es imprescindible diseñar un sitio web que sea receptivo y compatible con dispositivos móviles. Sin embargo, el usuario final debe estar seguro de que el contenido, que es lo que realmente importa, sea igualmente accesible a través de un teléfono inteligente que a través de un navegador de escritorio clásico.
Definitivamente, una aplicación web WebSocket se ejecutará en cualquier navegador compatible con HTML5, incluidos los navegadores móviles como Safari para iOS y Chrome para dispositivos móviles. Por lo tanto, no hay problemas de compatibilidad con los teléfonos inteligentes.
Prerrequisitos
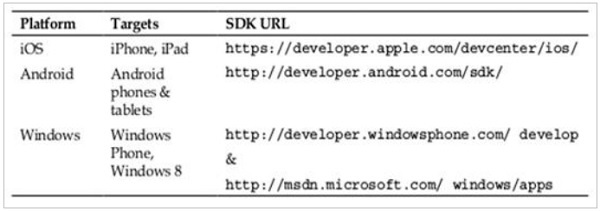
Para desarrollar una aplicación para teléfonos inteligentes, se requiere la instalación de herramientas de desarrollo y SDK.

WebSockets puede actuar como un concentrador universal para transmitir mensajes entre clientes móviles y tabletas conectados. Podemos implementar una aplicación iOS nativa, que se comunica con un servidor WebSocket al igual que el cliente JavaScript HTML5.