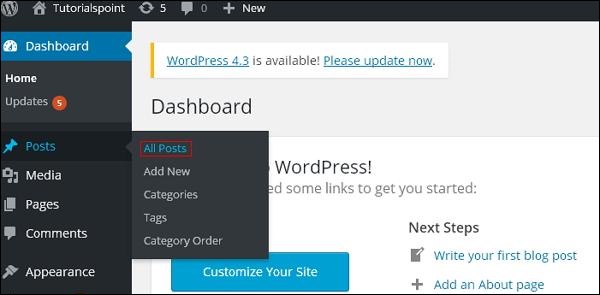
WordPress - Guía rápida
WordPress es una fuente abierta Content Management System (CMS),lo que permite a los usuarios crear blogs y sitios web dinámicos. WordPress es el sistema de blogs más popular en la web y permite actualizar, personalizar y administrar el sitio web desde su CMS y componentes de back-end.
¿Qué es el sistema de gestión de contenidos (CMS)?
los Content Management System (CMS)es un software que almacena todos los datos como texto, fotos, música, documentos, etc. y está disponible en su sitio web. Ayuda a editar, publicar y modificar el contenido del sitio web.
WordPress fue lanzado inicialmente el 27 º de mayo de 2003 por Matt Mullenweg y Mike Little. WordPress se anunció como código abierto en octubre de 2009.
Caracteristicas
User Management- Permite administrar la información del usuario como cambiar el rol de los usuarios a (suscriptor, colaborador, autor, editor o administrador), crear o eliminar el usuario, cambiar la contraseña y la información del usuario. La función principal del administrador de usuarios esAuthentication.
Media Management - Es la herramienta para administrar los archivos multimedia y la carpeta, en la que puede cargar, organizar y administrar fácilmente los archivos multimedia en su sitio web.
Theme System- Permite modificar la vista y funcionalidad del sitio. Incluye imágenes, hoja de estilo, archivos de plantilla y páginas personalizadas.
Extend with Plugins - Hay varios complementos disponibles que proporcionan funciones y características personalizadas de acuerdo con las necesidades de los usuarios.
Search Engine Optimization - Proporciona varias herramientas de optimización de motores de búsqueda (SEO) que simplifican el SEO en el sitio.
Multilingual - Permite traducir todo el contenido al idioma preferido por el usuario.
Importers- Permite importar datos en forma de publicaciones. Importa archivos personalizados, comentarios, páginas de publicaciones y etiquetas.
Ventajas
Es una plataforma de código abierto y está disponible de forma gratuita.
Los archivos CSS se pueden modificar de acuerdo con el diseño según las necesidades de los usuarios.
Hay muchos complementos y plantillas disponibles de forma gratuita. Los usuarios pueden personalizar los diversos complementos según sus necesidades.
Es muy fácil editar el contenido ya que utiliza el editor WYSIWYG (Lo que ves es lo que obtienes es una interfaz de usuario que permite al usuario manipular directamente el diseño del documento sin tener un comando de diseño).
Los archivos multimedia se pueden cargar fácil y rápidamente.
Ofrece varias herramientas de SEO que simplifican el SEO en el sitio.
La personalización es sencilla según las necesidades del usuario.
Permite crear diferentes roles para los usuarios del sitio web, como administrador, autor, editor y colaborador.
Desventajas
El uso de varios complementos puede hacer que el sitio web sea pesado de cargar y ejecutar.
Se requieren conocimientos de PHP para realizar modificaciones o cambios en el sitio web de WordPress.
A veces, el software debe actualizarse para mantener WordPress actualizado con los navegadores y dispositivos móviles actuales. La actualización de la versión de WordPress provoca la pérdida de datos, por lo que se requiere una copia de seguridad del sitio web.
Es difícil modificar y formatear las imágenes gráficas y las tablas.
Requisitos del sistema para WordPress
Database - MySQL 5.0 +
Web Server -
WAMP (Windows)
LÁMPARA (Linux)
XAMP (multiplataforma)
MAMP (Macintosh)
Operating System - multiplataforma
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
PHP Compatibility - PHP 5.2+
Descarga WordPress
Cuando abres el enlace https://wordpress.org/download/, verá una pantalla como la siguiente instantánea:

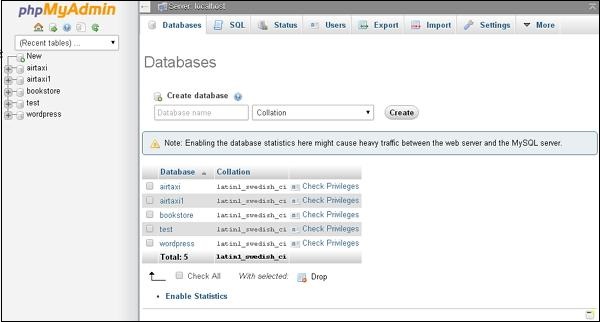
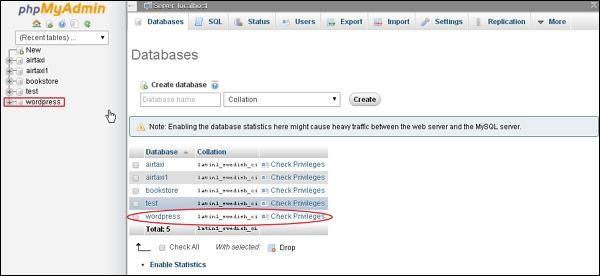
Crear base de datos de tienda
WordPress requiere una base de datos MySQL. Así que cree una nueva base de datos vacía con usuario / contraseña (por ejemplo, usuario como "root" y contraseña como "root" o de lo contrario puede configurarlo según su conveniencia).
Luego, puede continuar con el proceso de instalación como se explica más adelante.
Asistente de configuración
Es muy fácil configurar WordPress en su sistema. Los siguientes pasos describen cómo configurar WordPress localmente en su sistema.
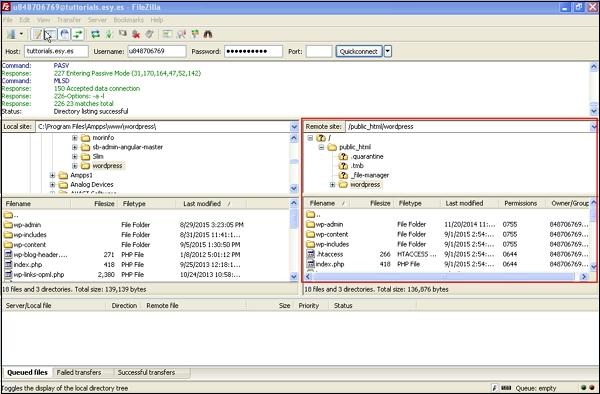
Step (1) - Extraiga la carpeta de WordPress descargada y cárguela en su servidor web o localhost.
Step (2)- Abra su navegador y navegue a la ruta de su archivo de WordPress, luego obtendrá la primera pantalla del instalador de WordPress como se muestra en la siguiente pantalla. En nuestro caso, el camino eslocalhost/< Your_wordpress_folder >.

Seleccione su idioma para WordPress y haga clic en Continue.
Step (3) - En este paso, puede ver la información necesaria para la base de datos antes de continuar con la instalación de WordPress.

Haga clic en Let's go!
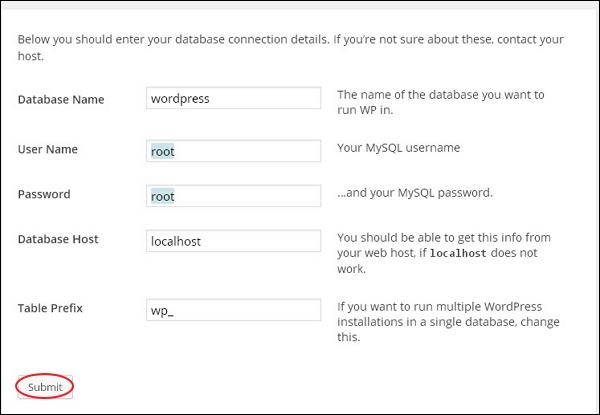
Step (4) - Aquí, debe ingresar la información sobre la base de datos MySQL como se describe en la siguiente pantalla.

Database Name - Introduzca el nombre de la base de datos que ha creado en la base de datos MySQL para WordPress.
Username - Ingrese el nombre de usuario de su base de datos MySQL.
Password - Introduzca la contraseña que estableció para la base de datos MySQL.
Database Host - Escriba el nombre del host, por defecto será localhost.
Table Prefix- Se utiliza para agregar un prefijo en las tablas de la base de datos, lo que ayuda a ejecutar varios sitios en la misma base de datos. Toma el valor predeterminado.
Después de completar toda la información, haga clic en Submit botón.
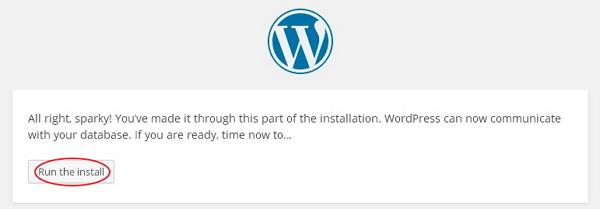
Step (5) - WordPress verifica la configuración de la base de datos y le brinda la pantalla de confirmación como se muestra en la siguiente instantánea.

Haga clic en Run the install
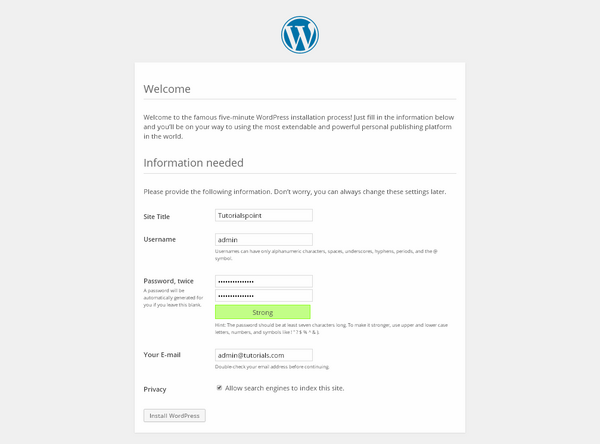
Step (6) - Ingrese información administrativa.

Contiene los siguientes campos:
Site Title - Ingrese el nombre del sitio que va a crear en WordPress.
Username - Ingrese el nombre de usuario según su elección mientras inicia sesión en WordPress.
Password twice - Ingrese la contraseña dos veces para proteger su sitio.
Your E-mail - Ingrese su dirección de correo electrónico que ayuda a recuperar la contraseña o cualquier actualización.
Privacy - Permite al motor de búsqueda indexar este sitio después de marcar la casilla de verificación.
Después de completar toda la información, haga clic en el Install WordPress botón.
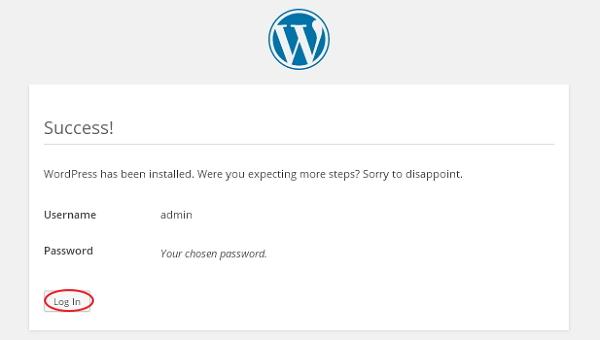
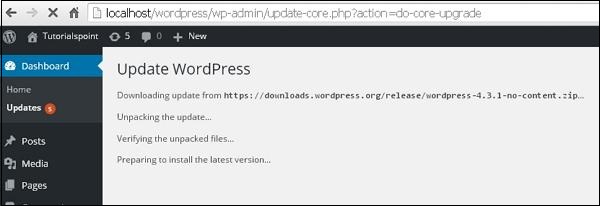
Step (7) - Después de que la instalación se haya realizado correctamente, aparecerá una pantalla que indica el éxito como se ve en la siguiente pantalla.

Puede ver los detalles de su nombre de usuario y contraseña agregados en WordPress.
Haga clic en Log In botón.
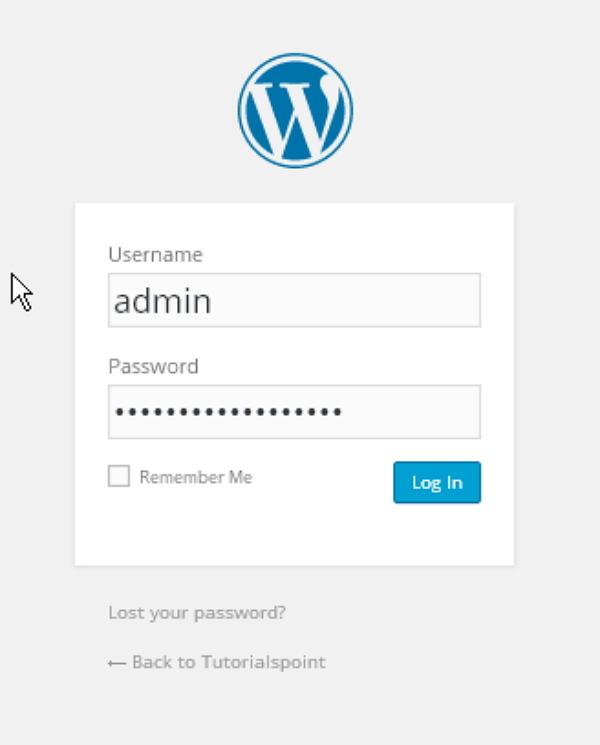
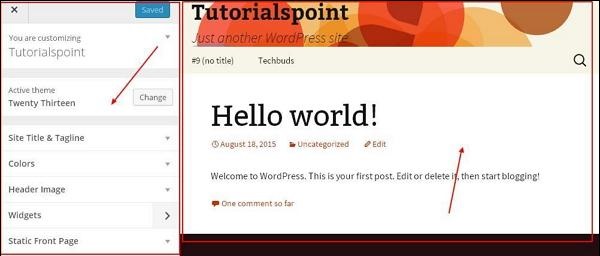
Step (8) - Después de hacer clic en iniciar sesión, obtendrá un panel de administración de WordPress como se muestra en la siguiente pantalla.

Ingrese el nombre de usuario y la contraseña que mencionó durante la instalación como se muestra en el paso 6 y haga clic en el Log In botón.
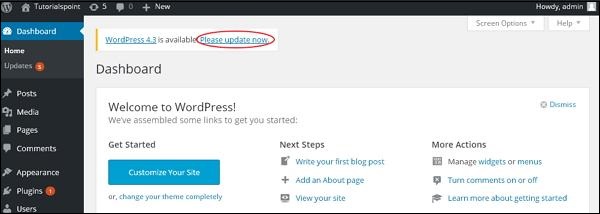
El Panel de WordPress es una primera pantalla que se verá cuando inicie sesión en el área de administración de su blog, que mostrará la descripción general del sitio web. Es una colección de gadgets que brindan información y brindan una descripción general de lo que sucede con su blog. Puede personalizar sus necesidades utilizando algunos enlaces rápidos, como escribir un borrador rápido, responder al último comentario, etc.
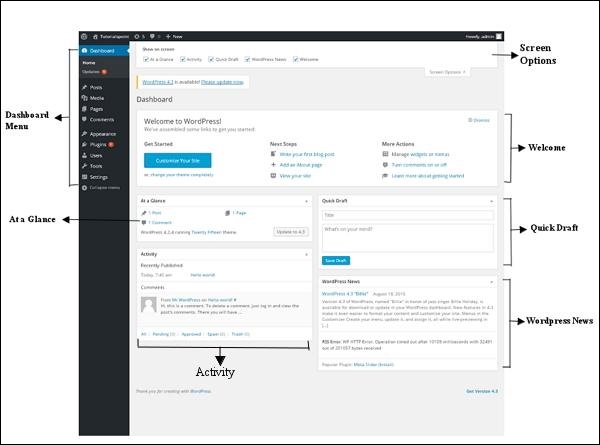
El tablero se puede clasificar como se muestra en la siguiente instantánea. Cada una de estas categorías se discute en las siguientes secciones:

Menú del tablero
El Tablero de WordPress proporciona un menú de navegación que contiene algunas opciones de menú, como publicaciones, biblioteca de medios, páginas, comentarios, opciones de apariencia, complementos, usuarios, herramientas y configuraciones en el lado izquierdo.
Opciones de pantalla
El tablero contiene diferentes tipos de widgets que se pueden mostrar u ocultar en algunas pantallas. Contiene casillas de verificación para mostrar u ocultar opciones de pantalla y también nos permite personalizar secciones en la pantalla de administración.
Bienvenidos
Incluye el Customize Your Sitebotón que permite personalizar su tema de WordPress. La columna central proporciona algunos de los enlaces útiles, como crear una publicación de blog, crear una página y ver la parte frontal de su sitio web. La última columna contiene enlaces a widgets, menús, configuraciones relacionadas con los comentarios y también un enlace alFirst Steps With WordPress página en el códice de WordPress.
Borrador rápido
los Quick Draftes un mini editor de publicaciones que permite escribir, guardar y publicar una publicación desde el panel de administración. Incluye el título del borrador, algunas notas sobre el borrador y guárdalo como Borrador.
Noticias de WordPress
los WordPress News El widget muestra las últimas noticias, como la última versión del software, actualizaciones, alertas, noticias sobre el software, etc. del blog oficial de WordPress.
Actividad
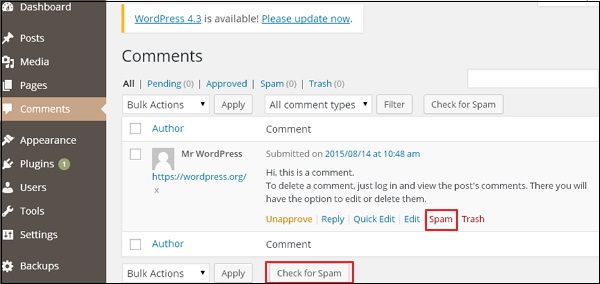
los ActivityEl widget incluye los comentarios más recientes en su blog, publicaciones recientes y publicaciones publicadas recientemente. Le permite aprobar, rechazar, responder, editar o eliminar un comentario. También le permite mover un comentario a spam.
De un vistazo
Esta sección ofrece una descripción general de las publicaciones de su blog, la cantidad de publicaciones y páginas publicadas y la cantidad de comentarios. Al hacer clic en estos enlaces, se le llevará a la pantalla correspondiente. Muestra la versión actual de WordPress en ejecución junto con el tema que se está ejecutando actualmente en el sitio.
En este capítulo, estudiaremos sobre General Settingsen WordPress. La configuración general de WordPress se utiliza para establecer la configuración básica de su sitio. En la pantalla de administración de configuración, es una pantalla de configuración predeterminada.
Los siguientes son los pasos para acceder a la configuración general:
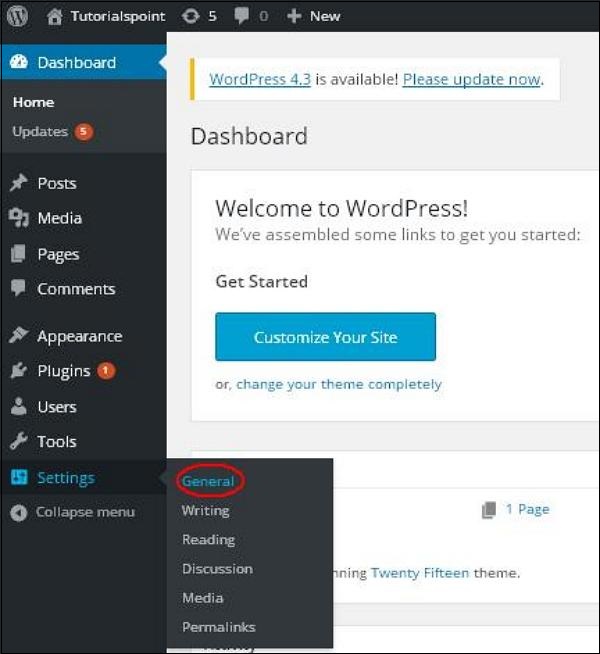
Step 1 - Haga clic en Settings → General opción en WordPress.

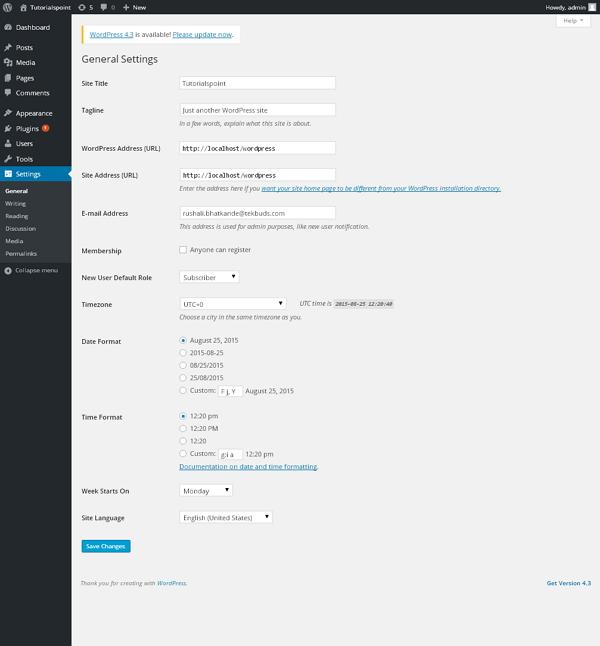
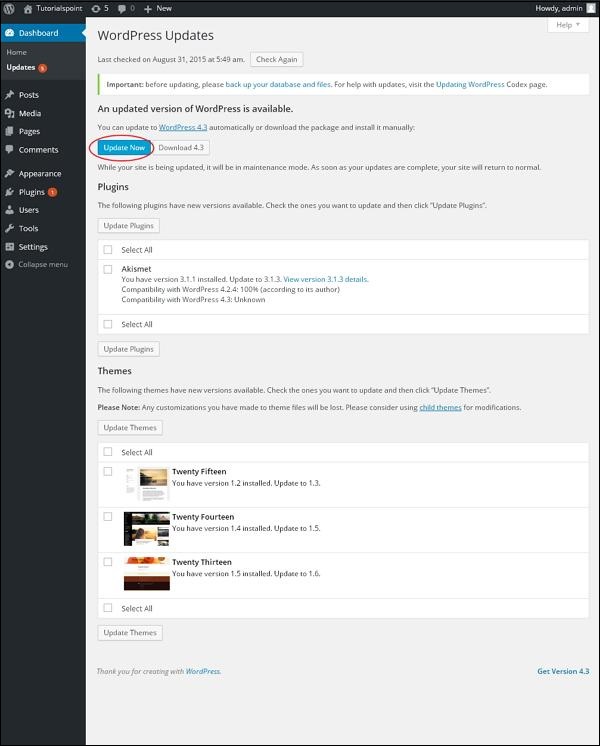
Step 2 - La página Configuración general se muestra como se muestra en la siguiente instantánea.

A continuación se muestran los detalles de los campos en la página de configuración general.
Site Title - Muestra el nombre del sitio en el encabezado de la plantilla.
Tagline - Muestra una frase corta sobre su sitio.
WordPress Address (URL) - Es la URL del directorio de WordPress donde están presentes todos los archivos de la aplicación principal.
Site Address(URL) - Ingrese la URL del sitio que desea que su sitio muestre en el navegador.
E-mail Address - Ingrese su dirección de correo electrónico que ayuda a recuperar su contraseña o cualquier actualización.
Membership - Cualquiera puede registrar una cuenta en su sitio después de marcar esta casilla de verificación.
New User Default Role - El rol predeterminado se establece para el usuario o miembros recién registrados.
Timezone - Establece la zona horaria según la ciudad en particular.
Date Format - Establece el formato de fecha que necesita para mostrar en el sitio.
Time Format - Establece el formato de hora que necesita para mostrar en el sitio.
Week Starts On- Seleccione el día de la semana que prefiere comenzar para el calendario de WordPress. De forma predeterminada, está configurado como lunes.
Site Language - Establece el idioma del panel de WordPress.
Step3 - Después de completar toda la información sobre la configuración general, haga clic en Save Changesbotón. Guarda toda la información de configuración general.
La configuración de escritura controla la experiencia de escritura y proporciona opciones para personalizar el sitio de WordPress. Estos ajustes controlan las funciones para agregar y editar publicaciones, páginas y tipos de publicaciones, así como las funciones opcionales como Publicación remota, Publicar por correo electrónico y Servicios de actualización.
Los siguientes son los pasos para acceder a la configuración de escritura:
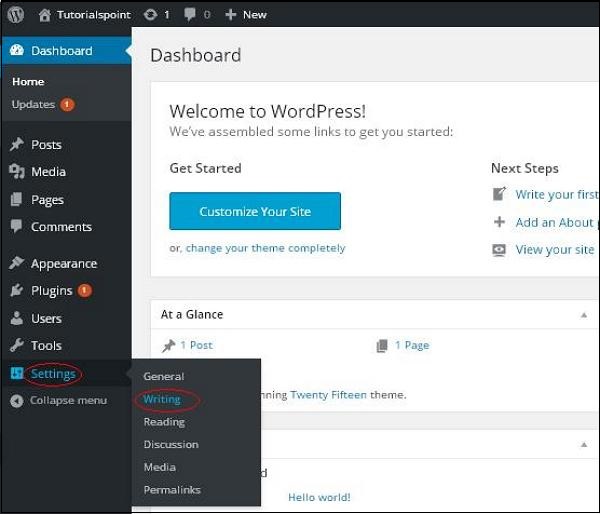
Step (1) - Para cambiar la configuración de escritura, vaya a Settings → Writing opción.

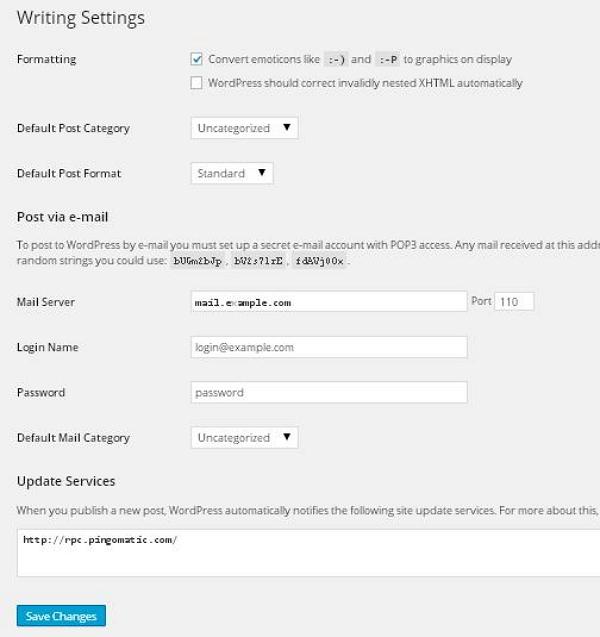
Step (2) - La página de configuración de escritura se muestra como se muestra en la siguiente pantalla.

A continuación se muestran los detalles de los campos de la página.
Formatting - Este campo define dos subopciones para una mejor experiencia de usuario.
La primera opción Convertir emoticonos como :-) y :-P en gráficos en pantalla convertirá los emoticones basados en texto en emoticonos basados en gráficos.
La segunda opción que WordPress debería corregir XHTML anidado no válido corrige automáticamente el XHTML no válido colocado dentro de las publicaciones o páginas.
Default Post Category- Es una categoría que se aplicará a una publicación y puedes dejarla como Sin categoría .
Default Post Format - Los temas lo utilizan para seleccionar el formato de publicación que se aplicará a una publicación o crear diferentes estilos para diferentes tipos de publicaciones.
Post via e-mail- Esta opción utiliza la dirección de correo electrónico para crear publicaciones y publica publicaciones en su blog a través del correo electrónico. Para usar esto, deberá configurar una cuenta de correo electrónico secreta con acceso POP3 y se publicará cualquier correo recibido en esta dirección.
Mail Server- Permite leer los correos electrónicos que envía a WordPress y los almacena para su recuperación. Para esto, debe tener un servidor de correo compatible con POP3 y tendrá una dirección URI como mail.example.com, que debe ingresar aquí.
Login Name- Para crear publicaciones, WordPress necesitará su propia cuenta de correo electrónico. losLogin Name utilizará esta dirección de correo electrónico y debe mantenerse en secreto, ya que los spammers publicarán enlaces que redireccionen a sus propios sitios web.
Password - Establezca la contraseña para la dirección de correo electrónico anterior.
Default Mail Category - Permite seleccionar una categoría personalizada para todas las publicaciones que se publican mediante la función Publicar por correo electrónico.
Update Services- Cuando publique una nueva publicación, WordPress notificará automáticamente a los servicios de actualización del sitio en el cuadro. Ver elUpdate Services en el códice para la larga lista de posibles servicios.
Step (3) - Después de completar toda la información anterior, haga clic en Save Changes para guardar su información.
En este capítulo, estudiaremos sobre Reading Settingsen WordPress. La configuración de lectura se utiliza para configurar el contenido relacionado con la página principal. Puede establecer el número de publicaciones que se mostrarán en la página principal.
Los siguientes son los pasos para acceder a la configuración de lectura:
Step (1) - Haga clic en Settings → Reading opción en WordPress.

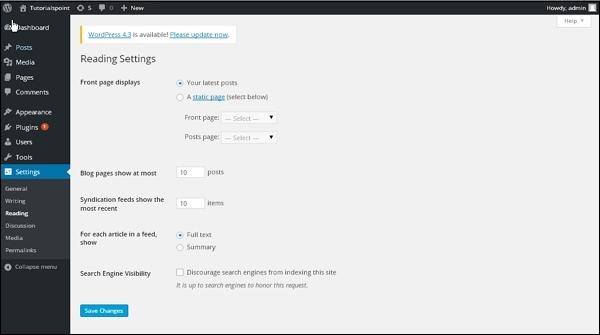
Step(2) - La página Configuración de lectura se muestra como se muestra en la siguiente pantalla.

A continuación se muestran los detalles de los campos sobre la configuración de lectura.
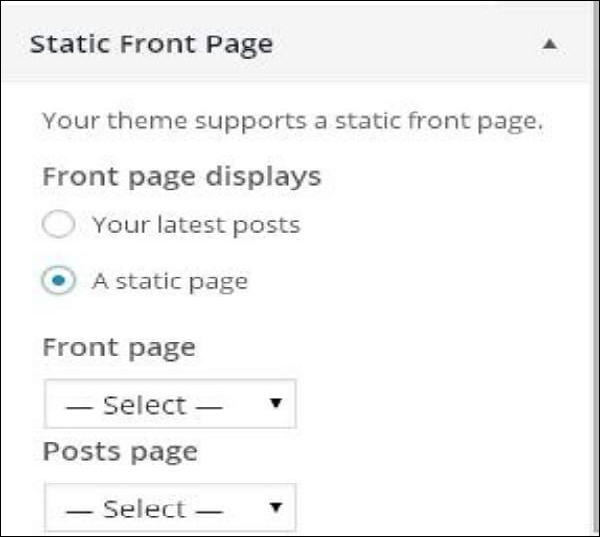
Front page displays - Esta sección se utiliza para mostrar la página principal en cualquiera de los siguientes formatos:
Your latest posts - Muestra las últimas publicaciones en la página principal.
A static page - Muestra las páginas estáticas en la portada.
Front Page - Puede seleccionar la página real que desea mostrar en la página principal en el menú desplegable.
Posts Page - Puede seleccionar la página del menú desplegable que contiene publicaciones.
Blog pages show at most- El número de publicaciones que se mostrarán por página o sitio. De forma predeterminada, se establece en 10.
Syndication feeds show the most recent- El usuario puede ver el número de publicaciones cuando descarga uno de los feeds del sitio. De forma predeterminada, se establece en 10.
For each article in a feed, show - Esta sección se utiliza para mostrar la publicación seleccionando cualquiera de los siguientes formatos:
Full Text- Muestra la publicación completa. Está configurado como predeterminado.
Summary - Muestra el resumen del post.
Search Engine Visibility- Después de hacer clic en la casilla de verificación Desalentar a los motores de búsqueda de indexar este sitio , el motor de búsqueda ignorará su sitio.
Step(3) - Después de completar toda la información, haga clic en Save Changes para guardar la información de configuración de lectura.
En este capítulo, estudiaremos sobre Discussion settingsen WordPress. La configuración de discusión de WordPress se puede definir como la interacción entre el bloguero y los visitantes. Esta configuración la realiza el administrador para tener un control sobre las publicaciones / páginas que ingresan a través de los usuarios.
Los siguientes son los pasos para acceder a la configuración de Discusión:
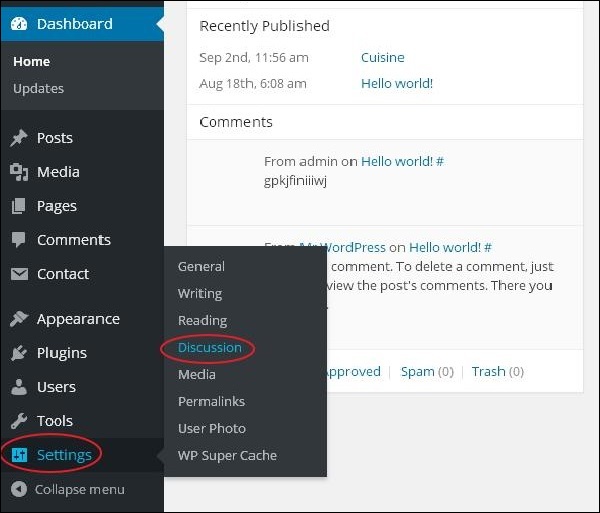
Step (1) - Haga clic en Settings → Discussion opción en WordPress.

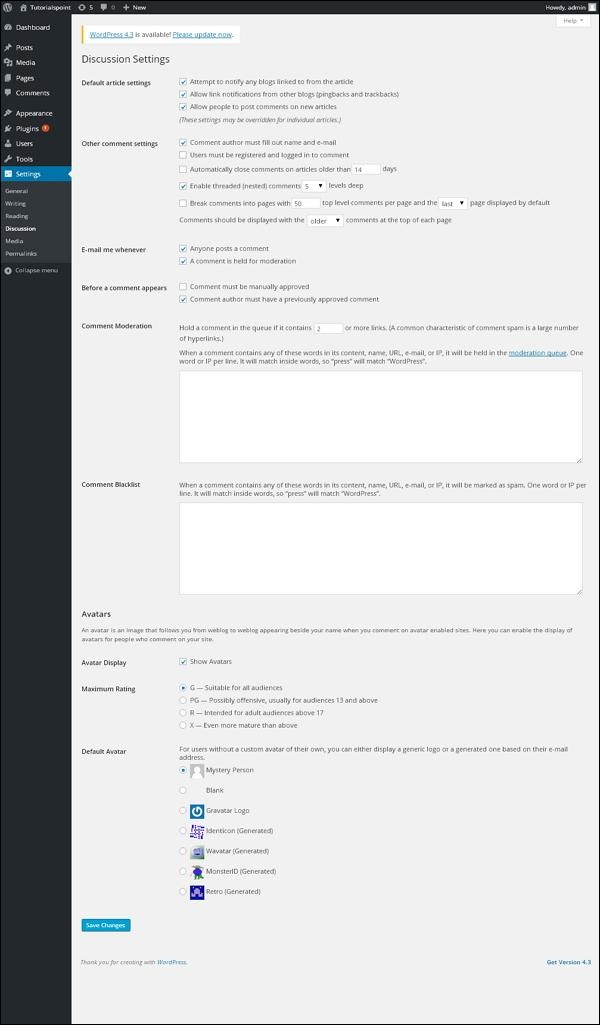
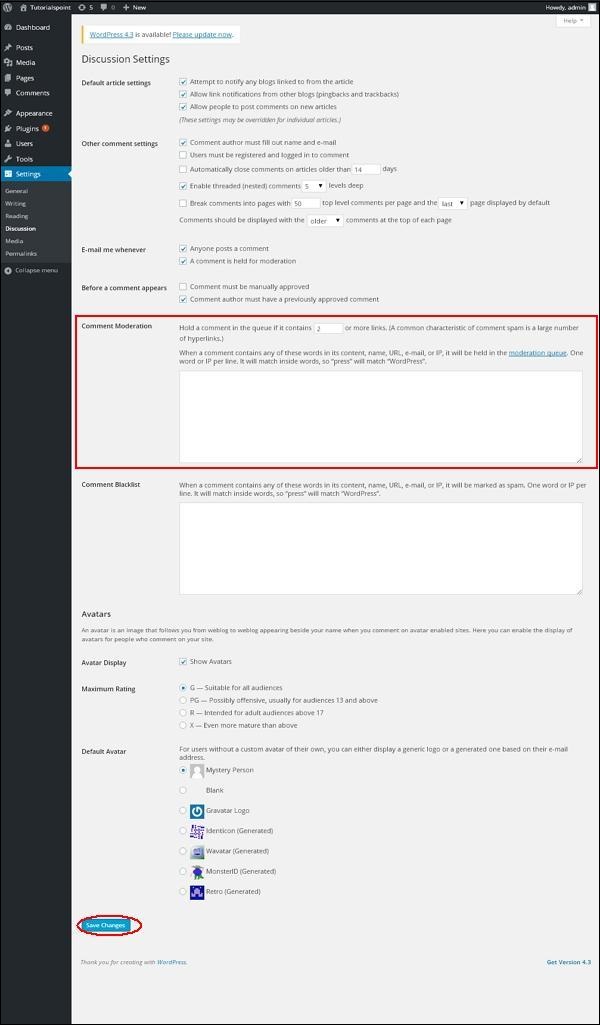
Step (2) - La página Configuración de discusión se muestra como se muestra en la siguiente instantánea.

Los siguientes campos se ven en la configuración de Discusión.
Default article settings- Esta configuración es predeterminada para las nuevas páginas que crea o para las nuevas publicaciones. Contiene tres configuraciones más. Ellos son -
Attempt to notify any blogs linked to from the article - Cuando publica artículos, envía una notificación (envía pings y trackback) a otros blogs.
Allow link notifications from other blogs (pingbacks and trackbacks) - Acepta pings de otros blogs.
Allow people to post comments on new articles - Puede permitir o no permitir que otras personas comenten su artículo usando esta configuración.
Other Comment Settings - Esta configuración tiene las siguientes opciones -
Comment author must fill out name and e-mail - Cuando marca esta casilla, es obligatorio que los visitantes llenen su nombre y dirección de correo electrónico.
Users must be registered and logged in to comment - Si marca esta casilla, solo los visitantes registrados pueden dejar comentarios, si no está marcada, cualquiera puede dejar cualquier cantidad de comentarios.
Automatically close comments on articles older than days - Esta opción le permite aceptar comentarios solo durante un período de tiempo particular según su deseo.
Enable threaded (nested) comments - Cuando marca esta opción, los visitantes pueden responder o tener una discusión y obtener respuestas.
Break comments into pages with top level comments per page and the page displayed by default - Si sus páginas reciben muchos comentarios, puede dividirlas en diferentes páginas marcando esta casilla.
Comments should be displayed with the comments at the top of each page - Puede organizar los comentarios en forma ascendente o descendente.
Email me whenever - Esta configuración contiene dos opciones, a saber:
Anyone posts a comment - Cuando marca esta casilla, el autor recibe un correo electrónico por cada comentario que se publica.
A comment is held for moderation - Esto se usa en caso de que no desee que su comentario se actualice antes de que sea moderado por el administrador.
Before a comment appears- Esta configuración permite cómo se controlan sus publicaciones. Hay dos configuraciones más como sigue:
Comment must be manually approved - Si marca esta casilla, solo los comentarios aprobados por el administrador se pueden mostrar en las publicaciones o páginas.
Comment author must have a previously approved comment- Esto se puede comprobar cuando desee aprobar un comentario de un autor cuyo comentario y su dirección de correo electrónico coincida con la dirección de correo electrónico del comentario publicado anteriormente. De lo contrario, el comentario se mantiene para moderación.
Comment Moderation - Contiene solo una cantidad específica de enlaces permitidos en un comentario.
Comment Blacklist- Puede ingresar sus propias palabras no deseadas que no desea que sus visitantes ingresen en los comentarios, URL, correo electrónico, etc .; luego filtraría los comentarios.
Avatars- Avatar es una imagen pequeña que se muestra en la esquina superior derecha de la pantalla del tablero junto a su nombre. Es como tu foto de perfil. Aquí tiene algunas opciones más donde puede configurar su avatar para el sitio de WordPress.
Avatar Display - Muestra su avatar además de su nombre cuando está marcado.
Maximum rating- Tienes otras cuatro opciones de avatares que puedes usar. Son G, PG, R y X. Esta es la sección de edad en la que seleccionas según el tipo de audiencia que quieres que muestre tus publicaciones.
Default Avatar- En esta opción, hay algunos tipos más de avatares con imágenes; puede conservar estos avatares de acuerdo con la dirección de correo electrónico de sus visitantes.
Puede cambiar la configuración según su voluntad para artículos individuales.
Step (3) - Haga clic en Save Changes para guardar los cambios.
WordPress - Configuración de medios
En este capítulo, estudiaremos sobre Media Settingsen WordPress. Se utiliza para establecer la altura y el ancho de las imágenes que utilizará en su sitio web.
Step (1) - Haga clic en Settings → Media opción en WordPress.

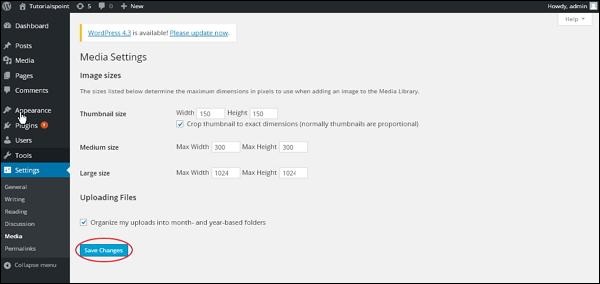
Step (2) - La página Configuración de medios se muestra como se ve en la siguiente captura de pantalla.

A continuación se muestran los detalles de los campos en la configuración de medios:
Thumbnail size - Establecer el tamaño de la miniatura.
Medium size - Establecer la altura y el ancho de las imágenes de tamaño mediano.
Large size - Establecer ancho y alto de imágenes más grandes.
Uploading files - Después de marcar esta casilla de verificación, la imagen cargada se organizará en una carpeta basada en el año y el mes.
Step (3) - Después de configurar la dimensión en píxeles, haga clic en Save Changesbotón. Guarda su información de configuración de medios.
WordPress - Configuración de enlace permanente
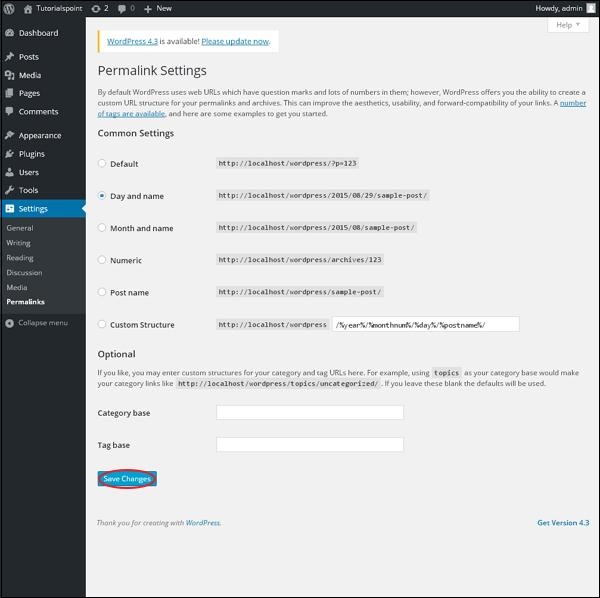
En este capítulo, aprenderemos sobre Permalink settingsen WordPress. El enlace permanente es un enlace permanente a una publicación o categoría de blog en particular. Permite establecer la estructura de enlace permanente predeterminada. Estas configuraciones se utilizan para agregar enlaces permanentes a sus publicaciones en WordPress. Los siguientes son los pasos para acceder a la configuración de enlaces permanentes.
Step (1) - Haga clic en Settings → Permalinks opción en el menú de navegación de la izquierda.

Step (2) - Al hacer clic en Permalinks, aparece la siguiente página en la pantalla.

Aquí hay algunos ajustes que puede realizar:
Common settings -
Marque cualquiera de los botones de opción para elegir su estructura de enlace permanente para sus blogs
Default - Establece la estructura de URL predeterminada en Wordpress.
Day and name - Establece la estructura de la URL de acuerdo con la fecha y el nombre en sus publicaciones.
Month and name - Establece la estructura de la URL según el mes y el nombre en su publicación.
Numeric - Establece números en la estructura de la URL en su publicación.
Post name - Establece el nombre de la publicación en la estructura de la URL de su publicación.
Custom Structure - Establece la estructura URL de su elección escribiendo el nombre deseado en el cuadro de texto dado.
Optional
Son opcionales. Puede agregar una estructura personalizada para la categoría principal o la URL de la etiqueta. Si su cuadro de texto está vacío, se usa la configuración predeterminada. Aquí tienes dos opciones.
Category Base - Agregue un prefijo personalizado para la URL de su categoría.
Tag Base - Agregue un prefijo personalizado a su URL de etiquetas.
Step (3) - Una vez que haya terminado con los cambios, haga clic en Save Changes para guardar la configuración del enlace permanente.
WordPress - Configuración del complemento
En este capítulo, estudiaremos cómo usar complementos en su sitio de WordPress. El complemento permite modificar, personalizar o mejorar fácilmente el blog o la publicación de WordPress. El complemento de WordPress es un software que se puede cargar para expandir la funcionalidad del sitio. Agregan servicios o características al blog de WordPress. Los complementos se utilizan para facilitar su trabajo. Los siguientes son los pasos simples para agregar complementos.
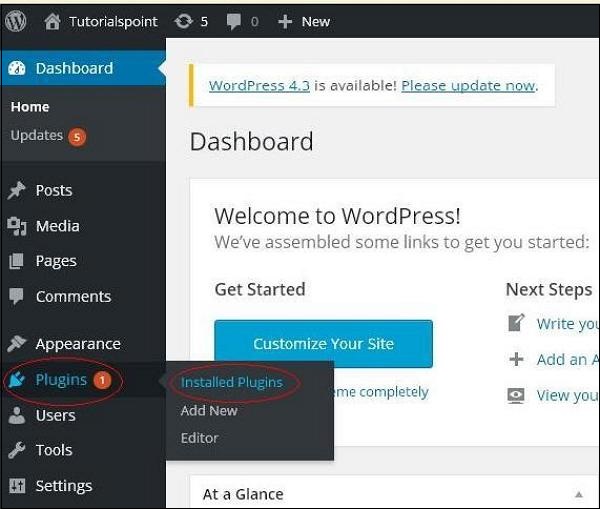
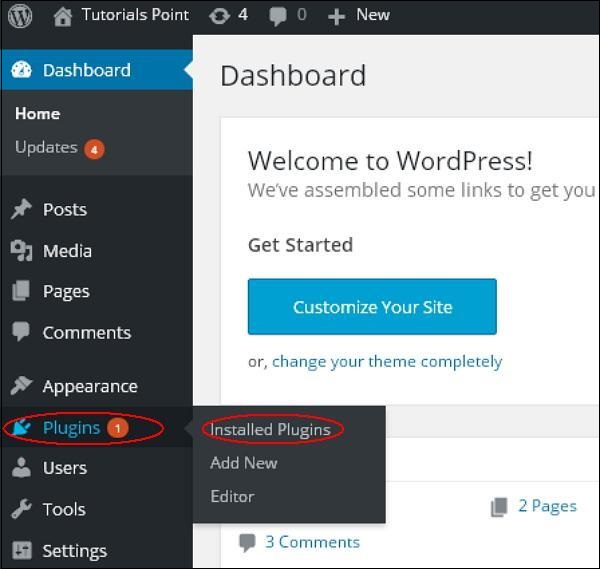
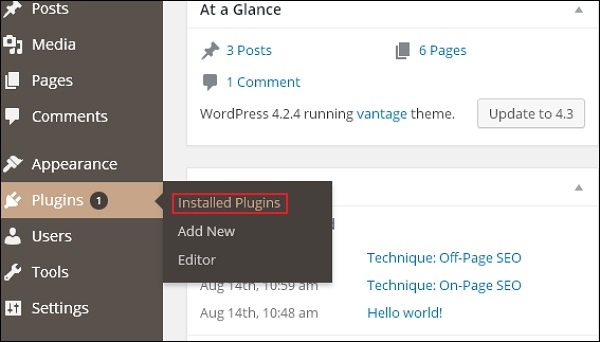
Step (1) - En la barra lateral izquierda, haga clic en Plugins → Installed Plugins como se muestra en la pantalla.

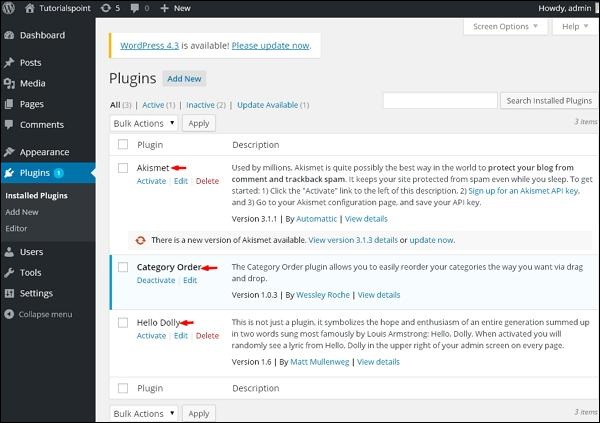
Step (2) - Aparece la siguiente página.

En esta sección, puede ver los complementos ya instalados.
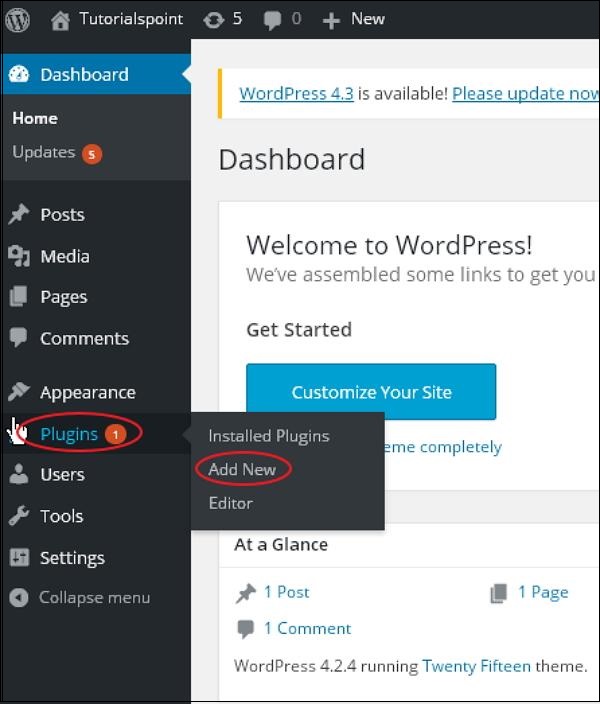
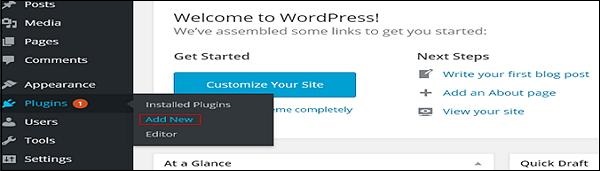
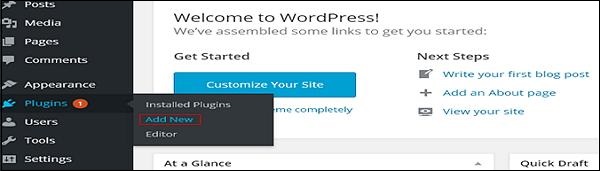
Step (3) - Haga clic en → Plugins → Add New menú como se muestra en la siguiente pantalla.

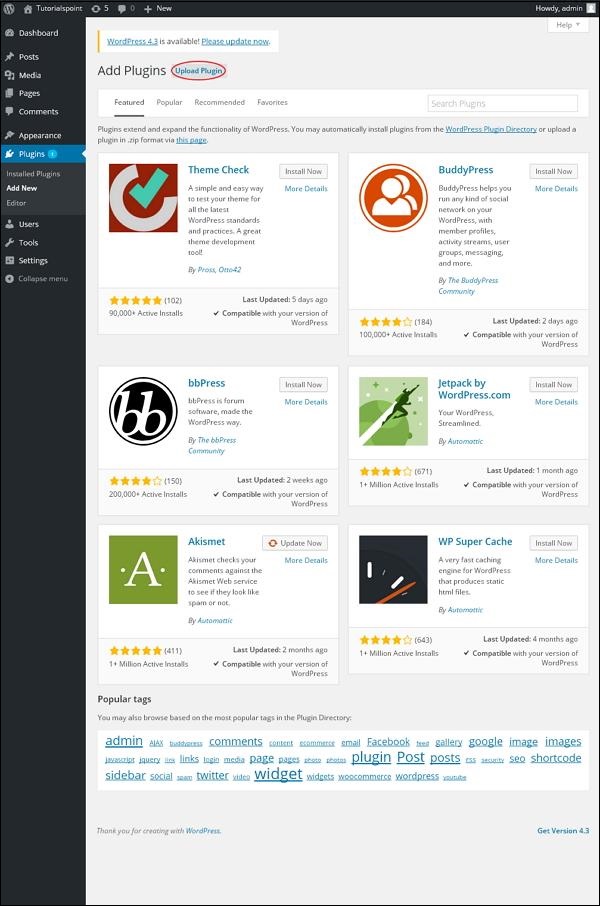
Step (4)- Aparece una lista de complementos que se utilizan en WordPress. Aquí puede instalar directamente los complementos de la lista disponible o puede cargarlos haciendo clic enUpload Plugin.

Cuando haga clic en Cargar complemento, obtendrá la siguiente página.
.jpg)
Haga clic en Browse, vuelve a la página donde puede seleccionar complementos del sitio de WordPress. Y si haces clic enChoose File, puede agregar archivos desde su sistema. De lo contrario, puede elegir directamente el complemento que necesita y hacer clic enInstall now como se ve en la siguiente captura de pantalla.
.jpg)
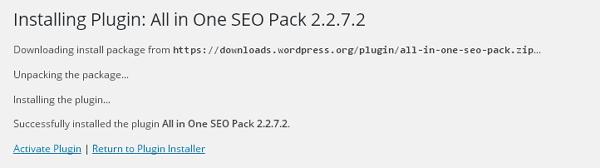
Al hacer clic en Instalar ahora, el paquete comienza a descargarse y se instala. Luego, haga clic enActivate plugin para activar ese complemento para usar en WordPress como se ve en la siguiente pantalla.
.jpg)
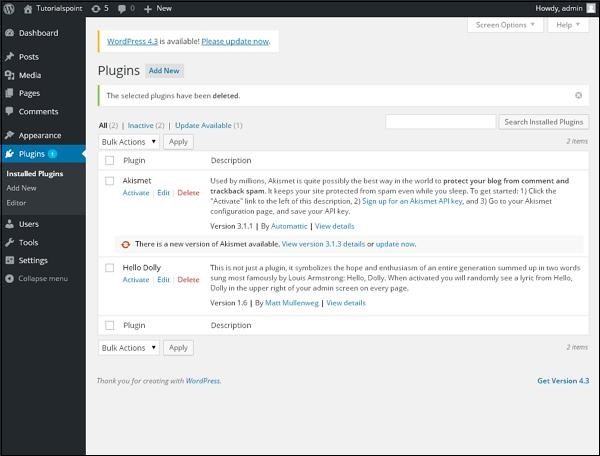
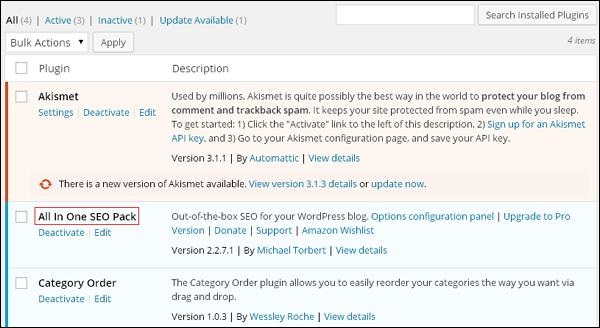
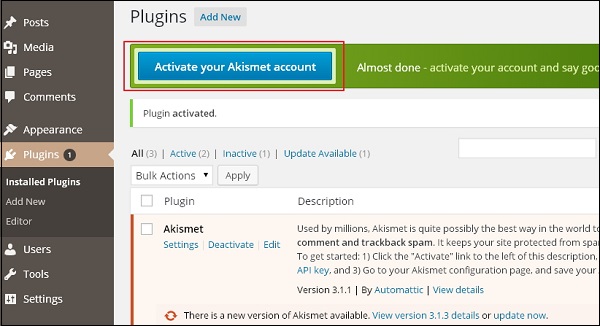
Después de hacer clic en Activar complemento, recibirá un mensaje como Complemento activado y también puede encontrar el complemento instalado en la lista.
.jpg)
Debajo del mensaje de complemento activado , puede ver algunas opciones, comoAll, Active, Inactive y Update available.
Cuando haces clic en Activeaparece la siguiente página. Aquí puede ver todos los complementos activados.
.jpg)
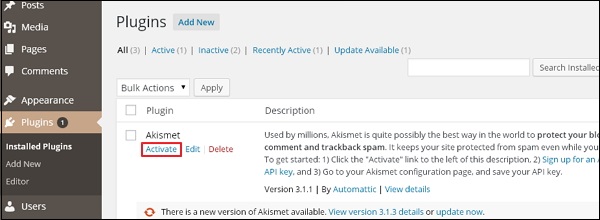
Cuando hacemos clic en Inactive, se muestran los complementos que están disponibles pero no activados. Puede activar este complemento haciendo clic enActivate.
.jpg)
Cuando haces clic en Update available, obtendrá una lista de complementos que deben actualizarse. Haga clic enUpdatey recibe un mensaje actualizado .
.jpg)
Haga clic en Bulk Actionsy seleccione cualquiera de las opciones. Haga clic enApply botón para update, delete, activate o deactivate cada uno de los complementos marcando las casillas.
.jpg)
En Search Installed Plugins puede simplemente escribir el nombre de su complemento en el cuadro de texto que ya está instalado y hacer clic en el Search Installed Plugins botón.
.jpg)
Cuando haces clic en el Search installed Plugin se obtiene la siguiente página con su respectivo complemento.
.jpg)
Step (5) - Haga clic en Plugins → Editor desde la barra lateral.

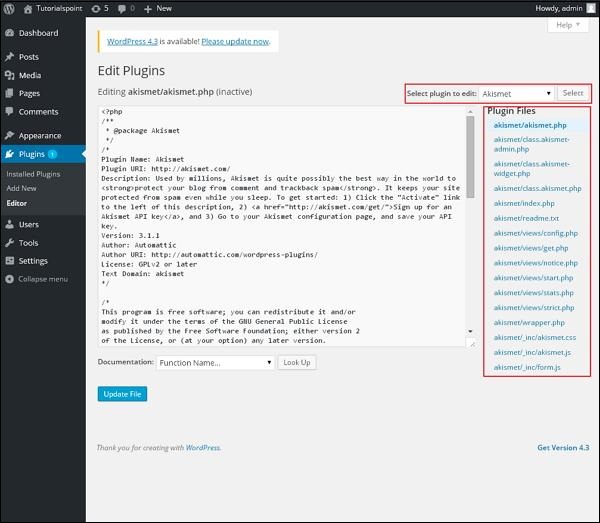
Step (6) - Se muestra la siguiente página.

Esta página le permite editar sus complementos. Se explican algunas opciones.
Select plugin to edit - Le permite seleccionar un complemento del menú desplegable y editarlo.
Documentation - Le permite seleccionar las herramientas del menú desplegable para editar el complemento.
Plugin files - Le permite seleccionar archivos de la lista y editarlos en consecuencia.
Finalmente, después de editar los archivos del complemento, haga clic en Update archivo.
WordPress - Agregar categoría
En este capítulo, estudiaremos cómo Add Categoriesen WordPress. La categoría se utiliza para indicar secciones de su sitio y publicaciones relacionadas con el grupo. Ordena el contenido del grupo en diferentes secciones. Es una forma muy conveniente de organizar las publicaciones.
Para acceder a la sección Categoría, siga los pasos mencionados:
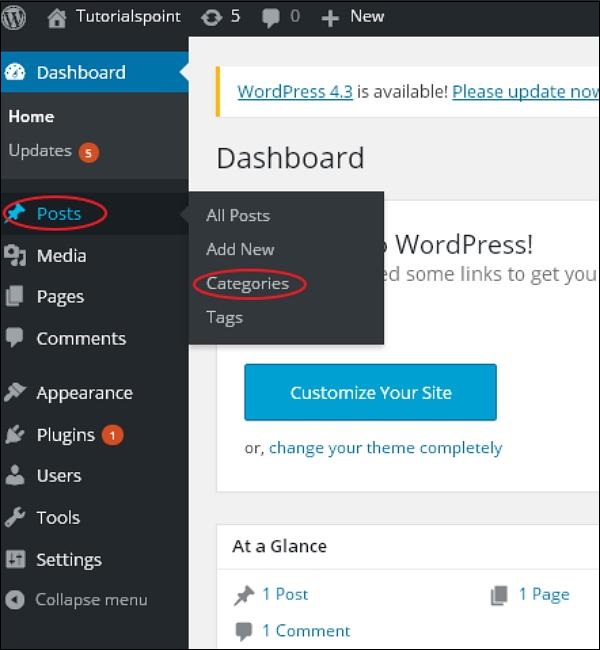
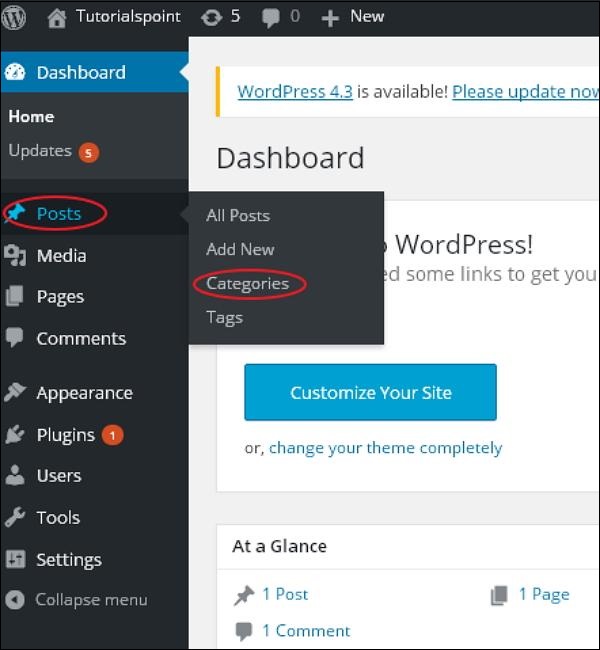
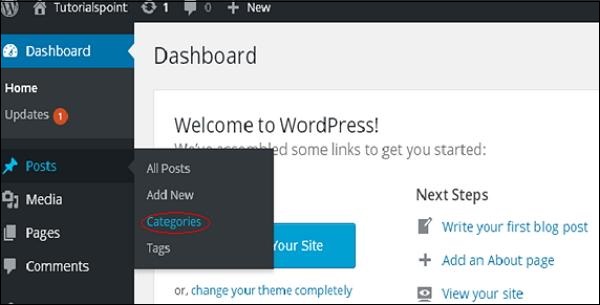
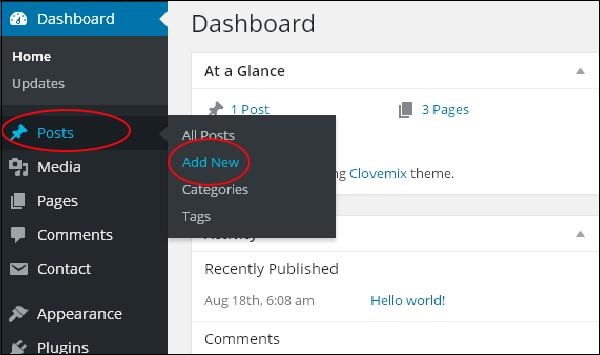
Step (1) - Haga clic en Posts → Categories opción en WordPress.

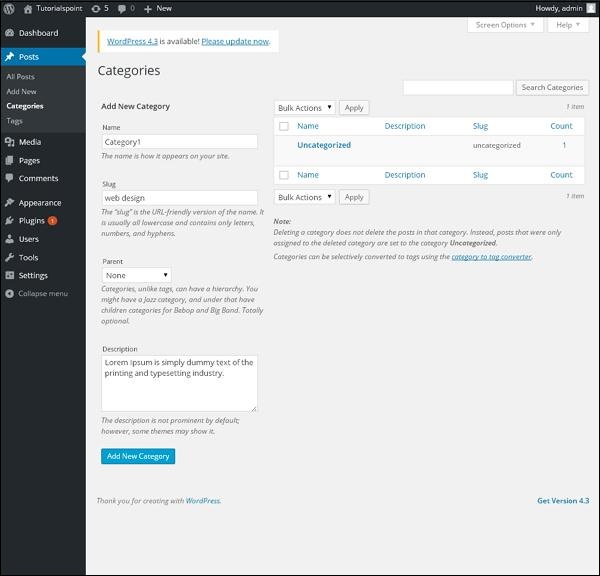
Step (2) - el Categories La página se muestra como se muestra en la siguiente captura de pantalla.

A continuación se muestran los detalles de los campos de Categorías.
Name - Ingrese el nombre único de las categorías.
Slug- Una palabra elegida para describir su publicación. Se especifica en la URL de las etiquetas.
Parent - Al seleccionar la categoría principal del menú desplegable, puede establecer la categoría particular como subcategoría o puede mantenerla como Ninguna.
Description- Agregue una breve descripción de su categoría. Es opcional.
Step (3) - Después de completar toda la información sobre Categorías, haga clic en Add New Category botón.
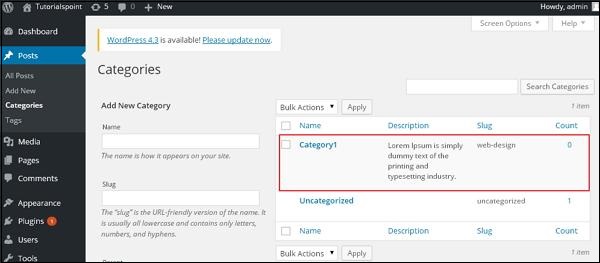
Step (4) - Después de hacer clic en Add New Category, la nueva categoría creada se mostrará en el lado derecho de la página como se muestra en la siguiente pantalla.

WordPress - Editar categoría
En este capítulo, estudiaremos los sencillos pasos para Edit Categories en WordPress.
Los siguientes son los sencillos pasos para editar categorías en WordPress.
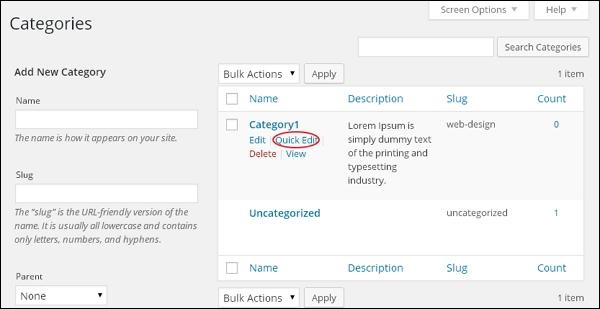
Step (1) - Haga clic en Posts → Categories en WordPress.

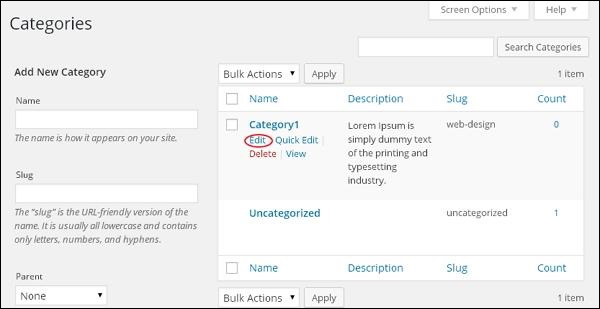
Step (2)- Puede ver la Categoría1 (la Categoría1 se creó en el capítulo WordPress - Agregar categoría ). Cuando el cursor se desplaza sobre las categorías, se muestran algunas opciones debajo del nombre de la categoría. Hay dos formas de editar las categorías, es decirEdit y Quick Edit
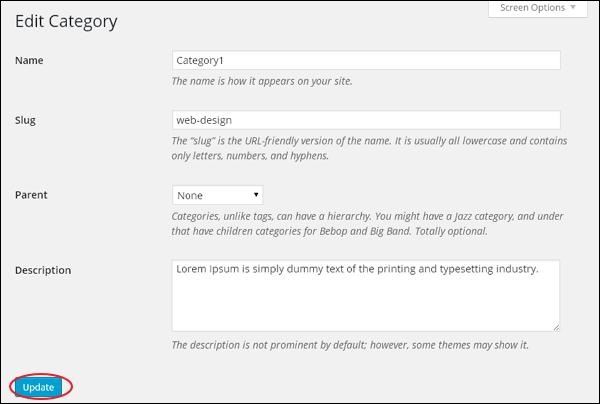
Edit - Haga clic en Edit opción en la sección Categorías como se ve en la siguiente captura de pantalla.

Puede editar cualquiera de los campos obligatorios y luego hacer clic en Update como se muestra en la siguiente pantalla.

Los campos de categoría son los mismos del capítulo WordPress - Agregar categoría .
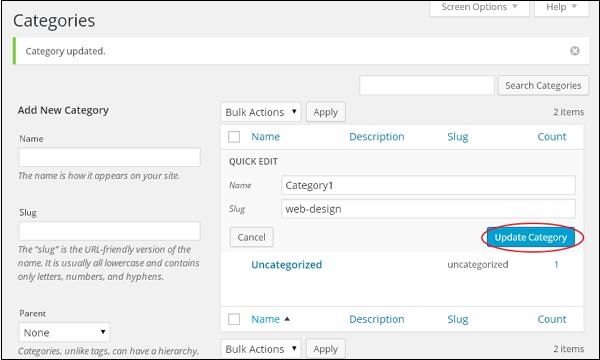
Quick Edit - Haga clic en Quick Edit opción en la sección Categorías como se muestra en la siguiente pantalla.

Aquí, solo puede editar el Nombre y Slug de la categoría como se ve en la siguiente pantalla y luego finalmente hacer clic en Update Category botón.

WordPress - Eliminar categoría
En este capítulo, estudiaremos cómo Delete Categories en WordPress.
Los siguientes son los sencillos pasos para eliminar categorías en WordPress.
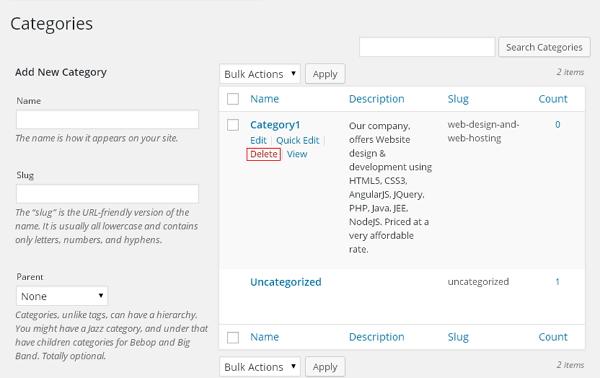
Step (1) - Haga clic en Posts → Categories en WordPress.

Step (2)- Puede eliminar la Categoría1 (la Categoría1 se creó en el capítulo Wordpress - Agregar categoría ). Cuando el cursor se desplaza sobre las categorías, se muestran algunas opciones debajo del nombre de la categoría. Haga clic enDelete como se muestra en la siguiente pantalla.

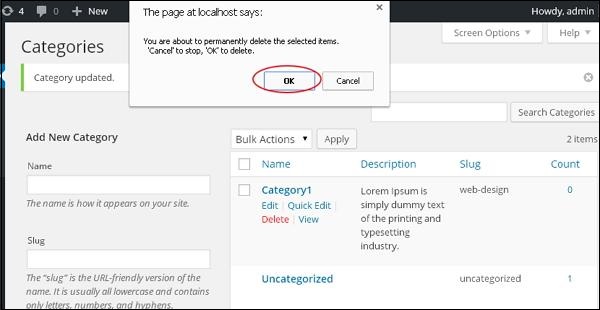
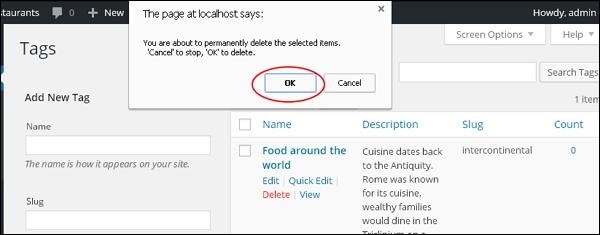
Cuando haga clic en eliminar, recibirá un mensaje emergente pidiendo confirmación para eliminar la categoría en particular, como se muestra en la siguiente captura de pantalla.

Puede hacer clic en OK y elimine la categoría de forma permanente.
WordPress - Organizar categorías
En este capítulo, estudiaremos cómo Arrange Categoriesen WordPress. No puede organizar categorías directamente en WordPress. Por lo tanto, necesitará instalarCategory Order plugin para organizar las categorías creadas de una manera particular.
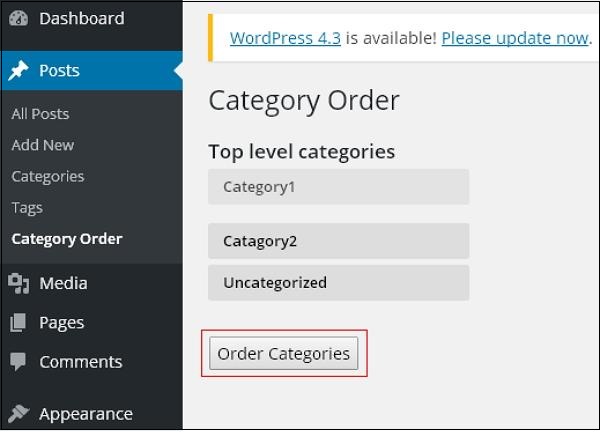
Step (1) - Haga clic en Posts → Category Orderen WordPress. losCategory Order aparece el menú después de agregar el Category Orderenchufar. Puede estudiar cómo instalar complementos en el capítulo Instalar complementos .

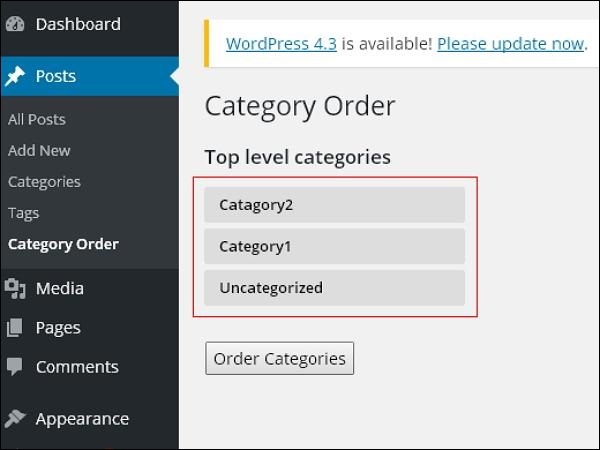
Step (2) - En la siguiente pantalla, puede ver que la sección de crear categorías no está en orden.

Step (3)- Ahora, puede reorganizar sus categorías simplemente arrastrando las categorías según su elección. Haga clic enOrder categories para guardar las categorías ordenadas.

WordPress - Agregar publicaciones
En este capítulo, estudiaremos cómo Add Postsen WordPress. Las publicaciones también se conocen como artículos y, a veces, se denominan blogs o publicaciones de blog. Estos se utilizan para popularizar sus blogs.
Los siguientes son los pasos simples para agregar publicaciones en WordPress.
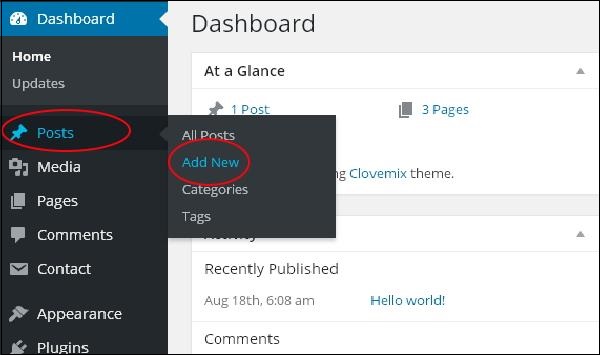
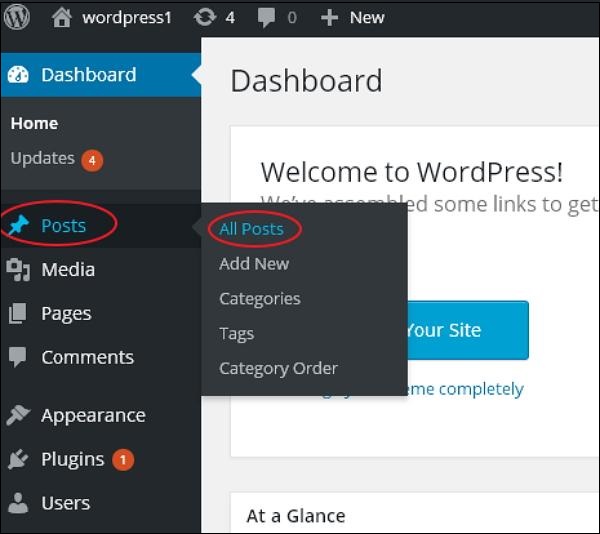
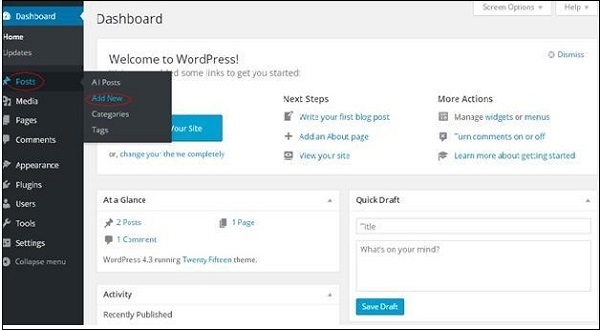
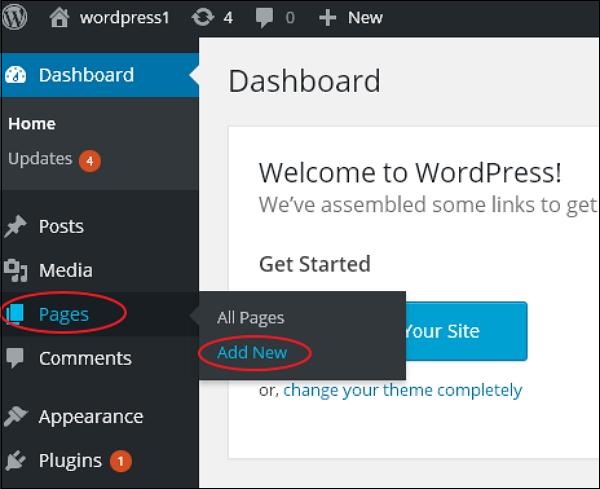
Step (1) - Haga clic en Posts → Add New en WordPress.

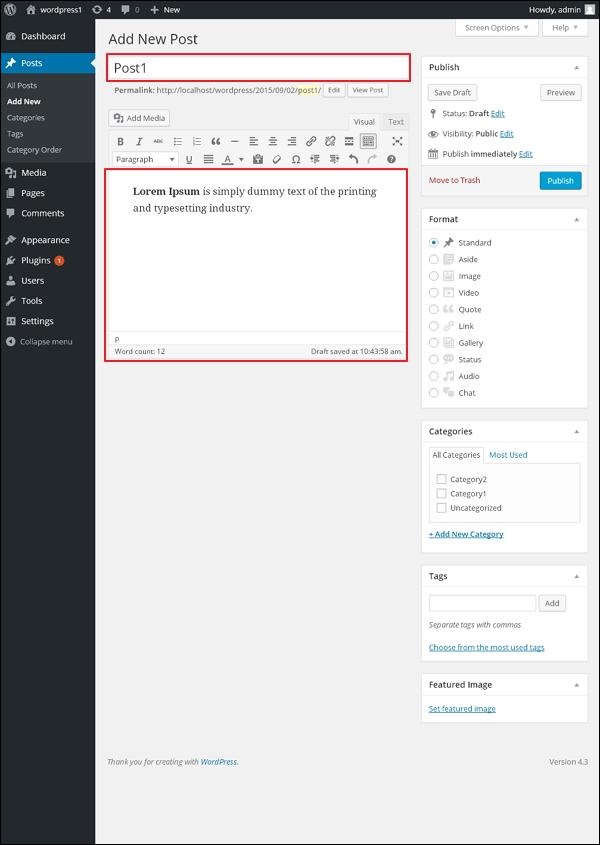
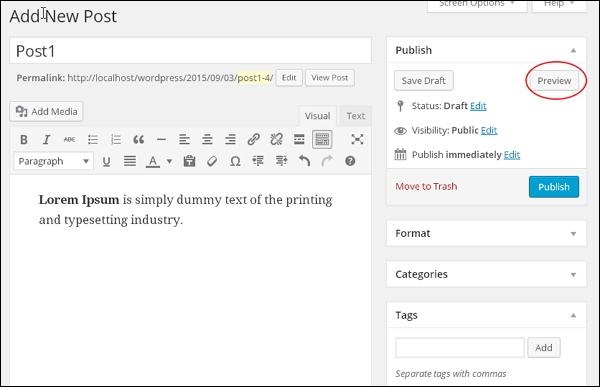
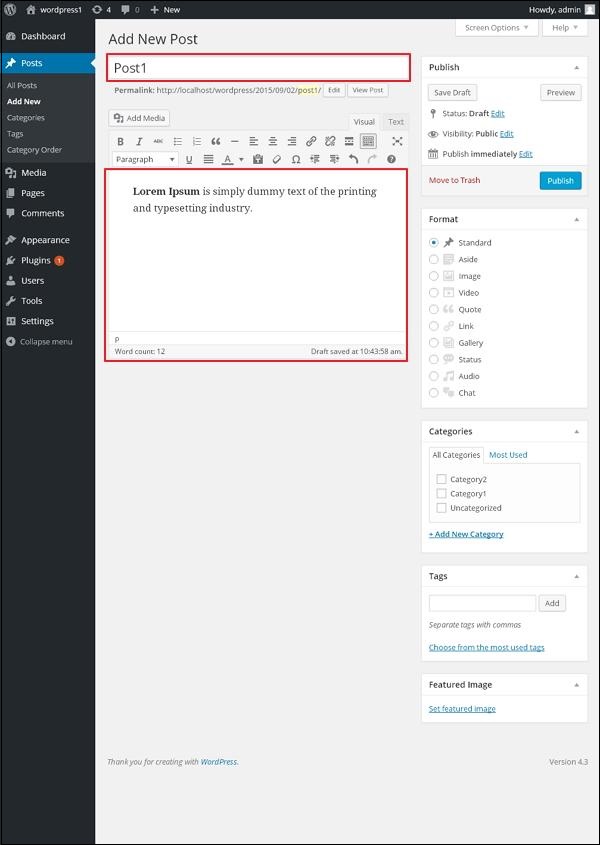
Step (2)- Obtendrá la página del editor de la publicación como se muestra en la siguiente pantalla. Puede usar el editor WYSIWYG de WordPress para agregar el contenido real de su publicación. Estudiaremos en detalle sobre el editor WYSIWYG en el capítulo WordPress - Agregar páginas .

A continuación se muestran los campos de la página del editor de la página Agregar publicaciones.
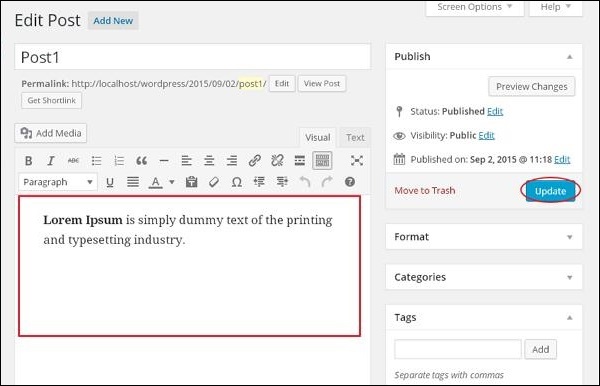
Post Title - Ingrese el título de la publicación, es decir, Post1.
Post Content - Ingrese el contenido de su publicación.
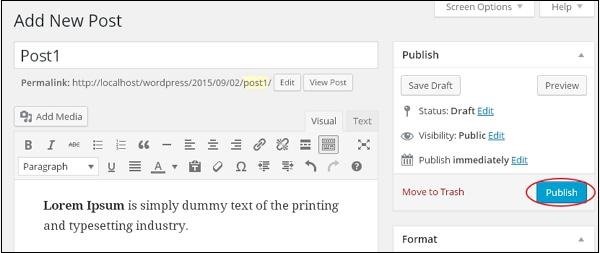
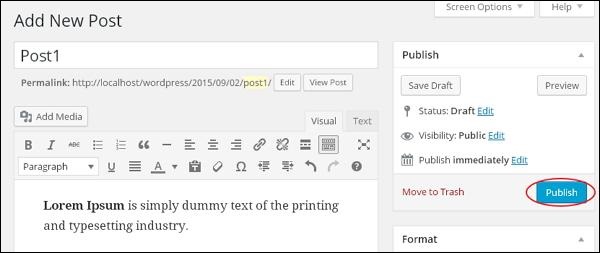
Step (3) - Haga clic en Publish para publicar su respectiva publicación.

A continuación se muestran algunas otras opciones presentes en la sección Publicar.
Save Draft - Guarda la publicación como borrador.
Preview - Puede obtener una vista previa de su publicación antes de publicarla.
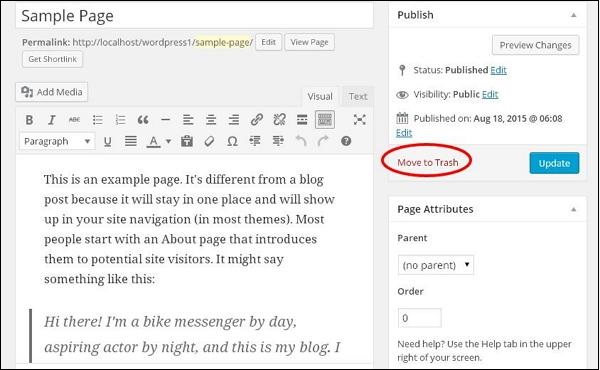
Move to Trash - Elimina la publicación.
Status- Cambie el estado de su publicación a Publicado, Pendiente o Borrador del revisor .
Visibility- Cambiar la visibilidad de la publicación a Pública, Privada o Protegida con contraseña .
Published - Cambiar la fecha y hora de la publicación publicada.
WordPress - Editar publicaciones
En este capítulo, estudiaremos cómo Edit Posts en WordPress.
Los siguientes son los sencillos pasos para editar publicaciones en WordPress.
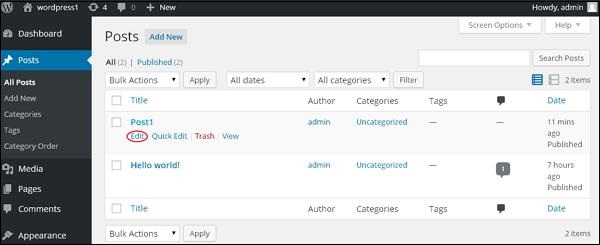
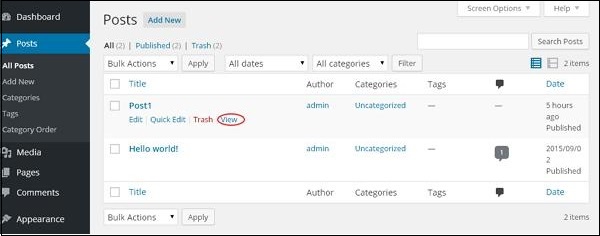
Step (1) - Haga clic en Posts → All Posts en WordPress.

Step (2)- Puede ver la publicación 1 (la publicación 1 se creó en el capítulo WordPress - Agregar publicaciones ). Cuando el cursor se sitúa sobre la publicación, se muestran pocas opciones debajo del nombre de la publicación. Hay dos formas de editar la publicación, es decirEdit y Quick Edit.
Edit - Haga clic en Edit en Post1 como se muestra en la siguiente pantalla.

Puede editar o cambiar el contenido o el título de la publicación según sus necesidades, y luego hacer clic en Update como se muestra en la siguiente pantalla.

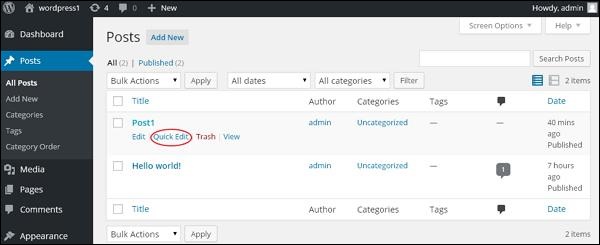
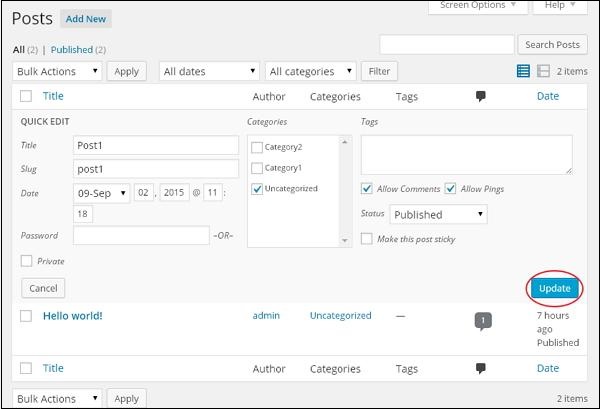
Quick Edit - Haga clic en Quick Edit opción en Post1 como se muestra en la siguiente captura de pantalla.

Aquí puede editar el Title, Slug y date de las publicaciones y también puede seleccionar las categorías para su publicación como se muestra en la siguiente captura de pantalla y luego hacer clic en Update para confirmar las ediciones de la publicación.

WordPress - Eliminar publicaciones
En este capítulo, estudiaremos cómo Delete Posts en WordPress.
Los siguientes son los pasos para Delete Posts en WordPress.
Step (1) - Haga clic en Posts → All Post en WordPress.

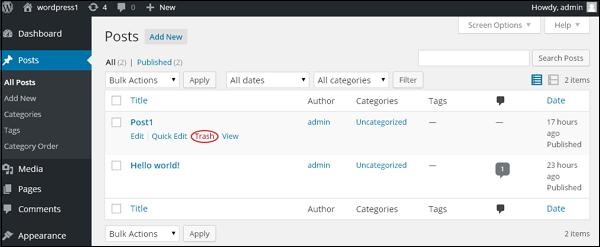
Step (2)- Puede eliminar Post1 (Post1 se creó en el capítulo Wordpress - Agregar publicaciones ). Cuando el cursor se desplaza sobre la publicación, se muestran algunas opciones debajo de la publicación1. Haga clic enTrash opción para eliminar la publicación.

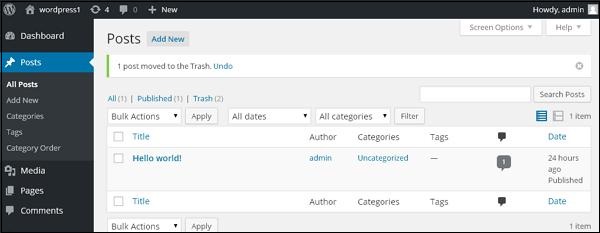
Step (3) - Puede ver sus listas de publicaciones para confirmar si se elimina la publicación anterior.

WordPress - Vista previa de publicaciones
En este capítulo, estudiaremos cómo Preview Postsen WordPress. Vista previa de publicación es para ver la publicación antes de que se publique para el usuario. Es mas seguropreviewsu publicación y verifique cómo se ve su publicación en el sitio web. Puede editar o cambiar la publicación según sus necesidades después de obtener una vista previa.
Los siguientes son los sencillos pasos para Preview Posts en WordPress.
Step (1) - Haga clic en Posts → All Posts en wordPress.

Step (2)- Puede ver Post1 (Post1 se creó en el capítulo Wordpress - Agregar publicaciones ). Cuando el cursor se sitúa sobre la publicación, se muestran algunas opciones debajo del nombre de la publicación. Clickea en elView opción como se muestra en la siguiente captura de pantalla.

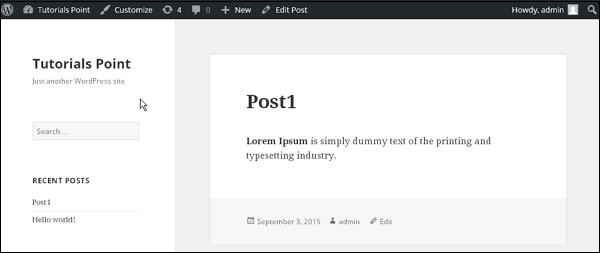
O bien, puede ver su publicación directamente mientras edita o agrega una publicación haciendo clic en el Preview como se muestra en la siguiente pantalla.

Step (3) - Puede ver su publicación, al hacer clic en View o Preview.

WordPress - Publicar publicaciones
En este capítulo, estudiaremos cómo Publish Postsen WordPress. Publicar se utiliza para que la publicación esté disponible para todos los usuarios, donde cada usuario puede ver esa publicación en particular. Publicar una nueva publicación en WordPress es un proceso sencillo.
Los siguientes son los pasos para Publish Posts en WordPress.
Step (1) - Haga clic en Posts → Add New en WordPress.

Step (2)- Obtendrá la página del editor de la publicación como se muestra en la siguiente captura de pantalla. Puede usar el editor WYSIWYG de WordPress para agregar el contenido real de su publicación.

Step (3) - Haga clic en Publish para publicar su respectiva publicación.

Después de hacer clic en publicar, sus publicaciones se publican para que el usuario las vea.
WordPress - Biblioteca multimedia
En este capítulo, aprenderemos sobre Media Library en WordPress. Media Libraryconsta de imágenes, audios, videos y archivos que puede cargar y agregar al contenido al escribir una publicación o una página. Aquí puede ver, agregar, editar o eliminar cualquier objeto relacionado con los medios si no es necesario.
A continuación se muestran los pasos para comprender Media Library.
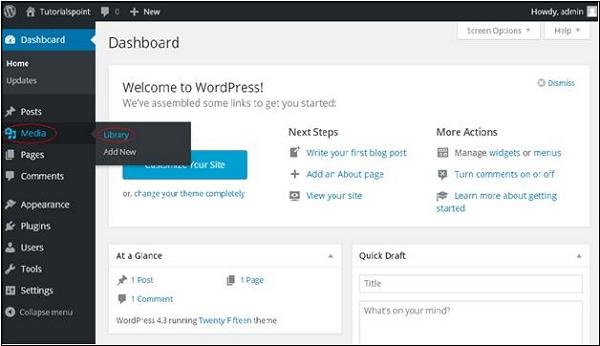
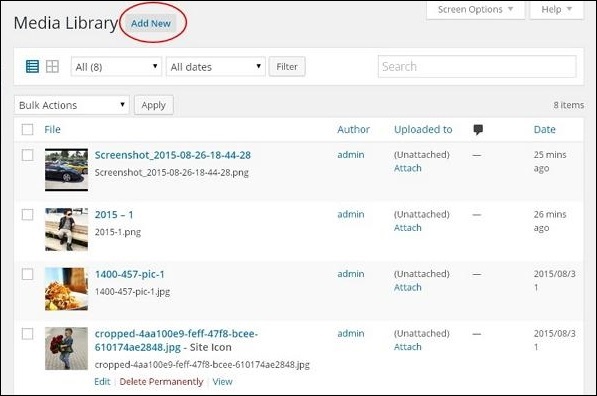
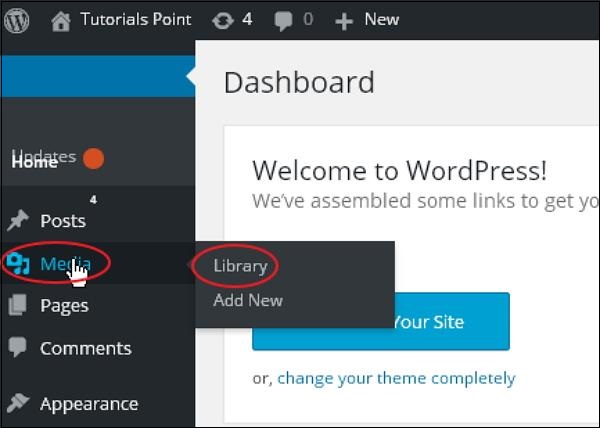
Step (1) - Haga clic en Media → Library en WordPress.

Step (2)- Puede ver archivos multimedia como imágenes, audios, videos. Haga clic enAdd Media botón.

Step (3)- Se muestra la página Cargar nuevos medios . Puede aprender a agregar medios en el siguiente capítulo.

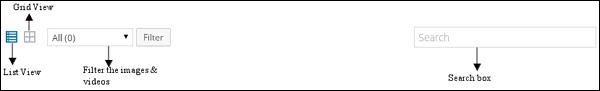
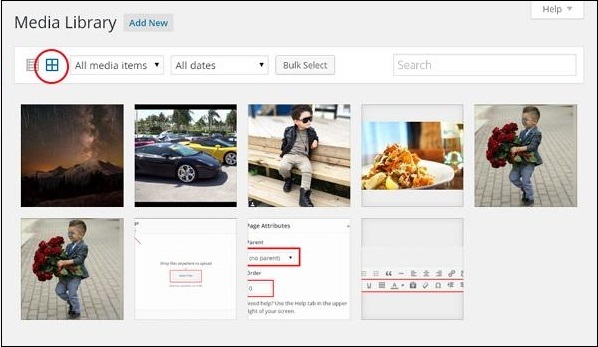
Step (4) - Puede ver una barra como se muestra en la siguiente captura de pantalla.

Las distintas pestañas que aparecen tienen las siguientes funciones:
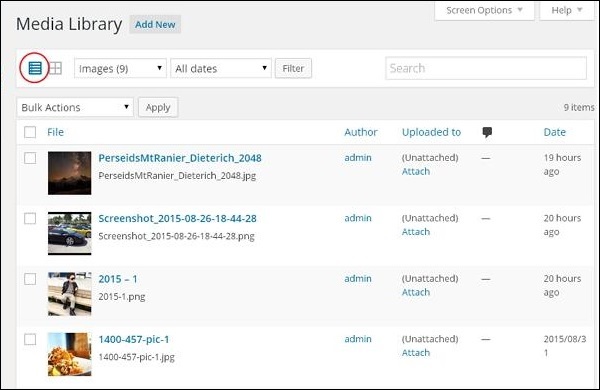
List View - Muestra las imágenes y videos en forma de lista.

Grid View - Muestra todas las imágenes en formato de cuadrícula como se muestra en la siguiente pantalla.

Filter the images and videos - Filtra las imágenes y videos.
Search Box - Ayuda a buscar una imagen en particular insertando el nombre en el cuadro.
En este capítulo, estudiaremos cómo Add Media filesen WordPress. WordPress le permite agregar todo tipo de archivos multimedia como videos, audios e imágenes.
Los siguientes son los pasos para Add Media.
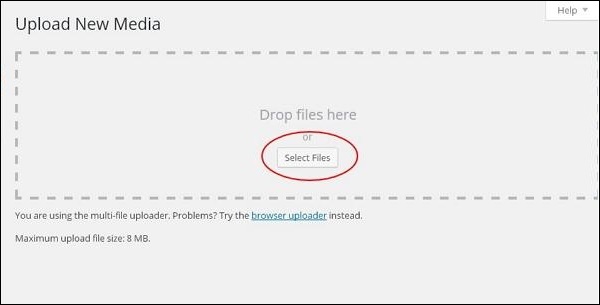
Step (1) - Haga clic en Media → Add New en WordPress.

Step (2) - Luego, haga clic en Select Files opción para seleccionar los archivos de su almacenamiento local como se muestra en la siguiente figura.

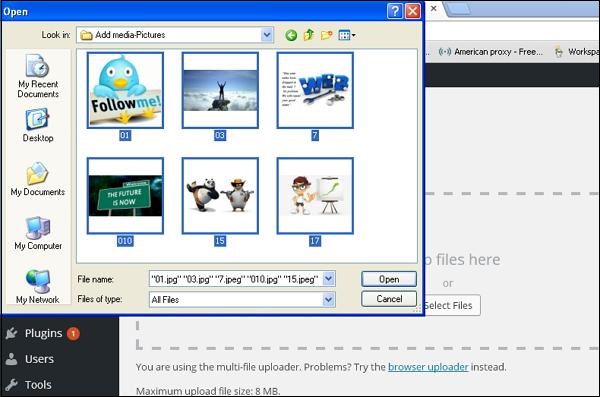
Step (3) - Agregar Media files como imágenes y audios seleccionándolos y haga clic en abrir como se muestra en la siguiente captura de pantalla.

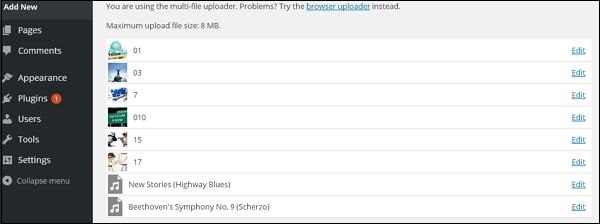
Step (4) - Puede ver la lista de media files agregado como se muestra en la siguiente captura de pantalla.

En este capítulo, estudiaremos cómo Insert Mediaen WordPress. Los archivos multimedia se pueden insertar en sus páginas o publicaciones desde bibliotecas, desde el almacenamiento local o desde las URL.
Los siguientes son los pasos para insertar medios en WordPress.
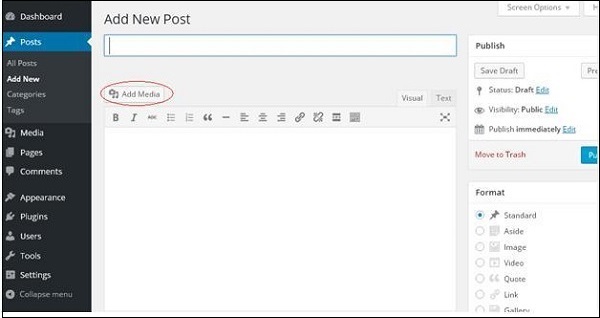
Step (1) - Haga clic en Posts → Add New en WordPress.

Step (2) - Haga clic en Add Media.

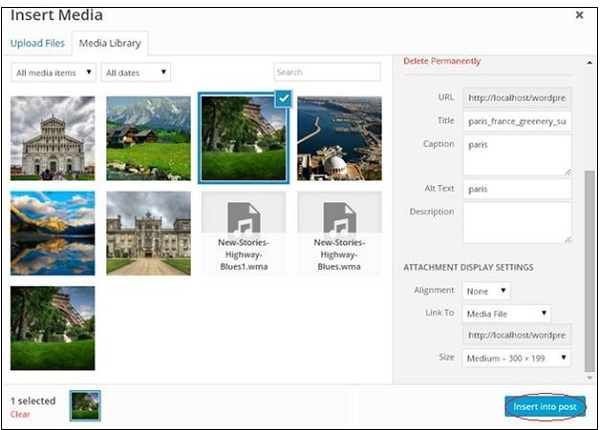
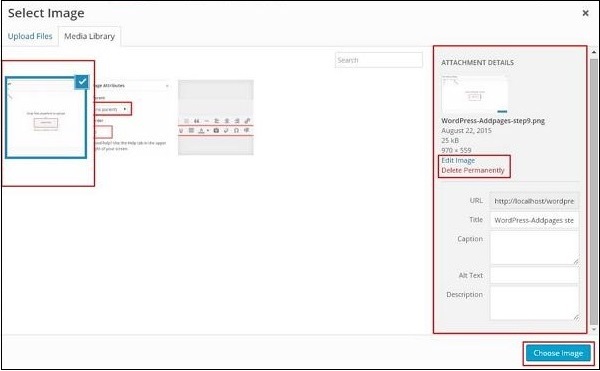
Step (3) - Puede seleccionar los archivos de la Media Library pestaña como se muestra en la siguiente captura de pantalla.

La información sobre el archivo multimedia seleccionado se mostrará en el lado derecho de la pantalla debajo de la Attachment Details. Haga clic enInsert Post, la imagen se insertará en la publicación. EnAttachment Details sección, encontrará información sobre las imágenes, como URL, título, leyenda, texto alternativo y descripción
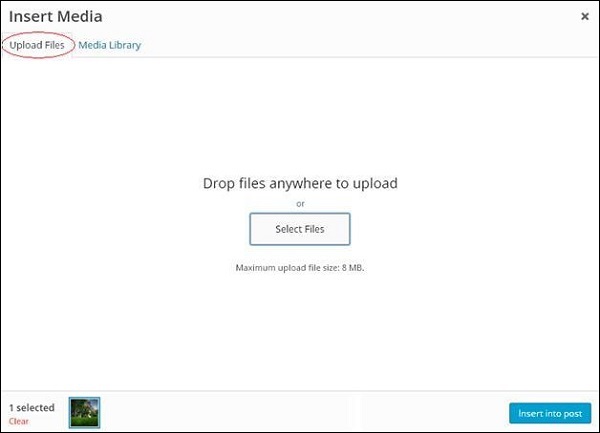
También puede insertar una imagen directamente desde su sistema haciendo clic en Upload Fileslengüeta. Haga clic enInsert into Post botón.

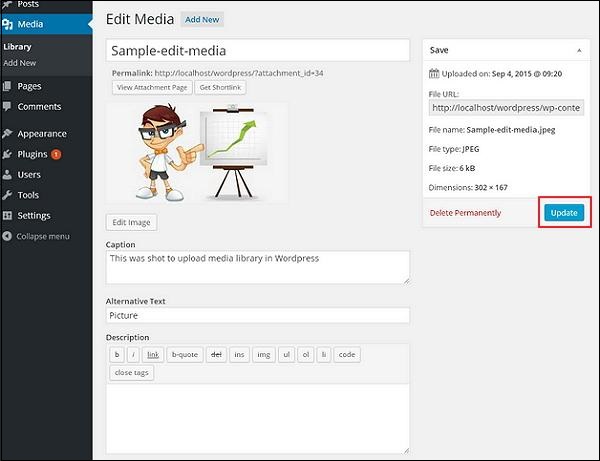
En este capítulo, estudiaremos cómo Edit Mediaen wordPress. Puede administrar toda la información sobre sus medios que se guarda en la Biblioteca de medios.
Los siguientes son los pasos para editar medios en WordPress.
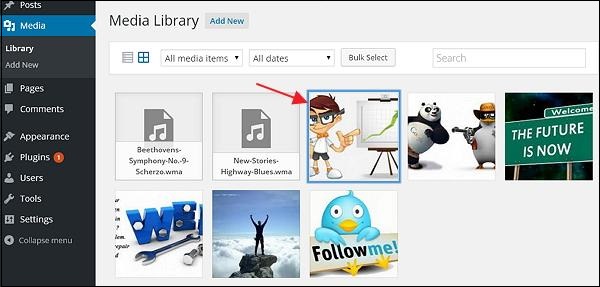
Step (1) - Haga clic en Media → Library y haga clic en el nombre del elemento multimedia o en el enlace de edición.

Step (2)- Verá una lista de archivos multimedia. Seleccione cualquier imagen para editar.

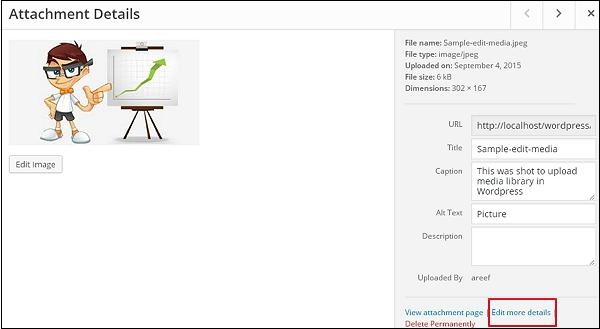
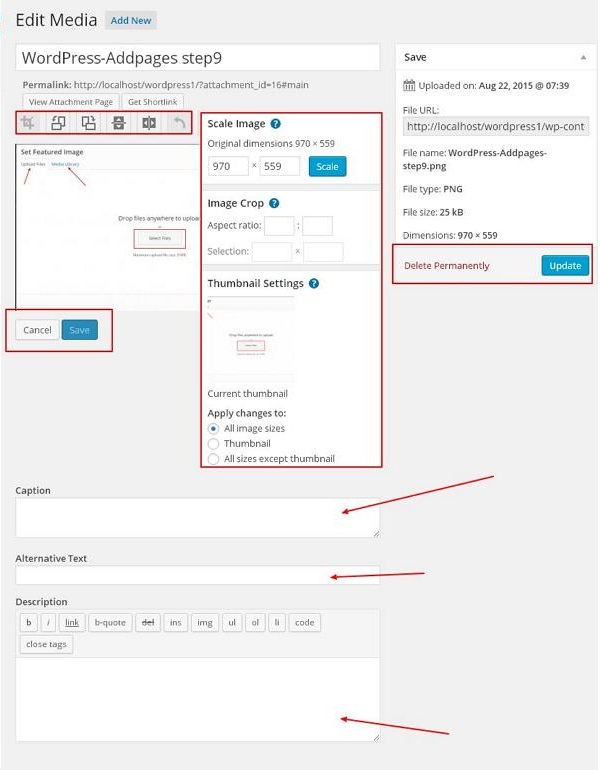
Step (3) - Puede ver la página de edición de medios con algunas opciones en el lado derecho.

URL - Puede leer solo un enlace del archivo multimedia.
Title- Esto muestra el nombre del medio. El título a menudo se muestra en galerías y páginas de archivos adjuntos, si los temas o complementos están diseñados para mostrarlo.
Permalink- El enlace permanente es la URL de la página de archivos adjuntos multimedia. Este también es un enlace para ver la página de archivos adjuntos.
Edit image button - Esto le permite editar la posición de la imagen, como rotar en sentido antihorario, rotar en sentido horario, escalar, recortar, voltear verticalmente y voltear horizontalmente.
Caption - Una breve explicación de los medios.
Alternate Text- El texto alternativo de la imagen, que se utiliza para describir los medios. Usado para disponibilidad.
Description - Una explicación de su archivo multimedia.
Delete Permanently - Elimina tu archivo multimedia de forma permanente.
Step (4) - Una vez que termine de editar los campos obligatorios, haga clic en Update para guardar los cambios realizados en una imagen.

En este capítulo, estudiaremos cómo Add Pagesen WordPress. Agregar páginas es similar a agregar publicaciones en WordPress. Las páginas son contenido estático y, a menudo, no cambian la información que se muestra.
Los siguientes son los sencillos pasos para agregar páginas en WordPress.
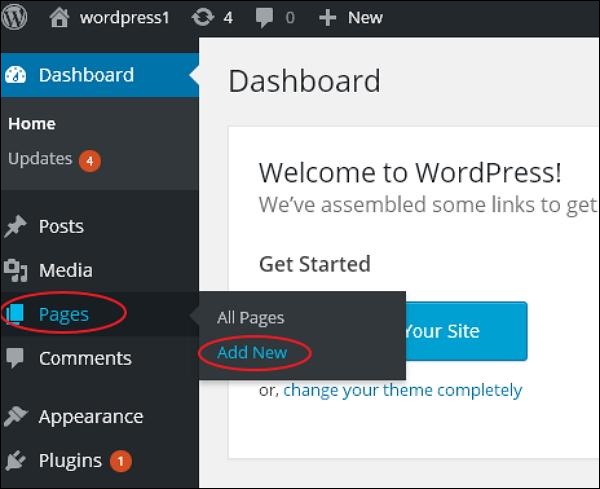
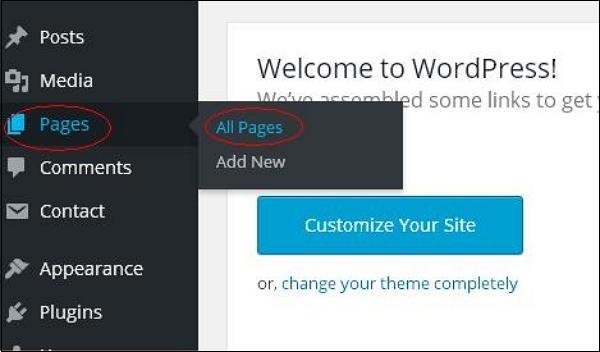
Step (1) - Haga clic en Pages → Add New como se muestra en la siguiente captura de pantalla.

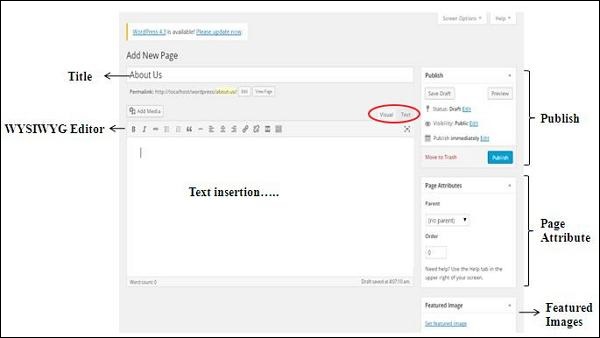
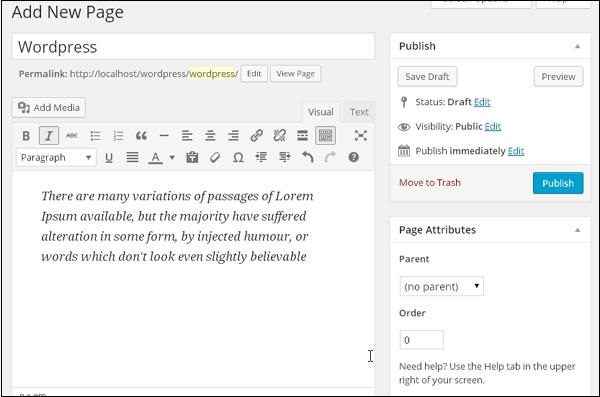
Step (2)- Obtendrá la página del editor como se ve en la siguiente captura de pantalla. La página del editor tiene dos pestañas, Visual y Texto. Puede insertar texto en cualquiera de estos. Aquí, estudiaremos cómo insertar texto en formato visual.

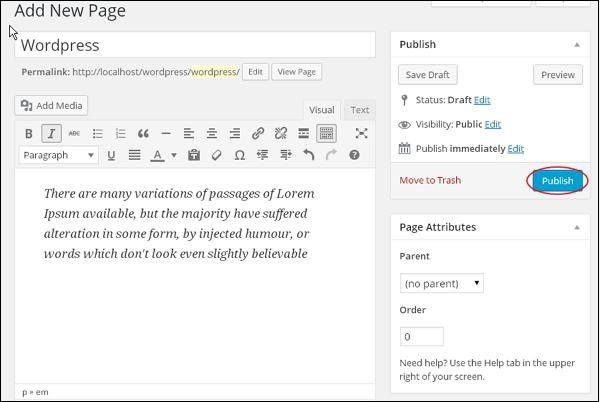
A continuación se muestran los detalles de los campos en la página del editor del Add New Page.
Título
Se utiliza para escribir el título del artículo, que luego se muestra en la página.
El enlace permanente muestra la URL potencial de la página debajo del título. La URL se genera según el título dado.

Editor WYSIWYG
Es un editor WYSIWYG, que es similar a una interfaz de procesador de texto donde puede editar el contenido del artículo.

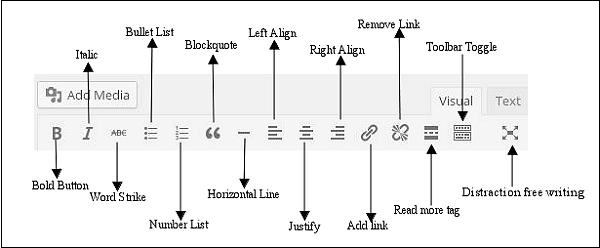
A continuación se muestran las opciones presentes del editor WYSIWYG:
Bold Button - Se usa para poner en negrita su fuente.
Italic - Se utiliza para poner en cursiva la fuente.
Word Strike - Golpea a través del contenido.
Bullet List - Agrega viñetas al contenido.
Number List - Agrega números a la lista del contenido.
Blockquote - Cita el texto.
Horizontal Line - Crea una línea horizontal entre oraciones.
Left Align - Establece el contenido en el lado izquierdo de la página.
Right Align - Establece el contenido en el lado derecho de la página.
Justify - Justifica el contenido de la página.
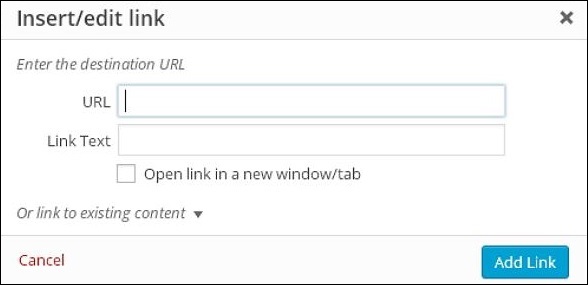
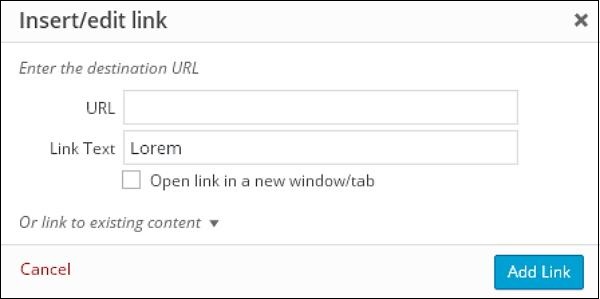
Add Link- Agrega un enlace a su contenido. Al hacer clic en este botón, se muestra la siguiente página.

A continuación se muestran los campos presentes en el enlace Insertar / editar.
URL - Ingrese la URL que desea vincular.
Link text - Inserte el texto que desea ingresar en el enlace.
Open link in a new window/tab- Abra su página de enlace en la nueva pestaña o ventana. Marque la casilla según sea necesario.
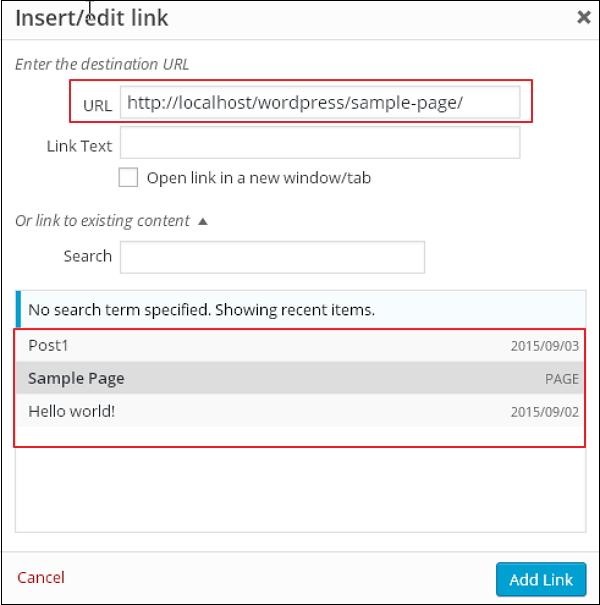
Or link to existing account- Enlaces a una página de contenido existente seleccionando la página de la lista dada. Cuando haces clic en una página existente, obtienes un enlace creado en la sección de URL como se ve en la siguiente captura de pantalla.

Remove Link - Elimina el enlace particular agregado para texto o contenido.
Read more tag - Agrega Read More etiqueta a su página.
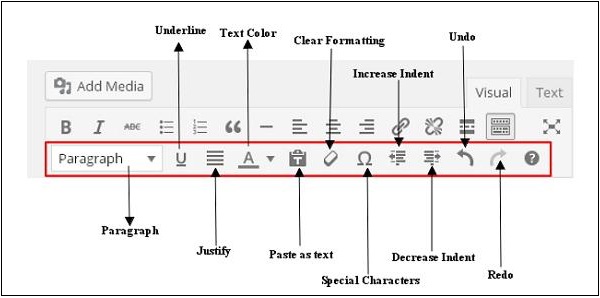
Toolbar toggle - Al hacer clic en esto, obtendrá otra lista de barras de herramientas como se muestra en la siguiente imagen.

Paragraph - Selecciona los títulos según sea necesario para el texto del menú desplegable.
Underline - Subraya las frases.
Justify - Justifica tu contenido.
Text Color - Establece color para palabras u oraciones.
Paste as Text - Pega tu texto.
Clear Formatting - Elimina el contenido seleccionado.
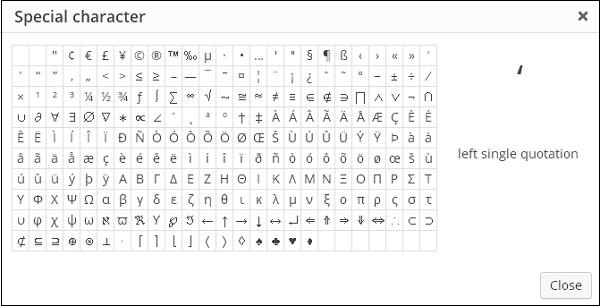
Special character - Inserta los caracteres especiales necesarios en su contenido.

Increase Indent - Aumenta la sangría de la página.
Decrease Indent - Disminuye la sangría de la página.
Undo - Invierte el comando de edición más reciente.
Redo - Al contrario de deshacer, restaura el comando de edición más reciente.
Inserción de texto
Para escribir el contenido de un artículo.
Publicar
Publicar la página al usuario en el sitio web.
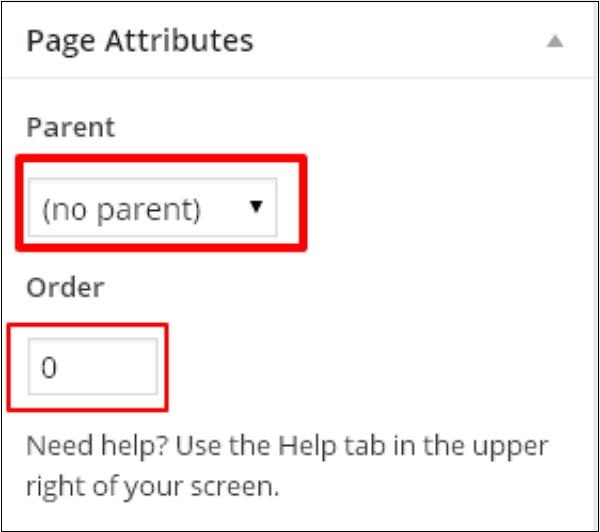
Atributo de página
El módulo de atributos de página le permite seleccionar los padres para su página en particular. También puede establecer el orden de las páginas.
Parent - Le permite seleccionar la página principal.
Order - Establece el orden de la página.

Imágenes destacadas
Incluye las imágenes en las páginas.
En este capítulo, estudiaremos cómo Publish Pagesen WordPress. El comando "Publicar" se utiliza para que las páginas estén disponibles para todos los usuarios en las que cada usuario puede ver esa página en particular. Publicar una nueva página en WordPress es un proceso sencillo.
Los siguientes son los pasos para publicar páginas en WordPress.
Step (1) - Haga clic en Pages → Add New en WordPress.

Step (2)- Obtendrá el editor como se muestra en la siguiente captura de pantalla. Puede usar el editor WYSIWYG de WordPress para agregar el contenido real de su página.

Step (3) - Haga clic en Publish como se muestra en la siguiente pantalla.

Después de hacer clic en publicar, sus publicaciones se publican para que el usuario las vea.
En este capítulo, estudiaremos cómo Edit pages en WordPress.
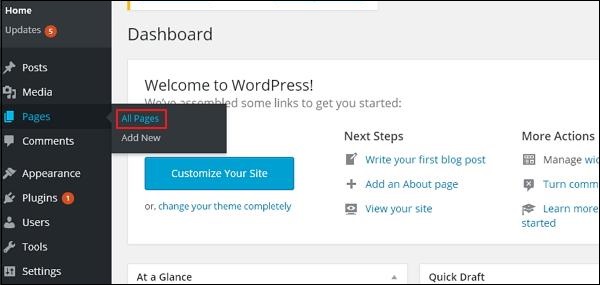
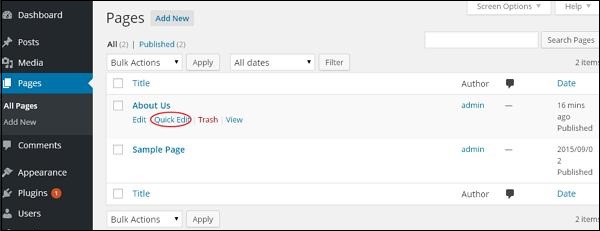
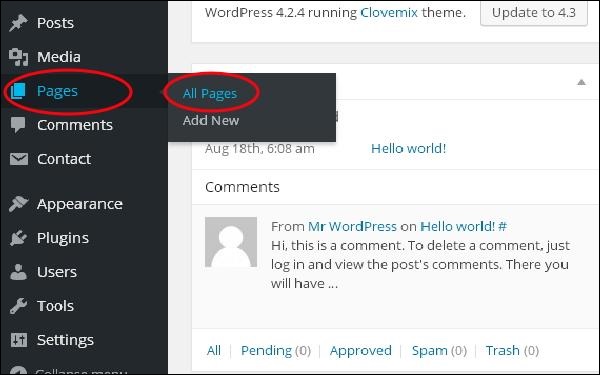
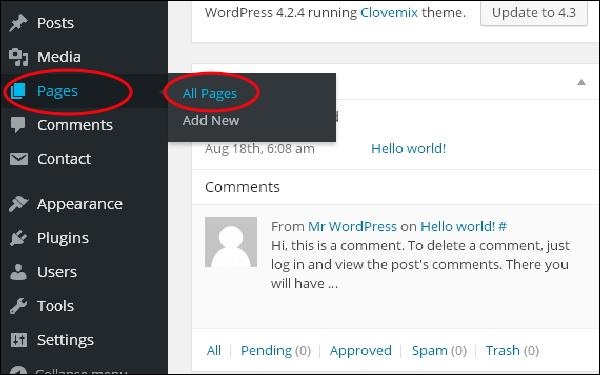
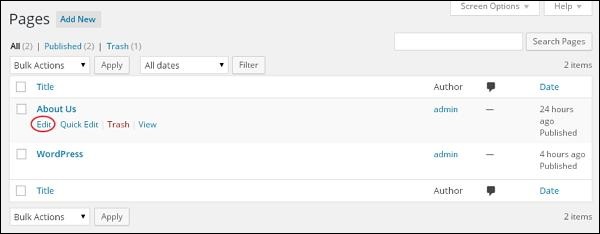
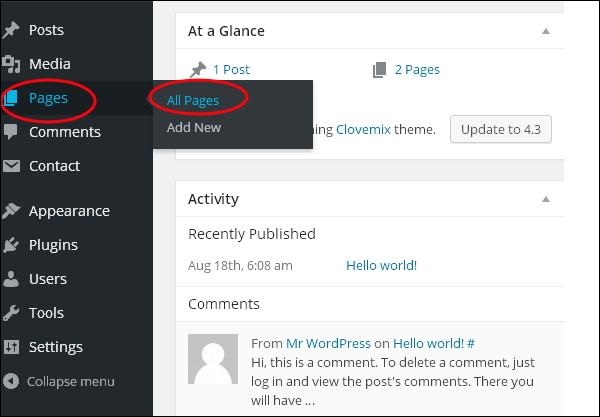
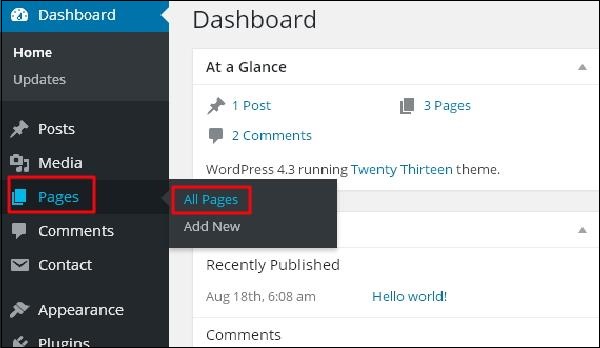
Step (1) - Haga clic en Pages → All Pages en WordPress como se muestra en la siguiente pantalla.

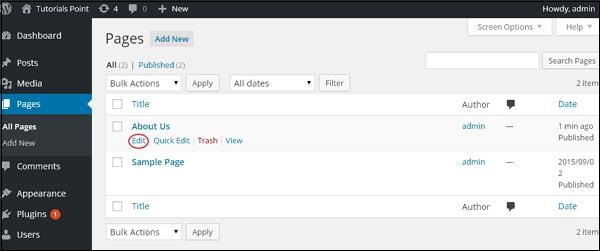
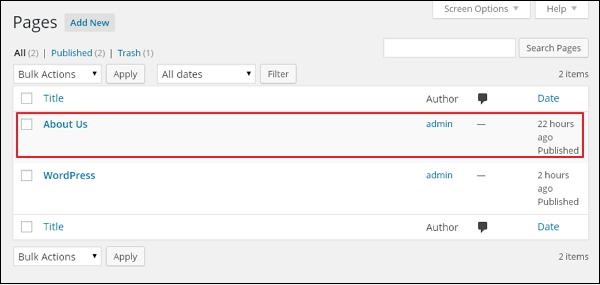
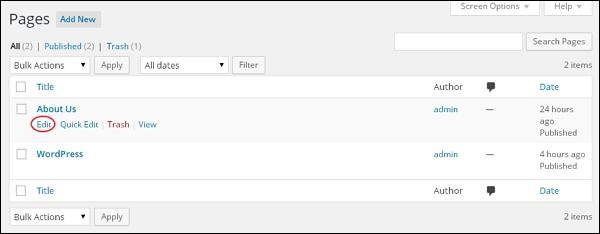
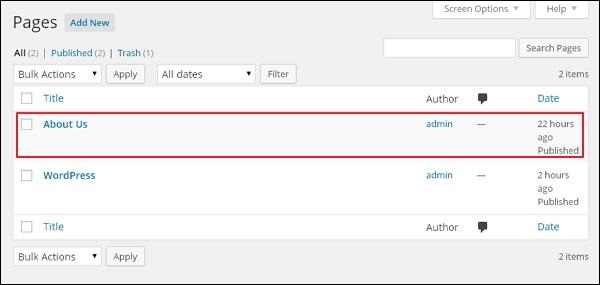
Step (2) - puedes ver About Us(Acerca de nosotros fue creado en el capítulo WordPress - Agregar páginas ). Cuando el cursor se desplaza sobre las páginas, se muestran algunas opciones debajo de Acerca de nosotros. Hay dos formas de editar la publicación, es decir,Edit y Quick Edit.
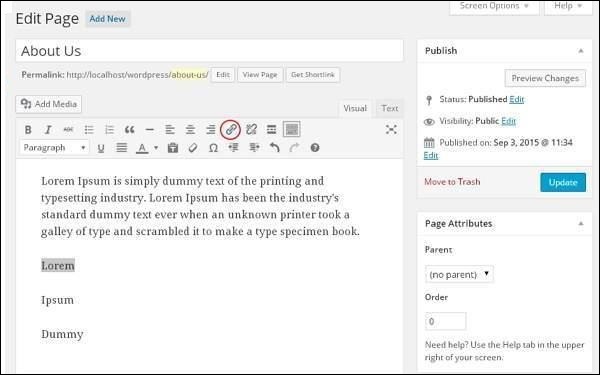
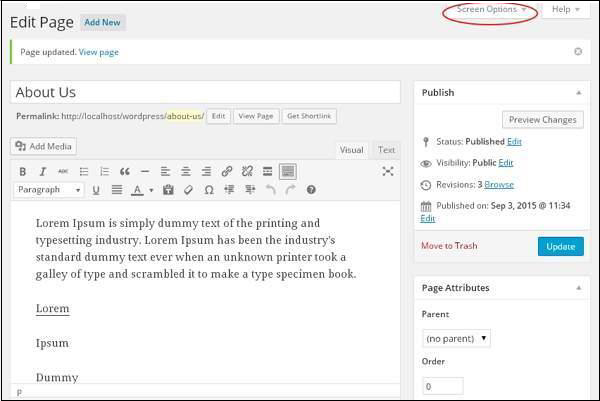
Edit - Haga clic en Edit en Acerca de nosotros como se muestra en la siguiente captura de pantalla.

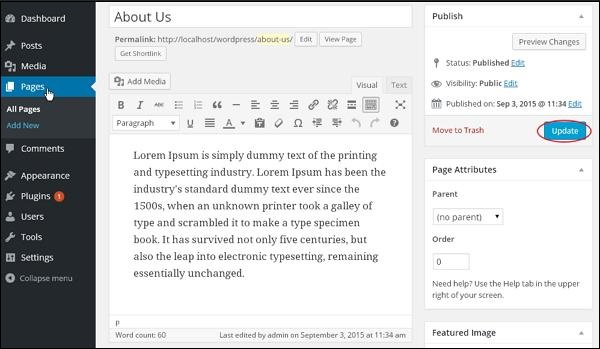
Puede editar o cambiar el contenido o el título de la página según sus necesidades y luego hacer clic en Update como se muestra en la siguiente pantalla.

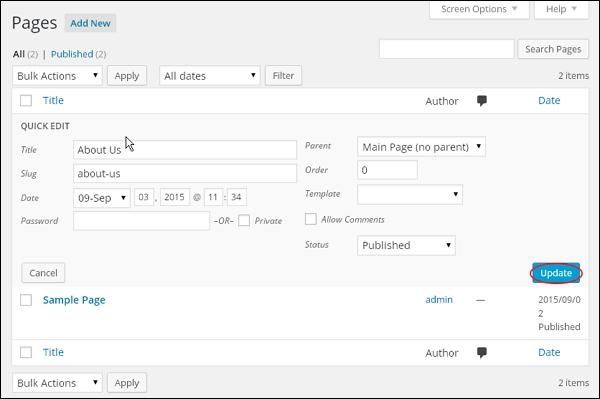
Quick Edit - Haga clic en Quick Edit en Acerca de nosotros como se muestra en la siguiente pantalla.

Puede editar el Title, Slug y date de la página Acerca de nosotros y también puede seleccionar el padre de su página como se muestra en la siguiente toma y luego hacer clic en Update botón.

En este capítulo, aprenderemos a Delete Pages en WordPress.
Los siguientes son los pasos para Delete pages en wordPress.
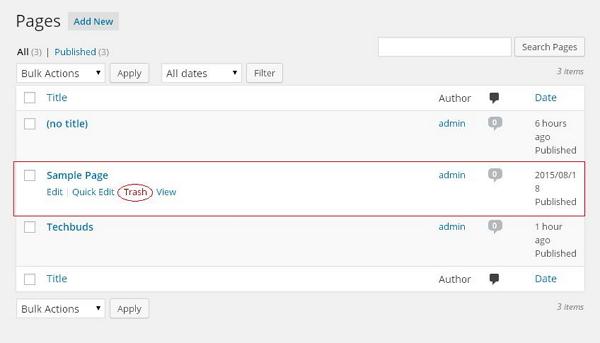
Step (1) - Haga clic en Pages → All Pages en WordPress.

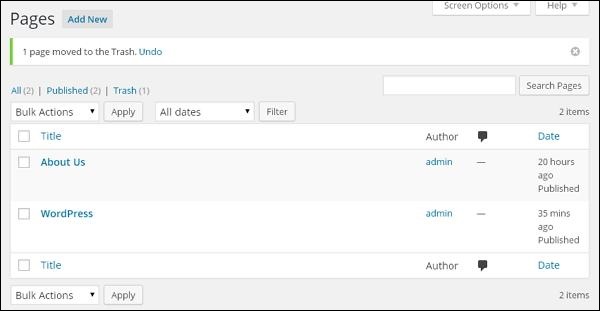
Step (2)- Puede eliminar la página de muestra (la página de muestra se crea de forma predeterminada en WordPress). Cuando el cursor se desplaza sobre las páginas, se muestran algunas opciones debajo de la Página de muestra. Haga clic enTrash opción para eliminar la publicación.

O alternativamente, también puede eliminar su página directamente mientras edita o agrega una página haciendo clic en el Move to Trash como se muestra en la siguiente pantalla.

Step (3) - Para confirmar que ha eliminado la página, vea su lista de páginas.

La etiqueta es una pequeña información adjunta al contenido principal o la publicación con fines de identificación. Les dice a los visitantes de qué se trata realmente la publicación. Si la etiqueta se menciona correctamente, ayuda a encontrar el contenido con mucha facilidad.
Los siguientes son los pasos para Add Tags en WordPress.
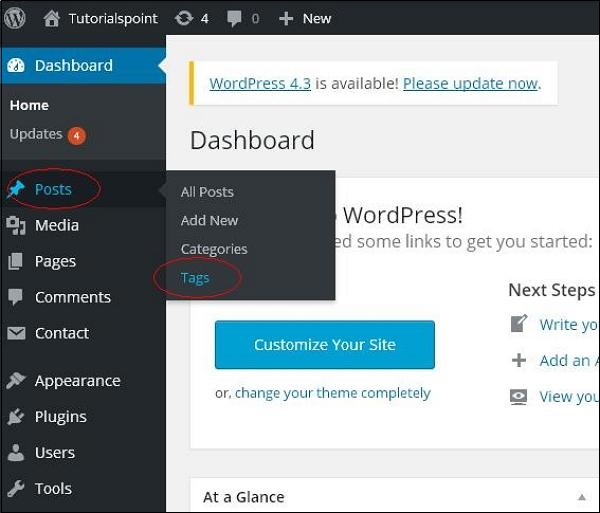
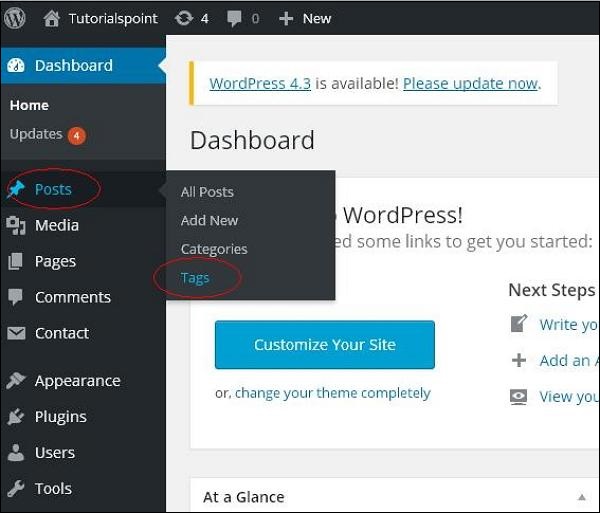
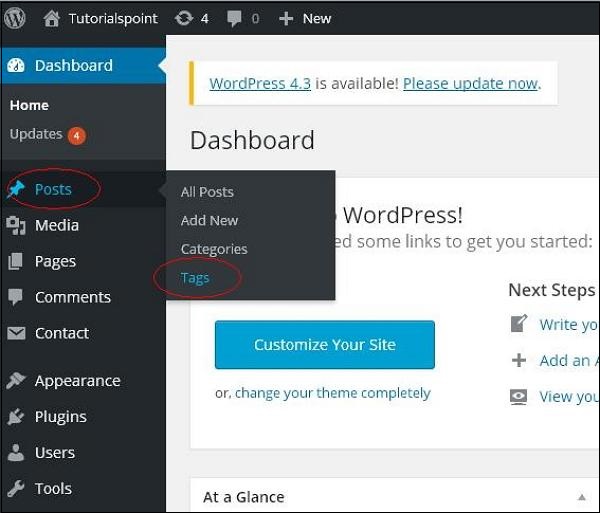
Step (1) - Haga clic en Posts → Tags en WordPress.

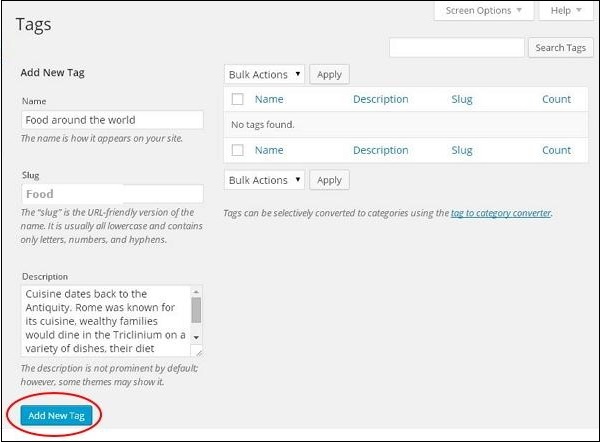
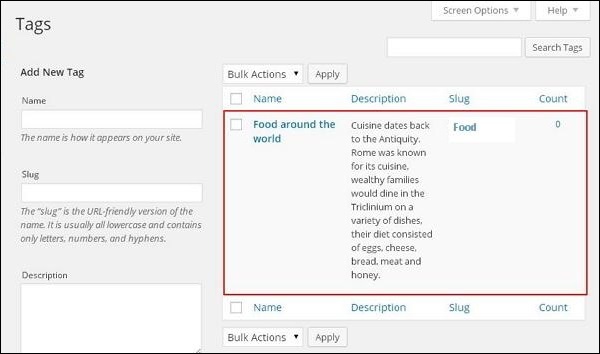
Step (2) - Se muestra la página Etiquetas.

A continuación se muestran los detalles de los campos de las etiquetas.
Name - Ingrese el nombre de las etiquetas.
Slug- Una palabra elegida para describir su publicación. Se especifica en la URL de las etiquetas.
Description- Agregue una breve descripción de su etiqueta. Se muestra cuando pasa el mouse sobre la etiqueta.
Después de completar toda la información sobre las etiquetas, haga clic en Add New Tag botón.
Step (3) - Las nuevas etiquetas creadas se mostrarán en el lado derecho de la página como se muestra en la siguiente captura de pantalla.

En este capítulo, estudiaremos para Edit Tagsen WordPress. Puede aprender a agregar etiquetas en el capítulo WordPress - Agregar etiquetas .
Los siguientes son los sencillos pasos para editar etiquetas en WordPress.
Step (1) - Haga clic en Posts → Tags en WordPress.

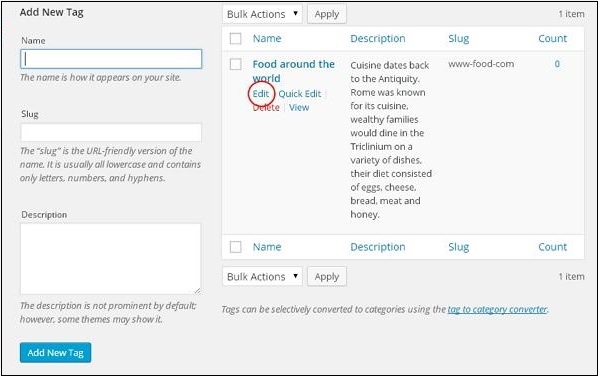
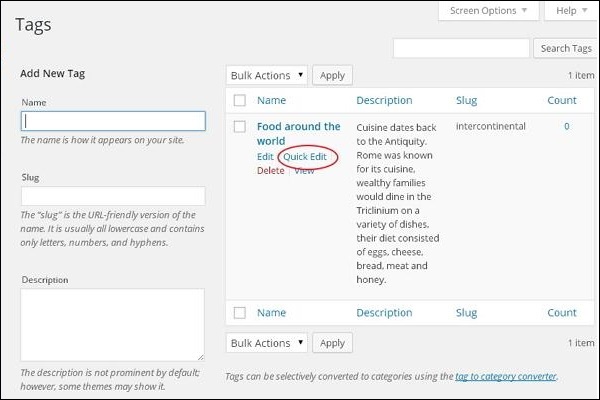
Step (2) - Puedes ver la etiqueta Food around the world( Food around the world se creó en el capítulo Wordpress - Add Tags ). Cuando el cursor se desplaza sobre las etiquetas, se muestran algunas opciones debajo del nombre de la etiqueta. Hay dos formas de editar las etiquetas, es decirEdit y Quick Edit
Edit - Haga clic en Edit opción en la sección Etiquetas como se muestra en la siguiente pantalla.

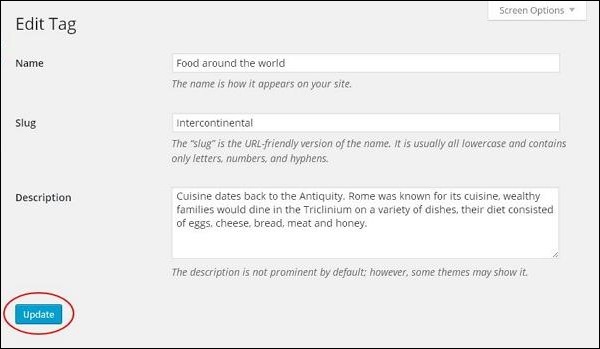
Puede editar cualquiera de los campos obligatorios y luego hacer clic en Update como se muestra en la siguiente pantalla.

Aquí los campos de etiquetas son los mismos del capítulo WordPress - Agregar etiquetas .
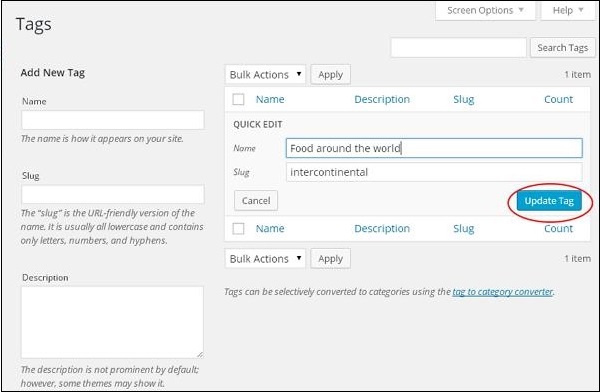
Quick Edit - Haga clic en Quick Edit opción en la sección Etiquetas como se muestra en la siguiente captura de pantalla.

Aquí solo puede editar el Nombre y el Slug de las Etiquetas como se ve en la siguiente pantalla y luego hacer clic en Update Tag botón.

En este capítulo, aprenderemos a Delete tags en WordPress.
Los siguientes son los pasos para eliminar etiquetas en WordPress.
Step (1) - Haga clic en Posts → Tags en WordPress.

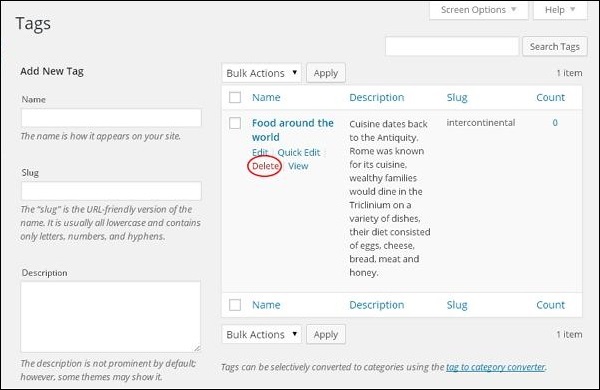
Step (2) - Puedes borrar la etiqueta Food around the world( Food around the world se creó en el capítulo WordPress - Agregar etiquetas ), cuando el cursor se desplaza sobre las etiquetas, se muestran algunas opciones debajo del nombre de las etiquetas. Haga clic enDelete en la sección de etiquetas como se muestra en la siguiente pantalla.

Cuando haga clic en eliminar, recibirá un mensaje emergente solicitando confirmación para eliminar.

Puede hacer clic en OK y elimine la etiqueta de forma permanente.
En este capítulo, aprenderemos a Add Linksen las páginas de WordPress. El enlace es una conexión de un recurso a otro. Agregar enlaces a sus páginas o publicaciones de blog lo ayuda a conectarse con otras páginas.
Los siguientes son los sencillos pasos para Add links en WordPress.
Step (1) - Haga clic en Pages → All Pages en WordPress.

Step (2)- La lista de páginas creadas en WordPress se mostrará como se muestra en la siguiente pantalla. Seleccione cualquiera de las páginas para agregar enlaces dentro de ella. Aquí, vamos a agregar enlaces en la página Acerca de nosotros .

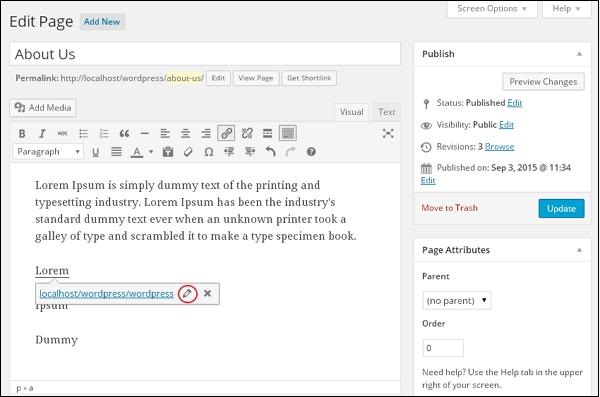
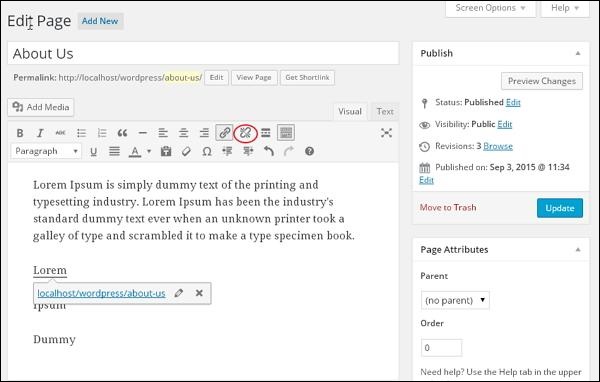
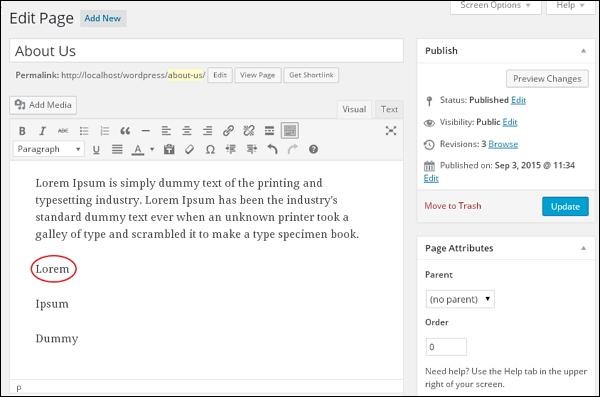
Step (3)- Seleccione cualquiera de la oración o palabra donde desea agregar el enlace. Aquí, agregaremos un enlace a la palabra Lorem .

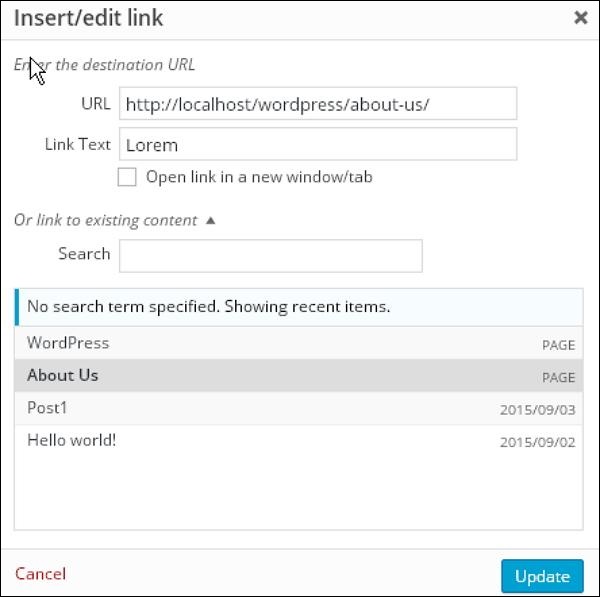
Step (4) - Cuando hace clic en el símbolo de enlace Insertar / Editar, se muestra la siguiente ventana emergente.

A continuación se muestran los campos presentes en el enlace Insertar / editar.
URL - Ingrese la URL que desea vincular.
Link text - Inserte el texto que desea ingresar en el enlace.
Open link in a new window/tab- Abra su página de enlace en la nueva pestaña o ventana. Marque la casilla según sea necesario.
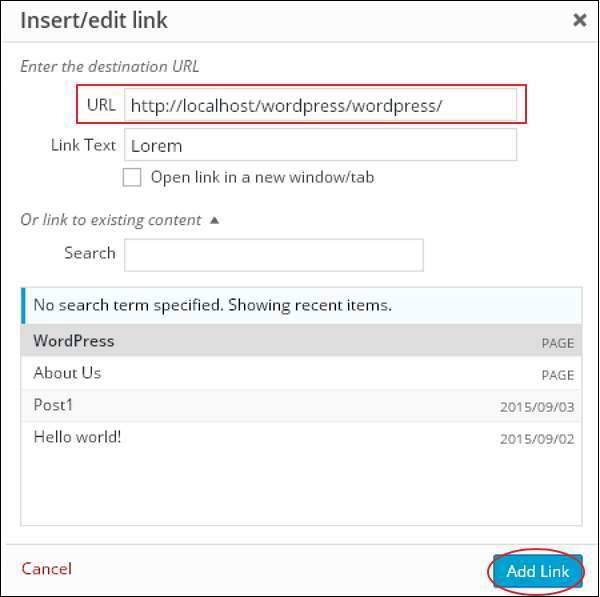
Or link to existing account- Agregue enlaces a una página de contenido existente seleccionando la página de la lista dada. Haga clic enOr link to existing account y la lista de páginas y publicaciones se muestra como se muestra en la siguiente pantalla.

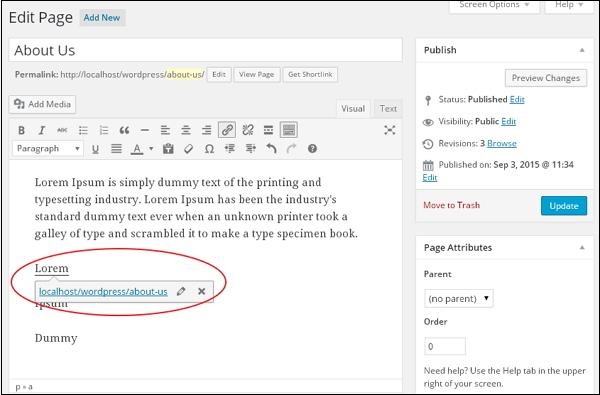
Después de seleccionar la página o publicación en particular de la lista, los enlaces se crean en el campo URL como se ve en la pantalla anterior. Haga clic enAdd Link.
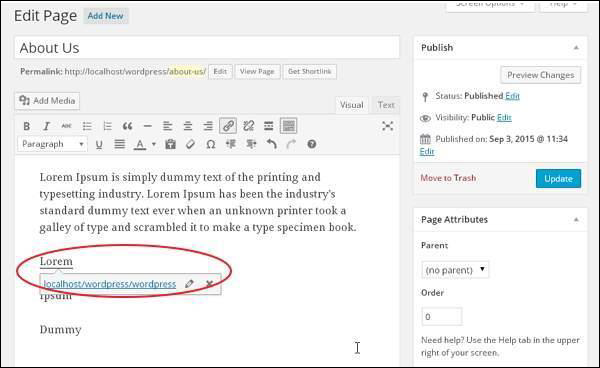
Step (5)- Cuando se desplaza sobre la palabra Lorem , la información sobre herramientas de enlace se muestra como se muestra en la siguiente pantalla.

Haga clic en Update botón para actualizar los cambios en su página o publicación.
En este capítulo, estudiaremos cómo editar un enlace en WordPress.
Los siguientes son los sencillos pasos para Edit Links en WordPress
Step (1) - Haga clic en Pages → All Pages como se muestra en la siguiente pantalla.

Step (2)- Puede ver la lista de páginas. Cuando el cursor se desplaza sobre la página Acerca de nosotros , se muestran algunas opciones debajo de Acerca de nosotros . Haga clic enEdit como se muestra.

Step (3)- Coloque el cursor sobre la palabra Lorem (el enlace para la palabra Lorem se creó en el capítulo WordPress - Agregar enlaces ) y haga clic en el símbolo del lápiz para editar el enlace como se muestra en la siguiente pantalla.

Step (4)- Puede cambiar o editar su enlace seleccionando la página de la lista existente. En este caso, hemos seleccionado la página Acerca de nosotros .

Después de seleccionar la página o publicación en particular de la lista, haga clic en Update botón.
Step (5)- Cuando se desplaza sobre la palabra Lorem , la información sobre herramientas del enlace se muestra como se ve en la siguiente pantalla.

Haga clic en Update botón para actualizar los cambios en su página o publicación.
En este capítulo, aprenderemos a Delete linksde WordPress. Puede eliminar los enlaces no deseados que no necesita para su sitio web o artículo.
Los siguientes son los pasos para Delete Links en WordPress
Step (1) - Haga clic en Pages → All Pages en WordPress.

Step (2)- Puede ver la lista de páginas. Cuando el cursor se desplaza sobre la página Acerca de nosotros , se muestran algunas opciones. Clickea en elEdit como se muestra en la siguiente pantalla.

Step (3)- Seleccione la palabra que ya había vinculado, es decir, Lorem (el enlace para la palabra Lorem se creó en el capítulo WordPress - Agregar enlaces ), y haga clic en el símbolo Eliminar enlace como se ve en la siguiente pantalla.

Step (4)- Cuando coloque el cursor sobre la palabra Lorem , no habrá información sobre herramientas de la URL existente. La siguiente captura de pantalla muestra que el enlace ha sido eliminado.

En este capítulo, aprenderemos a Add Commentsen WordPress. Agregar comentarios permite a sus visitantes tener una conversación con usted. Los comentarios son aprobados por el administrador y luego publicados para ser discutidos más a fondo.
Los siguientes son los pasos para agregar comentarios a las publicaciones de su blog.
Step (1) - Haga clic en Pages → All Pages en WordPress.

Step (2)- La lista de páginas creadas en WordPress se mostrará como se ve en la siguiente pantalla. Seleccione cualquiera de las páginas a las que desee agregar comentarios. Aquí, vamos a agregar un comentario en la página Acerca de nosotros . Haga clic enAbout Us.

Step (3) - Para agregar un comentario en esta página, haga clic en Screen options presente en la esquina superior derecha.

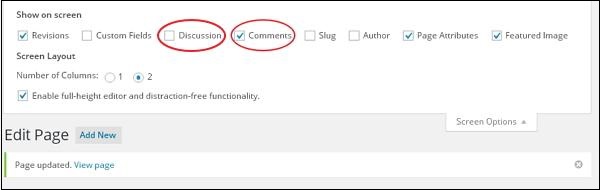
Step (4) - La lista desplegable de Screen Optionse muestra. Comprobar elDiscussion y Comments cuadro como se muestra en la siguiente pantalla.

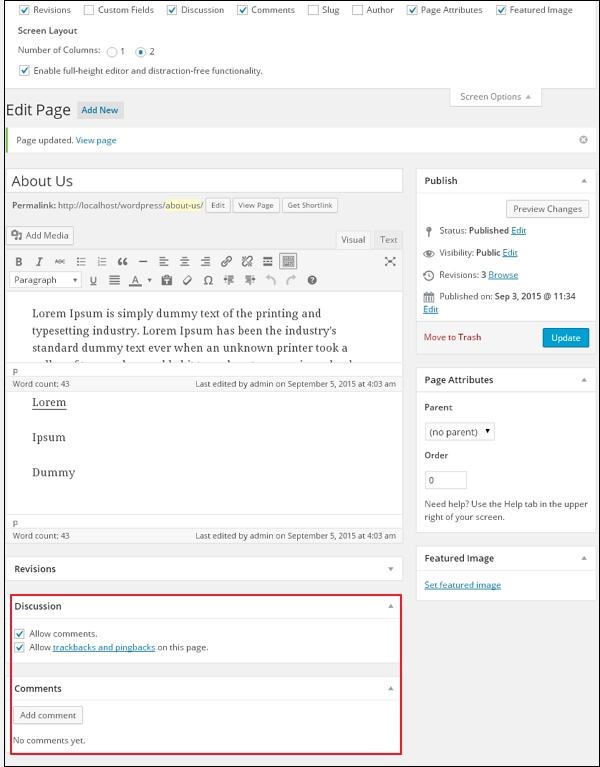
Step (5) - Ahora puede ver el cuadro Discusión y comentarios en la parte inferior de su página.

En la sección Discusión, hay dos opciones presentes:
Allow Comments - Permite a los visitantes comentar en las publicaciones y páginas de su blog.
Allow trackbacks and pingbacks on this page - Permite a los visitantes dar pings y trackbacks.
En la sección Comentario, puede agregar comentarios haciendo clic en Add Comment botón.
Step (6) - Haga clic en Update después de agregar el cuadro de comentarios.
En este capítulo, aprenderemos cómo Edit commentsen WordPress. Solo el administrador puede editar los comentarios.
Los siguientes son los pasos para Edit Comments en WordPress.
Step (1) - Haga clic en Comments en WordPress.

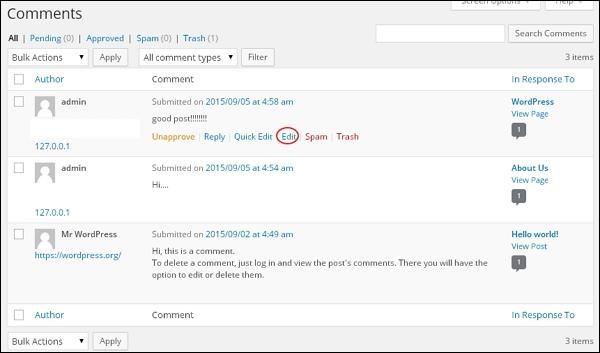
Step (2)- Puede ver la lista de comentarios de las distintas páginas. Seleccione cualquier comentario que desee editar. Haga clic enedit.

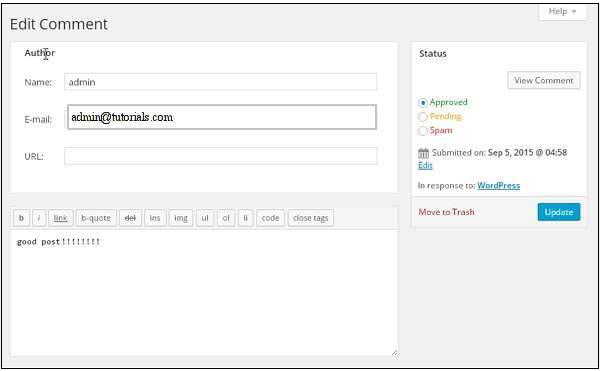
Step (3)- Se muestra la página Editar comentario. Puede editar el comentario y hacer clic enUpdate Botón.

Aquí puede editar el nombre, el correo electrónico, la URL o el comentario del cuadro de comentarios.
En este capítulo, aprenderemos a Moderate Commentsen WordPress. La moderación de comentarios es un proceso en el que, cuando los visitantes comentan las publicaciones, el comentario no se publica directamente hasta y a menos que el administrador lo apruebe para su publicación. Gestiona sus comentarios para que no haya comentarios no deseados.
Step (1) - Haga clic en Settings → Discussion en WordPress.

Step (2) - Se muestra la página Configuración de discusión.

En el campo Moderación de comentarios, ingrese las palabras o URL que no desea que ningún visitante agregue comentarios. Siempre que un visitante haga algún comentario, el administrador lo moderará primero y luego lo publicará.
Step (3) - Haga clic en Save Changes.
En este capítulo, estudiaremos cómo View Pluginsen WordPress. Le ayuda a habilitar y deshabilitar los complementos de WordPress. Esto agrega las características únicas a un sitio web existente. Los complementos amplían y amplían la funcionalidad de WordPress.
Los siguientes son los sencillos pasos para ver complementos en WordPress.
Step (1) - Haga clic en Plugins → Installed Plugins en el administrador de WordPress.

Step (2) - Verá la lista de existentes plugins en su sitio como se ve en la siguiente pantalla.

Una mesa de Plugin and Descriptionse visualiza. Los nombres de los complementos se definen en la columna Complemento y una breve descripción sobre el complemento se define en la columna Descripción.
Barra de herramientas
Las siguientes funciones aparecen como opciones de la barra de herramientas de complementos en la página:
Active - Muestra los complementos activos en el sitio web.
Inactive - Muestra los complementos instalados pero inactivos en el sitio web.
Update Available - Muestra si hay una nueva versión disponible o solicita actualizar ahora.
En este capítulo, estudiaremos cómo install pluginsen WordPress. Es realmente fácil instalar complementos. Todos los complementos se pueden descargar gratis; la única condición es que un complemento debe estar en el directorio de WordPress.
Los siguientes son los sencillos pasos para instalar complementos en WordPress.
Step (1) - Haga clic en Plugins → Add New en WordPress.

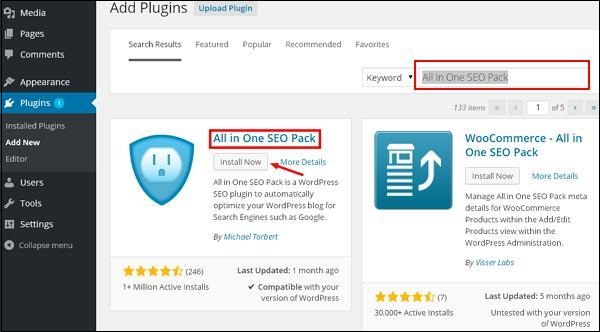
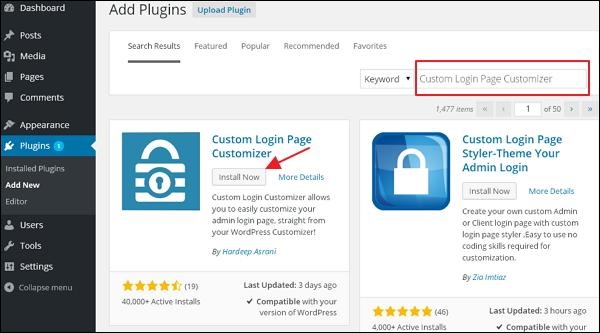
Step (2) - Ingrese el nombre del complemento requerido en el search boxcomo se muestra en la siguiente pantalla. La lista de complementos que son relevantes para el nombre de los complementos se mostrará como se muestra en la siguiente pantalla.

Seleccione el complemento requerido que desea utilizar. Aquí, hemos buscadoAll in one SEO Packplugin, que resulta ser el primer plugin como se muestra en la pantalla anterior. Haga clic eninstall now para instalar el complemento en su sitio web.
Step (3) - Los complementos comienzan a descargarse e instalarse automáticamente.

Haga clic en Activate Plugin para activar el complemento en su sitio web, lo que facilita mucho su tarea con este complemento.
Step (4) - Una vez activado, verá el complemento instalado en la lista de complementos como se ve en la siguiente pantalla.

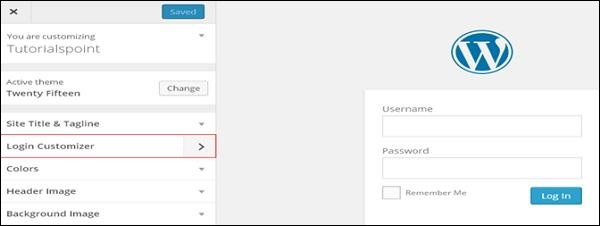
En este capítulo, estudiaremos cómo Customize Pluginsen WordPress sin escribir HTML o CSS. Suele ser una gran adición para sitios multiusuario. Este nuevo método le permitecustomize su página de inicio de sesión utilizando el personalizador de temas de WordPress (no se requieren habilidades de codificación).
Los siguientes son los pasos simples para personalizar complementos en WordPress.
Step (1) - Haga clic en Plugins → Add New.

Step (2) - Instalar y activar el Custom Login Page Customizer Enchufar.

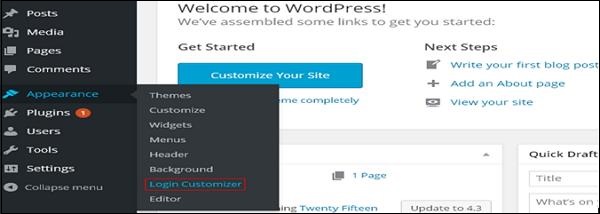
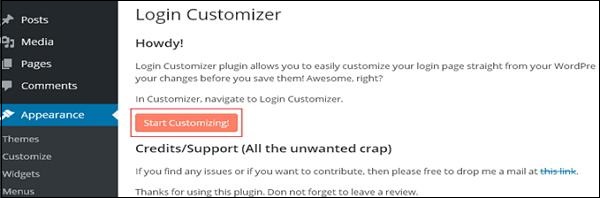
Step (3) - Haga clic en Appearance → Login Customize sección.

Step (4) - Haga clic en Start Customizing para continuar.

Step (5) - Lanzará el tema incorporado de WordPress customizer. Puede personalizar el tema y hacer que se vea como desee.

Haga clic en el nuevo Login Customizerpestaña en el panel lateral. Se mostrará la página del personalizador de inicio de sesión. En la página del personalizador de inicio de sesión, puede personalizar su página de inicio de sesión de la misma manera que personaliza su tema de WordPress.
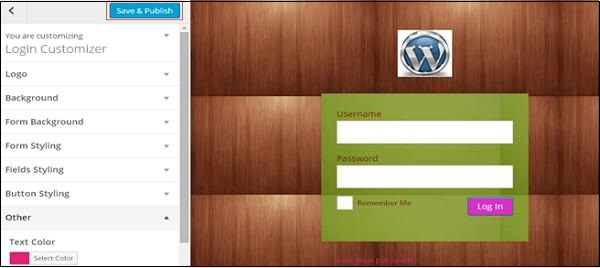
Step (6) - La página de inicio de sesión personalizada aparecerá como se muestra en la siguiente pantalla.

Logo - Cargue el logotipo de su elección para reemplazar el logotipo predeterminado de WordPress.
Background - Agregue una imagen de fondo o puede elegir un color de fondo de su elección.
Form Background - Seleccione la imagen de fondo del formulario o el color para el contenedor del formulario de inicio de sesión de su elección.
La mayoría de las selecciones en el panel del personalizador son transparentes. Puede verificar todas las selecciones en el personalizador para ajustar la configuración según los requisitos de su página de inicio de sesión. Haga clic enSave and Publish botón.
En este capítulo, aprenderemos sobre los roles de los usuarios en WordPress. Cada usuario tiene su propio rol en WordPress. Los roles son como permisos otorgados a un usuario en particular para acceder al sitio de WordPress. Estos roles solo pueden ser asignados por el administrador.
Aquí hay algunos roles predefinidos disponibles en WordPress:
Administrator- El Administrador tiene todos los derechos. Un administrador puede hacer cualquier cosa en el sitio de WordPress, como crear más administradores, invitar a más usuarios y también eliminarlos.
Editor- El editor tiene acceso a todas las publicaciones, páginas, comentarios, categorías, etiquetas y enlaces. Pueden crear, publicar, editar o eliminar publicaciones o páginas.
Author - El autor solo puede escribir publicaciones, cargar imágenes, editar y publicar sus propias publicaciones.
Contributor- El Colaborador solo puede escribir y editar sus publicaciones hasta que se publiquen. Pueden crear sus propias publicaciones y páginas, pero no pueden publicarlas. No pueden cargar imágenes o archivos, pero pueden ver el estado de su sitio. Cuando quieren publicar una publicación, primero deben notificarla personalmente al administrador para que la revise. Cuando se aprueba la publicación, el colaborador no puede realizar ningún cambio una vez publicada.
Follower- El seguidor solo puede leer y comentar las publicaciones. Los seguidores son los que han iniciado sesión en su cuenta para recibir actualizaciones.
Viewer- Los espectadores solo pueden ver sus publicaciones; no pueden editar, solo pueden comentar las publicaciones.
En este capítulo, estudiaremos cómo Add usersa su blog o sitio web de WordPress. Cuando los usuarios se registran en su blog o sitio web de WordPress, recibe una notificación por correo electrónico, por lo que siempre sabe cuándo se registran nuevos usuarios, y luego puede ingresar a su Tablero y editar el rol de los usuarios.
Los siguientes son los sencillos pasos para agregar usuarios en WordPress.
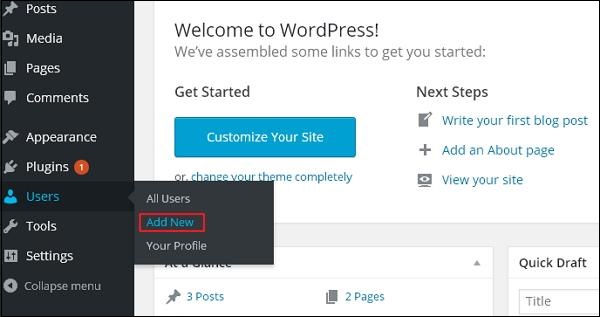
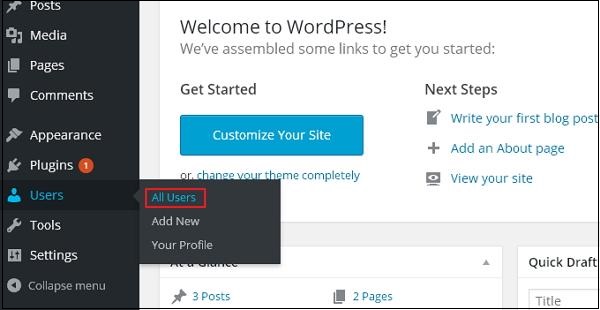
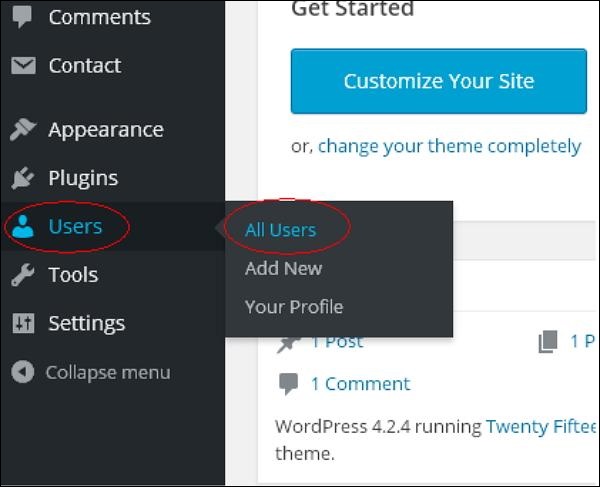
Step (1) - Haga clic en Users → Add New en WordPress.

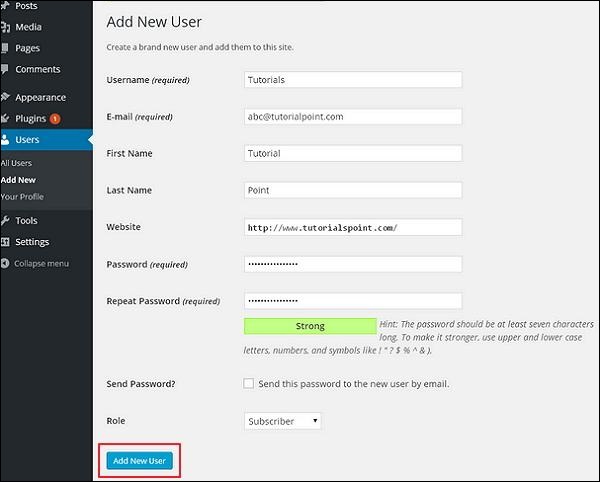
Step (2) - Puede completar el detalle del usuario en el Add New Userpágina. Complete todos los campos obligatorios (como se ve en la siguiente pantalla) para continuar.

Username (required) - Ingrese el nombre de usuario único, que desea mostrar en el sitio web.
E-mail (required)- Ingrese la dirección de correo electrónico válida. El usuario recibe notificaciones del sitio en esta dirección de correo electrónico.
First Name - Ingrese el nombre del usuario.
Last Name - Ingrese el apellido del usuario.
Website - Introduzca la URL del sitio web del usuario.
Password (required) - Ingrese la contraseña.
Repeat Password (required) - Repita la misma contraseña que la contraseña anterior para la autenticación.
Send Password- Enviar contraseña al nuevo usuario por casilla de verificación de correo electrónico. El usuario recibirá un correo electrónico con la nueva contraseña.
Role - Seleccione el rol particular del menú desplegable, es decir, suscriptor, colaborador, autor, editor o administrador.
Haga clic en Add New User para agregar un usuario a su lista de usuarios.
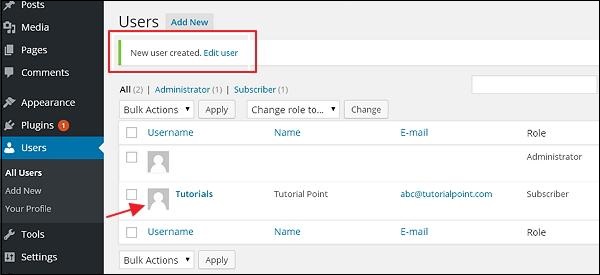
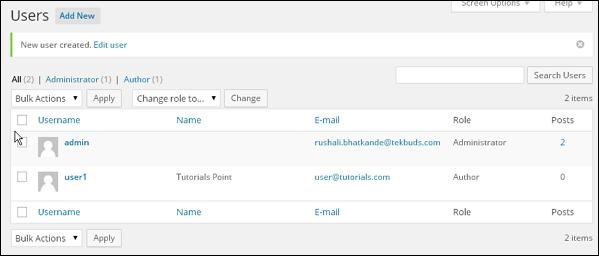
Step (3)- Puede ver la lista de usuarios para ver si los usuarios se han agregado. Se mostrará un mensaje comoNew User Created como se ve en la siguiente pantalla.

En este capítulo, estudiaremos sobre User Photoen WordPress. Para agregar una foto de usuario en WordPress, debe instalar el complementoUser Photode los complementos de WordPress. Le ayuda a agregar una foto propia a su perfil de WordPress.
A continuación se muestran los sencillos pasos para agregar un User photo.
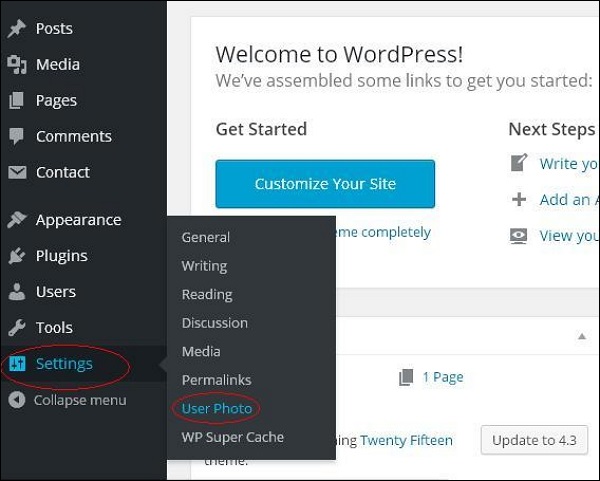
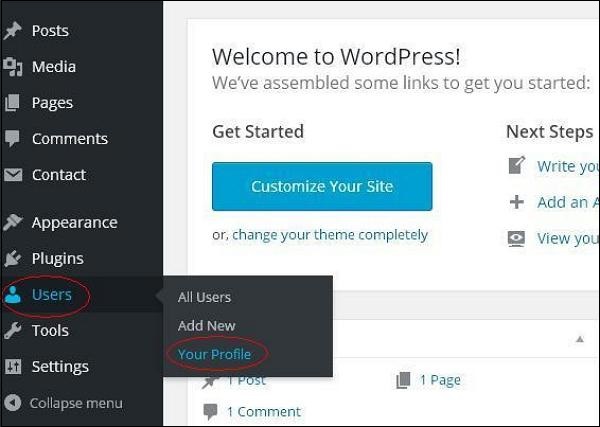
Step (1) - Haga clic en Settings → User Photo.

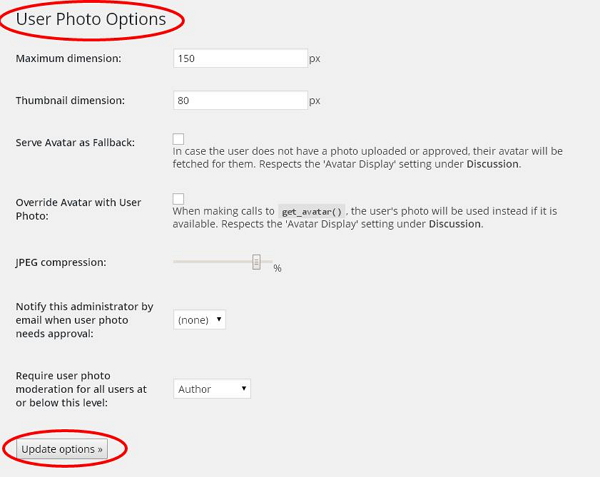
Step (2)- Se muestra la página Opciones de foto de usuario .

Establezca la dimensión de sus miniaturas y realice los cambios necesarios y luego haga clic en Update Options botón.
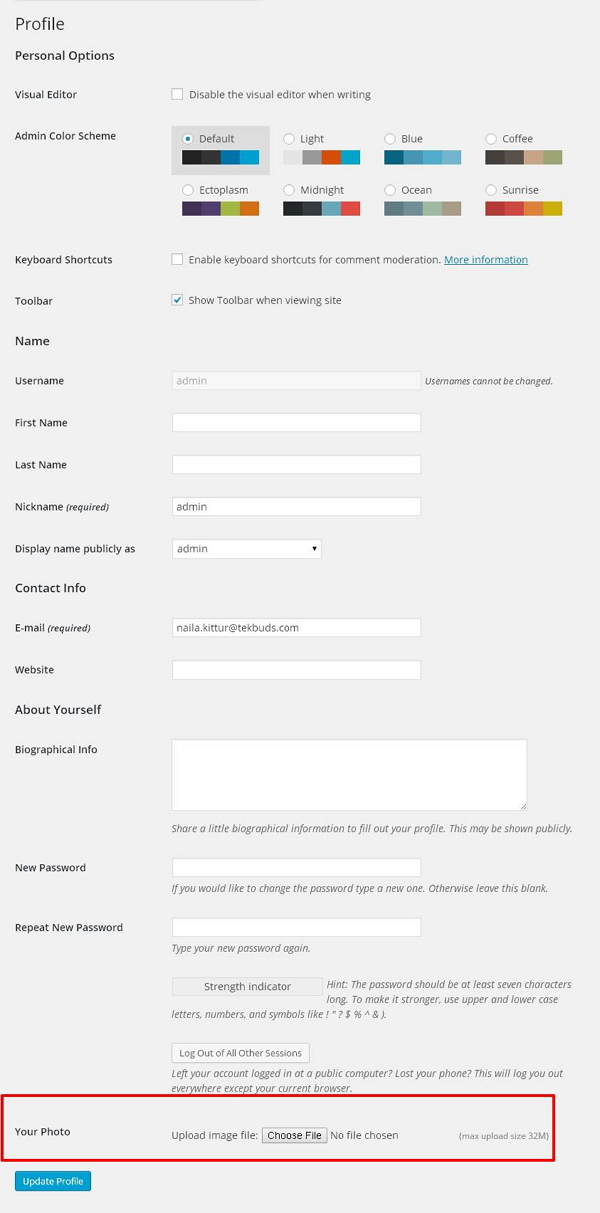
Step (3) - Para ver el complemento User Photo está activado, vaya a Users → Your Profile. En su página de perfil puede verYour PhotoSe agrega la sección. Aquí puede cargar su foto para mostrarla como imagen de perfil.

En este capítulo, estudiaremos cómo Edit Users en WordPress.
Los siguientes son los sencillos pasos para editar usuarios en WordPress.
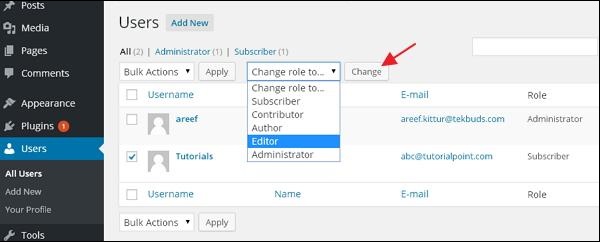
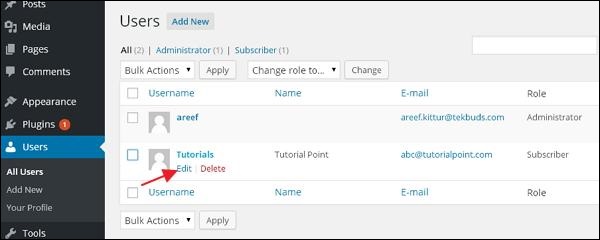
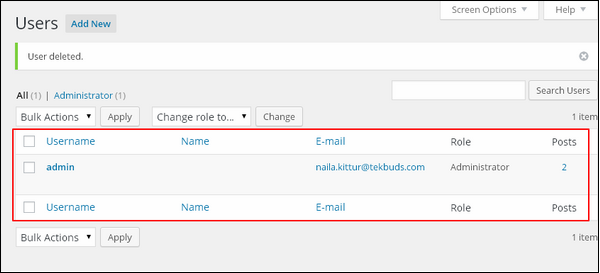
Step (1) - Haga clic en Users → All Users.

Step (2) - Verá una lista de usuarios.

Hay dos pestañas más en la barra de herramientas:
Administrator - Se mostrará la lista de administradores.
Subscriber - Se mostrará la lista de suscriptores.
Cuando hacemos clic en el cuadro Cambiar rol a , aparece una lista desplegable como se ve en la captura de pantalla anterior.
Subscriber - Una persona que solo puede administrar su perfil.
Contributor - Una persona que puede escribir y supervisar sus propias publicaciones, pero no puede publicarlas.
Author - Una persona que puede publicar y administrar sus propias publicaciones.
Editor - Una persona que puede publicar y administrar publicaciones, incluidas las publicaciones de otros usuarios.
Administrator - Una persona que tiene acceso a todas las funciones de administración dentro de un solo sitio web.
Haga clic en la casilla de verificación del user namepara cambiar el rol del usuario. Luego, haga clic enchange y el rol del usuario se cambiará en consecuencia.
Step (3) - Haga clic en Edit opción como se muestra en la siguiente pantalla para editar el usuario.

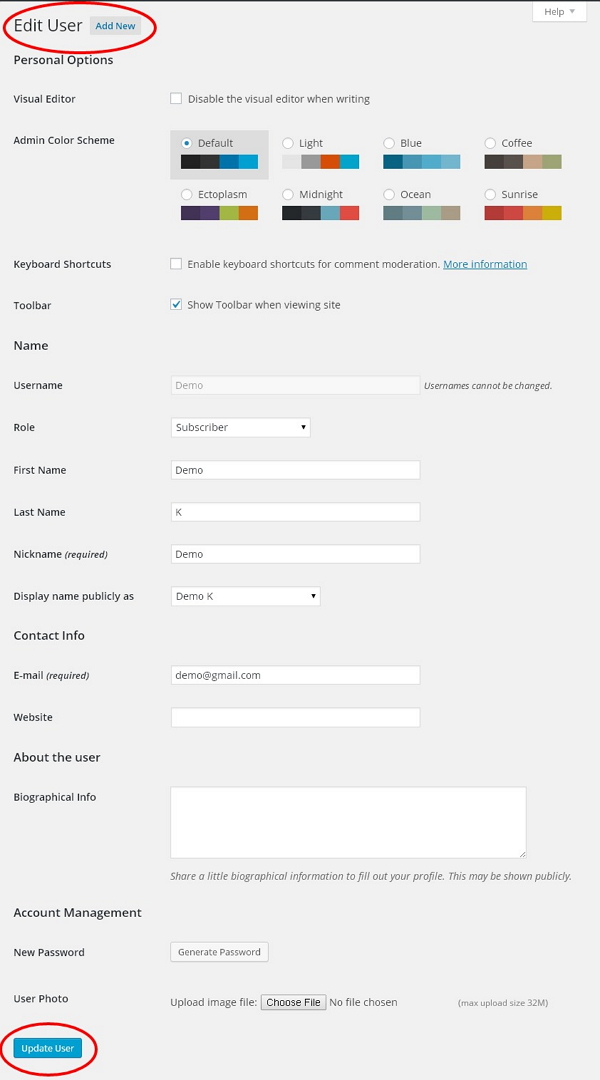
Step (4) - el Edit Userse muestra la página. Aquí puede editar o modificar todos los campos según sus necesidades y hacer clic enUpdate User para guardar los cambios.

En este capítulo, aprenderemos cómo eliminar usuarios en WordPress.
Los siguientes son los pasos para eliminar usuarios.
Step (1) - Haga clic en Users → All Users.

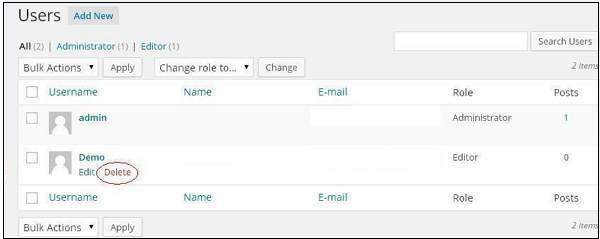
Step (2) - La lista de usuarios se muestra como se muestra en la siguiente pantalla.

Step (3)- Seleccione el que desea eliminar. Y haga clic enDelete.

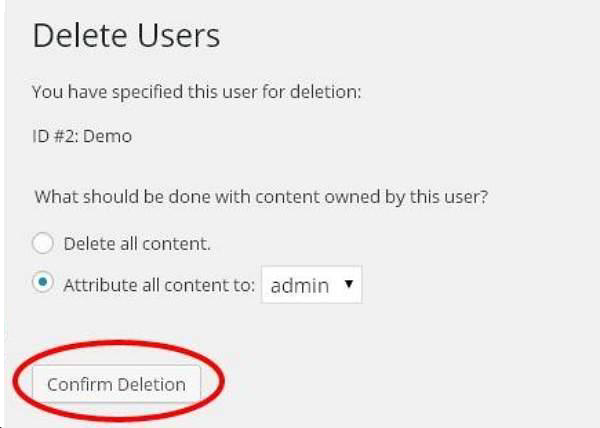
Step (4) - Cuando haces clic en Delete obtienes la siguiente página.

Step (5) - Seleccione las opciones según sea necesario y haga clic en Confirm Deletion. Su usuario será eliminado.
Step (6)- Tenemos otro método para eliminar usuarios. Aparece una pantalla como la que se muestra en la siguiente toma.
Aquí puede seleccionar los usuarios que desea eliminar, marcar las casillas y hacer clic en Delete de la lista desplegable y haga clic en Apply.
Step (7) - Una vez que haga clic en Apply, los usuarios seleccionados serán eliminados.

En este capítulo, aprenderemos cómo crear un perfil personal en WordPress.
Los siguientes son los pasos para Personal Profile.
Step(1) - Haga clic en Users → Your Profile desde la barra de navegación izquierda.

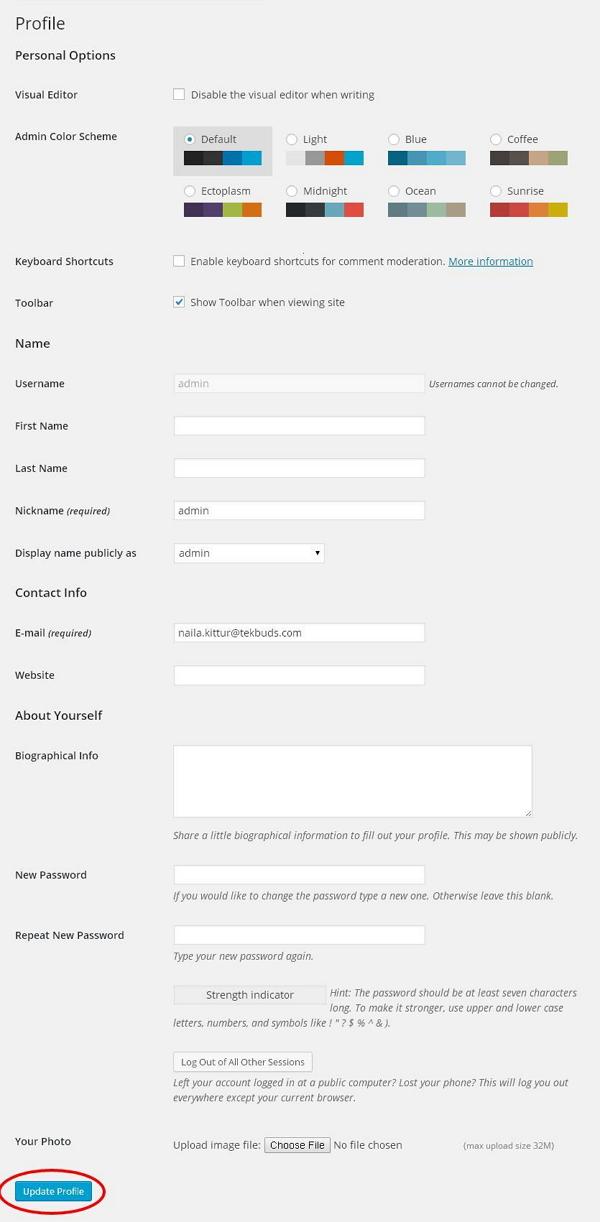
Step (2) - Cuando haces clic en ‘Your profile’ Se mostrará la siguiente pantalla.

El seguimiento Personal options aparecen en la pantalla -
Visual editor- Mientras agrega publicaciones / páginas a su sitio, puede habilitar esta configuración si desea crear, formatear o editar su publicación. Si desactiva esta configuración, no podrá utilizar esta opción.
Admin color scheme - Puede cambiar el color de su sitio de WordPress seleccionando cualquiera de los siguientes.
Keyboard Shortcuts - Si es demasiado rápido para hacer su trabajo y necesita atajos de teclado, puede marcar esta casilla.
Toolbar - Si marca esta casilla, puede ver la barra de herramientas mientras usa WordPress.
Name
Username - Ingrese su nombre de usuario.
First Name/ Last Name - Ingrese su nombre y apellido.
Nick name - Ingrese los apodos, si los hay.
Display name publicly as - Marque la casilla si desea que su nombre se muestre públicamente.
Contact Info
E-mail - Ingrese una dirección de correo electrónico válida.
Website - Escriba su dirección web.
About yourself
Biographical Info - Algunos detalles sobre ti.
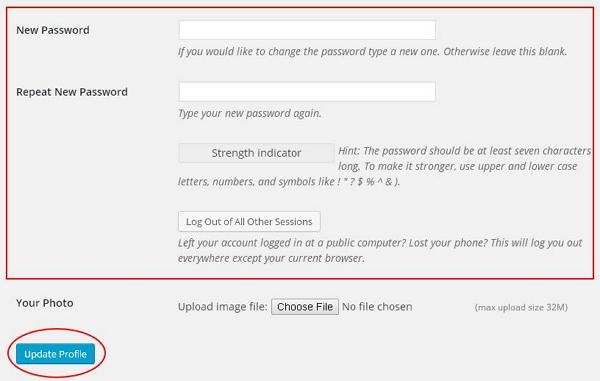
New password - Introduzca una contraseña de su elección.
Repeat password- Vuelva a ingresar la contraseña para la autenticación. La contraseña debe contener 7 caracteres.
Your photo- Puede cargar una imagen propia desde su computadora. Esta será tu foto de perfil.
Step (3) - Una vez que haya actualizado todos los cambios, haga clic en Update Profile.
En este capítulo, aprenderemos sobre Theme management. Incluye archivos de imagen, plantillas, hojas de estilo CSS, etc. que pueden ayudar a que su sitio web se vea genial. Este capítulo explica cómo instalar, agregar nuevos o personalizar temas en WordPress.
Los siguientes son los pasos para Theme Management.
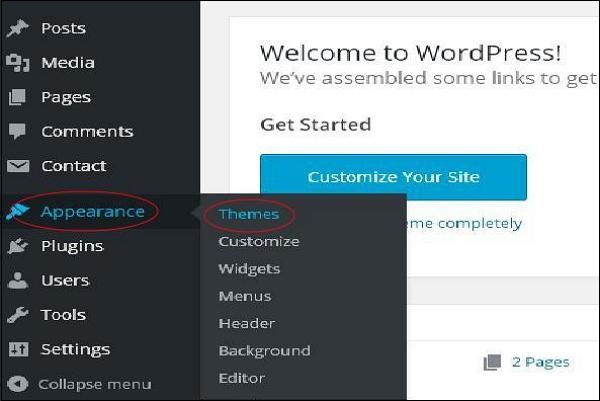
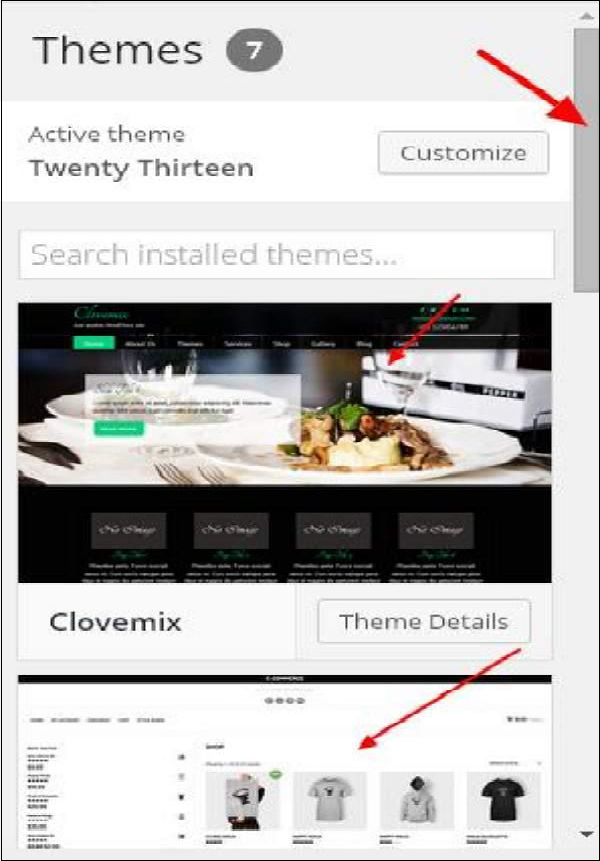
Step (1) - Seleccionar Appearance → Themes desde el tablero.

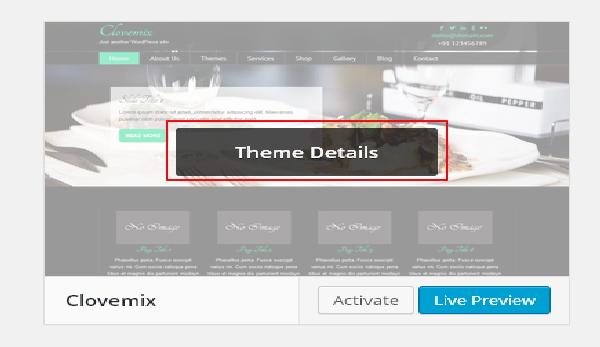
Step (2)- Se mostrará la siguiente pantalla. Coloca el cursor sobre cualquier tema y haz clic enTheme Details.


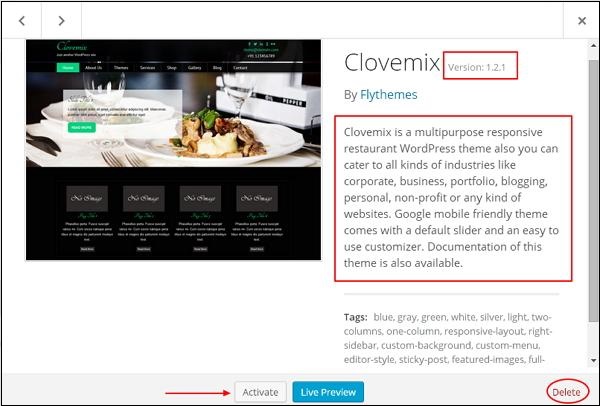
Step (3) − Cuando haces clic en Theme Detailaparece la siguiente página. Consta de detalles relacionados con el tema. Detalles como versión, descripción, etiquetas, etc.

Si desea agregar este tema a su página / sitio web, haga clic en Activate, y si solo desea verificar el tema, haga clic en Live preview.
Si hace clic en activar, obtendrá un mensaje emergente como:

Step (4) - Haga clic en Customize.

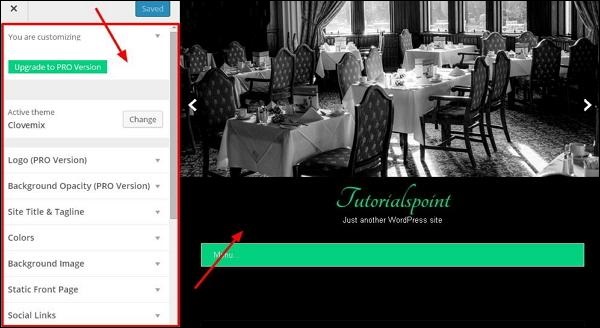
Step (5)- En el lado izquierdo de la página, puede personalizar su tema. Cualquier cambio que realice o cualquier cosa nueva que agregue se muestra en el lado derecho de la página.

Aprenderemos sobre cómo personalizar la apariencia de los temas en el próximo capítulo, es decir; WordPress Customize Theme.
En este capítulo, aprenderemos a personalizar temas. La personalización de temas le ayuda a darle un nuevo aspecto a su sitio web. Aquí puede cambiar imágenes / colores de fondo, agregar títulos y hacer mucho más.
Los siguientes son los pasos de Customize theme.
Step (1) - Haga clic en Appearance → Customize.

Step (2) - Se mostrará la siguiente pantalla.

Como puede verse, en el lado izquierdo tenemos la sección de personalización, y en el lado derecho tenemos el tema que ha elegido. Por lo tanto, cualquier cambio que realice en el lado izquierdo se mostrará en el lado derecho de la página. Aquí hay algunas opciones que debe conocer:
Active theme - En esta sección, puede cambiar el tema actual simplemente haciendo clic en ‘Change’.

Cuando haces clic en ‘Change’ obtiene una lista de temas, haga clic en cualquiera de los temas y luego haga clic en ‘Save & Continue’. Tu tema se guardará.

Site Title & Tagline - En esta sección, puede agregar el título del sitio y el eslogan que desea agregar a su sitio web.

Agregue el nombre de su título en el ‘Site Title’sección. Y tu lema en el‘Tagline’ box.
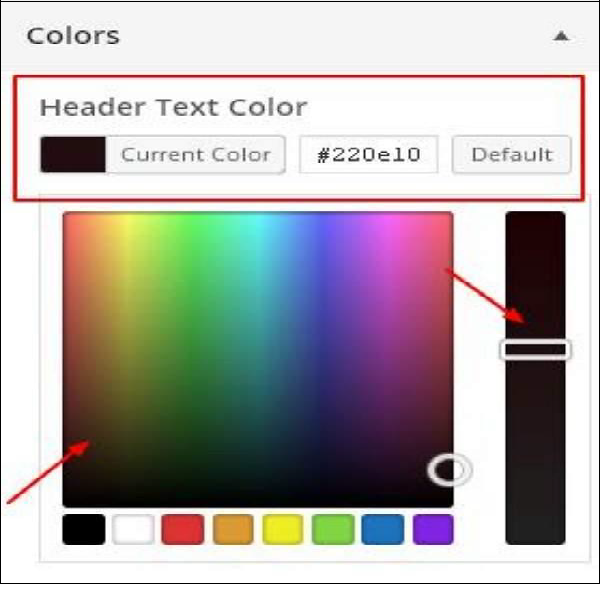
Colors- Puede cambiar el color del texto del encabezado usando esta sección. A medida que se desplaza por los colores, encontrará cambios en el lado derecho de su página. Incluso puede agregar un color propio en el cuadro que se encuentra entre‘Current color’ and ‘Default’.

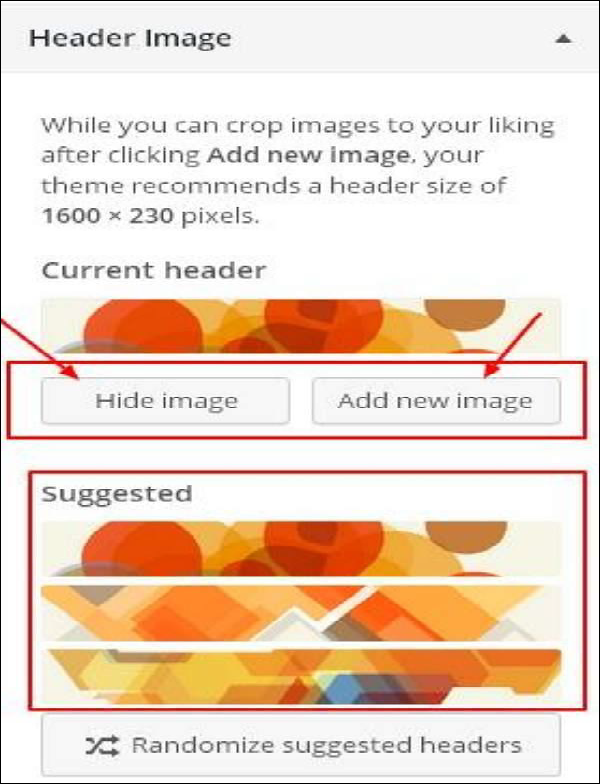
Header Image - Agregue una imagen de encabezado seleccionando entre las sugerencias o puede agregar una imagen propia haciendo clic en ‘Add new image’.

Widgets - Agregue widgets a su sitio desde aquí.

Al hacer clic en la marca de flecha aparece la siguiente imagen.

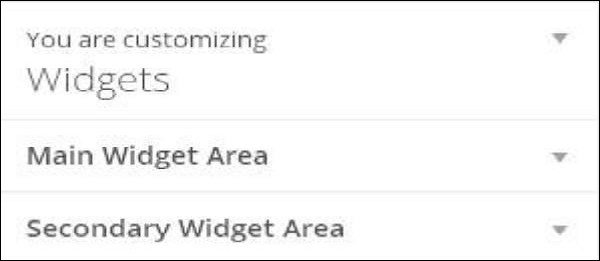
Aquí, hay dos opciones:
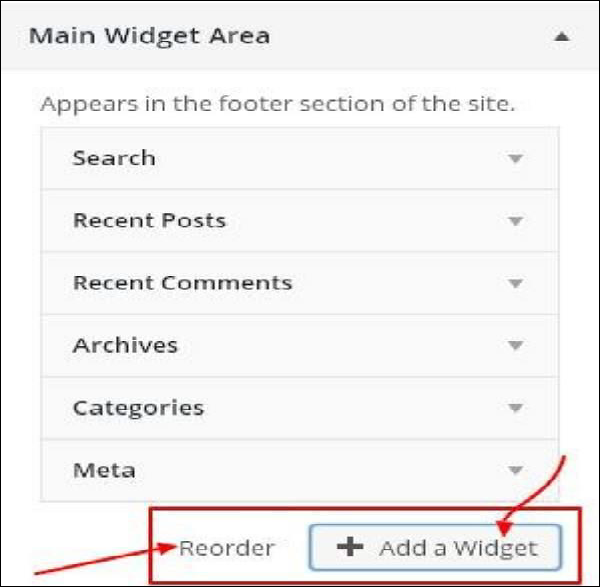
Primero es el ‘Main Widget Area’, cuando hace clic en esto, obtiene otra lista de widgets que se mostrarán en el área del pie de página.

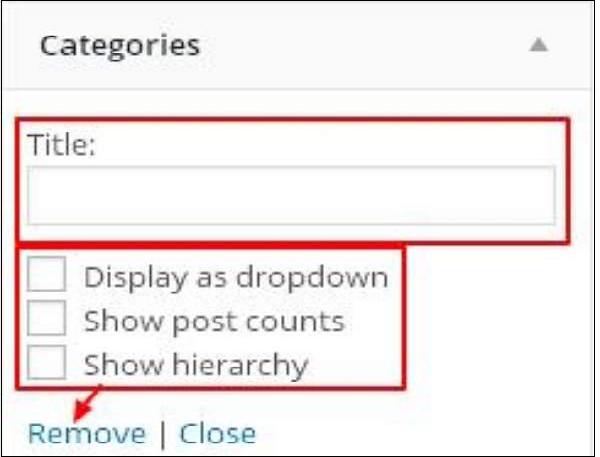
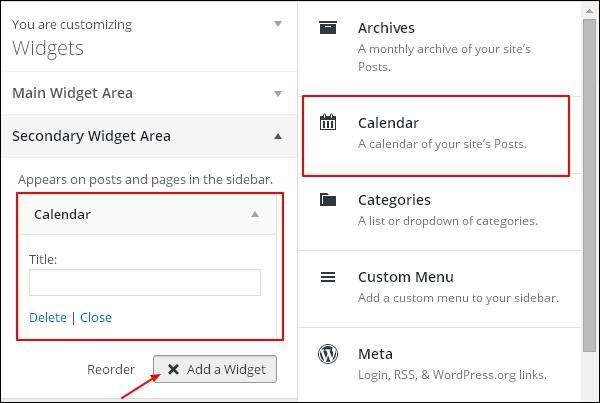
Cuando haces clic en cualquiera de los widgets, aparece un menú desplegable donde puedes editar más o agregar más. Por ejemplo, si desea agregar categorías, aparecerá la siguiente imagen.

En esta imagen, como puede ver, puede agregar su categoría en el ‘Title’sección. Marque cualquiera de las casillas requeridas. Si no desea agregar ninguno, diga‘Remove’. Lo mismo ocurre con otros widgets.
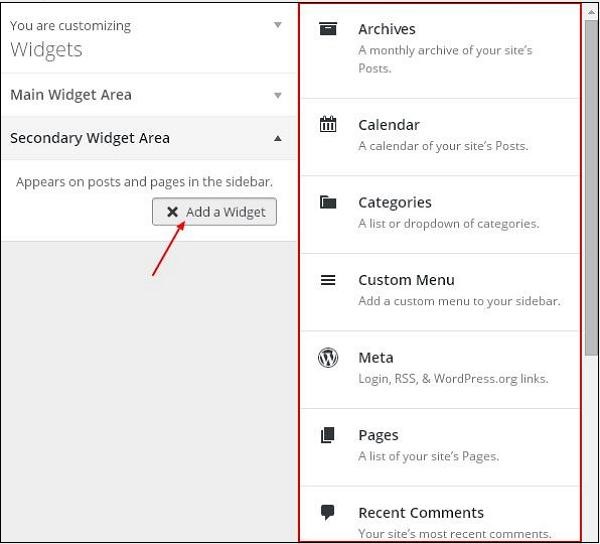
Secondary Widget - Aquí debes hacer clic en ‘Add a widget’y aparece una barra lateral con una lista de diferentes widgets. Haga clic en cualquiera y se agregará a su lista de widgets.

Si desea agregar más widgets, haga clic en ‘Add a widget’ nuevamente y puede agregar tantos widgets como desee.

Static Front - Seleccione las últimas publicaciones o la página principal estática de su sitio.

En este capítulo, estudiaremos sobre Widget Management. Los widgets son pequeños bloques que realizan funciones específicas. Estos dan control de diseño y estructura al tema de WordPress. Algunas características específicas de un widget son:
- Te ayudan a agregar contenido y funciones.
- Se pueden arrastrar y soltar fácilmente en el área de widgets.
- Varían de un tema a otro. No son iguales para todos los temas.
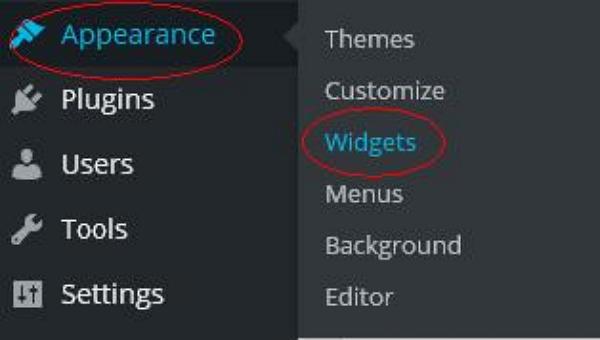
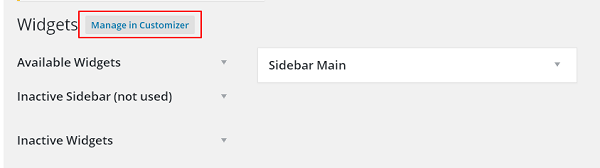
Step (1) - Haga clic en Appearance → Widgets.

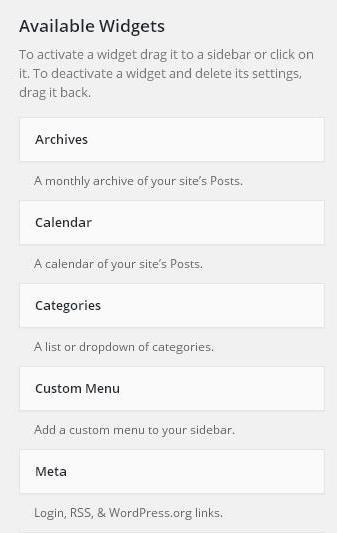
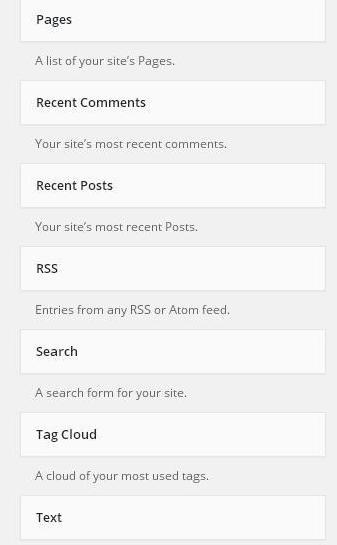
Step (2) - Aparece la siguiente pantalla que muestra los widgets disponibles.

Las siguientes funciones aparecen en la página:
Available Widgets - Puede usarlos para agregarlos a la barra lateral principal.
Inactive Sidebar (not used) - Estos no se utilizan y se pueden eliminar permanentemente de la lista de widgets.
Inactive Widgets - Elimina los widgets de la barra lateral pero manténgalo en la configuración.
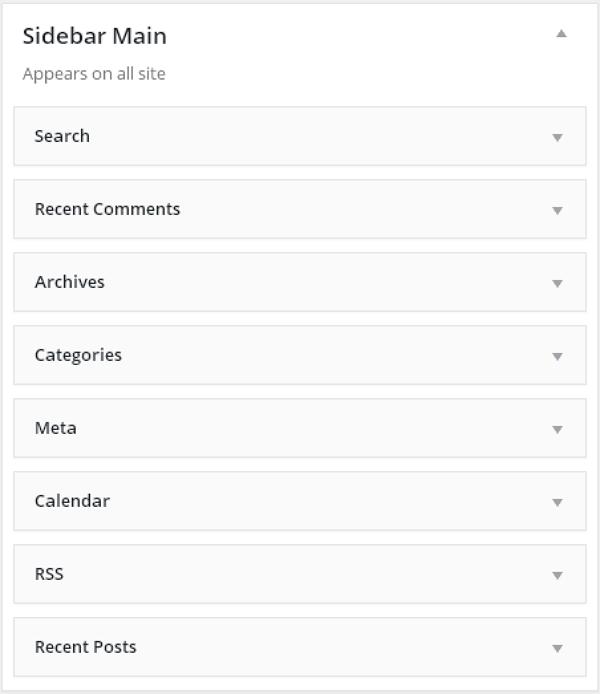
Sidebar Main - Cualquier widget que agregue aquí aparecerá en su sitio.
Manage in Customizer - Te lleva de vuelta a la página de personalización.


Step (3) - Arrastra y suelta en el Sidebar Main. Cualquier widget que agregue aquí, aparecerá en su sitio.

En este capítulo, estudiaremos sobre imágenes de fondo, colores de fondo y opacidad de fondo.
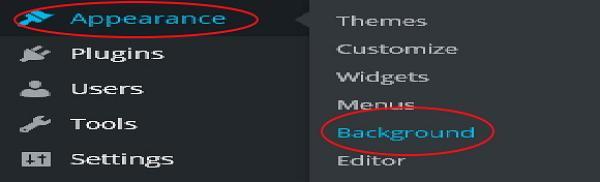
Step (1) - Haga clic en Appearance → Background.

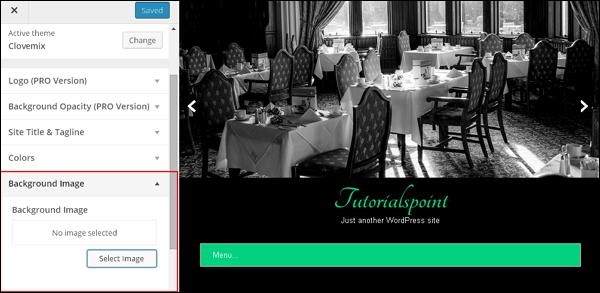
Step (2) - Aparece la siguiente página donde Background Image aparece la sección.

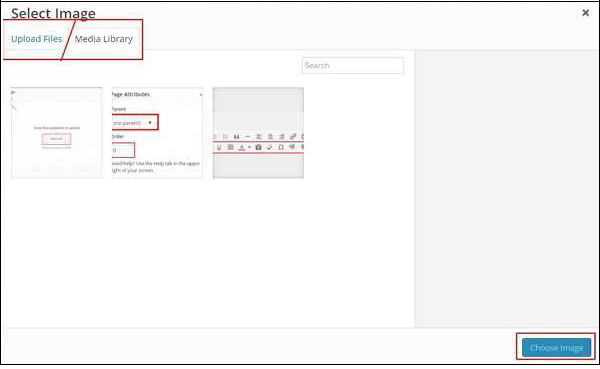
Step (3)- No hay ninguna imagen seleccionada para el fondo. Si desea hacerlo, haga clic enSelect Image. Obtienes la siguiente página.

Aquí puede cargar imágenes usando dos opciones.
- Subir archivos
- Mediateca
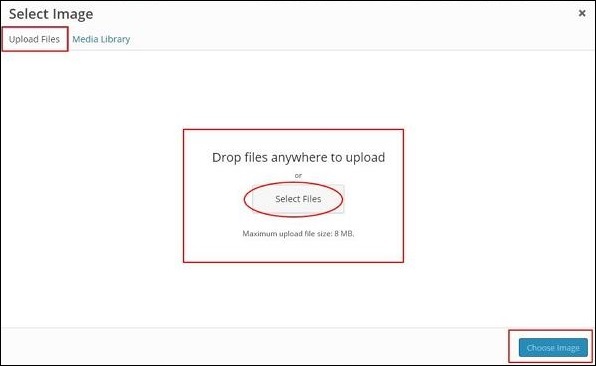
Step (4) - Upload Files- Al hacer clic en Cargar archivos, se muestra la siguiente pantalla. Seleccione archivos de su escritorio y luego haga clic enChoose Image si está satisfecho con la imagen.

Step (5) - Media Library- Al hacer clic en Biblioteca multimedia, aparece la siguiente página. Seleccione archivos de la biblioteca de medios de WordPress, lo que significa que si ya tiene imágenes actualizadas, puede seleccionar cualquiera de ellos directamente.

Después de seleccionar una imagen, en el lado derecho obtendrá algunas opciones:
Edit Image - Al hacer clic en esto, se lo lleva a otra página donde puede editar la imagen de escala, las dimensiones, la imagen de recorte y la configuración de las miniaturas, etc. Save y luego haga clic en Update.

Delete Permanently - Si desea que su imagen no esté en la biblioteca, haga clic en este botón.
URL - Ingrese la URL de su imagen en este cuadro.
Title - Si quieres hacer algún cambio en el título de la imagen puedes hacerlo aquí mismo.
Caption - Puedes explicar brevemente tu imagen en este apartado.
Alt text - Proporcione un texto alternativo a su imagen para que esté fácilmente disponible para los usuarios durante la búsqueda.
Description - Una pequeña descripción sobre tu imagen.
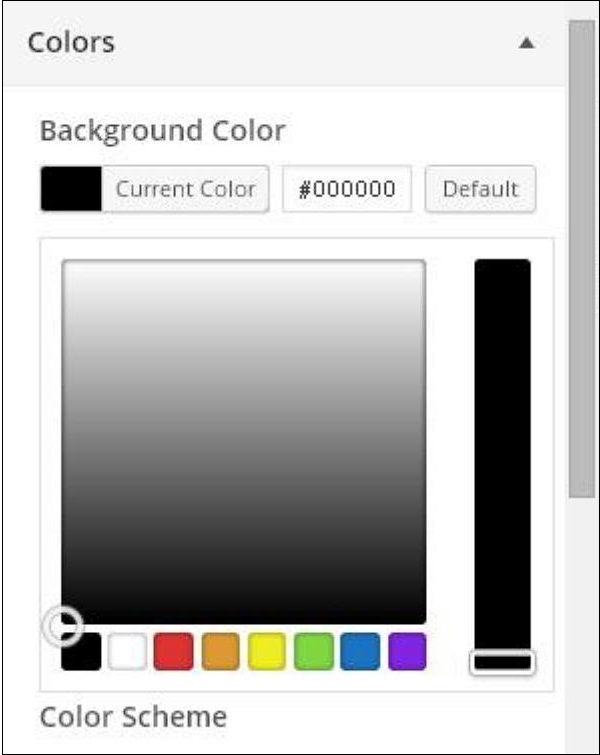
Step (6) - Haga clic en Colors → Background Coloren la misma pagina. Cambie su color de fondo en consecuencia.Background Opacityno se utiliza para todos los temas. La personalización del tema no es la misma para todos los temas que usamos. Cambia de un tema a otro.

En este capítulo, estudiaremos cómo transferir WordPress a una nueva plataforma de alojamiento.
Aquí, hemos utilizado el alojamiento web de Hostinger para transferir el sitio de WordPress a otro host.
Simplemente siga los sencillos pasos que se indican a continuación para transferir su sitio de WordPress a otro host.
Step (1)- Mantenga la copia de seguridad de los archivos de WordPress y exporte la base de datos. Estudiaremos esto en detalle en el capítulo WordPress - Copia de seguridad y restauración.
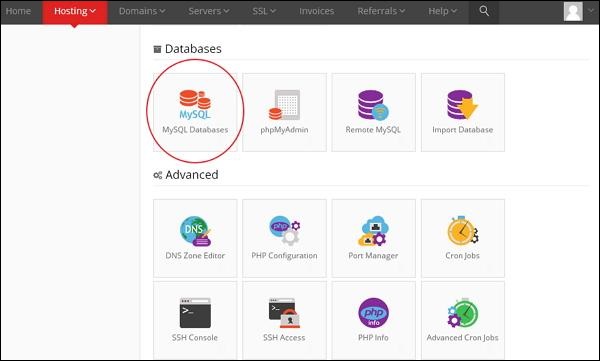
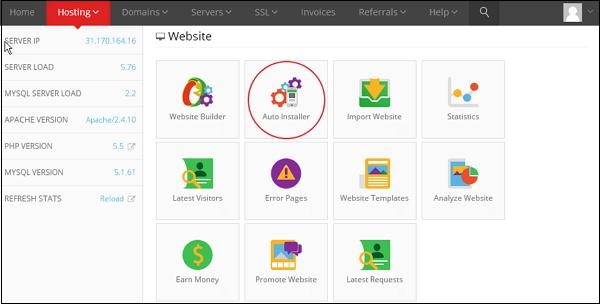
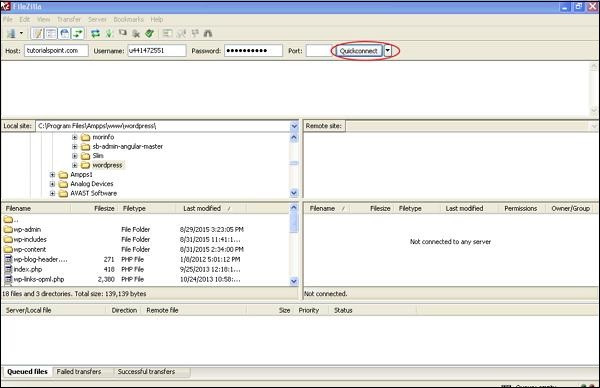
Step (2) - Inicie sesión en su cPanel y haga clic en MySQL Databases como se muestra en la siguiente pantalla.

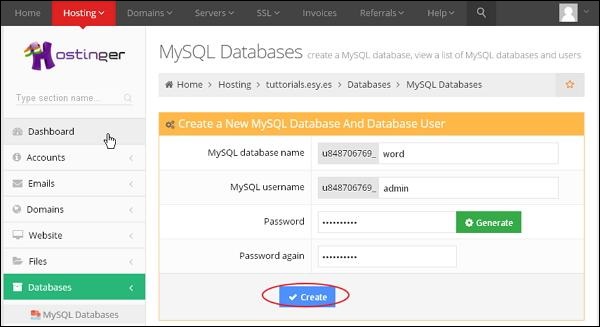
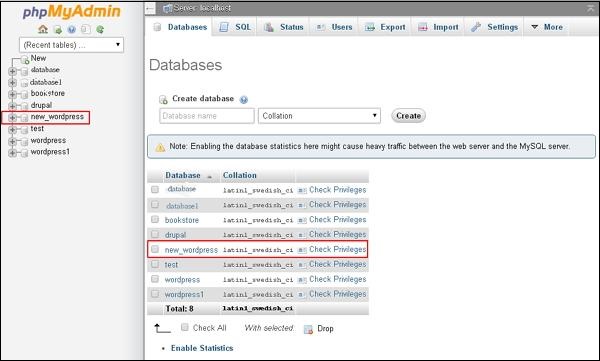
Step (3)- Cree una nueva base de datos y un usuario MySQL como se muestra en la siguiente pantalla. La página tiene los siguientes campos:

MySQL Database Name - Ingrese el nombre de su base de datos.
MySQL Username - Ingrese su nombre de usuario.
Password - Establecer contraseña para su base de datos.
Password again - Una vez más, configure la misma contraseña que antes para la autenticación.
Después de completar todos los campos, haga clic en Create botón.
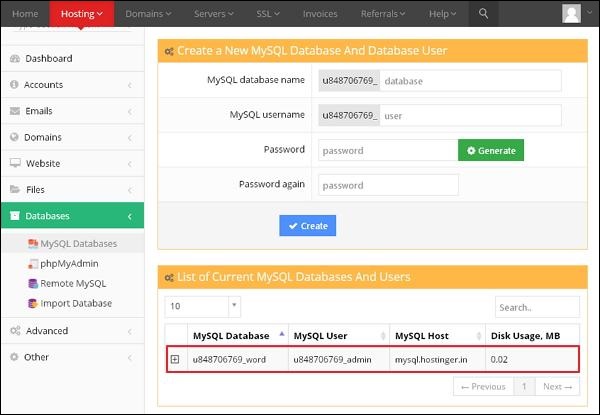
Step (4) - Puede ver su creado MySQL database, User y Host como se muestra en la siguiente pantalla.

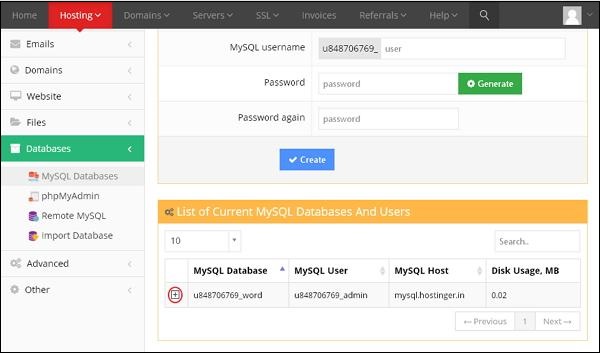
Step (5) - Haga clic en el símbolo +.

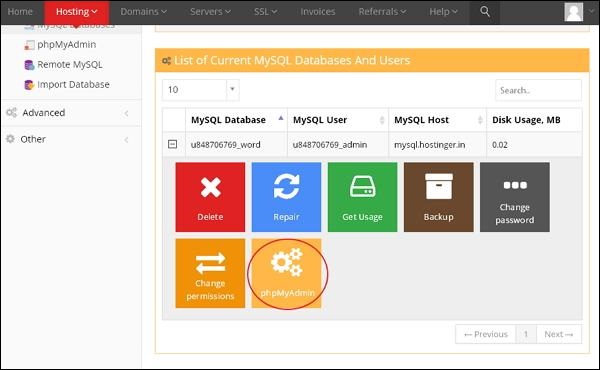
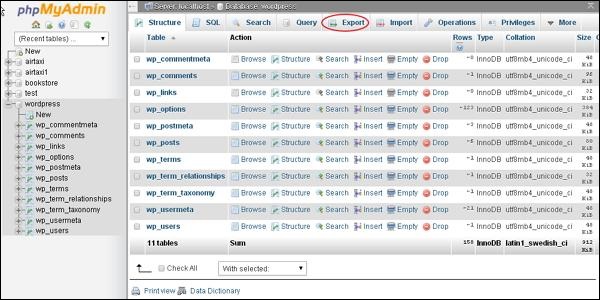
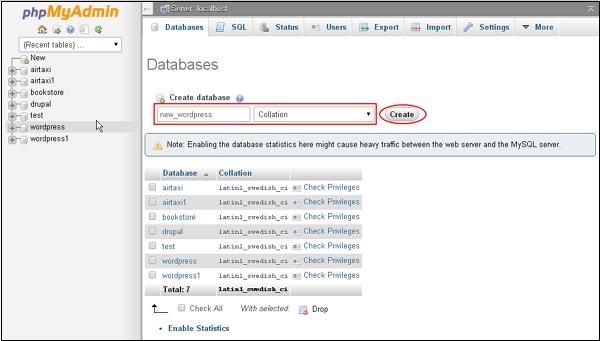
Step (6) - Haga clic en phpMyAdmin.

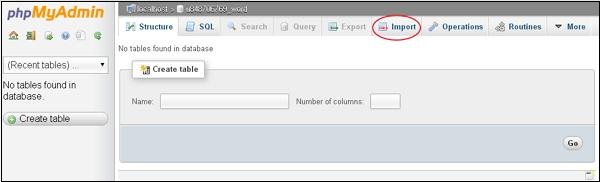
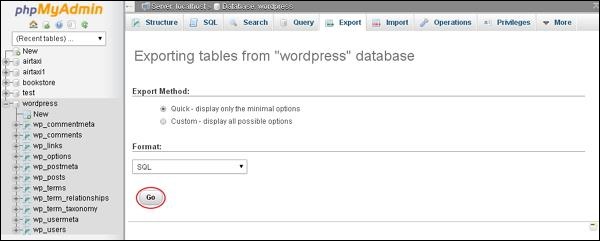
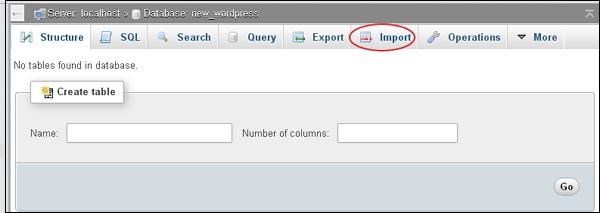
Step (7) - Haga clic en Import pestaña en la página phpMyAdmin.

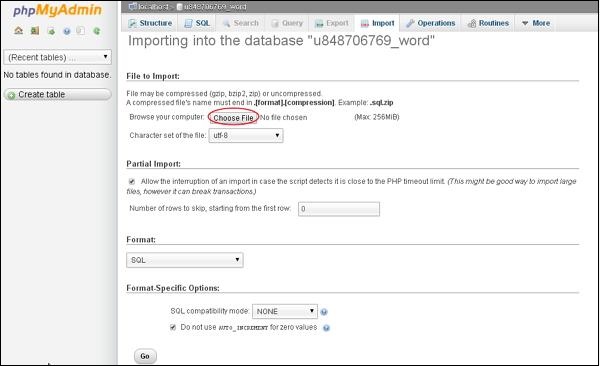
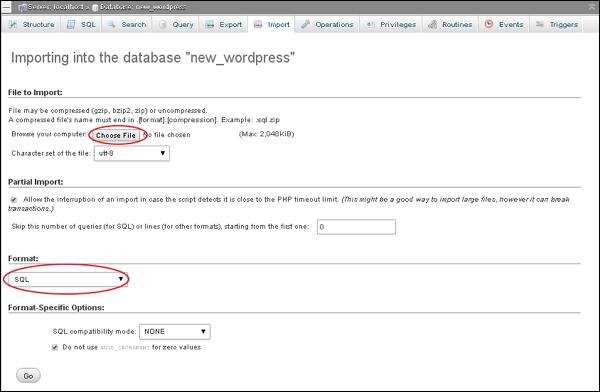
Step (8) - Haga clic en Choose File para seleccionar el archivo de respaldo de su sistema y haga clic en Go botón.

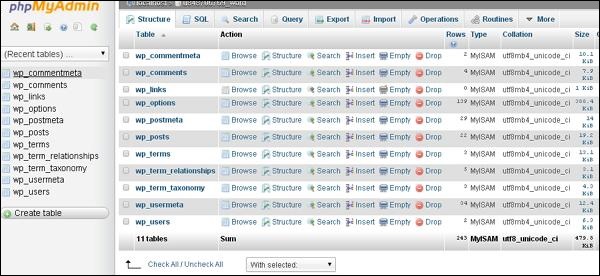
Step (9) - Puede ver las tablas de la base de datos cargadas como se muestra en la siguiente pantalla.

Step (10)- Cargue sus archivos de WordPress utilizando el protocolo de transferencia de archivos (FileZilla) como se muestra en el capítulo WordPress - Copia de seguridad y restauración enRestoring WordPress Files sección.
Step (11)- Edite el archivo wp-config.php como se menciona en la sección Restaurar archivos de WordPress en el capítulo Wordpress - Copia de seguridad y restauración .
Step (12) - Dentro de la sección del sitio web de hostinger, haga clic en Auto Installer.

Step (13)- Puede ver el archivo cargado de WordPress. Haga clic en el enlace URL como se muestra en la siguiente pantalla.

Step (14) - Puede ver la página de inicio de sesión de WordPress.

En este capítulo, estudiaremos cómo actualizar la versión en WordPress. Aquí, actualizaremos WordPress a la última versión a través del panel de administración.
A continuación se muestran algunos pasos sencillos para actualizar la versión en WordPress.
Step (1) - Haga clic en Please Update Now como se muestra en la siguiente pantalla.

Recibirá notificaciones en el panel de administración de WordPress cuando haya una versión más nueva disponible para WordPress. Antes de actualizar, se recomienda mantener una copia de seguridad de WordPress.
Step (2)- Después de hacer clic en el enlace de actualización, se muestra la siguiente página. Haga clic enUpdate Now botón.

Step (3) - El siguiente mensaje se muestra durante la actualización de WordPress.

Note - Al actualizar la versión, si recibe un error como
Error fatal: se superó el tiempo máximo de ejecución de 30 segundos en C: \ su carpeta de wordpress \ wp-includes \ class-http.php en la línea 1597
entonces debe realizar las siguientes acciones:
Abre tu WordPress folder → wp-includes folder
Abra el archivo class-http.php y agregue la siguiente línea al principio: set_time_limit (0);
Guarda el archivo.
Ahora su WordPress se ha actualizado con éxito.
En este capítulo, aprenderemos cómo proteger su blog o sitio web de WordPress de spam. Asegúrese de que su script de WordPress esté actualizado a la última versión estable. WordPress viene con un preinstaladoantispam solution - Akismet.
Puede activar Akismet, para lo cual debe tener una clave API de WordPress. Tienes que registrarte en el sitio web oficial de WordPress. La clave se enviará a su casilla de correo.
Los siguientes son los pasos a seguir para habilitar Akismet Spam Protection complemento para su sitio web o blog.
Step (1) - Ve a tu WordPress admin area → Plugins → Installed. Se mostrará la siguiente pantalla.

Step (2) - Haga clic en Activate como se muestra en la siguiente pantalla.

Step (3) - el Akismet El complemento se activará y luego haga clic en Activate your Akismet account como se muestra en la siguiente pantalla.

Step (4) - Haga clic en Get your API key como se ve en la siguiente pantalla para obtener una nueva clave o ingresar manualmente, si ya tiene una clave API.

Step (5) - Si no tiene la clave API, haga clic en GET AN AKISMET API KEY pestaña para avanzar más.

Step (6) - Complete los campos obligatorios y haga clic en Sign up como se muestra en la siguiente pantalla.

Step (7) - Una vez que complete con signup process. Obtendrás unAPI keyen su identificación de correo electrónico registrada. Ingrese la clave API manualmente y haga clic enUse this key como se ve en la siguiente pantalla.

Step (8) - Si ha introducido un API key, será verificado y recibirá un mensaje de confirmación como se refleja en la siguiente pantalla.

Step (9)- Ahora tu blog estará protegido contra spam por Akismet. Podrá verificar los comentarios en su blog en busca de spam, así como marcar manualmente los comentarios como spam desde el blog.admin area → Comments.

Puede realizar un seguimiento de cuántos spam Akismet ha detenido las publicaciones y puede proteger sus publicaciones, blogs, comentarios, etc. Además, puede evitar que su sitio web reciba spammers, que pueden dañar su sitio.
En este capítulo, estudiaremos cómo Backup & Restorearchivos y base de datos en WordPress. En WordPress, hay dos partes de la copia de seguridad, como:
- Copia de seguridad de archivos de WordPress
- Copia de seguridad de la base de datos de WordPress
- Restauración de archivos de WordPress
- Restauración de la base de datos de WordPress
Copia de seguridad de archivos de WordPress
Para obtener los archivos de respaldo de WordPress, necesita instalar FileZilla Client en su sistema.
Los siguientes son los pasos simples que se utilizan para la operación de copia de seguridad de archivos en WordPress:
Step (1) - Abra FileZilla Client como se muestra en la siguiente captura de pantalla.

Step (2) - Ingrese el Host, Username, Password y Port como ha utilizado para iniciar sesión en su cPanel.

Después de completar todos los campos, haga clic en Quickconnect botón.
Step (3) - Obtendrá todos los archivos y carpetas de su sitio de WordPress en el lado derecho como se ve en la siguiente pantalla.

Step (4) - Seleccione todos los archivos y carpetas y haga clic derecho en el mouse y haga clic en Download.

Después de descargar los archivos de WordPress de cPanel, se guardarán en su sistema.
Copia de seguridad de la base de datos de WordPress
Los siguientes son los pasos simples para la copia de seguridad de la base de datos en WordPress:
Step (1)- Escriba la ruta http: // localhost / phpmyadmin en su navegador. Obtendrá la siguiente pantalla.

Step (2) - Haga clic en el nombre de la base de datos 'wordpress' que ha creado para WordPress.

Step (3)- Después de hacer clic en la base de datos de wordpress , se abrirá la siguiente página. Haga clic enExport lengüeta.

Step (4) - Obtendrá dos métodos para exportar la base de datos, es decir Quick y Custom. Seleccione cualquiera de los métodos y haga clic enGo botón.

Después de exportar el archivo de la base de datos, se guardará en su sistema.
Restaurar archivos de WordPress
Los siguientes son los pasos simples que se utilizan para restaurar los archivos en WordPress usando ftp:
Step (1) - Abra FileZilla Client e inicie sesión en su sitio usando ftp como se muestra en la siguiente pantalla.

Step (2) - Abra el directorio local en ftp y cargue todos los archivos de WordPress en su sitio web como se muestra en la siguiente pantalla.

Step (3) - Entonces, ve a your wordpress folder → wp-config.phparchivo. Copiar y renombrarwp-config.php archivo antes de editar, en caso de algún error, puede restaurar este archivo.
Abre el wp-config.php archivo y busque el siguiente código.
define('DB_NAME', 'db_name');Reemplace db_name con el nombre de su base de datos que ha creado.
define('DB_USER', 'db_user');Reemplace db_user con su nombre de usuario de MySql.
define('DB_PASSWORD', 'db_password');Reemplace db_password con su contraseña de MySql.
Guarde su archivo wp-config después de editarlo y cárguelo en su sitio de WordPress a través de ftp.
Restaurar la base de datos de WordPress
Los siguientes son los pasos utilizados para restaurar la base de datos en WordPress:
Step (1)- Escriba la ruta http: // localhost / phpmyadmin en el navegador. Aparecerá la siguiente pantalla.

Puede crear una nueva base de datos o importar su copia de seguridad en la base de datos existente.
Aquí crearemos un nuevo nombre de base de datos, es decir, new_wordpress y haga clic en Create botón.
Step (2)- Puede ver su base de datos creada como se muestra en la siguiente pantalla. Haga clic en el nombre de la base de datosnew_wordpress.

Step (3) - Haga clic en Import.

Step (4) - Haga clic en Choose Filepara seleccionar el archivo de respaldo de su sistema. Después de cargar el archivo sql, seleccione el formato comoSQL como se muestra en la siguiente pantalla.

Haga clic en Go botón.
Step (5) - Una vez que haga clic en Ir, recibirá un mensaje después de que el archivo sql se cargue correctamente.

En este capítulo, estudiaremos cómo Optimize Sitio de WordPress.
Aquí hay algunos consejos simples para optimizar su sitio de WordPress.
- Garantice un contenido significativo y de alta calidad.
- Tenga los nombres correctos para las imágenes.
- Utilice enlaces permanentes cortos que contengan palabras clave.
- Tener temas optimizados.
- El mapa del sitio debe estar en formato XML.
- Conecta publicaciones a redes sociales.
- Tenga cuidado con las técnicas de sombrero negro.
- Elimina tu papelera.
- Siga revisando las estadísticas de su sitio
- Sigue revisando tus complementos.
- Utilice CSS y JavaScript de forma eficaz.
Garantice un contenido significativo y de alta calidad
Cualquier página que cree, lo más importante que importa es el contenido. Debe tener un buen contenido con palabras clave que puedan ser útiles para los usuarios, no para los motores de búsqueda. El contenido debe ser comprensible y no complicado ni difícil de leer.
Tener los nombres correctos para las imágenes
Los nombres que elija para sus imágenes deben ser únicos; considere elegir imágenes teniendo en cuenta al usuario. Utilice palabras clave que puedan ser útiles para los usuarios. Tenga algunos nombres específicos para sus imágenes y no olvide agregar sus etiquetas alt y etiquetas de título a sus imágenes.
Por ejemplo: si su imagen es sobre helado de chocolate, no mencione el nombre como DSC12346, en su lugar, póngalo como 'Chocolate-sundae-High-street-restaurant-new-york.jpg'. Esto sería mucho más fácil de buscar.
Utilice enlaces permanentes cortos que contengan palabras clave
Los enlaces permanentes que uses deben ser comprensibles. Por ejemplo: http://www.mywebsite.com/tutorialspoint/telangana/ en lugar de http://www.mywebsite.com/page-id?5631456325
Tener temas optimizados
Utilice aquellos temas que sean rápidos y estén optimizados para WordPress de modo que cuando se apliquen a un sitio web, no deba tener baja velocidad.
El mapa del sitio debe estar en formato XML
Google tiene muchas herramientas que pueden resultar útiles. Herramientas como el Optimizador de sitios web, el Centro para webmasters y los mapas de sitio XML de Google son muy fáciles de usar.
Conectar publicaciones a las redes sociales
Las redes sociales son un aspecto muy importante en la actualidad. Así que haz que se conecten a las publicaciones, páginas, etc. de tu blog para tener buenos rangos y popularidad. Ayude a promover otras publicaciones y páginas también y ellos harán lo mismo a cambio.
Cuidado con las técnicas del sombrero negro
No engañe a Google, ya que lo encuentra en poco tiempo. No se meta en problemas ni cree problemas en su sitio mediante el uso de técnicas de sombrero negro. Asegúrese de utilizar técnicas de SEO genuinas.
Elimina tu papelera
Siempre considere limpiar su basura para obtener más velocidad y tener un buen flujo con su sitio web.
Siga revisando las estadísticas de su sitio
El tamaño de la página importa mucho. Cuantas más imágenes, flash, videos o publicaciones relacionadas con los medios en su página, más lenta será la carga. Se recomienda el complemento del módulo Yslowi> para ayudarlo a obtener una navegación de página más rápida.
Ver complementos
Tener muchos complementos en WordPress también puede ser la razón por la que su página se ralentiza. Así que controle los complementos en los que está trabajando. Considere verificar sus complementos antes de agregarlos.
Utilice CSS y JavaScript de forma eficaz
Mantenga siempre su CSS en la parte superior de la página y JavaScript en la parte inferior. Deje que CSS cargue primero y luego JavaScript. Aquí hay un complemento que lo ayudará a obtener su JavaScript en la parte inferior de la página. Es javaScript de pie de página .
En este capítulo, aprenderemos cómo restablecer sus contraseñas en WordPress. Tenemos dos métodos para restablecer contraseñas en WordPress:
User
Lost your password
Veamos cómo establecer una contraseña a través del User sección.
Step (1) - Inicie sesión en su panel de administración de wordPress y haga clic en Users → All Users desde el tablero.

Step (2) - Cuando haces clic en All Usersobtienes una página con una lista de usuarios. Desde aquí, seleccione el que desea restablecer la contraseña y haga clic en editar.

Al hacer clic en editar, se muestra la siguiente página.

Ahora veamos cómo restablecer su contraseña usando Lost your password sección.
Step (3)- En esta página puede escribir su nueva contraseña que debe contener 7 caracteres. Una vez que haya terminado de configurar su nueva contraseña, haga clic enUpdate Profile.
Step (3.1) - Cuando intenta iniciar sesión en su panel de administración de WordPress, olvida su contraseña y necesita restablecerla, aparece el siguiente mensaje en la página.

Step (3.2) - Haga clic en Lost your password?Aparece la siguiente página. Actualice su correo electrónico y digaGet New Password.

Step (3.3) - Después de hacer clic, aparece un mensaje que dice Link has been sent to the e-mail address you provided.
Step (3.4) - Vaya a su correo electrónico y abra el (Wordpress Site) Password Reset mail y haga clic en el enlace que se proporciona.
Step (3.5) - Escriba su nueva contraseña, confirme nuevamente si es necesario y luego haga clic en Reset Password.