XAML: configuración del entorno
Microsoft proporciona dos herramientas importantes para XAML:
- Estudio visual
- Mezcla de expresión
Actualmente, ambas herramientas pueden crear XAML, pero el hecho es que los desarrolladores usan más Visual Studio, mientras que los diseñadores aún usan Expression Blend con más frecuencia.
Microsoft proporciona una versión gratuita de Visual Studio que se puede descargar desde https://www.visualstudio.com/en-us/downloads/download-visual-studio-vs.aspx
Note- Para este tutorial, usaremos principalmente proyectos de WPF y la aplicación de la Tienda Windows. Pero la versión gratuita de Visual Studio no es compatible con la aplicación de la Tienda Windows. Entonces, para ese propósito, necesitará una versión con licencia de Visual Studio.
Instalación
Siga los pasos que se indican a continuación para instalar Visual Studio en su sistema:
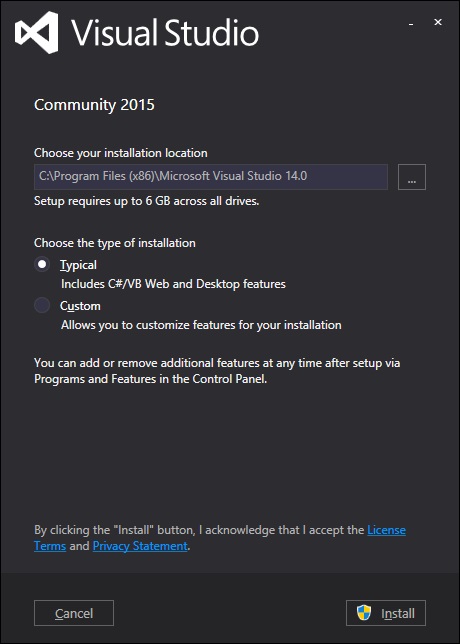
Después de descargar los archivos, ejecute el instalador. Se mostrará el siguiente cuadro de diálogo.

Haga clic en el botón Instalar y comenzará el proceso de instalación.

Una vez que el proceso de instalación se complete con éxito, verá la siguiente pantalla.

Cierre este cuadro de diálogo y reinicie su computadora si es necesario.
Ahora abra Visual Studio desde el menú Inicio, que mostrará el siguiente cuadro de diálogo. Tomará algún tiempo por primera vez, solo para la preparación.

Una vez hecho todo, verá la ventana principal de Visual Studio.

Primer paso hacia la implementación
Comencemos con una implementación simple. Siga los pasos que se indican a continuación:
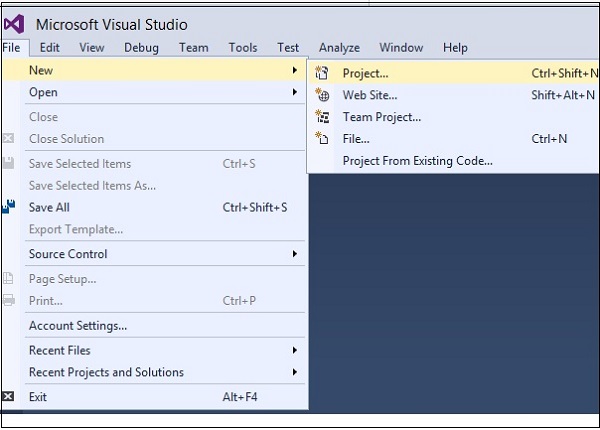
Haga clic en la opción de menú Archivo → Nuevo → Proyecto.

Se mostrará el siguiente cuadro de diálogo:

En Plantillas, seleccione Visual C # y seleccione Aplicación WPF. Dé un nombre al proyecto y haga clic en el botón Aceptar.
En el archivo mainwindow.xaml, las siguientes etiquetas XAML se escriben de forma predeterminada. Comprenderá todas estas etiquetas más adelante en este tutorial.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>De forma predeterminada, se establece una cuadrícula como el primer elemento después de la página.
Agreguemos un botón y un bloque de texto debajo del elemento Grid. Se llamaobject element syntax, un corchete de ángulo izquierdo seguido del nombre de lo que queremos instanciar, por ejemplo un botón, luego defina una propiedad de contenido. La cadena asignada al Contenido se mostrará en el botón. Ahora establezca la altura y el ancho del botón en 30 y 50 respectivamente. De manera similar, inicialice las propiedades del bloque de texto.
Ahora mire la ventana de diseño. Llegará a ver un botón. Ahora presione F5 para ejecutar este código XAML.
<Window x:Class = "FirstStepDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:FirstStepDemo"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "First Button" Height = "30" Width = "80"/>
<TextBlock Text = "Congratulations you have successfully build your first app"
Height = "30" Margin = "162,180,122,109"/>
</Grid>
</Window>Cuando compile y ejecute el código anterior, verá la siguiente ventana.

Enhorabuena Has diseñado tu primer botón.