Zend Framework - Formularios y validación
Zend Framework proporciona un componente separado, zend-formpara acelerar el proceso de creación y validación de formularios. Conecta el modelo y la capa de vista. Proporciona un conjunto de elementos de formulario para crear un formulario html completo a partir de modelos predefinidos, unaInputFilter class para validar el modelo contra el formulario y opciones para vincular los datos del formulario al modelo y viceversa.
Instalar componente de formulario
El componente de formulario Zend se puede instalar utilizando el Composer comando como se especifica a continuación -
composer require zendframework/zend-formUn marco de formulario Zend tiene tres subcomponentes para administrar los formularios. Son los que se explican a continuación en detalle:
Elements - Se utiliza para definir un único control de entrada html asignado a una propiedad en el modelo.
Fieldset - Se utiliza para agrupar elementos y otros fieldset de manera anidada.
Form - Se utiliza para crear un formulario html y consta de elementos y conjuntos de campos.
Los formularios Zend generalmente se crean bajo el module//src/Form directorio.
Ejemplo
Creemos ahora un formulario simple para agregar booken la base de datos. Para hacer esto, debemos seguir los siguientes pasos:
Paso 1: Cree BookForm
Cree el "BookForm.php" en el directorio * myapp / module / Tutorial / src / Form ". Agregue los siguientes cambios en el archivo:
<?php
namespace Tutorial\Form;
use Zend\Form\Form;
class BookForm extends Form {
public function __construct($name = null) {
parent::__construct('book');
$this->add(array(
'name' => 'id',
'type' => 'Hidden',
));
$this->add(array(
'name' => 'author',
'type' => 'Text',
'options' => array(
'label' => 'Author',
),
));
$this->add(array(
'name' => 'title',
'type' => 'Text',
'options' => array(
'label' => 'Title',
),
));
$this->add(array(
'name' => 'submit',
'type' => 'Submit',
'attributes' => array(
'value' => 'Go',
'id' => 'submitbutton',
),
));
}
}los Form la clase proporciona un add methodpara mapear el modelo y sus detalles de formulario correspondientes. hemos creado elBookForm extendiendo el Form class y agregó los detalles del formulario para Book modelo.
Paso 2: actualiza el modelo de libro, Book.php
Actualizar el modelo ‘Book’ con filtro y validación como se especifica a continuación -
<?php
namespace Tutorial\Model;
use Zend\InputFilter\InputFilterInterface;
use Zend\InputFilter\InputFilterAwareInterface;
use Zend\InputFilter\InputFilter;
class Book implements InputFilterAwareInterface {
public $id;
public $author;
public $title;
protected $inputFilter;
public function setInputFilter(InputFilterInterface $inputFilter) {
throw new \Exception("Not used");
}
public function getInputFilter() {
if (!$this->inputFilter) {
$inputFilter = new InputFilter();
$inputFilter->add(array(
'name' => 'id',
'required' => true,
'filters' => array(
array('name' => 'Int'),
),
));
$inputFilter->add(array(
'name' => 'author',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$inputFilter->add(array(
'name' => 'title',
'required' => true,
'filters' => array(
array('name' => 'StripTags'),
array('name' => 'StringTrim'),
),
'validators' => array(
array(
'name' => 'StringLength',
'options' => array(
'encoding' => 'UTF-8',
'min' => 1,
'max' => 100,
),
),
),
));
$this->inputFilter = $inputFilter;
}
return $this->inputFilter;
}
public function exchangeArray($data) {
$this->id = (!empty($data['id'])) ? $data['id'] : null;
$this->author = (!empty($data['author'])) ? $data['author'] : null;
$this->title = (!empty($data['title'])) ? $data['title'] : null;
}
}Cada modelo debe implementar el InputFilterAwareInterface. InputFilterAwareInterface proporciona dos métodos,setInputFilter() y getInputFilter().
GetInputFilter se utiliza para obtener los detalles de validación del modelo. Zend framework proporciona un amplio conjunto de filtros y validadores para validar el formulario. Algunos de los filtros y validadores utilizados en el modelo de libro son los siguientes:
StripTags - Eliminar HTML no deseado.
StringTrim - Elimina los espacios en blanco innecesarios.
StringLength validator - Asegúrese de que el usuario no ingrese más caracteres que el límite especificado.
Paso 3: actualice la clase BookTable
Incluir la saveBook método para agregar un libro a la base de datos.
BookTable.php
<?php
namespace Tutorial\Model;
use Zend\Db\TableGateway\TableGatewayInterface;
class BookTable {
protected $tableGateway;
public function __construct(TableGatewayInterface $tableGateway) {
$this->tableGateway = $tableGateway;
}
public function fetchAll() {
$resultSet = $this->tableGateway->select();
return $resultSet;
}
public function getBook($id) {
$id = (int) $id;
$rowset = $this->tableGateway->select(array('id' => $id));
$row = $rowset->current();
if (!$row) {
throw new \Exception("Could not find row $id");
}
return $row;
}
public function saveBook(Book $book) {
$data = array (
'author' => $book->author,
'title' => $book->title,
);
$id = (int) $book->id;
if ($id == 0) {
$this->tableGateway->insert($data);
} else {
if ($this->getBook($id)) {
$this->tableGateway->update($data, array('id' => $id));
} else {
throw new \Exception('Book id does not exist');
}
}
}
}Paso 4: actualiza la clase TutorialController
Agregue una nueva acción addAction en el controlador del tutorial: myapp / module / Tutorial / src / Controller / TutorialController.php.
public function addAction() {
$form = new BookForm();
$form->get('submit')->setValue('Add');
$request = $this->getRequest();
if ($request->isPost()) {
$book = new Book();
$form->setInputFilter($book->getInputFilter());
$form->setData($request->getPost());
if ($form->isValid()) {
$book->exchangeArray($form->getData());
$this->bookTable->saveBook($book);
// Redirect to list of Tutorial
return $this->redirect()->toRoute('tutorial');
}
}
return array('form' => $form);
}los addAction El método realiza los siguientes procesos:
Obtiene el objeto de solicitud.
Comprueba si el método http de la solicitud es un post método.
Si el método http de la solicitud no es post, solo renderiza la plantilla, add.phtml
Si el método http de la solicitud no es post, luego establece el inputfilter, obtiene los datos de la solicitud y los coloca en el archivo de entrada.
Comprueba si el formulario es válido utilizando el isValid() método de la clase Form.
Si el formulario no es válido, vuelve a representar la plantilla, add.phtml
Si el formulario es válido, guarda el libro en la base de datos y lo redirecciona a la página de inicio.
Paso 5: agregue la plantilla add.phtml
Cree una plantilla: add.phtml en myapp / module / Tutorial / view / tutorial / tutorial / add.phtml
Add.phtml
<?php
$title = 'Add new Book';
$this->headTitle($title);
?>
<h1><?php echo $this->escapeHtml($title); ?></h1>
<?php
if(!empty($form)) {
$form->setAttribute('action', $this->url('tutorial', array('action' => 'add')));
$form->prepare();
echo $this->form()->openTag($form);
echo $this->formHidden($form->get('id'));
echo $this->formRow($form->get('author'))."<br>";
echo $this->formRow($form->get('title'))."<br>";
echo $this->formSubmit($form->get('submit'));
echo $this->form()->closeTag();
}Aquí, estamos renderizando el formulario de libro usando el Form ejemplo, $form.
Paso 6: ejecutar la aplicación
Ahora, podemos ejecutar la aplicación: http://localhost:8080/tutorial/add.
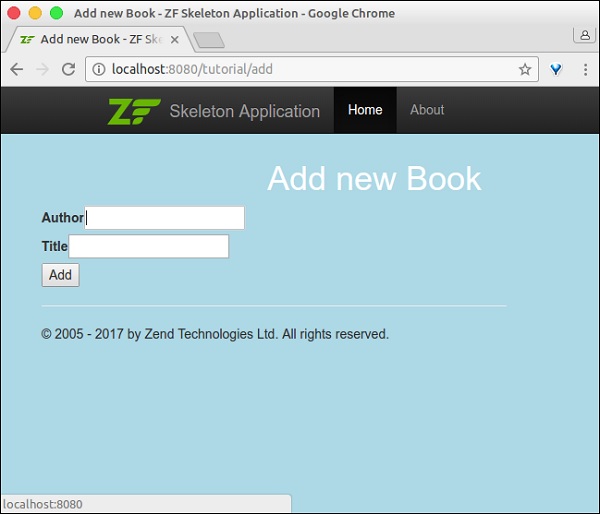
Form Page

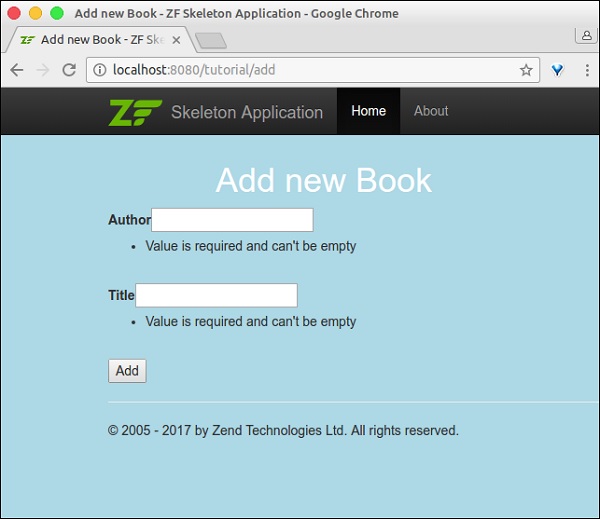
Validate Error Page