Contrôles AWT
Chaque interface utilisateur prend en compte les trois aspects principaux suivants:
UI elements: Ce sont les principaux éléments visuels que l'utilisateur voit et avec lesquels il interagit. GWT fournit une énorme liste d'éléments largement utilisés et communs variant de basiques à complexes que nous aborderons dans ce tutoriel.
Layouts:Ils définissent comment les éléments de l'interface utilisateur doivent être organisés à l'écran et fournissent un aspect final à l'interface graphique (interface utilisateur graphique). Cette partie sera traitée dans le chapitre Mise en page.
Behavior:Ce sont des événements qui se produisent lorsque l'utilisateur interagit avec des éléments de l'interface utilisateur. Cette partie sera traitée dans le chapitre Gestion des événements.

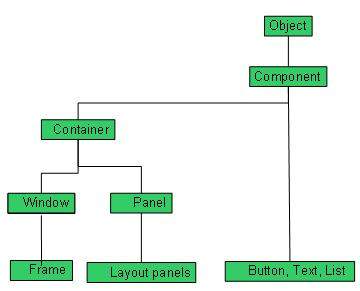
Chaque contrôle AWT hérite des propriétés de la classe Component.
| Sr. No. | Contrôle et description |
|---|---|
| 1 | Composant Un composant est une super-classe abstraite pour les contrôles GUI et représente un objet avec une représentation graphique. |
Éléments de l'interface utilisateur AWT:
Voici la liste des contrôles couramment utilisés lors de la conception de l'interface graphique utilisant AWT.
| Sr. No. | Contrôle et description |
|---|---|
| 1 | Étiquette Un objet Label est un composant permettant de placer du texte dans un conteneur. |
| 2 | Bouton Cette classe crée un bouton étiqueté. |
| 3 | Case à cocher Une case à cocher est un composant graphique qui peut être dans un on (vrai ou off (faux) état. |
| 4 | Groupe de cases à cocher La classe CheckboxGroup est utilisée pour regrouper l'ensemble de cases à cocher. |
| 5 | liste Le composant Liste présente à l'utilisateur une liste déroulante d'éléments de texte. |
| 6 | Champ de texte Un objet TextField est un composant de texte qui permet l'édition d'une seule ligne de texte. |
| sept | Zone de texte Un objet TextArea est un composant de texte qui permet l'édition de plusieurs lignes de texte. |
| 8 | Choix Un contrôle Choice est utilisé pour afficher un menu contextuel de choix. Le choix sélectionné est affiché en haut du menu. |
| 9 | Toile Un contrôle Canvas représente une zone rectangulaire dans laquelle l'application peut dessiner quelque chose ou recevoir des entrées créées par l'utilisateur. |
| dix | Image Un contrôle Image est une superclasse pour toutes les classes d'images représentant des images graphiques. |
| 11 | Barre de défilement Un contrôle Scrollbar représente un composant de barre de défilement afin de permettre à l'utilisateur de sélectionner parmi une plage de valeurs. |
| 12 | Dialogue Un contrôle Dialog représente une fenêtre de niveau supérieur avec un titre et une bordure utilisée pour prendre une certaine forme d'entrée de l'utilisateur. |
| 13 | Boîte de dialogue de fichier Un contrôle FileDialog représente une fenêtre de dialogue dans laquelle l'utilisateur peut sélectionner un fichier. |