Programmation Dart - HTML DOM
Chaque page Web réside dans une fenêtre de navigateur qui peut être considérée comme un objet.
UNE Document objectreprésente le document HTML affiché dans cette fenêtre. L'objet Document a diverses propriétés qui font référence à d'autres objets qui permettent d'accéder au contenu du document et de le modifier.
Le mode d'accès et de modification du contenu d'un document est appelé Document Object Model, ou DOM. Les objets sont organisés en hiérarchie. Cette structure hiérarchique s'applique à l'organisation des objets dans un document Web.
Window- Haut de la hiérarchie. C'est l'élément le plus extérieur de la hiérarchie des objets.
Document- Chaque document HTML qui est chargé dans une fenêtre devient un objet de document. Le document contient le contenu de la page.
Elements- représenter le contenu sur une page Web. Les exemples incluent les zones de texte, le titre de la page, etc.
Nodes - sont souvent des éléments, mais ils peuvent aussi être des attributs, du texte, des commentaires et d'autres types DOM.
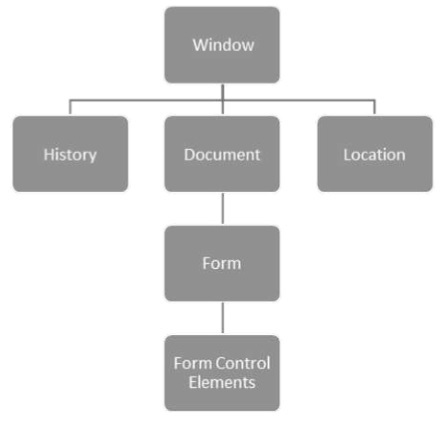
Voici une simple hiérarchie de quelques objets DOM importants -

Dart fournit le dart:htmlbibliothèque pour manipuler des objets et des éléments dans le DOM. Les applications basées sur la console ne peuvent pas utiliserdart:htmlbibliothèque. Pour utiliser la bibliothèque HTML dans les applications Web, importezdart:html -
import 'dart:html';Passant, nous discuterons de certains DOM Operations dans la section suivante.
Recherche d'éléments DOM
le dart:html bibliothèque fournit le querySelector fonction pour rechercher des éléments dans le DOM.
Element querySelector(String selectors);le querySelector() La fonction renvoie le premier élément qui correspond au groupe de sélecteurs spécifié. "selectors doit être une chaîne utilisant la syntaxe du sélecteur CSS comme indiqué ci-dessous
var element1 = document.querySelector('.className');
var element2 = document.querySelector('#id');Exemple: manipulation du DOM
Suivez les étapes ci-dessous, dans l'IDE Webstorm -
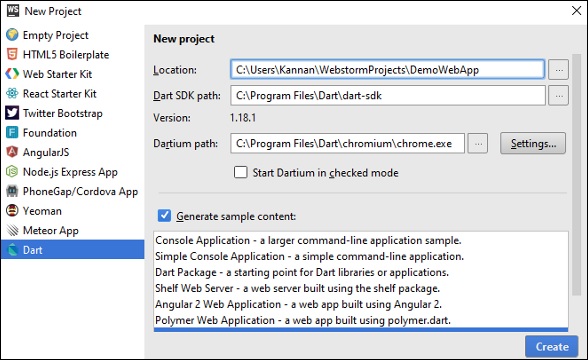
Step 1 - Fichier NewProject → Dans l'emplacement, indiquez le nom du projet comme DemoWebApp.

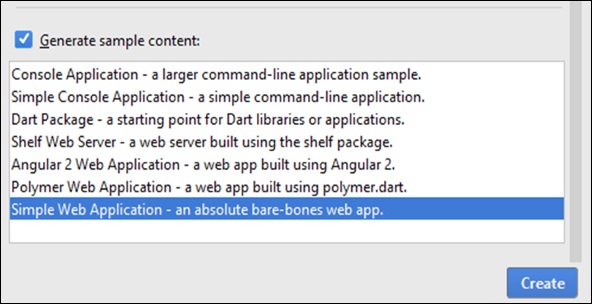
Step 1 - Dans la section "Générer un exemple de contenu", sélectionnez SimpleWebApplication.

Il créera un exemple de projet, DemoWebApp. Il y a unpubspec.yaml fichier contenant les dépendances à télécharger.
name: 'DemoWebApp'
version: 0.0.1
description: An absolute bare-bones web app.
#author: Your Name <[email protected]>
#homepage: https://www.example.com
environment:
sdk: '>=1.0.0 <2.0.0'
dependencies:
browser: '>=0.10.0 <0.11.0' dart_to_js_script_rewriter: '^1.0.1'
transformers:
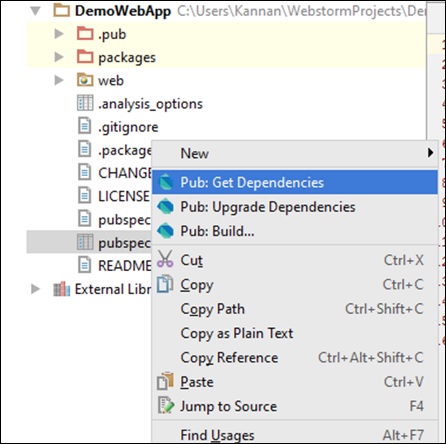
- dart_to_js_script_rewriterSi vous êtes connecté au Web, ceux-ci seront téléchargés automatiquement, sinon vous pouvez faire un clic droit sur le pubspec.yaml et obtenez les dépendances.

Dans le dossier Web, vous trouverez trois fichiers: Index.html, main.dart, et style.css
Index.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content = "https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "main.dart" type = "application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<h1>
<div id = "output"></div>
</h1>
</body>
</html>Main.dart
import 'dart:html';
void main() {
querySelector('#output').text = 'Your Dart web dom app is running!!!.';
}Exécutez le index.htmlfichier; vous verrez la sortie suivante sur votre écran.

Gestion des événements
le dart:html bibliothèque fournit le onClickévénement pour les éléments DOM. La syntaxe montre comment un élément peut gérer un flux d'événements de clic.
querySelector('#Id').onClick.listen(eventHanlderFunction);le querySelector() La fonction renvoie l'élément du DOM donné et onClick.listen() prendra un eventHandlerméthode qui sera appelée lorsqu'un événement de clic est déclenché. La syntaxe deeventHandler est donné ci-dessous -
void eventHanlderFunction (MouseEvent event){ }Prenons maintenant un exemple pour comprendre le concept de gestion des événements dans Dart.
TestEvent.html
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<meta http-equiv = "X-UA-Compatible" content = "IE = edge">
<meta name = "viewport" content = "width = device-width, initial-scale = 1.0">
<meta name = "scaffolded-by" content ="https://github.com/google/stagehand">
<title>DemoWebApp</title>
<link rel = "stylesheet" href = "styles.css">
<script defer src = "TestEvent.dart" type="application/dart"></script>
<script defer src = "packages/browser/dart.js"></script>
</head>
<body>
<div id = "output"></div>
<h1>
<div>
Enter you name : <input type = "text" id = "txtName">
<input type = "button" id = "btnWish" value="Wish">
</div>
</h1>
<h2 id = "display"></h2>
</body>
</html>TestEvent.dart
import 'dart:html';
void main() {
querySelector('#btnWish').onClick.listen(wishHandler);
}
void wishHandler(MouseEvent event){
String name = (querySelector('#txtName') as InputElement).value;
querySelector('#display').text = 'Hello Mr.'+ name;
}Production
