Django - Guide rapide
Django est un framework Web Python de haut niveau qui encourage un développement rapide et une conception propre et pragmatique. Django facilite la création de meilleures applications Web rapidement et avec moins de code.
Note - Django est une marque déposée de Django Software Foundation, et est concédé sous licence BSD.
Histoire de Django
2003 - Démarré par Adrian Holovaty et Simon Willison en tant que projet interne au journal Lawrence Journal-World.
2005 - Sorti en juillet 2005 et l'a nommé Django, d'après le guitariste de jazz Django Reinhardt.
2005 - Suffisamment mature pour gérer plusieurs sites à fort trafic.
Current - Django est désormais un projet open source avec des contributeurs du monde entier.
Django - Philosophies de conception
Django est livré avec les philosophies de conception suivantes -
Loosely Coupled - Django vise à rendre chaque élément de sa pile indépendant des autres.
Less Coding - Moins de code donc à son tour un développement rapide.
Don't Repeat Yourself (DRY) - Tout doit être développé uniquement à un seul endroit au lieu de le répéter encore et encore.
Fast Development - La philosophie de Django est de faire tout ce qui est en son pouvoir pour faciliter le développement ultra-rapide.
Clean Design - Django maintient strictement une conception propre tout au long de son propre code et facilite le suivi des meilleures pratiques de développement Web.
Avantages de Django
Voici quelques avantages de l'utilisation de Django qui peuvent être listés ici -
Object-Relational Mapping (ORM) Support- Django fournit un pont entre le modèle de données et le moteur de base de données, et prend en charge un grand nombre de systèmes de base de données, y compris MySQL, Oracle, Postgres, etc. Django prend également en charge la base de données NoSQL via Django-nonrel fork. Pour l'instant, les seules bases de données NoSQL prises en charge sont MongoDB et google app engine.
Multilingual Support- Django prend en charge les sites Web multilingues grâce à son système d'internationalisation intégré. Ainsi, vous pouvez développer votre site Web, qui prendrait en charge plusieurs langues.
Framework Support - Django a un support intégré pour Ajax, RSS, Caching et divers autres frameworks.
Administration GUI - Django fournit une belle interface utilisateur prête à l'emploi pour les activités administratives.
Development Environment - Django est livré avec un serveur Web léger pour faciliter le développement et les tests d'applications de bout en bout.
Comme vous le savez déjà, Django est un framework Web Python. Et comme la plupart des frameworks modernes, Django prend en charge le modèle MVC. Voyons d'abord ce qu'est le modèle Model-View-Controller (MVC), puis nous examinerons la spécificité de Django pour le modèle Model-View-Template (MVT).
Modèle MVC
Quand on parle d'applications qui fournissent une interface utilisateur (web ou bureau), on parle généralement d'architecture MVC. Et comme son nom l'indique, le modèle MVC est basé sur trois composants: modèle, vue et contrôleur. Consultez notre tutoriel MVC ici pour en savoir plus.
DJANGO MVC - Modèle MVT
Le modèle-vue-modèle (MVT) est légèrement différent de MVC. En fait, la principale différence entre les deux modèles est que Django s'occupe lui-même de la partie Controller (code logiciel qui contrôle les interactions entre le modèle et la vue), nous laissant avec le modèle. Le modèle est un fichier HTML mélangé avec Django Template Language (DTL).
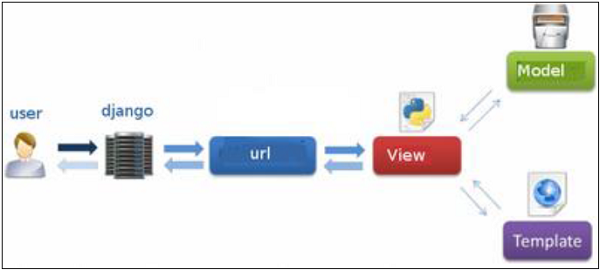
Le diagramme suivant illustre comment chacun des composants du modèle MVT interagit les uns avec les autres pour répondre à une demande utilisateur -

Le développeur fournit le modèle, la vue et le modèle, puis le mappe simplement à une URL et Django fait la magie pour le servir à l'utilisateur.
L'environnement de développement Django consiste à installer et configurer Python, Django et un système de base de données. Étant donné que Django traite des applications Web, il convient de mentionner que vous auriez également besoin d'une configuration de serveur Web.
Étape 1 - Installation de Python
Django est écrit en code Python 100% pur, vous devrez donc installer Python sur votre système. La dernière version de Django nécessite Python 2.6.5 ou supérieur pour la branche 2.6.x ou supérieur à 2.7.3 pour la branche 2.7.x.
Si vous utilisez l'une des dernières distributions Linux ou Mac OS X, vous avez probablement déjà installé Python. Vous pouvez le vérifier en tapant la commande python à une invite de commande. Si vous voyez quelque chose comme ça, alors Python est installé.
$ python
Python 2.7.5 (default, Jun 17 2014, 18:11:42)
[GCC 4.8.2 20140120 (Red Hat 4.8.2-16)] on linux2Sinon, vous pouvez télécharger et installer la dernière version de Python à partir du lien http://www.python.org/download.
Étape 2 - Installation de Django
L'installation de Django est très simple, mais les étapes nécessaires à son installation dépendent de votre système d'exploitation. Étant donné que Python est un langage indépendant de la plate-forme, Django a un package qui fonctionne partout quel que soit votre système d'exploitation.
Vous pouvez télécharger la dernière version de Django à partir du lien http://www.djangoproject.com/download.
Installation UNIX / Linux et Mac OS X
Vous avez deux façons d'installer Django si vous utilisez un système Linux ou Mac OS -
Vous pouvez utiliser le gestionnaire de packages de votre système d'exploitation, ou utiliser easy_install ou pip s'il est installé.
Installez-le manuellement en utilisant l'archive officielle que vous avez téléchargée auparavant.
Nous couvrirons la deuxième option car la première dépend de la distribution de votre système d'exploitation. Si vous avez décidé de suivre la première option, faites juste attention à la version de Django que vous installez.
Disons que vous avez obtenu votre archive à partir du lien ci-dessus, cela devrait être quelque chose comme Django-x.xx.tar.gz:
Extraire et installer.
$ tar xzvf Django-x.xx.tar.gz
$ cd Django-x.xx $ sudo python setup.py installVous pouvez tester votre installation en exécutant cette commande -
$ django-admin.py --versionSi vous voyez la version actuelle de Django imprimée à l'écran, alors tout est réglé.
Note - Pour certaines versions de Django, ce sera django-admin, le ".py" est supprimé.
Installation de Windows
Nous supposons que votre archive Django et python sont installés sur votre ordinateur.
Tout d'abord, la vérification PATH.
Sur certaines versions de Windows (Windows 7), vous devrez peut-être vous assurer que la variable système Path contient le chemin d'accès suivant C:\Python27\;C:\Python27\Lib\site-packages\django\bin\, bien sûr en fonction de votre version de Python.
Ensuite, extrayez et installez Django.
c:\>cd c:\Django-x.xxEnsuite, installez Django en exécutant la commande suivante pour laquelle vous aurez besoin de privilèges administratifs dans le shell Windows "cmd" -
c:\Django-x.xx>python setup.py installPour tester votre installation, ouvrez une invite de commande et tapez la commande suivante -
c:\>django-admin.py --versionSi vous voyez la version actuelle de Django imprimée à l'écran, alors tout est réglé.
OU
Lancez une invite "cmd" et tapez python puis -
c:\> python
>>> import django
>>> print django.get_version()Étape 3 - Configuration de la base de données
Django prend en charge plusieurs moteurs de base de données majeurs et vous pouvez configurer l'un d'entre eux en fonction de votre confort.
- MySQL (http://www.mysql.com/)
- PostgreSQL (http://www.postgresql.org/)
- SQLite 3 (http://www.sqlite.org/)
- Oracle (http://www.oracle.com/)
- MongoDb (https://django-mongodb-engine.readthedocs.org)
- GoogleAppEngine Datastore (https://cloud.google.com/appengine/articles/django-nonrel)
Vous pouvez vous référer à la documentation respective pour installer et configurer une base de données de votre choix.
Note - Les numéros 5 et 6 sont des bases de données NoSQL.
Étape 4 - Serveur Web
Django est livré avec un serveur Web léger pour développer et tester des applications. Ce serveur est préconfiguré pour fonctionner avec Django, et plus important encore, il redémarre chaque fois que vous modifiez le code.
Cependant, Django prend en charge Apache et d'autres serveurs Web populaires tels que Lighttpd. Nous discuterons des deux approches dans les prochains chapitres tout en travaillant avec différents exemples.
Maintenant que nous avons installé Django, commençons à l'utiliser. Dans Django, chaque application Web que vous souhaitez créer est appelée un projet; et un projet est une somme d'applications. Une application est un ensemble de fichiers de code reposant sur le modèle MVT. Par exemple, disons que nous voulons construire un site Web, le site Web est notre projet et, le forum, les actualités, le moteur de contact sont des applications. Cette structure facilite le déplacement d'une application entre les projets puisque chaque application est indépendante.
Créer un projet
Que vous soyez sous Windows ou Linux, procurez-vous simplement un terminal ou un cmd invite et accédez à l'endroit où vous souhaitez que votre projet soit créé, puis utilisez ce code -
$ django-admin startproject myprojectCela créera un dossier "myproject" avec la structure suivante -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyLa structure du projet
Le dossier «myproject» est juste le conteneur de votre projet, il contient en fait deux éléments -
manage.py- Ce fichier est en quelque sorte votre projet django-admin local pour interagir avec votre projet via la ligne de commande (démarrer le serveur de développement, synchroniser la base de données ...) Pour obtenir une liste complète des commandes accessibles via manage.py, vous pouvez utiliser le code -
$ python manage.py helpThe “myproject” subfolder- Ce dossier est le package python réel de votre projet. Il contient quatre fichiers -
__init__.py - Juste pour python, traitez ce dossier comme un package.
settings.py - Comme son nom l'indique, les paramètres de votre projet.
urls.py- Tous les liens de votre projet et la fonction à appeler. Une sorte de ToC de votre projet.
wsgi.py - Si vous avez besoin de déployer votre projet sur WSGI.
Configurer votre projet
Votre projet est configuré dans le sous-dossier myproject / settings.py. Voici quelques options importantes que vous devrez peut-être définir -
DEBUG = TrueCette option vous permet de définir si votre projet est en mode débogage ou non. Le mode de débogage vous permet d'obtenir plus d'informations sur l'erreur de votre projet. Ne le définissez jamais sur «True» pour un projet en direct. Cependant, cela doit être défini sur «True» si vous voulez que le serveur Django light serve des fichiers statiques. Faites-le uniquement en mode développement.
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': 'database.sql',
'USER': '',
'PASSWORD': '',
'HOST': '',
'PORT': '',
}
}La base de données est définie dans le dictionnaire «Base de données». L'exemple ci-dessus concerne le moteur SQLite. Comme indiqué précédemment, Django prend également en charge -
- MySQL (django.db.backends.mysql)
- PostGreSQL (django.db.backends.postgresql_psycopg2)
- Oracle (django.db.backends.oracle) et NoSQL DB
- MongoDB (django_mongodb_engine)
Avant de configurer un nouveau moteur, assurez-vous que le pilote db correct est installé.
Vous pouvez également définir d'autres options telles que: TIME_ZONE, LANGUAGE_CODE, TEMPLATE…
Maintenant que votre projet est créé et configuré, assurez-vous qu'il fonctionne -
$ python manage.py runserverVous obtiendrez quelque chose comme ce qui suit en exécutant le code ci-dessus -
Validating models...
0 errors found
September 03, 2015 - 11:41:50
Django version 1.6.11, using settings 'myproject.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.Un projet est une somme de nombreuses applications. Chaque application a un objectif et peut être réutilisée dans un autre projet, comme le formulaire de contact sur un site Web peut être une application, et peut être réutilisé pour d'autres. Voyez-le comme un module de votre projet.
Créer une application
Nous supposons que vous êtes dans votre dossier de projet. Dans notre dossier principal «myproject», le même dossier que manage.py -
$ python manage.py startapp myappVous venez de créer l'application myapp et comme projet, Django crée un dossier «myapp» avec la structure de l'application -
myapp/
__init__.py
admin.py
models.py
tests.py
views.py__init__.py - Juste pour être sûr que python gère ce dossier comme un package.
admin.py - Ce fichier vous aide à rendre l'application modifiable dans l'interface d'administration.
models.py - C'est là que tous les modèles d'application sont stockés.
tests.py - C'est là que se trouvent vos tests unitaires.
views.py - C'est là que se trouvent les vues de votre application.
Faites connaître au projet votre application
A ce stade, nous avons notre application "myapp", maintenant nous devons l'enregistrer avec notre projet Django "myproject". Pour ce faire, mettez à jour le tuple INSTALLED_APPS dans le fichier settings.py de votre projet (ajoutez le nom de votre application) -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Django fournit une interface utilisateur prête à l'emploi pour les activités administratives. Nous savons tous à quel point une interface d'administration est importante pour un projet Web. Django génère automatiquement une interface utilisateur d'administration en fonction de vos modèles de projet.
Démarrage de l'interface d'administration
L'interface d'administration dépend du module django.countrib. Pour que cela fonctionne, vous devez vous assurer que certains modules sont importés dans les tuples INSTALLED_APPS et MIDDLEWARE_CLASSES du fichier myproject / settings.py.
Pour INSTALLED_APPS, assurez-vous d'avoir -
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp',
)Pour MIDDLEWARE_CLASSES -
MIDDLEWARE_CLASSES = (
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
)Avant de lancer votre serveur, pour accéder à votre interface d'administration, vous devez lancer la base de données -
$ python manage.py migratesyncdb créera les tables ou collections nécessaires en fonction de votre type de base de données, nécessaire à l'exécution de l'interface d'administration. Même si vous n'avez pas de superutilisateur, vous serez invité à en créer un.
Si vous avez déjà un superutilisateur ou que vous l'avez oublié, vous pouvez toujours en créer un en utilisant le code suivant -
$ python manage.py createsuperuserMaintenant, pour démarrer l'interface d'administration, nous devons nous assurer que nous avons configuré une URL pour notre interface d'administration. Ouvrez le myproject / url.py et vous devriez avoir quelque chose comme -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
# Examples:
# url(r'^$', 'myproject.views.home', name = 'home'),
# url(r'^blog/', include('blog.urls')),
url(r'^admin/', include(admin.site.urls)),
)Maintenant, lancez simplement le serveur.
$ python manage.py runserverEt votre interface d'administration est accessible à l'adresse: http://127.0.0.1:8000/admin/

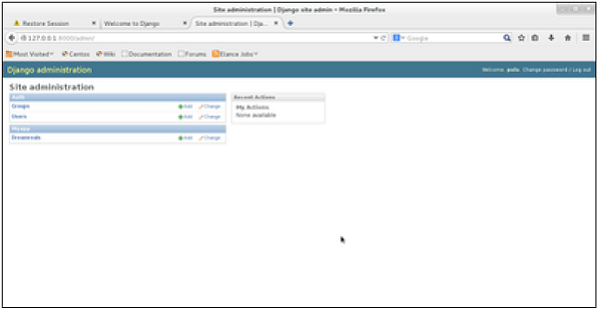
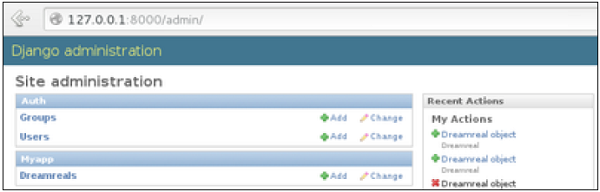
Une fois connecté à votre compte superutilisateur, vous verrez l'écran suivant -

Cette interface vous permettra d'administrer les groupes et les utilisateurs Django, ainsi que tous les modèles enregistrés dans votre application. L'interface vous donne la possibilité d'effectuer au moins les opérations "CRUD" (Créer, Lire, Mettre à jour, Supprimer) sur vos modèles.
Une fonction de vue, ou «vue» pour faire court, est simplement une fonction Python qui prend une requête Web et renvoie une réponse Web. Cette réponse peut être le contenu HTML d'une page Web, ou une redirection, ou une erreur 404, ou un document XML, ou une image, etc. Exemple: Vous utilisez la vue pour créer des pages Web, notez que vous devez associer une vue à une URL pour la voir comme une page Web.
Dans Django, les vues doivent être créées dans le fichier app views.py.
Vue simple
Nous allons créer une vue simple dans myapp pour dire "Bienvenue dans mon application!"
Voir la vue suivante -
from django.http import HttpResponse
def hello(request):
text = """<h1>welcome to my app !</h1>"""
return HttpResponse(text)Dans cette vue, nous utilisons HttpResponse pour rendre le HTML (comme vous l'avez probablement remarqué, nous avons le HTML codé en dur dans la vue). Pour voir cette vue comme une page, il suffit de la mapper à une URL (cela sera discuté dans un prochain chapitre).
Nous avons utilisé HttpResponse pour rendre le HTML dans la vue précédente. Ce n'est pas la meilleure façon de rendre les pages. Django prend en charge le modèle MVT donc pour créer la vue précédente, Django - MVT comme, nous aurons besoin de -
Un modèle: myapp / templates / hello.html
Et maintenant, notre point de vue ressemblera à -
from django.shortcuts import render
def hello(request):
return render(request, "myapp/template/hello.html", {})Les vues peuvent également accepter des paramètres -
from django.http import HttpResponse
def hello(request, number):
text = "<h1>welcome to my app number %s!</h1>"% number
return HttpResponse(text)Lorsqu'elle est liée à une URL, la page affichera le numéro passé en paramètre. Notez que les paramètres seront transmis via l'URL (discuté dans le chapitre suivant).
Maintenant que nous avons une vue de travail comme expliqué dans les chapitres précédents. Nous voulons accéder à cette vue via une URL. Django a sa propre méthode pour le mappage d'URL et cela se fait en éditant le fichier url.py de votre projet(myproject/url.py). Le fichier url.py ressemble à -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
)Lorsqu'un utilisateur demande une page sur votre application Web, le contrôleur Django prend le relais pour rechercher la vue correspondante via le fichier url.py, puis renvoie la réponse HTML ou une erreur 404 non trouvée, si elle n'est pas trouvée. Dans url.py, le plus important est le"urlpatterns"tuple. C'est là que vous définissez le mappage entre les URL et les vues. Un mappage est un tuple dans des modèles d'URL comme -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
)La ligne marquée mappe l'URL "/ home" à la vue Hello créée dans le fichier myapp / view.py. Comme vous pouvez le voir ci-dessus, un mapping est composé de trois éléments -
The pattern- Une expression rationnelle correspondant à l'URL que vous souhaitez résoudre et mapper. Tout ce qui peut fonctionner avec le module python 're' est éligible pour le modèle (utile lorsque vous souhaitez passer des paramètres via url).
The python path to the view - Idem que lorsque vous importez un module.
The name- Pour effectuer l'inversion d'URL, vous devez utiliser des modèles d'URL nommés comme dans les exemples ci-dessus. Une fois terminé, démarrez simplement le serveur pour accéder à votre vue via: http: //127.0.0.1/hello
Organisation de vos URL
Jusqu'à présent, nous avons créé les URL dans le fichier «myprojects / url.py», mais comme indiqué précédemment à propos de Django et de la création d'une application, le meilleur point était de pouvoir réutiliser des applications dans différents projets. Vous pouvez facilement voir quel est le problème, si vous enregistrez toutes vos URL dans le fichier «projecturl.py». La meilleure pratique consiste donc à créer un "url.py" par application et à l'inclure dans le fichier url.py de nos principaux projets (nous avons déjà inclus des URL d'administration pour l'interface d'administration).

Comment est-il fait?
Nous devons créer un fichier url.py dans myapp en utilisant le code suivant -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('', url(r'^hello/', 'myapp.views.hello', name = 'hello'),)Ensuite, myproject / url.py deviendra le suivant -
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover()
urlpatterns = patterns('',
#Examples
#url(r'^$', 'myproject.view.home', name = 'home'),
#url(r'^blog/', include('blog.urls')),
url(r'^admin', include(admin.site.urls)),
url(r'^myapp/', include('myapp.urls')),
)Nous avons inclus toutes les URL de l'application myapp. Le home.html qui a été accédé via "/ hello" est maintenant "/ myapp / hello" qui est une structure meilleure et plus compréhensible pour l'application Web.

Imaginons maintenant que nous ayons une autre vue dans myapp "morning" et que nous souhaitons la mapper dans myapp / url.py, nous changerons ensuite notre myapp / url.py en -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('',
url(r'^hello/', 'myapp.views.hello', name = 'hello'),
url(r'^morning/', 'myapp.views.morning', name = 'morning'),
)Cela peut être re-factorisé pour -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),)Comme vous pouvez le voir, nous utilisons maintenant le premier élément de notre urlpatternstuple. Cela peut être utile lorsque vous souhaitez modifier le nom de votre application.

Envoi de paramètres aux vues
Nous savons maintenant comment mapper des URL, comment les organiser, voyons maintenant comment envoyer des paramètres aux vues. Un exemple classique est l'exemple d'article (vous souhaitez accéder à un article via «/ articles / article_id»).
Le passage des paramètres se fait en les capturant avec le regexpdans le modèle d'URL. Si nous avons une vue comme la suivante dans "myapp / view.py"
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)Nous voulons le mapper dans myapp / url.py afin que nous puissions y accéder via "/ myapp / article / articleId", nous avons besoin de ce qui suit dans "myapp / url.py" -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
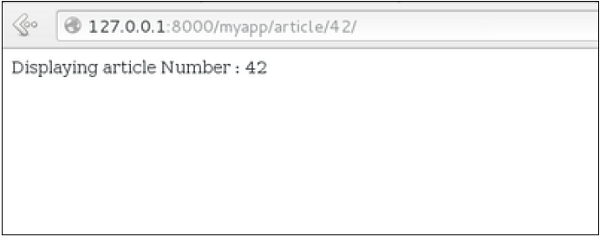
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),)Lorsque Django verra l'url: «/ myapp / article / 42», il passera les paramètres «42» à la vue viewArticle, et dans votre navigateur, vous devriez obtenir le résultat suivant -

Notez que l'ordre des paramètres est important ici. Supposons que nous voulions la liste des articles d'un mois d'une année, ajoutons une vue viewArticles. Notre view.py devient -
from django.shortcuts import render
from django.http import HttpResponse
def hello(request):
return render(request, "hello.html", {})
def viewArticle(request, articleId):
text = "Displaying article Number : %s"%articleId
return HttpResponse(text)
def viewArticles(request, month, year):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Le correspondant url.py le fichier ressemblera à -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
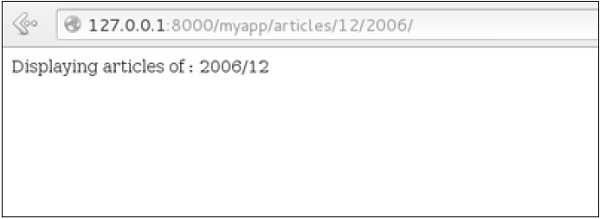
url(r'^articles/(\d{2})/(\d{4})', 'viewArticles', name = 'articles'),)Maintenant, lorsque vous allez dans «/ myapp / articles / 12/2006 /», vous obtiendrez «Affichage des articles de: 2006/12» mais si vous inversez les paramètres, vous n'obtiendrez pas le même résultat.

Pour éviter cela, il est possible de lier un paramètre URL au paramètre de vue. Pour cela, notreurl.py deviendra -
from django.conf.urls import patterns, include, url
urlpatterns = patterns('myapp.views',
url(r'^hello/', 'hello', name = 'hello'),
url(r'^morning/', 'morning', name = 'morning'),
url(r'^article/(\d+)/', 'viewArticle', name = 'article'),
url(r'^articles/(?P\d{2})/(?P\d{4})', 'viewArticles', name = 'articles'),)Django permet de séparer python et HTML, le python va dans les vues et HTML va dans les templates. Pour lier les deux, Django s'appuie sur la fonction de rendu et le langage Django Template.
La fonction de rendu
Cette fonction prend trois paramètres -
Request - La demande initiale.
The path to the template - Il s'agit du chemin relatif à l'option TEMPLATE_DIRS dans les variables project settings.py.
Dictionary of parameters- Un dictionnaire contenant toutes les variables nécessaires dans le modèle. Cette variable peut être créée ou vous pouvez utiliser locals () pour transmettre toutes les variables locales déclarées dans la vue.
Django Template Language (DTL)
Le moteur de template de Django propose un mini-langage pour définir la couche face à l'utilisateur de l'application.
Affichage des variables
Une variable ressemble à ceci: {{variable}}. Le modèle remplace la variable par la variable envoyée par la vue dans le troisième paramètre de la fonction de rendu. Modifions notre hello.html pour afficher la date du jour -
hello.html
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
</body>
</html>Ensuite, notre point de vue changera en -
def hello(request):
today = datetime.datetime.now().date()
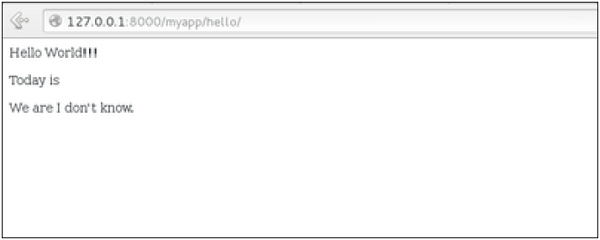
return render(request, "hello.html", {"today" : today})Nous allons maintenant obtenir la sortie suivante après avoir accédé à l'URL / myapp / hello -
Hello World!!!
Today is Sept. 11, 2015Comme vous l'avez probablement remarqué, si la variable n'est pas une chaîne, Django utilisera la méthode __str__ pour l'afficher; et avec le même principe, vous pouvez accéder à un attribut d'objet comme vous le faites en Python. Par exemple: si nous voulions afficher la date année, ma variable serait: {{today.year}}.
Filtres
Ils vous aident à modifier les variables au moment de l'affichage. La structure des filtres ressemble à ce qui suit: {{var | filters}}.
Some examples -
{{string|truncatewords:80}} - Ce filtre tronquera la chaîne, vous ne verrez donc que les 80 premiers mots.
{{string|lower}} - Convertit la chaîne en minuscules.
{{string|escape|linebreaks}} - Échappe le contenu de la chaîne, puis convertit les sauts de ligne en balises.
Vous pouvez également définir la valeur par défaut d'une variable.
Mots clés
Les balises vous permettent d'effectuer les opérations suivantes: condition if, boucle for, héritage de modèle, etc.
Marquer si
Tout comme en Python, vous pouvez utiliser if, else et elif dans votre modèle -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
</body>
</html>Dans ce nouveau modèle, en fonction de la date du jour, le modèle rendra une certaine valeur.
Tag pour
Tout comme 'if', nous avons la balise 'for', qui fonctionne exactement comme en Python. Changeons notre point de vue bonjour pour transmettre une liste à notre modèle -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})Le modèle pour afficher cette liste avec {{for}} -
<html>
<body>
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
</body>
</html>Et nous devrions obtenir quelque chose comme -
Hello World!!!
Today is Sept. 11, 2015
We are I don't know.
Mon
Tue
Wed
Thu
Fri
Sat
SunBloquer et étendre les balises
Un système de modèles ne peut pas être complet sans l'héritage de modèles. Cela signifie que lorsque vous concevez vos modèles, vous devriez avoir un modèle principal avec des trous que le modèle de l'enfant remplira en fonction de ses propres besoins, comme une page pourrait avoir besoin d'un css spécial pour l'onglet sélectionné.
Modifions le modèle hello.html pour hériter d'un main_template.html.
main_template.html
<html>
<head>
<title>
{% block title %}Page Title{% endblock %}
</title>
</head>
<body>
{% block content %}
Body content
{% endblock %}
</body>
</html>hello.html
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Dans l'exemple ci-dessus, en appelant / myapp / hello, nous obtiendrons toujours le même résultat qu'avant, mais maintenant nous comptons sur les extensions et les blocs pour refactoriser notre code -
Dans le main_template.html, nous définissons des blocs à l'aide du bloc de balises. Le cartouche contiendra le titre de la page et le bloc de contenu aura le contenu principal de la page. Dans home.html, nous utilisons des extensions pour hériter du main_template.html puis nous remplissons le bloc défini ci-dessus (contenu et titre).
Balise de commentaire
La balise de commentaire permet de définir les commentaires dans des modèles, pas dans des commentaires HTML, ils n'apparaîtront pas dans la page HTML. Cela peut être utile pour la documentation ou simplement commenter une ligne de code.
Un modèle est une classe qui représente une table ou une collection dans notre base de données, et où chaque attribut de la classe est un champ de la table ou de la collection. Les modèles sont définis dans l'app / models.py (dans notre exemple: myapp / models.py)
Créer un modèle
Voici un modèle Dreamreal créé à titre d'exemple -
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"Chaque modèle hérite de django.db.models.Model.
Notre classe a 4 attributs (3 CharField et 1 Integer), ce seront les champs de la table.
La classe Meta avec l'attribut db_table nous permet de définir le nom réel de la table ou de la collection. Django nomme automatiquement la table ou la collection: myapp_modelName. Cette classe vous permettra de forcer le nom de la table à ce que vous aimez.
Il y a plus de types de champs dans django.db.models, vous pouvez en apprendre plus à leur sujet sur https://docs.djangoproject.com/en/1.5/ref/models/fields/#field-types
Après avoir créé votre modèle, vous aurez besoin de Django pour générer la base de données réelle -
$python manage.py syncdbManipulation des données (CRUD)
Créons une vue "crudops" pour voir comment nous pouvons effectuer des opérations CRUD sur des modèles. Notre myapp / views.py ressemblera alors à -
myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def crudops(request):
#Creating an entry
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
#Read ALL entries
objects = Dreamreal.objects.all()
res ='Printing all Dreamreal entries in the DB : <br>'
for elt in objects:
res += elt.name+"<br>"
#Read a specific entry:
sorex = Dreamreal.objects.get(name = "sorex")
res += 'Printing One entry <br>'
res += sorex.name
#Delete an entry
res += '<br> Deleting an entry <br>'
sorex.delete()
#Update
dreamreal = Dreamreal(
website = "www.polo.com", mail = "[email protected]",
name = "sorex", phonenumber = "002376970"
)
dreamreal.save()
res += 'Updating entry<br>'
dreamreal = Dreamreal.objects.get(name = 'sorex')
dreamreal.name = 'thierry'
dreamreal.save()
return HttpResponse(res)Autre manipulation de données
Explorons d'autres manipulations que nous pouvons faire sur les modèles. Notez que les opérations CRUD ont été effectuées sur des instances de notre modèle, maintenant nous allons travailler directement avec la classe représentant notre modèle.
Créons une vue 'datamanipulation' dans myapp/views.py
from myapp.models import Dreamreal
from django.http import HttpResponse
def datamanipulation(request):
res = ''
#Filtering data:
qs = Dreamreal.objects.filter(name = "paul")
res += "Found : %s results<br>"%len(qs)
#Ordering results
qs = Dreamreal.objects.order_by("name")
for elt in qs:
res += elt.name + '<br>'
return HttpResponse(res)Lier des modèles
Django ORM propose 3 façons de lier des modèles -
L'un des premiers cas que nous verrons ici est celui des relations un-à-plusieurs. Comme vous pouvez le voir dans l'exemple ci-dessus, la société Dreamreal peut avoir plusieurs sites Web en ligne. La définition de cette relation se fait à l'aide de django.db.models.ForeignKey -
myapp/models.py
from django.db import models
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
online = models.ForeignKey('Online', default = 1)
class Meta:
db_table = "dreamreal"
class Online(models.Model):
domain = models.CharField(max_length = 30)
class Meta:
db_table = "online"Comme vous pouvez le voir dans notre mise à jour myapp / models.py, nous avons ajouté le modèle en ligne et l'avons lié à notre modèle Dreamreal.
Voyons comment tout cela fonctionne via le shell manage.py -
Commençons par créer des sociétés (entrées Dreamreal) pour les tests dans notre shell Django -
$python manage.py shell
>>> from myapp.models import Dreamreal, Online
>>> dr1 = Dreamreal()
>>> dr1.website = 'company1.com'
>>> dr1.name = 'company1'
>>> dr1.mail = 'contact@company1'
>>> dr1.phonenumber = '12345'
>>> dr1.save()
>>> dr2 = Dreamreal()
>>> dr1.website = 'company2.com'
>>> dr2.website = 'company2.com'
>>> dr2.name = 'company2'
>>> dr2.mail = 'contact@company2'
>>> dr2.phonenumber = '56789'
>>> dr2.save()Maintenant, quelques domaines hébergés -
>>> on1 = Online()
>>> on1.company = dr1
>>> on1.domain = "site1.com"
>>> on2 = Online()
>>> on2.company = dr1
>>> on2.domain = "site2.com"
>>> on3 = Online()
>>> on3.domain = "site3.com"
>>> dr2 = Dreamreal.objects.all()[2]
>>> on3.company = dr2
>>> on1.save()
>>> on2.save()
>>> on3.save()L'accès à l'attribut de la société d'hébergement (entrée Dreamreal) à partir d'un domaine en ligne est simple -
>>> on1.company.nameEt si nous voulons connaître tout le domaine en ligne hébergé par une entreprise dans Dreamreal, nous utiliserons le code -
>>> dr1.online_set.all()Pour obtenir un QuerySet, notez que toutes les méthodes de manipulation que nous avons vues auparavant (filter, all, exclude, order_by ....)
Vous pouvez également accéder aux attributs de modèle liés pour les opérations de filtrage, disons que vous souhaitez obtenir tous les domaines en ligne où le nom Dreamreal contient `` société '' -
>>> Online.objects.filter(company__name__contains = 'company'Note- Ce type de requête est uniquement pris en charge pour SQL DB. Cela ne fonctionnera pas pour les bases de données non relationnelles où les jointures n'existent pas et il y a deux '_'.
Mais ce n'est pas le seul moyen de lier des modèles, vous disposez également de OneToOneField, un lien qui garantit que la relation entre deux objets est unique. Si nous avons utilisé OneToOneField dans notre exemple ci-dessus, cela signifierait que pour chaque entrée Dreamreal, une seule entrée en ligne est possible et dans l'autre sens.
Et le dernier, la relation ManyToManyField pour (nn) entre les tables. Notez que ceux-ci sont pertinents pour les bases de données SQL.
La redirection de page est nécessaire pour de nombreuses raisons dans les applications Web. Vous souhaiterez peut-être rediriger un utilisateur vers une autre page lorsqu'une action spécifique se produit, ou fondamentalement en cas d'erreur. Par exemple, lorsqu'un utilisateur se connecte à votre site Web, il est souvent redirigé vers la page d'accueil principale ou vers son tableau de bord personnel. Dans Django, la redirection est effectuée en utilisant la méthode 'redirect'.
La méthode 'redirect' prend comme argument: L'URL vers laquelle vous voulez être redirigé sous forme de chaîne Le nom d'une vue.
La myapp / views ressemble à ce qui suit jusqu'à présent -
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return render(request, "hello.html", {"today" : today, "days_of_week" : daysOfWeek})
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return HttpResponse(text)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Modifions la vue Hello pour rediriger vers djangoproject.com et notre viewArticle pour rediriger vers nos '/ myapp / articles' internes. Pour ce faire, myapp / view.py deviendra -
from django.shortcuts import render, redirect
from django.http import HttpResponse
import datetime
# Create your views here.
def hello(request):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
return redirect("https://www.djangoproject.com")
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Dans l'exemple ci-dessus, nous avons d'abord importé la redirection de django.shortcuts et pour la redirection vers le site officiel de Django, nous transmettons simplement l'URL complète à la méthode 'redirect' sous forme de chaîne, et pour le deuxième exemple (la vue viewArticle) la 'redirection' La méthode prend le nom de la vue et ses paramètres comme arguments.
Accéder à / myapp / hello, vous donnera l'écran suivant -

Et accéder à / myapp / article / 42, vous donnera l'écran suivant -

Il est également possible de spécifier si la 'redirection' est temporaire ou permanente en ajoutant le paramètre permanent = True. L'utilisateur ne verra aucune différence, mais ce sont des détails que les moteurs de recherche prennent en compte lors du classement de votre site Web.
Rappelez-vous également que le paramètre 'name' que nous avons défini dans notre url.py lors du mappage des URL -
url(r'^articles/(?P\d{2})/(?P\d{4})/', 'viewArticles', name = 'articles'),Ce nom (ici l'article) peut être utilisé comme argument pour la méthode 'redirect', alors notre redirection viewArticle peut être modifiée de -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(viewArticles, year = "2045", month = "02")To -
def viewArticle(request, articleId):
""" A view that display an article based on his ID"""
text = "Displaying article Number : %s" %articleId
return redirect(articles, year = "2045", month = "02")Note- Il existe également une fonction pour générer des URL; il est utilisé de la même manière que la redirection; la méthode 'reverse' (django.core.urlresolvers.reverse). Cette fonction ne renvoie pas un objet HttpResponseRedirect, mais simplement une chaîne contenant l'URL de la vue compilée avec tout argument passé.
Django est livré avec un moteur léger prêt et facile à utiliser pour envoyer des e-mails. Similaire à Python, vous avez juste besoin d'une importation de smtplib. Dans Django, il vous suffit d'importer django.core.mail. Pour commencer à envoyer des e-mails, modifiez le fichier settings.py de votre projet et définissez les options suivantes -
EMAIL_HOST - serveur smtp.
EMAIL_HOST_USER - Identifiant de connexion pour le serveur smtp.
EMAIL_HOST_PASSWORD - Informations d'identification du mot de passe pour le serveur smtp.
EMAIL_PORT - port du serveur smtp.
EMAIL_USE_TLS or _SSL - Vrai si connexion sécurisée.
Envoi d'un e-mail simple
Créons une vue "sendSimpleEmail" pour envoyer un simple e-mail.
from django.core.mail import send_mail
from django.http import HttpResponse
def sendSimpleEmail(request,emailto):
res = send_mail("hello paul", "comment tu vas?", "[email protected]", [emailto])
return HttpResponse('%s'%res)Voici le détail des paramètres de send_mail -
subject - Objet de l'e-mail.
message - Corps de l'e-mail.
from_email - E-mail de.
recipient_list - Liste des adresses e-mail des destinataires.
fail_silently - Bool, si false send_mail lèvera une exception en cas d'erreur.
auth_user - Connexion de l'utilisateur si elle n'est pas définie dans settings.py.
auth_password - Mot de passe de l'utilisateur s'il n'est pas défini dans settings.py.
connection - Backend de messagerie.
html_message - (nouveau dans Django 1.7) s'il est présent, l'e-mail sera multipart / alternatif.
Créons une URL pour accéder à notre vue -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^simpleemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendSimpleEmail' , name = 'sendSimpleEmail'),)Ainsi, en accédant à /myapp/simpleemail/[email protected], vous obtiendrez la page suivante -

Envoi de plusieurs courriels avec send_mass_mail
La méthode renvoie le nombre de messages remis avec succès. Ceci est identique à send_mail mais prend un paramètre supplémentaire; datatuple, notre vue sendMassEmail sera alors -
from django.core.mail import send_mass_mail
from django.http import HttpResponse
def sendMassEmail(request,emailto):
msg1 = ('subject 1', 'message 1', '[email protected]', [emailto1])
msg2 = ('subject 2', 'message 2', '[email protected]', [emailto2])
res = send_mass_mail((msg1, msg2), fail_silently = False)
return HttpResponse('%s'%res)Créons une URL pour accéder à notre vue -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^massEmail/(?P<emailto1>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/(?P<emailto2>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})', 'sendMassEmail' , name = 'sendMassEmail'),)En accédant à /myapp/massemail/[email protected]/[email protected]/, nous obtenons -

Les détails des paramètres send_mass_mail sont -
datatuples - Un tuple où chaque élément est similaire (sujet, message, from_email, destinataire_list).
fail_silently - Bool, si false send_mail lèvera une exception en cas d'erreur.
auth_user - Connexion de l'utilisateur si elle n'est pas définie dans settings.py.
auth_password - Mot de passe de l'utilisateur s'il n'est pas défini dans settings.py.
connection - Backend de messagerie.
Comme vous pouvez le voir dans l'image ci-dessus, deux messages ont été envoyés avec succès.
Note - Dans cet exemple, nous utilisons Python smtp debuggingserver, que vous pouvez lancer en utilisant -
$python -m smtpd -n -c DebuggingServer localhost:1025Cela signifie que tous vos e-mails envoyés seront imprimés sur stdout et que le serveur factice est exécuté sur localhost: 1025.
Sending e-mails to admins and managers using mail_admins and mail_managers methods
Ces méthodes envoient des e-mails aux administrateurs de site tels que définis dans l'option ADMINS du fichier settings.py et aux gestionnaires de sites tels que définis dans l'option MANAGERS du fichier settings.py. Supposons que nos options ADMINS et MANAGERS ressemblent à -
ADMINS = (('polo', '[email protected]'),)
MANAGERS = (('popoli', '[email protected]'),)
from django.core.mail import mail_admins
from django.http import HttpResponse
def sendAdminsEmail(request):
res = mail_admins('my subject', 'site is going down.')
return HttpResponse('%s'%res)Le code ci-dessus enverra un e-mail à chaque administrateur défini dans la section ADMINS.
from django.core.mail import mail_managers
from django.http import HttpResponse
def sendManagersEmail(request):
res = mail_managers('my subject 2', 'Change date on the site.')
return HttpResponse('%s'%res)Le code ci-dessus enverra un e-mail à chaque manager défini dans la section MANAGERS.
Détails des paramètres -
Subject - Objet de l'e-mail.
message - Corps de l'e-mail.
fail_silently - Bool, si false send_mail lèvera une exception en cas d'erreur.
connection - Backend de messagerie.
html_message - (nouveau dans Django 1.7) s'il est présent, l'e-mail sera multipart / alternatif.
Envoi d'un e-mail HTML
Envoyer un message HTML dans Django> = 1.7 est aussi simple que -
from django.core.mail import send_mail
from django.http import HttpResponse
res = send_mail("hello paul", "comment tu vas?", "[email protected]",
["[email protected]"], html_message=")Cela produira un e-mail en plusieurs parties / alternatif.
Mais pour Django <1.7, l'envoi de messages HTML se fait via la classe django.core.mail.EmailMessage puis en appelant 'send' sur l'objet -
Créons une vue "sendHTMLEmail" pour envoyer un e-mail HTML.
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendHTMLEmail(request , emailto):
html_content = "<strong>Comment tu vas?</strong>"
email = EmailMessage("my subject", html_content, "[email protected]", [emailto])
email.content_subtype = "html"
res = email.send()
return HttpResponse('%s'%res)Détails des paramètres pour la création de la classe EmailMessage -
Subject - Objet de l'e-mail.
message - Corps de l'e-mail en HTML.
from_email - E-mail de.
to - Liste des adresses e-mail des destinataires.
bcc - Liste des adresses e-mail des destinataires «Cci».
connection - Backend de messagerie.
Créons une URL pour accéder à notre vue -
from django.conf.urls import patterns, url
urlpatterns = paterns('myapp.views', url(r'^htmlemail/(?P<emailto>
[\w.%+-]+@[A-Za-z0-9.-]+\.[A-Za-z]{2,4})/',
'sendHTMLEmail' , name = 'sendHTMLEmail'),)En accédant à /myapp/htmlemail/[email protected], nous obtenons -

Envoi d'e-mail avec pièce jointe
Pour ce faire, utilisez la méthode «attach» sur l'objet EmailMessage.
Une vue pour envoyer un e-mail avec pièce jointe sera -
from django.core.mail import EmailMessage
from django.http import HttpResponse
def sendEmailWithAttach(request, emailto):
html_content = "Comment tu vas?"
email = EmailMessage("my subject", html_content, "[email protected]", emailto])
email.content_subtype = "html"
fd = open('manage.py', 'r')
email.attach('manage.py', fd.read(), 'text/plain')
res = email.send()
return HttpResponse('%s'%res)Détails sur les arguments d'attachement -
filename - Le nom du fichier à joindre.
content - Le contenu du fichier à joindre.
mimetype - Le type de mime du contenu de la pièce jointe.
Dans certains cas, l'écriture de vues, comme nous l'avons vu précédemment, est très lourde. Imaginez que vous ayez besoin d'une page statique ou d'une page de liste. Django offre un moyen simple de définir ces vues simples appelées vues génériques.
Contrairement aux vues classiques, les vues génériques sont des classes et non des fonctions. Django propose un ensemble de classes pour les vues génériques dans django.views.generic, et chaque vue générique est l'une de ces classes ou une classe qui hérite de l'une d'entre elles.
Il existe plus de 10 classes génériques -
>>> import django.views.generic
>>> dir(django.views.generic)
['ArchiveIndexView', 'CreateView', 'DateDetailView', 'DayArchiveView',
'DeleteView', 'DetailView', 'FormView', 'GenericViewError', 'ListView',
'MonthArchiveView', 'RedirectView', 'TemplateView', 'TodayArchiveView',
'UpdateView', 'View', 'WeekArchiveView', 'YearArchiveView', '__builtins__',
'__doc__', '__file__', '__name__', '__package__', '__path__', 'base', 'dates',
'detail', 'edit', 'list']Vous pouvez l'utiliser pour votre vue générique. Regardons un exemple pour voir comment cela fonctionne.
Pages statiques
Publions une page statique à partir du modèle «static.html».
Notre static.html -
<html>
<body>
This is a static page!!!
</body>
</html>Si nous faisions cela comme nous l'avons appris auparavant, nous devrons changer le myapp/views.py être -
from django.shortcuts import render
def static(request):
return render(request, 'static.html', {})et myapp/urls.py être -
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views", url(r'^static/', 'static', name = 'static'),)Le meilleur moyen est d'utiliser des vues génériques. Pour cela, notre myapp / views.py deviendra -
from django.views.generic import TemplateView
class StaticView(TemplateView):
template_name = "static.html"Et notre myapp / urls.py nous serons -
from myapp.views import StaticView
from django.conf.urls import patterns
urlpatterns = patterns("myapp.views", (r'^static/$', StaticView.as_view()),)Lorsque vous accédez à / myapp / static, vous obtenez -

Pour le même résultat, nous pouvons également faire ce qui suit -
- Aucun changement dans le views.py
- Remplacez le fichier url.py par -
from django.views.generic import TemplateView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^static/',TemplateView.as_view(template_name = 'static.html')),)Comme vous pouvez le voir, il vous suffit de modifier le fichier url.py dans la deuxième méthode.
Liste et affichage des données de la base de données
Nous allons lister toutes les entrées de notre modèle Dreamreal. Cela est facilité par l'utilisation de la classe de vue générique ListView. Modifiez le fichier url.py et mettez-le à jour comme -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns(
"myapp.views", url(r'^dreamreals/', ListView.as_view(model = Dreamreal,
template_name = "dreamreal_list.html")),
)Il est important de noter à ce stade que la variable transmise par la vue générique au modèle est object_list. Si vous voulez le nommer vous-même, vous devrez ajouter un argument context_object_name à la méthode as_view. Ensuite, l'url.py deviendra -
from django.views.generic import ListView
from django.conf.urls import patterns, url
urlpatterns = patterns("myapp.views",
url(r'^dreamreals/', ListView.as_view(
template_name = "dreamreal_list.html")),
model = Dreamreal, context_object_name = ”dreamreals_objects” ,)Le modèle associé sera alors -
{% extends "main_template.html" %}
{% block content %}
Dreamreals:<p>
{% for dr in object_list %}
{{dr.name}}</p>
{% endfor %}
{% endblock %}L'accès à / myapp / dreamreals / produira la page suivante -

Créer des formulaires dans Django, est vraiment similaire à la création d'un modèle. Là encore, il suffit d'hériter de la classe Django et les attributs de la classe seront les champs du formulaire. Ajoutons unforms.pyfichier dans le dossier myapp pour contenir nos formulaires d'application. Nous allons créer un formulaire de connexion.
myapp/forms.py
#-*- coding: utf-8 -*-
from django import forms
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())Comme vu ci-dessus, le type de champ peut prendre l'argument "widget" pour le rendu html; dans notre cas, nous voulons que le mot de passe soit masqué et non affiché. De nombreux autres widgets sont présents dans Django:DateInput pour les dates, CheckboxInput pour les cases à cocher, etc.
Utilisation du formulaire dans une vue
Il existe deux types de requêtes HTTP, GET et POST. Dans Django, l'objet de requête passé en paramètre à votre vue a un attribut appelé «méthode» où le type de requête est défini, et toutes les données passées via POST sont accessibles via le dictionnaire request.POST.
Créons une vue de connexion dans notre myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import LoginForm
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = Loginform()
return render(request, 'loggedin.html', {"username" : username})La vue affichera le résultat du formulaire de connexion publié via le loggedin.html. Pour le tester, nous aurons d'abord besoin du modèle de formulaire de connexion. Appelons cela login.html.
<html>
<body>
<form name = "form" action = "{% url "myapp.views.login" %}"
method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Identifiant" name = "username" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "password" style = "margin-left:20%;"
placeholder = "password" name = "password" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px; background-color:#4285F4; margin-top:8%;
height:35px; width:80%;margin-left:19%;" type = "submit"
value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Le modèle affichera un formulaire de connexion et affichera le résultat dans notre vue de connexion ci-dessus. Vous avez probablement remarqué la balise dans le modèle, qui sert uniquement à empêcher les attaques de falsification de requêtes intersites (CSRF) sur votre site.
{% csrf_token %}Une fois que nous avons le modèle de connexion, nous avons besoin du modèle connecté.html qui sera rendu après le traitement du formulaire.
<html>
<body>
You are : <strong>{{username}}</strong>
</body>
</html>Maintenant, nous avons juste besoin de notre paire d'URL pour commencer: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/',TemplateView.as_view(template_name = 'login.html')),
url(r'^login/', 'login', name = 'login'))Lors de l'accès à "/ myapp / connection", nous obtiendrons le modèle login.html suivant rendu -

Sur la publication du formulaire, le formulaire est valide. Dans notre cas, assurez-vous de remplir les deux champs et vous obtiendrez -

Si votre nom d'utilisateur est polo et que vous avez oublié le mot de passe. Vous recevrez le message suivant -

Utilisation de notre propre validation de formulaire
Dans l'exemple ci-dessus, lors de la validation du formulaire -
MyLoginForm.is_valid()Nous n'avons utilisé que le moteur de validation d'auto-formulaire Django, dans notre cas, nous nous sommes simplement assurés que les champs sont obligatoires. Essayons maintenant de nous assurer que l'utilisateur essayant de se connecter est présent dans notre base de données en tant qu'entrée Dreamreal. Pour cela, changez myapp / forms.py en -
#-*- coding: utf-8 -*-
from django import forms
from myapp.models import Dreamreal
class LoginForm(forms.Form):
user = forms.CharField(max_length = 100)
password = forms.CharField(widget = forms.PasswordInput())
def clean_message(self):
username = self.cleaned_data.get("username")
dbuser = Dreamreal.objects.filter(name = username)
if not dbuser:
raise forms.ValidationError("User does not exist in our db!")
return usernameMaintenant, après avoir appelé la méthode "is_valid", nous obtiendrons la sortie correcte, uniquement si l'utilisateur est dans notre base de données. Si vous souhaitez vérifier un champ de votre formulaire, ajoutez simplement une méthode commençant par "clean_" puis votre nom de champ à votre classe de formulaire. Élever un formulaire.ValidationError est important.
Il est généralement utile pour une application web de pouvoir télécharger des fichiers (photo de profil, chansons, pdf, mots .....). Voyons comment télécharger des fichiers dans ce chapitre.
Télécharger une image
Avant de commencer à jouer avec une image, assurez-vous que la bibliothèque d'images Python (PIL) est installée. Maintenant, pour illustrer le téléchargement d'une image, créons un formulaire de profil, dans notre myapp / forms.py -
#-*- coding: utf-8 -*-
from django import forms
class ProfileForm(forms.Form):
name = forms.CharField(max_length = 100)
picture = forms.ImageFields()Comme vous pouvez le voir, la principale différence ici est juste le forms.ImageField. ImageField s'assurera que le fichier téléchargé est une image. Sinon, la validation du formulaire échouera.
Créons maintenant un modèle "Profil" pour enregistrer notre profil téléchargé. Ceci est fait dans myapp / models.py -
from django.db import models
class Profile(models.Model):
name = models.CharField(max_length = 50)
picture = models.ImageField(upload_to = 'pictures')
class Meta:
db_table = "profile"Comme vous pouvez le voir pour le modèle, ImageField prend un argument obligatoire: upload_to. Cela représente l'endroit sur le disque dur où vos images seront enregistrées. Notez que le paramètre sera ajouté à l'option MEDIA_ROOT définie dans votre fichier settings.py.
Maintenant que nous avons le formulaire et le modèle, créons la vue, dans myapp / views.py -
#-*- coding: utf-8 -*-
from myapp.forms import ProfileForm
from myapp.models import Profile
def SaveProfile(request):
saved = False
if request.method == "POST":
#Get the posted form
MyProfileForm = ProfileForm(request.POST, request.FILES)
if MyProfileForm.is_valid():
profile = Profile()
profile.name = MyProfileForm.cleaned_data["name"]
profile.picture = MyProfileForm.cleaned_data["picture"]
profile.save()
saved = True
else:
MyProfileForm = Profileform()
return render(request, 'saved.html', locals())La partie à ne pas manquer est, il y a un changement lors de la création d'un ProfileForm, nous avons ajouté un second paramètre: request.FILES. Si ce n'est pas passé, la validation du formulaire échouera, donnant un message indiquant que l'image est vide.
Maintenant, nous avons juste besoin du saved.html modèle et le profile.html template, pour le formulaire et la page de redirection -
myapp/templates/saved.html -
<html>
<body>
{% if saved %}
<strong>Your profile was saved.</strong>
{% endif %}
{% if not saved %}
<strong>Your profile was not saved.</strong>
{% endif %}
</body>
</html>myapp/templates/profile.html -
<html>
<body>
<form name = "form" enctype = "multipart/form-data"
action = "{% url "myapp.views.SaveProfile" %}" method = "POST" >{% csrf_token %}
<div style = "max-width:470px;">
<center>
<input type = "text" style = "margin-left:20%;"
placeholder = "Name" name = "name" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<input type = "file" style = "margin-left:20%;"
placeholder = "Picture" name = "picture" />
</center>
</div>
<br>
<div style = "max-width:470px;">
<center>
<button style = "border:0px;background-color:#4285F4; margin-top:8%;
height:35px; width:80%; margin-left:19%;" type = "submit" value = "Login" >
<strong>Login</strong>
</button>
</center>
</div>
</form>
</body>
</html>Ensuite, nous avons besoin de notre paire d'URL pour commencer: myapp / urls.py
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns(
'myapp.views', url(r'^profile/',TemplateView.as_view(
template_name = 'profile.html')), url(r'^saved/', 'SaveProfile', name = 'saved')
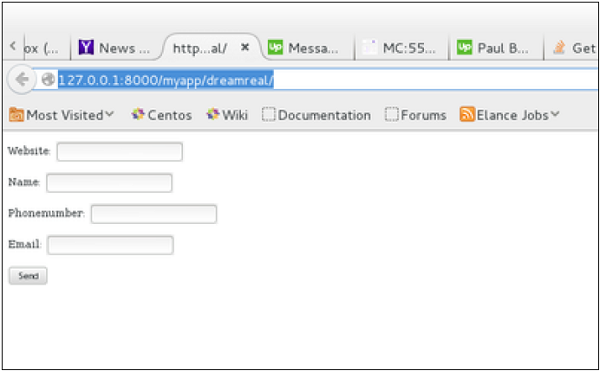
)Lors de l'accès à "/ myapp / profile", nous obtiendrons le modèle profile.html suivant -

Et lors de la publication du formulaire, le modèle enregistré sera rendu -

Nous avons un exemple d'image, mais si vous souhaitez télécharger un autre type de fichier, pas seulement une image, remplacez simplement le ImageField dans le modèle et la forme avec FileField.
Jusqu'à présent, dans nos exemples, nous avons utilisé le serveur web de développement Django. Mais ce serveur est juste pour les tests et n'est pas adapté à l'environnement de production. Une fois en production, vous avez besoin d'un vrai serveur comme Apache, Nginx, etc. Parlons d'Apache dans ce chapitre.
Le service des applications Django via Apache se fait en utilisant mod_wsgi. Donc, la première chose à faire est de vous assurer que vous avez Apache et mod_wsgi installés. Rappelez-vous, lorsque nous avons créé notre projet et que nous avons examiné la structure du projet, cela ressemblait à -
myproject/
manage.py
myproject/
__init__.py
settings.py
urls.py
wsgi.pyLe fichier wsgi.py est celui qui s'occupe du lien entre Django et Apache.
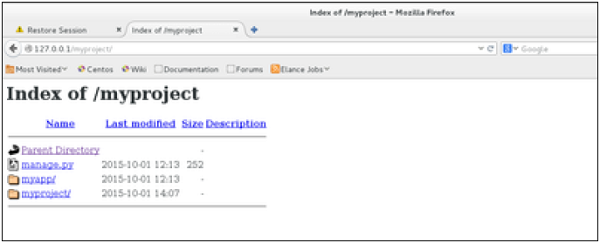
Disons que nous voulons partager notre projet (myproject) avec Apache. Nous avons juste besoin de configurer Apache pour accéder à notre dossier. Supposons que nous mettions notre dossier myproject dans la valeur par défaut "/ var / www / html". A ce stade, l'accès au projet se fera via 127.0.0.1/myproject. Cela se traduira par Apache listant simplement le dossier comme indiqué dans l'instantané suivant.

Comme on le voit, Apache ne gère pas les choses Django. Pour que cela soit pris en charge, nous devons configurer Apache dans httpd.conf. Alors ouvrez le httpd.conf et ajoutez la ligne suivante -
WSGIScriptAlias / /var/www/html/myproject/myproject/wsgi.py
WSGIPythonPath /var/www/html/myproject/
<Directory /var/www/html/myproject/>
<Files wsgi.py>
Order deny,allow
Allow from all
</Files>
</Directory>Si vous pouvez accéder à la page de connexion en tant que 127.0.0.1/myapp/connection, vous verrez la page suivante -

Parfois, vous voudrez peut-être stocker certaines données par visiteur du site, conformément aux exigences de votre application Web. Gardez toujours à l'esprit que les cookies sont enregistrés côté client et qu'en fonction du niveau de sécurité de votre navigateur client, la configuration des cookies peut parfois fonctionner et parfois non.
Pour illustrer la gestion des cookies dans Django, créons un système en utilisant le système de connexion que nous avons créé auparavant. Le système vous gardera connecté pendant X minutes, et au-delà de ce délai, vous serez hors de l'application.
Pour cela, vous devrez configurer deux cookies, last_connection et le nom d'utilisateur.
Dans un premier temps, changeons notre vue de connexion pour stocker notre nom d'utilisateur et les cookies last_connection -
from django.template import RequestContext
def login(request):
username = "not logged in"
if request.method == "POST":
#Get the posted form
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
else:
MyLoginForm = LoginForm()
response = render_to_response(request, 'loggedin.html', {"username" : username},
context_instance = RequestContext(request))
response.set_cookie('last_connection', datetime.datetime.now())
response.set_cookie('username', datetime.datetime.now())
return responseComme on le voit dans la vue ci-dessus, la configuration du cookie est effectuée par le set_cookie méthode appelée sur la réponse et non sur la demande, et notez également que toutes les valeurs des cookies sont renvoyées sous forme de chaîne.
Créons maintenant un formView pour le formulaire de connexion, où nous n'afficherons pas le formulaire si le cookie est défini et n'a pas plus de 10 secondes -
def formView(request):
if 'username' in request.COOKIES and 'last_connection' in request.COOKIES:
username = request.COOKIES['username']
last_connection = request.COOKIES['last_connection']
last_connection_time = datetime.datetime.strptime(last_connection[:-7],
"%Y-%m-%d %H:%M:%S")
if (datetime.datetime.now() - last_connection_time).seconds < 10:
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})
else:
return render(request, 'login.html', {})Comme vous pouvez le voir dans le formulaire ci-dessus, l'accès au cookie que vous avez défini se fait via l'attribut COOKIES (dict) de la demande.
Modifions maintenant le fichier url.py pour changer l'URL afin qu'il s'associe à notre nouvelle vue -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Lors de l'accès à / myapp / connection, vous obtiendrez la page suivante -

Et vous serez redirigé vers l'écran suivant lors de la soumission -

Maintenant, si vous essayez à nouveau d'accéder à / myapp / connection dans la plage de 10 secondes, vous serez redirigé directement vers le deuxième écran. Et si vous accédez à nouveau à / myapp / connection hors de cette plage, vous obtiendrez le formulaire de connexion (écran 1).
Comme indiqué précédemment, nous pouvons utiliser des cookies côté client pour stocker de nombreuses données utiles pour l'application Web. Nous avons vu précédemment que nous pouvons utiliser des cookies côté client pour stocker diverses données utiles pour notre application Web. Cela conduit à de nombreuses failles de sécurité en fonction de l'importance des données que vous souhaitez enregistrer.
Pour des raisons de sécurité, Django dispose d'un cadre de session pour la gestion des cookies. Les sessions sont utilisées pour résumer la réception et l'envoi de cookies, les données sont enregistrées côté serveur (comme dans la base de données) et le cookie côté client a juste un identifiant de session pour l'identification. Les sessions sont également utiles pour éviter les cas où le navigateur de l'utilisateur est configuré pour «ne pas accepter» les cookies.
Configurer des sessions
Dans Django, l'activation de la session se fait dans votre projet settings.py, en ajoutant quelques lignes au MIDDLEWARE_CLASSES et le INSTALLED_APPSoptions. Cela devrait être fait lors de la création du projet, mais il est toujours bon de savoir, doncMIDDLEWARE_CLASSES devrait avoir -
'django.contrib.sessions.middleware.SessionMiddleware'Et INSTALLED_APPS devrait avoir -
'django.contrib.sessions'Par défaut, Django enregistre les informations de session dans la base de données (table ou collection django_session), mais vous pouvez configurer le moteur pour stocker les informations en utilisant d'autres moyens comme: dans file ou dans cache.
Lorsque la session est activée, chaque requête (premier argument de toute vue dans Django) a un attribut session (dict).
Créons un exemple simple pour voir comment créer et enregistrer des sessions. Nous avons déjà construit un système de connexion simple (voir le chapitre Traitement des formulaires Django et le chapitre Gestion des cookies Django). Laissez-nous enregistrer le nom d'utilisateur dans un cookie afin que, si vous n'êtes pas déconnecté, lorsque vous accédez à notre page de connexion, vous ne verrez pas le formulaire de connexion. En gros, rendons notre système de connexion que nous avons utilisé dans la gestion des cookies Django plus sécurisé, en sauvegardant les cookies côté serveur.
Pour cela, changeons d'abord notre vue de connexion pour enregistrer notre nom d'utilisateur côté serveur cookie -
def login(request):
username = 'not logged in'
if request.method == 'POST':
MyLoginForm = LoginForm(request.POST)
if MyLoginForm.is_valid():
username = MyLoginForm.cleaned_data['username']
request.session['username'] = username
else:
MyLoginForm = LoginForm()
return render(request, 'loggedin.html', {"username" : username}Ensuite, créons une vue formView pour le formulaire de connexion, où nous n'afficherons pas le formulaire si le cookie est défini -
def formView(request):
if request.session.has_key('username'):
username = request.session['username']
return render(request, 'loggedin.html', {"username" : username})
else:
return render(request, 'login.html', {})Maintenant, changeons le fichier url.py pour changer l'url afin qu'il s'associe avec notre nouvelle vue -
from django.conf.urls import patterns, url
from django.views.generic import TemplateView
urlpatterns = patterns('myapp.views',
url(r'^connection/','formView', name = 'loginform'),
url(r'^login/', 'login', name = 'login'))Lorsque vous accédez à / myapp / connection, vous verrez la page suivante -

Et vous serez redirigé vers la page suivante -

Maintenant, si vous essayez à nouveau d'accéder à / myapp / connection, vous serez redirigé directement vers le deuxième écran.
Créons une vue de déconnexion simple qui efface notre cookie.
def logout(request):
try:
del request.session['username']
except:
pass
return HttpResponse("<strong>You are logged out.</strong>")Et associez-le à une URL de déconnexion dans myapp / url.py
url(r'^logout/', 'logout', name = 'logout'),Maintenant, si vous accédez à / myapp / logout, vous obtiendrez la page suivante -

Si vous accédez à nouveau à / myapp / connection, vous obtiendrez le formulaire de connexion (écran 1).
Quelques actions plus possibles à l'aide de sessions
Nous avons vu comment stocker et accéder à une session, mais il est bon de savoir que l'attribut session de la requête a d'autres actions utiles comme -
set_expiry (value) - Définit l'heure d'expiration de la session.
get_expiry_age() - Renvoie le nombre de secondes avant l'expiration de cette session.
get_expiry_date() - Renvoie la date d'expiration de cette session.
clear_expired() - Supprime les sessions expirées du magasin de sessions.
get_expire_at_browser_close() - Renvoie Vrai ou Faux, selon que les cookies de session de l'utilisateur ont expiré lorsque le navigateur Web de l'utilisateur est fermé.
Mettre en cache quelque chose, c'est enregistrer le résultat d'un calcul coûteux, afin de ne pas l'exécuter la prochaine fois que vous en aurez besoin. Voici un pseudo code qui explique le fonctionnement de la mise en cache -
given a URL, try finding that page in the cache
if the page is in the cache:
return the cached page
else:
generate the page
save the generated page in the cache (for next time)
return the generated pageDjango est livré avec son propre système de mise en cache qui vous permet de sauvegarder vos pages dynamiques, pour éviter de les recalculer en cas de besoin. Le bon point dans le framework Django Cache est que vous pouvez mettre en cache -
- La sortie d'une vue spécifique.
- Une partie d'un modèle.
- Tout votre site.
Pour utiliser le cache dans Django, la première chose à faire est de configurer l'emplacement du cache. Le framework de cache offre différentes possibilités - le cache peut être enregistré dans la base de données, sur le système de fichiers ou directement en mémoire. Le réglage se fait dans lesettings.py fichier de votre projet.
Configuration du cache dans la base de données
Ajoutez simplement ce qui suit dans le fichier settings.py du projet -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.db.DatabaseCache',
'LOCATION': 'my_table_name',
}
}Pour que cela fonctionne et pour terminer le paramétrage, nous devons créer la table de cache 'my_table_name'. Pour cela, vous devez faire ce qui suit -
python manage.py createcachetableConfiguration du cache dans le système de fichiers
Ajoutez simplement ce qui suit dans le fichier settings.py du projet -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.filebased.FileBasedCache',
'LOCATION': '/var/tmp/django_cache',
}
}Configuration du cache en mémoire
C'est le moyen le plus efficace de mettre en cache, pour l'utiliser, vous pouvez utiliser l'une des options suivantes en fonction de la bibliothèque de liaison Python que vous choisissez pour le cache mémoire -
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': '127.0.0.1:11211',
}
}Or
CACHES = {
'default': {
'BACKEND': 'django.core.cache.backends.memcached.MemcachedCache',
'LOCATION': 'unix:/tmp/memcached.sock',
}
}Mettre en cache l'intégralité du site
Le moyen le plus simple d'utiliser le cache dans Django est de mettre en cache l'intégralité du site. Cela se fait en modifiant l'option MIDDLEWARE_CLASSES dans le fichier settings.py. Les éléments suivants doivent être ajoutés à l'option -
MIDDLEWARE_CLASSES += (
'django.middleware.cache.UpdateCacheMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.cache.FetchFromCacheMiddleware',
)Notez que l'ordre est important ici, la mise à jour doit venir avant le middleware Fetch.
Ensuite, dans le même fichier, vous devez définir -
CACHE_MIDDLEWARE_ALIAS – The cache alias to use for storage.
CACHE_MIDDLEWARE_SECONDS – The number of seconds each page should be cached.Mettre une vue en cache
Si vous ne souhaitez pas mettre en cache l'intégralité du site, vous pouvez mettre en cache une vue spécifique. Cela se fait en utilisant lecache_pagedécorateur fourni avec Django. Disons que nous voulons mettre en cache le résultat de laviewArticles voir -
from django.views.decorators.cache import cache_page
@cache_page(60 * 15)
def viewArticles(request, year, month):
text = "Displaying articles of : %s/%s"%(year, month)
return HttpResponse(text)Comme vous pouvez le voir cache_pageprend le nombre de secondes pendant lequel le résultat de la vue doit être mis en cache en tant que paramètre. Dans notre exemple ci-dessus, le résultat sera mis en cache pendant 15 minutes.
Note - Comme nous l'avons vu auparavant, la vue ci-dessus était une carte pour -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/', 'viewArticles', name = 'articles'),)Comme l'URL prend des paramètres, chaque appel différent sera mis en cache séparément. Par exemple, la requête à / myapp / articles / 02/2007 sera mise en cache séparément dans / myapp / articles / 03/2008.
La mise en cache d'une vue peut également se faire directement dans le fichier url.py. Ensuite, ce qui suit a le même résultat que ci-dessus. Modifiez simplement votre fichier myapp / url.py et modifiez l'URL associée (ci-dessus) pour qu'elle soit -
urlpatterns = patterns('myapp.views',
url(r'^articles/(?P<month>\d{2})/(?P<year>\d{4})/',
cache_page(60 * 15)('viewArticles'), name = 'articles'),)Et, bien sûr, ce n'est plus nécessaire dans myapp / views.py.
Mettre en cache un fragment de modèle
Vous pouvez également mettre en cache des parties d'un modèle, cela se fait en utilisant le cachemarque. Prenons notrehello.html modèle -
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}Et pour mettre en cache le bloc de contenu, notre modèle deviendra -
{% load cache %}
{% extends "main_template.html" %}
{% block title %}My Hello Page{% endblock %}
{% cache 500 content %}
{% block content %}
Hello World!!!<p>Today is {{today}}</p>
We are
{% if today.day == 1 %}
the first day of month.
{% elif today.day == 30 %}
the last day of month.
{% else %}
I don't know.
{%endif%}
<p>
{% for day in days_of_week %}
{{day}}
</p>
{% endfor %}
{% endblock %}
{% endcache %}Comme vous pouvez le voir ci-dessus, la balise de cache prendra 2 paramètres - l'heure à laquelle vous voulez que le bloc soit mis en cache (en secondes) et le nom à donner au fragment de cache.
Avant de commencer, notez que le framework Django Comments est obsolète, depuis la version 1.5. Vous pouvez maintenant utiliser une fonctionnalité externe pour le faire, mais si vous souhaitez toujours l'utiliser, elle est toujours incluse dans les versions 1.6 et 1.7. À partir de la version 1.8, il est absent mais vous pouvez toujours obtenir le code sur un autre compte GitHub.
Le cadre de commentaires facilite l'attachement de commentaires à n'importe quel modèle de votre application.
Pour commencer à utiliser le framework de commentaires Django -
Modifiez le fichier settings.py du projet et ajoutez 'django.contrib.sites', et 'django.contrib.comments', à l'option INSTALLED_APPS -
INSTALLED_APPS += ('django.contrib.sites', 'django.contrib.comments',)Obtenez l'identifiant du site -
>>> from django.contrib.sites.models import Site
>>> Site().save()
>>> Site.objects.all()[0].id
u'56194498e13823167dd43c64'Définissez l'identifiant que vous obtenez dans le fichier settings.py -
SITE_ID = u'56194498e13823167dd43c64'Sync db, pour créer toute la table ou collection de commentaires -
python manage.py syncdbAjoutez les URL de l'application de commentaires aux urls.py de votre projet -
from django.conf.urls import include
url(r'^comments/', include('django.contrib.comments.urls')),Maintenant que le framework est installé, modifions nos modèles Hello pour suivre les commentaires sur notre modèle Dreamreal. Nous listerons, enregistrerons les commentaires pour une entrée Dreamreal spécifique dont le nom sera passé en paramètre à l'URL / myapp / hello.
Modèle Dreamreal
class Dreamreal(models.Model):
website = models.CharField(max_length = 50)
mail = models.CharField(max_length = 50)
name = models.CharField(max_length = 50)
phonenumber = models.IntegerField()
class Meta:
db_table = "dreamreal"bonjour vue
def hello(request, Name):
today = datetime.datetime.now().date()
daysOfWeek = ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
dreamreal = Dreamreal.objects.get(name = Name)
return render(request, 'hello.html', locals())modèle hello.html
{% extends "main_template.html" %}
{% load comments %}
{% block title %}My Hello Page{% endblock %}
{% block content %}
<p>
Our Dreamreal Entry:
<p><strong>Name :</strong> {{dreamreal.name}}</p>
<p><strong>Website :</strong> {{dreamreal.website}}</p>
<p><strong>Phone :</strong> {{dreamreal.phonenumber}}</p>
<p><strong>Number of comments :<strong>
{% get_comment_count for dreamreal as comment_count %} {{ comment_count }}</p>
<p>List of comments :</p>
{% render_comment_list for dreamreal %}
</p>
{% render_comment_form for dreamreal %}
{% endblock %}Enfin l'URL de mappage vers notre vue Hello -
url(r'^hello/(?P<Name>\w+)/', 'hello', name = 'hello'),Maintenant,
Dans notre template (hello.html), chargez le framework de commentaires avec - {% load comments%}
Nous obtenons le nombre de commentaires pour l'objet Dreamreal passant par la vue - {% get_comment_count pour dreamreal comme comment_count%}
Nous obtenons la liste des commentaires pour les objets - {% render_comment_list pour dreamreal%}
Nous affichons le formulaire de commentaires par défaut - {% render_comment_form for dreamreal%}
En accédant à / myapp / hello / steve, vous obtiendrez les informations de commentaires pour l'entrée Dreamreal dont le nom est Steve. L'accès à cette URL vous amènera -

En publiant un commentaire, vous serez redirigé vers la page suivante -

Si vous allez à nouveau dans / myapp / hello / steve, vous verrez la page suivante -

Comme vous pouvez le voir, le nombre de commentaires est de 1 maintenant et vous avez le commentaire sous la liste des commentaires.
Django est livré avec un framework de génération de flux de syndication. Avec lui, vous pouvez créer des flux RSS ou Atom simplement en sous-classantdjango.contrib.syndication.views.Feed class.
Créons un flux pour les derniers commentaires effectués sur l'application (voir également le chapitre Django - Commentaires Framework). Pour cela, créons un myapp / feeds.py et définissons notre flux (vous pouvez placer vos classes de flux où vous le souhaitez dans votre structure de code).
from django.contrib.syndication.views import Feed
from django.contrib.comments import Comment
from django.core.urlresolvers import reverse
class DreamrealCommentsFeed(Feed):
title = "Dreamreal's comments"
link = "/drcomments/"
description = "Updates on new comments on Dreamreal entry."
def items(self):
return Comment.objects.all().order_by("-submit_date")[:5]
def item_title(self, item):
return item.user_name
def item_description(self, item):
return item.comment
def item_link(self, item):
return reverse('comment', kwargs = {'object_pk':item.pk})Dans notre classe d'aliments, title, link, et description les attributs correspondent au RSS standard <title>, <link> et <description> éléments.
le items, renvoie les éléments qui doivent figurer dans le flux en tant qu'élément d'élément. Dans notre cas, les cinq derniers commentaires.
le item_titleméthode, obtiendra ce qui servira de titre à notre élément de fil. Dans notre cas, le titre sera le nom d'utilisateur.
le item_descriptionméthode, obtiendra ce qui servira de description pour notre élément de fil. Dans notre cas, le commentaire lui-même.
le item_linkLa méthode créera le lien vers l'élément complet. Dans notre cas, cela vous amènera au commentaire.
Maintenant que nous avons notre flux, ajoutons une vue de commentaire dans views.py pour afficher notre commentaire -
from django.contrib.comments import Comment
def comment(request, object_pk):
mycomment = Comment.objects.get(object_pk = object_pk)
text = '<strong>User :</strong> %s <p>'%mycomment.user_name</p>
text += '<strong>Comment :</strong> %s <p>'%mycomment.comment</p>
return HttpResponse(text)Nous avons également besoin de quelques URL dans notre myapp urls.py pour le mappage -
from myapp.feeds import DreamrealCommentsFeed
from django.conf.urls import patterns, url
urlpatterns += patterns('',
url(r'^latest/comments/', DreamrealCommentsFeed()),
url(r'^comment/(?P\w+)/', 'comment', name = 'comment'),
)En accédant à / myapp / latest / comments / vous obtiendrez notre flux -

Cliquez ensuite sur l'un des noms d'utilisateur pour accéder à: / myapp / comment / comment_id tel que défini dans notre vue des commentaires avant et vous obtiendrez -

Ainsi, la définition d'un flux RSS est juste une question de sous-classer la classe Feed et de s'assurer que les URL (une pour accéder au flux et une pour accéder aux éléments du flux) sont définies. Juste comme commentaire, cela peut être attaché à n'importe quel modèle de votre application.
Ajax est essentiellement une combinaison de technologies qui sont intégrées ensemble pour réduire le nombre de chargements de pages. Nous utilisons généralement Ajax pour faciliter l'expérience de l'utilisateur final. Utiliser Ajax dans Django peut être fait en utilisant directement une bibliothèque Ajax comme JQuery ou autres. Supposons que vous souhaitiez utiliser JQuery, puis que vous deviez télécharger et servir la bibliothèque sur votre serveur via Apache ou autres. Ensuite, utilisez-le dans votre modèle, comme vous pourriez le faire lors du développement d'une application basée sur Ajax.
Une autre façon d'utiliser Ajax dans Django est d'utiliser le framework Django Ajax. Le plus couramment utilisé est django-dajax qui est un outil puissant pour développer facilement et très rapidement une logique de présentation asynchrone dans des applications Web, en utilisant Python et presque pas de code source JavaScript. Il prend en charge quatre des frameworks Ajax les plus populaires: Prototype, jQuery, Dojo et MooTools.
Utilisation de Django-dajax
La première chose à faire est d'installer django-dajax. Cela peut être fait en utilisant easy_install ou pip -
$ pip install django_dajax $ easy_install django_dajaxCela installera automatiquement django-dajaxice, requis par django-dajax. Nous devons ensuite configurer à la fois dajax et dajaxice.
Ajoutez dajax et dajaxice dans votre projet settings.py dans l'option INSTALLED_APPS -
INSTALLED_APPS += (
'dajaxice',
'dajax'
)Assurez-vous que dans le même fichier settings.py, vous disposez des éléments suivants -
TEMPLATE_LOADERS = (
'django.template.loaders.filesystem.Loader',
'django.template.loaders.app_directories.Loader',
'django.template.loaders.eggs.Loader',
)
TEMPLATE_CONTEXT_PROCESSORS = (
'django.contrib.auth.context_processors.auth',
'django.core.context_processors.debug',
'django.core.context_processors.i18n',
'django.core.context_processors.media',
'django.core.context_processors.static',
'django.core.context_processors.request',
'django.contrib.messages.context_processors.messages'
)
STATICFILES_FINDERS = (
'django.contrib.staticfiles.finders.FileSystemFinder',
'django.contrib.staticfiles.finders.AppDirectoriesFinder',
'dajaxice.finders.DajaxiceFinder',
)
DAJAXICE_MEDIA_PREFIX = 'dajaxice'Allez maintenant dans le fichier myapp / url.py et assurez-vous que vous disposez des éléments suivants pour définir les URL dajax et charger les fichiers js dajax statics -
from dajaxice.core import dajaxice_autodiscover, dajaxice_config
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.conf import settings
Then dajax urls:
urlpatterns += patterns('',
url(r'^%s/' % settings.DAJAXICE_MEDIA_PREFIX, include('dajaxice.urls')),)
urlpatterns += staticfiles_urlpatterns()Créons un formulaire simple basé sur notre modèle Dreamreal pour le stocker, en utilisant Ajax (signifie pas de rafraîchissement).
Au début, nous avons besoin de notre formulaire Dreamreal dans myapp / form.py.
class DreamrealForm(forms.Form):
website = forms.CharField(max_length = 100)
name = forms.CharField(max_length = 100)
phonenumber = forms.CharField(max_length = 50)
email = forms.CharField(max_length = 100)Ensuite, nous avons besoin d'un fichier ajax.py dans notre application: myapp / ajax.py. C'est là que se trouve notre logique, c'est là que nous mettons la fonction qui va sauver notre formulaire puis retourner la popup -
from dajaxice.utils import deserialize_form
from myapp.form import DreamrealForm
from dajax.core import Dajax
from myapp.models import Dreamreal
@dajaxice_register
def send_form(request, form):
dajax = Dajax()
form = DreamrealForm(deserialize_form(form))
if form.is_valid():
dajax.remove_css_class('#my_form input', 'error')
dr = Dreamreal()
dr.website = form.cleaned_data.get('website')
dr.name = form.cleaned_data.get('name')
dr.phonenumber = form.cleaned_data.get('phonenumber')
dr.save()
dajax.alert("Dreamreal Entry %s was successfully saved." %
form.cleaned_data.get('name'))
else:
dajax.remove_css_class('#my_form input', 'error')
for error in form.errors:
dajax.add_css_class('#id_%s' % error, 'error')
return dajax.json()Créons maintenant le modèle dreamreal.html, qui a notre forme -
<html>
<head></head>
<body>
<form action = "" method = "post" id = "my_form" accept-charset = "utf-8">
{{ form.as_p }}
<p><input type = "button" value = "Send" onclick = "send_form();"></p>
</form>
</body>
</html>Ajoutez la vue qui va avec le modèle dans myapp / views.py -
def dreamreal(request):
form = DreamrealForm()
return render(request, 'dreamreal.html', locals())Ajoutez l'URL correspondante dans myapp / urls.py -
url(r'^dreamreal/', 'dreamreal', name = 'dreamreal'),Ajoutons maintenant le nécessaire dans notre modèle pour faire fonctionner Ajax -
En haut du fichier, ajoutez -
{% load static %}
{% load dajaxice_templatetags %}Et dans la section <head> de notre modèle dreamreal.html, ajoutez -
Nous utilisons la bibliothèque JQuery pour cet exemple, alors ajoutez -
<script src = "{% static '/static/jquery-1.11.3.min.js' %}"
type = "text/javascript" charset = "utf-8"></script>
<script src = "{% static '/static/dajax/jquery.dajax.core.js' %}"></script>La fonction Ajax qui sera appelée au clic -
<script>
function send_form(){
Dajaxice.myapp.send_form(Dajax.process,{'form':$('#my_form').serialize(true)});
}
</script>Notez que vous avez besoin de «jquery-1.11.3.min.js» dans votre répertoire de fichiers statiques, ainsi que de jquery.dajax.core.js. Pour vous assurer que tous les fichiers statiques dajax sont servis sous votre répertoire statique, exécutez -
$python manage.py collectstaticNote - Parfois, le jquery.dajax.core.js peut manquer, si cela se produit, téléchargez simplement la source et prenez ce fichier et placez-le dans votre dossier statique.
Vous verrez l'écran suivant, en accédant à / myapp / dreamreal / -

Lors de la soumission, vous obtiendrez l'écran suivant -