EmberJS - Guide rapide
Qu'est-ce que Ember.js?
Ember.js est un framework open source JavaScript côté client utilisé pour développer des applications Web. Il permet de créer des applications JavaScript côté client en fournissant une solution complète qui contient la gestion des données et un flux d'application.
Le nom d'origine d'Ember.js était SproutCore MVC framework . Il a été développé par Yehuda Katz et initialement sorti en décembre 2011 . La version stable d'Ember.js est la 2.10.0 et a été publiée le 28 novembre 2016.
Pourquoi Ember.js?
Tenez compte des points suivants pour comprendre l'utilisation d'Ember.js -
Ember.js est un framework JavaScript open source sous licence MIT.
Il fournit la nouvelle syntaxe de liaison en utilisant le moteur de modèle HTMLBars qui est un sur-ensemble du moteur de modèle Handerlbars .
Il fournit le moteur de rendu Glimmer pour augmenter la vitesse de rendu.
Il fournit l' utilitaire d' interface de ligne de commande qui intègre les modèles Ember dans le processus de développement et se concentre facilement sur la productivité du développeur.
Il prend en charge la liaison de données pour créer le lien entre deux propriétés et lorsqu'une propriété change, l'autre propriété sera mise à niveau avec la nouvelle valeur.
Caractéristiques d'Ember.js
Voici quelques-unes des fonctionnalités les plus importantes d'Ember.js -
Ember.js est utilisé pour créer des applications Web JavaScript réutilisables et maintenables.
Ember.js a HTML et CSS au cœur du modèle de développement.
Il fournit les initialiseurs d'instance.
Les routes sont des fonctionnalités principales d'Ember.js qui sont utilisées pour gérer les URL.
Ember.js fournit l' outil Ember Inspector pour le débogage des applications Ember.
Ember.js utilise des modèles qui aident à mettre à jour automatiquement le modèle, si le contenu des applications est modifié.
Il est facile de configurer Ember.js dans votre système. En utilisant l'utilitaire Ember CLI (Command Line Interface), vous pouvez créer et gérer vos projets Ember. La CLI Ember traite différents types de gestion des actifs applicatifs tels que la concaténation, la minification et la gestion des versions et fournit également des générateurs pour produire des composants, des routes, etc.
Pour installer Ember CLI, vous devez disposer des dépendances suivantes -
Git- Il s'agit d'un système de contrôle de version open source permettant de suivre les modifications apportées aux fichiers. Pour plus d'informations, consultez le site officiel de git . Ember utilise Git pour gérer ses dépendances.
Installer Git sur Linux : installez Git sur Linux en utilisant ce lien -http://git-scm.com/download/linux
Installer Git sur Mac : Installez Git sur Mac OS en utilisant ce lien -https://git-scm.com/download/mac
Installer Git sur Linux : Installez Git sur Windows en utilisant ce lien -https://git-scm.com/download/win
Node.js and npm- Node.js est une source ouverte, utilisée pour développer des applications côté serveur et réseau. Il est écrit en JavaScript. NPM est un gestionnaire de packages de nœuds utilisé pour installer, partager et gérer les dépendances dans les projets. Ember CLI utilise le temps d'exécution de Node.js et npm pour obtenir les dépendances.
Bower - Il est utilisé pour gérer les composants tels que HTML, CSS, JavaScript, fichiers image, etc. et peut être installé en utilisant le npm.
Watchman - Cette dépendance facultative peut être utilisée pour surveiller les fichiers ou répertoires et exécuter certaines actions lorsqu'ils changent.
PhantomJS - Cette dépendance facultative peut être utilisée pour exécuter des tests unitaires basés sur le navigateur pour interagir avec la page Web.
Installation de l'interface de ligne de commande Ember
Ember CLI intègre les modèles Ember dans le processus de développement et se concentre facilement sur la productivité du développeur. Il est utilisé pour créer des applications Ember avec des données Ember.js et Ember.
Vous pouvez installer Ember en utilisant npm comme dans la commande donnée ci-dessous -
npm install -g ember-cliPour installer la version bêta, utilisez la commande suivante -
npm install -g [email protected]Pour vérifier l'installation réussie d'Ember, utilisez la commande suivante -
ember -vAprès avoir exécuté la commande ci-dessus, il affichera quelque chose comme ceci -
ember-cli: 2.10.1
node: 0.12.7
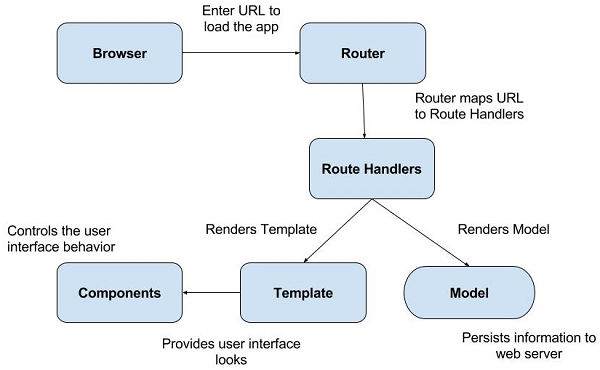
os: win32 ia32Ember.js a les concepts de base suivants -
- Router
- Templates
- Models
- Components

Routeurs et gestionnaires de routes
L'URL charge l'application en entrant l'URL dans la barre d'adresse et l'utilisateur cliquera sur un lien dans l'application. Ember utilise le routeur pour mapper l'URL à un gestionnaire d'itinéraire. Le routeur fait correspondre l'URL existante à la route qui est ensuite utilisée pour charger les données, afficher les modèles et configurer un état d'application.
Le gestionnaire d'itinéraire effectue les actions suivantes -
Il fournit le modèle.
Il définit le modèle qui sera accessible au modèle.
Si l'utilisateur n'est pas autorisé à visiter une partie particulière de l'application, le routeur redirigera vers une nouvelle route.
Modèles
Les modèles sont une interface utilisateur puissante pour les utilisateurs finaux. Le modèle Ember fournit l'apparence de l'interface utilisateur d'une application qui utilise la syntaxe des modèles Handlebars . Il construit l'application frontale, qui est comme le HTML normal. Il prend également en charge l'expression régulière et met à jour l'expression de manière dynamique.
Modèle
Les gestionnaires d'itinéraire rendent le modèle qui conserve les informations sur le serveur Web. Il manipule les données stockées dans la base de données. Le modèle est la classe simple qui étend les fonctionnalités des données Ember. Ember Data est une bibliothèque étroitement couplée à Ember.js pour manipuler les données stockées dans la base de données.
Composants
Le composant contrôle le comportement de l'interface utilisateur qui comprend deux parties -
un modèle qui est écrit en JavaScript
un fichier source qui est écrit en JavaScript qui fournit le comportement des composants.
Vous pouvez facilement configurer Ember.js dans votre système. L'installation d'Ember.js est expliquée dans le chapitre Installation d'EmberJS .
Créer une application
Créons une application simple en utilisant Ember.js. Créez d'abord un dossier dans lequel vous créez vos applications. Par exemple, si vous avez créé le dossier «emberjs-app», accédez à ce dossier en tant que -
$ cd ~/emberjs-appDans le dossier "emberjs = app", créez un nouveau projet en utilisant la nouvelle commande -
$ ember new demo-appLorsque vous créez un projet, une nouvelle commande fournit la structure de répertoires suivante avec des fichiers et des répertoires -
|-- app
|-- bower_components
|-- config
|-- dist
|-- node_modules
|-- public
|-- tests
|-- tmp
|-- vendor
bower.json
ember-cli-build.js
package.json
README.md
testem.jsapp - Il spécifie les dossiers et fichiers des modèles, itinéraires, composants, modèles et styles.
bower_components / bower.json- Il est utilisé pour gérer les composants tels que HTML, CSS, JavaScript, fichiers image, etc. et peut être installé en utilisant le npm. Le répertoire bower_components contient tous les composants Bower et bower.json contient la liste des dépendances qui sont installées par Ember, Ember CLI Shims et QUnit.
config- Il contient le répertoire environment.js qui est utilisé pour configurer les paramètres d'une application.
dist - Il comprend les fichiers de sortie qui sont déployés lors de la création de l'application.
node_modules / package.json- NPM est un gestionnaire de packages de nœuds pour Node.js qui est utilisé pour installer, partager et gérer les dépendances dans les projets. Le fichier package.json inclut les dépendances npm actuelles d'une application et les packages répertoriés sont installés dans lenode_modules annuaire.
public - Il comprend des éléments tels que des images, des polices, etc.
vendor - C'est un répertoire dans lequel les dépendances frontales telles que JavaScript, CSS ne sont pas contrôlées par Bower go.
tests / testem.js- Les tests automatisés sont stockés dans le dossier tests et le testeur testem d'Ember CLI est organisé dans testem.js .
tmp - Il contient les fichiers temporaires d'Ember CLI.
ember-cli-build.js - Il spécifie comment créer l'application à l'aide de l'interface de ligne de commande Ember.
Application en cours d'exécution
Pour exécuter l'application, accédez au répertoire de projet nouvellement créé -
$ cd demo-appNous avons créé le nouveau projet et il est prêt à fonctionner avec la commande donnée ci-dessous -
$ ember serverOuvrez maintenant le navigateur et accédez à http://localhost:4200/. Vous obtiendrez la page de bienvenue Ember comme indiqué dans l'image ci-dessous -

Dans Ember.js, tous les objets sont dérivés de Ember.Object. La technique d'analyse et de conception orientée objet est appeléeobject modeling. Ember.Object prend en charge des fonctionnalités telles que les mixins et les méthodes de constructeur en utilisant le système de classes. Ember utilise l' interface Ember.Enumerable pour étendre le prototype JavaScript Array afin d'apporter les modifications d'observation pour les tableaux et utilise également les méthodes de mise en forme et de localisation pour étendre le prototype String .
Le tableau suivant répertorie les différents types de modèle d'objet dans Ember.js avec leur description -
| S.No. | Types et description |
|---|---|
| 1 | Classes et instances
La classe est un modèle ou un modèle, qui a une collection de variables et de fonctions, tandis que les instances sont liées à l'objet de cette classe. Vous pouvez créer une nouvelle classe Ember à l'aide de la méthode extend () d' Ember.Object . |
| 2 | Réouverture de classes et d'instances
Ce n'est rien d'autre que de mettre à jour l'implémentation de la classe sans la redéfinir. |
| 3 | Propriétés calculées
Une propriété calculée déclare des fonctions en tant que propriétés et Ember.js appelle automatiquement les propriétés calculées en cas de besoin et combine une ou plusieurs propriétés dans une variable. |
| 4 | Propriétés calculées et données agrégées
La propriété calculée accède à tous les éléments d'un tableau pour déterminer sa valeur. |
| 5 | Observateurs
L'observateur observe la propriété comme les propriétés calculées et met à jour le texte de la propriété calculée. |
| 6 | Fixations
La liaison est une fonctionnalité puissante d'Ember.js qui permet de créer un lien entre deux propriétés et si l'une des propriétés est modifiée, l'autre est mise à jour automatiquement. |
Le routeur est une fonctionnalité principale d'EmberJs qui traduit une URL en une série de modèles et représente l'état d'une application. Ember utilise le routeur pour mapper l'URL à un gestionnaire de route. Le routeur fait correspondre l'URL actuelle à d'autres routes utilisées pour charger des données, afficher les modèles et configurer un état d'application.
Le gestionnaire de route effectue certaines actions telles que -
Il fournit le modèle.
Il définit le modèle et il sera accessible au modèle.
S'il n'y a pas d'autorisation pour l'utilisateur de visiter la partie particulière d'une application, le routeur redirigera vers une nouvelle route.
Le tableau suivant répertorie les différents routeurs dans Ember.js avec leur description -
| S.No. | Types et description |
|---|---|
| 1 | Définition des itinéraires
Le routeur fait correspondre l'URL actuelle avec les routes responsables de l'affichage du modèle, du chargement des données et de la configuration d'un état d'application. |
| 2 | Spécification du modèle d'un itinéraire
Pour spécifier un modèle d'itinéraires, vous avez besoin d'un modèle pour afficher les données du modèle. |
| 3 | Rendu d'un modèle
Les itinéraires sont utilisés pour rendre le modèle externe à l'écran. |
| 4 | Redirection
Il s'agit d'un mécanisme de redirection d'URL qui redirige l'utilisateur vers une page différente lorsque l'URL demandée n'est pas trouvée. |
| 5 | Empêcher et réessayer les transitions
Les méthodes transition.abort () et transition.retry () peuvent être utilisées pour abandonner et réessayer la transition respectivement pendant une transition de route. |
| 6 | Chargement / sous-états d'erreur
Le routeur Ember fournit des informations sur le chargement d'une route et les erreurs qui se produisent lors du chargement d'une route. |
| sept | Paramètres de requête
Les paramètres de requête s'affichent sur le côté droit du "?" marque dans une URL représentée sous forme de paires clé-valeur facultatives. |
| 8 | Routage asynchrone
Le routeur Ember.js a la capacité de gérer une logique asynchrone complexe au sein d'une application en utilisant le routage asynchrone. |
Un modèle est utilisé pour créer une mise en page standard sur plusieurs pages. Lorsque vous modifiez un modèle, les pages basées sur ce modèle sont automatiquement modifiées. Les modèles fournissent des contrôles de normalisation .
Le tableau ci-dessous montre quelques détails supplémentaires sur les modèles -
| S.No. | Types et description |
|---|---|
| 1 | Les bases du guidon
La bibliothèque de modèles Handlebars permet de créer une interface utilisateur riche en incluant du HTML statique et du contenu dynamique. |
| 2 | Assistants intégrés
Les Helpers fournissent des fonctionnalités supplémentaires aux modèles et modifient la valeur brute des modèles et des composants dans un format approprié pour les utilisateurs. |
| 3 | Conditionnels
Ember.js définit les deux instructions conditionnelles qui aident à contrôler le flux du programme. |
| 4 | Affichage de la liste des éléments
Vous pouvez afficher la liste des éléments dans un tableau à l'aide de l' assistant #each . |
| 5 | Affichage des clés dans un objet
Vous pouvez afficher les clés de l'objet à l'aide de l'aide # each-in . |
| 6 | Liens
Le composant {{link-to}} peut être utilisé pour créer un lien vers une route. |
| sept | Actions
L'élément HTML peut être rendu cliquable à l'aide de l'aide {{action}} . |
| 8 | Aides à la saisie
Les contrôles de formulaire courants peuvent être créés en utilisant les helpers {{input}} et {{textarea}} dans Ember.js |
| 9 | Aides au développement
Le développement du modèle peut être facilité en utilisant des aides de Handlebars et Ember. |
| dix | Rédaction des aides
Vous pouvez ajouter des fonctionnalités supplémentaires aux modèles et convertir les valeurs brutes des modèles et des composants dans un format approprié pour les utilisateurs. |
Les composants Ember.js utilisent la spécification du composant Web W3C et fournissent de véritables widgets d'interface utilisateur d'encapsulation. Il contient les trois spécifications principales en tant que modèles , shadow DOM et éléments personnalisés . Le composant est déclaré dans le nom du modèle de données qui a un nom de chemin au lieu d'une chaîne simple et est précédé de "composants /".
Le tableau suivant répertorie les événements d'action des actions -
| S.No. | Événements d'action et description |
|---|---|
| 1 | Définition d'un composant
Vous pouvez facilement définir un composant dans Ember.js et chaque composant doit avoir un tiret dans son nom. |
| 2 | Cycle de vie des composants
Le cycle de vie des composants utilise certaines des méthodes afin d'exécuter le code à des moments spécifiques de la vie d'un composant. |
| 3 | Passer des propriétés à un composant
Le composant n'accède pas directement à la propriété dans la portée du modèle. Par conséquent, déclarez simplement la propriété au moment de la décélération du composant. |
| 4 | Emballage du contenu dans un composant
Vous pouvez encapsuler le contenu dans un composant à l'aide des modèles. |
| 5 | Personnalisation de l'élément d'un composant
Vous pouvez personnaliser l'élément du composant tel que les attributs, les noms de classe en utilisant une sous-classe d' Ember.Component dans le JavaScript. |
| 6 | Utilisation des paramètres de bloc
Les propriétés passées dans un composant peuvent renvoyer le résultat dans une expression de bloc. |
| sept | Gestion des événements
Les événements utilisateur tels que le double-clic, le survol, la pression de touche, etc. peuvent être gérés par les gestionnaires d'événements. Pour ce faire, appliquez le nom de l'événement en tant que méthode sur le composant. |
| 8 | Déclencher des changements avec des actions
Les composants peuvent déclencher les modifications et communiquer avec les événements à l'aide des actions. |
Model est une classe qui étend les fonctionnalités des données Ember. Lorsqu'un utilisateur actualise la page, le contenu de la page doit être représenté par un modèle. Dans Ember.js, chaque route a un modèle associé. Le modèle permet d'améliorer les performances de l'application. Ember Data manipule les données stockées sur le serveur et fonctionne également facilement avec des API de streaming comme socket.io et Firebase ou WebSockets.
Concepts de base
- Store
- Models
- Records
- Adapter
- Caching
Boutique
Le magasin est un référentiel central et un cache de tous les enregistrements disponibles dans une application. L'itinéraire et les contrôleurs peuvent accéder aux données stockées de votre application. Le DS.Store est créé automatiquement pour partager les données entre l'ensemble de l'objet.
import Ember from 'ember';
export default Ember.Route.extend ({
model() {
return this.store.find();
}
});Des modèles
Model est une classe qui étend la fonctionnalité des données Ember, qui spécifie les relations avec d'autres objets. Lorsqu'un utilisateur actualise la page, le contenu de la page doit être représenté par un modèle.
import DS from 'ember-data';
export default DS.Model.extend ({
owner: DS.attr(),
city: DS.attr()
});Registres
Un enregistrement est une instance d'un modèle qui inclut les informations, qui sont chargées à partir d'un serveur et vous pouvez identifier l'enregistrement par son type de modèle et son ID .
//It finds the record of type 'person' and an 'ID' of 1
this.get('store').findRecord('person', 1); // => { id: 1, name: 'steve-buscemi' }Adaptateur
Un adaptateur est un objet qui est responsable de la traduction des enregistrements demandés à Ember en appels appropriés vers un serveur principal particulier. Par exemple, si vous voulez trouver une personne avec l'ID de 1, Ember chargera l'URL en utilisant HTTP en tant que / person / 1 .
Mise en cache
Les enregistrements peuvent être mis en cache automatiquement par le magasin et renvoie la même instance d'objet lorsque vous chargez les enregistrements à partir du serveur pour la deuxième fois. Cela améliore les performances de votre application et affiche l'interface utilisateur de l'application à l'utilisateur aussi rapidement que possible.
Le tableau suivant répertorie les détails sur les modèles -
| S.No. | Manières et description du modèle |
|---|---|
| 1 | Définition de modèles
Model est une classe simple qui étend les fonctionnalités des données Ember. |
| 2 | Recherche d'enregistrements
Vous pouvez récupérer les enregistrements à l'aide du magasin de données Ember. |
| 3 | Créer et supprimer des enregistrements
Vous pouvez créer et supprimer les enregistrements sur l'instance du modèle. |
| 4 | Des relations
Ember.js fournit des types de relation pour spécifier comment les modèles sont liés les uns aux autres. |
| 5 | Pousser des enregistrements dans le magasin
Vous pouvez pousser les enregistrements dans le cache du magasin sans demander les enregistrements à une application. |
| 6 | Gestion des métadonnées
Les métadonnées sont des données utilisées pour un modèle ou un type spécifique au lieu d'utiliser un enregistrement. |
| sept | Personnalisation des adaptateurs
L'adaptateur Ember.js spécifie comment les données sont conservées dans le magasin de données backend, comme le format d'URL et les en-têtes d'API REST. |
Ember utilise NPM et Bower pour gérer les dépendances qui sont définies dans package.json pour NPM et bower.json pour Bower. Par exemple, vous pouvez avoir besoin d'installer SASS pour vos feuilles de style qui n'est pas installé par Ember lors du développement de l'application Ember. Pour ce faire, utilisez les modules complémentaires Ember pour partager les bibliothèques réutilisables. Si vous souhaitez installer un framework CSS ou des dépendances de datepicker JavaScript, utilisez le gestionnaire de packages Bower.
Addons
La CLI Ember peut être utilisée pour installer les modules complémentaires Ember à l'aide de la commande suivante -
ember install ember-cli-sassLa commande ember install enregistrera toutes les dépendances dans le fichier de configuration respectif.
Tonnelle
Il s'agit d'un gestionnaire de packages pour le web qui gère les composants des fichiers HTML, CSS, JavaScript ou image. Il maintient et surveille essentiellement tous les packages et examine les nouvelles mises à jour. Il utilise le fichier de configuration bower.json pour suivre les applications placées à la racine du projet Ember CLI.
Vous pouvez installer les dépendances du projet à l'aide de la commande suivante -
bower install <dependencies> --saveLes atouts
Vous pouvez placer le JavaScript tiers dans le fournisseur / dossier de votre projet qui ne sont pas disponibles en tant que package Addon ou Bower et placer les propres actifs tels que robots.txt, favicon, etc. dans le dossier public / de votre projet. Les dépendances qui ne sont pas installées par Ember lors du développement de l'application Ember doivent être incluses à l'aide du fichier manifeste ember-cli-build.js .
Modules JavaScript AMD
Vous pouvez indiquer le chemin de l'actif comme premier argument et la liste des modules et des exportations comme deuxième argument. Vous pouvez inclure ces actifs dans le fichier manifeste ember-cli-build.js comme -
app.import('bower_components/ic-ajax/dist/named-amd/main.js', {
exports: {
'ic-ajax': [
'default',
'defineFixture',
'lookupFixture',
'raw',
'request'
]
}
});Actifs spécifiques à l'environnement
Les différents actifs peuvent être utilisés dans différents environnements en définissant un objet comme premier paramètre qui est un nom d'environnement et la valeur d'un objet doit être utilisée comme actif dans cet environnement. Dans le fichier manifeste ember-cli-build.js , vous pouvez inclure comme -
app.import ({
development: 'bower_components/ember/ember.js',
production: 'bower_components/ember/ember.prod.js'
});Autres actifs
Une fois que tous les actifs sont placés dans le dossier public / , ils seront copiés dans le répertoire dist /. Par exemple, si vous copiez un favicon placé dans le dossier public / images / favicon.ico , il sera copié dans le répertoire dist / images / favicon.ico . Les actifs tiers peuvent être ajoutés manuellement dans le dossier fournisseur / ou en utilisant le gestionnaire de packages Bower via l' option import () . Les actifs qui ne sont pas ajoutés à l'aide de l' option import () ne seront pas présents dans la version finale.
Par exemple, considérez la ligne de code suivante qui importe les actifs dans le dossier dist / .
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf');La ligne de code ci-dessus crée un fichier de police dans dist / font-awesome / fonts / fontawesomewebfont.ttf . Vous pouvez également placer le fichier ci-dessus sur un chemin différent comme indiqué ci-dessous -
app.import('bower_components/font-awesome/fonts/fontawesome-webfont.ttf', {
destDir: 'assets'
});Il copiera le fichier de police dans dist / assets / fontawesome-webfont.ttf .
L'application Ember peut être étendue à l'aide de la classe Ember.Application qui déclare et configure les objets utiles à la création de votre application.
L'application crée la classe Ember.ApplicationInstance lors de l'exécution, qui est utilisée pour gérer ses aspects et agit en tant que propriétaire pour les objets instanciés. En bref, la classe Ember.Application définit l'application et la classe Ember.ApplicationInstance gère son état.
Le tableau suivant répertorie plus de détails sur les modèles -
| S.No. | Manières et description du modèle |
|---|---|
| 1 | Injection de dépendance
Il s'agit d'un processus de fourniture de dépendances d'un objet à un autre et utilisé par une application Ember pour déclarer et instancier les objets et les classes de dépendances entre eux. |
| 2 | Initialiseurs
Les initialiseurs sont utilisés pour configurer une application lors de son démarrage. |
| 3 | Prestations de service
Le service est un objet Ember qui peut être mis à disposition dans les différentes parties de l'application. |
| 4 | La boucle de course
C'est une région où se déroule la plupart du code interne de l'application. |
Ember.js peut être configuré pour gérer l'environnement de l'application. La configuration d'Ember.js comprend les rubriques suivantes -
| S.No. | Configuration des méthodes et description |
|---|---|
| 1 | Configuration de l'application et de l'interface de ligne de commande Ember
Vous pouvez configurer l'application Ember et la CLI pour gérer l'environnement de l'application. |
| 2 | Désactivation des extensions de prototype et spécification du type d'URL
Les extensions prototypes peuvent être désactivées en définissant l' indicateur EXTEND_PROTOTYPES sur false et en spécifiant le type d'URL à l'aide des options du routeur Ember. |
| 3 | Intégration d'applications et d'indicateurs de fonctionnalités
Vous pouvez incorporer une application dans une page existante en modifiant l'élément racine et les indicateurs de fonctionnalité peuvent être activés en fonction de la configuration du projet. |
Ember inspector est un module complémentaire de navigateur utilisé pour déboguer les applications Ember. L'inspecteur Ember comprend les sujets suivants -
| S.No. | Inspecteur des braises Voies et description |
|---|---|
| 1 | Installation de l'inspecteur
Vous pouvez installer l'inspecteur Ember pour déboguer votre application. |
| 2 | Inspecteur d'objets
L'inspecteur Ember permet d'interagir avec les objets Ember. |
| 3 | L'arbre de vue
L'arborescence de vues fournit l'état actuel d'une application. |
| 4 | Inspection des itinéraires, de l'onglet Données et des informations de la bibliothèque
Vous pouvez voir la liste des itinéraires d'application définis par l'inspecteur et l'onglet Données est utilisé pour afficher la liste des types de modèles. |
| 5 | Promesses de débogage
Ember inspector fournit des promesses basées sur leurs états. |
| 6 | Inspection des objets et performances de rendu
Utilisez le conteneur pour inspecter les instances d'objet et calculer le temps de rendu de l'application à l'aide de l'option Render Performance. |