ExpressJS - Environnement
Dans ce chapitre, nous allons apprendre comment commencer à développer et à utiliser Express Framework. Pour commencer, vous devez avoir installé le nœud et le npm (gestionnaire de packages de nœuds). Si vous ne les avez pas déjà, accédez à la configuration du nœud pour installer le nœud sur votre système local. Vérifiez que le nœud et npm sont installés en exécutant les commandes suivantes dans votre terminal.
node --version
npm --versionVous devriez obtenir une sortie similaire à la suivante.
v5.0.0
3.5.2Maintenant que nous avons Node et npm mis en place, laissez-nous comprendre ce npm est et comment l'utiliser.
Gestionnaire de packages de nœuds (npm)
npm est le gestionnaire de packages pour node. Le registre npm est une collection publique de packages de code open source pour Node.js, les applications Web frontales, les applications mobiles, les robots, les routeurs et d'innombrables autres besoins de la communauté JavaScript. npm nous permet d'accéder à tous ces packages et de les installer localement. Vous pouvez parcourir la liste des packages disponibles sur npm à npmJS .
Comment utiliser npm?
Il existe deux façons d'installer un package à l'aide de npm: globalement et localement.
Globally- Cette méthode est généralement utilisée pour installer des outils de développement et des packages basés sur CLI. Pour installer un package globalement, utilisez le code suivant.
npm install -g <package-name>Locally- Cette méthode est généralement utilisée pour installer des frameworks et des bibliothèques. Un package installé localement ne peut être utilisé que dans le répertoire dans lequel il est installé. Pour installer un package localement, utilisez la même commande que ci-dessus sans le-g drapeau.
npm install <package-name>Chaque fois que nous créons un projet à l'aide de npm, nous devons fournir un package.jsonfichier, qui contient tous les détails sur notre projet. npm nous facilite la configuration de ce fichier. Mettons en place notre projet de développement.
Step 1 - Démarrez votre terminal / cmd, créez un nouveau dossier nommé hello-world et cd (create directory) dedans -

Step 2 - Maintenant, pour créer le fichier package.json à l'aide de npm, utilisez le code suivant.
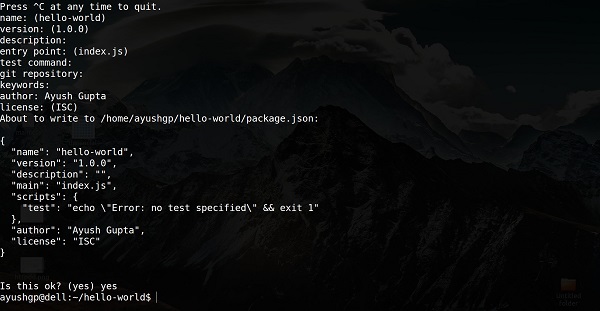
npm initIl vous demandera les informations suivantes.

Continuez simplement à appuyer sur Entrée et entrez votre nom dans le champ «nom de l'auteur».
Step 3- Maintenant que nous avons notre fichier package.json configuré, nous allons continuer à installer Express. Pour installer Express et l'ajouter à notre fichier package.json, utilisez la commande suivante -
npm install --save expressPour confirmer qu'Express s'est installé correctement, exécutez le code suivant.
ls node_modules #(dir node_modules for windows)Tip - Le -save l'indicateur peut être remplacé par le -Sdrapeau. Cet indicateur garantit qu'Express est ajouté en tant que dépendance à notrepackage.jsonfichier. Cela présente un avantage, la prochaine fois que nous aurons besoin d'installer toutes les dépendances de notre projet, nous pouvons simplement exécuter la commande npm install et il trouvera les dépendances dans ce fichier et les installera pour nous.
C'est tout ce dont nous avons besoin pour commencer le développement à l'aide du framework Express. Pour rendre notre processus de développement beaucoup plus facile, nous installerons un outil de npm, nodemon. Cet outil redémarre notre serveur dès que nous modifions l'un de nos fichiers, sinon nous devons redémarrer le serveur manuellement après chaque modification de fichier. Pour installer nodemon, utilisez la commande suivante -
npm install -g nodemonVous pouvez maintenant commencer à travailler sur Express.