Ext.js - Conteneurs
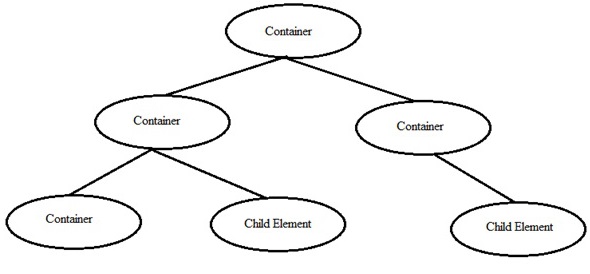
Container in Ext JS est le composant dans lequel nous pouvons ajouter d'autres conteneurs ou composants enfants. Ces conteneurs peuvent avoir plusieurs dispositions pour organiser les composants dans les conteneurs. Nous pouvons ajouter ou supprimer les composants du conteneur et de ses éléments enfants. Ext.container.Container est la classe de base de tous les conteneurs dans Ext JS.

| Sr.Non | La description |
|---|---|
| 1 | Composants à l'intérieur du conteneur Cet exemple montre comment définir les composants à l'intérieur d'un conteneur |
| 2 | Conteneur à l'intérieur du conteneur Cet exemple montre comment définir un conteneur à l'intérieur d'un conteneur avec d'autres composants |
Il existe différents types de conteneurs Ext.panel.Panel, Ext.form.Panel, Ext.tab.Panel et Ext.container.Viewport sont des conteneurs fréquemment utilisés dans Ext JS. Vous trouverez ci-dessous l'exemple qui montre comment utiliser ces conteneurs.
| N ° Sr. | Type de conteneurs et description |
|---|---|
| 1 | Panneau.ext. Cet exemple montre un conteneur Ext.panel.Panel |
| 2 | Panneau de forme ext. Cet exemple montre un conteneur Ext.form.Panel |
| 3 | Tableau ext. Cet exemple montre un conteneur Ext.tab.Panel |
| 4 | Ext.container.Viewport Cet exemple montre un conteneur Ext.container.Viewport |