Grunt - Installation
Ce chapitre fournit une procédure pas à pas pour installer Grunt sur votre système.
Configuration requise pour Grunt
Operating System - Multiplateforme
Browser Support - IE (Internet Explorer 8+), Firefox, Google Chrome, Safari, Opera
Installation de Grunt
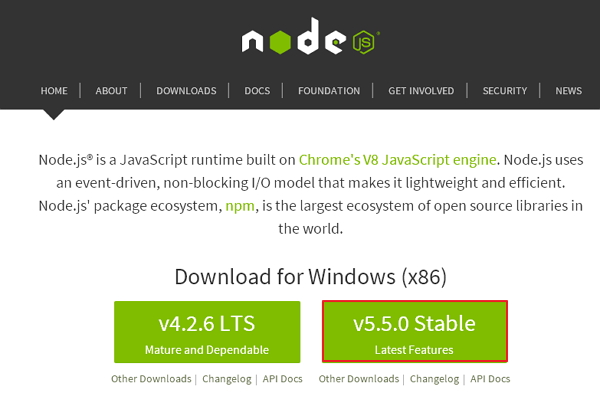
Step 1- Nous avons besoin de NodeJs pour exécuter Grunt. Pour télécharger NodeJs, ouvrez le lienhttps://nodejs.org/en/, vous verrez un écran comme indiqué ci-dessous -

Téléchargez la version Dernières fonctionnalités du fichier zip.
Step 2- Ensuite, exécutez le programme d'installation pour installer les NodeJs sur votre ordinateur.
Step 3- Ensuite, vous devez définir des variables d'environnement .
Path User Variable
- Faites un clic droit sur My Computer.
- Sélectionner Properties.
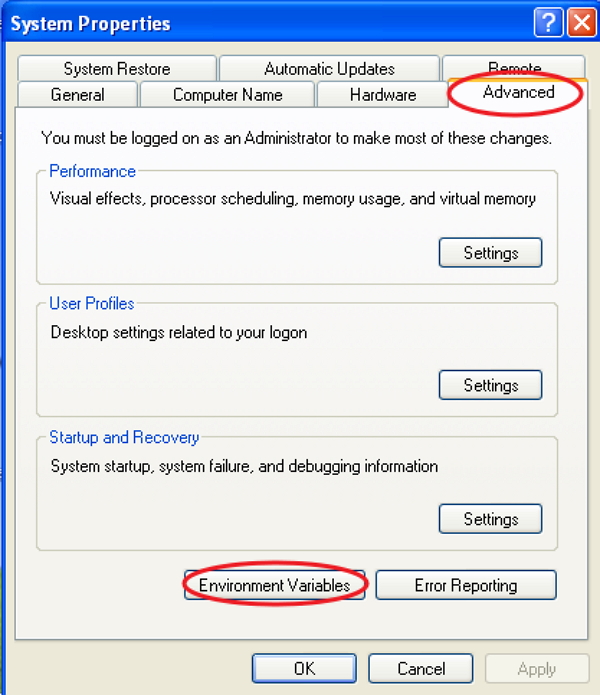
- Ensuite, sélectionnez Advanced onglet et cliquez sur Environment Variables.

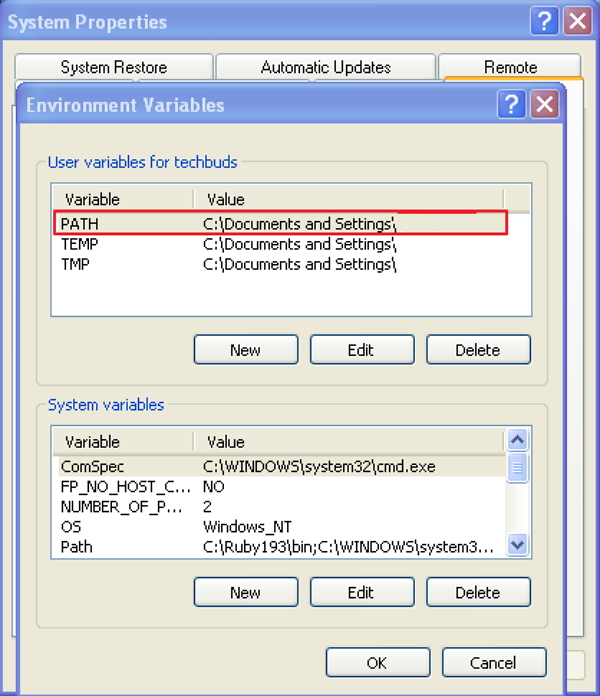
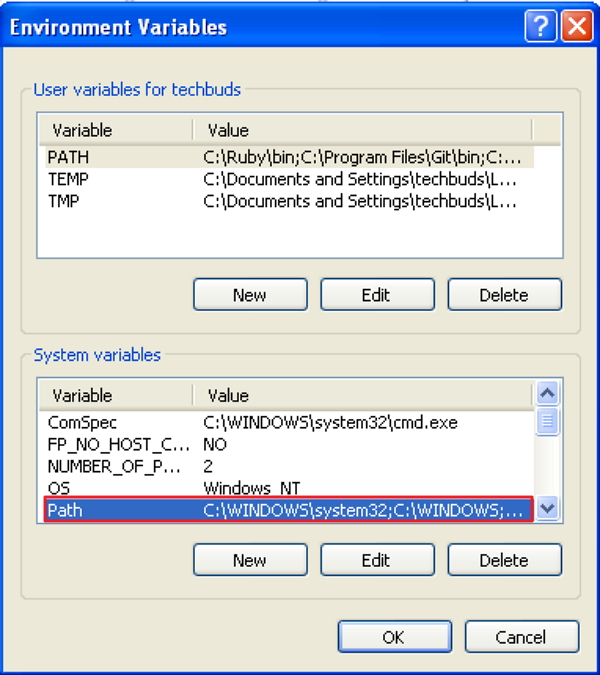
Dans la fenêtre Variables d'environnement , double-cliquez sur le CHEMIN comme indiqué à l'écran.

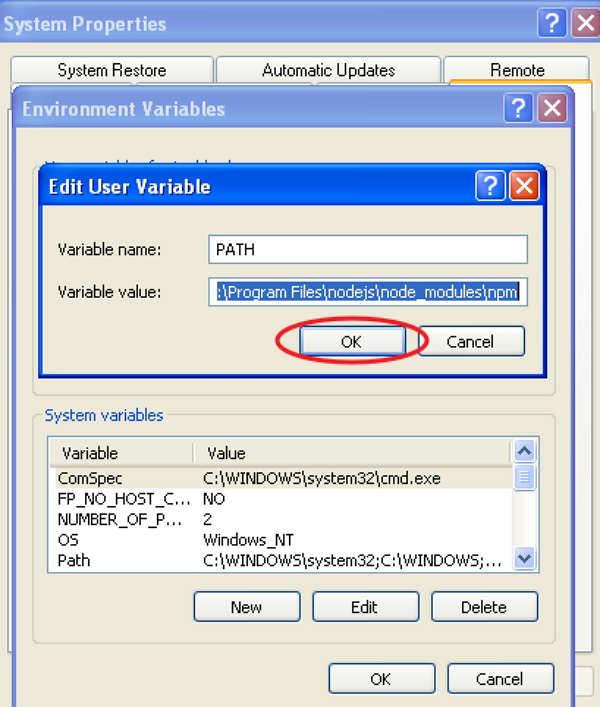
Vous obtiendrez une fenêtre Modifier la variable utilisateur comme indiqué. Ajoutez le chemin du dossier NodeJs dans le champ Valeur de la variable en tant que C: \ Program Files \ nodejs \ node_modules \ npm . Si le chemin est déjà défini pour d'autres fichiers, vous devez mettre un point-virgule (;) après cela et ajouter le chemin NodeJs comme indiqué ci-dessous -

À la fin, cliquez sur le bouton OK .
System Variable
Sous Variables système , double-cliquez sur Chemin comme indiqué dans l'écran suivant.

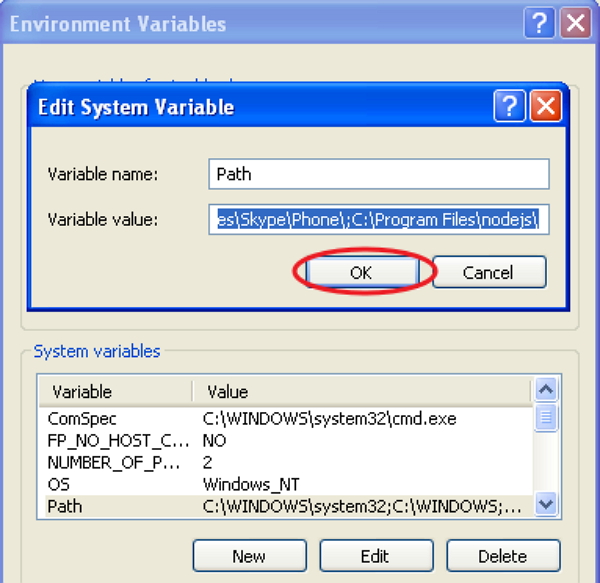
Vous obtiendrez une fenêtre Modifier la variable système comme indiqué. Ajoutez le chemin du dossier NodeJs dans le champ Valeur de la variable comme C: \ Program Files \ nodejs \ et cliquez sur OK comme indiqué ci-dessous -

Step 4 - Pour installer Grunt sur votre système, vous devez installer l'interface de ligne de commande (CLI) de Grunt globalement comme indiqué ci-dessous -
npm install -g grunt-cliL'exécution de la commande ci-dessus placera la commande grunt dans votre chemin système, ce qui la fera fonctionner à partir de n'importe quel répertoire.
L'installation de grunt-cli n'installe pas le gestionnaire de tâches Grunt. Le rôle du grunt-cli est d'exécuter la version de Grunt qui a été installée à côté d'un Gruntfile . Il permet à une machine d'installer simultanément plusieurs versions de Grunt.
Step 5 - Maintenant, nous allons créer configuration files afin d'exécuter Grunt.
package.json
Le fichier package.json est placé dans le répertoire racine du projet, à côté du Gruntfile . Le package.json est utilisé pour exécuter correctement chaque dépendance répertoriée chaque fois que vous exécutez la commandenpm install dans le même dossier que package.json.
Le package de base.json peut être créé en tapant la commande suivante dans l'invite de commande -
npm initLe fichier package.json de base sera comme indiqué ci-dessous -
{
"name": "tutorialspoint",
"version": "0.1.0",
"devDependencies": {
"grunt-contrib-jshint": "~0.10.0",
"grunt-contrib-nodeunit": "~0.4.1",
"grunt-contrib-uglify": "~0.5.0"
}
}Vous pouvez ajouter Grunt et gruntplugins dans un fichier pacakge.json existant via la commande suivante -
npm install <module> --save-devDans la commande ci-dessus, <module> représente le module à installer localement. La commande ci-dessus ajoutera également le <module> à devDependencies automatiquement.
Par exemple, la commande suivante installera la dernière version de Grunt et l'ajoutera à vos devDependencies -
npm install grunt --save-devGruntfile.js
Le fichier Gruntfile.js est utilisé pour définir notre configuration pour Grunt. C'est l'endroit où seront écrits nos paramètres. Le fichier de base Gruntfile.js est comme indiqué ci-dessous -
// our wrapper function (required by grunt and its plugins)
// all configuration goes inside this function
module.exports = function(grunt) {
// CONFIGURE GRUNT
grunt.initConfig({
// get the configuration info from package.json file
// this way we can use things like name and version (pkg.name)
pkg: grunt.file.readJSON('package.json'),
// all of our configuration goes here
uglify: {
// uglify task configuration
options: {},
build: {}
}
});
// log something
grunt.log.write('Hello world! Welcome to Tutorialspoint!!\n');
// Load the plugin that provides the "uglify" task.
grunt.loadNpmTasks('grunt-contrib-uglify');
// Default task(s).
grunt.registerTask('default', ['uglify']);
};