GWT Google Charts - Guide rapide
Google Chartsest une bibliothèque de graphiques basée uniquement sur JavaScript destinée à améliorer les applications Web en ajoutant des fonctionnalités de création de graphiques interactives. Il prend en charge un large éventail de graphiques. Les graphiques sont dessinés à l'aide de SVG dans les navigateurs standard tels que Chrome, Firefox, Safari, Internet Explorer (IE). Dans l'ancien IE 6, VML est utilisé pour dessiner les graphiques.
Google Chart Java Moduleest une bibliothèque open source basée sur Java qui fournit des visualisations Google Charts élégantes et riches en fonctionnalités dans une application GWT et peut être utilisée avec les bibliothèques de widgets GWT. Il y a des chapitres traitant de tous les composants de base de Google Charts avec des exemples appropriés dans une application GWT.
traits
Voici les principales caractéristiques de la bibliothèque Google Charts.
Compatability - Fonctionne parfaitement sur tous les principaux navigateurs et plates-formes mobiles comme Android et iOS.
Multitouch Support- Prend en charge le multitouch sur les plates-formes basées sur écran tactile comme Android et iOS. Idéal pour les smartphones / tablettes iPhone / iPad et Android.
Free to Use - Open source et est gratuit à utiliser à des fins non commerciales.
Lightweight - La bibliothèque principale loader.js, est une bibliothèque extrêmement légère.
Simple Configurations - Utilise json pour définir diverses configurations des graphiques et très facile à apprendre et à utiliser.
Dynamic - Permet de modifier le graphique même après la génération du graphique.
Multiple axes- Non limité aux axes x, y. Prend en charge plusieurs axes sur les graphiques.
Configurable tooltips- L'info-bulle survient lorsqu'un utilisateur survole n'importe quel point d'un graphique. googlecharts fournit un formateur intégré d'info-bulle ou un formateur de rappel pour contrôler l'info-bulle par programmation.
DateTime support- Manipulez la date et l'heure spécialement. Fournit de nombreux contrôles intégrés sur les catégories par date.
Print - Imprimer le graphique en utilisant la page Web.
External data- Prend en charge le chargement dynamique des données à partir du serveur. Fournit un contrôle sur les données à l'aide des fonctions de rappel.
Text Rotation - Prend en charge la rotation des étiquettes dans n'importe quelle direction.
Types de graphiques pris en charge
La bibliothèque Google Charts fournit les types de graphiques suivants:
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Line Charts Utilisé pour dessiner des graphiques basés sur des lignes / splines. |
| 2 | Area Charts Utilisé pour dessiner des graphiques par zone. |
| 3 | Pie Charts Utilisé pour dessiner des graphiques à secteurs. |
| 4 | Sankey Charts, Scatter Charts, Stepped area charts, Table, Timelines, TreeMap, Trendlines Utilisé pour dessiner des graphiques dispersés. |
| 5 | Bubble Charts Utilisé pour dessiner des graphiques à bulles. |
| 6 | Dynamic Charts Utilisé pour dessiner des graphiques dynamiques où l'utilisateur peut modifier les graphiques. |
| sept | Combinations Utilisé pour dessiner des combinaisons de divers graphiques. |
| 8 | 3D Charts Utilisé pour dessiner des graphiques 3D. |
| 9 | Angular Gauges Utilisé pour dessiner des graphiques de type de compteur de vitesse. |
| dix | Heat Maps Utilisé pour dessiner des cartes thermiques. |
| 11 | Tree Maps Utilisé pour dessiner des cartes d'arbre. |
Dans les prochains chapitres, nous allons discuter de chaque type de graphiques mentionnés ci-dessus en détail avec des exemples.
Licence
Google Charts est open source et est gratuit. Suivez le lien: Conditions d'utilisation .
Ce didacticiel vous explique comment préparer un environnement de développement pour commencer votre travail avec Google Charts et GWT Framework. Ce tutoriel vous apprendra également comment configurer JDK, Tomcat et Eclipse sur votre machine avant de configurer GWT Framework -
Exigence du système
GWT nécessite JDK 1.6 ou supérieur, donc la toute première exigence est d'avoir JDK installé sur votre machine.
| JDK | 1.6 ou supérieur. |
|---|---|
| Mémoire | aucune exigence minimale. |
| Espace disque | aucune exigence minimale. |
| Système opérateur | aucune exigence minimale. |
Suivez les étapes indiquées pour configurer votre environnement pour commencer le développement d'applications GWT.
Étape 1 - Vérifiez l'installation de Java sur votre machine
Ouvrez maintenant la console et exécutez la commande java suivante.
| OS | Tâche | Commander |
|---|---|---|
| Windows | Ouvrez la console de commande | c: \> java -version |
| Linux | Ouvrir le terminal de commande | $ java -version |
| Mac | Terminal ouvert | machine: ~ joseph $ java -version |
Vérifions la sortie pour tous les systèmes d'exploitation
| N ° Sr. | OS et sortie générée |
|---|---|
| 1 | Windows version java "1.6.0_21" Environnement d'exécution Java (TM) SE (build 1.6.0_21-b07) VM client Java HotSpot (TM) (build 17.0-b17, mode mixte, partage) |
| 2 | Linux version java "1.6.0_21" Environnement d'exécution Java (TM) SE (build 1.6.0_21-b07) VM client ava HotSpot (TM) (build 17.0-b17, mode mixte, partage) |
| 3 | Mac version java "1.6.0_21" Environnement d'exécution Java (TM) SE (build 1.6.0_21-b07) VM serveur 64 bits Java HotSpot (TM) (build 17.0-b17, mode mixte, partage) |
Étape 2 - Configuration du kit de développement Java (JDK)
Si Java n'est pas installé, vous pouvez installer le kit de développement de logiciels Java (SDK) à partir du site Java d'Oracle: Téléchargements Java SE . Vous trouverez des instructions pour installer JDK dans les fichiers téléchargés, suivez les instructions données pour installer et configurer la configuration. Enfin, définissez les variables d'environnement PATH et JAVA_HOME pour faire référence au répertoire qui contient java et javac, généralement rép_install_java / bin et rép_install_java respectivement.
Met le JAVA_HOMEvariable d'environnement pour pointer vers l'emplacement du répertoire de base où Java est installé sur votre machine. Par exemple
| N ° Sr. | OS et sortie |
|---|---|
| 1 | Windows Définissez la variable d'environnement JAVA_HOME sur C: \ Program Files \ Java \ jdk1.6.0_21 |
| 2 | Linux export JAVA_HOME = / usr / local / java-current |
| 3 | Mac export JAVA_HOME = / Bibliothèque / Java / Accueil |
Ajoutez l'emplacement du compilateur Java au chemin système.
| N ° Sr. | OS et sortie |
|---|---|
| 1 | Windows Ajoutez la chaîne;% JAVA_HOME% \ bin à la fin de la variable système, Path. |
| 2 | Linux export PATH = $ PATH: $ JAVA_HOME / bin / |
| 3 | Mac non requis |
Sinon, si vous utilisez un environnement de développement intégré (IDE) tel que Borland JBuilder, Eclipse, IntelliJ IDEA ou Sun ONE Studio, compilez et exécutez un programme simple pour confirmer que l'EDI sait où vous avez installé Java, sinon effectuez la configuration appropriée comme document donné de l'IDE.
Étape 3 - Configuration de l'IDE Eclipse
Tous les exemples de ce didacticiel ont été écrits à l'aide de l'IDE Eclipse. Je vous suggère donc d'installer la dernière version d'Eclipse sur votre machine en fonction de votre système d'exploitation.
Pour installer Eclipse IDE, téléchargez les derniers binaires Eclipse à partir de https://www.eclipse.org/downloads/. Une fois que vous avez téléchargé l'installation, décompressez la distribution binaire dans un emplacement pratique. Par exemple dans C: \ eclipse sous Windows, ou / usr / local / eclipse sous Linux / Unix et définissez enfin la variable PATH de manière appropriée.
Eclipse peut être démarré en exécutant les commandes suivantes sur la machine Windows, ou vous pouvez simplement double-cliquer sur eclipse.exe
%C:\eclipse\eclipse.exeEclipse peut être démarré en exécutant les commandes suivantes sur une machine Unix (Solaris, Linux, etc.) -
$/usr/local/eclipse/eclipseAprès un démarrage réussi, si tout va bien, il devrait afficher le résultat
Étape 4: Installez le SDK et le plug-in GWT pour Eclipse
Suivez les instructions fournies sur le lien Plugin for Eclipse (y compris les SDK) pour installer la version GWT SDK & Plugin for Eclipse installée sur votre machine.
Après une configuration réussie pour le plugin GWT, si tout va bien, il devrait afficher l'écran suivant avec Google icon marqué d'un rectangle rouge.
Étape 5: Installez Google Charts
Téléchargez le dernier fichier JAR Google Charts à partir de sa page MVN Repository et ajoutez-le au chemin de classe du projet.
Ajoutez l'entrée suivante dans le fichier <nom-projet> .gwt.xml
<inherits name = "com.googlecode.gwt.charts.Charts"/>Dans ce chapitre, nous présenterons la configuration requise pour dessiner un graphique à l'aide de l'API Google Charts dans GWT.
Étape 1: créer une application GWT
Suivez les étapes suivantes pour mettre à jour l'application GWT que nous avons créée dans GWT - Chapitre Créer une application -
| Étape | La description |
|---|---|
| 1 | Créez un projet avec un nom HelloWorld sous un package com.tutorialspoint comme expliqué dans le chapitre GWT - Créer une application . |
| 2 | Modifiez HelloWorld.gwt.xml , HelloWorld.html et HelloWorld.java comme expliqué ci-dessous. Gardez le reste des fichiers inchangé. |
| 3 | Compilez et exécutez l'application pour vérifier le résultat de la logique implémentée. |
Voici le contenu du descripteur de module modifié src/com.tutorialspoint/HelloWorld.gwt.xml.
<?xml version = "1.0" encoding = "UTF-8"?>
<module rename-to = 'helloworld'>
<inherits name = 'com.google.gwt.user.User'/>
<inherits name = 'com.google.gwt.user.theme.clean.Clean'/>
<entry-point class = 'com.tutorialspoint.client.HelloWorld'/>
<inherits name="com.googlecode.gwt.charts.Charts"/>
<source path = 'client'/>
<source path = 'shared'/>
</module>Voici le contenu du fichier hôte HTML modifié war/HelloWorld.html.
<html>
<head>
<title>GWT Highcharts Showcase</title>
<link rel = "stylesheet" href = "HelloWorld.css"/>
<script language = "javascript" src = "helloworld/helloworld.nocache.js">
</head>
<body>
</body>
</html>Nous verrons le HelloWorld.java mis à jour à la fin après avoir compris les configurations.
Étape 2: créer des configurations
Charger la bibliothèque et créer un graphique
Chargez la bibliothèque à l'aide de ChartLoader, puis créez le graphique.
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
PieChart chart = new PieChart();
}
});DataTable
Configurez les détails en créant une table de données.
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);Taille
Configurez la largeur et la hauteur à définir.
chart.setWidth("700px");
chart.setHeight("700px");Étape 3: ajoutez le graphique au panneau parent.
Nous ajoutons le graphique au panneau racine.
RootPanel.get().add(chart);Exemple
Prenons l'exemple suivant pour mieux comprendre la syntaxe de configuration -
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.PieChart;
public class HelloWorld implements EntryPoint {
private PieChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new PieChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Browser");
data.addColumn(ColumnType.NUMBER, "Percentage");
data.addRow("Firefox", 45.0);
data.addRow("IE", 26.8);
data.addRow("Chrome", 12.8);
data.addRow("Safari", 8.5);
data.addRow("Opera", 6.2);
data.addRow("Others", 0.7);
// Draw the chart
chart.draw(data);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Résultat
Vérifiez le résultat.

Les graphiques en aires sont utilisés pour dessiner des graphiques en zones. Dans cette section, nous allons discuter des types suivants de graphiques basés sur des zones.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Zone de base Graphique à aires de base |
| 2 | Zone avec des valeurs négatives Graphique en aires ayant des valeurs négatives. |
| 3 | Zone empilée Graphique ayant des zones empilées les unes sur les autres. |
| 4 | Zone avec des points manquants Graphique avec des points manquants dans les données. |
Les graphiques à barres sont utilisés pour dessiner des graphiques à barres. Dans cette section, nous allons discuter des types suivants de graphiques à barres.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Barre de base Graphique à barres de base |
| 2 | Graphique à barres groupées Graphique à barres groupées. |
| 3 | Barre empilée Diagramme à barres ayant des barres empilées les unes sur les autres. |
| 4 | Barre négative Graphique à barres avec pile négative. |
| 5 | Diagramme à barres de différence Diagramme à barres montrant les différences. |
Les graphiques à bulles sont utilisés pour dessiner des graphiques à bulles. Dans cette section, nous allons discuter des types suivants de graphiques à bulles.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Bulle de base Graphique à bulles de base. |
| 2 | Graphique à bulles avec étiquettes de données Graphique à bulles avec étiquettes de données. |
Les graphiques en chandeliers sont utilisés pour afficher la valeur d'ouverture et de clôture sur un écart de valeur et sont normalement utilisés pour représenter les actions. Dans cette section, nous allons discuter des types suivants de graphiques basés sur des chandeliers.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Chandelier de base Graphique de base en chandelier. |
| 2 | Bougeoir aux couleurs personnalisées Tableau de chandelier personnalisé. |
Les graphiques à colonnes sont utilisés pour dessiner des graphiques basés sur des colonnes. Dans cette section, nous allons discuter des types suivants de graphiques basés sur des colonnes.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Colonne de base Graphique à colonnes de base |
| 2 | Graphique à colonnes groupées Graphique Colummn groupé. |
| 3 | Colonne empilée Tableau à colonnes ayant des colonnes empilées les unes sur les autres. |
| 4 | Colonne empilée négative Graphique à colonnes avec pile négative. |
| 5 | Graphique à colonnes Diff Graphique à colonnes montrant les différences. |
Le graphique combiné permet de rendre chaque série comme un type de marqueur différent de la liste suivante: ligne, zone, barres, chandeliers et zone en escalier. Pour attribuer un type de marqueur par défaut aux séries, utilisez la propriété seriesType. La propriété Series doit être utilisée pour spécifier les propriétés de chaque série individuellement. Voici un exemple de graphique à colonnes montrant les différences.
Nous avons déjà vu les configurations utilisées pour dessiner un graphique dans le chapitre Syntaxe de configuration de Google Charts . Voyons maintenant un exemple de graphique à colonnes montrant les différences.
Configurations
Nous avons utilisé ComboChart classe pour afficher un graphique combiné.
// Combination chart
ComboChart chart = new ComboChart();Exemple
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ComboChart;
import com.googlecode.gwt.charts.client.corechart.ComboChartOptions;
import com.googlecode.gwt.charts.client.corechart.ComboChartSeries;
import com.googlecode.gwt.charts.client.options.HAxis;
import com.googlecode.gwt.charts.client.options.SeriesType;
import com.googlecode.gwt.charts.client.options.VAxis;
public class HelloWorld implements EntryPoint {
private ComboChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ComboChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.STRING, "Fruits");
data.addColumn(ColumnType.NUMBER, "Jane");
data.addColumn(ColumnType.NUMBER, "Jone");
data.addColumn(ColumnType.NUMBER, "Average");
data.addRow("Apples", 3, 2, 2.5);
data.addRow("Oranges",2, 3, 2.5);
data.addRow("Pears", 1, 5, 3);
data.addRow("Bananas", 3, 9, 6);
data.addRow("Plums", 4, 2, 3);
// Set options
ComboChartOptions options = ComboChartOptions.create();
options.setTitle("Fruits distribution");
options.setHAxis(HAxis.create("Person"));
options.setVAxis(VAxis.create("Fruits"));
options.setSeriesType(SeriesType.BARS);
ComboChartSeries lineSeries = ComboChartSeries.create();
lineSeries.setType(SeriesType.LINE);
options.setSeries(2,lineSeries);
// Draw the chart
chart.draw(data,options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Résultat
Vérifiez le résultat.

Un histogramme est un graphique qui regroupe les données numériques dans des compartiments, affichant les compartiments sous forme de colonnes segmentées. Ils sont utilisés pour décrire la distribution d'un ensemble de données comme la fréquence à laquelle les valeurs tombent dans des plages. Google Charts choisit automatiquement le nombre de buckets pour vous. Tous les buckets sont de largeur égale et ont une hauteur proportionnelle au nombre de points de données dans le bucket. Les histogrammes sont similaires aux histogrammes sous d'autres aspects. Dans cette section, nous allons discuter des types suivants de graphiques basés sur un histogramme.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Histogramme de base Diagramme d'histogramme de base. |
| 2 | Contrôle de la couleur Couleur personnalisée du graphique d'histrogramme. |
| 3 | Contrôle des godets Seaux personnalisés de graphique d'histrogramme. |
| 4 | Série multiple Diagramme d'histrogramme ayant plusieurs séries. |
Les graphiques linéaires sont utilisés pour dessiner des graphiques linéaires. Dans cette section, nous allons discuter des types suivants de graphiques basés sur des lignes.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Ligne de base Graphique linéaire de base. |
| 2 | Avec des points visibles Graphique avec points de données visibles. |
| 3 | Couleur de fond personnalisable Graphique avec couleur d'arrière-plan personnalisée. |
| 4 | Couleur de ligne personnalisable Graphique avec couleur de ligne personnalisée. |
| 5 | Étiquettes d'axe et de graduation personnalisables Graphique avec axe personnalisé et étiquettes de graduation. |
| 6 | Réticule Graphiques linéaires montrant des réticules au point de données lors de la sélection. |
| sept | Style de ligne personnalisable Graphique avec couleur de ligne personnalisée. |
| 8 | Graphiques linéaires avec lignes courbes Graphique avec des lignes courbes lisses. |
Un graphique Google Map utilise l'API Google Maps pour afficher la carte. Les valeurs de données sont affichées sous forme de marqueurs sur la carte. Les valeurs de données peuvent être des coordonnées (paires lat-long) ou des adresses réelles. La carte sera mise à l'échelle en conséquence de manière à inclure tous les points identifiés.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Carte de base Google Map de base. |
| 2 | Carte utilisant la latitude / longitude Carte avec des emplacements spécifiés en utilisant la latitude et la longitude. |
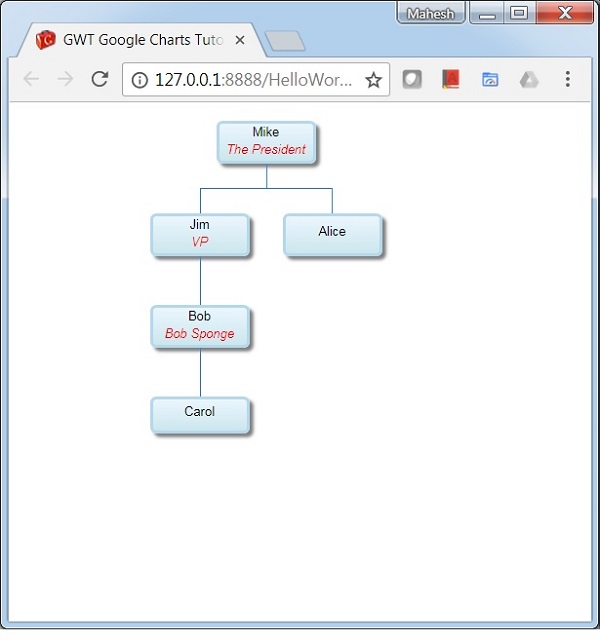
Voici un exemple d'organigramme.
L'organigramme permet de rendre une hiérarchie de nœuds, utilisée pour décrire les relations supérieurs / subordonnés dans une organisation. Par exemple, un arbre généalogique est un type d'organigramme. Nous avons déjà vu les configurations utilisées pour dessiner un graphique dans le chapitre Syntaxe de configuration de Google Charts . Voyons maintenant un exemple d'organigramme.
Configurations
Nous avons utilisé OrgChart classe pour afficher un organigramme.
// Organization chart
OrgChart chart = new OrgChart();Exemple
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.format.PatternFormat;
import com.googlecode.gwt.charts.client.orgchart.OrgChart;
import com.googlecode.gwt.charts.client.orgchart.OrgChartOptions;
public class HelloWorld implements EntryPoint {
private OrgChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.ORGCHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new OrgChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.STRING, "Manager");
dataTable.addColumn(ColumnType.STRING, "ToolTip");
dataTable.addRows(5);
dataTable.setValue(0, 0, "Mike");
dataTable.setValue(0, 1, "");
dataTable.setValue(0, 2, "The President");
dataTable.setValue(1, 0, "Jim");
dataTable.setValue(1, 1, "Mike");
dataTable.setValue(1, 2, "VP");
dataTable.setValue(2, 0, "Alice");
dataTable.setValue(2, 1, "Mike");
dataTable.setValue(2, 2, "");
dataTable.setValue(3, 0, "Bob");
dataTable.setValue(3, 1, "Jim");
dataTable.setValue(3, 2, "Bob Sponge");
dataTable.setValue(4, 0, "Carol");
dataTable.setValue(4, 1, "Bob");
dataTable.setValue(4, 2, "");
PatternFormat format = PatternFormat.create("{0} {1}");
format.format(dataTable, 0, 2);
// Set options
OrgChartOptions options = OrgChartOptions.create();
options.setAllowHtml(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Résultat
Vérifiez le résultat.

Les graphiques à secteurs sont utilisés pour dessiner des graphiques à secteurs. Dans cette section, nous allons discuter des types suivants de graphiques à secteurs.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Tarte de base Graphique à secteurs de base. |
| 2 | Graphique en anneau Graphique en anneau. |
| 3 | Graphique à secteurs 3D Camembert 3D. |
| 4 | Graphique à secteurs avec tranches éclatées Camembert avec des tranches éclatées. |
Un graphique Sankey est un outil de visualisation et est utilisé pour représenter un flux d'un ensemble de valeurs à un autre. Les objets connectés sont appelés nœuds et les connexions sont appelées liens. Les sankeys sont utilisés pour montrer un mappage plusieurs-à-plusieurs entre deux domaines ou plusieurs chemins à travers un ensemble d'étapes.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Graphique de Sankey de base Graphique Sankey de base. |
| 2 | Graphique Sankey à plusieurs niveaux Graphique de Sankey à plusieurs niveaux. |
| 3 | Personnalisation du diagramme de Sankey Graphique de Sankey personnalisé. |
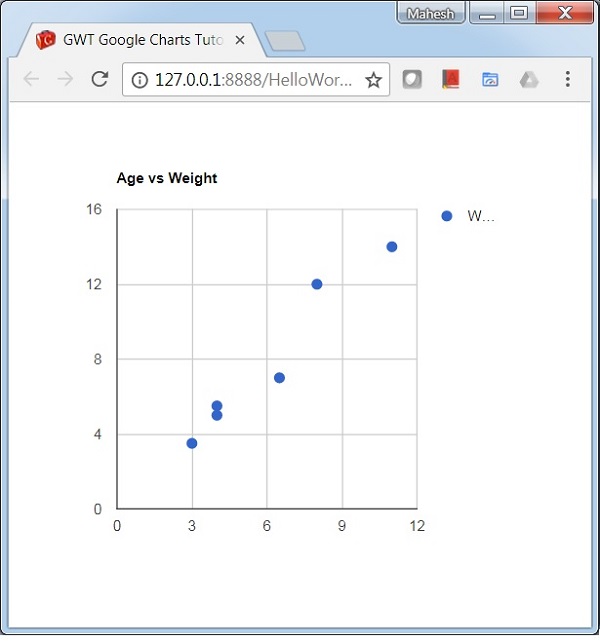
Voici un exemple de graphique à dispersion.
Nous avons déjà vu les configurations utilisées pour dessiner un graphique dans le chapitre Syntaxe de configuration de Google Charts . Voyons maintenant un exemple de diagramme de dispersion.
Configurations
Nous avons utilisé ScatterChart classe pour afficher un diagramme de dispersion.
ScatterChart chart = new ScatterChart();Exemple
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.corechart.ScatterChart;
import com.googlecode.gwt.charts.client.corechart.ScatterChartOptions;
public class HelloWorld implements EntryPoint {
private ScatterChart chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.CORECHART);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new ScatterChart();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable data = DataTable.create();
data.addColumn(ColumnType.NUMBER, "Age");
data.addColumn(ColumnType.NUMBER, "Weight");
data.addRow(8,12);
data.addRow(4, 5.5);
data.addRow(11,14);
data.addRow(4,5);
data.addRow(3,3.5);
data.addRow(6.5,7);
ScatterChartOptions options = ScatterChartOptions.create();
options.setTitle("Age vs Weight");
options.setLegend(null);
// Draw the chart
chart.draw(data, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Résultat
Vérifiez le résultat.

Un graphique en aires échelonnées est un diagramme en aires basé sur des étapes. Nous allons discuter des types suivants de graphiques en aires échelonnés.
| Sr. No. | Type de graphique / description |
|---|---|
| 1 | Graphique en étapes de base Graphique de base en escalier. |
| 2 | Graphique en escalier empilé Graphique à aires étagées empilées. |
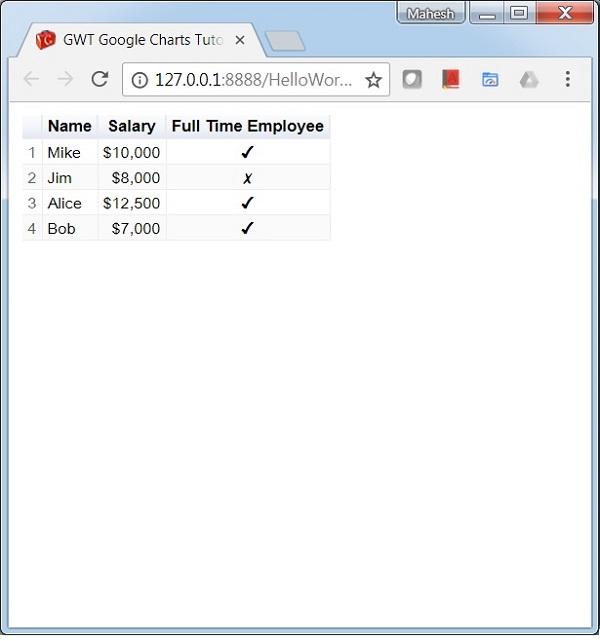
Le graphique de tableau aide à rendre un tableau qui peut être trié et paginé. Les cellules de tableau peuvent être formatées à l'aide de chaînes de format ou en insérant directement du HTML en tant que valeurs de cellule. Les valeurs numériques sont alignées à droite par défaut; Les valeurs booléennes sont affichées sous forme de coches ou de croix. Les utilisateurs peuvent sélectionner des lignes uniques avec le clavier ou la souris. Les en-têtes de colonne peuvent être utilisés pour le tri. La ligne d'en-tête reste fixe pendant le défilement. La table déclenche les événements correspondant à l'interaction de l'utilisateur.
Nous avons déjà vu les configurations utilisées pour dessiner un graphique dans le chapitre Syntaxe de configuration de Google Charts . Voyons maintenant un exemple de graphique de table.
Configurations
Nous avons utilisé Table classe pour afficher un graphique de table.
Table chart = new Chart();Exemple
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.table.Table;
import com.googlecode.gwt.charts.client.table.TableOptions;
public class HelloWorld implements EntryPoint {
private Table chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TABLE);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new Table();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Name");
dataTable.addColumn(ColumnType.NUMBER, "Salary");
dataTable.addColumn(ColumnType.BOOLEAN, "Full Time Employee");
dataTable.addRows(4);
dataTable.setCell(0, 0, "Mike");
dataTable.setCell(0, 1, 10000, "$10,000");
dataTable.setCell(0, 2, true);
dataTable.setCell(1, 0, "Jim");
dataTable.setCell(1, 1, 8000, "$8,000");
dataTable.setCell(1, 2, false);
dataTable.setCell(2, 0, "Alice");
dataTable.setCell(2, 1, 12500, "$12,500");
dataTable.setCell(2, 2, true);
dataTable.setCell(3, 0, "Bob");
dataTable.setCell(3, 1, 7000, "$7,000");
dataTable.setCell(3, 2, true);
TableOptions options = TableOptions.create();
options.setAlternatingRowStyle(true);
options.setShowRowNumber(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Résultat
Vérifiez le résultat.

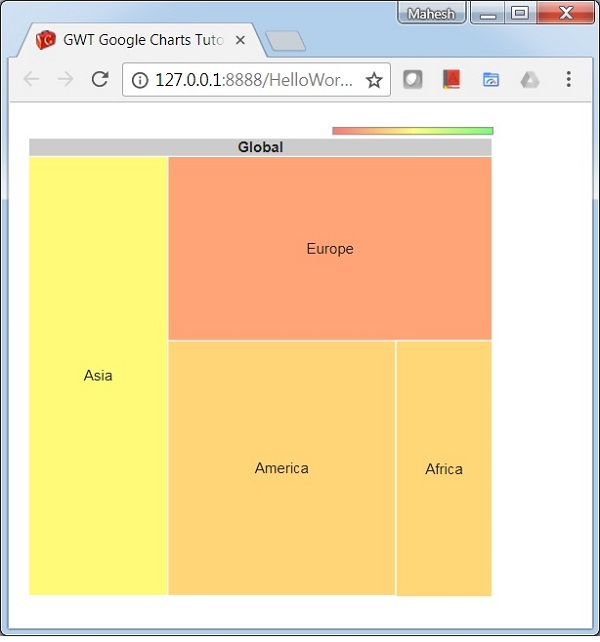
TreeMap est une représentation visuelle d'une arborescence de données, où chaque nœud peut avoir zéro ou plusieurs enfants et un parent (à l'exception de la racine). Chaque nœud est affiché sous forme de rectangle, peut être dimensionné et coloré en fonction des valeurs que nous attribuons. Les tailles et les couleurs sont évaluées par rapport à tous les autres nœuds du graphique. Voici un exemple de graphique treemap.
Nous avons déjà vu les configurations utilisées pour dessiner un graphique dans le chapitre Syntaxe de configuration de Google Charts . Voyons maintenant un exemple de graphique TreeMap.
Configurations
Nous avons utilisé TreeMap classe pour afficher un graphique TreeMap.
TreeMap chart = new TreeMap();Exemple
HelloWorld.java
package com.tutorialspoint.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.RootPanel;
import com.googlecode.gwt.charts.client.ChartLoader;
import com.googlecode.gwt.charts.client.ChartPackage;
import com.googlecode.gwt.charts.client.ColumnType;
import com.googlecode.gwt.charts.client.DataTable;
import com.googlecode.gwt.charts.client.treemap.TreeMap;
import com.googlecode.gwt.charts.client.treemap.TreeMapOptions;
public class HelloWorld implements EntryPoint {
private TreeMap chart;
private void initialize() {
ChartLoader chartLoader = new ChartLoader(ChartPackage.TREEMAP);
chartLoader.loadApi(new Runnable() {
public void run() {
// Create and attach the chart
chart = new TreeMap();
RootPanel.get().add(chart);
draw();
}
});
}
private void draw() {
// Prepare the data
DataTable dataTable = DataTable.create();
dataTable.addColumn(ColumnType.STRING, "Location");
dataTable.addColumn(ColumnType.STRING, "Parent");
dataTable.addColumn(ColumnType.NUMBER, "Market trade volume (size)");
dataTable.addColumn(ColumnType.NUMBER, "Market increase/decrease (color)");
dataTable.addRow("Global",null,0,0);
dataTable.addRow("America","Global",0,0);
dataTable.addRow("Europe","Global",0,0);
dataTable.addRow("Asia","Global",0,0);
dataTable.addRow("Australia","Global",0,0);
dataTable.addRow("Africa","Global",0,0);
dataTable.addRow("USA","America",52,31);
dataTable.addRow("Mexico","America",24,12);
dataTable.addRow("Canada","America",16,-23);
dataTable.addRow("France","Europe",42,-11);
dataTable.addRow("Germany","Europe",31,-2);
dataTable.addRow("Sweden","Europe",22,-13);
dataTable.addRow("China","Asia",36,4);
dataTable.addRow("Japan","Asia",20,-12);
dataTable.addRow("India","Asia",40,63);
dataTable.addRow("Egypt","Africa",21,0);
dataTable.addRow("Congo","Africa",10,12);
dataTable.addRow("Zaire","Africa",8,10);
// Set options
TreeMapOptions options = TreeMapOptions.create();
options.setMinColor("#ff7777");
options.setMidColor("#ffff77");
options.setMaxColor("#77ff77");
options.setHeaderHeight(15);
options.setShowScale(true);
// Draw the chart
chart.draw(dataTable, options);
chart.setWidth("400px");
chart.setHeight("400px");
}
public void onModuleLoad() {
initialize();
}
}Résultat
Vérifiez le résultat.